python-day46--前端基础之html
一、html是什么?
- 超文本标记语言(Hypertext Markup Language,HTML)通过标签语言来标记要显示的网页中的各个部分。一套规则,浏览器认识的规则
- 浏览器按顺序渲染网页文件,然后根据标记符解释和显示内容。但需要注意的是,对于不同的浏览器,对同一标签可能会有不完全相同的解释(兼容性)
二、html不是什么?
HTML 不是一种编程语言,而是一种标记语言 (markup language)
HTML 使用标记标签来描述网页
三、html结构

<!DOCTYPE html> 告诉浏览器使用什么样的html或者xhtml来解析html文档
- <html></html>是文档的开始标记和结束标记。此元素告诉浏览器其自身是一个 HTML 文档,在它们之间是文档的头部<head>和主体<body>。
- <head></head>元素出现在文档的开头部分。<head>与</head>之间的内容不会在浏览器的文档窗口显示,但是其间的元素有特殊重要的意义。
- <title></title>定义网页标题,在浏览器标题栏显示。
- <body></body>之间的文本是可见的网页主体内容
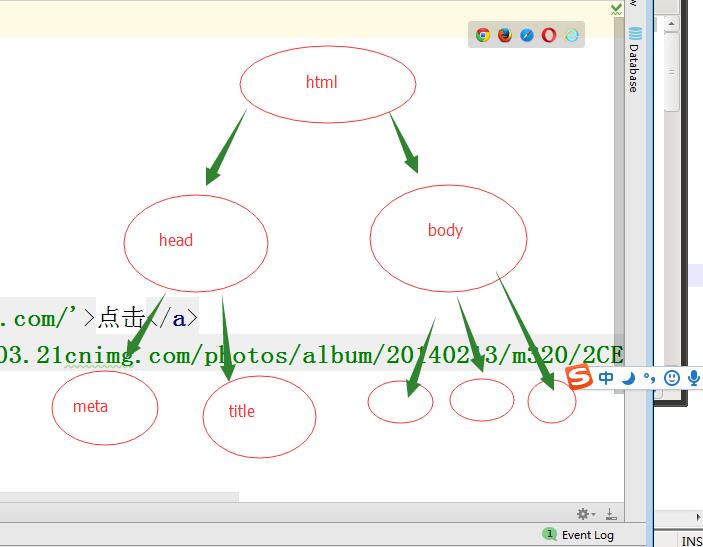
树形结构:

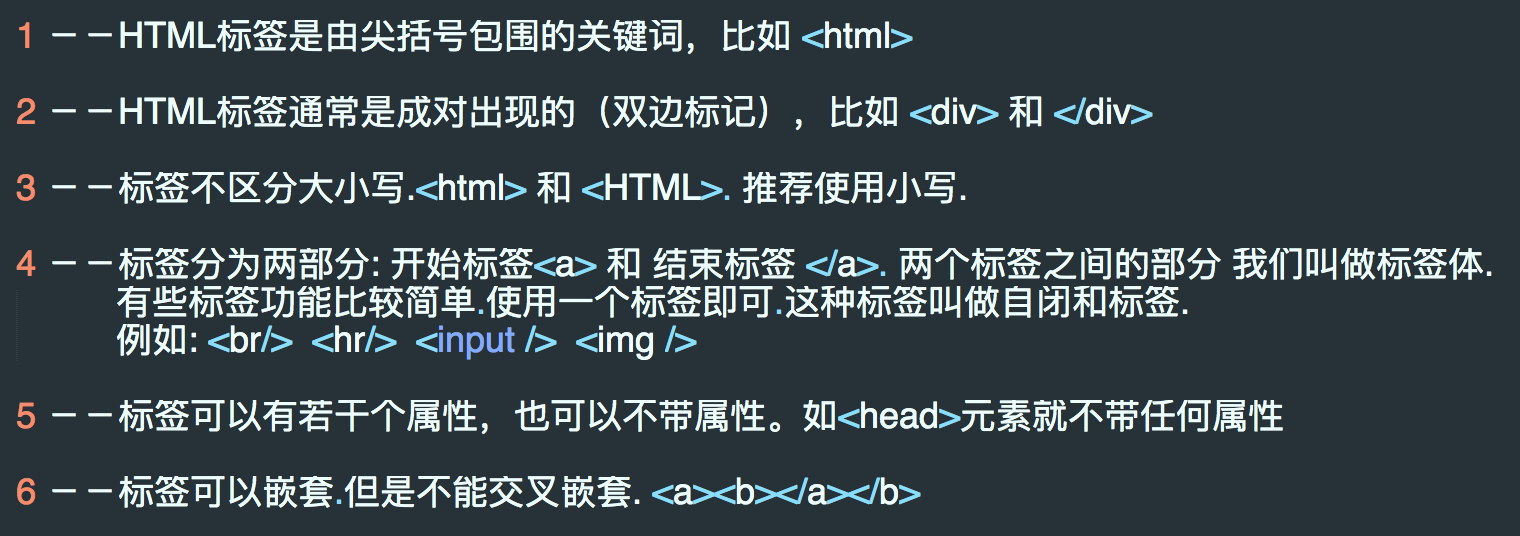
四、html标签格式

1.自闭和标签与闭合标签:
闭合标签:<a></a>
自闭和标签:<meta http-equiv="Content-Type" charset="UTF-8">
2.属性与属性之间要用空格隔开
3.可以在标签内自定义属性 如:<a href='' egon="bb">Yuan</a>
标签的语法:
<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
五、常用标签
1. <!DOCTYPE>标签
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
作用:声明文档的解析类型(document.compatMode),避免浏览器的怪异模式。
document.compatMode:
- BackCompat:怪异模式,浏览器使用以前的模式来解析渲染页面。
- CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat
2. <head>内常用标签
2.1 <meta>标签
meta介绍
<meta>元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词。
<meta>标签位于文档的头部,不包含任何内容。
<meta>提供的信息是用户不可见的
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
(1)name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> <meta name="description" content="老男孩培训机构是由一个很老的男孩创建的">
(2)http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<meta http-equiv="Refresh" content="2;URL=https://www.oldboy.com"> //(注意后面的引号,分别在秒数的前面和网址的后面) <meta http-equiv="content-Type" charset=UTF8">
<!DOCTYPE>
<html lang="en">
<head>
<meta http-equiv="Content-Type" charset="UTF-8">
<meta charset="UTF-8">
<title>Cool</title>
<!--<meta http-equiv="refresh" content="2;URL=https://www.baidu.com">--> #跳转功能,可控秒数与网站
<!--<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转">--> #用户搜索关键词 了解
<!--<meta name="description" content="老男孩培训机构是由一个很老的男孩创建的"> #网站的描述--> 了解
<link rel="icon" href="http://www.jd.com/favicon.ico"> #图标
</head> <body>
<h1 style="color:red">Hello Yuan</h1>
<a href="https://www.baidu.com/" target="_blank">click</a>
egon:<img src="C:\Users\13264\Desktop\aa.jpg" title="cool" width="100px" height="100px"> </body>
</html>
2.2非meta标签
<title>oldboy</title>
<link rel="icon" href="http://www.jd.com/favicon.ico">
3.<body>内常用标签
3.1基本标签:块级标签--(独占一行) 和 内联标签)
块级标签与内联标签的区分方法:看是否换行

'''
<hn>: n的取值范围是1~6; 从大到小. 用来表示标题. <p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白. <b> <strong>: 加粗标签. <strike>: 为文字加上一条中线. <em>: 文字变成斜体. <sup>和<sub>: 上角标 和 下角表. <br>:换行. <hr>:水平线 特殊字符:
< >;";©®
空格
'''
3.2常用标签:
图形标签: <img>

'''
src: 要显示图片的路径. alt: 图片没有加载成功时的提示. title: 鼠标悬浮时的提示信息. width: 图片的宽 height:图片的高 (宽高两个属性只用一个会自动等比缩放.) '''

