bootstrap datarangepicker如何使用
本文为博主原创,未经允许不得转载:
下载资源文件:
地址:Github:https://github.com/dangrossman/bootstrap-daterangepicker/
1.页面引用静态文件:
<link href="assets/plugins/bootstrap-daterangepicker/css/daterangepicker.css" type="text/css" rel="stylesheet"/>
<script src="assets/plugins/bootstrap-daterangepicker/js/moment.min.js" type="text/javascript"></script>
<script src="assets/plugins/bootstrap-daterangepicker/js/daterangepicker.js" type="text/javascript"></script>
2.绑定元素:
<div style="padding-top: 15px;" id = 'demo'>
<input id="datePickerSelect" readonly="" value="" placeholder="自定义" class="form-control ant-calendar-picker-input ant-input" />
<span class="ant-calendar-picker-icon" style="margin-top: 0;"></span>
</div>
3.引用插件方法:
$(document).ready(function() {
updateConfig();
function updateConfig() {
//按日范围进行查询
$('#datePickerSelect').daterangepicker({
"startDate": "12/01/2017",
"endDate": "12/07/2018",
format: 'YYYY-MM-DD'
}, function(start, end, label) {
console.log("New date range selected: ' + start.format('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD') + ' (predefined range: ' + label + ')");
var customDayCondition= start.format('YYYY-MM-DD')+"+"+ end.format('YYYY-MM-DD');
//此处可定义回调方法
});
4.参数设置:
`startDate`: (Date object, moment object or string) 起始时间 `endDate`: (Date object, moment object or string) 结束时间 `minDate`: (Date object, moment object or string) 可选最早时间 `maxDate`: (Date object, moment object or string) 可选最迟时间 `timePicker`: (boolean) 是否显示time选择 `timePickerIncrement`: (number) time选择递增数 `timePicker12Hour`: (boolean) 是否12小时制 `opens`: (string: 'left'/'right') 显示在元素左边还是右边 `buttonClasses`: (array) 按钮样式 `applyClass`: (string) 应用按钮样式 `cancelClass`: (string) 取消按钮样式 `format`: (string) date/time格式 `separator`: (string) 分隔符 `locale`: (object) 本地设置
此处需要注意的是,该时间格式的属性,只能格式到年月日时分秒和年月日两种。
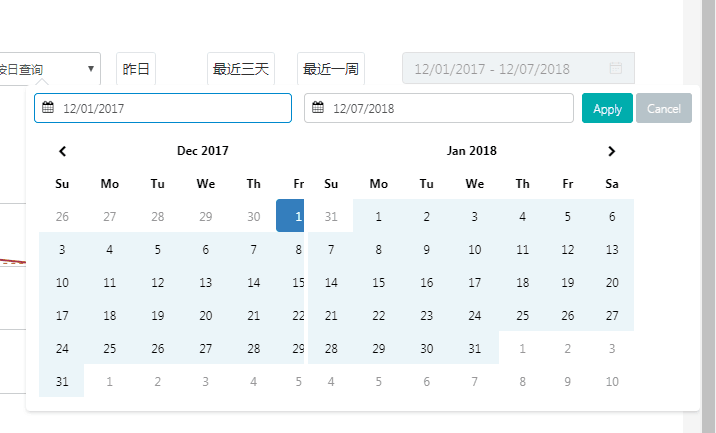
5.效果图:

bootstrap datarangepicker如何使用的更多相关文章
- 旺财速啃H5框架之Bootstrap(五)
在上一篇<<旺财速啃H5框架之Bootstrap(四)>>做了基本的框架,<<旺财速啃H5框架之Bootstrap(二)>>篇里也大体认识了bootst ...
- 旺财速啃H5框架之Bootstrap(四)
上一篇<<旺财速啃H5框架之Bootstrap(三)>>已经把导航做了,接下来搭建内容框架.... 对于不规整的网页,要做成自适应就有点玩大了.... 例如下面这种版式的页面. ...
