TabLayout自定义tab,实现多样导航栏
前言
之前有讲过TabLayout的一些知识,
TabLayout实现顶部导航(一)
TabLayout基本属性全解
但是对于TabLayout实现的导航栏仍是有诸多限制,例如不能任意设置text的文字大小,若导航中涉及到图片的话,图片只能简单的设计到文字上方,所以布局方面仍是很受限制,为了解决这种情况,这篇文章就介绍TabLayout自定义tab,让你导航栏随心所欲的布局。
此篇文章将介绍以下内容:
- TabLayout库的导入
- TabLayout自定义导航的实现
- 需要注意的点
- 项目截图和效果图
一.TabLayout库的导入
TabLayout属于android的Design库中的控件,所以需要在使用之前在项目的app对应的buildle.gradle中导入该库
//TabLayout
implementation 'com.android.support:design:27.1.1'
implementation 'com.android.support:support-v4:27.1.1'
二.TabLayout自定义导航的实现
2.1 mainActivity对应的xml布局
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.android.testdemo.main.MainActivity">
<android.support.design.widget.TabLayout
android:id="@+id/tablayout"
android:layout_width="0dp"
android:layout_height="@dimen/dp_80"
app:tabMode="scrollable"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent">
</android.support.design.widget.TabLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginTop="5dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tablayout" />
