我的第一个 RN 项目-趣闻
项目预览
IOS:

Android:

扫描体验:

或者点我
整体功能跟之前小程序和 Android 项目的大差不差,主要包括四大模块:新闻、段子、历史上的今天和小爱同学(图灵机器人)。后面会对每个模块进行大致的介绍。
新闻模块

功能: 查看多种类型的实时新闻,其中包括:头条、社会、国内、国际、娱乐、体育、军事、科技、财经和时尚。并支持点击单个新闻查看新闻详情。
段子模块

功能:查看最新的段子数据,支持下拉刷新和上拉加载更多查看往期的段子数据。
历史上的今天模块

功能:查看历史上今天发生的事件,并支持点击查看事件的详情。
小爱模块

功能:和机器人进行简单的对话聊天。
项目知识点
这个项目属于入门难度,所以我整个学习到开发差不多5天的时间。开发过程中会遇到一些难点或者坑,这里记录下来,方便自己后面查看,或许也可以帮助到小伙伴。
一些稍微简单的,比如配置环境,创建项目的我就不多说了,自己百度就可以直接查到,后文也会附上相关的链接。
开源组件
RN 原生也提供了很多的组件和接口 官网入口,社区也开源了很多开源组件,这里对那些无私奉献的开发者表示感谢。
我这个项目不复杂,因此用到的框架并不多,后续如果我再添加新的功能可能就需要添加相对应的框架了。
下面是我用到的组件:

react 和 react-native 创建项目的时候就下载了。
native-base 比起原生的控件,样式上好看很多,并且提过了其他的控件,比如 Card、 Head等。
react-native-swiper 有点类似 Android 的 ViewPager实现轮播效果。
react-navigation 官方推荐的跳转,并且附带了 tab 组件。
具体的使用我就不多做介绍了,进入具体的官网,都会有非常详细的使用教程。
自定义组件
看上面的预览图,你会发现第一次请求网络或者下拉刷新&上拉的时候,会出现一个 Loading 这个就是简单的自定义组件,我接下来简单介绍另一个自定义组件:当请求失败,展示失败页面,并可以点击重试按钮进行重试。因为要把点击重试的事件回调给使用者调用,涉及到 props 的概念,很有代表性,也很常用,所以就介绍他吧。
先看一下效果。

界面搭建: 这个不难。
定义自定义属性:
static propTypes = {
retryClick: PropTypes.func.isRequired
};
声明属性的类型,PropTypes.func 代表这个属性是函数, isRequired 代表这个属性必须添加
属性调用: 在点击重试时调用这个属性,我这里是函数,所以直接执行该函数。
onPress={() => {
if (this.props.retryClick != null) {
this.props.retryClick()
}
}}
自定义控件使用:
this.state.netErrorVisible ? (
<NetworkFailureLayout retryClick={() => {
this.getData()
}}/>
) : null
这里通过 netErrorVisible 字段控制网络请求是否成功。
布局
用到最多的就是 flex 布局,涉及到前端的知识不做介绍,本人也是前端小白。推荐学习链接。
快速实现圆角+阴影效果
shadowColor: '#ccc',
shadowOffset: {width: 2, height: 2,},
shadowOpacity: 0.5,
shadowRadius: 10,
backgroundColor: Color.white,
borderWidth: 0,
borderRadius: 5,
borderColor: 'rgba(0,0,0,0.1)',
padding: Size.public_margin,
elevation: 3,
overflow: 'hidden',
调试
模拟器 cmd + M & 真机摇晃手机调起调试菜单。常用功能:
Reload 重新加载
Debug JS Remotely
调试应用,会打开本地 http://localhost:8081/debugger-ui 调试界面,最好使用 Chrome
Enable Live Reload 实时预览,cmd + s 有文件变化便重新编译。
Android 打包
首先在项目根目录使用终端执行 react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/ 命令,会生成 index.android.bundle(这个文件很重要)和相关的资源文件到 android/app 的相关目录下。
其次就是正常的 Android 打包流程了。这里贴出教程链接: Android 打包
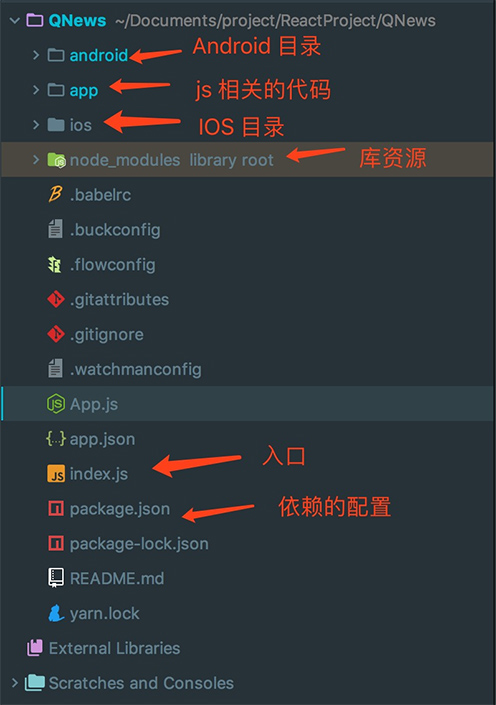
项目结构截图
代码项目结构截图与说明如下:

总结
整体开发起来,从 环境配置-创建项目-学习相关知识-开发-运行-调试-打包这一套流程走下来,还是蛮顺利的,可能因为项目比较简单的原因吧,当然也遇到了不少的坑,这里做个总结。
学习来源
- 中文官网 (不用多少,很详细,全面)
- 某宝买的视频(有需要私聊)
- 链接网站(文末会贴)
数据来源
聚合数据 没办法,暂时没有能力写接口,每天每个接口有 500 次的请求限制。
采坑心得
unable to connect with remote debugger Timeout while connecting to remote debugger
- 检查是否连接设备 & 有且仅有一台设备
- 手机调试模式是否打开
- 调试服务是否打开
- 将存在的
apk卸载重新运行 - 检查端口是否被占用
使用
createStackNavigator创建bottomBartitleBar白色在
createStackNavigator配置出添加headerMode: 'none',隐藏titleBar,然后使用native-base中的Head创建TitleBar。FlatList列表使用navigation进行跳转,navigation not definedFlatList属于自定义组件,如果需要使用navigation跳转,需要将navigation对象传到每个item。运行失败

经常会遇到这种错误,仔细排查日志详情,一般是可以找到问题的。

这里是因为
Text导了两个包。
相关链接
我的第一个 RN 项目-趣闻
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
我的第一个 RN 项目-趣闻的更多相关文章
- ReactNative新手学习之路02第一个RN项目
开始第一个RN项目(iOS版)我的电影列表0.1版,后面做列表版 打开上一节项目 index.ios.js,android打开index.android.js.我这里使用的是Atom编辑器,你也可以使 ...
- lz的第一个RN项目
这是lz 成功在原有项目上集成的第一个ReactNative 项目. 参考官方网址: http://reactnative.cn/docs/0.43/integration-with-existing ...
- 如何在Android studio上运行从github上下载的RN项目
想要编译别人的RN项目,还是要踩踩坑才能走上正轨啊,分享下我试过多种方法后最喜欢的方法(其实是因为我多次用VS Code编译都是以失败而告终,所以才选择的studio) 注意:这一步是你的开发环境都安 ...
- 解决基于TypeScript 的 RN项目相对路径引入组件的问题
一.前言 在开发RN项目时,经常会要使用这样的方式(../../../)来引入组件,感觉非常繁琐,如果项目结构层级比较多,引入的头部更加分不清. 那有没有一种方案和vue项目一样,经过配置后简写路径, ...
- MAVEN学习-第一个Maven项目的构建
MAVEN安装成功之后就可以进行项目的构建和管理了: 为什么要用maven进行项目的构建和管理? 对于初学者来说一个最直接的也是最容易里的优点在于JAR包的管理,相对于以前开发一个项目的时候我们需要用 ...
- 用Kotlin创建第一个Android项目(KAD 01)
原文标题:Create your first Android project using Kotlin (KAD 01) 作者:Antonio Leiva 时间:Nov 21, 2016 原文链接:h ...
- 用struts2标签如何从数据库获取数据并在查询页面显示。最近做一个小项目,需要用到struts2标签从数据库查询数据,并且用迭代器iterator标签在查询页面显示,可是一开始,怎么也获取不到数据,想了许久,最后发现,是自己少定义了一个变量,也就是var变量。
