(4/24) webpack3.x快速搭建本地服务和实现热更新
写在前面:
(1)为了防止版本兼容问题,此处的webpack版本与之前的一致为:webpack@3.6.0。同时这里我们安装的webpack-dev-server版本是2.9.7版本。
(2)之前已经安装了node.js
在此之前我们一直采用live-server充当本地服务器,其实这与webpack是不怎么搭配的,现在我们可以利用webpack自带的webpack-dev-server来构建一个本地服务器(基于node.js架构)--让浏览器检测代码修改,并自动刷新修改后的结果。由于webpack-dev-server是一个单独的组件,因此在webpack中进行配置之前需要单独安装它作为项目依赖。
1.安装webpack-dev-server
本地安装指定版本的webpack-dev-server:
npm install --save-dev webpack-dev-server@2.9.7

若npm安装失败,选择cnpm安装成功率会高些。
2.配置devserver选项
2.1 在webpack.config.js中配置devserver选项
/webpack.config.js:
devServer:{
//设置基本目录结构
contentBase:path.resolve(__dirname,'dist'), //本地服务器所加载的页面所在的目录
//服务器的IP地址,可以使用IP也可以使用localhost
host:'localhost',
//服务端压缩是否开启
compress:true,
//配置服务端口号
port:1818
}
注释:
contentBase:配置服务器基本运行路径,用于找到程序打包地址。
host:服务运行地址,建议使用本机IP。
compress:服务器端压缩选型,一般设置为开启。
port:服务运行端口,建议不使用80,很容易被占用,这里使用了1818
2.2 命令配置
由于webpack-dev-server是本地安装的,相关文件被安装到了本地目录的的开发环境中。然后需要在package.json中手动配置命令才能运行node_modules下面的相关指令;直接运行webpack-dev-server命令会无法找到内部或外部命令。
/package.json:
"scripts": {
"server":"webpack-dev-server"
},
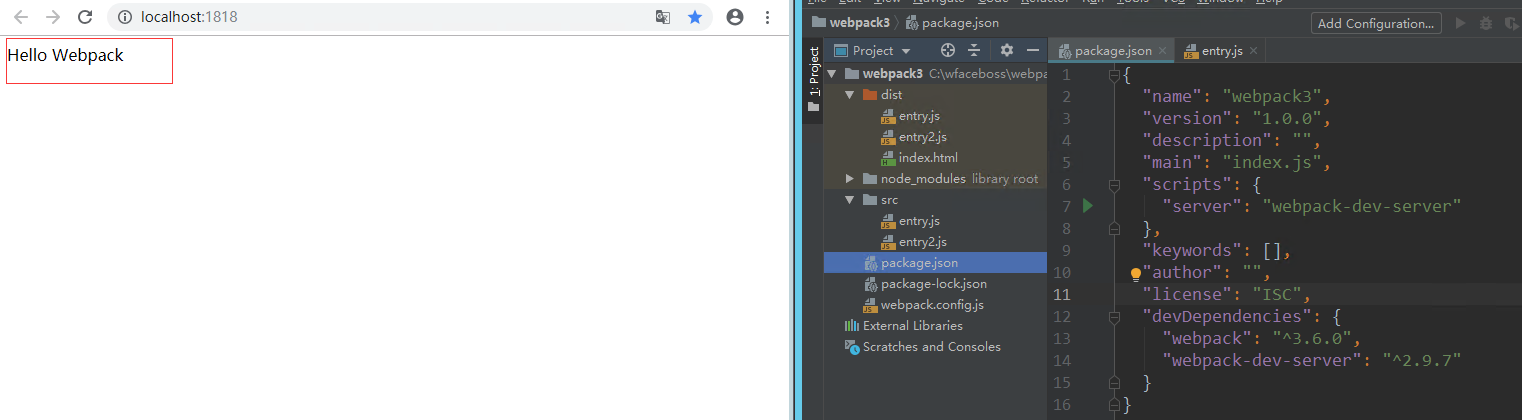
结构图为:

配置好并保存后,在webstorm终端里输入 npm run server 打开服务器。然后在浏览器地址栏输入 http://localhost:1818 就可以看到结果了。

