xpath选择器简介及如何使用
xpath选择器简介及如何使用
一、总结
一句话总结:XPath 的全称是 XML Path Language,即 XML 路径语言,它是一种在结构化文档(比如 XML 和 HTML 文档)中定位信息的语言,XPath 使用路径表达式来选取 XML 文档中的节点或节点集。节点是通过沿着路径 (path) 或者步 (steps) 来选取的。
1、xpath如何使用?
19 xml=loadXMLDoc("/example/xmle/books.xml");
20 path="/bookstore/book/title"
32 // code for Mozilla, Firefox, Opera, etc.
33 else if (document.implementation && document.implementation.createDocument)
34 {
35 var nodes=xml.evaluate(path, xml, null, XPathResult.ANY_TYPE, null);
36 var result=nodes.iterateNext();
37
38 while (result)
2、插件如何使用?
其实所有的插件的使用无非就是以下步骤:
1、引入插件
2、调用函数
二、xpath选择器
XPath 的全称是 XML Path Language,即 XML 路径语言,它是一种在结构化文档(比如 XML 和 HTML 文档)中定位信息的语言,XPath 使用路径表达式来选取 XML 文档中的节点或节点集。节点是通过沿着路径 (path) 或者步 (steps) 来选取的。
XPath 是一门在 XML 文档中查找信息的语言。XPath 可用来在 XML 文档中对元素和属性进行遍历。
XPath 是 W3C XSLT 标准的主要元素,并且 XQuery 和 XPointer 都构建于 XPath 表达之上。
因此,对 XPath 的理解是很多高级 XML 应用的基础。
1. 语法
1.1 HTML 实例文档
后面我们将以下面的 HTML 文档介绍 XPath 的使用 http://doc.scrapy.org/en/latest/_static/selectors-sample1.html。
<html>
<head>
<basehref='http://example.com/' />
<title>Example website</title>
</head>
<body>
<divid='images'>
<ahref='image1.html'>Name: My image 1 <br/><imgsrc='image1_thumb.jpg'/></a>
<ahref='image2.html'>Name: My image 2 <br/><imgsrc='image2_thumb.jpg'/></a>
<ahref='image3.html'>Name: My image 3 <br/><imgsrc='image3_thumb.jpg'/></a>
<ahref='image4.html'>Name: My image 4 <br/><imgsrc='image4_thumb.jpg'/></a>
<a>Name: My image 5 <br/><imgsrc='image5_thumb.jpg'/></a>
</div>
</body></html>
1.2 选取节点
下表是 XPath 常用的语法,实例对应的是上面的 HTML 文档。
| 表达式 | 描述 | 实例 | 结果 |
|---|---|---|---|
| nodename | 选取此节点的所有子节点 | body | 选取 body 元素的所有子节点 |
| / | 从根节点选取 | /html | 选取根元素 html |
| // | 匹配选择的当前节点,不考虑位置 | //img | 选取所有 img 元素,而不管它们在文档的位置 |
| . | 选取当前节点 | ./img | 选取当前节点下的 img 节点 |
| .. | 选取当前节点的父节点 | ../img | 选取当前节点的父节点下的 title |
| @ | 选取属性 | //a[@href=”image1.html”] | 选取所有 href 属性为 “image1.html” 的 a 节点 |
| //a/@href | 获取所有 a 节点的 href 属性的值 |
1.3 谓语
谓语用来查找某个特定的节点或者包含某个指定的值的节点,谓语嵌在方括号中。
| 路径表达式 | 结果 |
|---|---|
| //body//a[1] | 选取属于 body 子元素的第一个 a 元素 |
| //body//a[last()] | 选取属于 body 子元素的最好一个 a 元素 |
| //a[@href] | 选取所有拥有名为 href 的属性的 a 元素 |
| //a[@href=’image2.html’] | 选取所有 href 属性等于 “image2.html” 的 a 元素 |
2. 在 Python 中使用
在 python 中使用 XPath 需要安装相应的库,这里推荐使用 lxml 库。
代码示例:
# -*- coding: utf-8 -*- from lxml import etree html = """<html>
<head>
<base href='http://example.com/' />
<title>Example website</title>
</head>
<body>
<div id='images'>
<a href='image1.html'>Name: My image 1 <br/><img src='image1_thumb.jpg'/></a>
<a href='image2.html'>Name: My image 2 <br/><img src='image2_thumb.jpg'/></a>
<a href='image3.html'>Name: My image 3 <br/><img src='image3_thumb.jpg'/></a>
<a href='image4.html'>Name: My image 4 <br/><img src='image4_thumb.jpg'/></a>
<a>Name: My image 5 <br/><img src='image5_thumb.jpg'/></a>
</div>
</body>
</html>"""
from lxml import etree
soup = etree.HTML(html)
