HTML|CSS之HTML常用标签
知识内容:
1.标签
2.head内标签
3.body内常用标签
注:本人使用的HTML为HTML5
一、标签
1.标签格式

标签的语法:
<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
2.自闭合标签与主动闭合标签
<meta charset="UTF-8"> (自闭合标签)
<title>标题</title> (主动闭合标签)
注: 建议自闭和标签后面加上一个/ eg: <br/>
3.块级标签与行内标签
本质区别: 是否独占一行
块级标签: div(白板),H系列(加大加粗),p标签(段落和段落之间有间距) -> 一个直接占一行
行内(内联)标签: span(白板)-> 里面的内容多大就占多大
4.嵌套规则
标签之间可以进行嵌套,但是行内(内联)的不能嵌套块级,p标签不能套块级标签
二、head内标签
1.DOCTYPE标签
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范
<!--html5标准-->
<!DOCTYPE html>
2.meta标签 -> 编码,跳转,刷新,关键字,描述,IE兼容
Meta(metadata information)
提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词
页面编码(告诉浏览器是什么编码)
< meta http-equiv=“content-type” content=“text/html;charset=utf-8”>
刷新和跳转
< meta http-equiv=“Refresh” Content=“30″>
< meta http-equiv=”Refresh“ Content=”5; Url=http://www.autohome.com.cn“ /> # 5秒后跳转到指定网址
关键词
< meta name="keywords" content="星际2,星际老男孩,专访,F91,小色,JOY" >
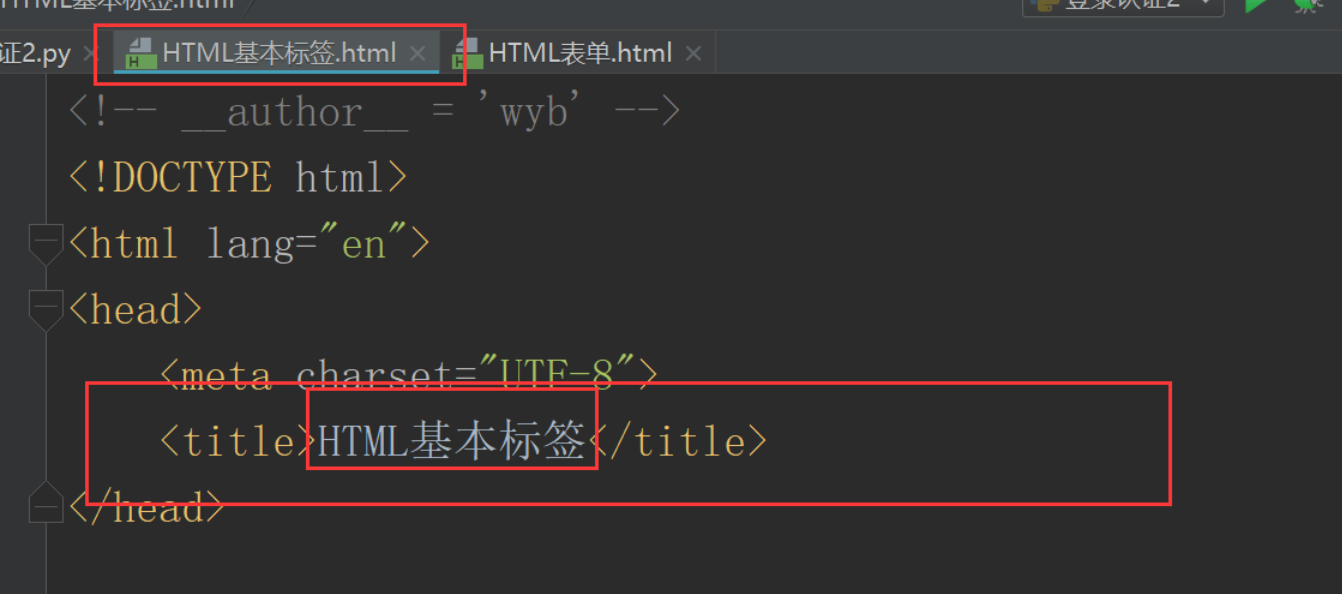
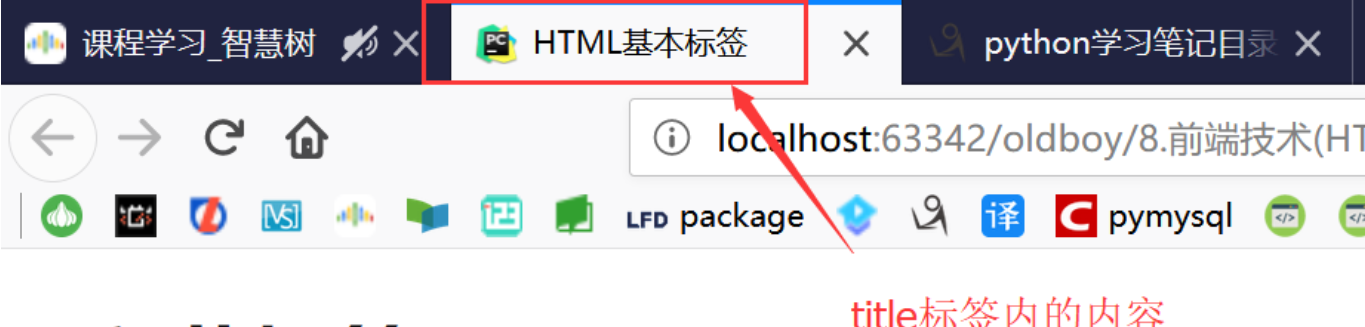
3.title标签 -> 网页的标题
title标签中的内容是显示在浏览器网页上的标题
<title>这是网页标题<title/>


4.link标签 -> 引入css文件或者图标文件
引入css:
< link rel="stylesheet" type="text/css" href="css/common.css" >
引入图标icon:
< link rel="shortcut icon" href="image/favicon.ico">
5.style标签 -> 写css代码
注: style标签一般放在head标签中(即HTML的头部)
< style type="text/css" >
.bb{
background-color: red;
}
< /style>

6.script标签 -> 写JavaScript或引入JavaScript
引进文件
< script type="text/javascript" src="http://www.googletagservices.com/tag/js/gpt.js"> </script > 写js代码
< script type="text/javascript" > ... </script >
具体情况在后面的JavaScript中会详细介绍
7.base标签
base标签可以为页面的所有链接规定默认地址或默认目标,base标签中的href属性指定基本url,和其他标签中的链接连接在一起组成最后的url
<!--指定基本链接: www.ccc.com-->
<base href="www.ccc.com/i/"> <!--最后的链接是: www.ccc.com/i/1.gif-->
<img src="1.gif">
注:在一个文档中最多使用一个base标签!建议把base标签放在head标签的最开始处
三、body内常用标签
1.标签分类:
标签一般分为两种:块级标签 和 行内标签
行内标签: a(链接)、span(白板)、select(选择) 等
块级标签: div、h系列(标题)、p(段落) 等
另外:
标签之间可以嵌套
标签存在的意义,css操作,js操作
2.各种符号
往网页中输入特殊字符,需在html代码中加入以&开头的字母组合或以&#开头的数字,比如说>用>来表示,具体特殊符号见下面的链接中的文章
http://www.cnblogs.com/web-d/archive/2010/04/16/1713298.html
