Nodejs Bot学习
关于示例部分可以参考《BotFramework Nodejs示例》《BotBuilder Nodejs示例查看》
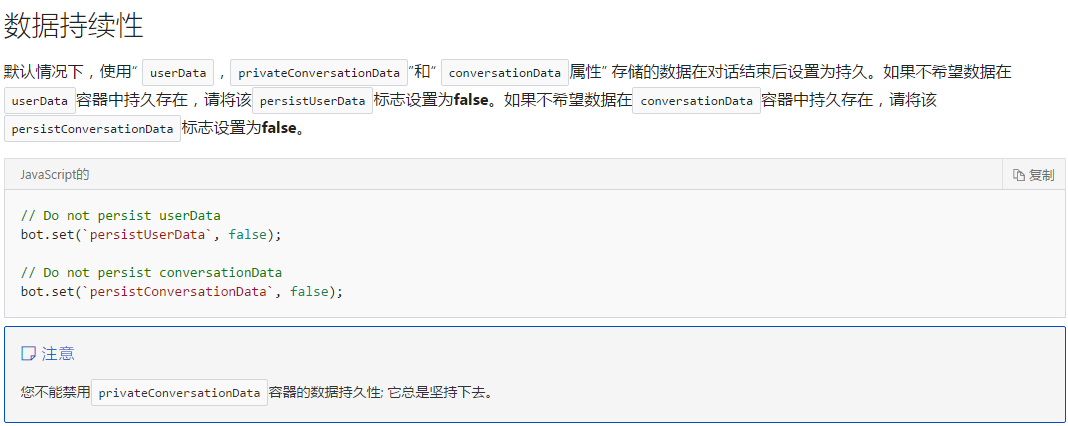
Bot Framework Nodejs SDK包括几种与用户或会话相关的数据持久化方法:
- 【userData】 用户级别--》包含为指定Channel上(多个Channel应该不共享数据)的用户保存的数据(其他用户不可见)。此数据将持续多个会话(如果使用模拟器,关闭对话之后还是可以查看到数据)。
- 【conversationData】 会话级别--》包含保存在指定Channel上特定会话的上下文中的数据。此数据与参与会话的所有用户共享,并将持续存在当前会话。会话结束或 endConversation 明确调用时,该属性将被清除。