</android.support.constraint.ConstraintLayout>
2.2 需要加载的Fragment的代码
TabLayout和ViewPager实现的导航栏,肯定涉及到Fragment了,下面给出MyFragment.java代码:
public class MyFragment extends AppFragment {
@BindView(R.id.tv_name)
TextView mTvName;
private String mName;
@Override
public void onCreate(@Nullable Bundle bundle) {
super.onCreate(bundle);
if(getArguments()!=null){
mName = getArguments().getString("text");
}
}
@Override
public int getContentViewId() {
return R.layout.fragment_my;
}
@Override
public void initData() {
mTvName.setText(mName);
}
@Override
public void setListener() {
}
@Override
protected void onVisible(boolean isFirstTimeLoad) {
}
@Override
protected void onInvisible() {
}
}
2.3 MyFragment对应的fragment_my.xml代码
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.android.testdemo.main.MainActivity">
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
2.4 ViewPager对应的TabFragmentAdapter中需要注意的点
TabLayout和ViewPager结合做的导航栏,肯定少不了adapter的使用,TabFragmentAdapter代码很简单,在demo中也有详尽的介绍,这里就主要讲需要注意的地方。
TabFragmentAdapter 相对之前写过的adapter多了一个自定义tab布局的方法
getTabView(int position)
这个方法中涉及到一个涉及到布局的 item_header.xml文件,你可以在这个xml中自定义你想要的tab布局,下面给出item_header.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="horizontal"
tools:context="com.android.testdemo.main.MainActivity">
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="fitCenter"
android:src="@mipmap/ic_launcher"/>
<TextView
android:id="@+id/tv_header"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/dp_5"
android:textColor="@color/blue"
android:textSize="@dimen/sp_12"
android:gravity="center"/>
</LinearLayout>
2.5 MainActivity中的主要代码
声明:
@BindView(R.id.tablayout)
TabLayout mTabLayout;
@BindView(R.id.viewPager)
ViewPager mViewPager;
private String mTitles[] = {
"上海", "头条推荐", "生活", "娱乐八卦", "体育",
"段子", "美食", "电影", "科技", "搞笑",
"社会", "财经", "时尚", "汽车", "军事",
"小说", "育儿", "职场", "萌宠", "游戏",
"健康", "动漫", "互联网"};
private List<Fragment> mFragments;
private TabFragmentAdapter mTabFragmentAdapter;
在oncreate中初始化要做的事
mFragments = new ArrayList<>();
