全网最详细的Eclipse里如何正确新建普通的Java web项目并发布到Tomcat上运行成功【博主强烈推荐】(图文详解)
不多说,直接上干货!
首先,大家要明确,IDEA、Eclipse和MyEclipse等编辑器之间的新建和运行手法是不一样的。
如果是在Myeclipse里,则是File -> new -> Web project
具体,见
全网最详细的MyEclipse里如何正确新建普通的Java web项目并发布到Tomcat上运行成功【博主强烈推荐】(图文详解)
如果是在IDEA里,则是File -> New -> Project -> Java -> Java EE ...
具体,见
全网最详细的IDEA里如何正确新建普通的Java web项目并发布到Tomcat上运行成功【博主强烈推荐】(图文详解)
如果是在eclipse里,则是File -> new -> Dynamic Web project
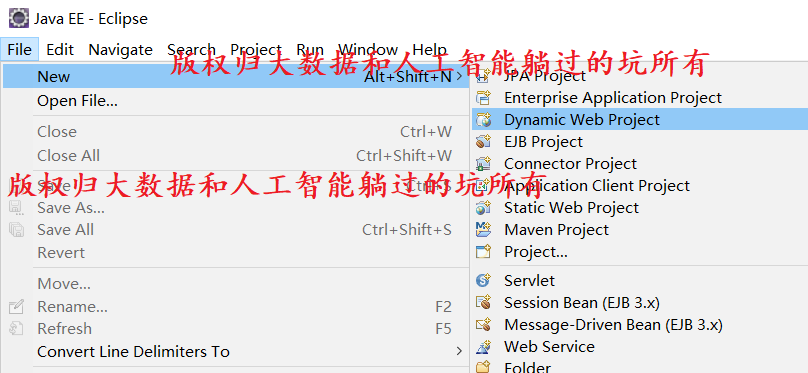
