Vue.js教程--基础(实例 模版语法template computed, watch v-if, v-show v-for, 一个组件的v-for.)
官网:https://cn.vuejs.org/v2/guide/index.html
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统。
视频教程:https://scrimba.com/g/glearnvue
- 介绍
- 实例
- 模版语法template
- computed, watch
- v-if, v-show
- v-for, 一个组件的v-for.
查看我的codepen案例: https://codepen.io/chentianwei411/pen/EemeMg?editors=1010
基础
关键知识点:
- JS中 new Vue({el: '#id', data: { message: "Hello Vue!"}})
- v-bind:property #property可以是自定义特性也可以是HTML特性。用于在DOM上应用响应式行为
- v-if="xxx" 条件: xxx的结果是true/false
- v-for="xxx in xxxs" 循环: ⚠️写法
- v-on:click='methods_name' 这是类似addEventListener()添加事件监听v-on
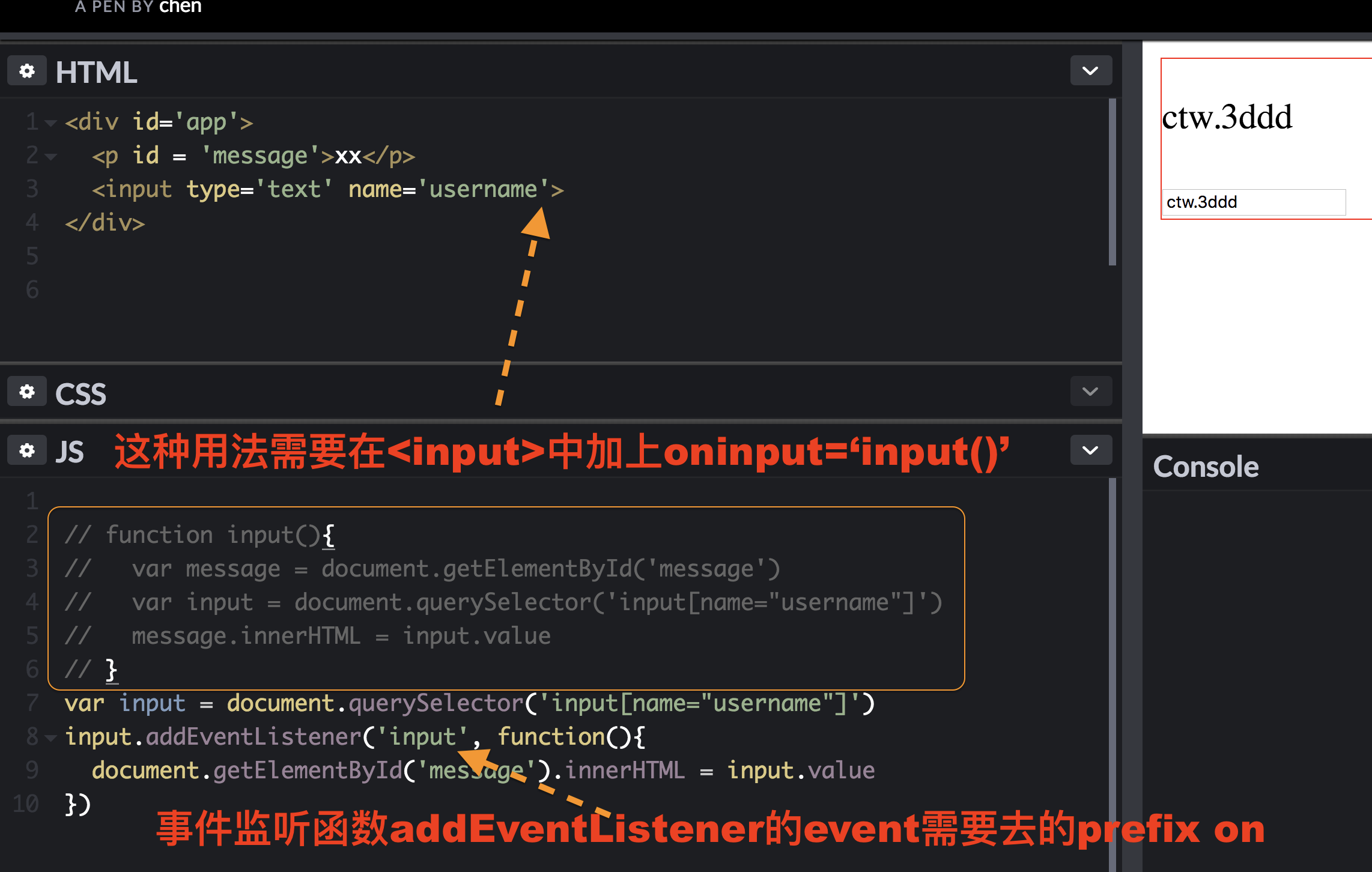
- v-model='message' 用于实现表单输入input和应用状态之间的双向绑定
- 等同于用vailina javascript: 使用oninput事件 (点击见案例)
- ⚠️ oninput, 和onchange有区别:
- oninput专门用于<input>,<textarea>tag,输入即变化
- onchange用于当元素的value发生变化且元素失去focus后执行。

