MVC输出缓存(OutputCache参数详解)
1.学习之前你应该知道这些
几乎每个项目都会用到缓存,这是必然的。以前在学校时做的网站基本上的一个标准就是1.搞定增删改查2.页面做的不要太差3.能运行(ps真的有这种情况,答辩验收的时候几个人在讲台上演示,网站都运行不起来,混日子了o)就算完成任务。(老师可不会去问你这个页面怎么打开这么慢)。但是在实际工作中大大小小的项目都会用到缓存,这也是培训学校的一个怪像,【赶进度,从不注重基础知识的积累】。no bb 了,下面我们就来学习一下mvc中的缓存。
在学习如何使用缓存之前,潜意识里我们应该有这样三个概念
- 使用缓存的目的就是为提供网站性能,减轻对数据库的压力,提高访问的速度。
- 如果使用缓存不当,比不使用缓存造成的影响更恶劣(缓存数据的更新不及时、缓存过多等)
- .net MVC 中有两种相应的缓存技术 :1.应用程序缓存 。2.输出缓存
2.MVC中应用程序缓存和输出缓存的区别
应用程序缓存
应用程序缓存提供了一种编程方式,可通过键/值对将任意数据存储在内存中。使用应用程序缓存与使用应用程序状态类似。但是,与应用程序状态不同的是,应用程序缓存中的数据是易失的,即数据并不是在整个应用程序生命周期中都存储在内存中。使用应用程序缓存的优点是由 ASP.NET 管理缓存,它会在项过期、无效、或内存不足时移除缓存中的项。还可以配置应用程序缓存,以便在移除项时通知应用程序。有关更多信息,请参见缓存应用程序数据。
使用应用程序缓存的模式是,确定在访问某一项时该项是否存在于缓存中,如果存在,则使用。如果该项不存在,则可以重新创建该项,然后将其放回缓存中。这一模式可确保缓存中始终有最新的数据。
有关更多信息,请参见如何:检索缓存项的值。
页输出缓存
页输出缓存在内存中存储处理后的 ASP.NET 页的内容。这一机制允许 ASP.NET 向客户端发送页响应,而不必再次经过页处理生命周期。页输出缓存对于那些不经常更改,但需要大量处理才能创建的页特别有用。例如,如果创建大通信量的网页来显示不需要频繁更新的数据,页输出缓存则可以极大地提高该页的性能。可以分别为每个页配置页缓存,也可以在 Web.config 文件中创建缓存配置文件。利用缓存配置文件,只定义一次缓存设置就可以在多个页中使用这些设置。
页输出缓存提供了两种页缓存模型:整页缓存和部分页缓存。整页缓存允许将页的全部内容保存在内存中,并用于完成客户端请求。部分页缓存允许缓存页的部分内容,其他部分则为动态内容。有关更多信息,请参见缓存 ASP.NET 页。
部分页缓存可采用两种工作方式:控件缓存和缓存后替换。控件缓存有时也称为分段缓存,这种方式允许将信息包含在一个用户控件内,然后将该用户控件标记为可缓存的,以此来缓存页输出的部分内容。这一方式可缓存页中的特定内容,并不缓存整个页,因此每次都需重新创建整个页。例如,如果要创建一个显示大量动态内容(如股票信息)的页,其中有些部分为静态内容(如每周总结),这时可以将静态部分放在用户控件中,并允许缓存这些内容。
缓存后替换与控件缓存正好相反。这种方式缓存整个页,但页中的各段都是动态的。例如,如果要创建一个在规定时间段内为静态的页,则可以将整个页设置为进行缓存。如果向页添加一个显示用户名的 Label 控件,则对于每次页刷新和每个用户而言,Label 的内容都将保持不变,始终显示缓存该页之前请求该页的用户的姓名。但是,使用缓存后替换机制,可以将页配置为进行缓存,但将页的个别部分标记为不可缓存。在此情况下,可以向不可缓存部分添加 Label 控件,这样将为每个用户和每次页请求动态创建这些控件。有关更多信息,请参见缓存 ASP.NET 页的某些部分。
3.MVC如何使用输出缓存
- [OutputCache(Duration =20)]//设置过期时间为20秒
- public ActionResult ExampleCache()
- {
- var timeStr =DateTime.Now.ToString("yyyy年MM月dd日 HH时mm分ss秒");
- ViewBag.timeStr = timeStr;
- return View();
- }
我们在页面上可以很明显地看到:

在Controller上加OutputCache特性时,Controller下的所有的Action都将实现此特性。如果同时Action也有此特性时,以Action为标准,Action的粒度更精细。
| int Durrtion | 获取或设置缓存持续时间(以秒为单位) |
| bool NoStore | 是否存储缓存,默认是false,当为true时http状态码就会变成200 |
| string VaryByParam | 获取或设置参数变化的值。不同的参数都会被缓存不同的文档,多个参数用逗号隔开,none、*(空、所有) |
| string CacheProfile | 获取或设置缓存配置文件名称,也就是说在配置文件中设置缓存 |
| string VaryByCustom | 获取或设置基于自定义项变化的值,自定义任何输出缓存的文字,比较常用 |