3.p标签和br标签和hr标签
p表示段落,默认段落之间是有间隔的!
br 是换行,hr是水平线
<p>第一段 世界大势,合久必分,分久必合</p>
<hr/>
<p>第二段 滚滚长江东逝水,浪花淘尽英雄。是非成败转头空。青山依旧在,几度夕阳红。
白发渔樵江渚上,惯看秋月春风。一壶浊酒喜相逢。古今多少事</p>
<p>第三段 斩黄巾英雄首立功</p> <br/>
4.a标签
a标签又被称为超链接,是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序
< a href="http://www.autohome.com.cn"> </a>
功能:
- 跳转: target属性,_blank表示在新的页面打开,href属性指定跳转的链接
- 提示内容:title属性,当鼠标悬浮在a标签上时显示title中的内容
- 锚
锚的实现:
锚 -> 标记一个标签 -> name="xxx"
然后使用a中的href属性定义跳转的位置
– 锚标签用于使用户“跳”到文档的某个部分
– HTML 的NAME 属性用于创建锚标记
<A NAME = “marker”>xxx</A>
- 为达到这种跳转效果,请在HREF 参数中使用该标记
<A HREF= “#marker”>跳转到xxx</A>
- 跳转到本文档中相应锚标记位置 注: 只定义NAME属性相当于定义一个位置
<!--__author__ = "wyb"-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>锚</title>
</head>
<body> <a href="#center" name="first">跳到中间</a>
<p>这是开头</p>
<a href="#last">跳到结尾</a> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<a href="#first" name="center">跳到开头</a>
<p>这是中间</p>
<a href="#last">跳到结尾</a>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p>
<p>这是段落段落段落段落段落段落这是段落段落段落落段落段落段落段落这是段落段落段落落段落段落段落这是段落段落段落段落段落</p> <a href="#center" name="last">跳到中间</a>
<p>这是结尾</p>
<a href="#first" >跳到开头</a> </body>
</html>
用a标签实现锚
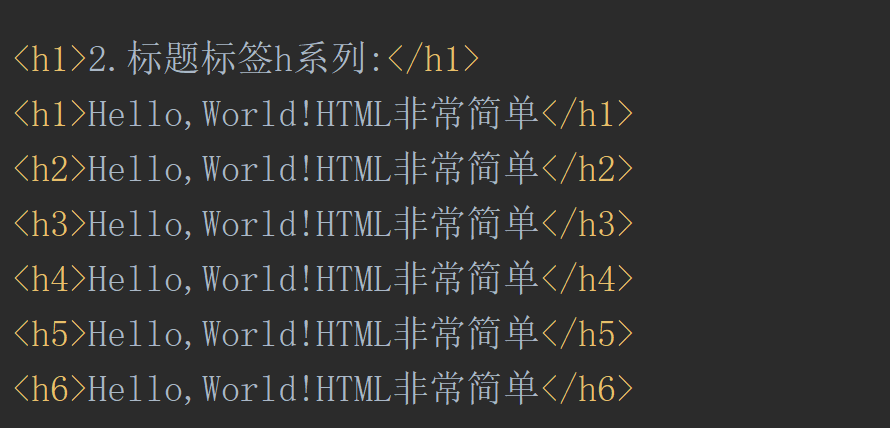
5.h系列
h系列标签表示标题(加粗加大)
h1 h2 h3 h4 h5 h6依次减小
实际效果图如下:


6.div和span
div标签是定义HTML中的一个分隔区块或者一个区域部分,主要用来与CSS一起布局网页
span标签对文档中的行内元素进行组合,是一个行内标签
<div></div> : <div>只是一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现.
<span></span>: <span>表示了内联行(行内元素),并无实际的意义,主要通过CSS样式为其赋予不同的表现.
块级元素与行内元素的区别:
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。

7.input系列 + form标签
input系列标签:
(1)文本输入框和密码输入框
input type='text' - name属性,value="赵凡"
input type='password' - name属性,value="赵凡" (2)按钮
input type='submit' - value='提交' 提交按钮,表单
input type='button' - value='登录' 按钮 (3)单选框和复选框
input type='radio' - 单选框 value,checked="checked",name属性(name相同则互斥)
input type='checkbox' - 复选框 value, checked="checked",name属性(批量获取数据) (4)提交文件
input type='file' - 依赖form表单的一个属性 enctype="multipart/form-data" (5)重置
input type='rest' - 重置 (6)多行文本输入框
