小tip: transition与visibility
一、transition与visibility
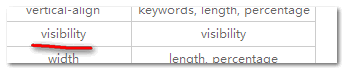
这里的transition指的就是CSS3中的那个过渡动画属性transition. 如果我们仔细查看其支持的CSS属性值,会发现竟然有一个visibility.

此时,我的脑袋上立马冒出了3个大大的问号:visibility不就visibile/hidden/collapse等值,又不是数值什么的,怎么有动画效果呢??

一番查阅研究,发现,这玩意还是有些作料的……
二、transition与visibility
天气燥热,身边有没有冰镇的西瓜,因此,不卖关子。
术语解释是:
visibility: 离散步骤,在0到1数字范围之内,0表示“隐藏”,1表示完全“显示”
我的解释是:visibility:hidden可以看成visibility:0;visibility:visible可以看成visibility:1. 于是,visibility应用transition等同于0~1之间的过渡效果。
实际上,只要visibility的值大于0就是显示的。由于这个现象,我们可以利用transition实现元素的自动延时隐藏。如果您是IE10+以及其他现代浏览器,鼠标经过下面的链接,就会看到效果:
或者您也可以狠狠地点击这里:transition/visibility与延时隐藏demo

CSS以及HTML代码如下:
.trans{
-webkit-transition:all 0.5s ease;
-moz-transition:all 0.5s ease;
-o-transition:all 0.5s ease;
-ms-transition:all 0.5s ease;
transition:all 0.5s ease;
}
.image{position:absolute; margin-top:20px; visibility:hidden;}
.hover:hover .image{visibility:visible;}
<div class="hover">
<img data-src="http://image.zhangxinxu.com/image/study/s/s256/mm1.jpg" class="trans image" />
<a href="#">经过我显示图片</a>
</div>
这为我们实现非嵌套多级菜单以及其他一些需要延时隐藏交互效果提供了新的灵感——CSS控制,而非JS中的setTimeout定时器。
三、transition与visibility
有人可能会问,既然有延时隐藏,那有没有延时显示呢?这个自然有,transition中有个属性叫做transition-delay就是做延时的,于是,就有下面这个效果:
CSS以及HTML代码如下:
.trans-delay{
-webkit-transition:visibility 0s linear;
-moz-transition:visibility 0s linear;
-o-transition:visibility 0s linear;
-ms-transition:visibility 0s linear;
transition:visibility 0s linear;
}
.image-delay{position:absolute; margin-top:20px; visibility:hidden;
-webkit-transition-delay:0s;
-moz-transition-delay:0s;
-ms-transition-delay:0s;
-o-transition-delay:0s;
transition-delay:0s;
}
.hover-delay:hover .image-delay{
visibility:visible;
-webkit-transition-delay:0.5s;
-moz-transition-delay:0.5s;
-ms-transition-delay:0.5s;
-o-transition-delay:0.5s;
transition-delay:0.5s;
}
<div class="hover-delay">
<img data-src="http://image.zhangxinxu.com/image/study/s/s256/mm1.jpg" class="trans-delay image-delay" />
<a href="#">经过我显示图片</a>
</div>
如果您在RSS中阅读本文而没有效果,您也可以狠狠地点击这里:transition/visibility与延时显示demo

四、transition与visibility
现象已知,原因何在?visibility也能transition的意义何在?
答曰:动画结束时候能够自动隐藏。
嘛意思?
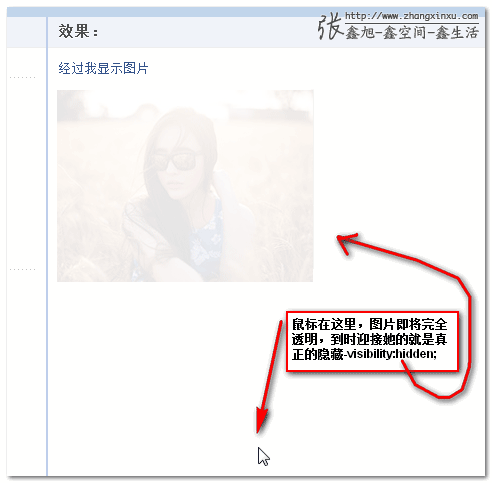
举个例子,我们要实现淡入淡出效果,显然是需要改变透明度的,但是,元素即使透明度变成0,虽然肉眼看不见,但是,在页面上,元素还是可以点击,还是可以覆盖其他元素的,这显然是有问题的,我们最最希望的是在元素淡出动画结束后,元素可以自动隐藏!visibility的响应就是为这个需求而生的!
还是鼠标经过显示图片:
CSS以及HTML代码如下:
.trans-fadeout{
-webkit-transition:all 0.5s linear;
-moz-transition:all 0.5s linear;
-ms-transition:all 0.5s linear;
-o-transition:all 0.5s linear;
transition:all 0.5s linear;
}
.image-fadeout{position:absolute; margin-top:20px; visibility:hidden; opacity:0;}
.hover-fadeout:hover .image-fadeout{ visibility:visible; opacity:1; }
<div class="hover-fadeout">
<img data-src="http://image.zhangxinxu.com/image/study/s/s256/mm1.jpg" class="trans-fadeout image-fadeout" />
<a href="#">经过我显示图片</a>
</div>
如果您当前使用的浏览器还算有脸面,应该可以看到,图片透明度慢慢降低成0后,图片就立即自动应用了visibility:hidden, 实现了配合天衣无缝的隐藏,cool! 
如果是外站访问本文,CSS效果应该木有,您可以狠狠地点击这里:transition与visibility与淡入淡出效果demo

