IPhoneX网页布局 全屏布局(转)
IPhoneX全面屏是十分科技化的,但是由于其圆角和摄像头刘海位置以及操控黑条的存在使得我们需要去对其样式做一些适配,没有X的同学可以开启 Xcode 9 的iPhone X 模拟器作为学习和调试。
设计和尺寸相关
| IPone型号 | 屏幕尺寸 | 屏幕密度 | 开发尺寸 | 像素密度 | 倍图 |
|---|---|---|---|---|---|
| 4系列 | 3.5英寸 | 326ppi | 320*480pt | 640*960px | @2X |
| 5系列 | 4英寸 | 326ppi | 320*568pt | 640*1136px | @2X |
| 6/6s/7/8 | 4.7英寸 | 326ppi | 375*667pt | 750*1334px | @2X |
| 6p/6sp/7p/8p | 5.5英寸 | 401ppi | 414*736pt | 1242*2208px | @3X |
| X | 5.8英寸 | 458ppi | 375*812pt | 1125*2436px | @3X |
在设计的角度上,根据开发尺寸我们用IPoneX和比较经典的4.7英寸屏幕进行对比。竖屏模式下不难发现X比其多了145pt,那么我们应该怎么分配这145的距离呢。
- 顶部
NavigationBar增加44(for“刘海”) - 底部
BottomBar增加34(for“黑条Home按钮”) - 中间的
Safe Area区域(for“内容区域”)
安全区域
何为安全区域,简单来讲就是我们在此区域内设置一些交互的按钮或者链接不会被影响。下图的话底部按钮就会受到一些影响,图片随意截取,请勿在意:
viewport-fit
可喜可贺,IOS11给我们提供了一个新特性 viewport-fit
| 值 | 说明 |
|---|---|
| auto/contain | 页面默认内嵌 |