Vue.component('todo-item', {
template: '<li>这是个待办项</li>'
})- 一个组件本质上是一个拥有预定义选项的一个 Vue 实例,上面定义的主机todo-item可以用在DOM中了。
- props: ['todo'], props用于定义组件特性property,类似HTML元素的特性。
- ⚠️如果组件和new Vue写在一个脚本内,则注意,先写组件,再写new Vue
组件和自定义元素的关系:
- 类似但有区别,兼容所有浏览器。
- Vue.component比纯自定义元素有优势,如跨组件数据流、自定义事件通信以及构建工具集成。
Vue实例
一个 Vue 应用由一个通过 new Vue 创建的根 Vue 实例,以及可选的嵌套的、可复用的组件树组成。举个例子,一个 todo 应用的组件树可以是这样的:
根实例 |
new Vue({
//options;
})
数据属性 data 和 method
当一个 Vue 实例被创建时,它向 Vue 的响应式系统中加入了其 data 对象中能找到的所有的属性。当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
注意: 只有当实例被创建时 data 中存在的属性才是响应式的, 后添加的属性不是响应式的。
var obj = {
foo: 'bar'
}
Object.freeze(obj)
new Vue({
el: '#app',
data: obj
})
Object.freeze()阻止修改现有的属性,也意味着响应系统无法再追踪变化。
Vue 实例还暴露了一些有用的实例属性与方法。它们都有前缀 $,以便与用户定义的属性区分开来。例如:
var data = { a: 1 }
|
钩子函数
如 created, mounted、updated 和 destroyed。生命周期钩子的 this 上下文指向调用它的 Vue 实例。
