Chrome 调试技巧
Chrome 调试技巧
1、alert
这个不用多说了,不言自明。
可参考:https://www.cnblogs.com/Michelle20180227/p/9110028.html
2、console
基本输出
想必大家都在用 console.log 在控制台输出点东西,其实console还有其它的方法:
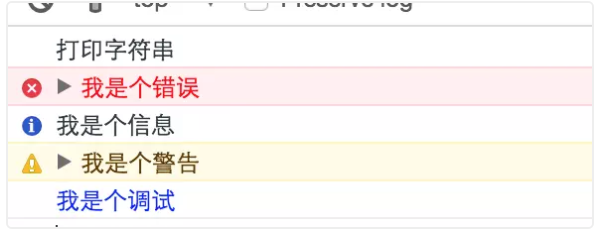
1.console.log("打印字符串");//在控制台打印自定义字符串
2.console.error("我是个错误");//在控制台打印自定义错误信息
3.console.info("我是个信息");//在控制台打印自定义信息
4.console.warn("我是个警告");//在控制台打印自定义警告信息
5.console.debug("我是个调试");//在控制台打印自定义调试信息
6.cosole.clear();//清空控制台(这个下方截图中没有)

注意上面输出的error和throw出的error不一样,前者只是输出错误信息,无法捕获,不会冒泡,更不会中止程序运行。
3、格式化输出
除此以外,console还支持自定义样式和类似c语言的printf形式:
1.console.log("%s年",2016);//%s表示字符串
2.console.log("%d年%d月",2016,11);//%d表示整数
3.console.log("%f",3.1415926);//%f小数
4.console.log("%o",console);//%o表示对象
5. console.log("%c自定义样式","font-size:30px;color:#00f");
6.console.log("%c我是%c自定义样式","font-size:20px;color:green","font-size:10px;color:red");

4、DOM输出
下面几个比较简单的,就不举例子了,简单说一下:
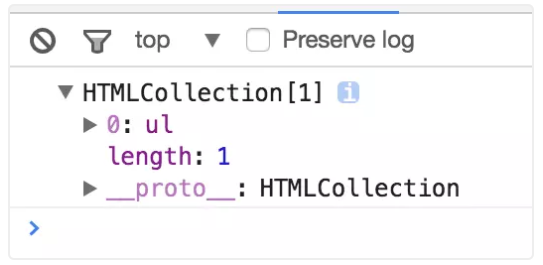
1.var ul = document.getElementsByTagName("ul");
2.console.dirxml(ul); //树形输出table节点,即<table>和它的innerHTML,由于document.getElementsByTagName是动态的,所以这个得到的结果肯定是动态的

5、对象输出
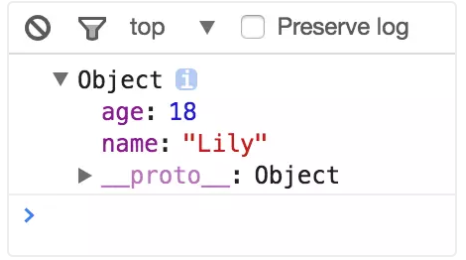
var o = {
name:"Lily",
age: 18
};
console.dir(obj);//显示对象自有属性和方法

对于多个对象的集合,你可以这样,输出更清晰:
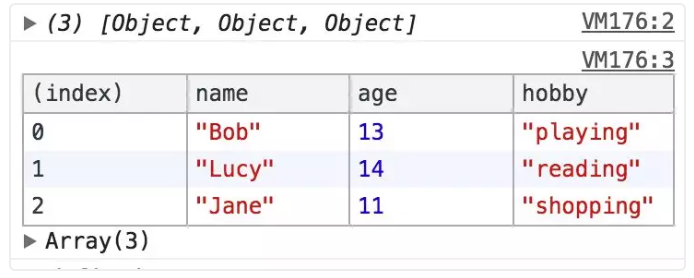
var stu = [{name:"Bob",age:13,hobby:"playing"},{name:"Lucy",age:14,hobby:"reading"},{name:"Jane",age:11,hobby:"shopping"}];
console.log(stu);
console.table(stu);