- bootstrap + requireJS+ director+ knockout + web API = 一个时髦的单页程序
也许单页程序(Single Page Application)并不是什么时髦的玩意,像Gmail在很早之前就已经在使用这种模式.通常的说法是它通过避免页面刷新大大提高了网站的响应性,像操作桌面应用程序 ...
- 参考bootstrap中的popover.js的css画消息弹框
前段时间小颖的大学同学给小颖发了一张截图,图片类似下面这张图: 小颖当时大概的给她说了下,其实小颖也不知道上面那个三角形怎么画嘻嘻,给她说了DOM结构,具体的css让她自己百度,今天小颖自己参考boo ...
- Bootstrap 模态框(Modal)插件
页面效果: html+js: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- 利用bootstrap的carousel.js实现轮播图动画
前期准备: 1.jquery.js. 2.bootstrap的carousel.js. 3.bootstrap.css. 如果大家不知道在哪下载,可以联系小颖,小颖把这些js和css可以发送给你. 一 ...
- 旺财速啃H5框架之Bootstrap(三)
好多天没有写了,继续走起 在上一篇<<旺财速啃H5框架之Bootstrap(二)>>中已经把CSS引入到页面中,接下来开始写页面. 首先有些问题要先处理了,问什么你要学boot ...
- 旺财速啃H5框架之Bootstrap(二)
突然感觉不知道写啥子,脑子里面没水了,可能是因为今晚要出去浪,哈哈~~~提前提醒大家平安夜要回家哦,圣诞节生00000000000这么多蛋....继续 上一篇的已经把bootstrap了解个大概了,接 ...
- 旺财速啃H5框架之Bootstrap(一)
接下来的时间里,我将和大家一起对当前非常流行的前端框架Bootstrap进行速度的学习,以案例的形式.对刚开始想学习Bootstrap的同学而找不着边的就很有帮助了.如果你想详细的学习Bootstra ...
随机推荐
- 请用漂亮欢呼-------Day38
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/marSmile_tbo/article/details/31108557 周末,双休,疯了两天.敲了 ...
- HTML5-CSS3-JavaScript(4)
CSS3中 变形与动画相关属性 CSS3在原来的基础上新增了变形和动画相关属性,通过这些属性可以实现以前需要大段JavaScript才能实现的功能.CSS3的变形功能可以对HTML组件执行位移.旋转. ...
- matlab常用方法
1:matlab进行符号的虚数运算 直接使用符号 a+b*j运算,结果是一个角度值,不是复数. 可以使用 a+b*(1j) 进行运算. 如下 position(index,)=radius; ...
- scrapy 爬网站 显示 Filtered offsite request to 错误
爬取zol 网站图片,无法抓取. 在 setting.py 文件中 设置 日志 记录等级 LOG_LEVEL= 'DEBUG' LOG_FILE ='log.txt' 查看日志 发现报 2015-11 ...
- (转)Linux Oracle服务启动&停止脚本与开机自启动
在CentOS 6.3下安装完Oracle 10g R2,重开机之后,你会发现Oracle没有自行启动,这是正常的,因为在Linux下安装Oracle的确不会自行启动,必须要自行设定相关参数,首先先介 ...
- PAT 1026 Table Tennis[比较难]
1026 Table Tennis (30)(30 分) A table tennis club has N tables available to the public. The tables ar ...
- Word AddIn编译出现LINK2001 _main
链接错误"unresolved external symbol _main" Article last modified on 2002-3-2 ------------- ...
- html04
web的三要素:HTML:搭建页面的基本结构css: 对页面进行修饰-让页面更美观JavaScript:让页面可以有交互行为(用户和界面)1.js是什么:JavaScript :页面的脚本语言,运行在 ...
- shell应用技巧
Shell 应用技巧 Shell是一个命令解释器,是在内核之上和内核交互的一个层面. Shell有很多种,我们所使用的的带提示符的那种属于/bin/bash,几乎所有的linux系统缺省就是这种she ...
- 18B树、B++树和Trie树
B树.B++树和Trie树 B树 定义:一个非空M元(也称M阶)B树(R.Bayer,1970年) 满足下列条件: 1)每个结点含有m个元素a1<a2<…<am.含有m个元素的结点有 ...