超链接标签(锚标签): <a> </a>
什么是超级链接?
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上
的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序
什么是URL?
URL是统一资源定位器(Uniform Resource Locator)的缩写,也被称为网页地址,是因特网上标准的资源的地址。
URL举例
http://www.sohu.com/stu/intro.html
http://222.172.123.33/stu/intro.html URL地址由4部分组成
第1部分:为协议:http://、ftp://等
第2部分:为站点地址:可以是域名或IP地址
第3部分:为页面在站点中的目录:stu
第4部分:为页面名称,例如 index.html
各部分之间用“/”符号隔开。
URL

'''
<a href="" target="_blank" >click</a>
href属性指定目标网页地址。该地址可以有几种类型:
绝对 URL - 指向另一个站点(比如 href="http://www.jd.com)
相对 URL - 指当前站点中确切的路径(href="index.htm")
#<a href="http://www.baidu.com" target="_blank"><img src="girl.jpg" title="美女" width="100px" height="100px"></a>
#a标签里面 锚一个img 标签
锚 URL - 指向页面中的锚(href="#top") '''

抛锚
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="#c1">第1章</a>
<a href="#c2">第2章</a>
<a href="#c3">第3章</a> <h1 id="c1">第一章</h1>
<h2>111111</h2>
<h2>111111</h2>
<h2>111111</h2>
<h2>111111</h2>
<h2>111111</h2>
<h2>111111</h2>
<h2>111111</h2>
<h2>111111</h2>
<h2>111111</h2>
<h2>111111</h2> <h1 id="c2">第二章</h1>
<h2>22222222</h2>
<h2>22222222</h2>
<h2>22222222</h2>
<h2>22222222</h2>
<h2>22222222</h2>
<h2>22222222</h2>
<h2>22222222</h2>
<h1 id="c3">第三章</h1>
<h2>33333</h2>
<h2>33333</h2>
<h2>33333</h2>
<h2>33333</h2>
<h2>33333</h2> </body>
</html>
列表标签

'''
<ul>: 无序列表 [type属性:disc(实心圆点)(默认)、circle(空心圆圈)、square(实心方块)] <ol>: 有序列表
<li>:列表中的每一项. <dl> 定义列表 <dt> 列表标题
<dd> 列表项 '''

表格标签: <table>
表格概念
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:

<table>
<tr> #标识行
<td>标题</td> #标识列 <th> 与<td>一样 只不过td有加粗效果
<td>标题</td>
</tr> <tr>
<td>内容</td>
<td>内容</td>
</tr>
</table>

属性:

'''
<tr>: table row
<th>: table head cell
<td>: table data cell
属性:
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
width: 像素 百分比.(最好通过css来设置长宽)
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)
'''

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <table border="1px" cellpadding="10px" cellspacing="2px">
<tr>
<th>name</th>
<th>age</th>
<th>gender</th>
<th>salary</th>
</tr>
<tr>
<td colspan="">111</td> <td>333</td>
<td>444</td>
</tr>
<tr>
<td>111</td>
<td>222</td>
<td>333</td>
<td rowspan="">444</td>
</tr>
<tr>
<td>111</td>
<td>222</td>
<td>333</td> </tr>
</table> </body>
</html>
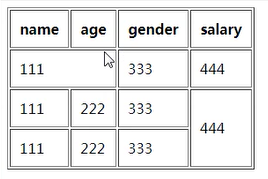
练习
结果:

python-day46--前端基础之html的更多相关文章
- day46 前端基础HTML5+CSS3
编辑器 pycharm,sublime,hbuild,webstorm,atom 前端概念 广义:用户能看见并且交互的显示页面 狭义:运行在浏览器上的页面 学习的语言 html5 => (h5架 ...
- 进击的Python【第十六章】:Web前端基础之jQuery
进击的Python[第十六章]:Web前端基础之jQuery 一.什么是 jQuery ? jQuery是一个JavaScript函数库. jQuery是一个轻量级的"写的少,做的多&quo ...
- 进击的Python【第十五章】:Web前端基础之DOM
进击的Python[第十五章]:Web前端基础之DOM 简介:文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口.它给文档提供了一种结构化的表示 ...
- 进击的Python【第十四章】:Web前端基础之Javascript
进击的Python[第十四章]:Web前端基础之Javascript 一.javascript是什么 JavaScript 是一种轻量级的编程语言. JavaScript 是可插入 HTML 页面的编 ...
- 进击的Python【第十三章】:Web前端基础之HTML与CSS样式
进击的Python[第十四章]:Web前端基础之HTML与CSS样式 一.web框架的本质 众所周知,对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客 ...
- 大牛推荐的30本经典编程书籍,从Python到前端全系列。
注:为了方便阅读与收藏,我们也制作了30本书籍完整清单的Markdown.PDF版以及思维导图版,大家可以在实验楼公众号后台回复关键字"书籍推荐"获取. Python 系列(10本 ...
- 前端基础之JavaScript day51
前端基础之JavaScript JavaScript概述 JavaScript的历史 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中) ...
- 知了课堂 Python Flask零基础 笔记整理
目录 起步 安装Python2.7: Python虚拟环境介绍与安装: pip安装flask: 认识url: URL详解 web服务器和应用服务器以及web应用框架: Flask 第一个flask程序 ...
- Python web前端 06 运算符 循环
Python web前端 06 运算符 循环 一.运算符 #JS六大数据类型 #number 数字 #string 字符串 #boolean 布尔型 #function 函数 #undefined 未 ...
- Python web前端 09 jQuery
Python web前端 09 jQuery 一.三个重要网址 http://jquery.cuishifeng.cn/ #中文查询网站 http://www.bootcdn.cn/ #引入jq ht ...
随机推荐
- linux基础命令---whereis
whereis 查找命令的位置,包括执行文件.源代码.手册文件. 此命令的适用范围:RedHat.RHEL.Ubuntu.CentOS.SUSE.openSUSE.Fedora. 1.语法 ...
- Linux基础命令---swapoff
swapoff 关闭交换分区,同时可以刷新交换分区的缓存.关闭交换分区后,使用free指令查看内存,swap数值会减少.此命令的适用范围:RedHat.RHEL.Ubuntu.CentOS.SUSE. ...
- DBus学习网站
http://blog.csdn.net/thonrbirdxb/article/details/11482007 DBus的基本资料可以参考 DBus学习笔记(博客园) http://dotnet. ...
- MySQL笔记(六)游标练习
23.3.1 Trigger Syntax and Examples 意义不明的几道练习,留着备用. 感觉不好写,而且难以调试..不知道以后会不会有实际的应用场景. 环境:MySQL 笔记(三)由 t ...
- 简单地说, cpp中的纯虚函数就是抽象类的具体实现
简单地说, cpp中的纯虚函数就是抽象类的具体实现.包含了纯虚函数的类就是抽象类.
- 20165310java_teamExp1_week1
结对编程项目-四则运算-week1 需求分析 第一周达成 支持真分数的四则运算 支持多运算符 能手动输入n道题目,n由使用者输入 后续拓展的可能 能随机生成n道题目,n由使用者输入 能够判断正误,错误 ...
- Python3基础 try-except-finally 的简单示例
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- python2.7+pyqt4 +eric4安装配置
eric4安装与汉化一直没找到合适python的IDE工具,直到遇到了eric4这款开源软件.然而在使用过程中发现输出的中文字符竟然是乱码,修修改改配置总算正常显示了,何不干脆把软件界面也汉化下. 一 ...
- C#学习笔记(三):逻辑关系运算符和if语句
条件语句 分支语句和循环语句是程序里最重要的逻辑. IF语句.分支语句.循环语句 using System; using System.Collections.Generic; using Syste ...
- javaweb项目运行时生成的Servers项目作用
在javaweb项目中,看到有一个Servers的项目,发现每新增一个项目,就会在Servers项目中新生成一些对应的项目文件. 如图所示: 每个项目都有对应的文件.文件的结构图如下: 解释一:Ser ...