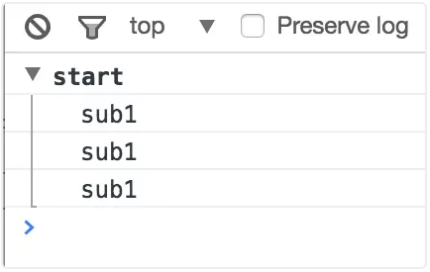
6、成组输出
//建立一个参数组
console.group("start"); //引号里是组名,自己起
console.log("sub1");
console.log("sub1");
console.log("sub1");
console.groupEnd("end");

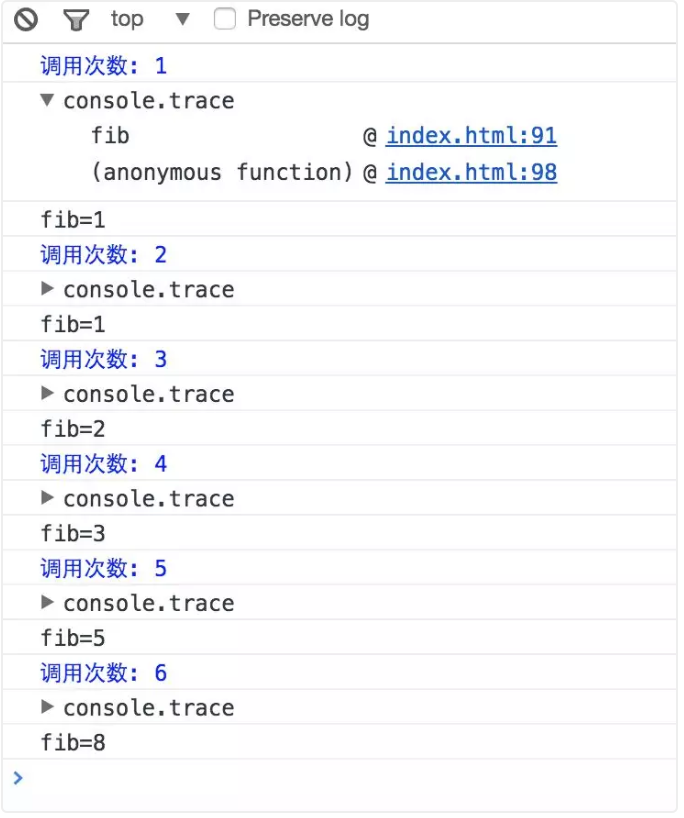
7、函数计数和跟踪
function fib(n){ //输出前n个斐波那契数列值
if(n == 0) return;
console.count("调用次数");//放在函数里,每当这句代码运行输出所在函数执行次数
console.trace();//显示函数调用轨迹(访问调用栈)
var a = arguments[1] || 1;
var b = arguments[2] || 1;
console.log("fib=" + a);
[a, b] = [b, a + b];
fib(--n, a, b);
}
fib(6);

注:Chrome开发者工具中的Sources标签页也在Watch表达式下面显示调用栈。
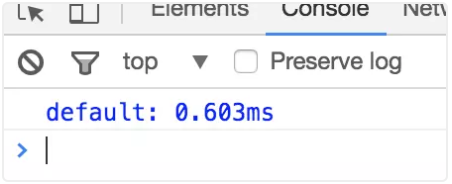
8、计时
console.time() //计时开始 fib(100); //用上述函数计算100个斐波那契数 console.timeEnd() //计时结束并输出时长

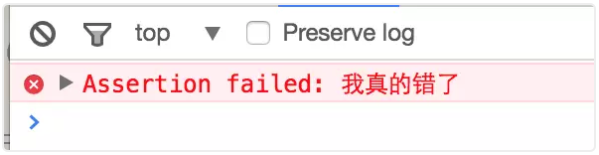
断言语句,这个c++调试里面也经常用到。js中,当第一个表达式或参数为true时候什么也不发生,为false时终止程序并报错。
console.assert(true, "我错了"); console.assert(false, "我真的错了");