最近做一个小项目,需要用到struts2标签从数据库查询数据,并且用迭代器iterator标签在查询页面显示,可是一开始,怎么也获取不到数据,想了许久,最后发现,是自己少定义了一个变量,也就是var变 ...
- 一个年轻的码农的一个C#项目
话不多少,今天要写一个小项目.我们写项目要做好准备.我们要做项目分析.要知道用户需求,然后在根据需求来规划自己的项目.我们要用自己所学,做最好的程序.尽自己所能完成项目需求.精简代码! 我们今天要写的 ...
- struts2学习笔记--动手搭建环境+第一个helloworld项目
在Myeclipse中已经内置好了struts2的环境,但是为了更好的理解,这里自己从头搭建一下: 前期准备:下载struts2的完整包,下载地址:https://struts.apache.org/ ...
随机推荐
- 关于SOA
什么是SOA SOA:面向服务的体系结构(Service-Oriented Architecture,SOA,也叫面向服务架构), SOA是指为了解决在Internet环境下业务集成的需要,通过连接能 ...
- [BZOJ4815][CQOI2017]小Q的表格(莫比乌斯反演)
4815: [Cqoi2017]小Q的表格 Time Limit: 20 Sec Memory Limit: 512 MBSubmit: 832 Solved: 342[Submit][Statu ...
- hdu 4055 Number String (基础dp)
Number String Time Limit: 10000/5000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)To ...
- hdu 4074 Darts
思路:p[n][m][0]表示A为n,B为m,A为先手胜的概率: p[n][m][1]表示A为n,B为m,B为先手胜的概率. d[i]表示圆盘上数字的大小. 容易得 ...
- bootstrapTable定位行固定滚动条
写在前面: 当页面table列表数据有修改后,用户需要再次回到修改的行位置. 1.当修改行数据后,table刷新,行数据位置前后不发生改变 ,可使用下面这种方法: /*获取当前滚动条的位置*/ var ...
- Codeforces Round #343 (Div. 2) A. Far Relative’s Birthday Cake 水题
A. Far Relative's Birthday Cake 题目连接: http://www.codeforces.com/contest/629/problem/A Description Do ...
- 班尼特·A·麦克道尔 - 一个交易者的资金管理系统(2013年5月26日)
<一个交易者的资金管理系统:如何确保利润并避免破产风险> 作 者:班尼特·A·麦克道尔 系 列:“引领时代”金融投资系列-世界交易经典译丛 出 版:万卷出版公司 字 数:155千字 阅读完 ...
- friend ---- public and private
I mean the difference between: class A{public: friend class B;};and class A{private: //or nothing as ...
- 多线程--Task,等待用户输入AutoResetEvent
上一篇文章:.NET:如何让线程支持超时?已经说明目前微软主推的多线程方案是task: 注意:Task最好引用.NET4.5. 4.0也行,但不成熟.Thread引用2.0就够了. 1.通过构造函数创 ...
- vagrant public_network 自定义静态 ip配置方法
Vagrant 创建虚拟化开发环境 Vagrant是一个基于Ruby的工具,用于创建和部署虚拟化开发环境.它 使用Oracle的开源VirtualBox虚拟化系统,使用 Chef创建自动化虚拟环境. ...