不要在选项属性或回调上使用箭头函数

模版语法
Vue 将模板编译成虚拟 DOM 渲染函数。
如果你熟悉虚拟 DOM 并且偏爱 JavaScript 的原始力量,你也可以不用模板,直接写渲染 (render) 函数,使用可选的 JSX 语法。
插值
Mustache 即{{}}用双大括号,绑定数据, 数据转换为普通文本。
v-html 接受原始html元素。但尽量别用,容易遭到xss攻击。
Mustache 语法不能作用在 HTML 特性上,遇到这种情况应该使用 v-bind 指令
Vue.js 都提供了完全的 JavaScript 表达式支持
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }} #支持三元语法,但不能用if,这是控制流。
{{ message.split('').reverse().join('') }}
<div v-bind:id="'list-' + id"></div>
⚠️,不能声明变量,声明变量是语句,不是表达式。
指令v-
预期值是单个js表达式。v-for是例外。
指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。
参数
部分指令可以接收参数(HTML特性,自定义特性)
<a v-bind:href= 'url'>...</a>, 这里的参数是href,v-bind将元素a的href特性和表达式url的值绑定。
修饰符
以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。
.prevent
会调用event.preventDefault();
<form v-on:submit.prevent="onSubmit">...</form> |
缩写
v-bind: 缩写是:
v-on 缩写是@
计算属性和侦听器
computed
由模版语法{{}}扩展而来,比较复杂的表达式,由于不方便维护,所以产生了computed属性。