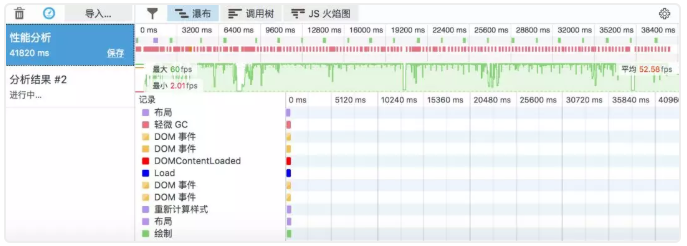
9、性能分析
function F(){
var i = 0;
function f(){
while(i++ == 1000);
}
function g(){
while(i++ == 100000);
}
f();
g();
}
console.profile();
F();
console.profileEnd();

注:Chrome开发者工具中的Audits标签页也可以实现性能分析。
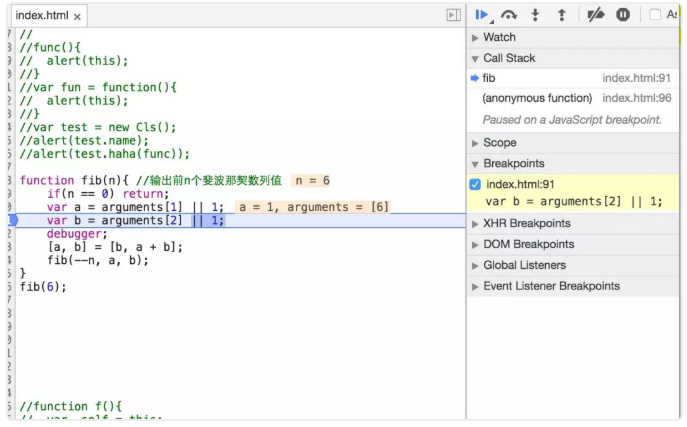
10、debugger
这个重量级的是博主最常用的,可能是c++出身,对于单步调试由衷的热爱。单步调试就是点一下,执行一句程序,并且可以查看当前作用域可见的所有变量和值。而debugger就是告诉程序在那里停下来进行单步调试,俗称断点。

右边按钮如下:
1) Pause/Resume script execution:暂停/恢复脚本执行(程序执行到下一断点停止)。
2) Step over next function call:执行到下一步的函数调用(跳到下一行)。
3) Step into next function call:进入当前函数。
4)Step out of current function:跳出当前执行函数。
5) Deactive/Active all breakpoints:关闭/开启所有断点(不会取消)。
6)Pause on exceptions:异常情况自动断点设置。
其实右侧还有很多强大的功能:

1)Watch:Watch表达式
2)Call Stack: 栈中变量的调用,这里是递归调用,肯定是在内存栈部分调用。
3)Scope:当前作用域变量观察。
4)BreakPoints:当前断点变量观察。
5)XHR BreakPoints:面向Ajax,专为异步而生的断点调试功能。
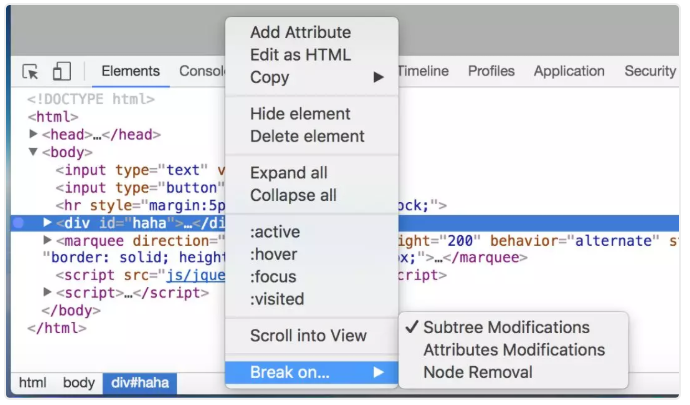
6)DOM BreakPoints:主要包括下列DOM断点,注册方式见下图:
(1)当节点属性发生变化时断点(Break on attributes modifications)
(2)当节点内部子节点变化时断点(Break on subtree modifications)
(3)当节点被移除时断点(Break on node removal)

