第二百零四节,jQuery EasyUI,Dialog(对话框)组件
jQuery EasyUI,Dialog(对话框)组件

学习要点:
1.加载方式
2.属性列表
3.事件列表
4.方法列表
本节课重点了解EasyUI中Dialog(窗口)组件的使用方法,这个组件依赖于Window(窗 口)组件、linkbutton (按钮)组件。
一.加载方式
class 加载方式
<div class="easyui-dialog" title="My Dialog"
style="width:400px;height:200px;"
data-options="iconCls:'icon-save',resizable:true,modal:true">
对话框
</div>
dialog()方法,将元素执行对话框方法
JS 加载调用
$(function () {
$('#box').dialog({
title: '标题',
width: 400,
height: 250,
modal: true,
});
});
二.属性列表
窗口属性扩展自 Window(面板),窗口新增或重新定义的属性如下:


title string 对话框窗口标题文本。默认值New Dialog。
$(function () {
$('#box').dialog({
width: 500,
height: 250,
title:'对话框标题' //对话框窗口标题文本。默认值New Dialog。
});
});
collapsible boolean 定义是否显示可折叠按钮。默认值 false。
$(function () {
$('#box').dialog({
width: 500,
height: 250,
title:'对话框标题', //对话框窗口标题文本。默认值New Dialog。
collapsible:true //定义是否显示可折叠按钮。默认值 false。
});
});
minimizable boolean 定义是否显示最小化按钮。默认值 false。
$(function () {
$('#box').dialog({
width: 500,
height: 250,
title:'对话框标题', //对话框窗口标题文本。默认值New Dialog。
collapsible:true, //定义是否显示可折叠按钮。默认值 false。
minimizable:true //定义是否显示最小化按钮。默认值 false。
});
});
maximizable boolean 定义是否显示最大化按钮。默认值 false。
$(function () {
$('#box').dialog({
width: 500,
height: 250,
title:'对话框标题', //对话框窗口标题文本。默认值New Dialog。
collapsible:true, //定义是否显示可折叠按钮。默认值 false。
maximizable:true //定义是否显示最大化按钮。默认值 false。
});
});
resizable boolean 定义是否可以改变对话框窗口大小。默认值 false。
$(function () {
$('#box').dialog({
width: 500,
height: 250,
title:'对话框标题', //对话框窗口标题文本。默认值New Dialog。
collapsible:true, //定义是否显示可折叠按钮。默认值 false。
resizable:true //定义是否可以改变对话框窗口大小。默认值 false。
});
});
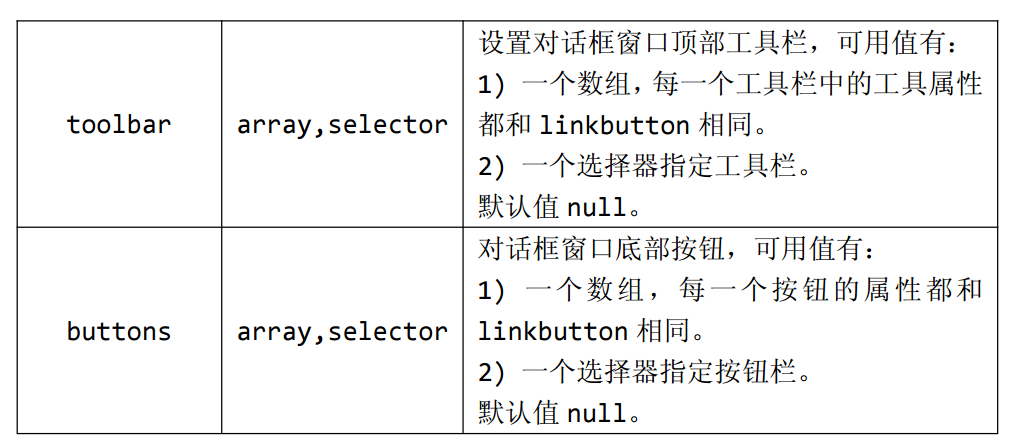
toolbar array,selector设置对话框窗口顶部工具栏,可用值有:(1) 一个数组,每一个工具栏中的工具属性都和 linkbutton 相同。(2) 一个选择器指定工具栏。默认值 null。工具栏组
$(function () {
$('#box').dialog({
width: 500,
height: 250,
title: '对话框标题', //对话框窗口标题文本。默认值New Dialog。
