CheckBox复选框控件
CheckBox复选框控件
一、简介
1、

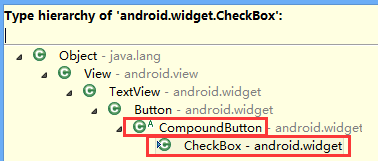
2、类结构图

二、CheckBox复选框控件使用方法
这里是使用java代码在LinearLayout里面添加控件
1、新建LinearLayout布局
2、建立CheckBox的XML的Layout文件
3、通过View.inflate()方法创建CheckBox
CheckBox checkBox=(CheckBox) View.inflate(this, R.layout.checkbox, null);
4、通过LinearLayout的addView方法添加CheckBox
ll_checkBoxList.addView(checkBox);
5、通过List<CheckBox>完成输出功能
for(CheckBox checkBox:checkBoxList)
三、代码实例
1、效果图:

2、代码
fry.Activity01
package fry; import java.util.ArrayList;
import java.util.List; import com.example.CheckBoxDemo1.R; import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.LinearLayout;
import android.widget.Toast; public class Activity01 extends Activity implements OnClickListener{
private List<CheckBox> checkBoxList=new ArrayList<CheckBox>();
private LinearLayout ll_checkBoxList;
private Button btn_ok;
// CheckBox复选框控件使用方法
// 这里是使用java代码在LinearLayout里面添加控件
// 1、新建LinearLayout布局
// 2、建立CheckBox的XML的Layout文件
// 3、通过View.inflate()方法创建CheckBox
// 4、通过LinearLayout的addView方法添加CheckBox
// 5、通过List<CheckBox>完成输出功能
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity01);
ll_checkBoxList=(LinearLayout) findViewById(R.id.ll_CheckBoxList);
btn_ok=(Button) findViewById(R.id.btn_ok);
String[] strArr={"你是学生吗?","你是否喜欢android","您喜欢旅游吗?","打算出国吗?"};
for(String str:strArr){
CheckBox checkBox=(CheckBox) View.inflate(this, R.layout.checkbox, null);
checkBox.setText(str);
ll_checkBoxList.addView(checkBox);
checkBoxList.add(checkBox);
}
btn_ok.setOnClickListener(this);
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
String str="";
for(CheckBox checkBox:checkBoxList){
if(checkBox.isChecked()){
str+=checkBox.getText().toString()+"\n";
}
}
Toast.makeText(this, str, Toast.LENGTH_SHORT).show();
}
}
/CheckBoxDemo1/res/layout/activity01.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" > <LinearLayout
android:id="@+id/ll_CheckBoxList"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
> </LinearLayout> <Button
android:id="@+id/btn_ok"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="确定"
/> </LinearLayout>
/CheckBoxDemo1/res/layout/checkbox.xml
<?xml version="1.0" encoding="utf-8"?>
<CheckBox xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" > </CheckBox>
四、收获
1、 View.inflate(this, R.layout.checkbox, null)方法里面的checkbox的XML
<?xml version="1.0" encoding="utf-8"?>
<CheckBox xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
</CheckBox>
2、用代码在LinearLayout中添加CheckBox方法
1)通过View.inflate()方法创建CheckBox
CheckBox checkBox=(CheckBox) View.inflate(this, R.layout.checkbox, null);
2)通过LinearLayout的addView方法添加CheckBox
ll_checkBoxList.addView(checkBox);
3、List<CheckBox>的创建
private List<CheckBox> checkBoxList=new ArrayList<CheckBox>();
4、for(CheckBox checkBox:checkBoxList)
遍历
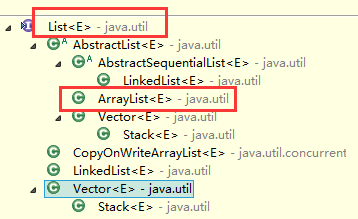
5、list类结构图

