BootStrap DateTimePicker的使用
使用方法
1. 添加资源

2. 编写代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<link href="Content/bootstrap.min.css" rel="stylesheet" />
<link href="Content/bootstrap-datetimepicker.min.css" rel="stylesheet" />
</head>
<body>
<input type="text" id="dateFrom" />
<script src="Scripts/jquery-1.9.1.min.js"></script>
<script src="Scripts/bootstrap.min.js"></script>
<script src="Scripts/moment.min.js"></script>
<script src="Scripts/bootstrap-datetimepicker.min.js"></script>
<script type="text/javascript">
$('#dateFrom').datetimepicker();
</script>
</body>
</html>
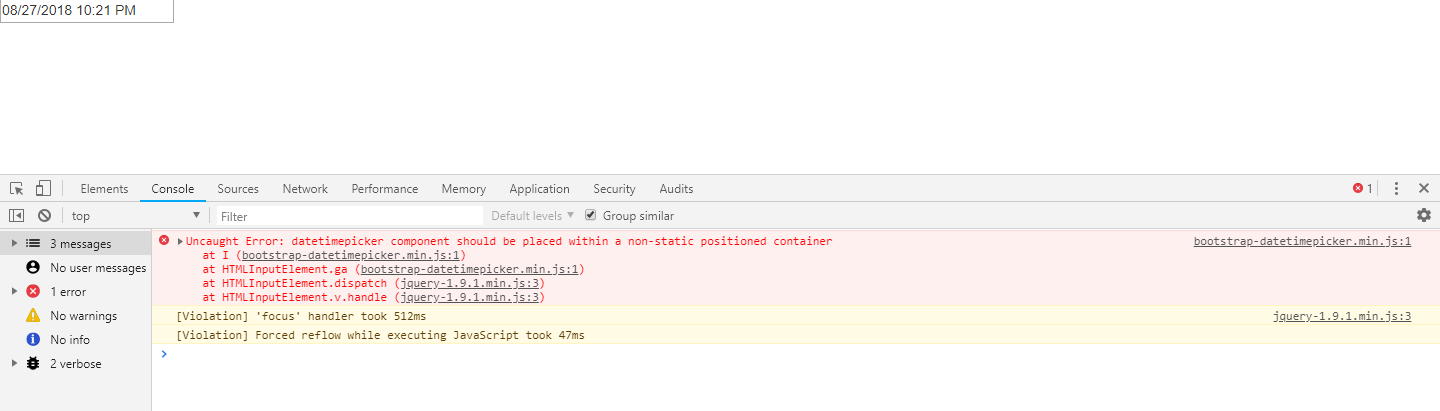
运行,此时会有一个错误:

提示的意思是datetimepicker元素必须位于非固定位置的容器中,此时,在外面包裹一个style="position:relative"的div。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<link href="Content/bootstrap.min.css" rel="stylesheet" />
<link href="Content/bootstrap-datetimepicker.min.css" rel="stylesheet" />
</head>
<body>
<div style="position:relative">
<input type="text" id="dateFrom" />
</div>
<script src="Scripts/jquery-1.9.1.min.js"></script>
<script src="Scripts/bootstrap.min.js"></script>
<script src="Scripts/moment.min.js"></script>
<script src="Scripts/bootstrap-datetimepicker.min.js"></script>
<script type="text/javascript">
$('#dateFrom').datetimepicker();
</script>
</body>
</html>
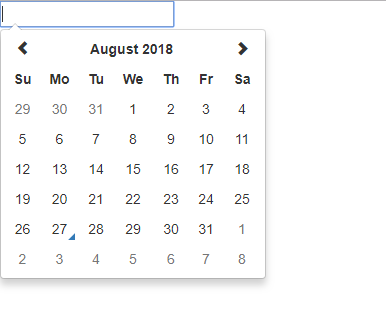
运行后,效果如下:

关于格式,一般我们需要的是年-月-日,可以通过配置实现:
$('#dateFrom').datetimepicker({
format:'YYYY-MM-DD'
});
如果当前文本框为空,点击后弹出日历的同时,不想文本框赋值为当天,此时可以通过useCurrent:false实现:

如果日历需要本地化(使用中文),可以访问https://github.com/moment/moment/tree/develop/locale 链接下载对应的语言包(这里下载了zh-cn.js),存放到脚本所在的目录下:

添加对moment-with-locales.min.js的引用,配置里使用locale:'zh-cn'
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<link href="Content/bootstrap.min.css" rel="stylesheet" />
<link href="Content/bootstrap-datetimepicker.min.css" rel="stylesheet" />
</head>
<body>
<div style="position:relative">
<input type="text" id="dateFrom" />
</div>
<script src="Scripts/jquery-1.9.1.min.js"></script>
<script src="Scripts/bootstrap.min.js"></script>
<script src="Scripts/moment.min.js"></script>
<script src="Scripts/moment-with-locales.min.js"></script>
<script src="Scripts/bootstrap-datetimepicker.min.js"></script>
<script type="text/javascript">
$('#dateFrom').datetimepicker({
format: 'YYYY-MM-DD',
useCurrent: false,
locale: 'zh-cn'
});
</script>
</body>
</html>