| Location | 枚举值 None不缓存,Server缓存在服务器端,Client缓存在浏览器,Any在浏览器、代理服务器、web服务器 |
| string sqlDependency | 获取或设置 SQL 依赖项,根据数据库的变化更新缓存 |
4.输出缓存CacheProfile使用配置文件设置缓存
- <!---CacheProfile配置文件中设置缓存-->
- <caching>
- <outputCacheSettings>
- <outputCacheProfiles>
- <add name="exampleCacheProfile" duration="20" location="Any" enabled="true"/>
- </outputCacheProfiles>
- </outputCacheSettings>
- </caching>
- <!---CacheProfile配置文件中设置缓存end-->
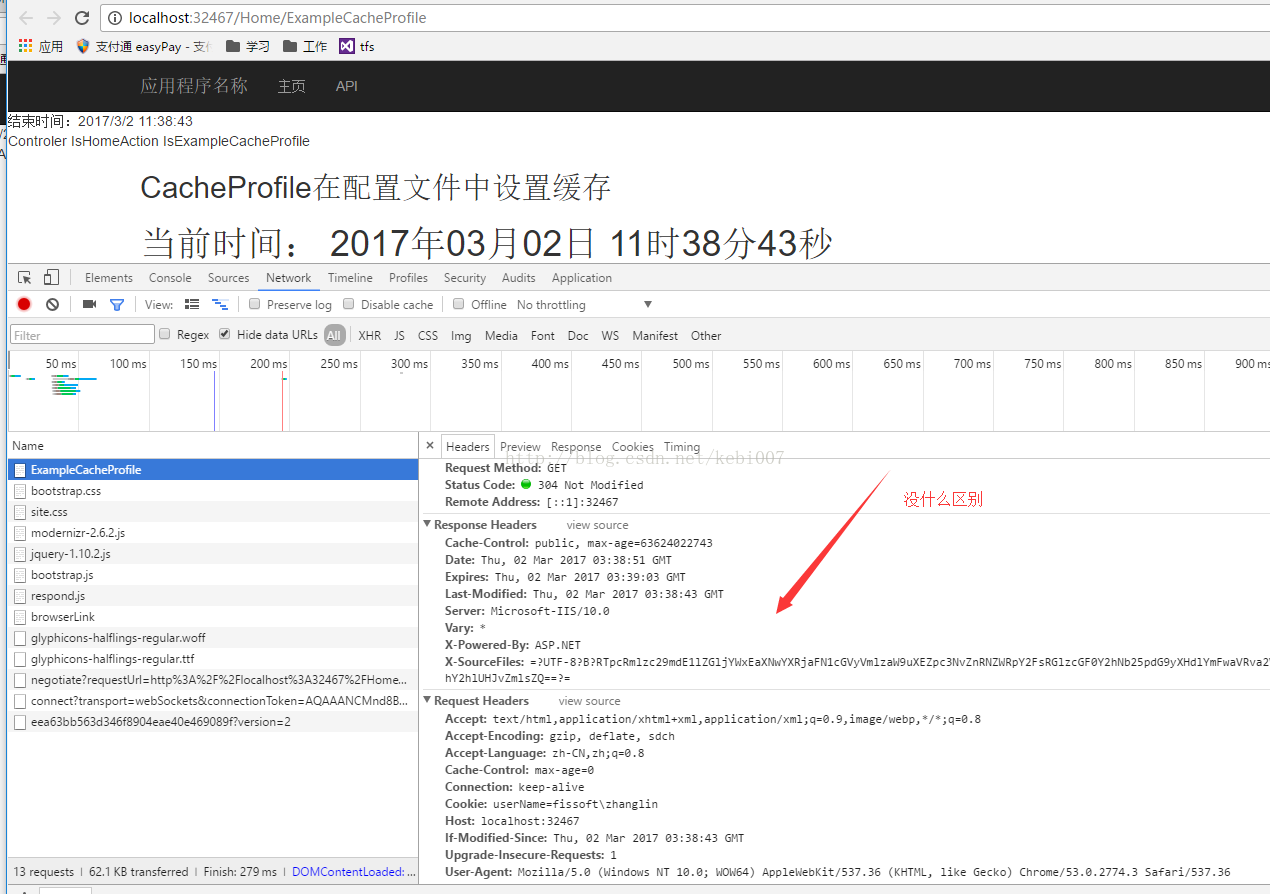
其实作用和效果还是一样,无非就是方便点,统一的配置参数都直接写webconfig文件里面。当然你也可以在Controller中写。看效果吧

5.输出缓存VarByParam参数的使用
- [OutputCache(Duration =20,VaryByParam ="type,page")]
- public ActionResult ExampleVaryByParam(string type,int page)
- {
- ViewBag.type = type;
- ViewBag.page= page;
- return View();
- }
通过页面上可以观察到,这是不符合缓存数据的更新的,在缓存持续的时间内,改变了参数值,但是Action并没有重新生成页面返回,但是浏览器的Http Status Code
6.输出缓存VarByCustom参数的使用
输出缓存中VarBuCustome参数的主要作用是根据数据改变让客户端缓存过期并及时更新。
- public override string GetVaryByCustomString(HttpContext context, string custom)
- {
- //custom 是Outputcache中的参数VaryByCustom参数值 ,VaryByCustome为*代指所有参数
- if (custom == "type")
- {
- return context.Request.AnonymousID; //返回的这个字符串会与当前Action的缓存比较,字符串不一致则更新缓存。
- }
- return base.GetVaryByCustomString(context, custom);
- }
特性
- [OutputCache(VaryByCustom ="type",VaryByParam ="type",Duration =20)]
- public ActionResult ExampleVaryByCustom(string type)
- {
- ViewBag.type = type;
- return View();
- }
通过观察实现的效果很明显:在缓存持续的时间内,type参数值没有改变时 status Code 还是304 ,参数值发生改变时则是200重新生成页面了。
首先我们还是来学习一下如何启用数据库缓存依赖项。
运行cmd命令: cd C:\Windows\Microsoft.NET\Framework\v4.0.30319
运行相关命令: aspnet_regsql -S . -U sa -P 123456 -ed -d 数据库名 -et -t 表名
解释一下
注册:aspnet_regsql -S . -E -ed -d 数据库名 -et -t 表名
删除:aspnet_regsql -S . -E -d 数据库名 -dt -t 表名
取消数据库缓存依赖: aspnet_regsql -S . -E -dd 数据库名数据库名
列出已注册表:aspnet_regsql -S . -E -d 数据库名 -lt
如图:
- <!---CacheProfile配置文件中设置缓存-->
- <caching>
- <!--缓存的数据库依赖-->
- <sqlCacheDependency>
- <databases>
- <add name="CacheDependencyProduct" connectionStringName="Conn" pollTime="1000"/>
- <!--name:配置sqlDependency会用到,connectionStringName:数据库连接字符串的名称,pollTime:监听数据库变化的间隔时间,以毫秒为单位。即每隔1秒钟去监听数据库中的表Product是否有变化-->
- </databases>
