python生成组织架构图(网络拓扑图、graph.editor拓扑图编辑器)
Graph.Editor是一款基于HTML5技术的拓补图编辑器,采用jquery插件的形式,是Qunee图形组件的扩展项目,旨在提供可供扩展的拓扑图编辑工具, 拓扑图展示、编辑、导出、保存等功能,此外本项目也是学习HTML5开发,构建WebAPP项目的参考实例。
请访问此地址查看效果:http://demo.qunee.com/editor/
入门实例:
<html>
<head>
<meta charset="UTF-8">
<title>Hello Qunee</title>
<link rel=stylesheet href=http://demo.qunee.com/editor/libs/bootstrap/css/bootstrap.css>
<link rel=stylesheet href=http://demo.qunee.com/editor/libs/graph.editor/graph.editor.css>
</head>
<body class="layout">
<div id="editor" data-options="region:'center'"></div>
<script src="http://demo.qunee.com/editor/libs/js.js"></script>
<script src="http://demo.qunee.com/lib/qunee-min.js?v=1.8"></script>
<script src="http://demo.qunee.com/editor/libs/graph.editor/graph.editor.js"></script>
<script>
$('#editor').graphEditor({callback: function(editor){
var graph = editor.graph;
var hello = graph.createNode("Hello", -100, -50); # 指定坐标和名字
hello.image = Q.Graphs.server; # 指定图标
var qunee = graph.createNode("Qunee", 100, 50); # 指定坐标和名字
var edge = graph.createEdge("Hello\nQunee", hello, qunee); # 连线hello——>qunee
graph.moveToCenter();
}});
</script>
</body>
</html>
入门实例中,你只需要生成坐标和名字并指定从哪个图标连到哪个图标即可。
实际代码部分,采用了jquery的写法,如下:
$('#editor').graphEditor({
callback: 回调函数,
data: json数据地址,
images: 拖拽图标信息
})
本例中,通过回调函数获取editor.graph对象,并创建了两个节点和一条连线
更多用法请查看其他demo和代码
运行效果

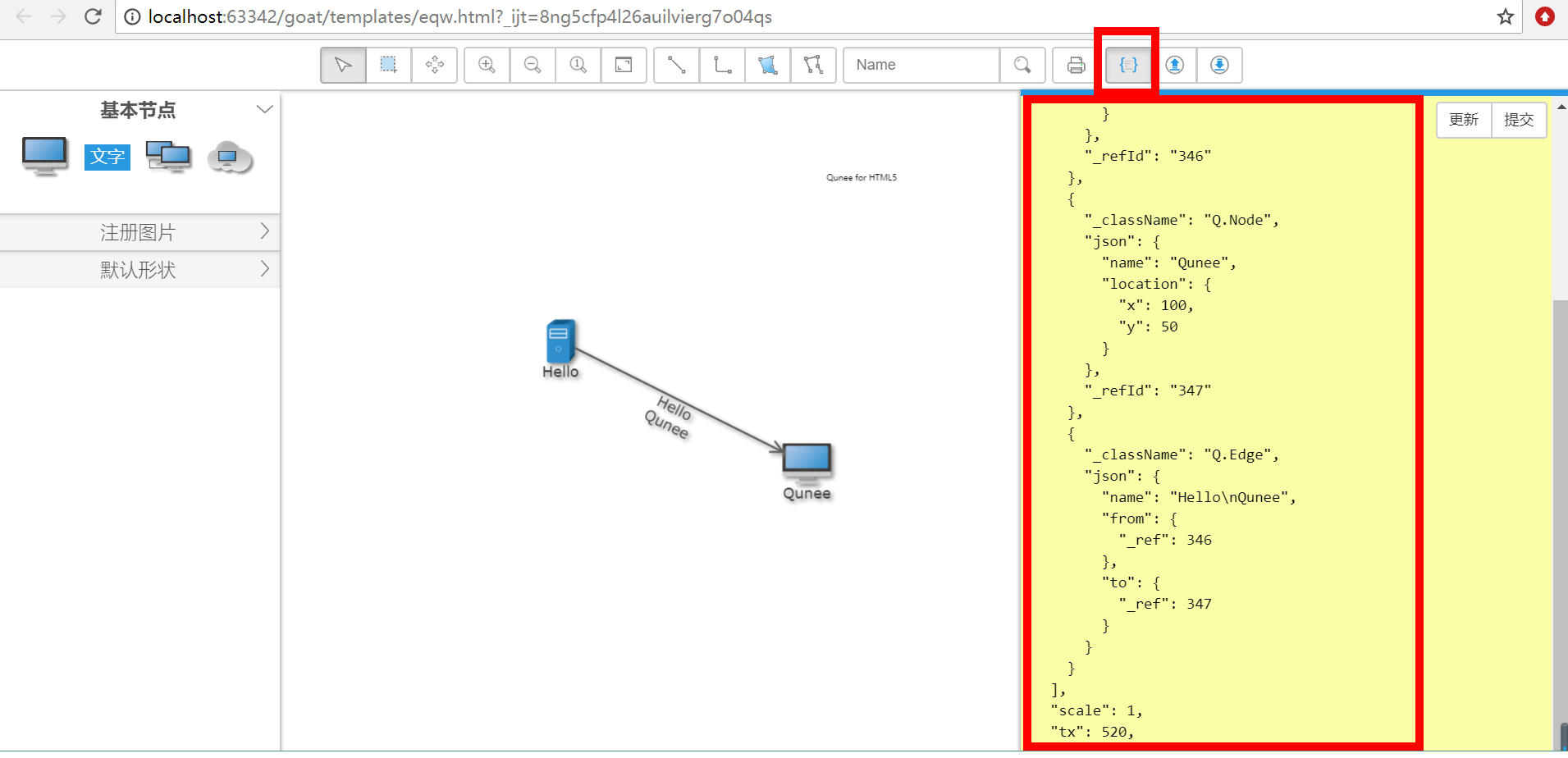
使用python生成网络拓扑图,方式很简单,使用graph.editor拓扑图编辑器生成的json数据,如下图:

拿到这串json数据,用python进行处理,生成js文件,导入到前端页面就可以了。如下:
# 根据json数据b生成js文件
b ={
"version": "2.0",
"datas": [
{
"_className": "Q.Node",
"json": {
"name": "hello",
"location": {
"x": -150,
"y": -50
}
},
"_refId": ""
},
{
"_className": "Q.Node",
"json": {
"name": "qunee",
"location": {
"x": 100,
"y": 50
}
},
"_refId": ""
},
{
"_className": "Q.Node",
"json": {
"name": "ni",
"location": {
"x": 100,
"y": 150
}
},
"_refId": ""
},
{
"_className": "Q.Node",
"json": {
"name": "ni1",
"location": {
"x": -150,
"y": 50
}
},
"_refId": ""
},
{
"_className": "Q.Node",
"json": {
"name": "ni22",
"location": {
"x": -150,
"y": 150
}
},
"_refId": ""
},
{
"_className": "Q.Edge",
"json": {
"name": "ni1|ni22",
"from": {
"_ref": 349
},
"to": {
"_ref": 350
}
}
},
{
"_className": "Q.Edge",
"json": {
"name": "hello|qunee",
"from": {
"_ref": 346
},
"to": {
"_ref": 347
}
}
},
{
"_className": "Q.Edge",
"json": {
"name": "qunee|ni",
"from": {
"_ref": 347
},
"to": {
"_ref": 348
}
}
},
{
"_className": "Q.Edge",
"json": {
"name": "qunee|ni1",
"from": {
"_ref": 347
},
"to": {
"_ref": 349
}
}
},
{
"_className": "Q.Edge",
"json": {
"name": "hello|ni1",
"from": {
"_ref": 346
},
"to": {
"_ref": 349
}
}
}
],
"scale": 1,
"tx": 547.3333333333334,
"ty": 204
} v = b['datas']
n = 0
l = []
for a in v:
if a['_className'] == 'Q.Node':
xx = "var " + str(a['json']['name']) + " = graph.createNode('" + str(a['json']['name']) + "', "+ str(a['json']['location']['x']) + ", "+ str(a['json']['location']['y']) + ");"
l.append(xx)
if a['_className'] == 'Q.Edge':
n += 1
