JavaScript 实现表格隔行变色
JavaScript 实现表格隔行变色
版权声明:未经授权,严禁分享!
构建界面
界面HTML代码
<style>
#data,th,td{
border: 1px solid #aaaaaa;
/*合并边框线*/
border-collapse: collapse;
}
#data{
width: 600px;
}
#data th{
background: aquamarine;
color: white;
}
</style> <table id="data">
<thead>
<tr>
<th>姓名</th>
<th>工资</th>
<th>入职时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tom</td>
<td>$3500</td>
<td>2015-8-20</td>
<td><button type="button">删除</button></td>
</tr>
<tr>
<td>Jack</td>
<td>$3200</td>
<td>2017-12-6</td>
<td><button type="button">删除</button></td>
</tr>
<tr>
<td>Jayvee</td>
<td>$6500</td>
<td>2012-6-12</td>
<td><button type="button">删除</button></td>
</tr>
<tr>
<td>Smith</td>
<td>$6300</td>
<td>2006-6-27</td>
<td><button type="button">删除</button></td>
</tr>
<tr>
<td>Mary</td>
<td>$1230</td>
<td>2018-3-2</td>
<td><button type="button">删除</button></td>
</tr>
<tr>
<td>Tom</td>
<td>$4200</td>
<td>2005-8-20</td>
<td><button type="button">删除</button></td>
</tr>
<tr>
<td>Tom</td>
<td>$3600</td>
<td>2015-9-8</td>
<td><button type="button">删除</button></td>
</tr>
</tbody>
</table>

使用 HTML 方式查找元素
首先在 HTML 界面添加样式
.blue{
background: bisque;
}
编写JavaScript脚本文件
// 查找所有的行,各行变色 假如偶数行变色
// 查找 tbody 中所有的 tr,然后隔行变色。
// 使用 HTML方式查找元素。 var table = document.getElementById("data");
var tbody = table.getElementsByTagName("tbody")[0];
var tr = tbody.getElementsByTagName("tr");
for (var i = 0, len = tr.length; i < len; i++) {
if (i % 2 == 1) {
tr[i].className="blue";
}
}

使用选择器查找
// 使用选择器查找
var trs = document.querySelectorAll("#data tbody tr:nth-child(2n)")
for (var i = 0; i < trs.length; i++) {
trs[i].className = "blue"
}
案例完整代码
HTML
<style>
#data,th,td{
border: 1px solid #aaaaaa;
/*合并边框线*/
border-collapse: collapse;
}
#data{
width: 600px;
}
#data th{
background: aquamarine;
color: white;
} .blue{
background: bisque;
} /*css方式隔行变色*/
/*#data tbody tr:nth-child(even){*/
/*background: bisque;*/
/*}*/ /*#data tbody tr:nth-child(2n){*/
/*background: bisque;*/
/*}*/ </style> <table id="data">
<thead>
<tr>
<th>姓名</th>
<th>工资</th>
<th>入职时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tom</td>
<td>$3500</td>
<td>2015-8-20</td>
<td><button type="button">删除</button></td>
</tr>
<tr>
<td>Jack</td>
<td>$3200</td>
<td>2017-12-6</td>
<td><button type="button">删除</button></td>
</tr>
<tr>
<td>Jayvee</td>
<td>$6500</td>
<td>2012-6-12</td>
<td><button type="button">删除</button></td>
</tr>
<tr>
<td>Smith</td>
<td>$6300</td>
<td>2006-6-27</td>
<td><button type="button">删除</button></td>
</tr>
<tr>
<td>Mary</td>
<td>$1230</td>
<td>2018-3-2</td>
<td><button type="button">删除</button></td>
</tr>
<tr>
<td>Tom</td>
<td>$4200</td>
<td>2005-8-20</td>
<td><button type="button">删除</button></td>
</tr>
<tr>
<td>Tom</td>
<td>$3600</td>
<td>2015-9-8</td>
<td><button type="button">删除</button></td>
</tr>
</tbody>
</table> <script src="mJS.js"></script>
JavaScript
// // 查找所有的行,各行变色 假如偶数行变色
// // 查找 tbody 中所有的 tr,然后隔行变色。
// // 使用 HTML方式查找元素。
//
// var table = document.getElementById("data");
// var tbody = table.getElementsByTagName("tbody")[0];
// var tr = tbody.getElementsByTagName("tr");
// for (var i = 0, len = tr.length; i < len; i++) {
// if (i % 2 == 1) {
// tr[i].className="blue";
// }
// } // 使用选择器查找
var trs = document.querySelectorAll("#data tbody tr:nth-child(2n)")
for (var i = 0; i < trs.length; i++) {
trs[i].className = "blue"
}
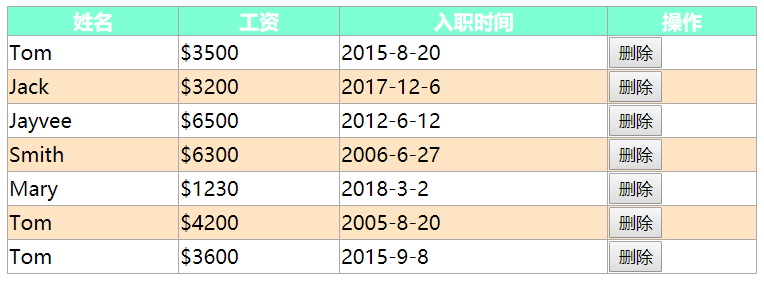
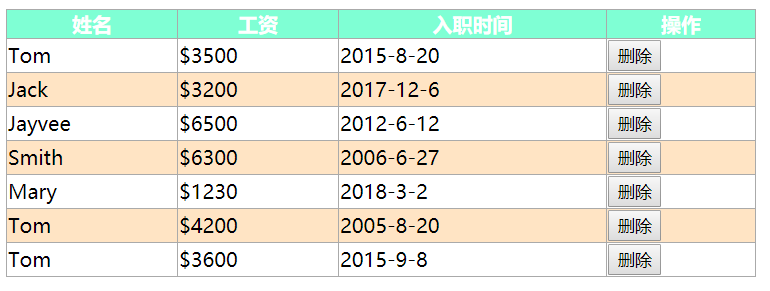
效果图

