03: KindEditor (HTML可视化编辑器)
目录:
1.1 kindEditor常用配置参数返回顶部
1. kindEditor常用配置
1、width: 编辑器的宽度,可以设置px或%,比textarea输入框样式表宽度优先度高
2、height: 编辑器的高度,只能设置px,比textarea输入框样式表高度优先度高。
3、minWidth: 指定编辑器最小宽度,单位为px。默认值: 650
4、minHeight: 指定编辑器最小高度,单位为px。默认值: 100
5、items: 配置编辑器的工具栏,其中”/”表示换行,”|”表示分隔符。未指定表示显示所有工具栏
6、noDisableItems: designMode 为false时,要保留的工具栏图标。默认值: [‘source’, ‘fullscreen’]
2. kindEditor与上传相关配置
1、useContextmenu : true时使用右键菜单,false时屏蔽右键菜单。
2、syncType : 值为空时,提交form表单时不会同步提交kindEditor中内容
3、uploadJson : 指定上传文件的服务器端程序路径
4、allowImageUpload : true时显示本地图片上传按钮。
5、allowImageRemote : 是否允许通过url远程上传图片
6、autoHeightMode : 值为true,并引入autoheight.js插件时自动调整高度。
7、extraFileUploadParams:上传图片、Flash、视音频、文件时,支持添加别的参数一并传到服务器。
8、filePostName : 指定上传文件form名称
9、fileManagerJson : 指定浏览远程图片的服务器端程序路径
allowFileManager : true时显示浏览远程服务器按钮,上面的fileManagerJson才会生效
1.2 kindEditor下载与文件说明返回顶部
1、kindEditor插件下载
1. kindEditor官网: http://kindeditor.net/demo.php
2. 本地下载KindEditor: https://files.cnblogs.com/files/xiaonq/kindeditor.zip
2、文件夹说明
├── asp asp示例
├── asp.net asp.net示例
├── attached 空文件夹,放置关联文件attached
├── examples HTML示例
├── jsp java示例
├── kindeditor-all-min.js 全部JS(压缩)
├── kindeditor-all.js 全部JS(未压缩)
├── kindeditor-min.js 仅KindEditor JS(压缩)
├── kindeditor.js 仅KindEditor JS(未压缩)
├── lang 支持语言
├── license.txt License
├── php PHP示例
├── plugins KindEditor内部使用的插件
└── themes KindEditor主题
kindEditor文件夹说明
<textarea name="content" id="content"></textarea> <script src="/static/jquery-1.12.4.js"></script>
<script src="/static/plugins/kind-editor/kindeditor-all.js"></script>
<script>
$(function () {
initKindEditor();
}); function initKindEditor() {
var kind = KindEditor.create('#content', {
width: '100%', // 文本框宽度(可以百分比或像素)
height: '300px', // 文本框高度(只能像素)
minWidth: 200, // 最小宽度(数字)
minHeight: 400 // 最小高度(数字)
});
}
</script>
基本使用
1.3 kindEditor实现上传图片、文件、及文件空间管理返回顶部
1、代码
1、使用kindEditor需要下载kindEditor插件包放到/project/static/ kindeditor 目录下
2、然后在 templates/kind.html 配置使用kindEditor
3、在views.py中定义了两个函数:upload_img、file_manager
upload_img: 用来处理用户提交的文件(比如保存到服务器端)
file_manager: 文件空间管理的处理函数,作用是浏览服务器端某一个文件夹下的所有文件
urlpatterns = [
# url(r'^upload_file/$', views.upload_file),
url(r'^kind/$', views.kind),
url(r'^upload_img/$', views.upload_img),
url(r'^file_manager/$', views.file_manager),
]
urls.py
from django.shortcuts import HttpResponse,render
import os,time,json def kind(request):
return render(request,'kind.html') #1、作用:获取上传的图片、文件等
def upload_img(request):
print('file_type',request.GET.get('dir')) #获取上传类型,图片,文件,flash等
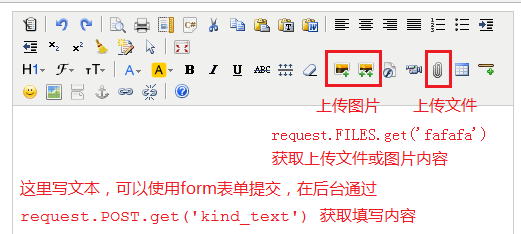
print('file',request.POST.get('kind_text')) #获取输入框中内容
print('fafa',request.FILES.get('fafafa')) #获取上传的文件或图片
# 获取文件保存到我们服务器本地,然后把路径返回到前端就能实现预览效果:省略
# 按照dic这个格式将对应内容返回,前端就会看到预览效果
dic = {
'error': 0,
'url': '/static/imgs/aa.jpg', #这里路径写什么,前端预览的图片就是什么
'message': '错误了...'