CheckBox复选框控件的更多相关文章
- css input checkbox复选框控件 样式美化的多种方案
checkbox复选框可能是网站中常用的html元素,但大多数人并不满意它的默认样式,这篇文章就讲讲如何实现input checkbox复选框控件 样式美化效果. 资源网站大全 https://55w ...
- 转 纯CSS设置Checkbox复选框控件的样式
Checkbox复选框是一个可能每一个网站都在使用的HTML元素,但大多数人并不给它们设置样式,所以在绝大多数网站它们看起来是一样的.为什么不把你的网站中的Checkbox设置一个与众不同的样式,甚至 ...
- 【转】纯CSS设置Checkbox复选框控件的样式
Checkbox复选框是一个可能每一个网站都在使用的HTML元素,但大多数人并不给它们设置样式,所以在绝大多数网站它们看起来是一样的.为什么不把你的网站中的Checkbox设置一个与众不同的样式,甚至 ...
- 纯CSS设置Checkbox复选框控件的样式
Checkbox复选框是一个可能每一个网站都在使用的HTML元素,但大多数人并不给它们设置样式,所以在绝大多数网站它们看起来是一样的.为什么不把你的网站中的Checkbox设置一个与众不同的样式,甚至 ...
- Android控件之CheckBox(复选框控件)
一.有两种状态: 选中状态(true).未选中状态(false) 二.属性 android:id = "@+id/checkbox" android:layout_width=&q ...
- css 设置 checkbox复选框控件的对勾√样式
效果 最终的样式,想要的效果: 我们要创建方框中的对勾,对于这一点,我们可以使用:after伪类创建一个新的元素,为了实现这个样式,我们可以创建一个5px * 15px的长方形并给他加上边框. ...
- Java通过复选框控件数组实现添加多个复选框控件
编写程序,通过复选框控件数组事先选择用户爱好信息的复选框,在该程序中,要求界面中的复选框数量可以根据指定复选框名称的字符串数组的长度来自动调节. 思路如下: 创建JPanel面板对象: 使用JPane ...
- Asp.net自定义单选复选框控件
将常用的jquery插件封装成控件也是个不错的选择 下面是效果的简单颜色,由于博客系统的限制没法完整演示最终效果,请下载示例查看 Asp.netWeb APIC#Javascript 1.新建类库 ...
- 安卓开发_复选按钮控件(CheckBox)的简单使用
复选按钮 即可以选择若干个选项,与单选按钮不同的是,复选按钮的图标是方块,单选按钮是圆圈 复选按钮用CheckBox表示,CheckBox是Button的子类,支持使用Button的所有属性 一.由于 ...
随机推荐
- canvas基本使用
1.什么是CANVAS canvas是html5新增的画布元素,可以通过javascript来在画布上绘制图形,图标以及任何视觉性的图像. 2.canvas的用途 替代flash,做各种动态效果,做小 ...
- JQuery输入自动完成
Combogrid 是一个jQuery插件用于为输入框添加高级自完成功能(auto-complete).当用户输入的时候,会在输入框的下方面动态显示一个拥有分页功能 的表格(Grid)控件. 通过Aj ...
- Motion camera 真人动作捕捉器
视频1 http://v.youku.com/v_show/id_XNzk4MDA2MTg4.html 视频2 http://v.youku.com/v_show/id_XNzk4MDA5OTIw.h ...
- hibernate detached分离查询 与 抓取策略注意事项
1.detached在抓取策略为 jion显式左外连接查询情况下 会产生笛卡儿积现象 DetachedCriteria dc = DetachedCriteria.forClass(Topic.cla ...
- 在Web上运行Linux—js/linux模拟器
一个叫Fabrice Bellard 的程序员写了一段Javascript在Web浏览器中启动Linux(原网页,我把这个网页iframe在了下面),目前,你只能使用Firefox 4和Chrome ...
- 判断json格式中是否含有key
1.obj["key"] != undefined 这种有缺陷,如果这个key定义了,并且就是很2的赋值为undefined,那么这句就会出问题了. 2.if("key& ...
- web前端编码规范
简要介绍 本文通过参考百度腾讯等前端编码规范(链接建文末),得出个人习惯的编码规范.个人编码规范采用在不影响可读性的情况下能省就省,尽量简洁,不需要就直接去掉. 最佳原则不管是个人编码规范还是团队编码 ...
- Hadoop应用开发实战案例 第2周 Web日志分析项目 张丹
课程内容 本文链接: 张丹博客 http://www.fens.me 用Maven构建Hadoop项目 http://blog.fens.me/hadoop-maven-eclipse/程序源代码下载 ...
- js颜色选择器 制作分析
给html元素设置事件监听, 触发事件 弹出颜色选择器 颜色选择器绘制 获取上次选择的颜色(当前颜色) 绘制渐变色板(canvas) (方法: 横轴渐变ff0000, ffff00, 00ff00, ...
- Wannafly交流赛1_B_硬币【数学】
Wannafly交流赛1_B_硬币[数学] 链接:https://www.nowcoder.com/acm/contest/69/B 来源:牛客网 题目描述 蜥蜴的生日快到了,就在这个月底! 今年,蜥 ...
