Android OpenGL ES和OpenGL一起学(二)------理解Viewport(视口)和坐标系Android OpenGL ES篇(转帖)
来自:http://www.cnblogs.com/xiaobo68688/archive/2011/12/01/2269985.html
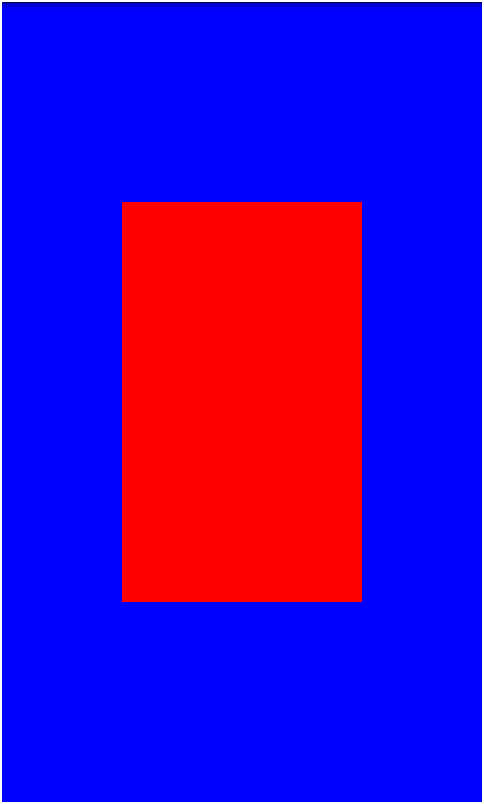
首先我们在屏幕中心显示一个矩形,效果如图:


// 代码没有经过优化,为的是容易理解
public
class OpenGLTestActivity extends Activity
{
GLSurfaceView glView;
@Override
public
void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
glView = new GLSurfaceView(this);
glView.setRenderer(new SimpleRenderer());
setContentView(glView);
}
class SimpleRenderer implements Renderer
{
@Override
public
void onDrawFrame(GL10 gl)
{
ByteBuffer byteBuffer = ByteBuffer.allocateDirect(6 * 2 * 4);
byteBuffer.order(ByteOrder.nativeOrder());
FloatBuffer vertices = byteBuffer.asFloatBuffer();
// 定义两个三角形的六个顶点
vertices.put(new
float[] {
120.0f, 200.0f,
360.0f, 200.0f,
360.0f, 600.0f,
120.0f, 200.0f,
360.0f, 600.0f,
120.0f, 600.0f
});
vertices.flip();
gl.glEnableClientState(GL10.GL_VERTEX_ARRAY);
gl.glVertexPointer(2, GL10.GL_FLOAT, 0, vertices);
gl.glDrawArrays(GL10.GL_TRIANGLES, 0, 3);
gl.glDrawArrays(GL10.GL_TRIANGLES, 3, 3);
}
@Override
public
void onSurfaceChanged(GL10 arg0, int arg1, int arg2)
{
}
@Override
public
void onSurfaceCreated(GL10 gl, EGLConfig arg1)
{
gl.glClearColor(0,0,1,1);
gl.glColor4f(1.0f, 0.0f, 0.0f, 0.0f);
gl.glClear(GL10.GL_COLOR_BUFFER_BIT);
// 整个屏幕作为视口
gl.glViewport(0, 0, 480, 800);
gl.glMatrixMode(GL10.GL_PROJECTION);
gl.glLoadIdentity();
gl.glOrthof(0, 480, 0, 800, 1, -1);
}
}
}