page=soup.xpath('/html/head/base/@href') #从根节点开始选取
page=soup.xpath('/html/head//@href') #也可以这样选择结果是相同的
#//表示从当前节点开始选择,不必考虑位置。
#选取title下所有文本
page=soup.xpath("//title/text()")
#选取HTML下所有a节点
page=soup.xpath('//a')
#选取标签下属性为image.html的scr属性
page=soup.xpath("//a[@href='image1.html']/img/@src")
#选取a标签下第三个href属性
page=soup.xpath("//a[contains(@href, '3')]/@href")
#body最后一个a标签href属性
page=soup.xpath("//body//a[last()]/img/@src")
page=soup.xpath('//a[@class="active"][@id="value"]/img/@src') #多个属性定位
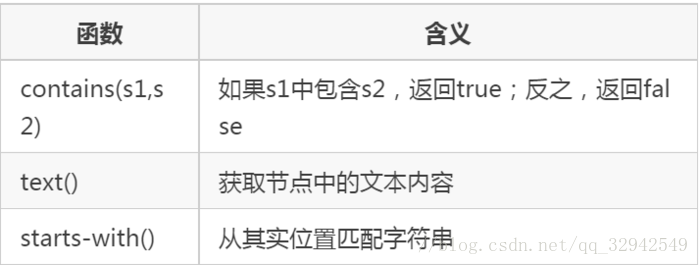
3.常用函数
除了索引、属性外,Xpath还可以使用便捷的函数来增强定位的准确性。下面试常用的几个函数:

<a class="menu_hot" href="/ads/auth/promote.html">应用推广</a>
#定位href属性中包含“promote.html”的所有a节点
//a[contains(@href,'promote.html')]
#元素内的文本为“应用推广”的所有a节点
//a[text()='应用推广']
#href属性值是以“/ads”开头的所有a节点
//a[starts-with(@href,'/ads')]参考:xpath选择器 - moon的博客 - CSDN博客
https://blog.csdn.net/qq_32942549/article/details/78400675
三、xpath使用实例
1、操作的xml(books.xml)
<?xml version="1.0" encoding="ISO-8859-1"?> <bookstore> <book category="COOKING">
<title lang="en">Everyday Italian</title>
<author>Giada De Laurentiis</author>
<year>2005</year>
<price>30.00</price>
</book> <book category="CHILDREN">
<title lang="en">Harry Potter</title>
<author>J K. Rowling</author>
<year>2005</year>
<price>29.99</price>
</book> <book category="WEB">
<title lang="en">XQuery Kick Start</title>
<author>James McGovern</author>
<author>Per Bothner</author>
<author>Kurt Cagle</author>
<author>James Linn</author>
<author>Vaidyanathan Nagarajan</author>
<year>2003</year>
<price>49.99</price>
</book> <book category="WEB">
<title lang="en">Learning XML</title>
<author>Erik T. Ray</author>
<year>2003</year>
<price>39.95</price>
</book> </bookstore>
2、需求及代码
选取所有 title
下面的例子选取所有 title 节点:
/bookstore/book/title
<html>
<body>
<script type="text/javascript">
function loadXMLDoc(dname)
{
if (window.XMLHttpRequest)
{
xhttp=new XMLHttpRequest();
}
else
{
xhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",dname,false);
xhttp.send("");
return xhttp.responseXML;
} xml=loadXMLDoc("/example/xmle/books.xml");
path="/bookstore/book/title"
// code for IE
if (window.ActiveXObject)
{
var nodes=xml.selectNodes(path); for (i=0;i<nodes.length;i++)
{
document.write(nodes[i].childNodes[0].nodeValue);
document.write("<br />");
}
}
// code for Mozilla, Firefox, Opera, etc.
else if (document.implementation && document.implementation.createDocument)
{
var nodes=xml.evaluate(path, xml, null, XPathResult.ANY_TYPE, null);
var result=nodes.iterateNext(); while (result)
{
document.write(result.childNodes[0].nodeValue);
document.write("<br />");
result=nodes.iterateNext();
}
}
</script> </body>
</html>
3、结果
Harry Potter
Everyday Italian
Learning XML
XQuery Kick Start
xpath选择器简介及如何使用的更多相关文章
- Python爬虫与数据分析之爬虫技能:urlib库、xpath选择器、正则表达式
专栏目录: Python爬虫与数据分析之python教学视频.python源码分享,python Python爬虫与数据分析之基础教程:Python的语法.字典.元组.列表 Python爬虫与数据分析 ...