- 【privateConversationData】 会话级别--》包含在指定Channel上的特定会话的上下文中为用户保存的数据。此数据对当前用户是私有的,并且将仅持续当前对话。会话结束或 endConversation 明确调用时,该属性将被清除。
- 【dialogData】 对话级别--》保留单个对话框实例的信息,对于瀑布的步骤之前存储临时信息非常重要

使用Bot Builder构建的Bot是无状态的,因此可以轻松扩展以跨多个计算节点运行,因为你应该避免使用全局变量或函数闭包保存状态,这样做会产生问题,当你想扩展你的机器人,相反,利用上面的数据包来保持临时和永久状态。
官方文档地址:https://docs.microsoft.com/en-us/bot-framework/nodejs/bot-builder-nodejs-state
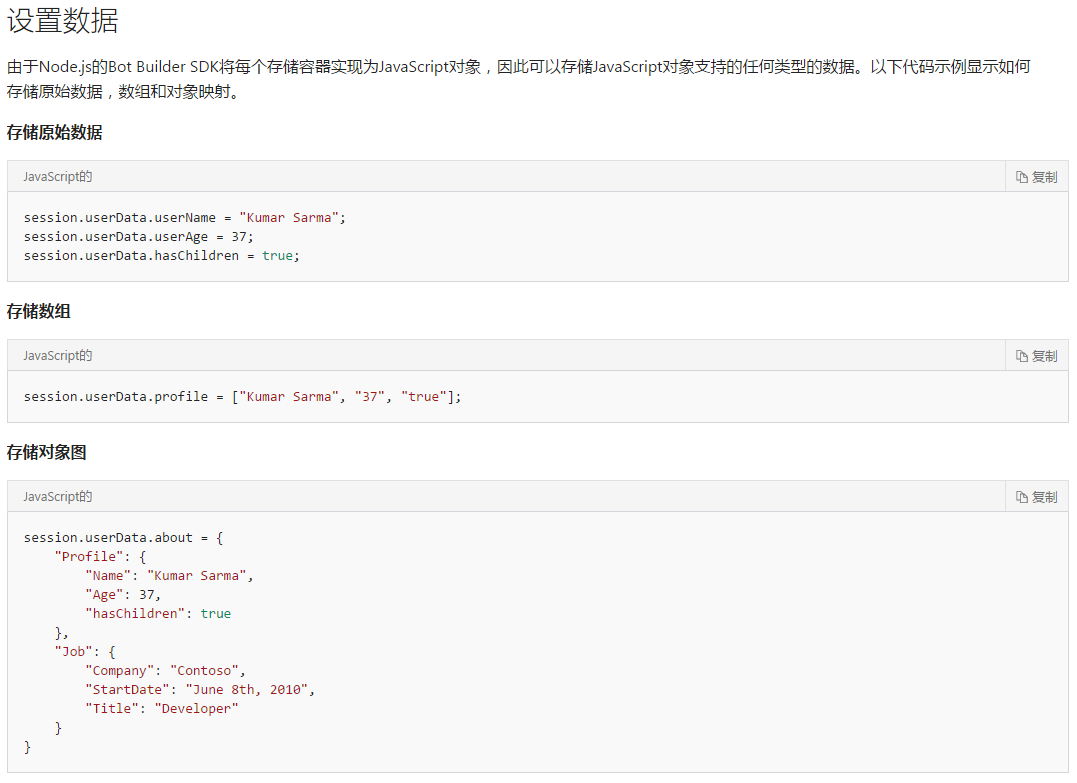
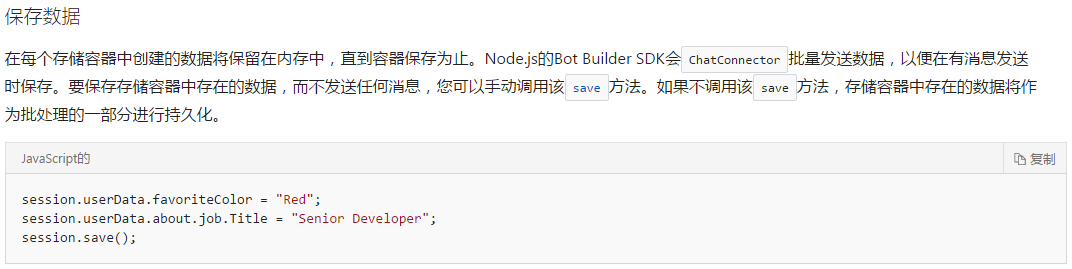