接下来我们修改glViewport和glOrthof的参数,观察效果:
首先我们修改一下glViewport,将
gl.glViewport(0, 0, 480, 800);
改为
gl.glViewport(0, 0, 240, 400);
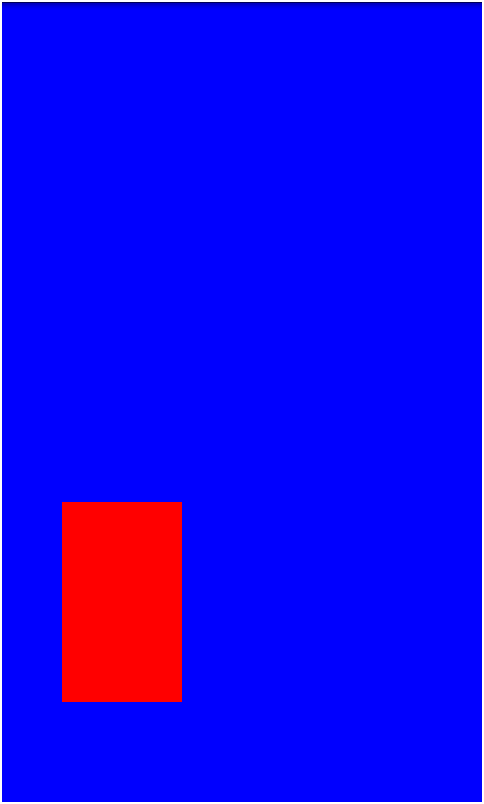
效果如图:

代码:

public
class OpenGLTestActivity extends Activity
{
GLSurfaceView glView;
@Override
public
void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
glView = new GLSurfaceView(this);
glView.setRenderer(new SimpleRenderer());
setContentView(glView);
}
class SimpleRenderer implements Renderer
{
@Override
public
void onDrawFrame(GL10 gl)
{
ByteBuffer byteBuffer = ByteBuffer.allocateDirect(6 * 2 * 4);
byteBuffer.order(ByteOrder.nativeOrder());
FloatBuffer vertices = byteBuffer.asFloatBuffer();
// 定义两个三角形的六个顶点
vertices.put(new
float[] {
120.0f, 200.0f,
360.0f, 200.0f,
360.0f, 600.0f,
120.0f, 200.0f,
360.0f, 600.0f,
120.0f, 600.0f
});
vertices.flip();
gl.glEnableClientState(GL10.GL_VERTEX_ARRAY);
gl.glVertexPointer(2, GL10.GL_FLOAT, 0, vertices);
gl.glDrawArrays(GL10.GL_TRIANGLES, 0, 3);
gl.glDrawArrays(GL10.GL_TRIANGLES, 3, 3);
}
@Override
public
void onSurfaceChanged(GL10 arg0, int arg1, int arg2)
{
}
@Override
public
void onSurfaceCreated(GL10 gl, EGLConfig arg1)
{
gl.glClearColor(0,0,1,1);
gl.glColor4f(1.0f, 0.0f, 0.0f, 0.0f);
gl.glClear(GL10.GL_COLOR_BUFFER_BIT);
// 整个屏幕作为视口
// gl.glViewport(0, 0, 480, 800);
gl.glViewport(0, 0, 240, 400);
gl.glMatrixMode(GL10.GL_PROJECTION);
gl.glLoadIdentity();
gl.glOrthof(0, 480, 0, 800, 1, -1);
}
}
}

,0,480,800(全屏)改为0,0,240,400(四分之一屏幕,即屏幕左下角的四分之一),所以出现了上边的这个效果
接下来我们修改一下glOrthof的参数,这个时候为了便于观察,我们将glViewport改回
gl.glViewport(0, 0, 480, 800);
// 将gl.glOrthof(0, 480, 0, 800, 1, -1);改为下边的代码
gl.glOrthof(0, 240, 0, 400, 1, -1);
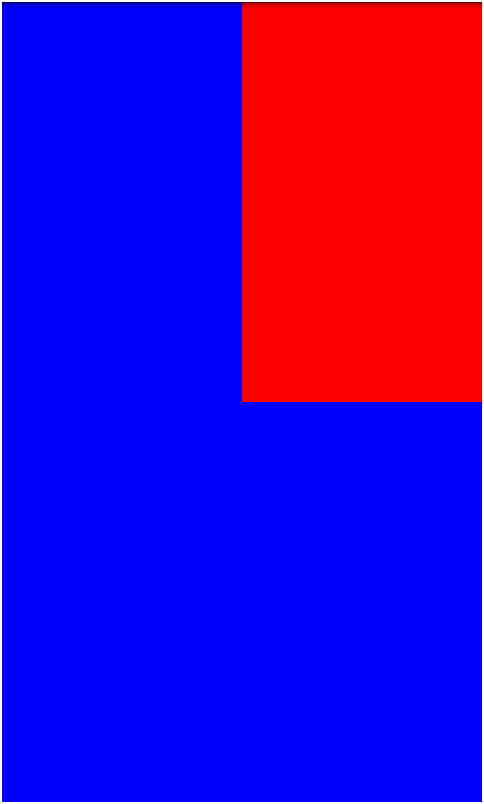
效果如图:

代码:

public
class OpenGLTestActivity extends Activity
{
GLSurfaceView glView;
@Override
public
void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
glView = new GLSurfaceView(this);
glView.setRenderer(new SimpleRenderer());
setContentView(glView);
}
class SimpleRenderer implements Renderer
{
@Override
public
void onDrawFrame(GL10 gl)
{
ByteBuffer byteBuffer = ByteBuffer.allocateDirect(6 * 2 * 4);
byteBuffer.order(ByteOrder.nativeOrder());
FloatBuffer vertices = byteBuffer.asFloatBuffer();
// 定义两个三角形的六个顶点
vertices.put(new
float[] {
120.0f, 200.0f,
360.0f, 200.0f,
360.0f, 600.0f,
120.0f, 200.0f,
360.0f, 600.0f,
120.0f, 600.0f
});
vertices.flip();
gl.glEnableClientState(GL10.GL_VERTEX_ARRAY);
gl.glVertexPointer(2, GL10.GL_FLOAT, 0, vertices);
gl.glDrawArrays(GL10.GL_TRIANGLES, 0, 3);
gl.glDrawArrays(GL10.GL_TRIANGLES, 3, 3);
}
@Override
public
void onSurfaceChanged(GL10 arg0, int arg1, int arg2)
{
}
@Override
public
void onSurfaceCreated(GL10 gl, EGLConfig arg1)
{
gl.glClearColor(0,0,1,1);
gl.glColor4f(1.0f, 0.0f, 0.0f, 0.0f);
gl.glClear(GL10.GL_COLOR_BUFFER_BIT);
// 整个屏幕作为视口
gl.glViewport(0, 0, 480, 800);
gl.glMatrixMode(GL10.GL_PROJECTION);
gl.glLoadIdentity();
// 将gl.glOrthof(0, 480, 0, 800, 1, -1);改为下边的代码
gl.glOrthof(0, 240, 0, 400, 1, -1);
}
}
}
Android OpenGL ES和OpenGL一起学(二)------理解Viewport(视口)和坐标系Android OpenGL ES篇(转帖)的更多相关文章
- 在Android中使用OpenGL ES进行开发第(二)节:定义图形
一.前期基础知识储备笔者计划写三篇文章来详细分析OpenGL ES基础的同时也是入门关键的三个点: ①OpenGL ES是什么?与OpenGL的关系是什么?——概念部分 ②使用OpenGLES绘制2D ...
- Cocos2d-x 核心概念 - 坐标系(UI.OpenGL.世界坐标系.模型坐标系)
UI坐标系与OpenGL坐标系 UI坐标就是Android和IOS等应用开发时候使用的二维坐标系,原点在左上角 OpenGL坐标是三维坐标,由于Cocos2d-x Lua 底层采用OpenGL渲染,因 ...
- cocos2d-x 屏幕坐标系和OPenGL坐标系转换
转自:http://home.cnblogs.com/group/topic/57609.html cocos2d坐标系(OPenGL坐标系):以左下角为原点,x向右,y向上 屏幕坐标系(androi ...
- Android开发8:数据存储(二)——SQLite数据库和ContentProvider的使用
前言 啦啦啦各位小伙伴们许久不见了~学期末和过年期间自己忙着做其他事没能及时更新Android开发系列课程的博客,实在是罪过罪过~ 好啦~废话不多说,进入我们今天的主题.今天我们将和大家学习其他的数据 ...
- 最牛逼android上的图表库MpChart(二) 折线图
最牛逼android上的图表库MpChart二 折线图 MpChart折线图介绍 MpChart折线图实例 MpChart效果 最牛逼android上的图表库MpChart(二) 折线图 最近工作中, ...
- OpenGL的视图变换、模型变换、投影变换、视口变换