collapsible: true, //定义是否显示可折叠按钮。默认值 false。
resizable: true, //定义是否可以改变对话框窗口大小。默认值 false。
toolbar: [{
text: '编辑',
iconCls: 'icon-edit',
handler: function () {
alert('点击后触发');
}
}],
buttons: [{
text: '保存',
iconCls: 'icon-ok',
handler: function () {
alert('点击后触发');
}
}]
});
});
buttons array,selector对话框窗口底部按钮,可用值有:(1) 一个数组,每一个按钮的属性都和linkbutton 相同。(2) 一个选择器指定按钮栏。默认值 null。按钮组
$(function () {
$('#box').dialog({
width: 500,
height: 250,
title: '对话框标题', //对话框窗口标题文本。默认值New Dialog。
collapsible: true, //定义是否显示可折叠按钮。默认值 false。
resizable: true, //定义是否可以改变对话框窗口大小。默认值 false。
toolbar: [{
text: '编辑',
iconCls: 'icon-edit',
handler: function () {
alert('点击后触发');
}
}],
buttons: [{
text: '保存',
iconCls: 'icon-ok',
handler: function () {
alert('点击后触发');
}
}]
});
});
Dialog 是继承自 Window 组件的,所以 Window 组件和 Panel 组件均可用。其他属性见Window 组件和 Panel 组件均可用
三.事件列表
窗口的事件完整继承自 Window(面板)。所以,直接参考 Window 面板的事件即可。
如:
//Dialog 事件
$('#box').dialog({
width : 600,
height : 400,
modal : true,
onClose : function () {
alert('关闭后触发!');
},
});
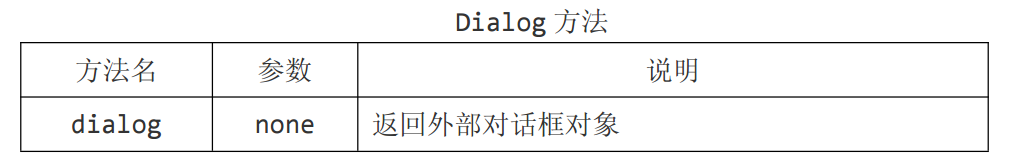
四.方法列表
对话框的方法扩展自 Window(窗口),对话框新增方法如下:其他方法见Window(窗口)方法

dialog none 返回外部对话框对象
$(function () {
$('#box').dialog({
width: 500,
height: 250,
title: '对话框标题', //对话框窗口标题文本。默认值New Dialog。
collapsible: true, //定义是否显示可折叠按钮。默认值 false。
resizable: true, //定义是否可以改变对话框窗口大小。默认值 false。
});
alert($('#box').dialog('dialog')); //返回外部对话框对象
});
其他属性见Window 组件和 Panel 组件均可用
$.fn.window.defaults 重写默认值对象。与前面相同
第二百零四节,jQuery EasyUI,Dialog(对话框)组件的更多相关文章
- 第二百零三节,jQuery EasyUI,Window(窗口)组件
jQuery EasyUI,Window(窗口)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Window(窗口)组件的使用方法,这个组件 ...
- 第二百零八节,jQuery EasyUI,SplitButton(分割按钮菜单)组件
jQuery EasyUI,SplitButton(分割按钮)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 SplitButton(分割按钮)组件的使用 ...