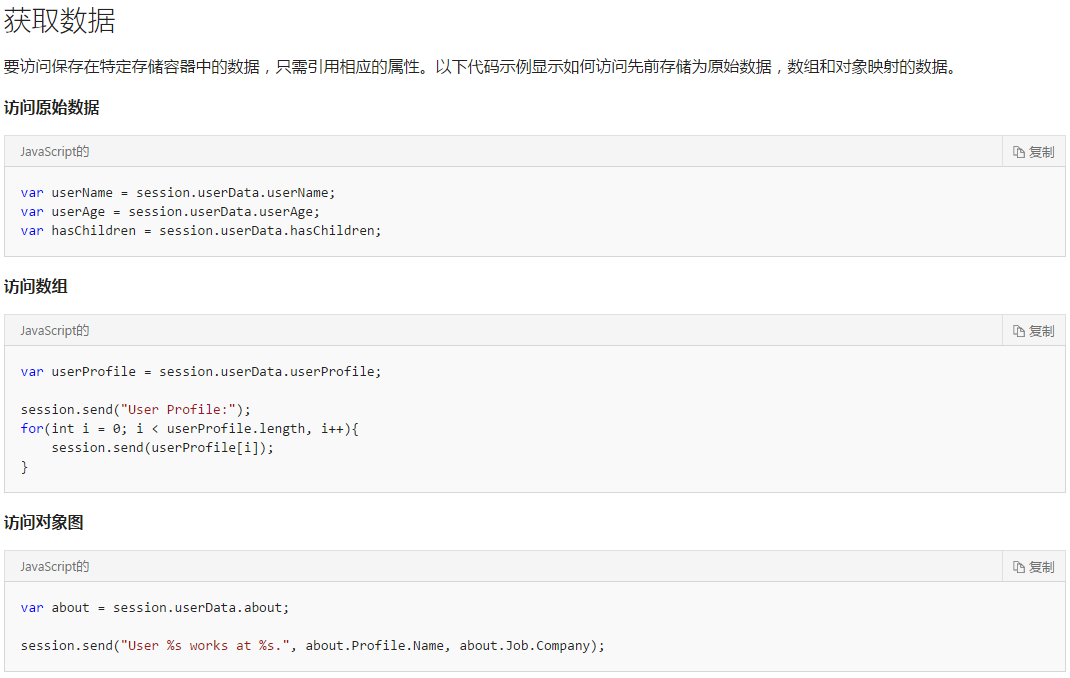
数据的操作




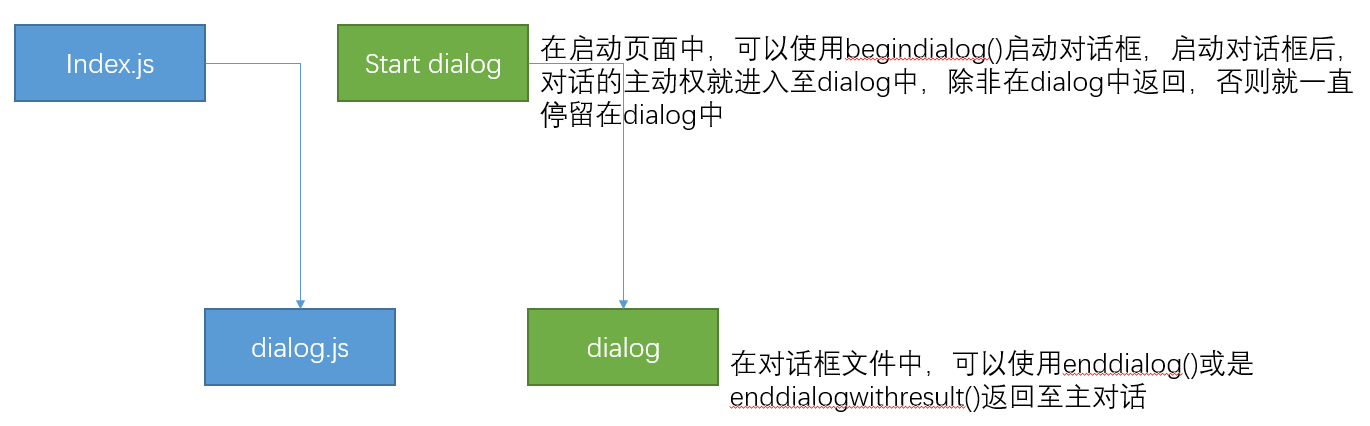
会话中的对话框瀑布流

例如以下代码中与第二段代码效果是一致的,所以上图中的意思就是可以将对话框分开成不同的文件,方便管理
当然,这些dialog存放在同一个文件也是可以的,并不影响效果
dialog调用的效果即,第一个dialog以beginDialog()访问跳转至第二个dialog,第二个dialog就得到了主动权,与用户进行对话,
当第二个完成了,只需要以endDialog()或endDialogWithResult()方法返回于第一个dialog,此时主动权又回到了第一个dialog
// This is a dinner reservation bot that uses a waterfall technique to prompt users for input.
