Vue基本指令
模板对象
vue指令
一:模板对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="vue.js"></script>
<title>Title</title>
</head>
<body>
<div id="app">
{{4+5}}
{{2>3}}
<p v-text="msg">{{msg}}</p>
<h1 v-text="str">{{str}}</h1>
{{msg}} <h3 v-html="aa">
{{aa}} </h3> </div>
</body>
<script>
var vm=new Vue({
el:'#app',
data:{
msg:'你是sb吗',
str:'哈哈 你个傻吊',
aa:'<i>are you ok?</i>' }
})
</script>
</html>
二、Vue指令
指令:是带有V-前缀的特殊属性,通过属性来操作元素
1.v-text和v-html
v-text:在元素当中插入值,只能是文本
v-html:在元素不中不仅可以插入文本,还可以插入标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<p>{{msg}}</p>
<p>{{80+2}}</p>
<p>{{20>30}}</p>
{{msg}}
我是:<h1 v-text="msg">{{str}}</h1>
你是:<h1 v-text="msg">2222222222222</h1> <h2 v-html="hd"></h2>
<h2 v-html="str"></h2>
</div>
<script>
new Vue({
el: "#app", //表示在当前这个元素内开始使用VUE
data:{
msg: "我是老大",
hd: "<input type='button' value='你是shei?'>",
str: "我要发财!"
}
})
</script>
</body>
</html>
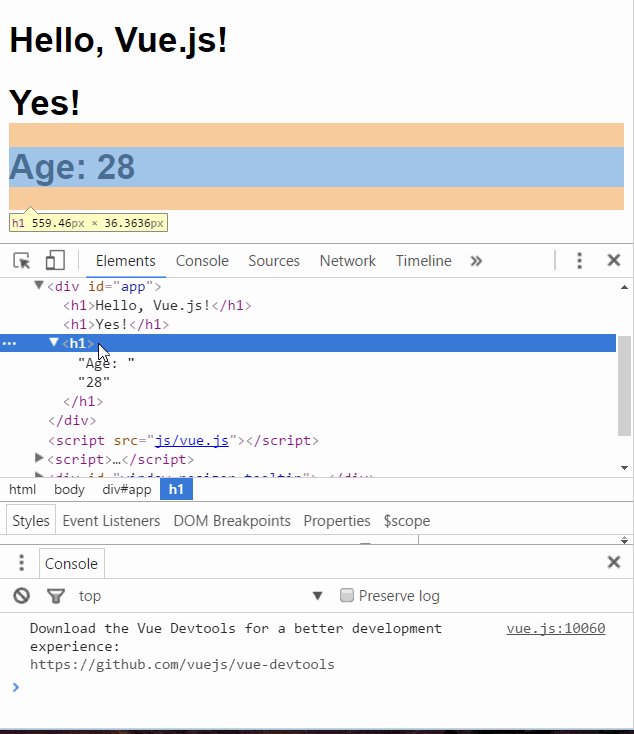
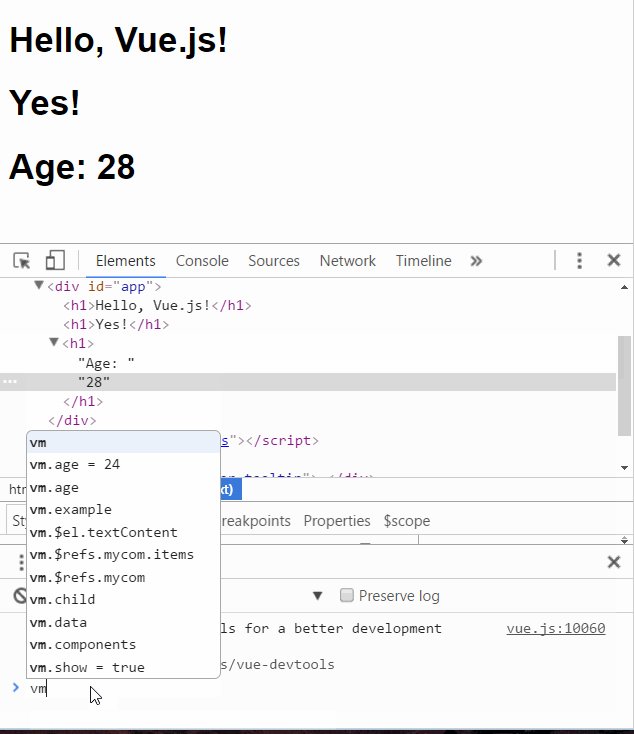
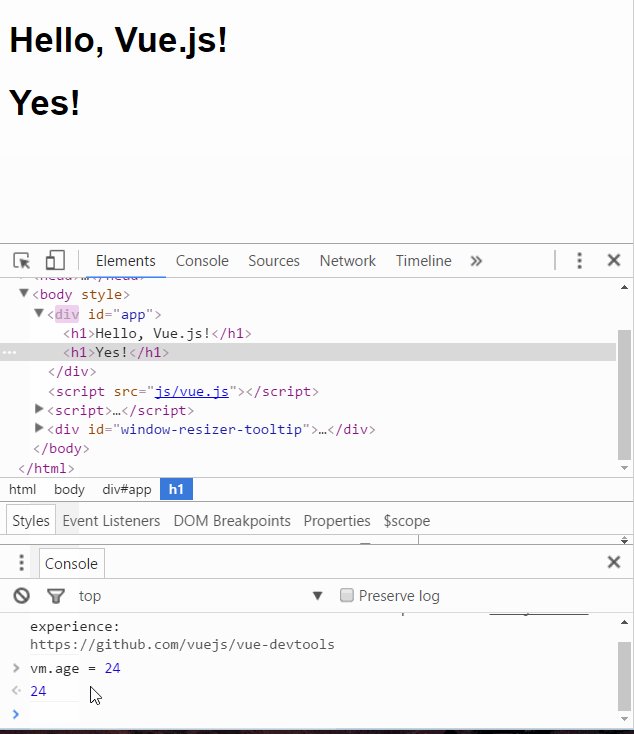
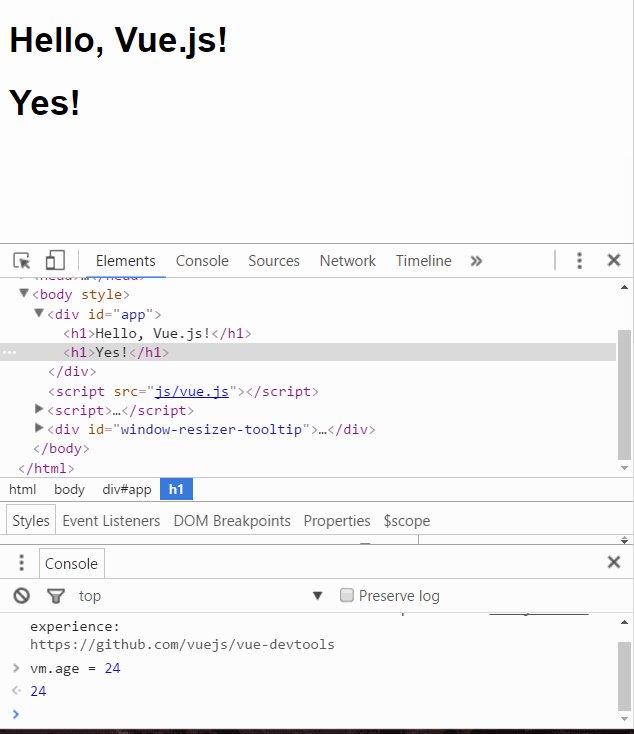
2.v-if和v-show
v-if: 根据表达式的真假值来动态插入和移除元素,如果条件成立插入一个元素,如果没有就删除,注意:删除时代码里面就没有了,查看控制台发现该元素的的代码被注释了
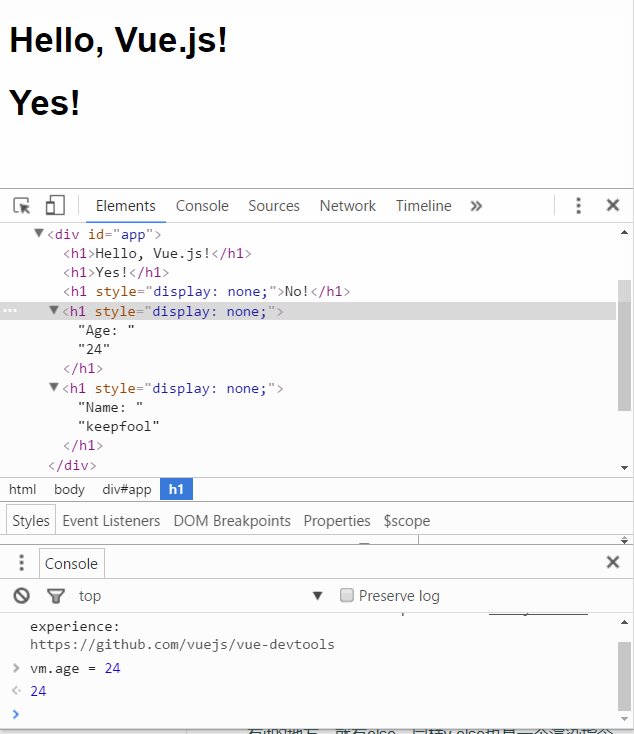
v-show:根据表达式的真假值来隐藏和显示元素,条件不成立的时候知识用css的display:none,将该元素的代码隐藏了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="vue.js"></script>
<title>Title</title>
</head>
<body>
<div id="app"> <div v-if="pick">
<h1>你是对的</h1>
</div>
<div v-else>
<h1>我是对的</h1>
</div> <p v-show="bd">i am ctz</p> <p v-show="ok">好好学习天天写代码</p>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
pick: false,
bd: false,