1、,你要先打开Eclipse软件,打开后在工具栏依次点击【File】>>>【New】>>>【Dynamic Web Project】,这个就代表新建的项目是WEB项目

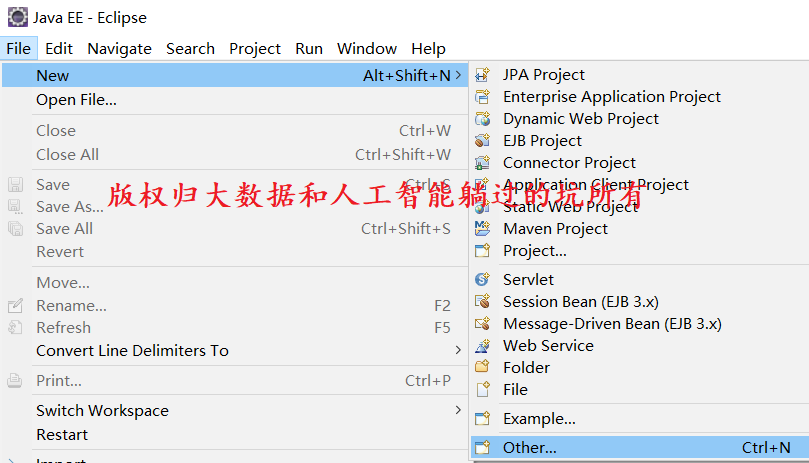
提示:如果没有找到【Dynamic Web Project】请看下一步
如果我们找不到【Dynamic Web Project】这个选项,说明以前没有建立过WEB项目,所以不在快捷导航里,这时我们点击【Other】这个选项

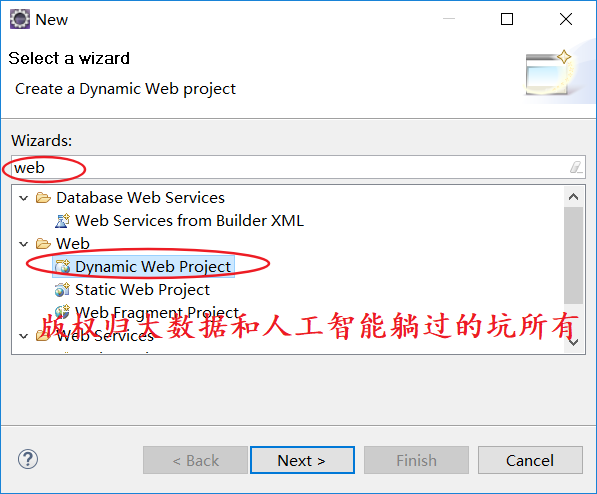
这个界面弹出的是查询窗口,查询的内容是所有我们可以建立的项目类型,比如JAVA项目、WEB项目等,都可以再找个窗口查询得到
我们是要建立WEB项目,所以在查询输入框里输入【WEB】,下面会列出所有WEB相关的项目,现在,我们知道【Dynamic Web Project】这个类型的项目了,用鼠标选中它,然后点击【Next】按钮

