SharpGL学习笔记(七) OpenGL的变换总结
笔者接触OpenGL最大的困难是: 经常调试一份代码时, 屏幕漆黑一片, 也不知道结果对不对,不知道如何是好!
这其实就是关于OpenGL"变换"的基础概念没有掌握好, 以至于对"将三维体正确的显示在屏幕上指定位置"这样的操作都无法完成.
OpenGL变换包括计算机图形学中最基本的三维变换,即几何变换、投影变换、裁剪变换、视口变换,以及针对OpenGL的特殊变换概念理解和用法,如相机模拟、矩阵堆栈等,这些基础是开始真正走进三维世界无法绕过的基础.
所以笔者在前面花了5篇的篇幅详细讲解了这些基础概念.
但是这些概念是零散的, 你可能感觉在实际应用中无法把它们有机的串联起来吧? 本节就是想把这些基础知识点按照应用时的逻辑关系理清楚, 并且要彻底搞清楚这些功能之间的关系.
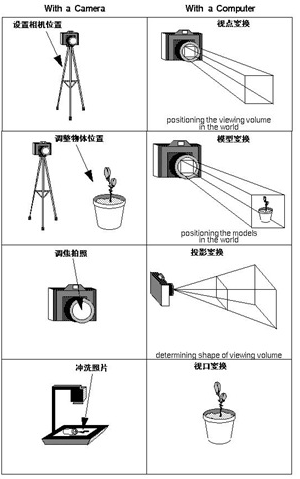
我们拿日常使用相机的例子打个比方:
实际上,从三维空间到二维平面,就如同用相机拍照一样,通常都要经历以下几个步骤 (括号内表示的是相应的图形学概念):
第一步,将相机置于三角架上,让它对准三维景物(视点变换,Viewing Transformation)。
第二步,将三维物体放在适当的位置(模型变换(几何变换),Modeling Transformation)。
第三步,选择相机镜头并调焦,使三维物体投影在二维胶片上(投影变换,Projection Transformation)。
第四步,决定二维像片的大小(视口变换,Viewport Transformation)。
这样,一个三维空间里的物体就可以用相应的二维平面物体表示了,也就能在二维的电脑屏幕上正确显示了。
下面的示意图,表达了上面的意思。

三维图形世界中的还有几个特殊坐标系的概念。
显示三维图形的这个坐标系称为世界坐标系。
要在图形显示器上显示,这就要在图形显示器屏幕上定义一个二维直角坐标系,这个坐标系称为屏幕坐标系。这个坐标系坐标轴的方向通常取成平行于屏幕的边缘,坐标原点取在左上角,长度单位常取成一个象素的长度,大小可以是整型数。
为了使三维休能在二维显示器上显示出来,必须要通过投影进行降维处理。投影的方法有两种,即正射投影和透视投影。
正射投影和透视投影定义一个三维视景体(Viewing Volume)。正射投影时一般是一个长方体的视景体,透视投影时一般是一个棱台似的视景体。只有视景体内的物体能被投影在显示平面上,其他部分则不能。
在绘画3D图形的屏幕窗口内可以定义一个矩形,称为视口(Viewport),视景体投影后的图形就在视口内显示,三维图形根据视口变换后, 即可以显示满屏,也可以只显示一部分。
