vue 数组push元素 视图没更新
Vue 包含一组观察数组的变异方法,所以它们也将会触发视图更新。这些方法如下:
push()pop()shift()unshift()splice()sort()reverse()
问题描述:在tap栏下,给每个tab添加一行数据,默认行就可以一直添加,切换到1号的tab添加时,数组已经添加成功,但是视图就是没有变化,来回切换才手动更新
分析:由于 JavaScript 的限制,Vue 不能检测以下变动的数组
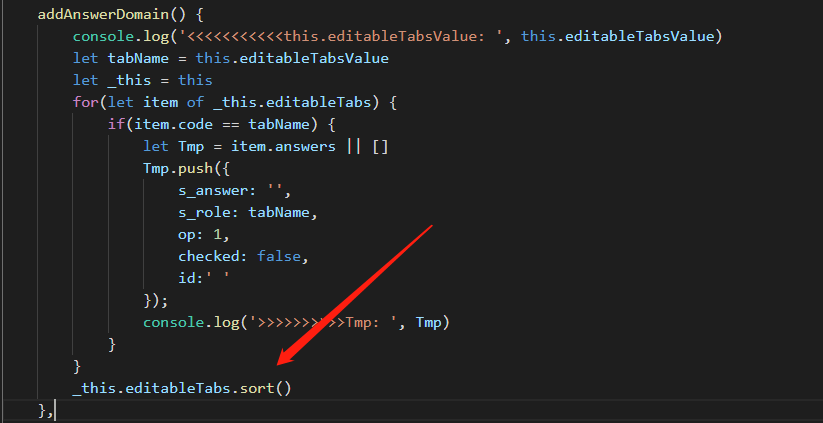
解决:使用了_this.$set(item, 'answers', Tmp)根本没有起作用,push是Vue的变异方法,应该可以触发,但现在没有。可能push在最里层,所以没变化。所以我就把最外面的对象做了手动更新_this.editableTabs.sort()


推荐网址:
https://blog.csdn.net/zifeiyu130/article/details/78950244
https://www.cnblogs.com/tugenhua0707/p/7440400.html
https://www.cnblogs.com/dabingqi/p/9180628.html
https://blog.csdn.net/weixin_35103712/article/details/64930119
vue 数组push元素 视图没更新的更多相关文章
- vue 数据改变但是视图没更新
在使用过程中会出现数据改变但是视图没有更新的情况(类型数组或者对象),这里我们就需要用到 $set 如果是对象类型: this.$set(this.userInfo, 'name', 'gionlee ...
- vue修改elementUI的分页组件视图没更新问题
转: vue修改elementUI的分页组件视图没更新问题 今天遇到一个小问题平时没留意,el-pagination这个分页组件有一个属性是current-page当前页.今天想在methods里面手 ...
- vue 数组 新增元素 响应式原理 7种方法
1.问题 思考一个问题,以下代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8" ...
- sublime text3 - vue修改data,视图无更新
ubuntu系统使用sublime text3做vue开发的时候遇到了一个问题,就是修改vue文件并保存后视图页面并不会随之修改,只有重新run dev时修改才会生效,原因没找到 猜想应该是subli ...
- vue 数据更新了但视图没改变?试试 $set
场景 编辑表格中某行数据时,需要把它赋值给对话框表单 this.form,如果直接用 = 赋值,会导致:表单的输入框内容无法二次编辑. 使用 Vue-dev-tool 的 Components 功能测 ...
- 解决vue中对象属性改变视图不更新的问题
在使用VUE的过程中,会遇到这样一种情况, vue data 中的数据更新后,视图没有自动更新. 这个情况一般分为两种, 一种是数组的值改变,在改变数组的值的是时候使用索引值去更改某一项,这样视图不会 ...
- 解决Vue循环中子组件不实时更新的问题
问题描述 使用Element-UI中的table组件时会遇到一个常见的问题.当在el-table中调用子组件的时候会出现数据更新后,子组件没有重新渲染的问题. eg:资源列表中的健康度组件. 代码如下 ...
- js数组增删元素
操作数组的方法 push() 结尾添加 数组.push(元素) 参数 描述 newelement1 必需.要添加到数组的第一个元素. newelement2 可选.要添加到数组的第二个元素. newe ...
- vue数组对象修改触发视图更新
直接修改数组元素是无法触发视图更新的,如 this.array[0] = { name: 'meng', age: 22 } 修改array的length也无法触发视图更新,如 this.array. ...
随机推荐
- [js]面向对象2
delete删除属性 删除对象的属性 删除未用var定义的变量. delete返回布尔 删除不存在的属性,返回true 无法删除原形中的属性 如 delete obj.toString() resu= ...
- 【C】NO.85.EBook.10.C.1.001-【C primer plus】-
1.0.0 Summary Tittle:[C]NO.85.EBook.10.C.1.001-[C primer plus]- Style:C Series:C Since:2018-02-06 En ...
- centos7.5图形界面与命令行界面转换
查看当前状态下的显示模式: # systemctl get-default 转换为图形界面: # systemctl set-default graphical.target 转换为命令行界面: # ...
- poj 1164 深度优先搜索模板题
#include<iostream> //用栈进行的解决: #include<cstdio> #include<algorithm> #include<cst ...
- mysql的一些指令
说起来mysql,mysql其实是特别简单操作的数据库.它有一下几方面的特点,亦或者是说优点,1,支持多语言:2.移植性比较好:3,我觉得最重要的一点就是它是开源的,因为开源,所以使用广泛,4.效率比 ...
- Kubernetes应用健康检查
目录贴:Kubernetes学习系列 在实际生产环境中,想要使得开发的应用程序完全没有bug,在任何时候都运行正常,几乎 是不可能的任务.因此,我们需要一套管理系统,来对用户的应用程序执行周期性的健康 ...
- ubuntu安装git
安装git,输入sudo apt-get install git 这是unbutu安装东西的简单命令啊 apt-get
- 使用hector-slam和Kinect V1建图
一.建图实际操作 下载源码测试源码,depthimage_to_laserscan,参考https://blog.csdn.net/u010925447/article/details/5649468 ...
- for循环介绍
流程控制之for循环names=['yb','zs','yxd','lb'] i=0 while i < len(names): #4 < 4 print(names[i]) i+=1 # ...
- 一道简单树形dp
题意:给定一棵树,从中选出一些节点,使得不成父子关系的节点对数最多.问这个最大值是多少. 思路:首先既然是给定一颗树,先要选择合适的数据结构,来保存这颗树.由于这颗树只关心根节点在哪里,所以只需要用一 ...