yy = "var edge"+ str(n) + " = graph.createEdge('" + str(a['json']['name']) + "', " + str(a['json']['name'].split('|')[0]) + ", " + str(a['json']['name'].split('|')[1]) + ");"
l.append(yy) with open('ccc.js', 'a') as f:
f.write("$('#editor').graphEditor({callback: function (editor) {var graph = editor.graph;") for m in l:
with open('ccc.js', 'a') as f:
f.write(m) with open('ccc.js', 'a') as f:
f.write(" graph.moveToCenter();}});")
html代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello Qunee</title>
<link rel=stylesheet href=http://demo.qunee.com/editor/libs/bootstrap/css/bootstrap.css>
<link rel=stylesheet href=http://demo.qunee.com/editor/libs/graph.editor/graph.editor.css>
</head>
<body class="layout">
<div id="editor" data-options="region:'center'"></div>
<script src="http://demo.qunee.com/editor/libs/js.js"></script>
<script src="http://demo.qunee.com/lib/qunee-min.js?v=1.8"></script>
<script src="http://demo.qunee.com/editor/libs/graph.editor/graph.editor.js"></script>
<script src="ccc.js"> # 注意这里
</script>
</body>
</html>
python生成的ccc.js文件如下:
$('#editor').graphEditor({callback: function (editor) {var graph = editor.graph;var hello = graph.createNode('hello', -150, -50);var qunee = graph.createNode('qunee', 100, 50);var ni = graph.createNode('ni', 100, 150);var ni1 = graph.createNode('ni1', -150, 50);var ni22 = graph.createNode('ni22', -150, 150);var edge1 = graph.createEdge('ni1|ni22', ni1, ni22);var edge2 = graph.createEdge('hello|qunee', hello, qunee);var edge3 = graph.createEdge('qunee|ni', qunee, ni);var edge4 = graph.createEdge('qunee|ni1', qunee, ni1);var edge5 = graph.createEdge('hello|ni1', hello, ni1); graph.moveToCenter();}});
这样就可以了。
注意:
1,var hello = graph.createNode("Hello", -100, -50); 里面的Hello最好是hello,方便用json里面的值。
2,hello.image = Q.Graphs.server; 这行代码可以不写,会默认图标。
3,var edge = graph.createEdge("Hello\nQunee", hello, qunee); 这行"Hello\nQunee"只是这条线的名称,可以随便写,最好写成"Hello|Qunee"方便切割。
4,英文最好都用小写。
不会下载css和js的,代码都在下面:
/*!
* Bootstrap v3.2.0 (http://getbootstrap.com)
* Copyright 2011-2014 Twitter, Inc.
* Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE)
*/ /*! normalize.css v3.0.1 | MIT License | git.io/normalize */
html {
font-family: sans-serif;
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
}
body {
margin:;
}
article,
aside,
details,
figcaption,
figure,
footer,
header,
hgroup,
main,
nav,
section,
summary {
display: block;
}
audio,
canvas,
progress,
video {
display: inline-block;
vertical-align: baseline;
}
audio:not([controls]) {
display: none;
height:;
}
[hidden],
template {
display: none;
}
a {
background: transparent;
}
a:active,
a:hover {
outline:;
}
abbr[title] {
border-bottom: 1px dotted;
}
b,
strong {
font-weight: bold;
}
dfn {
font-style: italic;
}
h1 {
margin: .67em 0;
font-size: 2em;
}
mark {
color: #000;
background: #ff0;
}
small {
font-size: 80%;
}
sub,
sup {
position: relative;
font-size: 75%;
line-height:;
vertical-align: baseline;
}
sup {
top: -.5em;
}
sub {
bottom: -.25em;
}
img {
border:;
}
svg:not(:root) {