- Selenium(九):Xpath选择器
1. Xpath选择器 1.1 Xpath语法简介 前面我们学习了CSS选择元素. 大家可以发现非常灵活.强大. 还有一种灵活.强大的选择元素的方式,就是使用Xpath表达式. XPath (XML ...
- CSS 选择器简介
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! 选择器权重 如果以4位数表示选择符权重,那么: 元素选择器的权重是1: id 选择器的权重为100: cl ...
- 使用scrapy中xpath选择器的一个坑点
情景如下: 一个网页下有一个ul,这个ur下有125个li标签,每个li标签下有我们想要的 url 字段(每个 url 是唯一的)和 price 字段,我们现在要访问每个li下的url并在生成的请求中 ...
- 常用xpath选择器和css选择器总结
xpath选择器 表达式 说明 article 选取所有article元素的所有子节点 /article 选取根元素article article/a 选取所有属于article的子元素的a元素 // ...
- 在Scrapy中如何利用Xpath选择器从HTML中提取目标信息(两种方式)
前一阵子我们介绍了如何启动Scrapy项目以及关于Scrapy爬虫的一些小技巧介绍,没来得及上车的小伙伴可以戳这些文章: 手把手教你如何新建scrapy爬虫框架的第一个项目(上) 手把手教你如何新建s ...
- 用Xpath选择器解析网页(lxml)
在<爬虫基础以及一个简单的实例>一文中,我们使用了正则表达式来解析爬取的网页.但是正则表达式有些繁琐,使用起来不是那么方便.这次我们试一下用Xpath选择器来解析网页. 首先,什么是XPa ...
- xpath选择器使用
简单说,xpath就是选择XML文件中节点的方法. 所谓节点(node),就是XML文件的最小构成单位,一共分成7种. - element(元素节点)- attribute(属性节点)- text ( ...
- 初始scrapy,简单项目创建和CSS选择器,xpath选择器(1)
一 安装 #Linux: pip3 install scrapy #Windows: a. pip3 install wheel b. 下载twisted http://www.lfd.uci.edu ...
随机推荐
- 《挑战程序设计竞赛》2.6 数学问题-素数 AOJ0009 POJ3126 3421 3292 3641
AOJ0009 http://judge.u-aizu.ac.jp/onlinejudge/description.jsp?id=0009 题意 求不大于n的素数个数. 思路 素数筛法可解,筛法过程中 ...
- KMS Event LOG
The 12290 event entry gives a significant amount of information that can be used to figure out what ...
- WebBench----简洁优美的网站压力测试工具
[root@c webbench]# webbench -c 10 -t 20 http://www.baidu.com/Webbench - Simple Web Benchmark 1.5Copy ...
- IO流入门-第五章-FileWriter
FileWriter基本用法和方法示例 /* java.io.Writer java.io.OutputStreamWriter 转换流(字节输出流--->字符输出流) java.io.File ...
- font-size引起的页面晃动
如下图中的场景,页面分为头和内容两个大块,head高度是50PX,1PX的border,中间的内容是iframe,高度需要每次进行计算,如下 <script>$(function(){ s ...
- 配置YARN
1.配置yarn-site.xml(所有节点) 路径: /usr/local/hadoop-2.7.3/etc/hadoop/yarn-site.xml 配置项: <property> & ...
- JS操作时间 - UNIX时间戳简单介绍
准备知识 GMT(Greenwich Mean Time) - 格林尼治时间.UTC(Universal Time Code) - 国际协调时间.PST(Pacific Standard Time,太 ...
- go——反射
反射(reflect)让我们能在运行期探知对象地类型信息和内存结构,这从一定程度上弥补了静态语言在动态行为上地不足.和C数据结构一样,Go对象头部并没有类型指针,通过其自身是无法在运行期获知任何类型相 ...
- str()和repr()(以及``操作符)
内建函数str()和repr()或反引号操作符(``)可以方便的获取字符串. str它会把值转换为合理形式的字符串,可读性更好,同时对用户来说更加友好. repr它会创建一个字符串,以合法的Pytho ...
- 3. Longest Substring Without Repeating Characters(最长子串,双指针+hash)
Given a string, find the length of the longest substring without repeating characters. Examples: Giv ...