for (int i = 0; i < mTitles.length; i++) {
Fragment fragment = new MyFragment();
Bundle bundle = new Bundle();
bundle.putString("text", mTitles[i]);
fragment.setArguments(bundle);
mFragments.add(fragment);
}
mTabFragmentAdapter = new TabFragmentAdapter(mFragments, mTitles, getSupportFragmentManager(), mContext);
// mViewPager.setOffscreenPageLimit(mFragments.size());// 设置预加载Fragment个数
mViewPager.setOffscreenPageLimit(6);// 设置预加载Fragment个数
mViewPager.setAdapter(mTabFragmentAdapter);
mViewPager.setCurrentItem(0);// 设置当前显示标签页为第一页
// 将ViewPager和TabLayout绑定
mTabLayout.setupWithViewPager(mViewPager);
//设置自定义tab
setTab();
//设置第一页为选中状态时的tab文字颜色为红色
setCurrentTab(0);
三.需要注意的点
- 在MainActivity中,
mTabLayout.setupWithViewPager(mViewPager);
必须在
setTab();
之前执行,不然自定义布局不起效果。
2. mainActivity对应的xml中TabLayout控件的高度必须用一个固定值,不能用wrap_content,不然会不起效果
3. ```
mViewPager.setCurrentItem(0);// 设置当前显示标签页为第一页
设置的初始项要和
//设置第一页为选中状态时的tab文字颜色为红色
setCurrentTab(0);
设置的初始项保持一致
4. 在 mTabLayout.addOnTabSelectedListener方法中要记得设置导航文字的选中和未选中文字颜色,当然在item_header.xml中要给text设置一个初始textcolor。