7)Global Listeners:全局事件监听
8)Event Listener Breakpoints:事件监听器断点,列出了所有页面及脚本事件,包括:鼠标、键盘、动画、定时器、XHR等等。
11、chrome中的调试技巧
1、DOM元素的控制台书签:Chrome开发者工具和Firebug都提供了书签功能,用于显示你在元素标签页(Chrome)或HTML标签页(Firebug)中最后点击的DOM元素。如果你依次选择了A元素、B元素和C元素,那么\$0 表示C元素, \$1 表示B元素, \$2 表示A元素(这个和正则表达式的\$符号类似,不过顺序不同)。
2、如果你想调试f函数,用debug(f)语句可以增加这种断点。
3、Sources标签页左侧面板上有一个代码片段(Snippet)子标签页,可用于保存代码片段,帮你调试代码。
4、可以用Chrome开发者工具Sources标签页中的格式化按钮(Pretty Print Button)格式化压缩后的代码。
5、在Network面板,选择一个资源文件,右键Copy Response可快速复制响应内容。
6、利用媒体查询,这个主要是在Device Mode调节不同的分辨率显示。
7、选择Elements,按 Esc > Emulation > Sensors进行传感器模拟。
8、点击渐入效果样式图标(紫色图标),可以预览动画效果,并可对相应的贝塞尔曲线(cubic-bezier)进行调节动画效果。
9、在Source中按住Alt键并拖动鼠标进行多列内容选择。
10、Elements面板右键执行DOM元素节点,选择Force Element State或者点击右侧Toggle Element State图标可以出发伪类。
11、Network面板中选择一张图片,在右侧图片上鼠标右键选择copy it as a Data URI,就可以获取图片的Data URL (base64编码)。
12、通过按住Ctrl键可以添加多个编辑光标,同时对多处进行编辑。按下Ctrl + U可以撤销编辑。
13、Elements面板右侧的Style编辑器中,点击颜色十六进制编码前的小色块,会弹出一个调色板。
14、按下Alt键并且鼠标双击选择DOM元素前面的箭头,就会展开该DOM元素下的所有字节点元素.
15、快捷键:
1)快速定位到行:快捷键 Ctrl+O(Mac: CMD+O),输入:行号:列号 来进行定位
2)元素搜索:快捷键 Ctrl+F(Mac: CMD+F),试试在搜索栏输入ID选择符或者类选择符就可以定位到元素啦
12、调试过程注意事项
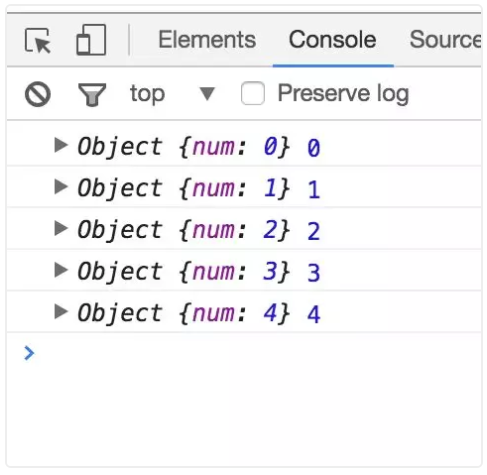
1、避免记录引用类型
当记录对象或数组时,永远记得你在记录什么。记录原始类型时,使用带断点的watch表达式。如果是异步代码,避免记录引用类型。
var arr = [{ num: 0 }];
setInterval(function(){
console.log(arr);
arr[0].num += 1;
}, 1000);