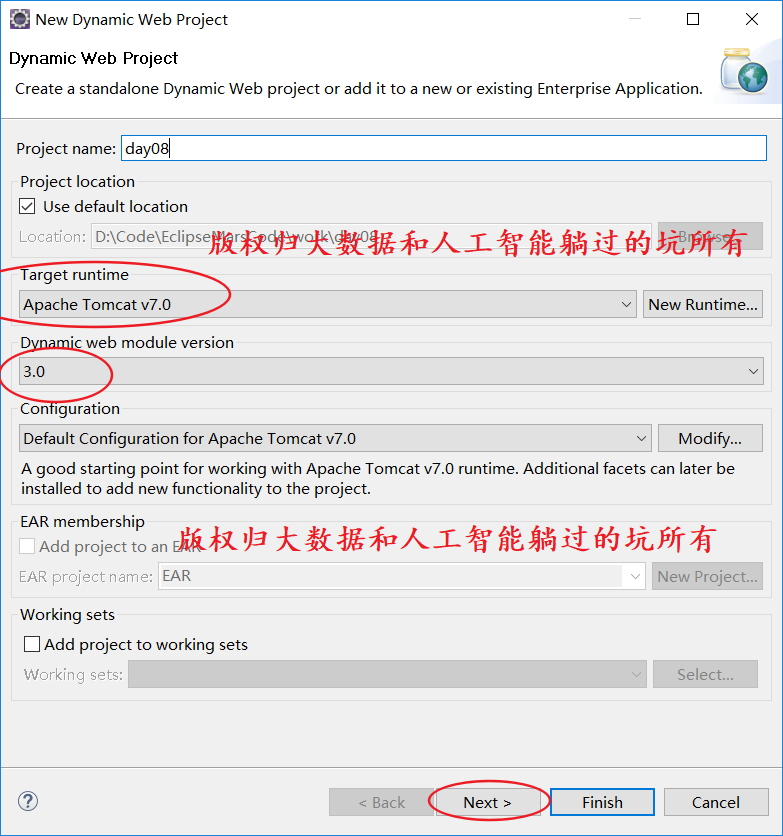
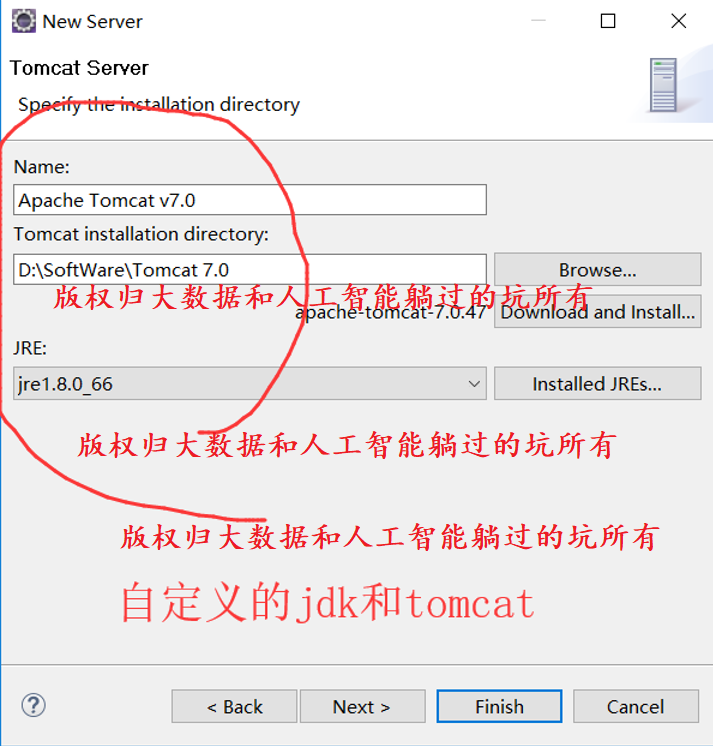
2、这个是填写项目的基本信息,包括项目名、项目运行时服务器版本,你可以选择tomcat或者其他都可以,看你的项目需要,在这里我输入一个【Test】来测试项目的建立,输入完毕后我们点击【Next】按钮

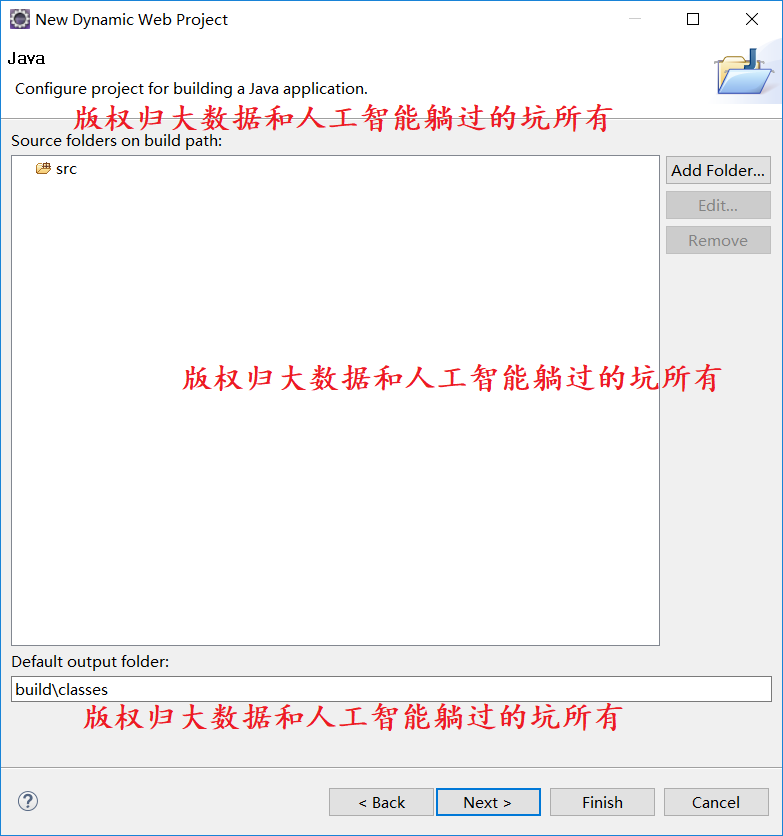
3、这个窗口显示的WEB项目中需要编译的JAVA文件的目录,默认是SRC目录,这个我们不需要改,直接点击【Next】

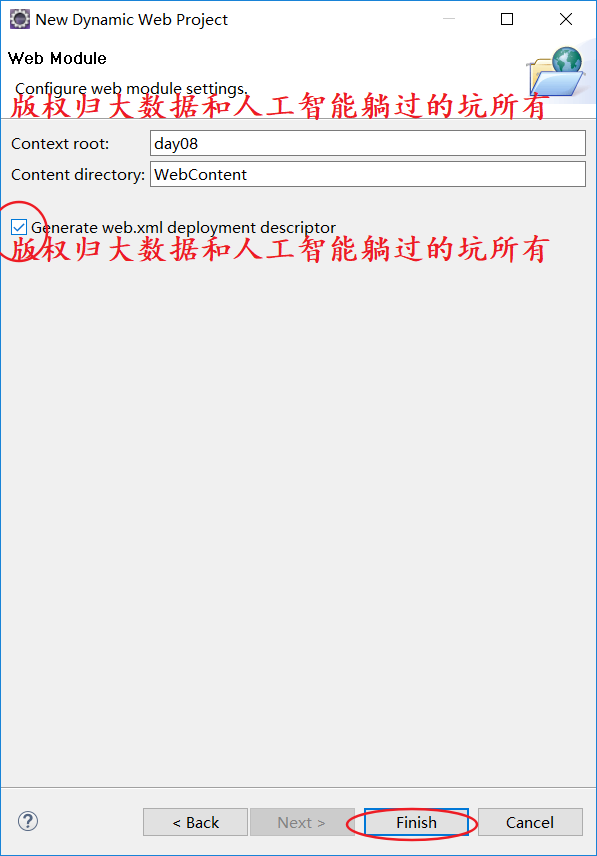
4、接着弹出窗口,显示的是我们的WEB项目,WEB文件相关的目录,就是html或者jsp还有js那些web相关的文件存放的目录,默认是【WebContent】,你也可以修改成你想要的文件名,注意,下面有个复选框,表示的是是否要自动生成web.xml文件
