HTML表格属性及简单实例
这里主要总结记录下表格的一些属性和简单的样式,方便以后不时之需。
1、<table>
用来定义HTML的表格,具有本地属性 border 表示边框,border属性的值必须为1或空字符串("")。该属性不会控制边框的样式,而是由CSS来控制
table元素可以有tr,th,td,thead,tbody,tfoot,colgroup元素
2、<tr>
用来定义表格的一行。由于HTML表格是面向行的,所以必须分别表示每一行
tr元素可以在table,thead,tbody和tfoot元素内使用
tr元素内可以包含一个或者多个td或th元素
它的align,bgcolor等属性已过时,如果要设置属性,请使用CSS设置
3、<td>
用来定义表格单元格,可以同colspan,rowspan,headers局部属性使用
(1)colspan: 列跨度,该属性规定了单元格可横跨的列数,该属性的值必须是整数
(2)rowspan:行跨度,该属性规定了单元格可横跨的行数,该属性的值必须是整数
(3)headers:该属性的值是一个或多个单元的ID属性值,将单元格与列标题相关联,可用于使用屏幕阅读器
⚠️:每个表格必须包含以上三个元素
一个简单的实例
<!DOCTYPE html>
<html>
<body>
<table>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
<tr>
<td>D</td>
<td>E</td>
<td>F</td>
</tr>
</table>
</body>
</html>
效果如下:

4、<th>
用来定义标题单元格,使我们有效区分数据及其描述
它同 <td> 元素具有相同的局部属性,两者有如下区别:
- <th>是表示头标记,通常位于首行或者首列。而且<th>中的文字默认会被加粗,而<td>是不会的
- <td>是数据标记,表示单元格的具体的数据
5、<thead>
用来定义表格的页眉,表头的包装器。可以定义一行或多行,这些行是 table 元素的列标签
没有thead元素,所有的tr被假定为属于表的主体
6、<tbody>
用来定义表格的主体
7、<tfoot>
用来定义标记表格的页脚
⚠️:
- <thead>、<tfoot>标签内部必须拥有 <tr> 标签
- <thead>和<tfoot>标签不管放在 <table> 标签内的哪个位置,都会被分别定为到表格的头部和底部。<tfoot>可以出现在<tbody>或<tr>之前或之后。在html5之前,<tfoot>元素必须出现在<tbody>元素之前,在html5中,可以将<tfoot>元素放在<tbody>或最后一个<tr>元素后面
8、<colgroup>
用来定义表列组,可以使用其来将样式应用于某个列,当然也可以使用下面要说的col元素
具有局部属性 span 的 <colgroup> 表示列组应该横跨的列数。默认是一列,即对表格的一列设置样式
<colgroup>可以包含一个或多个 <col> 元素
9、<col>
用来表示表单个列,建议使用<colgroup>包裹<col>元素而不是<colgroup>直接设置span属性定义组
<col>也具有局部属性span
<col>放在<colgroup>的元素内部,<col>的咩哥实例表示组中的一列。使用该标签可以将样式应用于列的组和该组的单个列
10、<caption>
用来定义表格的标题,每个表中只能包含一个<caption>元素
一个简单的例子:
<!DOCTYPE html>
<html>
<head>
<style>
thead th,tfoot th {
text-align: left;
background: grey;
color: white
}
tbody th {
text-align: right;
background: lightgrey;
color: grey
}
/* tbody td {
background: greenyellow;
} */
#colgroup1 {
background-color: blueviolet
}
#col3 {
background-color: yellow;
font-size: small
}
</style>
</head>
<body>
<table>
<colgroup id="colgroup1">
<col id="collAnd2" span="2"/>
<col id="col3"/>
</colgroup>
<colgroup id="colgroup2" span="2"></colgroup>
<thead>
<tr>
<th>Rank</th>
<th>Name</th>
<th>Color</th>
<th colspan="2">Size & Votes</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Rank Footer</th>
<th>Name Footer</th>
<th>Color Footer</th>
<th colspan="2">Size And Votes Footer</th>
</tr>
</tfoot>
<tbody>
<tr>
<th>Favorite:</th>
<td>XML</td>
<td>CSS</td>
<td>Java</td>
<td>IOS</td>
</tr>
<tr>
<th>2nd Favorite:</th>
<td>Web</td>
<td>HTML5</td>
<td>CS</td>
<td>460</td>
</tr>
</tbody>
</table>
</body>
</html>
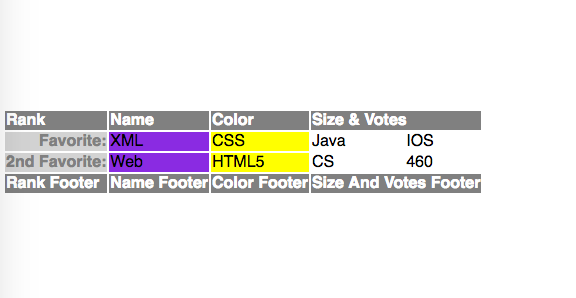
效果如下:

HTML表格属性及简单实例的更多相关文章
- Android属性动画-简单实例
1.ValueAnimator //在2000毫秒内,将值从0过渡到1的动画 ValueAnimator anim = ValueAnimator.ofFloat(0f, 1f); anim.setD ...