| cover | 页面充满屏幕 |
<meta name="viewport" content=" viewport-fit=cover">
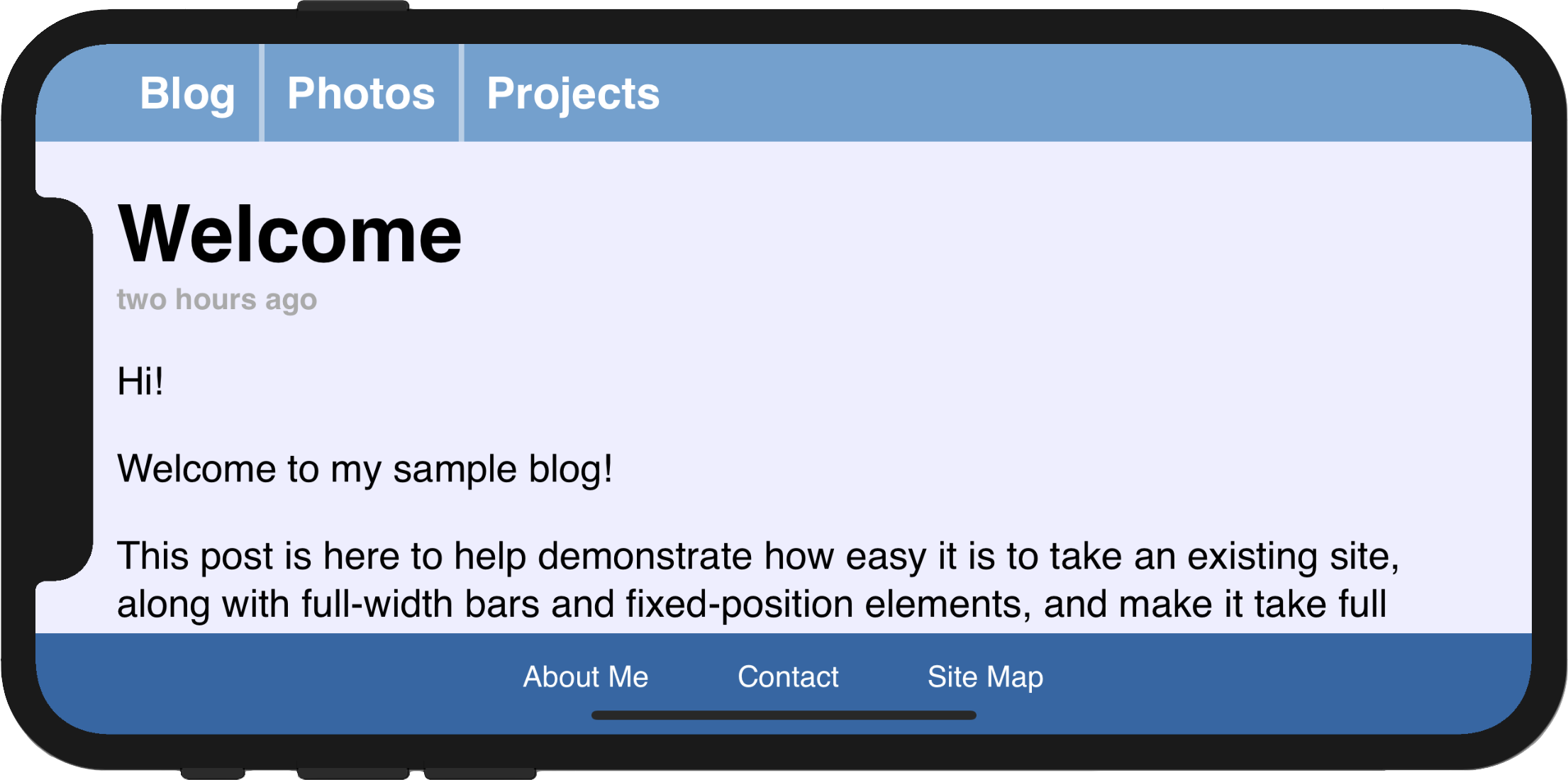
viewport-fit默认情况下是 auto 我们可以看一下同一个页面不设置 viewport-fit 和设置其为 cover 的两种表现形式:
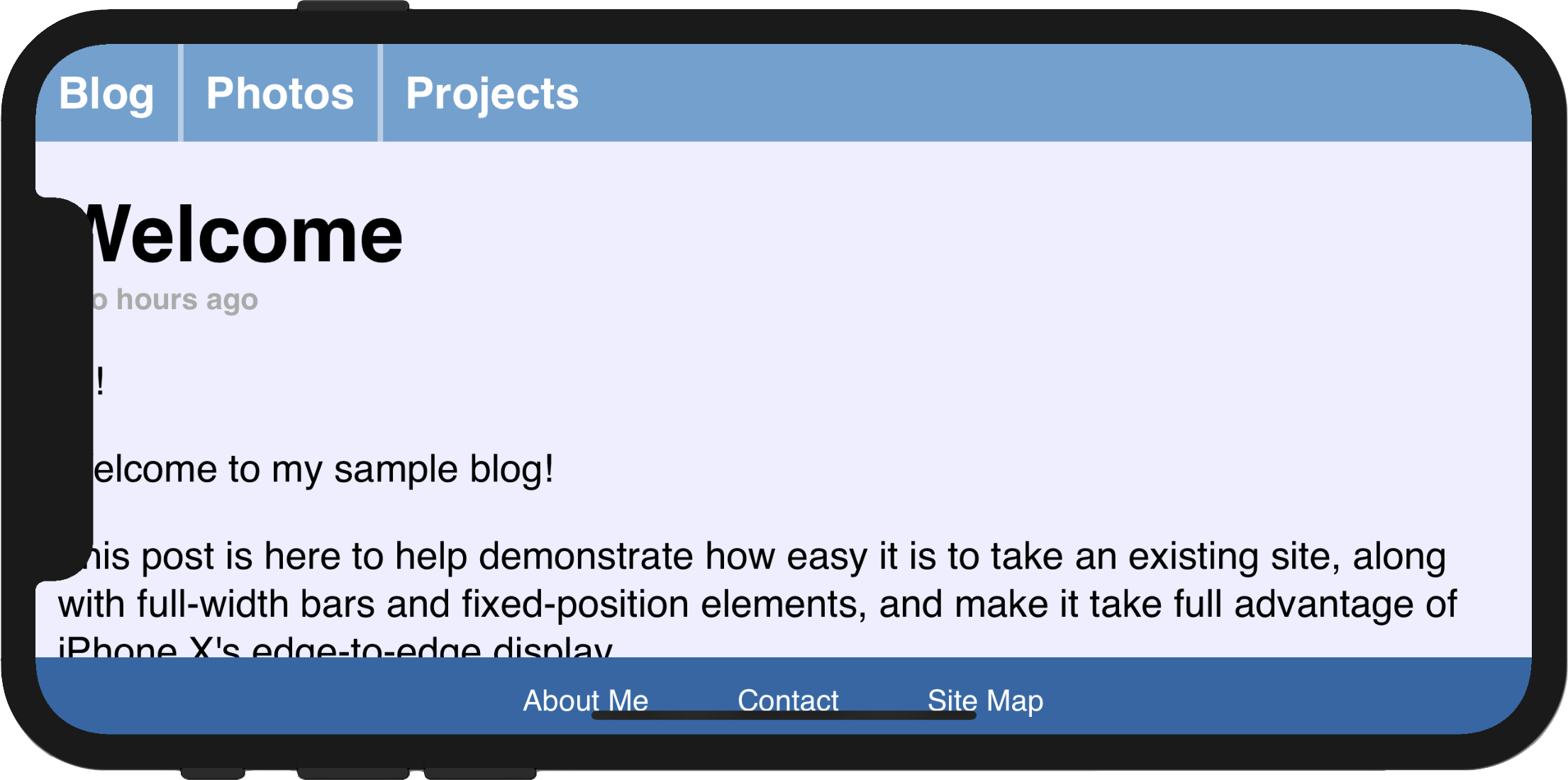
不设置:

设置为
cover:
当然,在横屏情况下我们可以更清晰地看到,设置cover可以使我们的页面导航和tag更加符合设计,但是内部的我们应该怎样进行布局呢?是直接使用 padding 还是有别的方法呢?
CSS constant()函数
我们可以通过计算其padding值来进行布局,解决文字被埋在传感器底部的问题。
但是IOS11给我们提供了更简单的办法。WebKit 中新增了一个 CSS 函数 constant(),以及一组 四个已经定义好的常量: safe-area-inset-left, safe-area-inset-right, safe-area-inset-top, safe-area-inset-bottom。这四个常量分别代表了每个方向的非安全区域的值:

那我们试着现在给刚刚的被传感器覆盖的页面增加一些css:
.con {
padding: 12px;
padding-left: constant(safe-area-inset-left);
padding-right: constant(safe-area-inset-right);
}
是的。完美的效果。
瑕疵问题
但是如果现在我们现在把手机换成竖屏的话,会出现一些小瑕疵,因为我们设置的是 padding-left 和 padding-right 为安全区域外的变局的常量,所以当我们竖过来后,竖屏模式的 safe-area-inset-left 和 safe-area-inset-right 为0,那么文字还是会贴边的。