web.xml:这个文件是WEB项目的核心文件,也是WEB项目的入口,老版本的Eclipse都会有这个文件,但是新版本的Eclipse因为可以使用在JAVA代码中注解的方式,所以提供让用户选择是否要生成,如果是新手最好选择生成。
然后我们点击【Finish】

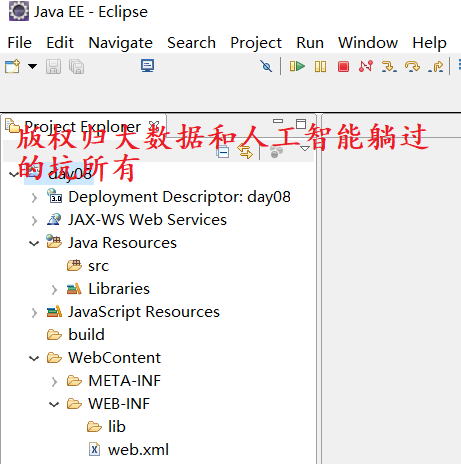
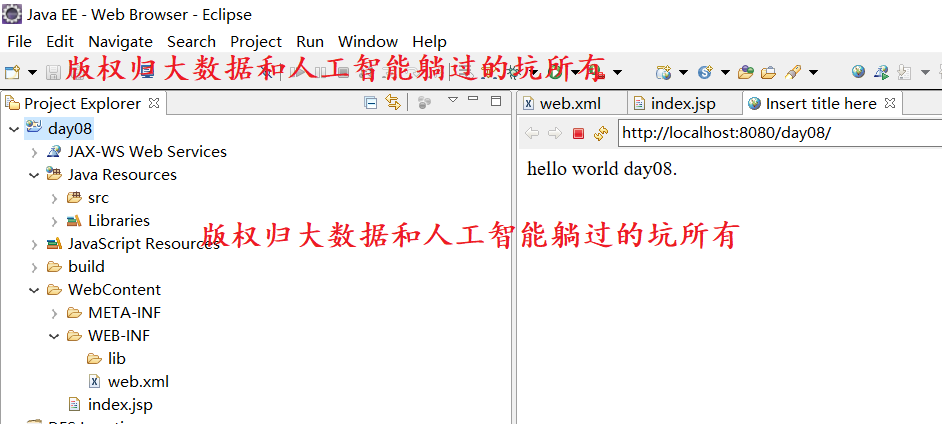
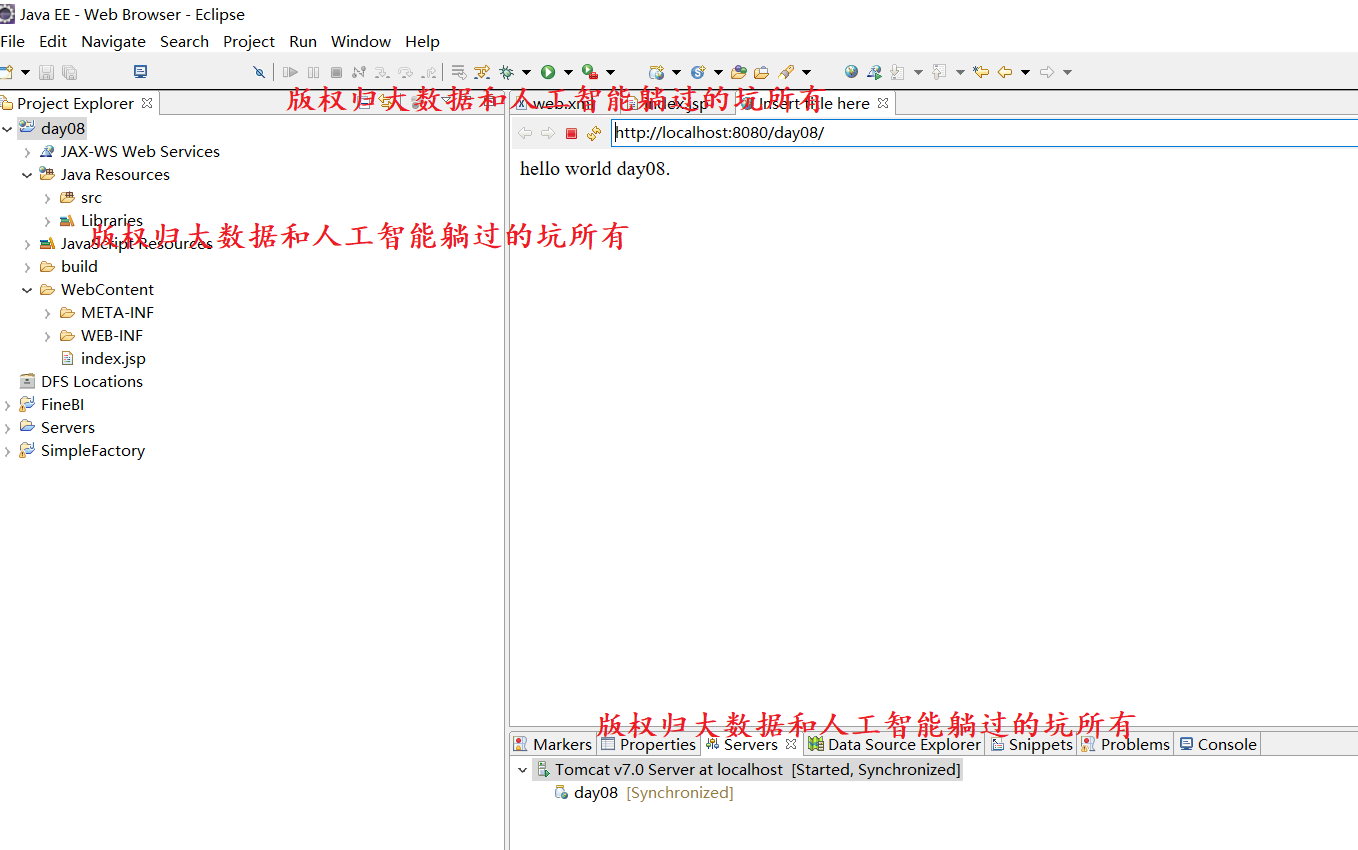
下面就是我们新建的WEB项目的目录结果
JAVA存放目录:SRC
WEB文件目录:WebContent
WEB配置文件:web.xml
现在,你可以开始你的JAVA开发之旅了


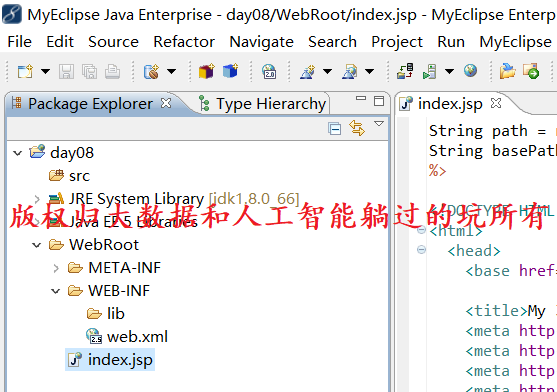
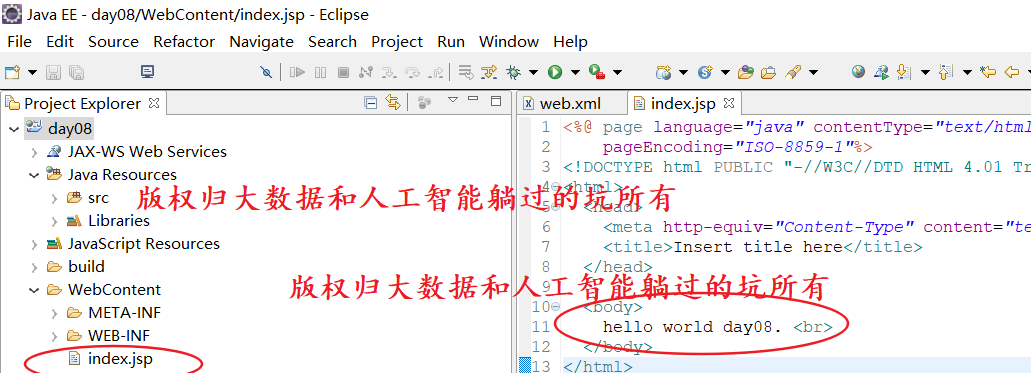
注意:在这里,因为Eclipse里是没有index.jsp,不像MyEclipse里是可以直接有index.jsp。然后