这里,第一个属性中对象引用的值是不可靠的。当你第一次在开发者工具中显示这个属性时,num的值就已经确定了。之后无论你对同一个引用重新打开多少次都不会变化。
2、尽可能使用 source map。有时生产代码不能使用source map,但不管怎样,你都不应该直接对生产代码进行调试。
Chrome 调试技巧的更多相关文章
- 前端开发神一样的工具chrome调试技巧
前端开发神一样的工具chrome调试技巧 文章来自 Colin-UED // 与您分享前端开发知识 主页 Javascript HTML CSS NodeJs User Experience FE ...
- chrome调试技巧和插件介绍
14 个你可能不知道的 JavaScript 调试技巧 五种前端开发必备的调试技术 日志的艺术 吐血推荐珍藏的Chrome插件 吐血推荐珍藏的 Chrome 插件(二)
- Chrome 调试技巧: 调整网速
为了方便调试某些内容,比如我想网速设置为 1kb每秒,甚至0kb每秒. 1.打开chrome DevTool ,切换到 "Network".找到最右侧 "Online&q ...
- chrome调试技巧
1.开始调试:右键审查元素 2.按钮功能: 调出控制台: 切换开发环境全屏还是嵌入: 清空当前显示: 将压缩 js 文件格式化缩进规整的文件: 3.常用页面功能: 查看.编辑(双击)HTML: 查看选 ...
- chrome调试技巧--持续更新
1.开始调试:右键审查元素 2.按钮功能: 调出控制台: 切换开发环境全屏还是嵌入: 清空当前显示: 将压缩 js 文件格式化缩进规整的文件: 3.常用页面功能: 查看.编辑(双击)HTML: 查看选 ...
- google chrome 调试技巧:监控 DOM 元素被修改
在很多时候, 页面上一个元素的属于被修改.删除,子节点的添加与修改,很难一下找到对应的代码,在 google chrome 开发者工具里, 提供了对 DOM 元素的监控: 在 Elements 标签, ...
- 前端chrome调试技巧
待更新:http://blog.csdn.net/xueer767/article/details/65936204?locationNum=8&fps=1
- Chrome 实用调试技巧
Chrome 实用调试技巧 2016-07-23 如今Chrome浏览器无疑是最受前端青睐的工具,原因除了界面简洁.大量的应用插件,良好的代码规范支持.强大的V8解释器之外,还因为Chrome开发者工 ...
- Chrome浏览器调试技巧
本文主要讲解针对chrome浏览器的调试方案,对于其他浏览器其实大同小异. 先来入门一点的 DOM元素调试 看上图: 以上图表明的1,2,3,4,5标记说明: 1,为移动设备模拟器,chorme现在是 ...
随机推荐
- alpine-bash镜像制作
alpine轻量级基于busybox的发行版,特别适合基于docker的base images. 特点: small.simple.secure 官方地址: https://alpinelinux.o ...
- hive set 常用参数汇总
1. set hive.auto.convert.join = true; mapJoin的主要意思就是,当链接的两个表是一个比较小的表和一个特别大的表的时候,我们把比较小的table直接放到内存中去 ...
- Vue:在vue-cli中使用Bootstrap
一.安装jQuery Bootstrap需要依赖jQuery,所以引用Bootstrap之前要先引用jQuery,使用下面的命令引用jQuery: npm install jquery --save ...
- win10下安装基于caffe的 Faster-Rcnn
安装教程 本篇博客将会教会你在Windows下配置py-faster-rcnn,请细心仔细阅读.说白了,Windows下配置这些东西就是一个坑. 安装配置Anaconda 由于py-faste ...
- Vue+Vue-router微信分享功能
在使用vue和vue-router路由框架已经开发过好几个项目了,其中也遇到不少坑,有些坑各种搜也没有找到非常理想的答案. vue学习相对来说还是比较简单,官方文档说明非常清楚(https://cn. ...
- featureCounts 软件说明
featuresCounts 软件用于定量,不仅可以支持gene的定量,也支持exon, gene bodies, genomic bins, chromsomal locations的定量: 官网 ...
- java面试中被问到的问题
技术面 1) Spring 的注解有哪些? 2) 你如何理解 spring IOC 技术,如果不使用spring,你有哪些方式来加载 bean? 3) spring aop 的原理是什么?它是怎样一 ...
- thinkphp3.2在nginx下的配置
最近一直没用nginx 昨天将tp3.2的项目部署到Ubuntu下的nginx下,发现忘记怎么配置的了 特将配置方式记录下来,以方便日后查找 服务器nignx 配置文件 server { listen ...
- 【转】app之YdbOnline说明文档
概述 YdbOnline是面向网页开发者提供的网页开发工具包. 通过使用YdbOnline,网页开发者可借助YdbOnline高效地使用语音.位置等手机系统的能力,同时可以直接使用清除缓存.扫一扫等A ...
- Python代码转换为exe可执行程序详解
1:安装pyinstaller pip install pyinstaller 2,制作exe 1,先写一个hello.py print('hello world!') input() 2.执行(在s ...
