webpack+vuecli打包常见的2个坑
第一个坑: 一般情况下,通过webpack+vuecli默认打包的css、js等资源,路径都是绝对的。但当部署到带有文件夹的项目中,这种绝对路径就会出现问题,因为把配置的static文件夹当成了根路径,那么要解决这种问题,就得引用相对路径。
解决办法
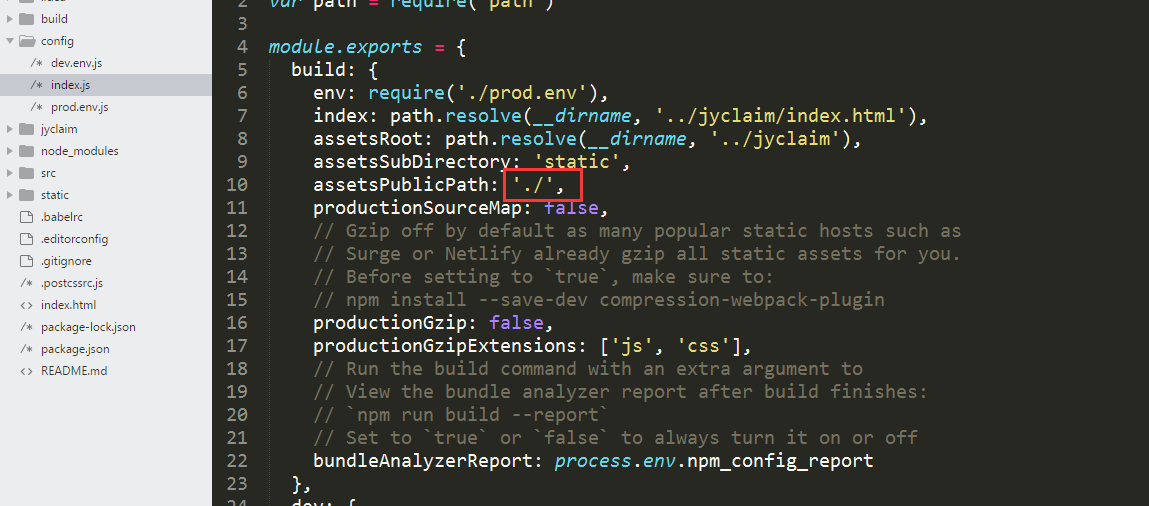
打开webpack.prod.conf.js
找到output:增加 publicPath: './', 即可,如图。

背景图片的引用问题
webpack打包在会把图片转换成base64,在设置里面,limit超过10000就不会转换,不管事调大limit还是压缩图片都不能很好的满足需求。
上面虽然解决了资源路径的引用问题,但是资源里面的背景图片,不像index.html中加载资源一样,通过./static/js/app.js引用可以正常加载,背景图片资源是通过css加载的,如 background: url("../../assets/images/logo-index.png") no-repeat;被相对打包后变成了url(static/img/logo-index.2f00bf2.png) no-repeat所以我们要保留css引用图片的正常路径,即:
url(../../static/img/logo-index.2f00bf2.png) no-repeat
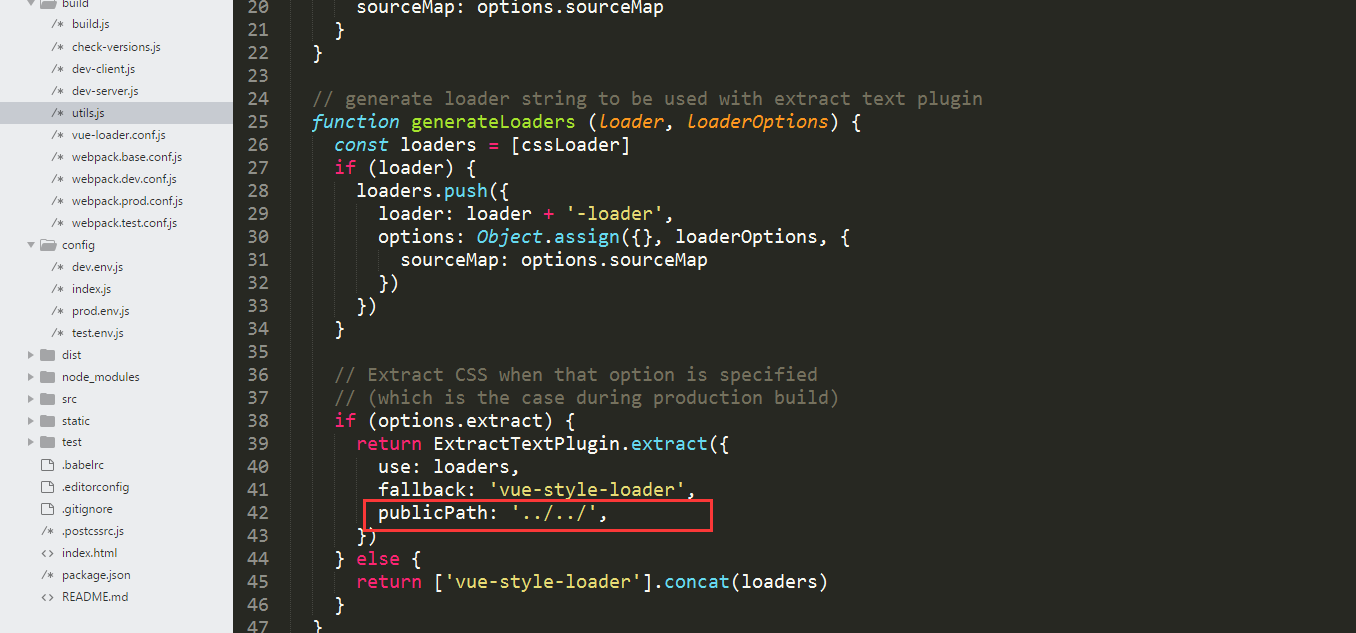
添加如图所示的一行代码,这样不论是字体还是图片的引用问题都能解决。

来源https://www.cnblogs.com/moqiutao/p/7496718.html
webpack+vuecli打包常见的2个坑的更多相关文章
- [Vuejs] webpack+vue-cli打包如何引用相对路径
默认情况下通过webpack+vuec-li打包的css.js等资源,路径都是绝对的,即static在根目录下,假如部署到带有文件夹目录的项目中,资源路径就会出错,如何解决. 1.修改资源引用相对路径 ...