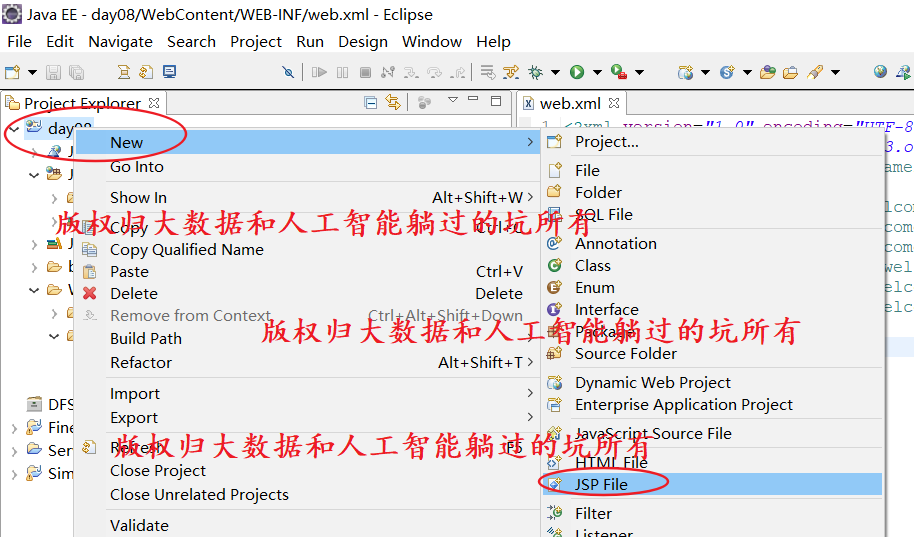
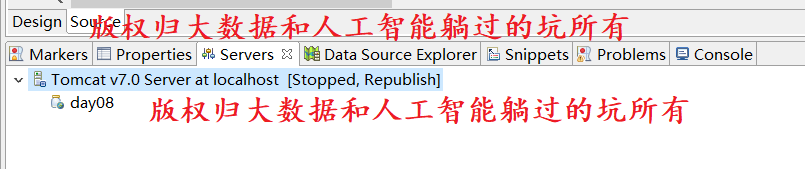
鼠标右键项目名称【day08】,选择New -> JSP File,弹窗如下

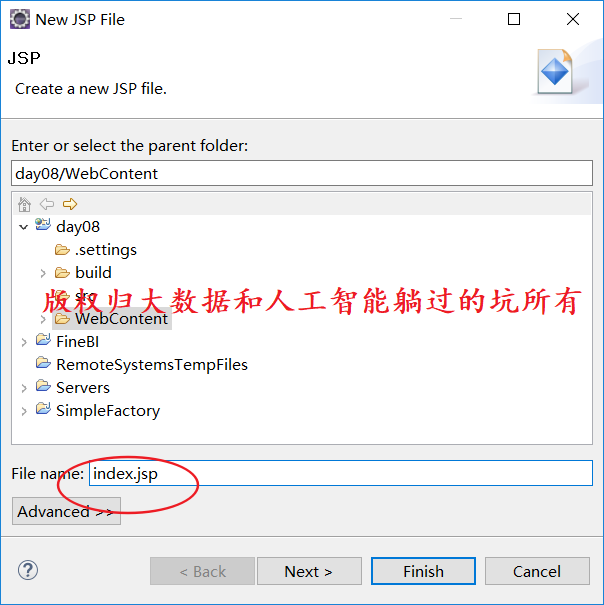
i这个名字 可以随便起,但一般为了规范起见。为index.jsp 。然后,点击finish完成。








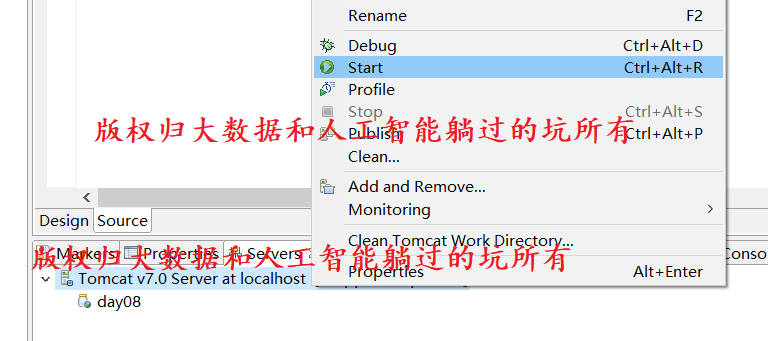
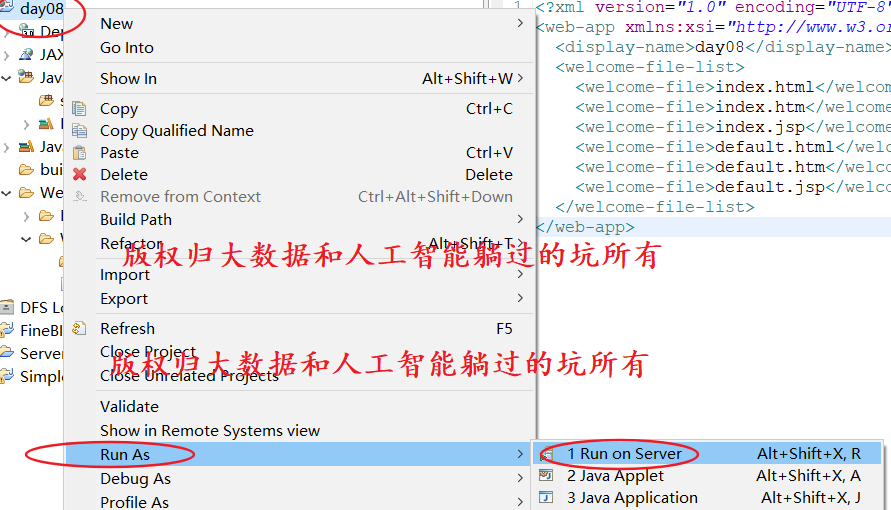
或者


‘’

同时,大家可以关注我的个人博客:
http://www.cnblogs.com/zlslch/ 和 http://www.cnblogs.com/lchzls/ http://www.cnblogs.com/sunnyDream/
详情请见:http://www.cnblogs.com/zlslch/p/7473861.html