ok: true
}
}); window.setInterval(function () {
vm.ok = !vm.ok
}, 1000)
</script>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<h1>Hello, Vue.js!</h1>
<h1 v-if="yes">Yes!</h1>
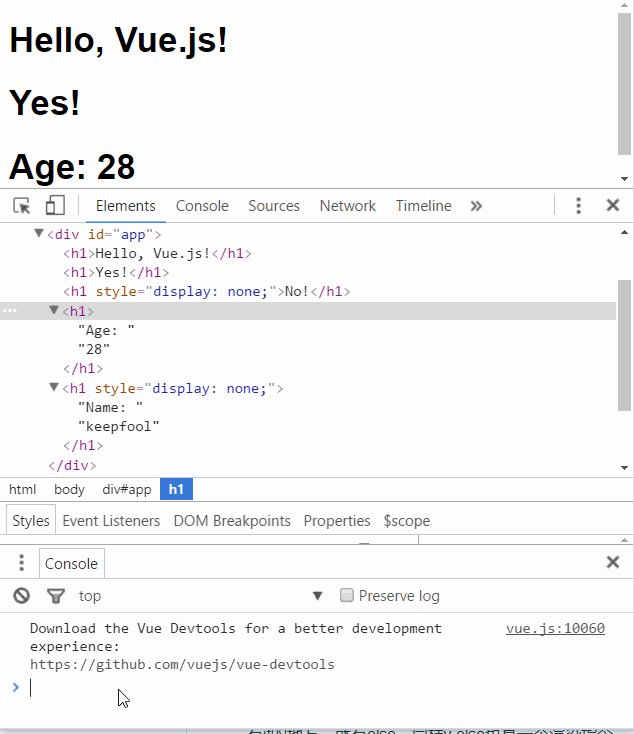
<h1 v-if="no">No!</h1>
<h1 v-if="age >= 25">Age: {{ age }}</h1>
<h1 v-if="name.indexOf('jack') >= 0">Name: {{ name }}</h1>
</div>
</body>
<script src="js/vue.js"></script>
<script> var vm = new Vue({
el: '#app',
data: {
yes: true,
no: false,
age: 28,
name: 'keepfool'
}
})
</script>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<h1>Hello, Vue.js!</h1>
<h1 v-show="yes">Yes!</h1>
<h1 v-show="no">No!</h1>
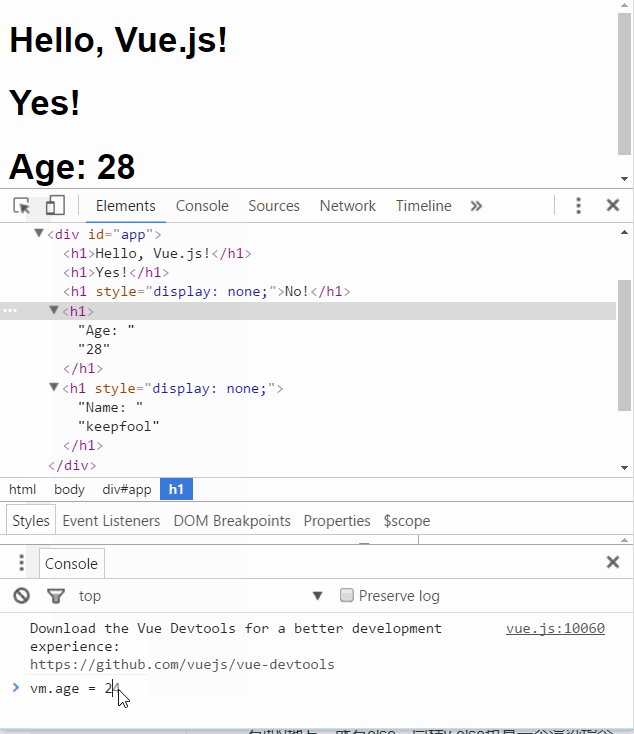
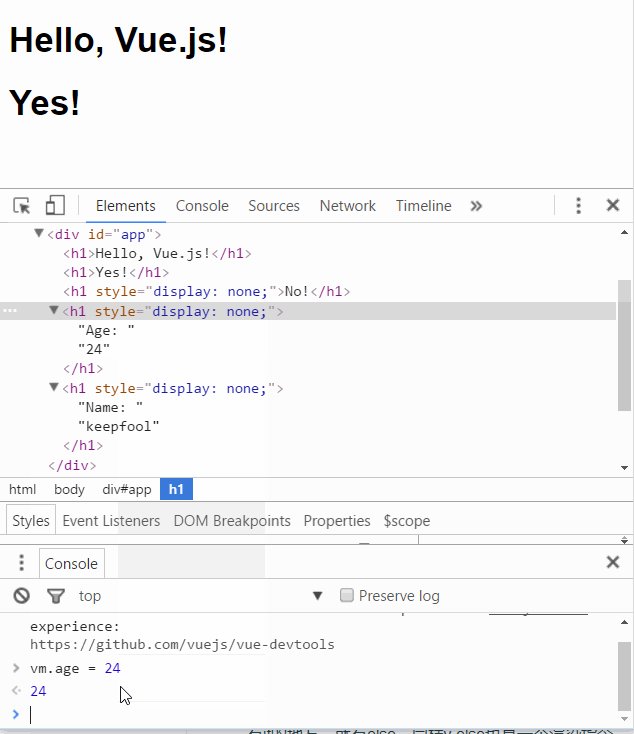
<h1 v-show="age >= 25">Age: {{ age }}</h1>
<h1 v-show="name.indexOf('jack') >= 0">Name: {{ name }}</h1>
</div>
</body>
<script src="js/vue.js"></script>
<script> var vm = new Vue({
el: '#app',
data: {
yes: true,
no: false,
age: 28,
name: 'keepfool'
}
})
</script>
</html>

3.v-for
v-for:根据变量的值来循环渲染元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="vue.js"></script>
<title>Title</title>
</head>
<body>
<div id="app">
<!--item我们要取的值index为该值早数组中的索引-->
<h3 v-for="(item,index) in arry">
{{index}}--->{{item}}
</h3> <h4 v-for="(v,key,index) in dic">
{{index}}---{{key}}-----{{v}}
</h4> <h4 v-for="(item,index) in obj1">
{{index}}----{{item.name}}---{{item.hobby}}
</h4> <button v-on:click="f">点我删除</button>
</div>
</body>
<script>
var vm=new Vue({
el:'#app',
data:{
arry:[111,222,333,444,555],
dic:{name:'陈太章',age:21,addr:'云南昆明'},
obj1:[
{name:'赵俊明',hobby:'搞基'},