注意⚠️ 用到return
计算属性的功能也可以用method属性方法实现,但有本质区别:
- computed的结果是缓存的。
- ethod在每次重新触发渲染后都会从新执行函数。
methods: {
reversedMessage: function(){
return this.message.split('').reverse().join("")
}
}
插值加上括号(): {{ reversedMessage() }}
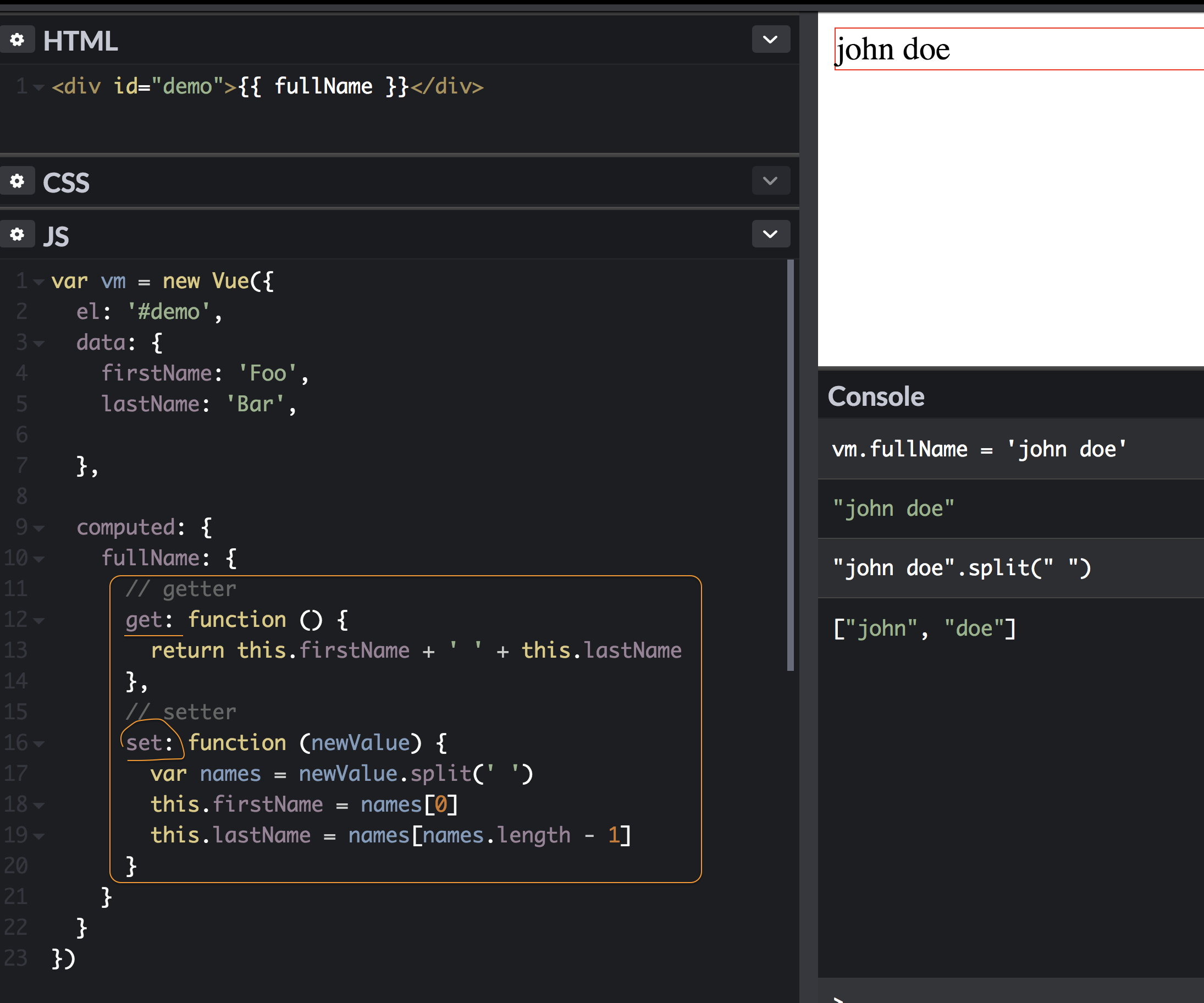
计算属性的setter
计算属性默认只有 getter ,不过在需要时你也可以提供一个 setter :
在表达式内使用get和set函数:

运行 vm.fullName = 'John Doe' 时,setter 会被调用,vm.firstName 和 vm.lastName也会相应地被更新。
watch 侦听属性
用于观察和响应 Vue 实例上的数据变动 。
然而,通常更好的做法是使用计算属性而不是命令式的 watch 回调。
大多数时候computed时候,有时候也需要用自定义的watch。当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的。
Class 与 Style 绑定
在将 v-bind 用于 class 和 style 时,Vue.js 做了专门的增强。表达式结果的类型除了字符串之外,还可以是对象或数组。
绑定class
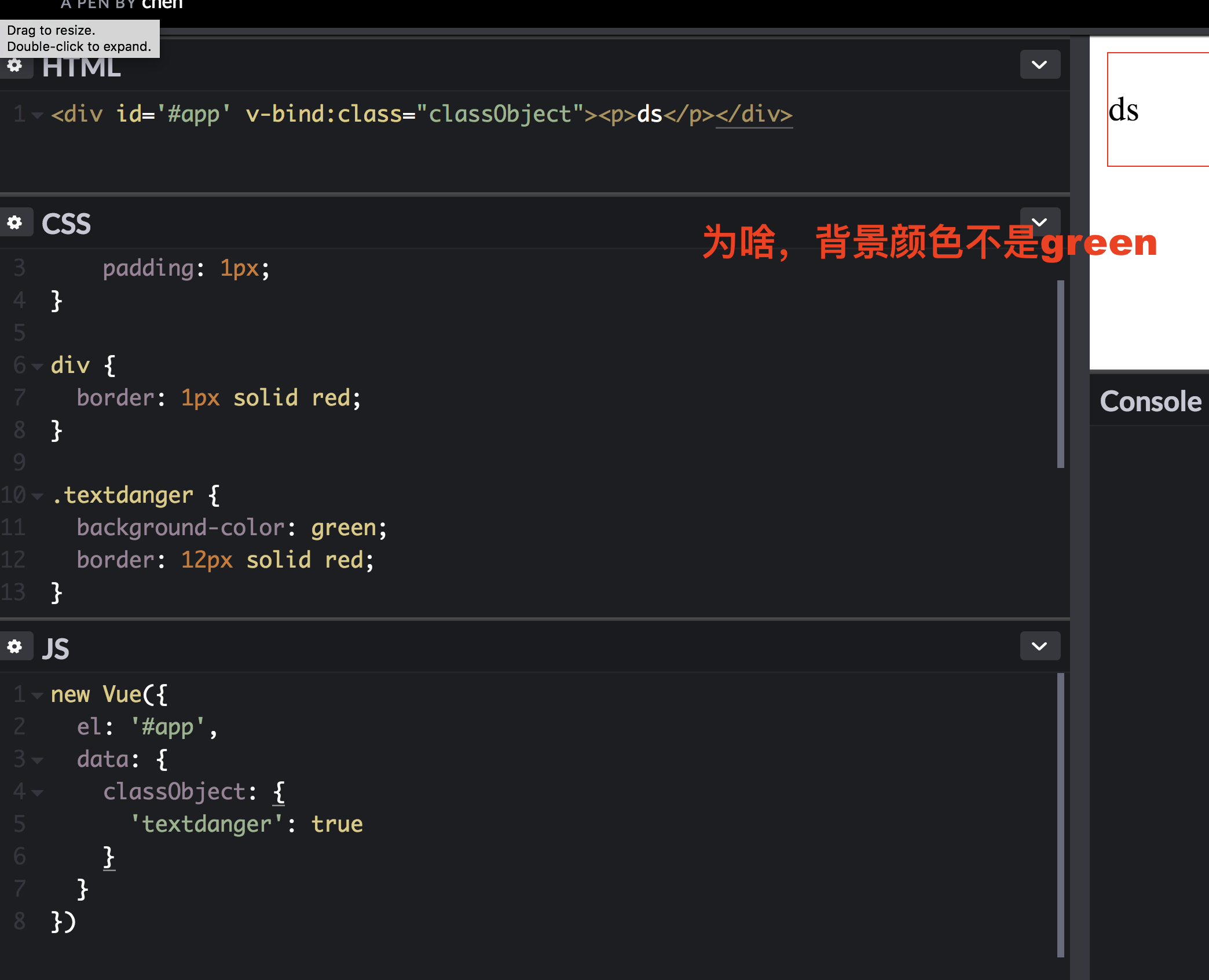
对象语法:
问题?见下面2图,无法产效果。
数组语法:
绑定内联样式:
数组语法:
CSS 属性名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,记得用单引号括起来) 来命名
如: fontSize 或 'font-size'
HTML:
<div id="app" v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }">你好</div>
JS:
new Vue({
el: "#app",
data: {
activeColor: 'red',
fontSize: 50
}
})
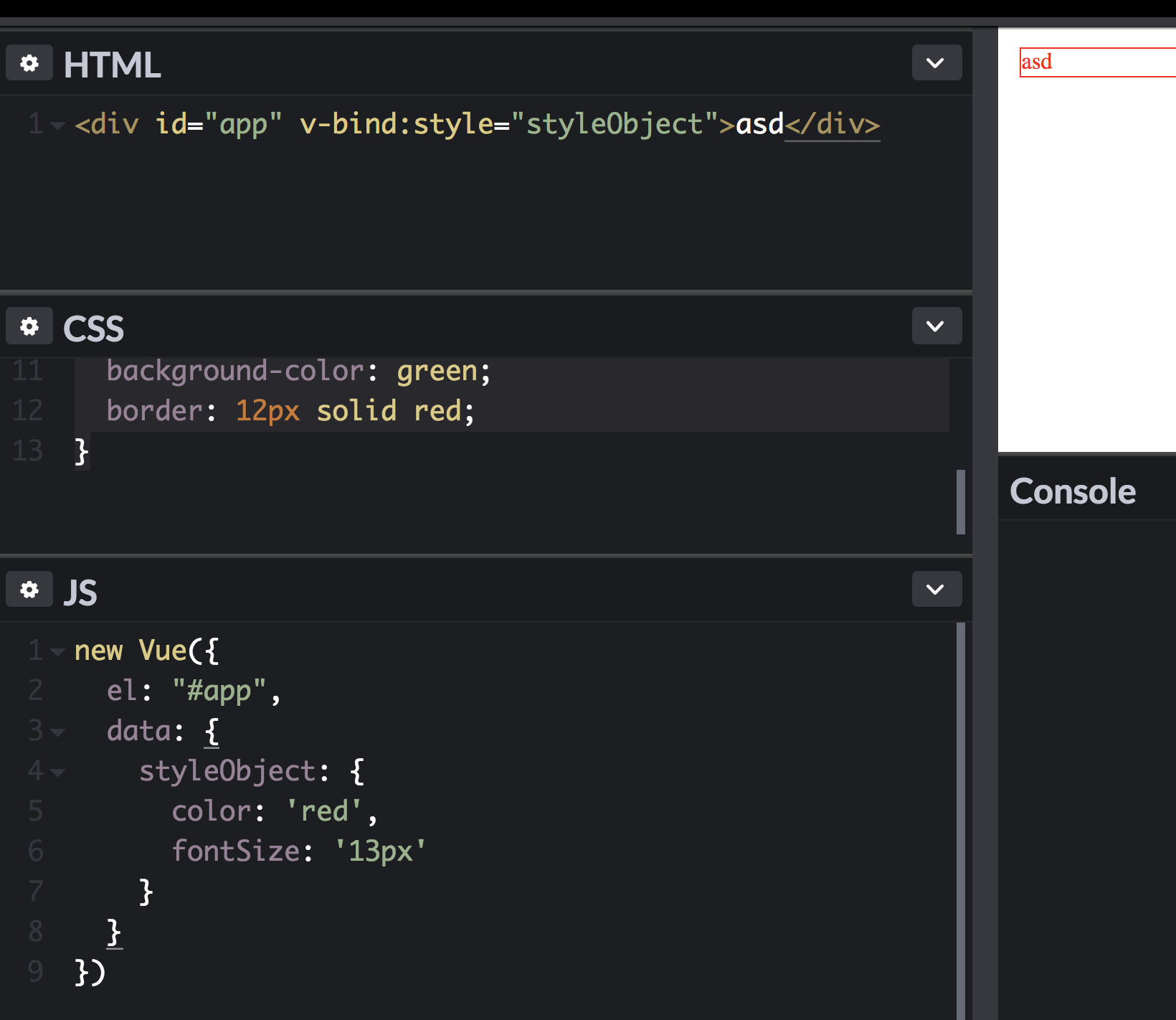
对象语法:
问题: 不明白:用绑定一个样式对象的方法在codepen上不成功,不知道原因。

问题???无论是

条件渲染 v-if="", v-else , v-else-if=""
HTML:
<div id="h1">
<h1 v-if='ok'>Welcome to Beijing</h1>
<h1 v-else>Sorry, Closed</h1>
</div>
JS:
new Vue({
el: '#h1',
data: {
ok: false
}
})
解释: ok 可以是判断表达式。如ok: Math.random() > 0.5
template可以当作不可见包裹元素和 v-if一起使用。
用 key 可以区别复用的元素
V-show: 简单地切换元素的 CSS 属性 display。没有其他作用。不支持<template>元素。
v-show vs v-if
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
- 只有当v-if条件为真时,才会渲染。
- 而用v-show, 总会渲染,条件只是控制css#display
v-if with v-for
同node下,v-for的优先级比v-if高。除非,把v-if放在父节点。
<ul v-if="todos.length">
<li v-for="todo in todos">
{{ todo }}
</li>
</ul>
<p v-else>No todos left!</p>