####四.项目截图和效果图
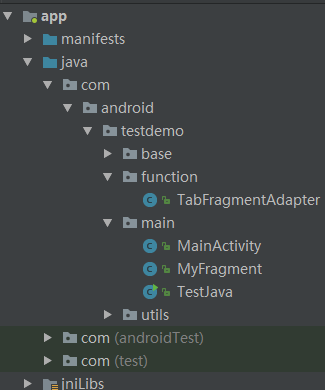
项目结构图

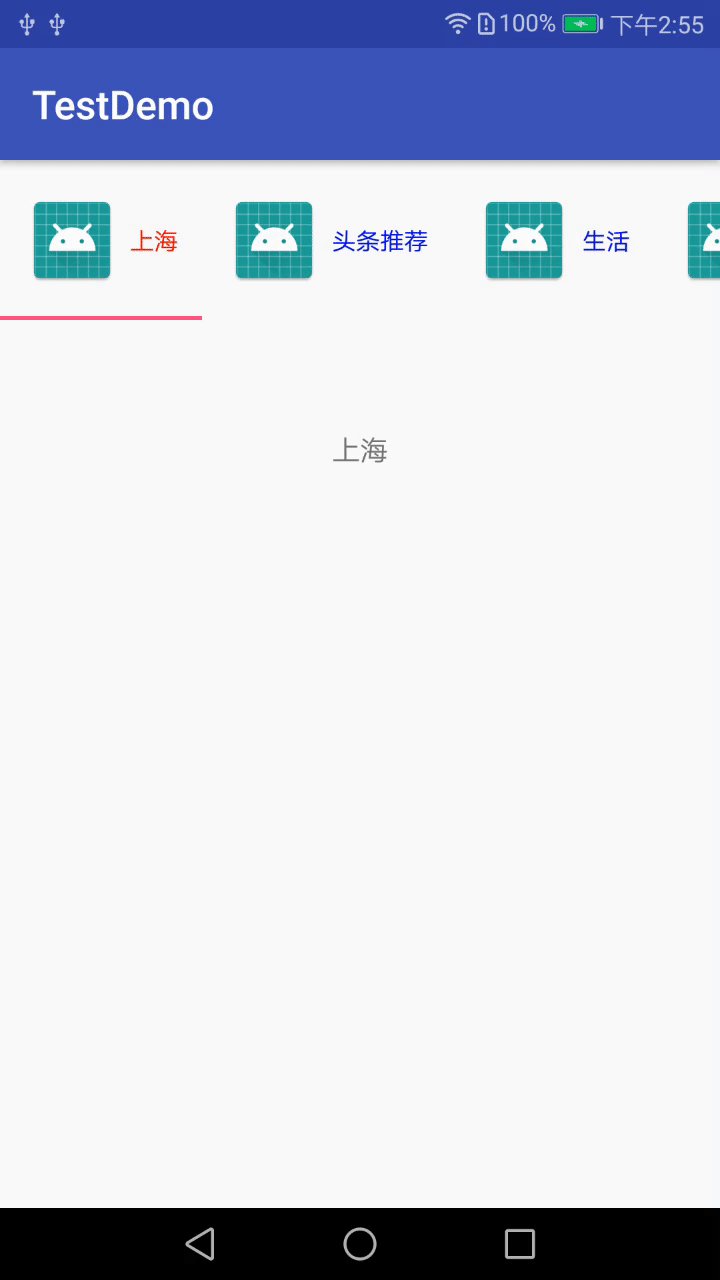
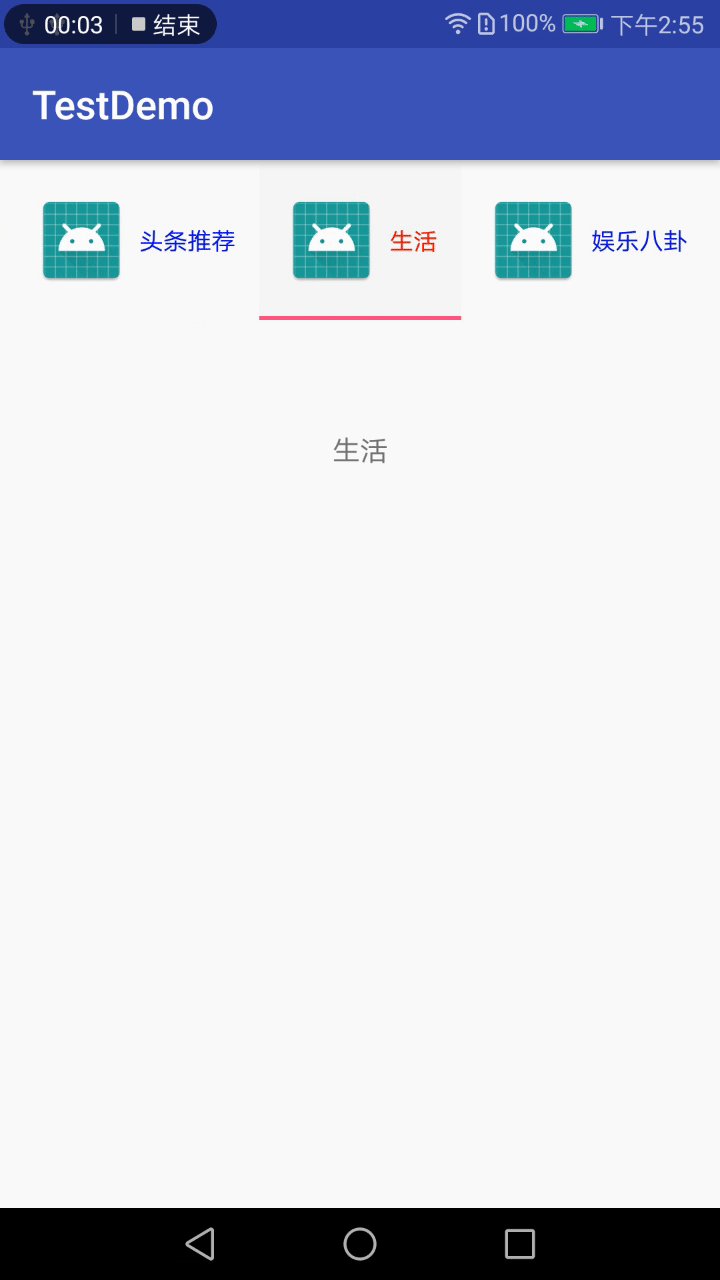
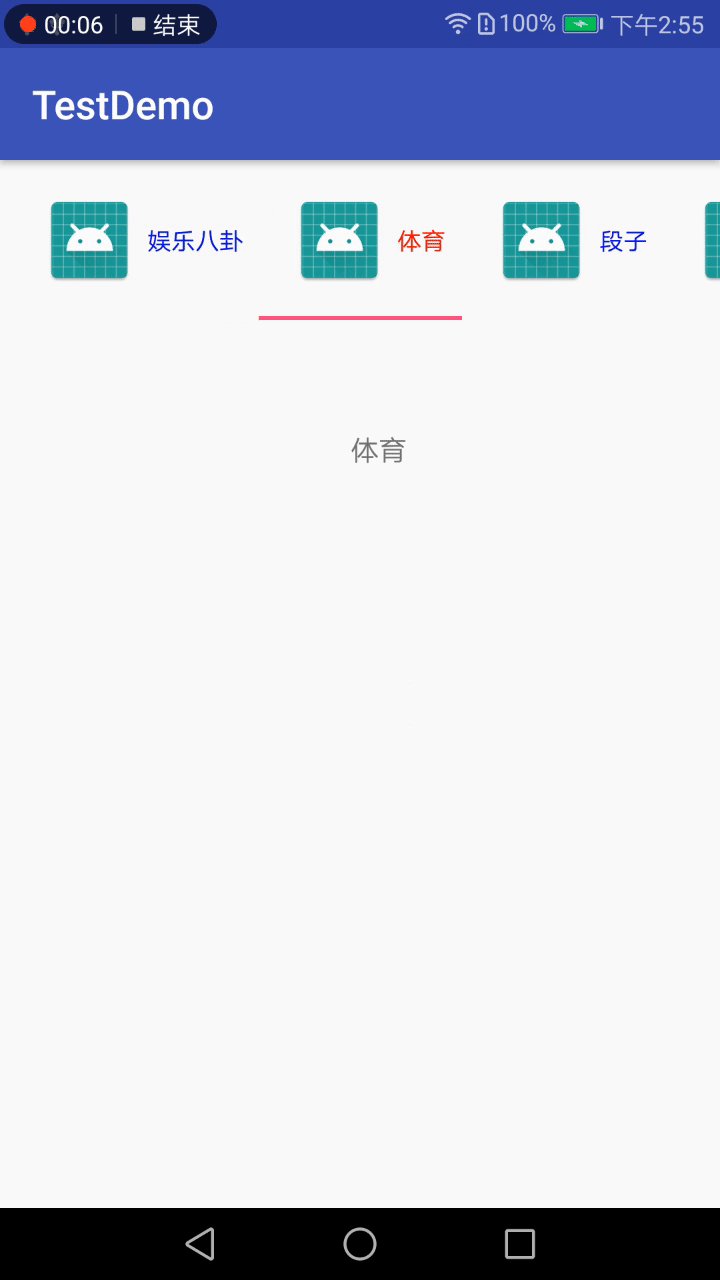
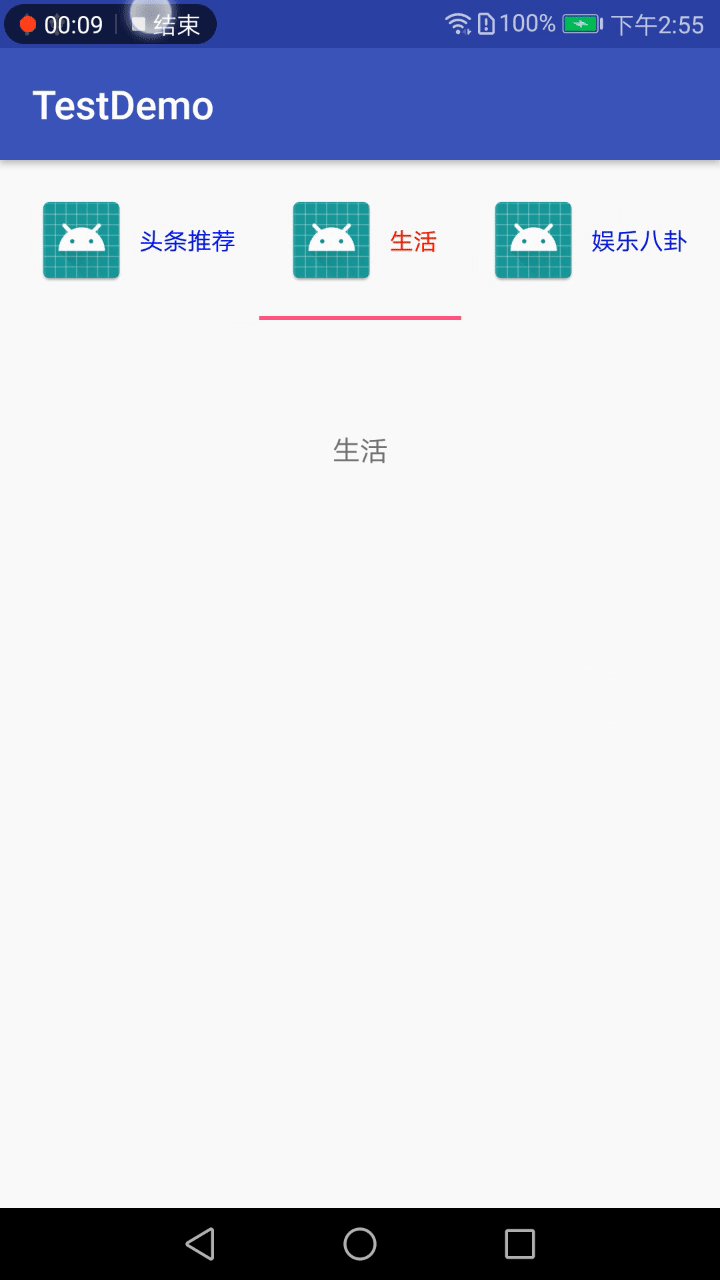
效果图

TabLayout自定义tab,实现多样导航栏
> 代码地址如下:<br>http://www.demodashi.com/demo/14660.html
> 注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权TabLayout自定义tab,实现多样导航栏的更多相关文章
- [置顶]
bootstrap自定义样式-bootstrap侧边导航栏的实现
前言 bootstrap自带的响应式导航栏是向下滑动的,有时满足不了个性化的需求,需要做一个类似于android drawerLayout 侧滑的菜单,这就是我要实现的bootstrap自定义侧滑菜单 ...
- 自定义bootstrap样式-9行样式自定义漂亮大气bootstrap导航栏
有人说前端发展太快,框架太多,各有所需,各有所长.看看这幅图,估计都知道这些框架,但是大部分公司中实际要用到的也就那么几个. 发展再快,框架再多.还是得回到原点,不就是Html+Css+JavaScr ...
- Android自定义View——实现字母导航栏
1.自定义View实现字母导航栏 2.ListView实现联系人列表 3.字母导航栏滑动事件处理 4.字母导航栏与中间字母的联动 5.字母导航栏与ListView的联动 1.先看主布局,方便后面代码的 ...
- ios 实现自定义状态栏StatusBar 和 导航栏navigationBar 的状态和颜色
很多app中可以看到不同与导航栏的状态栏的颜色,他妈的真绕嘴. 一.更改状态栏颜色 (StatusBar) 就是比如导航栏是红色的状态栏是绿色的. 要实现这样的效果其实很简单,就是添加一个背景view ...