- </sqlCacheDependency>
- <outputCacheSettings>
- <outputCacheProfiles>
- <!--<add name="exampleCacheProfile" duration="100" location="Any" enabled="true"/>-->
- <add name="exampleSqlDependency" duration="20" location="Any" enabled="true" sqlDependency="CacheDependencyProduct:Product"/>
- <!--sqlDenpendency:数据依赖节点名称+冒号+数据库表名(区分大小写)-->
- </outputCacheProfiles>
- </outputCacheSettings>
- </caching>
- <!---CacheProfile配置文件中设置缓存end-->
当然还有数据库连接字符串,还是贴出来吧
- <code class="language-html"> <connectionStrings>
- <!--<add name="DefaultConnection" connectionString="Data Source=(LocalDb)\MSSQLLocalDB;AttachDbFilename=|DataDirectory|\aspnet-webapiToken-20170209085002.mdf;Initial Catalog=aspnet-webapiToken-20170209085002;Integrated Security=True" providerName="System.Data.SqlClient" />-->
- <add name="Conn" connectionString="server=.;database=Monitor;uid=sa;pwd=123456" providerName="System.Data.SqlClient"/>
- </connectionStrings></code>
- <connectionStrings>
- <!--<add name="DefaultConnection" connectionString="Data Source=(LocalDb)\MSSQLLocalDB;AttachDbFilename=|DataDirectory|\aspnet-webapiToken-20170209085002.mdf;Initial Catalog=aspnet-webapiToken-20170209085002;Integrated Security=True" providerName="System.Data.SqlClient" />-->
- <add name="Conn" connectionString="server=.;database=Monitor;uid=sa;pwd=123456" providerName="System.Data.SqlClient"/>
- </connectionStrings>
为了看到效果可以在在视图中加个时间
- [OutputCache(CacheProfile = "exampleSqlDependency")]
- public ActionResult ExampleSqlDependency()
- {
- ViewBag.timeStr = DateTime.Now.ToString("yyyy年MM月dd日 HH时mm分ss秒");
- return View();
- }
所实现的效果是:数据库的Product表数据没有任何变化时,20秒的缓存持续时间内,这个时间是不会变化的,也就是从浏览器缓存中去读取http Status Code 为304。
当Product有数据变化时,这个时间刷新成当前时间,也就是Action从新生成了Html文档返回给浏览器。
7.总结
作者:张林
标题: MVC输出缓存(OutputCache参数详解) 原文地址:http://blog.csdn.net/kebi007/article/details/59199115
转载随意注明出处
--------------------- 本文来自 张林blog 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/kebi007/article/details/59199115?utm_source=copy
MVC输出缓存(OutputCache参数详解)的更多相关文章
- [置顶]
MVC输出缓存(OutputCache参数详解)
1.学习之前你应该知道这些 几乎每个项目都会用到缓存,这是必然的.以前在学校时做的网站基本上的一个标准就是1.搞定增删改查2.页面做的不要太差3.能运行(ps真的有这种情况,答辩验收的时候几个人在讲台 ...