具体看列表渲染: https://cn.vuejs.org/v2/guide/list.html#v-for-with-v-if
列表渲染
用v-for 把一个数组对应为一组元素
v-for 指令需要使用 item in items 形式的特殊语法。
items是源数据数组。item是数组元素迭代的别名。
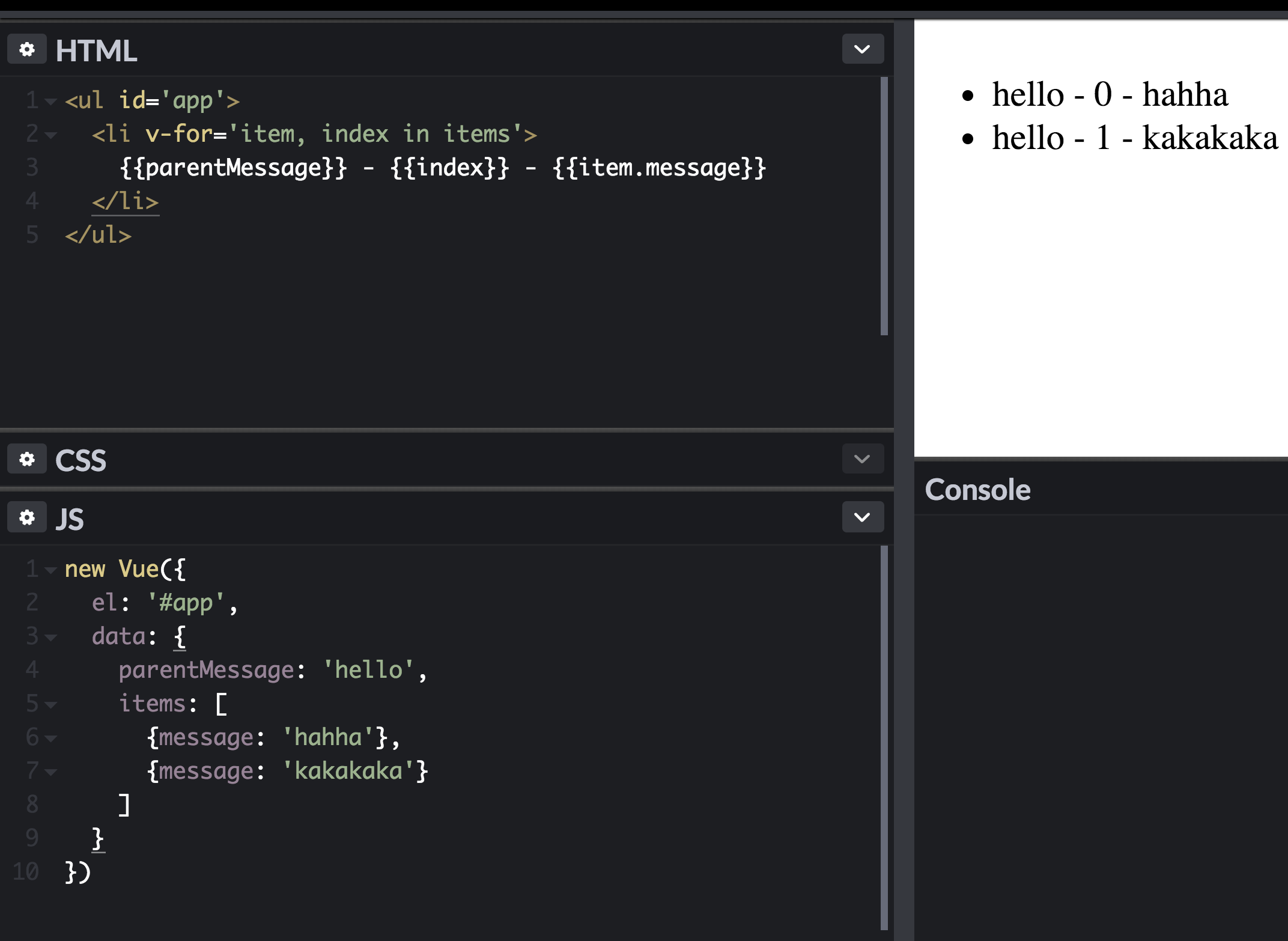
在 v-for 块中,我们拥有对父作用域属性的完全访问权限。
v-for还支持一个可选的第二个参数为当前项的索引。v-for="(item, index) in items"- index是隐藏索引,从0开始
可以使用of替代in, v-for="(item, index) of items"

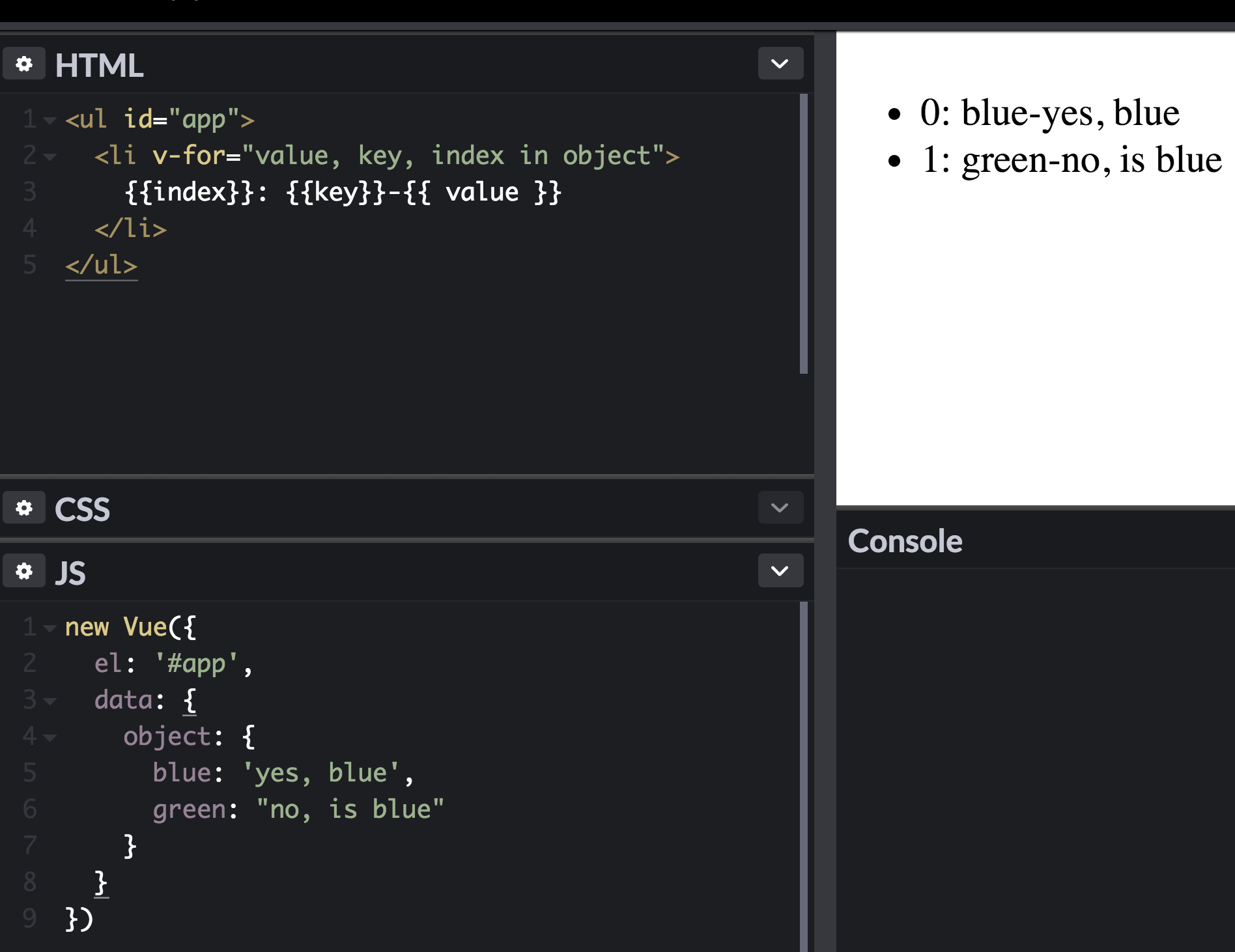
一个对象(就是hash)的 v-for
对象可以有三个参数, v-for="value, key, index in object"
注意第二个参数是 key

key
建议尽可能在使用 v-for 时提供 key。
在用数组时,这么写:<div v-for='item in items' :key='item.id'></div>
注意: Vue不能检查这两个数组的变化:
- 当你利用索引直接设置一个项时,例如:
vm.items[indexOfItem] = newValue - 当你修改数组的长度时,例如:
vm.items.length = newLength
替代:
Vue.set(vm.items, indexOfItem, newValue)
vm.items.splice(newLength)
对象更改检测注意事项
var vm = new Vue({
data: {
userProfile: {
name: 'Anika'
}
}
})
1.Vue 不能检测对象属性的添加或删除
2.对于已经创建的实例,Vue 不能动态添加根级别的响应式属性。