JavaScript 实现表格隔行变色的更多相关文章
- Javascript操作表格隔行变色
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- JavaScript实例---表格隔行变色以及移入鼠标高亮
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title> ...
- JavaScript for循环实现表格隔行变色
本代码主要演示的是for循环, <!doctype html> <html lang="en"> <head> <meta charset ...
- jquery插件之表格隔行变色并鼠标滑过高亮显示
该插件乃本博客作者所写,目的在于提升作者的js能力,也给一些js菜鸟在使用插件时提供一些便利,老鸟就悠然地飞过吧. 此插件旨在实现表格隔行变色,且鼠标移动在表格的某一行上时,该行能高亮显示.整体代码如 ...
- 用JQuery实现表格隔行变色和突出显示当前行
用JQuery实现表格隔行变色和突出显示当前行 上源码 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "htt ...
- 表格隔行变色_CSS实现鼠标悬停高亮
<!doctype html> <html> <head> <meta http-equiv="content-type" content ...
- 表格隔行变色_jQuery控制实现鼠标悬停高亮
<!doctype html> <html> <head> <meta http-equiv="content-type" content ...
- 案例(拖拽对话框、高清放大镜、自制滚动条、元素的隐藏方式、表格隔行变色、tab切换效果、字符串拼接、刷新评论)
一.拖拽对话框 <style> .of{ width: 500px; } #link,#close{ text-decoration: none; margin: 0 10px; font ...
- jquery实现html表格隔行变色
效果图 实现代码: 通过css控制样式,利用jquery的addClass方法实现 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Trans ...
随机推荐
- poj1066 Treasure Hunt【计算几何】
Treasure Hunt Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 8192 Accepted: 3376 Des ...
- 计蒜客 31451 - Ka Chang - [DFS序+树状数组][2018ICPC沈阳网络预赛J题]
题目链接:https://nanti.jisuanke.com/t/31451 Given a rooted tree ( the root is node $1$ ) of $N$ nodes. I ...
- 对爱奇艺PC Web主站来说,良好的SEO能够帮助其获得更多的搜索流量,因而页面上一些非常重要的内容仍然需要依靠服务端进行渲染,由于另外开发一套基于Node的SSR后台成本较高,而乐趣(基于java和velocity模板引擎)平台作为渲染系统已经十分成熟且运行稳定,在充分试验后,我们决定在Uniqy中使用服务端同步与客户端浏览器异步二次渲染相结合的方式,结合Vue2.0提供的 slot插槽机制,很
https://mp.weixin.qq.com/s/eB20BoqzENO_oNk8eDg4Eg 干货|爱奇艺PC Web新框架实践 原创: 前端研发团队 爱奇艺技术产品团队 昨天
- HashMap(不是线程安全)与ConcurrentHashMap(线程安全)
HashMap不是线程安全的 ConcurrentHashMap是线程安全的 从JDK1.2起,就有了HashMap,正如前一篇文章所说,HashMap不是线程安全的,因此多线程操作时需要格外小心. ...
- 如何正确的把 Java 数组 Array 转为列表 List
最近想把 java 数组转成 List,网上普遍的答案都是 Arrays.asList: String[] a = new String[] {"hello", "wor ...
- [py][mx]django邮箱注册的验证码部分-django-simple-captcha库使用
邮箱注册-验证码 验证码使用第三方库django-simple-captcha 这个安装图形插件步骤官网有哦 - 1.Install django-simple-captcha via pip: pi ...
- POJ1258:Agri-Net(最小生成树模板题)
http://poj.org/problem?id=1258 Description Farmer John has been elected mayor of his town! One of hi ...
- context、config
Tomcat启动时已经创建了context,并使用它读取了web.xml中的参数,后台可以从context里获取参数 后台获取参数代码: ServletContext context = getSer ...
- .NET 互联网技术简介
概述 技术更新太快,尤其是在互联网公司里,很多新的主流技术,我们还是必须要知道和熟练使用的.下面就给大家简单介绍,入门还是需要大家更努力的去深入学习. 目录 Git 入门 常用软件安装及VS插件工具 ...
- jquery 的each函数
each函数经常用到.它本身就是一个循环遍历 你可以可以break continue 但这是在for while循环中 each中我们可以这样 下面的例子是遍历 MyTable中所有的tr 第一个td ...