人生苦短,我愿分享。本公众号将秉持活到老学到老学习无休止的交流分享开源精神,汇聚于互联网和个人学习工作的精华干货知识,一切来于互联网,反馈回互联网。
目前研究领域:大数据、机器学习、深度学习、人工智能、数据挖掘、数据分析。 语言涉及:Java、Scala、Python、Shell、Linux等 。同时还涉及平常所使用的手机、电脑和互联网上的使用技巧、问题和实用软件。 只要你一直关注和呆在群里,每天必须有收获
对应本平台的讨论和答疑QQ群:大数据和人工智能躺过的坑(总群)(161156071)







全网最详细的Eclipse里如何正确新建普通的Java web项目并发布到Tomcat上运行成功【博主强烈推荐】(图文详解)的更多相关文章
- 全网最详细的IDEA里如何正确新建普通的Java web项目并发布到Tomcat上运行成功【博主强烈推荐】(类似eclipse里同一个workspace下【一个子项目】并存)(图文详解)
不多说,直接上干货! 首先,大家要明确,IDEA.Eclipse和MyEclipse等编辑器之间的新建和运行手法是不一样的. 如果是在Myeclipse里,则是File -> new -> ...
- 全网最详细的MyEclipse里如何正确新建普通的Java web项目并发布到Tomcat上运行成功【博主强烈推荐】(图文详解)
不多说,直接上干货! 首先,大家要明确,IDEA.Eclipse和MyEclipse等编辑器之间的新建和运行手法是不一样的. 如果是在eclipse里,则是File -> new -> ...
- 【适合公司业务】全网最详细的IDEA里如何正确新建【普通或者Maven】的Java web项目并发布到Tomcat上运行成功【博主强烈推荐】(类似eclipse里同一个workspace下【多个子项目】并存)(图文详解)
不多说,直接上干货! 首先,大家要明确,IDEA.Eclipse和MyEclipse等编辑器之间的新建和运行手法是不一样的. 如果是在Myeclipse里,则是File -> new -> ...