<textarea >默认值</textarea> - name属性 (7)选择框
select标签 - name,内部optgroup option value, 提交到后台,size,multiple
input系列标签的属性:
- type属性: 规定input元素的类别
- name属性: 规定input 元素的名称。name属性用于对提交到服务器后的表单数据进行标识,或者在客户端通过 JavaScript 引用表单数据
- value属性: 规定input元素的值
- checked属性: 适用于单选框或复选框,表示默认选中,值为checked
form标签:
作用: 为用户输入创建 HTML 表单,一般是用于前后端的数据交互
表单能够包含 input系列标签,比如文本输入框、密码输入框、复选框、单选框、提交按钮等等。
表单还可以包含 menus、textarea、fieldset、legend 和 label 元素,表单用于向服务器传输数据
<!-- __author__ = 'wyb' -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML表单</title>
</head>
<body> <form name="input" action="" method="post">
<fieldset>
<legend>用户注册</legend>
<!--此处放置所有的输入控件-->
<!--文本输入:-->
<table>
<tr>
<td>用户名:</td>
<td><input type="text" name="username"></td>
<td>密码:</td>
<td><input type="password" name="pwd"></td>
</tr>
<tr>
<td colspan="2">备注:</td>
</tr>
<tr>
<td colspan="4">
<textarea name="comment" cols="60" rows="10"></textarea>
</td>
</tr>
</table>
<!--单选按钮:-->
<table>
<tr>
<td>性别:</td>
<td>男性 <input type="radio" checked="checked" name="sex" value="male"></td>
<td>女性 <input type="radio" checked="checked" name="sex" value="female"></td>
</tr>
</table>
<!--下拉列表:-->
<table>
<tr>
<td>学历:</td>
<td colspan="2">
<select name="radio" >
<option value="1">高中</option>
<option value="2">专科</option>
<option value="3">本科</option>
<option value="1">研究生及以上</option>
</select>
</td>
</tr>
</table>
<!--多项选择:-->
<table>
<tr>
<td rowspan="2">兴趣爱好:</td>
<td>运动: <input type="checkbox" name="sport"></td>
<td>电影: <input type="checkbox" name="movie"></td>
<td>音乐: <input type="checkbox" name="music"></td>
</tr>
<tr>
<td>编程: <input type="checkbox" name="programming"></td>
<td>下厨: <input type="checkbox" name="cooking"></td>
<td>旅游: <input type="checkbox" name="tour"></td>
</tr>
</table>
<!--文件上传:-->
<p>头像上传: <input type="file" name="pic" accept=".png, .jpg, .gif"></p>
<!--提交控件:-->
<input type="submit" value="注册">
</fieldset>
</form> <!--/--> </body>
</html>
HTML表单实例
form表单提交数据注意:
- 所有获取用户输入的标签必须放在form表单(form标签)中
- action控制着往哪提交
- input\select\textarea都需要有name属性