overflow: hidden;
}
figure {
margin: 1em 40px;
}
hr {
height:;
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}
pre {
overflow: auto;
}
code,
kbd,
pre,
samp {
font-family: monospace, monospace;
font-size: 1em;
}
button,
input,
optgroup,
select,
textarea {
margin:;
font: inherit;
color: inherit;
}
button {
overflow: visible;
}
button,
select {
text-transform: none;
}
button,
html input[type="button"],
input[type="reset"],
input[type="submit"] {
-webkit-appearance: button;
cursor: pointer;
}
button[disabled],
html input[disabled] {
cursor: default;
}
button::-moz-focus-inner,
input::-moz-focus-inner {
padding:;
border:;
}
input {
line-height: normal;
}
input[type="checkbox"],
input[type="radio"] {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding:;
}
input[type="number"]::-webkit-inner-spin-button,
input[type="number"]::-webkit-outer-spin-button {
height: auto;
}
input[type="search"] {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
-webkit-appearance: textfield;
}
input[type="search"]::-webkit-search-cancel-button,
input[type="search"]::-webkit-search-decoration {
-webkit-appearance: none;
}
fieldset {
padding: .35em .625em .75em;
margin: 0 2px;
border: 1px solid #c0c0c0;
}
legend {
padding:;
border:;
}
textarea {
overflow: auto;
}
optgroup {
font-weight: bold;
}
table {
border-spacing:;
border-collapse: collapse;
}
td,
th {
padding:;
}
@media print {
* {
color: #000 !important;
text-shadow: none !important;
background: transparent !important;
-webkit-box-shadow: none !important;
box-shadow: none !important;
}
a,
a:visited {
text-decoration: underline;
}
a[href]:after {
content: " (" attr(href) ")";
}
abbr[title]:after {
content: " (" attr(title) ")";
}
a[href^="javascript:"]:after,
a[href^="#"]:after {
content: "";
}
pre,
blockquote {
border: 1px solid #999; page-break-inside: avoid;
}
thead {
display: table-header-group;
}
tr,
img {
page-break-inside: avoid;
}
img {
max-width: 100% !important;
}
p,
h2,
h3 {
orphans:;
widows:;
}
h2,
h3 {
page-break-after: avoid;
}
select {
background: #fff !important;
}
.navbar {
display: none;
}
.table td,
.table th {
background-color: #fff !important;
}
.btn > .caret,
.dropup > .btn > .caret {
border-top-color: #000 !important;
}
.label {
border: 1px solid #000;
}
.table {
border-collapse: collapse !important;
}
.table-bordered th,
.table-bordered td {
border: 1px solid #ddd !important;
}
}
@font-face {
font-family: 'Glyphicons Halflings'; src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg');
}
.glyphicon {
position: relative;
top: 1px;
display: inline-block;
font-family: 'Glyphicons Halflings';
font-style: normal;
font-weight: normal;
line-height:; -webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.glyphicon-asterisk:before {
content: "\2a";
}
.glyphicon-plus:before {
content: "\2b";
}
.glyphicon-euro:before {
content: "\20ac";
}
.glyphicon-minus:before {
content: "\2212";
}
.glyphicon-cloud:before {
content: "\2601";
}
.glyphicon-envelope:before {
content: "\2709";
}