- 全网最详细的Eclipse和MyEclipse里对于Java web项目发布到Tomcat上运行成功的对比事宜【博主强烈推荐】【适合普通的还是Maven方式创建的】(图文详解)
不多说,直接上干货! 首先,大家要明确,IDEA.Eclipse和MyEclipse等编辑器之间的新建和运行手法是不一样的. 全网最详细的MyEclipse里如何正确新建普通的Java web项目并发 ...
- 全网最详细的IDEA、Eclipse和MyEclipse之间于Java web项目发布到Tomcat上运行成功的对比事宜【博主强烈推荐】【适合普通的还是Maven方式创建的】(图文详解)
不多说,直接上干货! IDEA [适合公司业务]全网最详细的IDEA里如何正确新建[普通或者Maven]的Java web项目并发布到Tomcat上运行成功[博主强烈推荐](类似eclipse里同一个 ...
- 利用eclipse新建的java web项目没有部署描述符web.xml文件怎么办?
原文转自:http://blog.csdn.net/suyu_yuan/article/details/50947007 利用eclipse新建的Java Web项目没有部署描述符web.xml文件, ...
- 全网最详细的hive-site.xml配置文件里如何添加达到Hive与HBase的集成,即Hive通过这些参数去连接HBase(图文详解)
不多说,直接上干货! 一般,普通的情况是 全网最详细的hive-site.xml配置文件里添加<name>hive.cli.print.header</name>和<na ...
- Eclipse中将web项目自动发布到Tomcat webapps下(转)
A:FileàDynamic Web Project[工程名:test] B:右键WebContent,New-->Jsp File C:右键test,Run AsàRun on Serverà ...
- Eclipse使用Maven搭建Java Web项目并直接部署Tomcat
1.环境: Windows 10 Java 1.8 Maven 3.3.9 Eclipse IDE for Java EE Developers 2.准备: eclipse环境什么的不赘述,Maven ...
随机推荐
- mysql的innodb和myisam的区别和应用场景
1. 区别: (1)事务处理: MyISAM是非事务安全型的,而InnoDB是事务安全型的(支持事务处理等高级处理): (2)锁机制不同: MyISAM是表级锁,而InnoDB是行级锁: (3)sel ...
- VS 2015 Android 环境设置
一般有3个地方需要设置(否则新建项目时会弹出值不能为空 null 参数名:path1.参见:http://www.cnblogs.com/fang8206/p/5020942.html) 1.Tool ...
- deug的使用经验
最基本的操作是: 1, 首先在一个java文件中设断点,然后运行,当程序走到断点处就会转到debug视图下, 2, F5键与F6键均为单步调试,F5是step into,也就是进入本行代码中执行,F6 ...
- 软件推荐-c#绘图插件echart
首先给出官网:http://echarts.baidu.com/examples/ 简单的教程:http://www.cnblogs.com/youmeng/p/4874897.html
- input实现图片或视频上传(样式+代码)
背景:vue/element.ui 1..html: <div v-show="recordForm.resourceType==1"> <el-form-ite ...
- 用Rider写一个由Autofac管理资源的WebAPI应用程序
一:步骤和上一篇创建控制台项目一样,不过这次选择的是.net core区域下的Asp.net web application,Type里选择Web API(Web API类似java里的SpringB ...
- vs.code调试node.js的C++扩展
其实也很简单 点击“Add Configration..”后,会在launch.json增加一个节点,稍调整两个位置 以上完了后,就能在cpp源码里加上自己的断点,执行debug调试我们的C++源代码 ...
- Html5与Css3知识点拾遗(八)
css5新增的元素与属性 表单内元素的属性 1. form属性 之前必须书写在表单内部.而在Html5中,可以放在任何位置,为元素指定一个form属性,属性值为该表单的id,就可以声明该元素属于指定表 ...
- 《mysql必知必会》学习_第22章_20180809_欢
第22章:使用视图,视图是虚拟的表,以表形式呈现的是你查询的结果.并不是说在数据库里面真的存在这个表,但是是真的存在这些数据. select cust_name,cust_contact from c ...
- django自定义user认证系统
第一种,彻底推翻django的user认证系统,重新定义我们想要的字段 from django.contrib.auth.models import AbstractBaseUser,Permissi ...