不仅是淡入淡出效果,诸如缩小隐藏或slide隐藏效果的时候,元素也可以自动完美隐藏。
那display:none呢?
根据测试,display:none无法应用transition效果,甚至是破坏作用。唉,display:none看来是被嫌弃了。
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=3305
小tip: transition与visibility的更多相关文章
- 小tip: 使用CSS将图片转换成模糊(毛玻璃)效果
去年盛夏之时,曾写过“小tip: 使用CSS将图片转换成黑白”一文,本文的模式以及内容其实走得是类似路线.CSS3 → SVG → IE filter → canvas. 前段时间,iOS7不是瓜未熟 ...
- [转] 小tip: 使用CSS将图片转换成模糊(毛玻璃)效果 ---张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=3804 去年盛夏之时, ...
- CSS小tip整理
CSS小tip整理 1.利用css在列表靠头和末尾添加箭头: /* 左箭头*/ ol a[rel="prev"]:before { content: "\00AB&quo ...
- 小tip:CSS vw让overflow:auto页面滚动条出现时不跳动——张鑫旭
小tip:CSS vw让overflow:auto页面滚动条出现时不跳动 这篇文章发布于 2015年01月25日,星期日,23:08,归类于 css相关. 阅读 46274 次, 今日 91 次 by ...
- 小tip: 某简单的字符重叠与图形生成----张鑫旭
引言 字符重叠不是什么稀奇的东西. 如1像素错位模拟阴影效果: 或者powerFloat中展示的带边框三角: 以及其他很多. 但是技术这东西不是豆腐,老了可以吃,臭了也可以吃:那我这里还拿着个说事作甚 ...
- 小tip: 使用CSS将图片转换成黑白(灰色、置灰)[转]
小tip: 使用CSS将图片转换成黑白(灰色.置灰) 这篇文章发布于 2012年08月19日,星期日,20:41,归类于 css相关, SVG相关. 阅读 159943 次, 今日 146 次 ...
- transition与visibility之间的小tips
之前经常遇到这个问题,就是在用transition样式的时候经常不起作用,一个元素处于隐藏状态(display:none)时,通过添加一个class将元素显示出来,这样其实过度效果是不起作用的,懒做的 ...
- 【小TIP】记录各种错误【更新中】
最好程序一遍通过,为了提高代码能力,这里将用TIP的形式记录来犯过的错误.不断更新中. *已经转移到闪存.. [150214]WA:检查是否数组开小了. [150212]WA:如果程序中有乘号,需要留 ...
- transition与visibility与display
http://www.zhangxinxu.com/wordpress/2013/05/transition-visibility-show-hide/ 术语解释是: visibility: 离散步骤 ...
随机推荐
- 2.1 mac下多版本jdk的安装和管理
之前已经安装过jdk8了,安装路径:/Library/Java/JavaVirtualMachines/jdk1.8.0_144.jdk 现在安装jdk10,下载后,双击dmg文件一直到安装完成,安装 ...
- React组件间的通信
1.子组件调用父组件,采用props的方式进行调用和赋值,在父组件中设置相关属性值或者方法,子组件通过props的方式进行属性赋值或者方法调用: 2.父组件调用子组件,采用refs的方式进行调用,需要 ...
- Python 汉字转拼音
本文参考: Python中文转拼音代码(支持全拼和首字母缩写) 中文中不可以有“()” # -*- coding: utf-8 -*- __version__ = '0.9' __all__ = [& ...
- BIM轻量化助力建筑业迈向BIM+时代
多年以来,BIM一直是曲高和寡,仅仅在建筑圈内孤芳自赏.我们花那么多心思建了那么多BIM模型,如果仅仅在建筑圈内使用,未免暴殄天物.如何充分发掘BIM的价值,让更多的受众从BIM中受益,这是我们亟待解 ...
- SpringBoot企业级框架
Zebra 微服务框架 springBoot GitHub地址:https://github.com/ae6623/Zebra OSCGit地址:http://git.oschina.net/ae66 ...
- idea插件actiBPM源码
actiBPM https://github.com/Activiti/Activiti
- Java中Lambda表达式的使用(转)
https://www.cnblogs.com/franson-2016/p/5593080.html 简介(译者注:虽然看着很先进,其实Lambda表达式的本质只是一个"语法糖" ...
- MATLAB 统计不同区间中元素的个数
使用 find 命令: x = :;%生成数组 k = find( x > & x < );%查找大于2小于5的元素的数组下标 size(k,) %统计的元素的个数
- c#中@标志的作用 C#通过序列化实现深表复制 细说并发编程-TPL 大数据量下DataTable To List效率对比 【转载】C#工具类:实现文件操作File的工具类 异步多线程 Async .net 多线程 Thread ThreadPool Task .Net 反射学习
c#中@标志的作用 参考微软官方文档-特殊字符@,地址 https://docs.microsoft.com/zh-cn/dotnet/csharp/language-reference/toke ...
- Effective Java 第三版—— 85. 其他替代方式优于Java本身序列化
Tips 书中的源代码地址:https://github.com/jbloch/effective-java-3e-source-code 注意,书中的有些代码里方法是基于Java 9 API中的,所 ...

