JS(JavaScript)的初了解5(更新中···)
1.函数 关键词function
首先,我们先复习一下前面的知识:
var 是JS的关键字,用于声明变量,声明在内存模块完成,定义(=)是在执行模块完成。
var可以在内存模块提前(JS代码执行前)完成所以有变量提升这个功能。

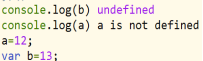
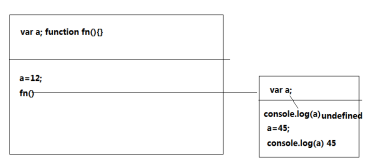
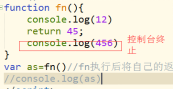
为什么会出现图中的这种情况呢?
因为a没有带var,所以不存在变量提升,浏览器会把他当成window的属性。
function也是JS的关键字,用于声明和定义函数的,声明和定义都在内存模块完成了。
function 也是内存模块提前完成,所以有函数提升这个功能。
变量提升和函数提升 都叫预解释。都是浏览器的。
2.函数的定义:函数:是具有一定功能的代码块。
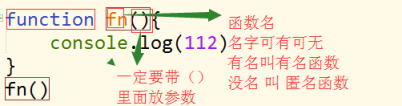
函数是通过function定义的,function 后跟的是函数名。
结构语法
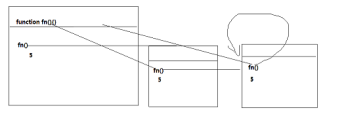
function fn(){}

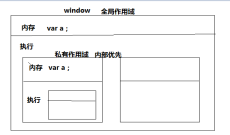
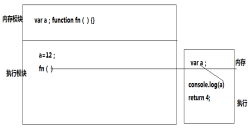
通过上图我们可以发现,内存模块只存var的变量名。而存function整个代码块,因为声明和定义同时完成的。
函数结构要注意的

函数定义 通过function 定义 function fn(){}
函数定义的四种方式
1.声明式定义 function fn(){}
2.表达式式定义 var an=function(){} 匿名函数

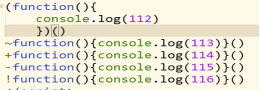
3.自调用
定义和调用同时完成。

4.通过 对象的形式 var as=new Function(){}
函数调用 函数名() fn()
函数最大的优势 会形成一个独立的模块,可以按需使用,可以重复使用。
按需使用 可以提升性能 重复使用 减少代码冗(rong 三声)余。
函数调用的过程
函数执行时会形成一个自己的私有作用域。最大的作用域是window(全局作用域)
然后执行函数里面的代码块。

案例分析

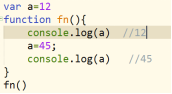
分析图


作用域链:函数内部的变量被使用时,首先会在自己的私有作用域
下查找是否有这个变量,有就直接使用,没有就会向他的上一级查找,父级就
使用父级的,父级没有就会以此继续向上查找直到window为止,window有就使
用没有就is not defined。这种查找机制我们叫作用域链。

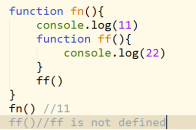
分析图

函数归属谁,跟她在哪调用没有关系,而是在哪定义有关。
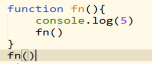
函数递归:函数内部内部调用自己。


break 和continue运算
break 终止当前程序
continue 跳出当前的程序,执行下一个。
break和continue只能用在循环语句中。如果条件语句想使用break只能使用return。
return 返回的
每个函数都有一个返回值,如果函数人为return了,返回什么就是什么。
如果没有人为返回,结果是undefined。并且return后面的代码不在执行了。


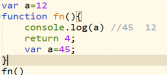
案例分析


函数内部的return 不影响函数内部的预解释。
函数内外的变量
函数外的变量叫全局变量,函数内的变量叫私有变量。
看变量归谁,看他在哪个作用域下声明。
私有变量的种类
- 在私有作用域的声明的。
- 通过函数传参的叫私有变量。
函数传参 arguments 参数
function fn(a,b,c,d){} 将a b c d 叫参数