{name:'肖博雅',hobby:'被搞'},
{name:'八级哥',hobby:'互搞'}
]
},
methods:{
f:function () {
vm.arry.pop()
}
}
})
</script>
</html>
4.v-on
v-on:监听元素事件,并执行相应的操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="vue.js"></script>
<title>Title</title>
</head>
<body>
<div id="app" >
<p><input type="checkbox" name="fruit" value="a">苹果</p>
<p><input type="checkbox" name="fruit" value="b">香蕉</p>
<p><input type="checkbox" name="fruit" value="c">梨</p>
<p><input type="checkbox" name="fruit" value="a" v-on:click="cc">其他</p>
<div v-html="aa" v-show="isshow"></div>
</div> </body> <script>
var vm=new Vue({
el:'#app',
data:{
aa:'<textarea placeholder="请输入你喜欢吃的水果"></textarea>',
isshow:false },
methods:{
cc:function () {
this.isshow=!this.isshow
}
}
})
</script>
</html>
动态生成标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="vue.js"></script>
<title>Title</title>
<style>
ul li{
list-style: none;
display: inline-block;
border:1px solid blueviolet;
height: 30px;
line-height: 30px;
text-align: center;
}
</style>
</head>
<body>
<div id="app">
<ul>
<li v-on:click="ewmlogin">二维码登录</li>
<li v-on:click="acountlogin">账号密码登录</li>
</ul> <div v-if="ewm">
<img src="erma.jpg" alt="请用手机扫码登录">
</div> <div v-if="account">
<form action="">
<p>账号:<input type="text"></p>
<p>密码:<input type="text"></p>
<p>密码:<input type="submit" value="登录"></p>
</form>
</div>
</div>
</body> <script>
var vm=new Vue({
el:'#app',
data:{
ewm:true,
account:false
},
methods:{
ewmlogin:function () {
vm.ewm=true;
vm.account=false
} ,
acountlogin:function () {
vm.account=true;
vm.ewm=false
}
}
})
</script>