新的CSS函数 min() 和 max() 可以帮我们在不通过JS的情况下简单解决这个问题。(PS:现Safari暂未支持)
@supports(padding: max(0px)) {
.con {
padding-left: max(12px, constant(safe-area-inset-left));
padding-right: max(12px, constant(safe-area-inset-right));
}
}这样的话 padding-left 会取较大的那个值。当 safe-area-inset-left 为0时候,其值会为 12px。
本文讲的一些方法对于现阶段的IPhone网页布局其实还是有一些兼容问题
constant()需要我们对不支持的浏览器做一些兼容回退,并且CSS工作组对这个方法使用了不同的名称max()和min()方法现阶段还没有支持,我们还是要采用判断横竖屏的方法进行动态的设置,或者直接也抛弃constant()做固定的padding值。- 在使用定位的时候如果和理想效果有偏差可以试试设置
body,html的高度为100%
全屏时代即将来临,未来我们应该有更多的方法进行网页布局。
IPhoneX网页布局 全屏布局(转)的更多相关文章
- Css学习总结(3)——CSS布局解决方案 - 水平、垂直居中、多列布局、全屏布局
居中布局 水平居中 子元素于父元素水平居中且其(子元素与父元素)宽度均可变. inline-block + text-align <div class="parent"> ...
- CSS全屏布局的5种方式
× 目录 [1]float [2]inline-block [3]table[4]absolute[5]flex[6]总结 前面的话 全屏布局在实际工作中是很常用的,比如管理系统.监控平台等.本文将介 ...
