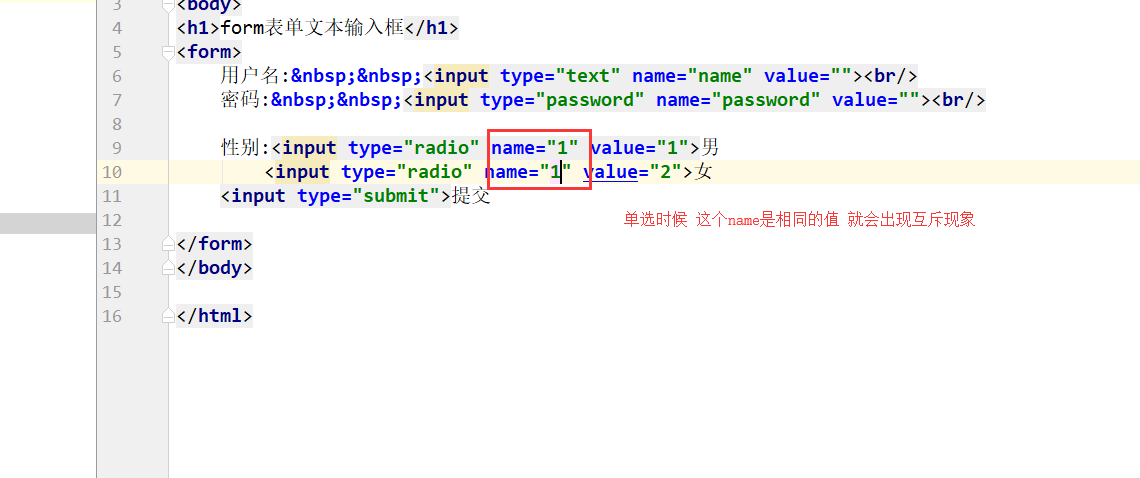
单选 name的值相同时候 就会产生互斥现象

单选 name的值相同时候 就会产生互斥现象的更多相关文章
- zepto区别于jquery获取select表单选中的值
在jquery下,我们获取select表单选中的值通常是通过$('select').val()来实现,这样的方式简单又明了,或者通过$('select option[selected]').text( ...
- JS实现单选按钮回显时页面效果出现,但选中单选框的值为空
最近做了很多前端页面的工作,遇到的一个感觉很头疼的问题在这里记一下: 经常用JS回显单选框,但是明明从页面效果上来看,单选框已经被选中了,可是却不能触发单选框的change事件,取值的时候用某种方法取 ...
- js获取单选框的值
js获取单选框的值 var lx= $("input[name='lx']:checked").val();
- jquery获取radio单选框的值
1.获取原有单选框的值 var value=$("input[name='is_setting']:checked").val(); 2.获取重选后的单选框的值 <tr> ...
- jquery 如何获取单选框的值
jquery 如何获取单选框的值 获取单选框的值有三种方式: 1.$('input:radio:checked').val():2.$("input[type='radio']:chec ...
- javascript原生代码取单选框的值
网上搜索到的,项目中正好用到,先记下来,以后直接从自己的博客上复制粘贴!!! //取单选框选择中的值,传入单选框的name function getRadioBoxValue(radioName) { ...
- 获取表单选中的值(利用php和js两种方式)
php代码中获取表单中单选按钮的值: (单选按钮只能让我们选择一个,这里有一个“checked”属性,这是用来默认选取的,我们每次刷新我们的页面时就默认为这个值.) 例: <form name= ...
- js获取单选button的值
<!DOCTYPE html> <html> <body> <script type="text/javascript"> func ...
- jquery单选框radio值改变change事件
2015年11月25日 13:39:03 $().ready(function(){ //默认显示#input_div if ($("input[name='type']:checked&q ...
随机推荐
- 日期插件Mobiscroll
http://mobiscroll.com/ http://www.cnblogs.com/hxling/archive/2012/12/12/2814207.html http://www.wglo ...
- 堪称最好的A*算法(转)
如此好贴,不能不转!原文地址:http://dev.gameres.com/Program/Abstract/Arithmetic/AmitAStar.mht 中文译文转自:http://blog.c ...
- 如何使用GeoServer发布地图
本文所采用的系统为Windows 10 64bit操作系统,使用FireFox浏览器 一.安装配置Java的SDK 1. 安装JavaDevelopment Kit (JDK) 8,java开发环境, ...
- LeetCode: 62. Unique Paths(Medium)
1. 原题链接 https://leetcode.com/problems/unique-paths/description/ 2. 题目要求 给定一个m*n的棋盘,从左上角的格子开始移动,每次只能向 ...
- #define NULL ((void *)0)引起的风波
1. 看下宏定义的结构体 typedef struct { ]; //CMEI/IMEI ]; //server ]; //CMEI/IMEI } Options; 2. 定义的NULL #defin ...
- Bootstrap基础篇—常见的CSS类
一.标题 标签 大小 h1 36px h2 30px h3 24px h4 18px h5 14px h6 12px 二.常见的内联样式 标签 用途 del 删除的文本 s 无用的文本 ins 插入的 ...
- 为什么说session依赖cookie,以及cookie的常用知识
session的用法 session在Flask中通常用做设置某些页面的权限,比如某些页面必须要登录才可以看到,登录的信息或标志就放到session中.它的使用过程如下: 在整个flask工程的启动文 ...
- TW实习日记:第22天
今天开发项目的还没完成的功能点,没什么难的,样式复制粘贴,JSON表单配一配,接口调一调,基本就完成了.不过中间在写后台的一些接口时,发现被自己之前写的一些方法给坑了.为什么这样说呢,因为在之前的几个 ...
- JavaScript 常用正则示例
1. trim功能(清除字符串两端空格) String.prototype.trim = function() { return this.replace(/(^\s+)|(\s+$)/g, '') ...
- 【WXS数据类型】Object
Object 是一种无序的键值对. 属性: 名称 值类型 说明 [Object].constructor [String] 返回值为“Object”,表示类型的结构字符串 方法: 原型:[Object ...