但是,可以使用 Vue.set(object, key, value) 方法向嵌套对象添加响应式属性
Vue.set(vm.userProfile, 'age', 27)
3.Vue为一个对象增加多个新的响应式属性:
用Object.assign(target, ...source) 为对象target分配新的属性...source。(点击看API)
需要这么用: 用两个对象的属性生成一个新的对象,然后赋值给原对象。
vm.userProfile = Object.assign({}, vm.userProfile, {
age: 27,
favoriteColor: 'Vue Green'
})
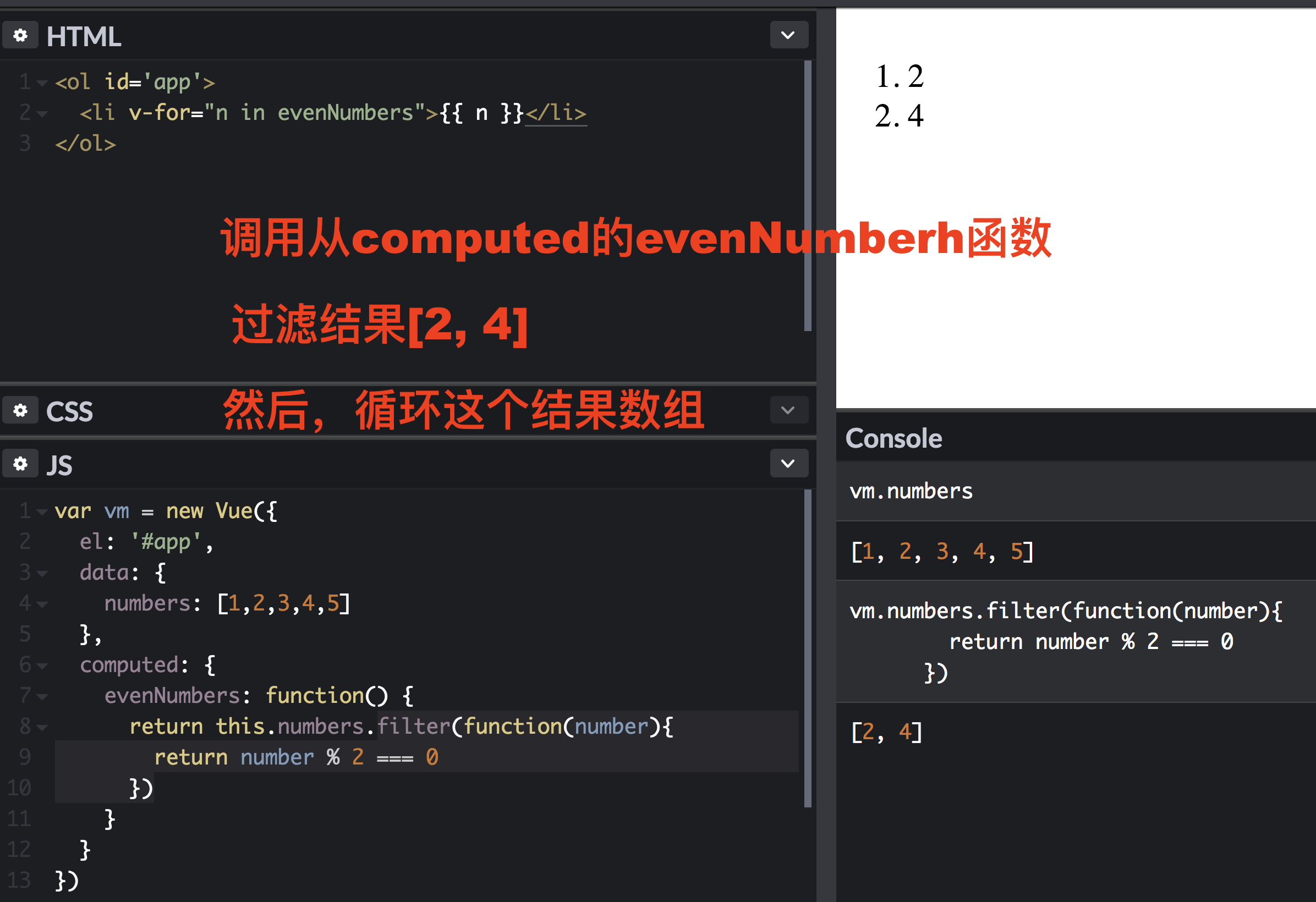
显示过滤/排序结果
显示一个数组的过滤或排序副本,而不实际改变或重置原始数据。
在这种情况下,可以创建返回过滤或排序数组的计算属性。

在计算属性不适用的情况下 (例如,在嵌套 v-for 循环中) 你可以使用一个 method 方法:
<li v-for="n in even(numbers)">{{ n }}</li>
|
也可以取整数:v-for='n in 10'
v-for可以使用<template> tag
<ol id='app'>
<template v-for="item in items">
<li>{{ item.msg }}</li>
</template>
</ol>
Vue.js教程--基础(实例 模版语法template computed, watch v-if, v-show v-for, 一个组件的v-for.)的更多相关文章
- Vue.js教程--基础2(事件处理 表单输入绑定
事件处理 表单输入绑定 事件处理 监听v-on 监听 DOM 事件,并在触发时运行一些 JavaScript 代码. 可以在v-on:click=''加内联语句. 有时也需要在内联语句处理器中访问原始 ...