为了适应物理设备坐标和视口所在坐标的差别,还要作一适应物理坐标的变换。这个坐标系称为物理设备坐标系。
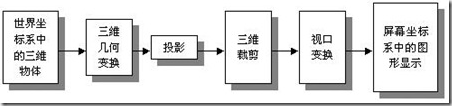
根据上面所述,三维图形的显示流程应如下图所示。

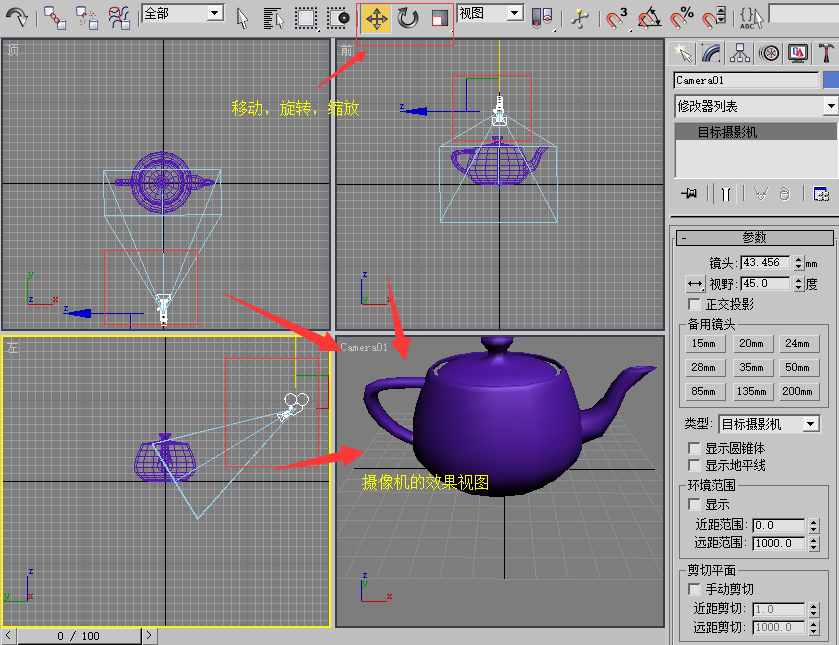
上面所有这些步骤,在OpenGL中,需要好几条语句才能完成。但在3dsmax中,只是使用变换工具,摄像机工具, 这两个工具就可以全部完成了。
其中“移动,旋转,缩放”工具如果对三维模型做操作就是模型变换
调节摄像机位置与目标点,还有旋转摄像机就是在做 视点变换
顶视图,前视图,左视图, 是三个 正射投影视图, 而Camera01视图是一个透视投影视图, 并且这三个视图加上Camera01视图一起是四个视口
摄像机工具中的一个功能选项“手工剪切”, 就是裁剪变换
顶,前,左,Camera01四个视图中的横竖黑线就是世界坐标系的XY轴, 而屏幕坐标系的原点是在每个视图左上角,水平方向是X,垂直方向是Y。

如果仍然有疑惑,可以回复本贴,笔者再加以补充。
原创文章,出自"博客园, 猪悟能'S博客" : http://www.cnblogs.com/hackpig/
SharpGL学习笔记(七) OpenGL的变换总结的更多相关文章
- SharpGL学习笔记(九) OpenGL的光照模型, 术语解释
在3D场景中,每个像素最终显示出来的颜色都是经过大量计算而得到的,其中一些计算是依赖于场景中的光照以及场景中物体对光线的反射和吸收情况. 例如,对于一个红色的物体, 在白色光(白光是红光,绿光和蓝光等 ...
- SharpGL学习笔记(十一) 光源创建的综合例子:光源参数可调节的测试场景
灯光的测试例子:光源参数可以调节的测试场景 先看一下测试场景和效果. 场景中可以切换视图, 以方便观察三维体和灯光的位置.环境光,漫射光,镜面反射光都可以在四种颜色间切换. 灯光位置和摄像机位置(Lo ...
- (转)Qt Model/View 学习笔记 (七)——Delegate类
Qt Model/View 学习笔记 (七) Delegate 类 概念 与MVC模式不同,model/view结构没有用于与用户交互的完全独立的组件.一般来讲, view负责把数据展示 给用户,也 ...
- Learning ROS for Robotics Programming Second Edition学习笔记(七) indigo PCL xtion pro live
中文译著已经出版,详情请参考:http://blog.csdn.net/ZhangRelay/article/category/6506865 Learning ROS forRobotics Pro ...