产生目标场景的过程类似于用照相机进行拍照: (1) 把照相机固定在三角架上,并让他对准场景从不同位置观察场景(视图变换) gluLookAt (2) 对场景进行安排,使各个物体在照片中的位置是我们所希 ...
- android操作sdcard中的多媒体文件(二)——音乐列表的更新
android操作sdcard中的多媒体文件(二)——音乐列表的更新 原文地址 在上一篇随笔中,我介绍了如何在程序中查询sdcard内的多媒体文件,并且显示到播放列表中,但是,如果在sdcard内删除 ...
- android开发之Animations的使用(二)
android开发之Animations的使用(二) 本博文主要讲述的是android开发中的animation动画效果的使用,和上一篇博文不同的是,此次四种动画效果,主要使用的是xml文件实现的,提 ...
- Android开发之异步具体解释(二)之AsyncTask
请尊重他人的劳动成果,转载请注明出处:Android开发之异步具体解释(二)之AsyncTask http://blog.csdn.net/fengyuzhengfan/article/details ...
- [Android] Android 锁屏实现与总结 (二)
上接: [Android] Android 锁屏实现与总结 (一) 系列文章链接如下: [Android] Android 锁屏实现与总结 (一) [Android] Android 锁屏实现与总结 ...
随机推荐
- STM32CubeF4 FreeRTOS Examples don't work correctly with HAL_GetTick
because the SysTick ISR has been assigned to the FreeRTOS xPortSysTickHandler() function without reg ...
- python websocket-client connection
参考:https://pypi.python.org/pypi/websocket-client/ https://www.cnblogs.com/saryli/p/6702260.html i ...
- GoDaddy Linux主机支持机房的更换
GoDaddy Linux主机支持机房的更换 http://godaddy.idcspy.com/godaddy-change-data-center GoDaddy推出中文界面后,小编发现虚拟主机有 ...
- [Office Web Apps]实现在线office文档预览
摘要 在使用office web apps实现office文档在线预览的时候,需要注意的地方. web api web api作为owa在线预览服务回调的接口,这里面核心代码片段如下: using H ...
- 在使用SQLServer时忘记sa账号密码解决办法
先以windows 身份验证方式登录SQLServer数据库,如下图所示: 打开查询分析器,运行如下代码: sp_password Null,'新密码','sa' 即可把原来的密码修改成新密码 例如: ...
- SVN的管理方式和git的管理方式
SVN是集中式的管理方式.大致流程如下: 1.从服务器上将整个项目代码检出到本地电脑硬盘中(一般来说,是从主分支上下载的代码).2.然后在svn服务器中建立新的开发分支,将硬盘中的代码提交到该开发分支 ...
- .Net Discovery系列之四 深入理解.Net垃圾收集机制(下)
上一节给大家介绍了 .Net GC的运行机制,下面来讲下与GC相关的重要方法. 第二节.GC关键方法解析 1.Dispose()方法 Dispose可用于释放所有资源,包括托管的和非托管的,需要自己实 ...
- redis哈希缓存数据表
redis哈希缓存数据表 REDIS HASH可以用来缓存数据表的数据,以后可以从REDIS内存数据库中读取数据. 从内存中取数,无疑是很快的. var FRedis: IRedisClient; F ...
- Xcode 5.1.1 与 Xcode 6.0.1 的共存之路(建议大家在升级Xcode 6.0.1 的时候保留Xcode 5.1.1)
最近升级了Xcode 6.0.1 与原有项目有不少冲突.建议大家谨慎升级,同时做好备份.二者共存推荐如下帖子. http://jingyan.baidu.com/article/1612d500457 ...
- xheditor-文件上传-java-支持html5-application/octet-stream
package reyo.sdk.utils.file; import java.io.BufferedOutputStream; import java.io.File; import java.i ...