- Vue.js应用基础
声明 这篇博文是我的Vue学习记录,其中参杂了不少我个人的理解,由于我并没有继续学习Vue的源码,所以不能保证这些理解都是正确的.如果这篇博文有幸被你读到,请带着批判的心情去审视它. 如果你发现了其中 ...
- Vue的基本使用和模版语法
Vue的基本使用和模版语法 一.Vue概述 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架 vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目 ...
- Vue.js教程 2.体验Vue
Vue.js教程 2.体验Vue <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
- Vue.js教程 1.前端框架学习介绍
Vue.js教程 1.前端框架学习介绍 什么是Vue.js 为什么要学习流行框架 什么是Vue.js Vue.js 是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站, ...
- 第4章-Vue.js 交互及实例的生命周期
一.学习目标 了解实例生命周期的过程 理解钩子函数的作用 掌握Vue.js过滤器的使用方法 (重点) 能够使用网络请求进行前后端交互 (重点.难点) 二.交互的基本概念 2.1.前端和后端的概念 说明 ...
- Vue.js的基础学习
Vue.js的基础网上很多,这里不记录 开始正式页面的开发 1.页面加载时请求数据 methods: { post() { //发送post请求 this.$http.post('../../ashx ...
- vue.js的基础与语法
Vue的实例 创建第一个实例: {{}} 被称之为插值表达式.可以用来进行文本插值. <!DOCTYPE html> <html lang="en"> &l ...
- Vue.js 教程 -- 实例讲解
一. Vue.js是什么 Vue.js是一套构建用户界面(view)的MVVM框架.Vue.js的核心库只关注视图层,并且非常容易学习,非常容易与其他库或已有的项目整合. 1.1 Vue.js的目的 ...
随机推荐
- 最短路径-----迪杰斯特拉算法(C语言版)
原文:http://blog.csdn.net/mu399/article/details/50903876 转两张思路图非常好: 描述略 图片思路很清晰. Dijkstra不适用负权值,负 ...
- 向SVN添加新项目的实践笔记
假设已经安装好SVN服务器端和客户端 1.在SVN上新建文件夹: 2.进入工程项目所在文件夹,鼠标右键菜单选择[SVN Checkout...],弹出如下对话框 3.点击第2步对话框OK按钮,弹出如下 ...
- 一起来全面解析5G网络领域最关键的十大技术
提到5G,很多人的第一印象就是它的网络速度快.延时性低.带宽大,没错,这就是5G时代的特点!5G作为第五代移动通信网络,其峰值理论传输速度可达每秒数十Gb,这比4G网络的传输速度快数百倍,整部超高画质 ...
- 如何向GLSL中传入多个纹理
http://blog.csdn.net/huawenguang/article/details/41245871 如何向GLSL中传入多个纹理 这几天在研究如何实现用GLSL对多个纹理进行融合处理, ...
- Python Web学习笔记之WebSocket原理说明
众所周知,Web应用的通信过程通常是客户端通过浏览器发出一个请求,服务器端接收请求后进行处理并返回结果给客户端,客户端浏览器将信息呈现.这种机制对于信息变化不是特别频繁的应用可以良好支撑,但对于实时要 ...
- 编译安装vsftpd-3.0.2
编译安装vsftpd 首先下载源码包(我一般喜欢放在/home/test) 解压:tar -zxvf vsftpd-3.0.2.tar.gz 进入目录进行编译 cd vsftpd-3.0.2 编译之前 ...
- JAVA I/O(六)多路复用IO
在前边介绍Socket和ServerSocket连接交互的过程中,读写都是阻塞的.套接字写数据时,数据先写入操作系统的缓存中,形成TCP或UDP的负载,作为套接字传输到目标端,当缓存大小不足时,线程会 ...
- CSS形变与动画
形变 2D形变 matrix(): 以一个含六值的(a,b,c,d,e,f)变换矩阵的形式指定一个2D变换,相当于直接应用一个[a,b,c,d,e,f]变换矩阵 translate(): 指定对象的2 ...
- arm linux下启动ftp服务
1.环境: /home/jello # uname -aLinux 3.10.0 #2 SMP Mon Mar 6 17:52:09 CST 2017 armv7l GNU/Linux 2.使用tc ...
- hdu 3874(树状数组)题解
Problem Description Mery has a beautiful necklace. The necklace is made up of N magic balls. Each ba ...