var bot = new builder.UniversalBot(connector, [
function (session) {
session.send("Welcome to the dinner reservation.");
builder.Prompts.time(session, "Please provide a reservation date and time (e.g.: June 6th at 5pm)");
},
function (session, results) {
session.dialogData.reservationDate = builder.EntityRecognizer.resolveTime([results.response]);
builder.Prompts.text(session, "How many people are in your party?");
},
function (session, results) {
session.dialogData.partySize = results.response;
builder.Prompts.text(session, "Whose name will this reservation be under?");
},
function (session, results) {
session.dialogData.reservationName = results.response; // Process request and display reservation details
session.send("Reservation confirmed. Reservation details: <br/>Date/Time: %s <br/>Party size: %s <br/>Reservation name: %s",
session.dialogData.reservationDate, session.dialogData.partySize, session.dialogData.reservationName);
session.endDialog();
}
]);
// This is a dinner reservation bot that uses multiple dialogs to prompt users for input.
var bot = new builder.UniversalBot(connector, [
function (session) {
session.send("Welcome to the dinner reservation.");
session.beginDialog('askForDateTime');//开始对话框
},
function (session, results) {
session.dialogData.reservationDate = builder.EntityRecognizer.resolveTime([results.response]);//保存输入结果至dialogData
session.beginDialog('askForPartySize');//开始对话框
},
function (session, results) {
session.dialogData.partySize = results.response;//保存输入结果至dialogData
session.beginDialog('askForReserverName');//开始对话框
},
function (session, results) {
session.dialogData.reservationName = results.response;//保存输入结果至dialogData // Process request and display reservation details
session.send("Reservation confirmed. Reservation details: <br/>Date/Time: %s <br/>Party size: %s <br/>Reservation name: %s",
session.dialogData.reservationDate, session.dialogData.partySize, session.dialogData.reservationName);
session.endDialog();//结束对话框
}
]); // Dialog to ask for a date and time
bot.dialog('askForDateTime', [
function (session) {
builder.Prompts.time(session, "Please provide a reservation date and time (e.g.: June 6th at 5pm)");
},
function (session, results) {
session.endDialogWithResult(results);
}
]); // Dialog to ask for number of people in the party
bot.dialog('askForPartySize', [
function (session) {
builder.Prompts.text(session, "How many people are in your party?");
},
function (session, results) {
session.endDialogWithResult(results);
}
]) // Dialog to ask for the reservation name.
bot.dialog('askForReserverName', [
function (session) {
builder.Prompts.text(session, "Who's name will this reservation be under?");
},
function (session, results) {
session.endDialogWithResult(results);
}
]);
endDialog()和endDialogWithResult()及replaceDialog()方法
endDialog()方法只是完成当前的dialog,将主动权返回调用现在的dialog的对象
endDialogWithResult()方法是完成当前的dialog并返回参数,将主动权返回调用现在的dialog的对象


bot framework架构

收集输入
Bot Builder附带了一些内置的提示,可用于从用户收集输入。
提示类型 描述
Prompts.text 要求用户输入文本字符串。
提示 要求用户确认操作。
提示 要求用户输入号码。
提示时间 向用户询问时间或日期。
提示 要求用户从选择列表中进行选择。
提示 要求用户上传图片或视频。
这些内置的提示被实现为对话所以他们会回报用户通过调用响应session.endDialogWithresult() 。任何DialogHandler都可以接收对话的结果,但是瀑布往往是处理提示结果的最简单的方法。