- 第四百零四节,python网站第三方登录,social-auth-app-django模块,
第四百零四节,python网站第三方登录,social-auth-app-django模块, social-auth-app-django模块是专门用于Django的第三方登录OAuth2协议模块 目 ...
- 第二百零六节,jQuery EasyUI,Menu(菜单)组件
jQuery EasyUI,Menu(菜单)组件 学习要点: 1.加载方式 2.菜单项属性 3.菜单属性 4.菜单事件 5.菜单方法 本节课重点了解 EasyUI 中 Menu(菜单)组件的使用方法, ...
- 第二百零五节,jQuery EasyUI,Messager(消息窗口)组件
jQuery EasyUI,Messager(消息窗口)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 Messager(消息窗口)组件的使用方法,这个组 ...
- 第二百零二节,jQuery EasyUI,Layout(布局)组件
jQuery EasyUI,Layout(布局)组件 学习要点: 1.加载方式 2.布局属性 3.区域面板属性 4.方法列表 本节课重点了解 EasyUI 中 Layout(布局)组件的使用方法,这个 ...
- 第二百零一节,jQuery EasyUI,Accordion(分类)组件
jQuery EasyUI,Accordion(分类)组件 学习要点: 1.加载方式 2.容器属性 3.事件列表 4.方法列表 5.面板属性 本节课重点了解 EasyUI 中 Accordion(选项 ...
- 第二百零九节,jQuery EasyUI,Pagination(分页)组件
jQuery EasyUI,Pagination(分页)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Pagination(分页)组件的使 ...
- 第二百零七节,jQuery EasyUI,MenuButton(菜单按钮)组件
jQuery EasyUI,MenuButton(菜单按钮)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 MenuButton(菜单按钮)组件的使用方法 ...
随机推荐
- Some Web API Url Samples
URI Verb Description ...
- vue - utils.js
exports:导出功能函数或变量 module.exports:默认导出{} ------------------------------------------------------------ ...
- html 里面的 role 属性是什么意思
role="button" role是什么意思? html 里面的 role 属性是什么意义和用途 使用role属性告诉辅助设备(如屏幕阅读器)这个元素所扮演的角色,属于WAI-A ...
- vue vue-router 使用注意事项
1.$router和$route区别 this.$router 访问路由器,实现路由的跳转等功能. this.$route 实现访问当前路由,$route.query (如果 URL 中有查询参数). ...
- fwrite和fread函数的用法小结(转)
fwrite和fread是以记录为单位的I/O函数,fread和fwrite函数一般用于二进制文件的输入输出. #include <stdio.h> size_t fread(void * ...
- 【VBA编程】08.数组
[数组简介]数组其实就是一组相同类型的数据的有序集合,其形象表示就像线性表.在存储数据的时候,首先在内存中分配一个连续的存储空间,将各个元素按顺序存放在连续的存储单元格中.[定义静态数组]Dim 数据 ...
- CPU利用率与Load Average的区别?
CPU利用率,是对一个时间段内CPU使用状况的统计,通过这个指标可以看出在某一个时间段内CPU被占用的情况,如果CPU被占用时间很高,那么就需要考虑CPU是否已经处于超负荷运作,长期超负荷运作对于机器 ...
- MVC项目发布到IIS遇到的问题
MVC4 + .NET Framework 4.5 +Windows Server 2008+ IIS7.5 + 4.0集成模式池 ,发布后可能会遇到404.0 或者403.14错误,在web.con ...
- 折叠表格思路及遇到的问题(tableView:viewForHeaderInSection:的section从1开始,不是从0开始)
项目需要做了一个类似qq联系人的折叠表格,思路很简单:设置每个section的header,在header上显示组名等信息,然后根据折叠与否,设置每个section中cell的数量,如果折叠,则将之设 ...
- Android中的倒计时实现
一.android.os包下提供了倒计时的抽象工具类: public abstract class CountDownTimer { /** * Millis since epoch when ala ...