}
return HttpResponse(json.dumps(dic)) #2、作用:文件空间管理的处理函数
def file_manager(request):
dic = {} #这个dic就是最终返回给用户的
root_path = 'C:/Users/tom/PycharmProjects/myCutPage/static' #root_path:空间管理时显示此路径的所有文件
static_root_path = '/static/'
request_path = request.GET.get('path')
if request_path:
abs_current_dir_path = os.path.join(root_path, request_path)
move_up_dir_path = os.path.dirname(request_path.rstrip('/'))
dic['moveup_dir_path'] = move_up_dir_path + '/' if move_up_dir_path else move_up_dir_path
else:
abs_current_dir_path = root_path
dic['moveup_dir_path'] = ''
dic['current_dir_path'] = request_path #当前看到的路径
dic['current_url'] = os.path.join(static_root_path, request_path)
file_list = []
for item in os.listdir(abs_current_dir_path):
abs_item_path = os.path.join(abs_current_dir_path, item)
a, exts = os.path.splitext(item)
is_dir = os.path.isdir(abs_item_path)
if is_dir:
temp = {
'is_dir': True, #是否是文件夹
'has_file': True, #文件夹下是否有文件
'filesize': 0, #文件大小
'dir_path': '', #当前路径在哪里
'is_photo': False, #是否是图片
'filetype': '', #文件类型是什么
'filename': item, #文件名叫什么
'datetime': time.strftime('%Y-%m-%d %H:%M:%S', #文件创建时间
time.gmtime(os.path.getctime(abs_item_path)))
}
else:
temp = {
'is_dir': False,
'has_file': False,
'filesize': os.stat(abs_item_path).st_size,
'dir_path': '',
'is_photo': True if exts.lower() in ['.jpg', '.png', '.jpeg'] else False,
'filetype': exts.lower().strip('.'),
'filename': item,
'datetime': time.strftime('%Y-%m-%d %H:%M:%S',
time.gmtime(os.path.getctime(abs_item_path)))
}
file_list.append(temp)
dic['file_list'] = file_list
return HttpResponse(json.dumps(dic))
views.py
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form method="POST" action="/upload_img/">
<div style="width: 500px;margin: 0 auto">
<textarea id="content" name="kind_text"></textarea>
</div> <input type="submit" value="提交">
</form> <script src="/static/jquery-1.12.4.js"></script>
<script src="/static/kindeditor/kindeditor-all.js"></script> <script>
$(function () {
initKindEditor();
});
// KindEditor.create用来创建编辑框,#conten是多行文本编辑的id
function initKindEditor() {
var kind = KindEditor.create('#content', {
width: '100%', // 文本框宽度(可以百分比或像素)
height: '300px', // 文本框高度(只能像素)
minWidth: 200, // 最小宽度(数字)
minHeight: 400, // 最小高度(数字)
//items:['source', 'undo',], //定制只显示某些功能,默认全部显示
//noDisableItems:['source','fullscreen'], //指定仅开启的功能
//designMode:false, //noDisableItems使用还要加上这个参数 uploadJson:'/upload_img/', //指定数据提交路径 fileManagerJson:'/file_manager/', //这两句用来配置 空间管理
allowFileManager:true, //空间管理处理函数是:file_manager extraFileUploadParams:{ //添加别的参数一并传到服务器
csrfmiddlewaretoken:"{{ csrf_token }}" //csrf
},
filePostName:'fafafa' //后台可以request.FILES.get('fafafa')获取
});
}
</script>
</body>
</html>
kind.html
2、upload_img函数实现上传文件效果图

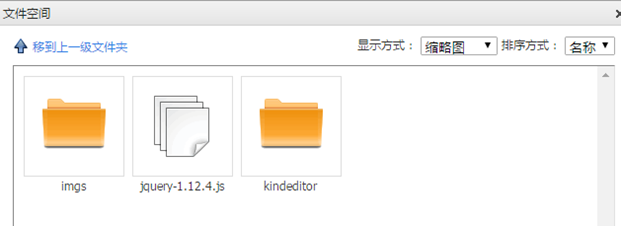
3、file_manager函数实现文件空间管理效果图
1、返回给用户的字典内容说明
'''
最后返回给用户的字典内容如下
{
moveup_dir_path:上一级目录,
current_dir_path: 当前所在目录,
current_url: 如果是图片可以直接预览,这里就是对应图片路径,
file_list: 时一个列表,列表中有很多字典,就是下面temp字典的格式
}
'''
返回给用户的字典内容说明
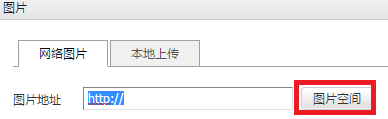
2、文件空间管理使用效果1: 当我们点击文件上传时可以看到一个新功能:图片空间

3、文件空间管理使用效果2:点击“图片空间”就可以看到我们设置路径下的文件了

03: KindEditor (HTML可视化编辑器)的更多相关文章
- rails使用bootstrap3-wysiwyg可视化编辑器并实现自定义图片上传插入功能
之前在rails开发中使用了ckeditor作为可视化编辑器,不过感觉ckeditor过于庞大,有很多不需要的功能,而且图片上传功能不好控制不同用户可以互相删除图片,感觉很不好.于是考虑更改可视化编辑 ...