提示返回给调用者的IPromptResult。用户响应将包含在results.response字段中,并且可以为null。响应为null的原因有很多。内置提示让用户通过说出像“cancel”或“nevermind”之类的操作来取消操作,这将导致null响应。或者用户可能无法输入正确格式的响应,这也可能导致空响应。确切的原因可以通过检查在result.resumed中返回的ResumeReason来确定。
Prompts.text()
该Prompts.text()方法要求的文本字符串用户。用户的响应将返回作为IPromptTextResult。
builder.Prompts.text(session, "What is your name?");
Prompts.confirm()
该Prompts.confirm()方法将要求用户确认是/否响应的动作。用户的响应将返回作为IPromptConfirmResult。
builder.Prompts.confirm(session, "Are you sure you wish to cancel your order?");
Prompts.number()
该Prompts.number()方法将要求用户用一个数字来回答。用户的响应将返回作为IPromptNumberResult。
builder.Prompts.number(session, "How many would you like to order?");
Prompts.time()
该Prompts.time()方法将要求用户用时间来回答。用户的响应将返回作为IPromptTimeResult。该框架采用了一种名为库计时来分析用户的响应,都相对的“5分钟”和非亲属“6月6日下午2点”式的回应支持。
该results.response返回的是一个实体可以使用被解析为一个JavaScript Date对象EntityRecognizer.resolveTime() 。
bot.dialog('/createAlarm', [
function (session) {
session.dialogData.alarm = {};
builder.Prompts.text(session, "What would you like to name this alarm?");
},
function (session, results, next) {
if (results.response) {
session.dialogData.name = results.response;
builder.Prompts.time(session, "What time would you like to set an alarm for?");
} else {
next();
}
},
function (session, results) {
if (results.response) {
session.dialogData.time = builder.EntityRecognizer.resolveTime([results.response]);
}
// Return alarm to caller
if (session.dialogData.name && session.dialogData.time) {
session.endDialogWithResult({
response: { name: session.dialogData.name, time: session.dialogData.time }
});
} else {
session.endDialogWithResult({
resumed: builder.ResumeReason.notCompleted
});
}
}
]);
Prompts.choice()
所述Prompts.choice()方法要求用户接从一个列表中选择一个选项。用户的响应将返回作为IPromptChoiceResult。选择列表可被呈现给用户以各种经由样式IPromptOptions.listStyle属性。用户可以通过输入选项的编号或其名称来表达他们的选择。支持选项名称的完全匹配和部分匹配。
选择列表可以以各种方式传递到Prompts.choice()。作为管道'|' 分隔字符串。
builder.Prompts.choice(session, "Which color?", "red|green|blue");
作为字符串数组。
builder.Prompts.choice(session, "Which color?", ["red","green","blue"]);
或作为对象映射。当传递一个对象时,将使用对象键来确定选择。
var salesData = {
"west": {
units: 200,
total: "$6,000"
},
"central": {
units: 100,
total: "$3,000"
},
"east": {
units: 300,
total: "$9,000"
}
};
bot.dialog('/', [
function (session) {
builder.Prompts.choice(session, "Which region would you like sales for?", salesData);
},
function (session, results) {
if (results.response) {
var region = salesData[results.response.entity];
session.send("We sold %(units)d units for a total of %(total)s.", region);
} else {
session.send("ok");
}
}
]);
Prompts.attachment()
该Prompts.attachment()方法会要求用户上传像图像或视频文件附件。用户的响应将返回作为IPromptAttachmentResult。
builder.Prompts.attachment(session, "Upload a picture for me to transform.");
Nodejs Bot学习的更多相关文章
- # nodejs模块学习: express 解析
# nodejs模块学习: express 解析 nodejs 发展很快,从 npm 上面的包托管数量就可以看出来.不过从另一方面来看,也是反映了 nodejs 的基础不稳固,需要开发者创造大量的轮子 ...
- nodejs模块学习: webpack
nodejs模块学习: webpack nodejs 发展很快,从 npm 上面的包托管数量就可以看出来.不过从另一方面来看,也是反映了 nodejs 的基础不稳固,需要开发者创造大量的轮子来解决现实 ...
- NodeJs入门学习(一)
NodeJs是针对前端工程师向web后端深入理解的一门很好的语言. 首先,记录NodeJS几大特性,后续补充: 一.Node.js 是单进程单线程应用程序,但是通过事件和回调支持并发,所以性能非常高. ...
