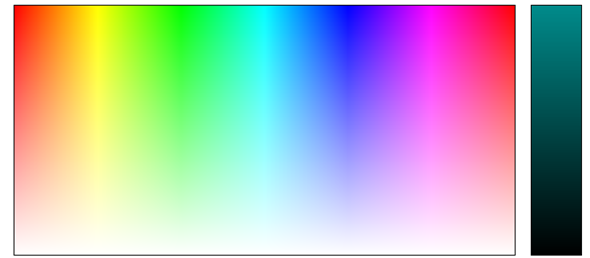
调色盘canvas

//调色盘
function draw8(id){
var canvas = document.getElementById(id);
var context = canvas.getContext('2d');
canvas.width = '500';
canvas.height = '250';
context.clearRect(0, 0, 500, 250);
var hGrad = context.createLinearGradient(0, 0, 500, 0);
hGrad.addColorStop(0 / 6, '#F00');
hGrad.addColorStop(1 / 6, '#FF0');
hGrad.addColorStop(2 / 6, '#0F0');
hGrad.addColorStop(3 / 6, '#0FF');
hGrad.addColorStop(4 / 6, '#00F');
hGrad.addColorStop(5 / 6, '#F0F');
hGrad.addColorStop(6 / 6, '#F00');
context.fillStyle = hGrad;
context.fillRect(0, 0, 500, 250);
var vGrad = context.createLinearGradient(0, 0, 0, 250);
vGrad.addColorStop(0, 'rgba(255, 255, 255, 0)');
vGrad.addColorStop(1, 'rgba(255, 255, 255, 1)');
//vGrad.addColorStop(0, 'rgba(0, 0, 0, 0)');
//vGrad.addColorStop(1, 'rgba(0, 0, 0, 1)');
context.fillStyle = vGrad;
context.fillRect(0, 0, 500, 250);
}
//调色盘单条灰度
function draw9(id){
var canvas = document.getElementById(id);
var context = canvas.getContext('2d');
canvas.width = '50';
canvas.height = '250';
context.clearRect(0, 0, 50, 250);
context.fillStyle = "darkcyan";
context.fillRect(0, 0, 50, 250);
var vGrad = context.createLinearGradient(0, 0, 0, 250);
//vGrad.addColorStop(0, 'rgba(255, 255, 255, 0)');
//vGrad.addColorStop(1, 'rgba(255, 255, 255, 1)');
vGrad.addColorStop(0, 'rgba(0, 0, 0, 0)');
vGrad.addColorStop(1, 'rgba(0, 0, 0, 1)');
context.fillStyle = vGrad;
context.fillRect(0, 0, 50, 250);
}
调色盘canvas的更多相关文章
- [原创工具] ListView 调色盘 (Free)
说明:ListView 调色盘,用来快速调整 ListView Style 的颜色,能导出 Style 本文,及另存 *.style 或 *.fsf 文件. 适用:Android, iOS, Wind ...
- Opencv基础课必须掌握:滑动条做调色盘 -OpenCV步步精深
滑动条做调色盘 我们来想一下这个程序需要什么,首先需要一个窗口显示一切=.=(︿( ̄︶ ̄)︿废话一样): 说到调色盘除了画板也就是窗口(默认为黑色),调色就要涉及三种颜色 红色Red(我们用R表示), ...
- 图表可视化seaborn风格和调色盘
seaborn是基于matplotlib的python数据可视化库,提供更高层次的API封装,包括一些高级图表可视化等工具. 使用seaborn需要先安装改模块pip3 install seaborn ...
- WPF绘制圆形调色盘
本文使用writeableBitmap类和HSB.RGB模式来绘制圆形的调色盘. 开源项目地址:https://github.com/ZhiminWei/Palette RGB为可见光波段三个颜色通道 ...
- 使用canvas绘制6X6调色盘
<canvas id="canvas" height="150" width="150"></canvas> var ...
- 简易调色盘控件 for .NET(EN)
By Conmajia Originally posted in 2012 Introduction Simple & fast implementation of a rectangular ...
- Echarts数据可视化全解注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
- 【GISer&&Painter】GISer
基于上一篇OpenGL的渲染原理,这两周又陆续接触了一些关于WebGL绘图的一些内容,因为刚入门,很多东西又很晦涩,所以特意花了小半天的时间整理了一下,特此记录. 一 画布和画笔:创建Canvas ...
- ECharts教程
ECharts 特性 兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等) 底层依赖轻量级的矢量图形库 ZRender 丰富的可视化类型 常规的折线图.柱状图 ...
随机推荐
- 【shell】使用 /dev/null crontab
1.linux组成kernel.shell.工具程序有sh.bash 一个例子 !#/bin/bash echo '' 执行之前chmod +x 执行./ 2.一个小窍门 cp /dev/null / ...
- php 扩展模块添加
1. 新增安装扩展模块的位置 [root@node_22 ~]# ls /usr/local/php7/lib/php/extensions/no-debug-non-zts-20151012/ op ...
- iframe宽高百分百显示
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 理解java的 多态
http://www.cnblogs.com/chenssy/p/3372798.html
- php面试题笔试题 比较有用
一.选择题1.php的源代码是 (A )A.开放的 B.封闭的 C.需购买的 D.完全不可见的2.php的输出语句是 ( C )A.out.print B.response.write C.echo ...
- svn服务器配置 for mac
本文转载至 http://blog.sina.com.cn/s/blog_5e42f31a010156z4.html 1.找到合适的目录,新建一个版本库的目录:mkdir svn 创建版本库:sv ...
- Sublime text 3 快捷键:
Ctrl+Shift+[ 选中代码,按下快捷键,折叠代码. Ctrl+Shift+] 选中代码,按下快捷键,展开代码. Ctrl+Shift+P:打开命令面板 Ctrl+P:打开搜索框,搜索项目 ...
- CentOS下搭建LNMP+WordPress+http2.0教程
此文是本人CentOS下搭建WordPress的一些笔记,环境搭建时间::将看过的几篇文章总结下来,形成一条龙长文.不用大家再找来找去. 本文大概分为此几部分: 一.基础命令更新: 二.服务器加速(非 ...
- 常用sql 增删改、批量、合并、去重、增列、
自己总结的一些常用sql :插入.删除.批量更新.判重.新增列.数据库连接数 ---------------- 批量插入跨数据库 insert into ejpms.dbo.role (Name,In ...
- EF 更新操作 lambda解释+=
我曾写过一个EF批量更新.删除的博客,后来操作的过程中经常遇到更新字段,但是要在原来的基础上计算的情况,我就先去获取一遍数据然后再计算,最后再去更新,显然这个操作是很复杂的 var guest = d ...