</html>
tab切换方式一
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="vue.js"></script>
<title>Title</title>
<style>
ul li {
list-style: none;
display: inline-block;
border: 1px solid blueviolet;
height: 30px;
line-height: 30px;
text-align: center;
}
</style>
</head>
<body>
<div id="app">
<ul>
<!--<li v-on:click="login(true)">二维码登录</li>-->
<!--<li v-on:click="login(false)">账号密码登录</li>-->
<li @click="login(true)">二维码登录</li>
<li @click="login(false)">账号密码登录</li>
</ul> <div v-if="log">
<img src="erma.jpg" alt="请用手机扫码登录">
</div> <div v-if="!log">
<form action="">
<p>账号:<input type="text"></p>
<p>密码:<input type="text"></p>
<p>密码:<input type="submit" value="登录"></p>
</form>
</div>
</div>
</body>
<script>
var vm=new Vue(
{
el:'#app',
data:{
log:true
},
methods:{
login:function (el) {
vm.log=el
}
}
}
)
</script>
</html>
tab切换方式er
v-on 缩写
<!-- 完整语法 -->
<a v-on:click="doSomething">...</a> <!-- 缩写 -->
<a @click="doSomething">...</a>
5.v-bind
v-bind:绑定元素的属性来执行相应的操作
v-bind指令可以在其名称后面带一个参数,中间放一个冒号隔开,这个参数通常是HTML元素的特性(attribute),例如:v-bind:class v-bind:argument="expression"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="vue.js"></script>
<title>Title</title>
<style>
.bk_1{
background-color: cornflowerblue;
width: 200px;
height: 200px;
}
.bk_2{
background-color: red;
width: 200px;
height: 200px;
}
.bk_3{ border: 5px solid #000;
}
</style>
</head>
<body>
<div id="app">
<h5><a href="http://www.baidu.com" v-bind:title="msg">百度一下</a></h5> <div :class="bk1"></div>
<div :class="bk2"></div> <div :class="{bk_2:tmp,bk_3:tmp}"></div> <div :class="[bk2,bk3]"></div>
</div>