.glyphicon-pencil:before {
content: "\270f";
}
.glyphicon-glass:before {
content: "\e001";
}
.glyphicon-music:before {
content: "\e002";
}
.glyphicon-search:before {
content: "\e003";
}
.glyphicon-heart:before {
content: "\e005";
}
.glyphicon-star:before {
content: "\e006";
}
.glyphicon-star-empty:before {
content: "\e007";
}
.glyphicon-user:before {
content: "\e008";
}
.glyphicon-film:before {
content: "\e009";
}
.glyphicon-th-large:before {
content: "\e010";
}
.glyphicon-th:before {
content: "\e011";
}
.glyphicon-th-list:before {
content: "\e012";
}
.glyphicon-ok:before {
content: "\e013";
}
.glyphicon-remove:before {
content: "\e014";
}
.glyphicon-zoom-in:before {
content: "\e015";
}
.glyphicon-zoom-out:before {
content: "\e016";
}
.glyphicon-off:before {
content: "\e017";
}
.glyphicon-signal:before {
content: "\e018";
}
.glyphicon-cog:before {
content: "\e019";
}
.glyphicon-trash:before {
content: "\e020";
}
.glyphicon-home:before {
content: "\e021";
}
.glyphicon-file:before {
content: "\e022";
}
.glyphicon-time:before {
content: "\e023";
}
.glyphicon-road:before {
content: "\e024";
}
.glyphicon-download-alt:before {
content: "\e025";
}
.glyphicon-download:before {
content: "\e026";
}
.glyphicon-upload:before {
content: "\e027";
}
.glyphicon-inbox:before {
content: "\e028";
}
.glyphicon-play-circle:before {
content: "\e029";
}
.glyphicon-repeat:before {
content: "\e030";
}
.glyphicon-refresh:before {
content: "\e031";
}
.glyphicon-list-alt:before {
content: "\e032";
}
.glyphicon-lock:before {
content: "\e033";
}
.glyphicon-flag:before {
content: "\e034";
}
.glyphicon-headphones:before {
content: "\e035";
}
.glyphicon-volume-off:before {
content: "\e036";
}
.glyphicon-volume-down:before {
content: "\e037";
}
.glyphicon-volume-up:before {
content: "\e038";
}
.glyphicon-qrcode:before {
content: "\e039";
}
.glyphicon-barcode:before {
content: "\e040";
}
.glyphicon-tag:before {
content: "\e041";
}
.glyphicon-tags:before {
content: "\e042";
}
.glyphicon-book:before {
content: "\e043";
}
.glyphicon-bookmark:before {
content: "\e044";
}
.glyphicon-print:before {
content: "\e045";
}
.glyphicon-camera:before {
content: "\e046";
}
.glyphicon-font:before {
content: "\e047";
}
.glyphicon-bold:before {
content: "\e048";
}
.glyphicon-italic:before {
content: "\e049";
}
.glyphicon-text-height:before {
content: "\e050";
}
.glyphicon-text-width:before {
content: "\e051";
}
.glyphicon-align-left:before {
content: "\e052";
}
.glyphicon-align-center:before {
content: "\e053";
}
.glyphicon-align-right:before {
content: "\e054";
}
.glyphicon-align-justify:before {
content: "\e055";
}
.glyphicon-list:before {
content: "\e056";
}
.glyphicon-indent-left:before {
content: "\e057";
}
.glyphicon-indent-right:before {
content: "\e058";
}
.glyphicon-facetime-video:before {
content: "\e059";
}
.glyphicon-picture:before {
content: "\e060";
}
.glyphicon-map-marker:before {
content: "\e062";
}
.glyphicon-adjust:before {
content: "\e063";
}
.glyphicon-tint:before {