- [整理] webpack+vuecli打包生成资源相对引用路径与背景图片的正确引用
webpack+vuecli打包生成资源相对引用路径与背景图片的正确引用 https://www.cnblogs.com/moqiutao/p/7496718.html
- webpack+vuecli打包生成资源相对引用路径与背景图片的正确引用
资源相对引用路径 问题描述 一般情况下,通过webpack+vuecli默认打包的css.js等资源,路径都是绝对的. 但当部署到带有文件夹的项目中,这种绝对路径就会出现问题,因为把配置的static ...
- vue之webpack+vuecli打包生成资源相对引用路径与背景图片的正确引用
问题描述 一般情况下,通过webpack+vue-cli默认打包的css.js等资源,路径都是绝对的 但当部署到带有文件夹的项目中,这种绝对路径就会出现问题,因为把配置的static文件夹当成了根路径 ...
- webpack + vuecli多页面打包基于(vue-template-admin)修改
转: webpack + vuecli多页面打包基于(vue-template-admin)修改 遇见的问题TypeError: Cannot read property 'tap' of undef ...
- express整合webpack的打包文件dist
对于我来说,第一次接触前后端整合问题的小白,刚开始是一脸懵逼,这个问题整整坑了我一个晚上加一个早上,现在写出来总结: 前端开发:vue-cli+webpack: 后台开发:nodejs框架expres ...
- npm webpack vue-cli
npm.webpack.vue-cli 快速上手版 Node.js npm 什么是Node.js 以及npm 简单的来说 Node.js 就是运行在服务端的JavaScript,基于Chro ...
- webpack1.x环境配置与打包基础【附带各种 "坑" 与解决方案!持续更新中...】
首先介绍传统模块化开发的主流方案: 1.基与CMD的sea.js,玉伯提出的解决方案,据说原来京东团队在使用.用时才定义,就近加载. 2.基于AMD的require.js,之前在用.提前声明与定义.国 ...
- Vue.js中用webpack合并打包多个组件并实现按需加载
对于现在前端插件的频繁更新,所以多多少少要对组件化有点了解,下面这篇文章主要给大家介绍了在Vue.js中用webpack合并打包多个组件并实现按需加载的相关资料,需要的朋友可以参考下. 前言 随着 ...
随机推荐
- spark启动问题,发现任务都是在localhost下面运行的,原来启动spark-shell的时候需要带主节点的参数
在Spark 集群上运行一个应用,只需通过master的 spark://IP:PORT 链接传递到SparkContext构造器 在集群上运行交互式的Spark 命令, 运行如下命令: MASTER ...
- 字符串匹配&Rabin-Karp算法讲解
问题描述: Rabin-Karp的预处理时间是O(m),匹配时间O( ( n - m + 1 ) m )既然与朴素算法的匹配时间一样,而且还多了一些预处理时间,那为什么我们还要学习这个算法呢?虽然Ra ...
- Nginx日志统一格式
统一格式如下:nginx.conf 纯文本: log_format main '$remote_addr - $remote_user [$time_local] "$request&quo ...
- 最优贸易 NOIP 2009 提高组 第三题
题目描述 C 国有 n 个大城市和 m 条道路,每条道路连接这 n 个城市中的某两个城市.任意两个 城市之间最多只有一条道路直接相连.这 m 条道路中有一部分为单向通行的道路,一部分 为双向通行的道路 ...
- 全网第二好懂的FFT(快速傅里叶变换)
声明:本FFT是针对OI的.专业人员请出门左拐. Ⅰ前言 很久以前,我打算学习FFT. 然而,算法导论讲的很详细,却看不懂.网上博客更别说了,什么频率之类的都来了.我暗自下了决心:写一篇人看得懂的FF ...
- ARC 080 - C 4-adjacent
题面在这里! 把每个数替换成它在2上的指数,然后发现0只能和>=2的相邻,所以手玩一下就好啦. #include<bits/stdc++.h> #define ll long lon ...
- bzoj 4428: [Nwerc2015]Debugging调试
4428: [Nwerc2015]Debugging调试 Description Your fancy debugger will not help you in this matter. There ...
- [NOIp2017提高组]列队
[NOIp2017提高组]列队 题目大意 一个\(n\times m(n,m\le3\times10^5)\)的方阵,每个格子里的人都有一个编号.初始时第\(i\)行第\(j\)列的编号为\((i-1 ...
- 初识Tomcat系统架构
俗话说,站在巨人的肩膀上看世界,一般学习的时候也是先总览一下整体,然后逐个部分个个击破,最后形成思路,了解具体细节,Tomcat的结构很复杂,但是 Tomcat 非常的模块化,找到了 Tomcat最核 ...
- bzoj 1636: [Usaco2007 Jan]Balanced Lineup -- 线段树
1636: [Usaco2007 Jan]Balanced Lineup Time Limit: 5 Sec Memory Limit: 64 MBSubmit: 772 Solved: 560线 ...