形参 定义上的参数
实参 执行上的参数

console.dir(fn) 在浏览器中展开这个函数
JS(JavaScript)的初了解5(更新中···)的更多相关文章
- JS(JavaScript)的初了解(更新中···)
1.js介绍 Js全称叫javascript,但不是java,他不仅是是一门前台语言,经过发展,现在也是一门后台语言:而java是后台语言. Js作者是布兰登艾奇. 前台语言:运行在客户端的 后台语言 ...
- 百度前端学院js课堂作业合集+分析(更新中...)
第一课:简陋的登录框 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- JS基础知识再整理..........不断更新中
1.JS的五种基本数据类型:字符串.数值.布尔.null.underfined. 2.在JS中,字符串.数值.布尔三种数据类型,有其属性和方法: 3.字符串的三种常用方法[.indexof()..su ...
- JS - 二叉树算法实现与遍历 (更新中...)
一.关于二叉树: 截图来自:https://segmentfault.com/a/1190000000740261 温馨提示:学习以及使用二叉树概念,心中永远有这么一个图,对于理解和接受二叉树有很大的 ...
- CSS的初了解(更新中···)
在前面,我们学习了html的结构.基本骨架.起名方式和选择器,接下来,我们就要学习CSS了. 首先,我们要知道CSS是什么. CSS 全称叫层叠样式表,作用是给html添加样式style,添加属性. ...
- html的初了解(更新中···)
(注:在学习时要养成一个良好的习惯,即每次写完都随手保存,快捷键为ctrl+s.即每次写完都随手点一下ctrl+s.) html是万维网的核心语言.标准通用标记语言下的一个应用超文本标记语言. 网页的 ...
- 常用JS、jquery 命令(不断更新中)
设置用户粘贴板中的文本信息:window.clipboardData.setData('Text', location.href); 获取用户粘贴板中的文本信息: window.clipboardDa ...
- js坑爹笔试题目汇总(持续更新中)
把你的面试官问倒,你就是一个合格的面试者了,以下总结一些易错的js笔试题目,会持续更新中.欢迎关注 1,考察this var length = 10 function fn(){ alert(this ...
- 【前端】Util.js-ES6实现的常用100多个javaScript简短函数封装合集(持续更新中)
Util.js (持续更新中...) 项目地址: https://github.com/dragonir/Util.js 项目描述 Util.js 是对常用函数的封装,方便在实际项目中使用,主要内容包 ...
- JavaScript资源收集分享,持续更新中。。。
平时收集的一些JavaScript资源,分享给大家 jQuery UI jEasyUI Extensions http://jqext.sinaapp.com 布局做的挺不错,有比较复杂的菜单导航.P ...
随机推荐
- nginx_ssl证书双向认证以及负载均衡配置
#user nobody;worker_processes 1; #error_log logs/error.log;#error_log logs/error.log notice;#error_l ...
- mybatis07--关联查询一对多
案例 查询国家的同时,查询出国家下的省会信息! 01.使用单表的连接查询 创建对应的实体类 和数据库表 /** * *国家的实体类 */ public class Country { privat ...
- elk-(七)
最终架构确定为 logs--->blieb--->redis/kafka--->logstash--->es--->kibana 注意: geoip下载地址: wge ...
- Oracle考试题作业
新建一张学员信息表(student),要求:1. 字段如下:学号(sid),姓名(name),性别(sex),年龄(age),地址(address).2. 分别为字段添加约束:学号为主键,姓名为非空, ...
- sj 网页前端与后台数据交互的3种方式
1.ajax 网页访问 2.form 表单 用户名<input class="yonghu" type="text" id="user&quo ...
- 删除已渲染select标签的值
var removeSaleTypeEnumIs2 = function(){ var sel = document.getElementById('saleType'); sel.remove(se ...
- spark-sql(spark sql cli)客户端集成hive
1.安装hadoop集群 参考:http://www.cnblogs.com/wcwen1990/p/6739151.html 2.安装hive 参考:http://www.cnblogs.com/w ...
- day5_函数返回值
每个函数都有返回值,如果没有在函数里面指定返回值的话,在python里面函数执行完之后,默认会返回一个None,函数也可以有多个返回值,如果有多个返回值的话,会把返回值都放到一个元组中,返回的是一个元 ...
- Vue.filter 过滤器
[过滤器] import Vue from '../../../node_modules/vue/dist/vue'; // 后台数据与前端展示数据需要换算,与后台交互的请求的参数是不需要.假如说前端 ...
- 11.2-uC/OS-III添加任务到就绪队列
1.uC/OS-III提供很多服务可以把任务添加到就绪列表中. 最明显的服务是OSTaskCreate(), 它通常创建准备运行的任务并将任务放入就绪列表中.如图6-6所示,就绪列表中该优先级中已经有 ...