content: "\e064";
}
.glyphicon-edit:before {
content: "\e065";
}
.glyphicon-share:before {
content: "\e066";
}
.glyphicon-check:before {
content: "\e067";
}
.glyphicon-move:before {
content: "\e068";
}
.glyphicon-step-backward:before {
content: "\e069";
}
.glyphicon-fast-backward:before {
content: "\e070";
}
.glyphicon-backward:before {
content: "\e071";
}
.glyphicon-play:before {
content: "\e072";
}
.glyphicon-pause:before {
content: "\e073";
}
.glyphicon-stop:before {
content: "\e074";
}
.glyphicon-forward:before {
content: "\e075";
}
.glyphicon-fast-forward:before {
content: "\e076";
}
.glyphicon-step-forward:before {
content: "\e077";
}
.glyphicon-eject:before {
content: "\e078";
}
.glyphicon-chevron-left:before {
content: "\e079";
}
.glyphicon-chevron-right:before {
content: "\e080";
}
.glyphicon-plus-sign:before {
content: "\e081";
}
.glyphicon-minus-sign:before {
content: "\e082";
}
.glyphicon-remove-sign:before {
content: "\e083";
}
.glyphicon-ok-sign:before {
content: "\e084";
}
.glyphicon-question-sign:before {
content: "\e085";
}
.glyphicon-info-sign:before {
content: "\e086";
}
.glyphicon-screenshot:before {
content: "\e087";
}
.glyphicon-remove-circle:before {
content: "\e088";
}
.glyphicon-ok-circle:before {
content: "\e089";
}
.glyphicon-ban-circle:before {
content: "\e090";
}
.glyphicon-arrow-left:before {
content: "\e091";
}
.glyphicon-arrow-right:before {
content: "\e092";
}
.glyphicon-arrow-up:before {
content: "\e093";
}
.glyphicon-arrow-down:before {
content: "\e094";
}
.glyphicon-share-alt:before {
content: "\e095";
}
.glyphicon-resize-full:before {
content: "\e096";
}
.glyphicon-resize-small:before {
content: "\e097";
}
.glyphicon-exclamation-sign:before {
content: "\e101";
}
.glyphicon-gift:before {
content: "\e102";
}
.glyphicon-leaf:before {
content: "\e103";
}
.glyphicon-fire:before {
content: "\e104";
}
.glyphicon-eye-open:before {
content: "\e105";
}
.glyphicon-eye-close:before {
content: "\e106";
}
.glyphicon-warning-sign:before {
content: "\e107";
}
.glyphicon-plane:before {
content: "\e108";
}
.glyphicon-calendar:before {
content: "\e109";
}
.glyphicon-random:before {
content: "\e110";
}
.glyphicon-comment:before {
content: "\e111";
}
.glyphicon-magnet:before {
content: "\e112";
}
.glyphicon-chevron-up:before {
content: "\e113";
}
.glyphicon-chevron-down:before {
content: "\e114";
}
.glyphicon-retweet:before {
content: "\e115";
}
.glyphicon-shopping-cart:before {
content: "\e116";
}
.glyphicon-folder-close:before {
content: "\e117";
}
.glyphicon-folder-open:before {
content: "\e118";
}
.glyphicon-resize-vertical:before {
content: "\e119";
}
.glyphicon-resize-horizontal:before {
content: "\e120";
}
.glyphicon-hdd:before {
content: "\e121";
}
.glyphicon-bullhorn:before {
content: "\e122";
}
.glyphicon-bell:before {
content: "\e123";
}
.glyphicon-certificate:before {
content: "\e124";
}
.glyphicon-thumbs-up:before {
content: "\e125";
}
.glyphicon-thumbs-down:before {
content: "\e126";
}
.glyphicon-hand-right:before {