- iOS 全屏布局
edgesForExtendedLayout属性用于替代wantsFullScreenLayout,控制页面显示的范围,默认值是UIRectEdgeAll automaticallyAdjustsSc ...
- CSS全屏布局的6种方式
前面的话 全屏布局在实际工作中是很常用的,比如管理系统.监控平台等.本文将介绍关于全屏布局的6种思路 float [1]float + calc 通过calc()函数计算出.middle元素的高度,并 ...
- day09—css布局解决方案之全屏布局
转行学开发,代码100天——2018-03-25 今天,本文记录全屏布局的的方法.全屏布局,即滚动条不是全局滚动条,而是出现在内容区域内,:浏览器变大时,撑满窗口. 如:设置下图中布局,其中top区, ...
- CSS+DIV两栏式全屏布局
在网上找了很久,发现大部分都是固定宽度设置两栏,全屏情况下的布局很少.最后终于完成了,写出来备查,也供大家参考. <!DOCTYPE html PUBLIC "-//W3C//DTD ...
- Chrome浏览器网页截全屏算法以及实现
做个一个简单的批量下载插件叫“挖一下”, 正如插件的名字一样,采集网页里面的所有图片,根据筛选条件过滤不需要的图片,最后下载选中的图片. 索性把网页也一起给截了,截屏分两种: 1.可见内容截屏 2.完 ...
- HTML5实现网页的全屏切换
使用HTML5提供的JavaScript Api可以实现主流浏览器的全屏和退出全屏操作,封装成进入全屏和退出全屏的函数如下: //进入全屏 function enterFullScreen() { v ...
- 网页js,DIV全屏布局
<script type="text/javascript"> $(document).ready(function(){ findDimensions(); }); ...
随机推荐
- (原创)OpenStack服务如何使用Keystone(三)---详细配置Keystone中间件
(一)Keystone端的操作 (二)如何在OpenStack服务上部署Keystone中间件 (三)详细配置keystonemiddleware 前文我们介绍了如何部署Keystone中间件以及中间 ...
- 7款效果惊人的HTML5/CSS3应用
今天是周末,我为大家收集7个比较经典的HTML5/CSS3应用,每一个都提供源代码,效果非常惊人. 1.CSS3/jQuery创意盒子动画菜单 作为前端开发者,各种各样的jQuery菜单见过不少,这款 ...
- java线程安全问题之静态变量、实例变量、局部变量
java多线程编程中,存在很多线程安全问题,至于什么是线程安全呢,给出一个通俗易懂的概念还是蛮难的,如同<java并发编程实践>中所说: 写道 给线程安全下定义比较困难.存在很多种定义,如 ...
- 关于SpringMVC Json使用
很简单的一个东西,这里就不做过多介绍了,写一个小Demo,随手记录下. 首先,在搭好SpringMVC工程环境之后,如果想用Spring自带的Json,需要额外的添加2个JAR包: 1.jackson ...
- springmvc 文件下载
1.使用servlet的API实现 参考:http://my.oschina.net/u/1394615/blog/311307 @RequestMapping("/download&quo ...
- office转换成pdf
import java.io.File; import java.io.FileNotFoundException; import java.io.FileOutputStream; import j ...
- nginx配置http协议和tcp协议配置文件案例
注意 nginx 1.9版本之后才支持 tcp #user nobody;worker_processes 1; #error_log logs/error.log;#error_log logs/e ...
- [RN] 02 - Overview: React Native Practice of 50 lectures
观看笔记:零基础 React Native 实战开发视频 50讲 本篇效果:RN入门,整体认识 基本原理 # 1 React到RN # 2 一个简单的例子 /** * Sample React Nat ...
- c#直接调用ssis包实现Sql Server的数据导入功能
调用ssis包实现Sql Server的数据导入功能网上已经有很多人讨论过,自己参考后也动手实现了一下,上一次笔者的项目中还用了一下这个功能.思前想后,决定还是贴一下增强记忆,高手请54. 1.直接调 ...
- [转]WPF入口Application
1.WPF和 传统的WinForm 类似, WPF 同样需要一个 Application 来统领一些全局的行为和操作,并且每个 Domain (应用程序域)中只能有一个 Application 实例存 ...
