Dom事件的三种绑定方式
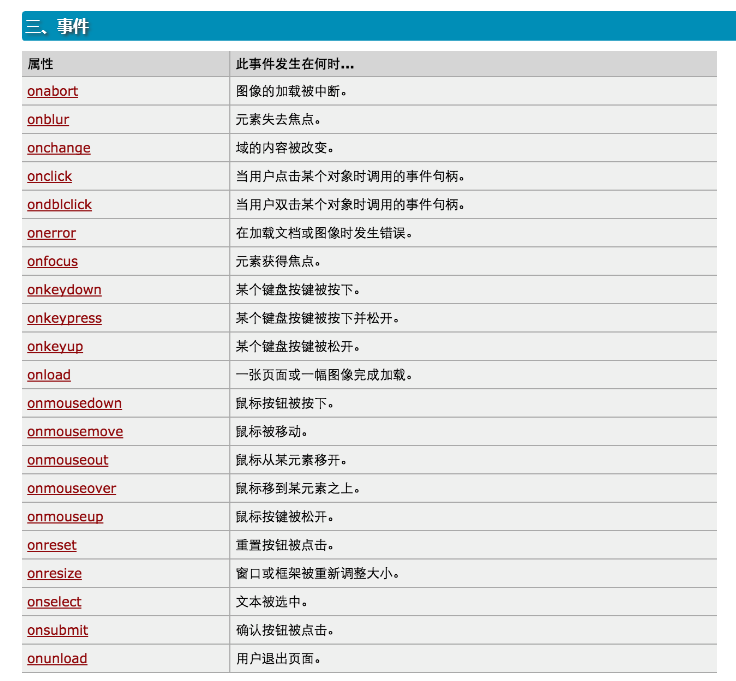
1.事件

2. onclick, onblur, onfocus,
需求:请写出一个行为,样式,结构,相分离的页面。
JS, CSS, HTML,
示例1,行为结构样式粘到一起的页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="background-color:red;width:300px;height:400px;" onclick="t1();">sdf</div>
<script>
function t1(){
console.log('sdfdfs');
}
</script>
</body>
</html>
如下为dom 0 的操作,是初级程序员的写法:(CSS剥离出来了,不过HTML和JS还是粘在一起的)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#i1{
background-color:red;width:300px;height:400px;
}
</style>
</head>
<body>
<div id="i1" onclick="t1();">sdf</div>
<script>
function t1(){
console.log('sdfdfs');
}
</script>
</body>
</html>
高级写法是把 onclick="t1() 写到JS里面。
这样行为,样式,结构相分离,可以提高程序效率。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#i1{
background-color:red;width:300px;height:400px;
}
</style>
</head>
<body>
<div id="i1">sdf</div>
<script>
var mydiv=document.getElementById("i1"); //是一个DOM对象,所以可以给它加属性方法。
console.log(mydiv);
mydiv.onclick=function(){
console.log("sdf");
}
</script>
</body>
</html>
3.一个新的需求,鼠标移上去的时候,就变色;鼠标移走的时候,就恢复原色。类似于高亮显示的感觉。
如下是DOM 0 的写法,初级程序员的写法。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#i1{
background-color:red;width:300px;height:400px;
}
</style>
</head>
<body>
<table border="1" width="300px">
<tr onmouseover="t1(0);" onmouseout="t2(0);"><td>1</td><td>2</td><td>3</td></tr>
<tr onmouseover="t1(1);" onmouseout="t2(1);"><td>1</td><td>2</td><td>3</td></tr>
<tr onmouseover="t1(2);" onmouseout="t2(2);"><td>1</td><td>2</td><td>3</td></tr>
</table>
<script>
function t1(n){
var myTrs=document.getElementsByTagName("tr")[n]; //获得所有的tr标签
//console.log(myTrs);
myTrs.style.backgroundColor="red";
} function t2(n){
var myTrs=document.getElementsByTagName("tr")[n];
myTrs.style.backgroundColor="";
}
</script>
</body>
</html>
效果:

4. 看到了DOM0的弊端,重复代码太多。现在尝试把JS剥离出来。DOM1 的写法
程序1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#i1{
background-color:red;width:300px;height:400px;
}
</style>
</head>
<body>
<table border="1" width="300px">
<tr><td>1</td><td>2</td><td>3</td></tr>
<tr><td>1</td><td>2</td><td>3</td></tr>
<tr><td>1</td><td>2</td><td>3</td></tr>
</table>
<script>
var myTrs=document.getElementsByTagName("tr"); //虽然写到了script中,但他们都还是全局变量
var len=myTrs.length;
for(var=0;i<len;i++){
// i=0, i=1, i=2;有可能i已经增加到2了,但是才刚开始移动鼠标,所以不能用如下写法。
myTrs[i].onmouseover=function(){
myTrs[i].style.backgroundColor="red";
}
} </script>
</body>
</html>
报错,无法执行;
程序改进:this:谁调用这个函数,this就指向谁。
剥离出来以后,代码更好看。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#i1{
background-color:red;width:300px;height:400px;
}
</style>
</head>
<body>
<table border="1" width="300px">
<tr><td>1</td><td>2</td><td>3</td></tr>
<tr><td>1</td><td>2</td><td>3</td></tr>
<tr><td>1</td><td>2</td><td>3</td></tr>
</table>
<script>
var myTrs=document.getElementsByTagName("tr");
var len=myTrs.length;
for(i=0;i<len;i++){
myTrs[i].onmouseover=function(){
this.style.backgroundColor="red"; //谁调用这个函数,this就指向谁。
} myTrs[i].onmouseout=function(){
this.style.backgroundColor="";
}
} </script>
</body>
</html>
5. 绑定事件有两种方式:
1)-直接标签绑定 onclick='xxx()'
2)-先获取dom对象,然后进行绑定
document.getElementById('xx').onclick
document.getElementById('xx').onfocus
3)-this, 指当前触发事件的标签。
A-第一种绑定方式中,如何使用this,this作为形式参数
<input type='button' onclick='ClickOn(this)'>
function ClickOn(self){
//self 就代指当前点击的标签
}
B-第二种绑定方式,不用写onclick了。
<input id='i1' type='button'>
document.getElementById('i1').onclick=function(){
this // 这里的this代指当前点击的标签
}
C-第三种绑定方式
mydiv.addEventListener('click',function(){console.log('aaa')},false);
this的第一种绑定方式可用于左侧菜单程序中。
把this函数用于左侧菜单程序。点菜单1,就可以获取到菜单1. 把this作为参数传入。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display:none;
}
.item .header{
height:35px;
background-color:blue;
color:white;
line-height:35px;
}
</style>
</head>
<body>
<div style="height;48px"></div>
<div style="width:300px">
<div class="item">
<div class="header" onclick="ChangeMenu(this);">菜单1</div>
<div class="content">
<div>内容1.1</div>
<div>内容1.2</div>
<div>内容1.3</div>
</div>
</div> <div class="item">
<div class="header" onclick="ChangeMenu(this);">菜单2</div>
<div class="content hide">
<div>内容2.1</div>
<div>内容2.2</div>
<div>内容2.3</div>
</div>
</div> <div class="item">
<div class="header" onclick="ChangeMenu(this);">菜单3</div>
<div class="content hide">
<div>内容3.1</div>
<div>内容3.2</div>
<div>内容3.3</div>
</div>
</div> <div class="item">
<div class="header" onclick="ChangeMenu(this);">菜单4</div>
<div class="content hide">
<div>内容4.1</div>
<div>内容4.2</div>
<div>内容4.3</div>
</div>
</div>
</div> <script>
function ChangeMenu(ths){
//this 代表的是全局对象,无法直接获取,需要把上面改成this
//var current_header=document.getElementById(nid);
var current_header=ths;
var item_list=current_header.parentElement.parentElement.children;
for(var i=0;i<item_list.length;i++){
var current_item=item_list[i];
current_item.children[1].classList.add('hide');
}
current_header.nextElementSibling.classList.remove('hide');
}
</script> </body>
</html>
如果是2个table的情况,该如何写程序呢。要注意程序默认会给table自动加上thead, tbody 标签,所以找children的时候要注意层级。
作用域的必考点,经典示例:

6. Dom绑定事件的第三种方式
需求:能不能给 mydiv再绑定一个 onclick 事件,然后同样 console.log 出另外一些东西来。
可是再写一次mydiv.onclick 的话,会把前面的覆盖掉。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#i1{
background-color:red;width:300px;height:400px;
}
</style>
</head>
<body>
<div id="i1">sdf</div>
<script>
var mydiv=document.getElementById("i1");
//console.log(mydiv);
mydiv.onclick=function(){
console.log("sdf");
} mydiv.onclick=function(){
console.log("sdf12345");
} </script>
</body>
</html>
用 mydiv.addEventListener 来实现,称为dom2. 有3个参数。第1个click事件,第2个参数就是function, 第3个参数默认是false.false指的是冒泡模型,true是捕捉模型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#i1{
background-color:red;width:300px;height:400px;
}
</style>
</head>
<body>
<div id="i1">sdf</div>
<script>
var mydiv=document.getElementById("i1");
mydiv.addEventListener('click',function(){console.log('aaa')},false);
mydiv.addEventListener('click',function(){console.log('bbb')},false);
</script>
</body>
</html>
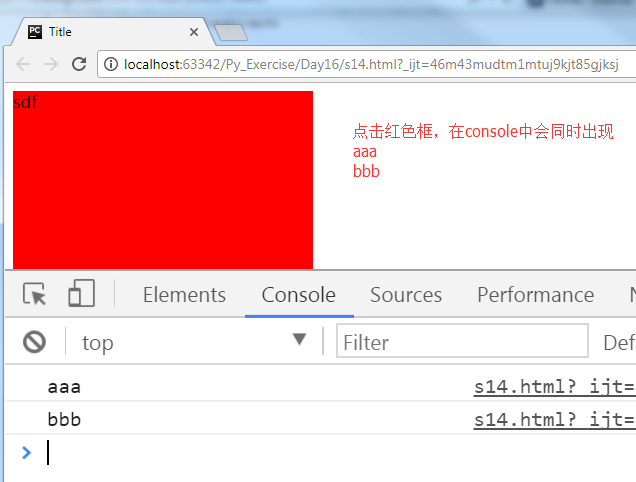
效果:

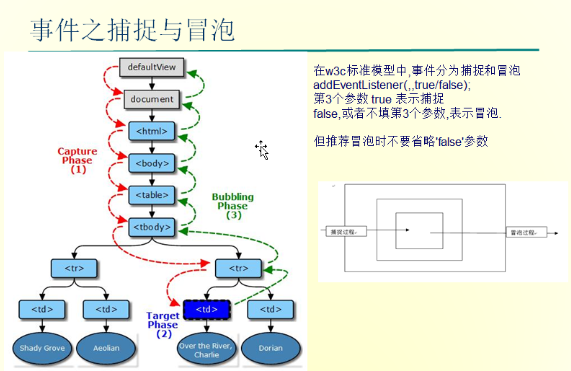
第3个参数默认是false.false指的是冒泡模型,true是捕捉模型. 图示中红的是捕捉,绿的是冒泡。

false, true 的实例效果探索
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
#main{
background-color:red;
width:300px;
height:400px;
}
#content{
background-color:pink;
width:150px;
height:200px;
}
</style>
<body> <div id="main">
<div id="content"></div>
</div>
<script>
var mymain=document.getElementById("main");
var mycontent=document.getElementById("content");
mymain.addEventListener("click",function(){console.log("main")},false);
mycontent.addEventListener("click",function(){console.log("content")},false); </script>
</body>
</html>
false 效果,从下往上出来,所以是content先出来:

true效果,从上往下出来,所以是main先出来:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
#main{
background-color:red;
width:300px;
height:400px;
}
#content{
background-color:pink;
width:150px;
height:200px;
}
</style>
<body> <div id="main">
<div id="content"></div>
</div>
<script>
var mymain=document.getElementById("main");
var mycontent=document.getElementById("content");
mymain.addEventListener("click",function(){console.log("main")},true);
mycontent.addEventListener("click",function(){console.log("content")},true); </script>
</body>
</html>
效果图:

Dom事件的三种绑定方式的更多相关文章
- js this详解,事件的三种绑定方式
this,当前触发事件的标签 在绑定事件中的三种用法: a. 直接HTML中的标签里绑定 onclick="fun1()"; b. 先获取Dom对象,然后利用dom对象在js里绑定 ...
- v-bind绑定属性样式——class的三种绑定方式
1.布尔值的绑定方式 <div id="demo"> <span v-bind:class="{‘class-a‘:isA ,‘class-b‘:isB ...
- 手把手教你实现三种绑定方式(call、apply、bind)
关于绑定首先要说下this的指向问题. 我们都知道: 函数调用时this指向window 对象调用函数时this指向对象本身 看下面得例子: // 1 function test(){ const n ...
- JavaScript三种绑定事件的方式
JavaScript三种绑定事件的方式: 1. <div id="btn" onclick="clickone()"></div> // ...
- js介绍,js三种引入方式,js选择器,js四种调试方式,js操作页面文档DOM(修改文本,修改css样式,修改属性)
js介绍 js运行编写在浏览器上的脚本语言(外挂,具有逻辑性) 脚本语言:运行在浏览器上的独立的代码块(具有逻辑性) 操作BOM 浏览器对象盒子 操作DOM 文本对象 js三种引入方式 (1)行间式: ...
- 巨蟒python全栈开发数据库前端6:事件onclick的两种绑定方式&&onblur和onfocus事件&&window.onload解释&&小米商城讲解
1.回顾上节内容(JavaScript) 一.JavaScript概述 1.ECMAScript和JavaScript的关系 2.ECMAScript的历史 3.JavaScript是一门前后端都可以 ...
- Binding 中 Elementname,Source,RelativeSource 三种绑定的方式
在WPF应用的开发过程中Binding是一个非常重要的部分. 在实际开发过程中Binding的不同种写法达到的效果相同但事实是存在很大区别的. 这里将实际中碰到过的问题做下汇总记录和理解. 1. so ...
- JavaScript 三种绑定事件方式之间的区别
JavaScript三种绑定事件的方式: 1. <div id="btn" onclick="clickone()"></div> // ...
- Javascript事件模型系列(一)事件及事件的三种模型
一.开篇 在学习javascript之初,就在网上看过不少介绍javascript事件的文章,毕竟是js基础中的基础,文章零零散散有不少,但遗憾的是没有看到比较全面的系列文章.犹记得去年这个时候,参加 ...
随机推荐
- STM32f469I discovery烧写demo例程
1. 首先安装STM32 ST-Link Utility V3.7,电脑接板子的CN1,然后在STM32 ST-Link Utility V3.7点击连接目标板子(目标-连接),点击External ...
- 「题目代码」P1060~P1065(Java)
P1060 谭浩强C语言(第三版)习题7.5 注意行末空格. import java.util.*; import java.io.*; import java.math.*; import java ...
- html div内第二行文字显示不下的时候才用省略号代替 css实现
有时候文字太多,但为了美观想要在第二行的时候才显示省略号,而不是第一行超出马上就出现省略号 下面是css代码: overflow:hidden;text-overflow: ellipsis;//显示 ...
- Objective-C 类和对象
面向对象 面向对象(Object-Oriented)是基于面向过程(procedure-oriented)而言的 面向对象 强调对象<指挥者> OC, Java语言就是面向对象 面向过程 ...
- Python全栈 MongoDB 数据库(Mongo、 正则基础、一篇通)
终端命令: 在线安装: sudo apt-get install mongodb 默认安装路径 : /var/lib/mong ...
- 397. Longest Continuous Increasing Subsequence
Description Give an integer array,find the longest increasing continuous subsequence in this array. ...
- Flex 布局浅析
除了 CSS 中传统的布局系统之外,CSS3还提供了一个新布局系统.在这个新的框模型中,框的子代采用水平或垂直布局,而且可将未使用的空间分配给特定的子代,或者通过“弹性”分配给应展开的子代,在各子代间 ...
- javascript对table的添加,删除行的操作
<body> <form name="myForm"> <table width="100%" id="tab" ...
- [leetcode-783-Minimum Distance Between BST Nodes]
Given a Binary Search Tree (BST) with the root node root, return the minimum difference between the ...
- Icingaweb2监控oracle数据库的安装配置流程
Icinga2安装配置check_oracle_health流程 1.安装 由于check_oracle_health是使用perl语言编写的,因此在安装该插件之前,首先要安装oracle的客户端实例 ...