</body>
<script>
var vm=new Vue({
el:'#app',
data:{
msg:"问问百度",
bk1:'bk_1',
bk2:'bk_2',
bk3:'bk_3',
tmp:false }
})
</script> </html>
v-bind 缩写
<!-- 完整语法 -->
<a v-bind:href="url">...</a> <!-- 缩写 -->
<a :href="url">...</a>
6 v-model
v-model:实现了数据和视图的双向绑定
分成了3步:
1)把元素的值和数据相绑定
2)当输入内容时,数据同步发生变化,视图 ---数据的驱动
3)当改变数据时,输入内容也会发生变化,数据-》视图的驱动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="vue.js"></script>
<title>Title</title>
</head>
<body>
<div id="app">
<input type="text" v-model="msg"> <br>
<h1>{{msg}}</h1>
<button @click="f">点击切换</button>
</div>
</body>
<script>
var vm=new Vue({
el:'#app',
data:{
msg:''
},
methods:{
f:function () {
vm.msg='一个能打的都没有'
}
}
})
</script>
</html>
自定义指令
需求:
当进入一个页面时,输入框获取焦点,且背景颜色是绿色,字体颜色是篮色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="vue.js"></script>
<title>Title</title>
</head>
<body>
<div id="app">
<input type="text" v-focus>
</div>
</body>
<script>
var vm=new Vue({
el:'#app',
data:{},
directives:{
focus:{ //指令的名字
//当绑定的元素显示时
inserted:function (tt) {
tt.focus();
tt.style.backgroundColor='green';
tt.style.color='blue'
}
}
}
})
</script>
</html>
计算属性computer
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.min.js"></script>
</head>
<body>
<div id="app">
<p>{{msg}}</p>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
temp: 1001
},
computed: {
msg: function () { if(this.temp > 1000){
return parseInt(this.temp/10)-1
} else {
return this.temp-1
}
}
}
})
</script>
</body>
</html>
Vue基本指令的更多相关文章
- vue自定义指令
Vue自定义指令: Vue.directive('myDr', function (el, binding) { el.onclick =function(){ binding.value(); } ...