- 提交按钮: input type="submit"
8.img标签
img标签的作用: 引入图像,另外还可以在a标签中套img标签实现用图片标签实现超链接
<h1>图片标签img:</h1>
<img src="1.jpg" alt="美女照片"/>
<h3>用图片实现超链接:</h3>
<a href="http://mysite.com/readme.html" target="_blank">
<img src="http://mysite.com/mypic.png" alt="网站作者的照片">
</a>
img标签的参数:
- src: 要显示图片的路径
- alt: 图片没有加载成功时的提示
- title: 鼠标悬浮时的提示信息
- width: 图片的宽
- height:图片的高
9.列表系列
(1)ul和li
ul标签 -> 定义无序列表 li标签 -> 列表中的项 (2)ol和li
ol -> 定义有序列表 li标签 -> 列表中的项 (3)dl和dt和dd
dl -> 定义列表
dt -> 定义列表标题、
dd -> 列表中的项
<ul>
<li>Python</li> <li>C++</li> <li>Java</li> <li>Golang</li>
</ul>
<ol>
<li>大象</li> <li>狮子</li> <li>花豹</li> <li>狐狸</li>
</ol>
<dl>
<dt>CPU</dt> <dd>中央处理器,是一块超大规模的集成电路,是一台计算机的运算核心和控制核心。</dd>
<dt>内存</dt> <dd>中央处理器处理数据时的转接空间,越大越好。</dd>
<dt>硬盘</dt> <dd>存储数据的地方,转速要快。</dd>
<dt>显卡</dt> <dd>全称显示接口卡,又称显示适配器,是计算机最基本配置、最重要的配置之一。</dd>
</dl>
10.table系列
(1)table标签 -> 定义表格
(2)thead标签 -> 定义表格头部
(3)tr标签和th标签 -> 定义表格中的标题栏(表格中的第一行)
(4)tbody标签 -> 定义表格的主体
(5)tr标签和td标签 -> 定义表格主体中的方格
<table>
<!--表格头部-->
<thead>
<tr>
<th>标题1</th> <th>标题2</th> <th>标题3</th>
</tr>
</thead>
<!--表格主体-->
<tbody>
<tr>
<td>内容1</td> <td>内容2</td> <td>内容3</td>
</tr>
<tr>
<td>内容1</td> <td>内容2</td> <td>内容3</td>
</tr>
<tr>
<td>内容1</td> <td>内容2</td> <td>内容3</td>
</tr>
</tbody>
</table>
table系列中的属性:
- border: 表格边框
- cellpadding: 内边距
- cellspacing: 外边距.
- width: 像素 百分比.(最好通过css来设置长宽)
- rowspan: 单元格竖跨多少行
- colspan: 单元格横跨多少列(即合并单元格)
11.label标签
label标签: 用于点击文件,使得关联的标签获取光标
<label for="username">用户名:</label>
<input id="username" type="text" name="user" />
12.fieldset标签
fieldset标签将表单内的相关元素分组,legend标签为fieldset 元素定义标题
<form>
<fieldset>
<legend>health information</legend>
height: <input type="text" />
weight: <input type="text" />
</fieldset>
</form>
fieldset标签中的属性:
form: 指定field标签属于的一个或多个表单
name: 规定fieldset的名称
13.其他标签
<b>粗体</b>
<i>斜体</i>
<u>底线</u>
<sup>上标</sup>
<sub>下标</sub>
<em>强调</em>
<strong>加强</strong>
<code>代码</code>
<var>变量</var>
<cite>引用</cite>
HTML|CSS之HTML常用标签的更多相关文章
- CSS网页制作常用标签
做了一个简单的网页,从布局到加内容,遇到了很多小问题.很多标签和属性都不会用或者忘记了.所以以此记录一下. 一.如何将边框四角变圆?(或做一个圆形) 顾名思义,如果要更改边框的角需要用到边框(bord ...