- Typescript 学习笔记七:泛型
中文网:https://www.tslang.cn/ 官网:http://www.typescriptlang.org/ 目录: Typescript 学习笔记一:介绍.安装.编译 Typescrip ...
- python3.4学习笔记(七) 学习网站博客推荐
python3.4学习笔记(七) 学习网站博客推荐 深入 Python 3http://sebug.net/paper/books/dive-into-python3/<深入 Python 3& ...
- Go语言学习笔记七: 函数
Go语言学习笔记七: 函数 Go语言有函数还有方法,神奇不.这有点像python了. 函数定义 func function_name( [parameter list] ) [return_types ...
- iOS 学习笔记七 【博爱手把手教你使用2016年gitHub Mac客户端】
iOS 学习笔记七 [博爱手把手教你使用gitHub客户端] 第一步:首先下载git客户端 链接:https://desktop.github.com 第二步:fork 大神的代码[这里以我的代码为例 ...
- 【opencv学习笔记七】访问图像中的像素与图像亮度对比度调整
今天我们来看一下如何访问图像的像素,以及如何改变图像的亮度与对比度. 在之前我们先来看一下图像矩阵数据的排列方式.我们以一个简单的矩阵来说明: 对单通道图像排列如下: 对于双通道图像排列如下: 那么对 ...
随机推荐
- 每天一个linux命令:Linux 目录结构
对于每一个Linux学习者来说,了解Linux文件系统的目录结构,是学好Linux的至关重要的一步.,深入了解linux文件目录结构的标准和每个目录的详细功能,对于我们用好linux系统至关只要,下面 ...
- springmvc和encache集成
虽然目前已经出了 ehcache3.x 了,但是,结合我搜索到的资料,我依旧只能先采用 ehcache2.x 来使用了 首先,在pom 中引入jar <dependency> <gr ...
- mysql replace into用法详细说明
From: http://www.cnblogs.com/martin1009/archive/2012/10/08/2714858.html REPLACE的运行与INSERT很相似.只有一点例外, ...
- 让小区运营再智能一点,EasyRadius正式向WayOs用户提供到期弹出式提示充值页面
其实一直没向用户提供到期弹出式页面,主要是给VIP群的用户一点优越感,随着这次EasyRadius的更新,海哥就免费向普通easyRadius用户提供这两个模板下载. 有些人会问,什么样的模板.有什么 ...
- Python自然语言处理学习——jieba分词
jieba——“结巴”中文分词是sunjunyi开发的一款Python中文分词组件,可以在Github上查看jieba项目. 要使用jieba中文分词,首先需要安装jieba中文分词,作者给出了如下的 ...
- Git使用教程,从入门到上瘾
Git 是什么? Git 是一个分布式的代码管理容器,本地和远端都保有一份相同的代码. Git 仓库主要是由是三部分组成:本地代码,缓存区,提交历史,这几乎是所有操作的本质,但是为了文章更加简单易懂, ...
- saltstack系列1之salt-api配置与使用
salt-api salt-api是我们通过restful-api调用salt-master的接口,且调用的时候必须通过认证才能调用,认证的用户为系统用户,下面就说说如何配置salt-api. 不带S ...
- Android ScrollView 和ListView 一起使用的问题汇总
1.ScrollView 嵌套 ListView ,touch事件的截获问题. 参考 http://www.cnblogs.com/lqminn/archive/2013/03/02/2940194 ...
- HTML5媒体(音频/视频)
摘要: 在HTML5出现之前,web媒体大部分通过Flash来实现.这种方式造成了文件大加载慢,影响网站性能,开发难度高,维护麻烦,不易扩展等.这就导致HTML5自己开始支持媒体功能.HTML5 DO ...
- 使用d3.v3插件绘制出svg图
众所周知,这个插件使用的svg技术,而IE8(包括IE8)之前的浏览器是不支持svg的 接下来看代码吧 从后台获取到带id和父id的目录数据[json格式] var module = requestU ...