- vue 自定义指令的使用案例
参考资料: 1. vue 自定义指令: 2. vue 自定义指令实现 v-loading: v-loading,是 element-ui 组件库中的一个用于数据加载过程中的过渡动画指令,项目中也很少需 ...
- vue的指令
我之前学了学angular 发现angular和vue的指令有点类似 先说一下 new Vue({ el: "#box", // element(元素) 当前作 ...
- vue自定义指令用法总结及案例
1.vue中的指令有哪些?
- vue之指令
一.什么是VUE? 它是构建用户界面的JavaScript框架(让它自动生成js,css,html等) 二.怎么使用VUE? 1.引入vue.js 2.展示HTML <div id=" ...
- vue自定义指令(Directive中的clickoutside.js)的理解
阅读目录 vue自定义指令clickoutside.js的理解 回到顶部 vue自定义指令clickoutside.js的理解 vue自定义指令请看如下博客: vue自定义指令 一般在需要 DOM 操 ...
- Vue自定义指令报错:Failed to resolve directive: xxx
Vue自定义指令报错 Failed to resolve directive: modle 这个报错有2个原因: 1.指令单词拼错 2.Vue.directive() 这个方法没有写在 new Vue ...
- vue之指令篇 ps简单的对比angular
这两天在开始vue的大型项目,发现和ng还是有许多不同,这里对比下两者的指令系统 难度系数:ng的指令难度大于vue:至少vue上暂时没发现@&=:require,compile,precom ...
- 第3章-Vue.js 指令扩展 和 todoList练习
一.学习目标 了解Vue.js指令的实现原理 理解v-model指令的高级用法 能够使用Vue.js 指令完成 todoList 练习(重点+难点) 二.todoList练习效果展示 2.1.效果图展 ...
- 第2章-Vue.js指令
一.学习目标 了解 什么 是 Vue.js 指令 理解 Vue.js 指令的 用途 掌握 Vue.js 指令的书写规范 能够 使用 Vue.js 指令完成部门页面交互效果(难点和重点) 二.指令的基本 ...
随机推荐
- linux 环境变量配置(node)
控制台 env 查看当前的环境变量配置 修改/etc/profile文件,在末尾添加以下内容 export NODE_HOME=/usr/local/node //Node所在路径 export PA ...
- 【Json】C#格式化JSON字符串
很多时候我们需要将json字符串以 { "status": 1, "sum": 9 }这种方式显示,而从服务端取回来的时候往往是这样 {&quo ...
- Matlab中fspecial的用法【转】
Fspecial函数用于创建预定义的滤波算子,其语法格式为:h = fspecial(type)h = fspecial(type,parameters,sigma) 参数type制定算子类型,par ...
- 【bzoj1717】[Usaco2006 Dec]Milk Patterns 产奶的模式 后缀数组+离散化
题目描述 农夫John发现他的奶牛产奶的质量一直在变动.经过细致的调查,他发现:虽然他不能预见明天产奶的质量,但连续的若干天的质量有很多重叠.我们称之为一个“模式”. John的牛奶按质量可以被赋予一 ...
- hdu 1392 Surround the Trees (凸包)
Surround the Trees Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Other ...
- Python文件对象的访问模式
- Events-事件-红绿灯
Event: 用于线程之间状态的同步.对全局变量不断地做修改. Event=threading.Event() #生成1个event的对象 Event.wait() #等着设定全局变量.检测标志位是 ...
- HDU5446:Unknown Treasure——题解
http://acm.hdu.edu.cn/showproblem.php?pid=5446 求C(n,m)%(p1p2…pk)的值,其中pi均为质数. 参考:https://www.cnblogs. ...
- 51nod1199:Money out of Thin Air(线段树)
按dfs序一个一个加入线段树,可以让任何一颗子树的节点在线段树中连续,于是就可以用线段树维护整棵树了 和树剖的思想是一样的,大概一眼就看出来了,但是写了两个半天(躺 总结:记住以后写完数据结构或者数字 ...
- 【数位DP】【SCOI2009】windy数
传送门 Description \(windy\)定义了一种\(windy\)数.不含前导零且相邻两个数字之差至少为\(2\)的正整数被称为\(windy\)数.\(windy\)想知道, 在\(A\ ...