3.热更新
在npm run server 启动后,它是有一种监控机制的(也叫watch)。它可以监控到我们修改源码,并立即在浏览器里给我们实时更新,但是它不是真正的打包,它类似于在内存中进行了打包。所以本地文件并没有变化。
注意:这里只是我们的webpack3.6版本支持,在3.5版本时要支持热更新还需要一些其他的操作。如果都设置好了,但是不进行热更新,可能是系统的问题,在Linux和Ma上支持良好,在Windows上有时会出现问题。
(4/24) webpack3.x快速搭建本地服务和实现热更新的更多相关文章
- spring boot / cloud (十八) 使用docker快速搭建本地环境
spring boot / cloud (十八) 使用docker快速搭建本地环境 在平时的开发中工作中,环境的搭建其实一直都是一个很麻烦的事情 特别是现在,系统越来越复杂,所需要连接的一些中间件也越 ...
- Azure 中快速搭建 FTPS 服务
FTP,FTPS 与 SFTP 的区别 FTP (File Transfer Protocol)是一种常用的文件传输协议,在日常工作中被广泛应用.不过,FTP 协议使用明文传输.如果文件传输发生在公网 ...
- 利用Docker Compose快速搭建本地测试环境
前言 Compose是一个定义和运行多个Docker应用的工具,用一个YAML(dockder-compose.yml)文件就能配置我们的应用.然后用一个简单命令就能启动所有的服务.Compose编排 ...
- 快速搭建Kerberos服务端及入门使用
快速搭建Kerberos服务端及入门使用 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. Kerberos是一种网络身份验证协议.它旨在通过使用秘密密钥加密为客户端/服务器应用程序提 ...
- webpack-dev-server 搭建本地服务以及浏览器实时刷新
一.概述开发项目中为了保证上线,开发项目是都需要使用localhost进行开发,以前的做法就是本地搭建Apache或者Tomcat服务器.有的前端开发人员 对服务器的搭建和配置并不熟悉,这个时候需要后 ...
- Go语言micro之快速搭建微服务
背景 go-micro给我们提供了一个非常便捷的方式来快速搭建微服务,而且并不需要提前系统了解micro,下面用一个简单的示例来快速实现一个服务. 创建Proto文件 因为我们要做微服务,那么就一定有 ...
- 使用docker快速搭建本地环境
在平时的开发中工作中,环境的搭建其实一直都是一个很麻烦的事情 特别是现在,系统越来越复杂,所需要连接的一些中间件也越来越多. 然而要顺利的安装好这些中间件也是一个比较费时费力的工作. 俗话说" ...
- 使用 python -m SimpleHTTPServer 快速搭建http服务
摘要: 在 Linux 服务器上或安装了 Python 的机器上,可以使用 nohup python -m SimpleHTTPServer [port] & 快速搭建一个http服务. 在 ...
- 快速搭建http服务:共享文件--Java的我,不知Python你的好
在 Linux 服务器上或安装了 Python 的机器上, 我们可以在指定的文件目录下,使用 python -m SimpleHTTPServer 快速搭建一个http服务,提供一个文件浏览的web ...
随机推荐
- Centos(linux)下的Python
Centos(linux)下安装python3(python2和python3共存) yum -y install lrzsz 首先安装lrzsz工具,lrzsz是一款在linux里可代替ftp上传和 ...
- web 常用网址及资源
一.web教程 w3school在线教程 菜鸟教程 二.学习路线 2017前端学习路线图,内附完整前端自学视频教程+工具经验-黑马程序员技术交流社区 三.工具 盘搜 百度地图 查物流 金山词霸 必应词 ...
- leetcode:Same Tree【Python版】
1.p或q为None的情况用开始的两个if语句进行判断: 2.类中递归调用函数需要使用self进行调用: 3.代码很简洁,最后几行通过同时为None和同时非None的条件进行判断: # Definit ...
- .NET基金会成立
作者 Jonathan Allen ,译者 臧秀涛 发布于 2014年4月8日 随着.NET基金会的成立,微软在成为主要的开源参与者的道路上又前进了一步.该基金会的宗旨是“成为越来越多的开源.NET项 ...
- Unity3D 4.x怎样实现动画的Ping Pong效果
近期在看Unity官方的Stealth项目教学视频,视频使用的是Unity旧的版本号,而我如今正在使用的是Unity 4.5,动画系统的操作全然不同了. 依照视频的方式根本无法设置动画的Ping Pi ...
- Javascript 正则验证带 + 号的邮箱地址
很多邮箱地址是可以加上 + 加号为同一个邮箱地址. 比如 Gmail. 如果需要验证带 + 号的邮箱,如下: str = "65485+55@gmail.com"; documen ...
- [NN] 随机VS批训练
本文翻译节选自1998-Efficient BackProp, Yann LeCun et al.. 4.1 随机VS批训练 每一次迭代, 传统训练方式都需要遍历所有数据集来计算平均梯度. 批训练也同 ...
- MessageRPC
项目地址 : https://github.com/kelin-xycs/MessageRPC MessageRPC 一个 用 C# 实现的 使用 Message 的 RPC MessageRPC ...
- druid:阿里巴巴开源,数据库连接池管理
官方地址:https://github.com/alibaba/druid
- Oracle VM VirtualBox 虚拟机 常用快捷键
右Ctrl+C :放大或缩小 右Ctrl+F :全屏 右Ctrl+Delete :登录 知道上面的其他就都知道了