两个日历联动,一个日历选择日期后,限制另一个日历可选日期的范围,使用dp.change事件。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<link href="Content/bootstrap.min.css" rel="stylesheet" />
<link href="Content/bootstrap-datetimepicker.min.css" rel="stylesheet" />
</head>
<body>
<div style="position:relative">
<input type="text" id="dateFrom" /> -
<input type="text" id="dateTo" /> -
</div>
<script src="Scripts/jquery-1.9.1.min.js"></script>
<script src="Scripts/bootstrap.min.js"></script>
<script src="Scripts/moment.min.js"></script>
<script src="Scripts/moment-with-locales.min.js"></script>
<script src="Scripts/bootstrap-datetimepicker.min.js"></script>
<script type="text/javascript">
$('#dateFrom,#dateTo').datetimepicker({
format: 'YYYY-MM-DD',
useCurrent: false,
locale: 'zh-cn'
});
$('#dateFrom').on('dp.change', function(e) {
$('#dateTo').data("DateTimePicker").minDate(e.date);
});
$('#dateTo').on('dp.change', function (e) {
$('#dateFrom').data("DateTimePicker").maxDate(e.date);
});
</script>
</body>
</html>

参考资料:
http://eonasdan.github.io/bootstrap-datetimepicker/Options/
http://eonasdan.github.io/bootstrap-datetimepicker/Events/
BootStrap DateTimePicker的使用的更多相关文章
- Angularjs与bootstrap.datetimepicker结合实现日期选择器
http://www.lovelucy.info/angularjs-best-practices.html http://damoqiongqiu.iteye.com/blog/1917971 ht ...
- bootstrap datetimepicker 格式化yyyymmdd时,无法读取yyyymmdd格式
不知为何,java程序员爱用yyyymmdd格式化日期?导致bootstrap datetimepicker无法解析正确的日期 发现js中yyyymmdd不是正常能够解析的日期 查看datetimep ...
- bootstrap datetimepicker 在 angular 项目中的运用
datetimepocker 是一个日期时间选择器,bootstrap datetimepicker 是 bootstrap 日期时间表单组件.访问 bootstrap-datetimepicker ...
- bootstrap datetimepicker的参数解释
使用bootstrap datetimepicker(日期时间选择器)的过程中,发现中文参数说明和英文参数说明严重不符,所以结合自己使用的情况和英文参数说明,做了如下翻译. $(".form ...
- bootstrap datetimepicker、bootstrap datepicker日期组件对范围的简单封装
1.bootstrap datepicker 使用 <div class="row form-group"> <label class="control ...
- bootstrap datetimepicker 位置错误
bootstrap datetimepicker 位置错误,大致问题跟其他网友描述的一样,页面自动出滚动条,然后datetimepicker飘到页脚,网上的方法都是修改place方法里面的555行左右 ...
- 在asp.net mvc4项目里bootstrap datetimepicker控件的使用
前段时间写了一篇关于调用阿里大于的短信接口来开发例会短信群发通知功能的文章http://www.cnblogs.com/zhouyuangan/p/apicall_1.html,其中的例会时间是需求中 ...
- bootstrap datetimepicker时间日期控件
github地址:https://github.com/smalot/bootstrap-datetimepicker Both Date and Time picker widget based o ...
- bootstrap datetimepicker 时间段选择限制
<!DOCTYPE html> <html> <head> <title></title> <link href="./bo ...
随机推荐
- jQuery事件委托
jQuery事件委托 <ul id="ulBox"> <li data-id="1"></li> <li data-i ...
- python计算数组中对象出现的次数并且按照字典输出
解决的问题如题,如果对Python不是很熟悉,解决的办法可能如下: test_array=[1,2,3,1,2,3]; def count_object1(array): result_obj={} ...
- kafka集群管理
1.启动kafka集群 kafka 没有提供同时启动集群中所有节点的执行脚本,这里自定义一个脚本 名称为 kafka-cluster-start.sh 2.关闭节点 kafka自带关闭脚本 kafka ...
- sql cast,convert,QUOTENAME,exec 函数学习记录
语法 使用 CAST: CAST ( expression AS data_type ) 使用 CONVERT: CONVERT (data_type[(length)], expression [, ...
- mac使用brew安装mysql
1.安装mysql #brew install mysql 报错 Error: The following directories are not writable by your user: /us ...
- Java设计模式学习记录-解释器模式
前言 这次介绍另一个行为模式,解释器模式,都说解释器模式用的少,其实只是我们在日常的开发中用的少,但是一些开源框架中还是能见到它的影子,例如:spring的spEL表达式在解析时就用到了解释器模式,以 ...
- T-SQL:透视数据(十三)
透视数据实际上就是行状态转为例状态 先加一张测试表 IF OBJECT_ID('dbo.Orders', 'U') IS NOT NULL DROP TABLE dbo.Orders; GO CREA ...
- SQL Server中锁与事务隔离级别
SQL Server中的锁分为两类: 共享锁 排它锁 锁的兼容性:事务间锁的相互影响称为锁的兼容性. 锁模式 是否可以持有排它锁 是否可以持有共享锁 已持有排它锁 否 否 已持有共享锁 否 是 SQL ...
- (2)Microsoft office Word 2013版本操作入门_快速选中
1.快速选中一行 .一段文字: 1.1光标在一行内,双击会选中一个词组.快速点击三下会选中一段, 1.2 鼠标移动到行首,单击击会选中一行,双击选中一段. 1.3 选择全部内容 Ctrl+A , 1 ...
- elasticsearch6.7 05. Document APIs(8)Multi Get API
7.Multi Get API(Multi Get API) multi GET API 允许你一次性获取多个文档,你需要指定docs数组,其中包含了所有你需要查询的文档,每个查询结构至少包含索引,类 ...