- 实例级别和类级别的static、构造函数、字段属性的简单介绍
using System; using System.Collections.Generic; using System.Linq; using System.Text; namespace 实例级别 ...
- Spring.Net 简单实例-02(属性注入)
说明:接续Spring.Net 简单实例-01(IOC) 话不多说看操作 1:为UserInfo添加属性 2: 修改App.config中代码 <?xml version="1.0&q ...
- SignalR代理对象异常:Uncaught TypeError: Cannot read property 'client' of undefined 推出的结论 SignalR 简单示例 通过三个DEMO学会SignalR的三种实现方式 SignalR推送框架两个项目永久连接通讯使用 SignalR 集线器简单实例2 用SignalR创建实时永久长连接异步网络应用程序
SignalR代理对象异常:Uncaught TypeError: Cannot read property 'client' of undefined 推出的结论 异常汇总:http://www ...
- TERSUS无代码开发(笔记05)-简单实例电脑端页面设计
案例笔记电脑端页面设计 1.新建项目(请假管理qjgl) 2.开发软件界面介绍(常用的功能按键) 3.目录中显示元件对象 4.对元件对象的操作主要方式是双击(双击哪个元件, ...
- Hibernate(二)__简单实例入门
首先我们进一步理解什么是对象关系映射模型? 它将对数据库中数据的处理转化为对对象的处理.如下图所示: 入门简单实例: hiberante 可以用在 j2se 项目,也可以用在 j2ee (web项目中 ...
- Centos7的安装、Docker1.12.3的安装,以及Docker Swarm集群的简单实例
目录 [TOC] 1.环境准备 本文中的案例会有四台机器,他们的Host和IP地址如下 c1 -> 10.0.0.31 c2 -> 10.0.0.32 c3 -> 10.0.0. ...
- Flume概述和简单实例
Flume概述 Flume是一个分布式.可靠.和高可用的海量日志采集.聚合和传输的系统.支持在日志系统中定制各类数据发送方,用于收集数据;同时,Flume提供对数据进行简单处理,并写到各种数据接受方( ...
- jQuery简单实例
jQuery 选择器 $(this).hide() 演示 jQuery 的 hide() 函数,隐藏当前的 HTML 元素. $("p").hide() 演示 jQuery 的 h ...
随机推荐
- webservice使用EF生成的model序列化问题
类型 xx 的成员 xxx 是接口,因此无法将其序列化. 修改.tt模板文件,添加以下标红两行 <# foreach (var navigationProperty in navigationP ...
- HTML总结摘要
一 概述 1.什么是HTML? HyperText Markup Language,超文本标记语言,客户端技术的技术,负责页面展示. 2.HTML的特点 标签不区分大小写. 3.请求地址 HTML是客 ...
- Redis学习笔记(一) ---- Linux系统中部署Redis存储系统
Redis 一.Redis简介 1.Redis是一个key-value存储系统.和Memcached类似,它支持存储的value类型相对更多,包括string(字符串).list(链表).set(集合 ...
- Angular-ui/bootstarp modal 主控制器与模态框控制器传值
调用模态框: $scope.open = function (size) { //这里很关键,是打开模态框的过程 var modalInstance = $uibModal.open({ animat ...
- Scrapy安装教程 pip 或 conda 两种安装方法.
cmd: pip -V 查看pip版本 pip install --upgrade pip 升级最高版本 https://sourceforge.net/projects/py ...
- mui.ajax()和asp.net sql服务器数据交互【2】json数组和封装
今天没有做循环创建显示:可以参考张鑫旭的文章:<基于HTML模板和JSON数据的JavaScript交互> 1.ashx页面代码 //下面的封装一般框架底层都是写好的:连接 数据库和获取D ...
- Javascript 多物体淡入淡出(透明度变化)
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>& ...
- 【Python】安装配置Anaconda
优点:解决Python 库依赖问题 清华安装镜像 https://mirrors.tuna.tsinghua.edu.cn/anaconda/archive/
- CSS animation online生成工具
利用HTML5.css的一些动画功能,可以设计出非常炫酷的动画,但是由于并不是所有的浏览器都支持,所以可能需要prefix,这个过程是比较烦的.一个比较好用的线上工具: http://matthewl ...
- 使用jQuery操作input的value值
表单控件是我们的重中之重,因为一旦牵扯到数据交互,离不开form表单的使用,比如用户的注册登录功能等 那么通过上节知识点我们了解到,我们在使用jquery方法操作表单控件的方法: $(selector ...