- html和css的一些常用标签使用
HTML(HyperText Mark-up Language)超文本标签语言 <!DOCTYPE html> <!--声明这是一个html文档--> <html> ...
- CSS常用标签
CSS常用标签 一 CSS文字属性 color : #999999; /*文字颜色*/ font-family : 宋体,sans-serif; /*文字字体*/ font-size : 9pt; / ...
- 前端之常用标签和CSS初识
外层div的宽度是100%,就是视口的大小,当视口被拉窄到小于内层div的宽度980px时,比如800px,此时 外层div宽度为800px,内层div宽度依然为980px,而css中只设置了外层di ...
- html(常用标签,标签分类),页面模板, CSS(css的三种引入方式),三种引入方式优先级
HTML 标记语言为非编程语言负责完成页面的结构 组成: 标签:被<>包裹的由字母开头,可以结合合法字符( -|数字 ),能被浏览器解析的特殊符号,标签有头有尾 指令:被<>包 ...
- web@前端--html,css,javascript简介、第一个页面(常用标签简介)
1.什么是标签#1.在HTML中规定标签使用英文的的尖括号即`<`和`>`包起来,如`<html>`.`<head>`.`<body>`都是标签,#2. ...
- css常用标签及属性
css样式表常用的形式有三种,一.行内样式表.二.内部样式表.三.外部样式表 一. <p style="color:red;">nice to meet you< ...
- CSS常用标签-手打抄录-感谢原未知博主-拜谢了
CSS常用标签 CSS常用标签 一 CSS文字属性 color : #999999; /*文字颜色*/ font-family : 宋体,sans-serif; /*文字字体*/ font-siz ...
- 实用掌中宝--HTML&CSS常用标签速查手册 PDF扫描版
实用掌中宝--HTML&CSS常用标签速查手册 内容推荐: 本书第一篇以语法和实例相结合的形式,详细讲解了HTML语言中各个元素及其属性的作用.语法和显示效果:第二篇从CSS基本概念开始,分别 ...
随机推荐
- C高级第三次作业(1)
6-1 输出月份英文名 1.设计思路: 1.定义一个字符串数组将12个月的英文加进去: 2.判断输入的数是否大于等于1小于等于12: 3.若是 则返还s[n-1]; 4.否则返还NULL: 源代码: ...
- C高级第一次PTA作业
作业要求一 附加题目 写程序证明P++等价于(p)++还是等价于*(p++)? 1.设计思路: (1).题目算法描述 第一步:定义变量p并赋初值 第二步:分三次计算每次分别输出 p++,(p)++,* ...
- linux shell终端打开方式
前言 Linux操作系统没有Window操作系统界面友好,使用者需要使用命令与系统进行交互,交互媒介为shell终端. 有三种方式可以打开终端: 方法一: 打开新的窗口并打开shell终端,快捷键:c ...
- Vue实现刷新当前路由
Vue点击当前路由实现刷新 Vue点击当前路由实现刷新思路Code实现效果 前言:在后台管理系统中,有这样一个需求点击当前菜单栏时,页面依旧可以刷新. 点击当前路由实现数据请求页面刷新 思路 点击当前 ...
- 实验吧—Web——WP之 头有点大
3. 首先看一下 .net framework 9.9 并没有9.9版本 可以考虑浏览器伪装用户代理 就得了解User-Agent ???何为user-agent User-Agent是Http协议中 ...
- long long 与 int
- 《DSP using MATLAB》Problem 4.13
代码: %% ---------------------------------------------------------------------------- %% Output Info a ...
- Thrift 个人实战--Thrift 网络服务模型(转)
前言: Thrift作为Facebook开源的RPC框架, 通过IDL中间语言, 并借助代码生成引擎生成各种主流语言的rpc框架服务端/客户端代码. 不过Thrift的实现, 简单使用离实际生产环境还 ...
- spring 核心思想:AOP 理解
什么是AOP? AOP概念介绍 所谓AOP,即Aspect orientied program,就是面向方面(切面)的编程. 面向切面编程Aspect-Orlented-Programming,即AO ...
- Angular 4 路由守卫
路由守卫 只有当用户已经登录并拥有某些权限时才能进入某些路由 一个有多个表单组成的向导,如注册流程,用户只有在当前组件的组件中填写了满足要求的信息才可以导航到下一个路由 当用户未执行保存操作而试图离开 ...