- 10 个免费的 jQuery 可视化编辑器插件
富文本编辑器,也就是所见即所得的 HTML 编辑器,是网站一个非常重要的组件,特别是对于一些内容发布网站来说.本文介绍 10 个基于 jQuery 的可视化文本编辑器. MarkitUp markIt ...
- 使用wp_editor函数实现可视化编辑器
在最近的wp项目中遇到了需要使用可视化编辑器来接收用户的输入,正好就研究了一下wp_editor这个函数的用法,利用这个函数能很方便的把textarea文本域变成可视化编辑器. Wp_editor函数 ...
- myeclipse关闭html,jsp等页面的可视化编辑器
myeclipse打开html,jsp等页面时,有的是默认用可视化编辑器打开的,这样打开会显得很慢,只要关闭可视化编辑器就会快很多了,方法如下: 1,选择菜单: windows -> prefe ...
- android窗口泄漏,isInEditMode解决可视化编辑器无法识别自定义控件的问题
android窗口泄漏 在做项目是遇到这个错误:google:WindowManager: Activity has leaked window. 产 生原因:我们知道Android的每一个Activ ...
- 使用isInEditMode解决可视化编辑器无法识别自定义控件的问题
如果在自定义控件的构造函数或者其他绘制相关地方使用系统依赖的代码, 会导致可视化编辑器无法报错并提示:Use View.isInEditMode() in your custom views to s ...
- wordpress可视化编辑器的开启/关闭
这个可视化编辑器还真是有些难找,在后台菜单“用户”->"我的个人资料" 对以下勾选即可
- django的admin或者应用中使用KindEditor富文本编辑器
由于django后台管理没有富文本编辑器,看着好丑,展示出来的页面不美观,无法做到所见即所得的编辑方式,所以我们需要引入第三方富文本编辑器. 之前找了好多文档已经博客才把这个功能做出来,有些博客虽然写 ...
- KindEditor富文本编辑器使用
我的博客本来打算使用layui的富文本编辑器,但是出了一个问题,无法获取编辑器内容,我参考官方文档,获取内容也就那几个方法而已,但是引入进去后始终获取的值为空,百度和bing都试过了,但是始终还是获取 ...
- kindeditor富文本编辑器初步使用教程
下载kindeditor 可以选择去官网下载(http://kindeditor.net/down.php),不过要FQ:或者直接CSDNhttp://download.csdn.net/downlo ...
随机推荐
- PAT天梯赛L2-003 月饼【贪心】
L2-003. 月饼 时间限制 100 ms 内存限制 65536 kB 代码长度限制 8000 B 判题程序 Standard 作者 陈越 月饼是中国人在中秋佳节时吃的一种传统食品,不同地区有许多不 ...
- JS继承封装
<script> var extend = function (subClass, superClass) { //1.继承类的中间类 var Tmp = function() {}; / ...
- 莫队学习笔记(未完成QAQ
似乎之前讲评vjudge上的这题的时候提到过?但是并没有落实(...我发现我还有好多好多没落实?vjudge上的题目还没搞,然后之前考试的题目也都还没总结?天哪我哭了QAQ 然后这三道题我都是通过一道 ...
- RN例子,发送http请求,日期选择
发送http请求 let map = { method: 'post', headers: { token: '', 'Content-Type': 'application/json' }, bod ...
- visualSVN server安装使用
SVN服务推荐使用visualSVN server,安装完成之后自动设置开机启动服务,具体使用如下图:
- jpress-配合nginx与tomcat安装
目录 1. 前言 2. yum安装tomcat 2. yum安装MySQL 3. 下载JPress并安装 4. 配置tomcat使其可以部署多个网站 5. 安装nginx并配置 6. 将已经安装好的j ...
- phpstorm中FTP自动同步功能
首先打开PhpStorm软件,新建个项目完成以后,找到Tools, 找到 Tools->Deployment->configruation点击进行设置, 点击configruation ...
- 安插,复制,替换和删除ul中的li
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- [LeetCode] questions conclusion_ Dynamic Programming
Questions: [LeetCode] 198. House Robber _Easy tag: Dynamic Programming [LeetCode] 221. Maximal Squar ...
- iOS 常用小功能 总结
常用小功能 iOS中的很多小功能都是非常简单的,几行代码就搞定了,比如打电话.打开网址.发邮件.发短信等 打电话 方法一(不被采用): 拨号之前会弹框询问用户是否拨号,拨完后能自动回到原应用 NSUR ...