- NodeJs开发学习目录
1.Nodejs基本概念及Nodejs.npm安装测试[2014-06-06] 2.开发工具简介(主要介绍Sublime Text使用) [2014-06-06] 3.Sublime text插件安装 ...
- nodejs模块学习: connect解析
nodejs模块学习: connect解析 nodejs 发展很快,从 npm 上面的包托管数量就可以看出来.不过从另一方面来看,也是反映了 nodejs 的基础不稳固,需要开发者创造大量的轮子来解决 ...
- nodejs模块学习: connect2解析
nodejs模块学习: connect2 解析 nodejs 发展很快,从 npm 上面的包托管数量就可以看出来.不过从另一方面来看,也是反映了 nodejs 的基础不稳固,需要开发者创造大量的轮子来 ...
- nodejs模块学习: express-session 解析
nodejs模块学习: express-session 解析 nodejs 发展很快,从 npm 上面的包托管数量就可以看出来.不过从另一方面来看,也是反映了 nodejs 的基础不稳固,需要开发者创 ...
- nodejs基础学习1
ES6常用新语法 ES6新语法 什么是ES6? 由于JavaScript是上个世纪90年代,由Brendan Eich在用了10天左右的时间发明的:虽然语言的设计者很牛逼,但是也扛不住"时间 ...
- NodeJS入门学习
node.js 概念:是一个由c++编写的,本质上是一个javascript的运行环境,他可以让js代码运行在服务器端. node可以解析JS代码(没有浏览器安全级的限制) 提供系统级别的API: 1 ...
随机推荐
- Qt ---------- connect连接类型
Qt::AutoConnection 0 (Default) If the receiver lives in the thread that emits the signal, Qt::Direct ...
- tp if condition in_array用法
<if condition="in_array($vo['status'],[3])"> <a href="javascript:void(0);&qu ...
- Scrapy中的Callback如何传递多个参数
在scrapy提交一个链接请求是用 Request(url,callback=func) 这种形式的,而parse只有一个response参数,如果自定义一个有多参数的parse可以考虑用下面的方法实 ...
- rank() within group用法【转】
参考:http://www.itpub.net/thread-241824-1-1.html http://blog.itpub.net/13379967/viewspace-481811/ ) w ...
- vue实现菜单权限控制
大家在做后台管理系统时一般都会涉及到菜单的权限控制问题.当然解决问题的方法无非两种——前端控制和后端控制.我们公司这边的产品迭代速度较快,所以我们是从前端控制路由迭代到后端控制路由.下面我会分别介绍这 ...
- UVALive-4670 Dominating Patterns / 洛谷 3796 【模板】AC自动机
https://vjudge.net/problem/UVALive-4670 中文题面:https://www.luogu.org/problem/show?pid=3796 AC自动机模板 注意如 ...
- LightOJ 1218 概率水题(几何分布)
题意:给你一个n面骰子,问你投出所有面需要的次数的期望值是多少. 题解:放在过去估计秒解,结果现在自己想好久,还查了下,有人用极限证明...实际上仔细想想这种情况投出与前面不一样的概率p的倒数就是次数 ...
- 【BZOJ】3779 重组病毒
[算法]Link-Cut Tree+线段树(维护DFS序) [题解]整整三天……T_T 这篇题解比较资瓷:permui 这道题虽然树形态没有变化,但用lct写的原因在于把题目中的操作一进行了神转化:每 ...
- [Unity]在Shader中获取摄像机角度、视线的问题
又踩了一坑,好在谷歌到了之前的一个人遇到相同的问题,顺利解决. 先说说问题背景,我目前的毕设是体数据渲染,实现的办法是raycast.最基本的一点就是在fragment program里,获取rayc ...
- HDU 1234 开门人和关门人 (模拟)
题目链接 Problem Description 每天第一个到机房的人要把门打开,最后一个离开的人要把门关好.现有一堆杂乱的机房签 到.签离记录,请根据记录找出当天开门和关门的人. Input ...