- ios --xib自定义,解决在导航栏不透明的情况下,自定义xib view高度被压缩64的问题
在使用xib自定义view的时候,个人习惯性的直接使用xib中的约束,所以自然而然的要打开Autolayout.以前在使用的时候没有发现什么问题,最近项目中使用的时候突然发现在导航栏透明的情况下,出现 ...
- 使用bootstrap3.0搭建一个具有自定义风格的侧边导航栏
由于工作变动,新的项目组,可能会涉及到更多的类似于后台管理系统这一类的项目,而且开发可能更加偏向于传统型的开发,希望今后能够在新的项目中能够用得上vuejs吧! 接手项目的时候,就是一个后台管理系统, ...
- 安卓自定义类似TabHost的导航栏
有时候为了项目需要我们要自定义一些导航控件,类似下面这样. 下面给大家讲讲我是怎么实现的, 1.素材准备(这个都是美工的事情) 2.①资源文件共有五个 如下: activity_main_first. ...
- mono for android 自定义titleBar Actionbar 顶部导航栏 修改 样式 学习
以前的我是没有做笔记的习惯的,学习了后觉得自己能记住,但是最近发现很多学的东西都忘记了,所有现在一有新的知识,就记下来吧. 最近又做一个mono for android 的项目 这次调整比较大,上次做 ...
- iOS:自定义工具栏、导航栏、标签栏
工具栏为UIToolBar,导航栏UINavigationBar,标签栏UITabBar.它们的样式基本上时差不多的,唯一的一点区别就是,工具栏一般需要自己去创建,然后添加到视图中,而导航栏和标签栏不 ...
随机推荐
- MySQL C API的一个让我头疼的问题,获得一行记录中包括NULL
遇到过几次错误,通过gdb来查看错误对战,发现错误居然是atoi调用出错,除非atoi(NULL) 才会报这种错误.说明 row[0]==NULL. (gdb) bt #0 0x00007f82c66 ...
- .Net(c#)打印--多页打印
如果要实现多页打印,就要使用PrintPageEventArgs类的HasMorePages属性. 我们对之前的代码作如下变更: 增加PrintDocument的BeginPrint和End ...
- 解决 win7 注册com组件失败问题
解决 win7 注册com组件失败问题 运行:regsvr32 xxx.ocx 提示:模块 "xxx.ocx" 已加载,但对调用 dllregisterserver 的调用失败,错 ...
- ProBase
http://haixun.olidu.com/probase.html A Data Driven Semantic Network for Text Understanding Probase i ...
- [干货]Kaggle热门 | 用一个框架解决所有机器学习难题
新智元推荐 来源:LinkedIn 作者:Abhishek Thakur 译者:弗格森 [新智元导读]本文是数据科学家Abhishek Thakur发表的Kaggle热门文章.作者总结了自己参加100 ...
- c#:判断一个数组元素中否有重复元素
给定一个数组,判定该数组中是否有重复元素. 判定该数组中是否有重复元素总结出以下实现方案: using System; using System.Collections.Generic; using ...
- 【矩阵乘】【DP】【codevs 1305】Freda的道路
1305 Freda的道路 时间限制: 1 s 空间限制: 128000 KB 题目等级: 大师 Master 题目描写叙述 Description Freda要到Rainbow的城堡去玩了. 我们能 ...
- 如何将.NET 4.0写的Windows service和Web API部署到docker上面
Web API. 看这篇文章: https://docs.microsoft.com/en-us/aspnet/mvc/overview/deployment/docker-aspnetmvc Win ...
- opencv直方图拉伸
1.首先计算出一幅图像的直方图 //计算直方图 cv::MatND ImageHist::getHist(const cv::Mat &image){ cv::Mat im; if(image ...
- CodeForces 569B Inventory 货物编号
原题: http://codeforces.com/contest/569/problem/B 题目: Inventory time limit per test1 second memory lim ...