- C语言 printf格式化输出,参数详解
有关输出对齐 int main(int argc, char* argv[]){ char insertTime[20] = {"1234567890"}; double in ...
- OutputCache属性详解(一)一Duration、VaryByParam
目录 OutputCache概念学习 OutputCache属性详解(一) OutputCache属性详解(二) OutputCache属性详解(三) OutputCache属性详解(四)— SqlD ...
- OutputCache属性详解(三)— VaryByHeader,VaryByCustom
目录 OutputCache概念学习 OutputCache属性详解(一) OutputCache属性详解(二) OutputCache属性详解(三) OutputCache属性详解(四)— SqlD ...
- OutputCache属性详解(四)— SqlDependency
目录 OutputCache概念学习 OutputCache属性详解(一) OutputCache属性详解(二) OutputCache属性详解(三) OutputCache属性详解(四)— SqlD ...
- Nginx主配置参数详解,Nginx配置网站
1.Niginx主配置文件参数详解 a.上面博客说了在Linux中安装nginx.博文地址为:http://www.cnblogs.com/hanyinglong/p/5102141.html b.当 ...
- $.ajax()方法所有参数详解;$.get(),$.post(),$.getJSON(),$.ajax()详解
[一]$.ajax()所有参数详解 url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址. type: 要求为String类型的参数,请求方式(post或get)默认为get.注 ...
- OutputCache属性详解(二)一 Location
目录 OutputCache概念学习 OutputCache属性详解(一) OutputCache属性详解(二) OutputCache属性详解(三) OutputCache属性详解(四)— SqlD ...
- mysqldump的常用语句及各参数详解
mysqldump的常用语句及各参数详解 分类: MySQL 2011-01-11 17:55 1368人阅读 评论(0) 收藏 举报 数据库mysql服务器tableinsertdatabase m ...
随机推荐
- [Golang] 编译程序时打上git提交信息标记
1.加入代码 //version.go package version import ( "flag" "fmt" "os" ) var ( ...
- Nestjs 增加全局前缀
文档 const app = await NestFactory.create(AppModule); app.setGlobalPrefix('v1'); // http://localhost:5 ...
- 萌新 学习 vuex
vuex官网文档 https://vuex.vuejs.org/zh-cn/ 注: Mutation事件使用commit触发, Actions事件使用dispatch触发 安装 npm install ...
- Laravel使用Form(转载)
laravel到了5.1.*以上版本,便没有了illuminate/html类库的支持, 我试着把illuminate/html类库加入了laravel5.2,依然没有用, 但是laravelcoll ...
- 寻求js
寻找登录的post地址 在form表单中寻找action对应的url地址 post的数据是input标签中的name值作为键,真正的用户名密码作为值得字典,post的url地址就是action对应的u ...
- vue里v-for下的key的作用
将v-for的元素赋予唯一的key属性,则会打破‘就地复用原则’: 这个就地复用原则是指 如果数据项的顺序被改变,Vue 将不会移动 DOM 元素来匹配数据项的顺序, 而是简单复用此处每个元素,并且确 ...
- openssl内核升级
由于工作需要,防止安全漏洞需要对openssl升级现在整理出centos6.8和ubuntu14.4升级 centos升级openssl 1.首先去OpenSSL的网站 https://www.ope ...
- filter滤镜效果(css3属性)
<!DOCTYPE html> <html> <head> <style> img { width: 33%; height: auto; float: ...
- Oracle课程档案,第十六天
restore:恢复文件 recover: 恢复日志 丢失current日志组(正常关闭数据库):故障:SQL> select group#, status from v$log; 确认curr ...
- Python学习之旅(十一)
Python基础知识(10):函数(Ⅱ) 一.全局变量和局部变量 局部变量:在函数内定义的变量,在函数内使用 全局变量:在函数外定义的变量,在程序任何地方都可以使用 1.全局变量与局部变量同名 这时函 ...