content: "\e127";
}
.glyphicon-hand-left:before {
content: "\e128";
}
.glyphicon-hand-up:before {
content: "\e129";
}
.glyphicon-hand-down:before {
content: "\e130";
}
.glyphicon-circle-arrow-right:before {
content: "\e131";
}
.glyphicon-circle-arrow-left:before {
content: "\e132";
}
.glyphicon-circle-arrow-up:before {
content: "\e133";
}
.glyphicon-circle-arrow-down:before {
content: "\e134";
}
.glyphicon-globe:before {
content: "\e135";
}
.glyphicon-wrench:before {
content: "\e136";
}
.glyphicon-tasks:before {
content: "\e137";
}
.glyphicon-filter:before {
content: "\e138";
}
.glyphicon-briefcase:before {
content: "\e139";
}
.glyphicon-fullscreen:before {
content: "\e140";
}
.glyphicon-dashboard:before {
content: "\e141";
}
.glyphicon-paperclip:before {
content: "\e142";
}
.glyphicon-heart-empty:before {
content: "\e143";
}
.glyphicon-link:before {
content: "\e144";
}
.glyphicon-phone:before {
content: "\e145";
}
.glyphicon-pushpin:before {
content: "\e146";
}
.glyphicon-usd:before {
content: "\e148";
}
.glyphicon-gbp:before {
content: "\e149";
}
.glyphicon-sort:before {
content: "\e150";
}
.glyphicon-sort-by-alphabet:before {
content: "\e151";
}
.glyphicon-sort-by-alphabet-alt:before {
content: "\e152";
}
.glyphicon-sort-by-order:before {
content: "\e153";
}
.glyphicon-sort-by-order-alt:before {
content: "\e154";
}
.glyphicon-sort-by-attributes:before {
content: "\e155";
}
.glyphicon-sort-by-attributes-alt:before {
content: "\e156";
}
.glyphicon-unchecked:before {
content: "\e157";
}
.glyphicon-expand:before {
content: "\e158";
}
.glyphicon-collapse-down:before {
content: "\e159";
}
.glyphicon-collapse-up:before {
content: "\e160";
}
.glyphicon-log-in:before {
content: "\e161";
}
.glyphicon-flash:before {
content: "\e162";
}
.glyphicon-log-out:before {
content: "\e163";
}
.glyphicon-new-window:before {
content: "\e164";
}
.glyphicon-record:before {
content: "\e165";
}
.glyphicon-save:before {
content: "\e166";
}
.glyphicon-open:before {
content: "\e167";
}
.glyphicon-saved:before {
content: "\e168";
}
.glyphicon-import:before {
content: "\e169";
}
.glyphicon-export:before {
content: "\e170";
}
.glyphicon-send:before {
content: "\e171";
}
.glyphicon-floppy-disk:before {
content: "\e172";
}
.glyphicon-floppy-saved:before {
content: "\e173";
}
.glyphicon-floppy-remove:before {
content: "\e174";
}
.glyphicon-floppy-save:before {
content: "\e175";
}
.glyphicon-floppy-open:before {
content: "\e176";
}
.glyphicon-credit-card:before {
content: "\e177";
}
.glyphicon-transfer:before {
content: "\e178";
}
.glyphicon-cutlery:before {
content: "\e179";
}
.glyphicon-header:before {
content: "\e180";
}
.glyphicon-compressed:before {
content: "\e181";
}
.glyphicon-earphone:before {
content: "\e182";
}
.glyphicon-phone-alt:before {
content: "\e183";
}
.glyphicon-tower:before {
content: "\e184";
}
.glyphicon-stats:before {
content: "\e185";
}
.glyphicon-sd-video:before {
content: "\e186";
}
.glyphicon-hd-video:before {
content: "\e187";
}
.glyphicon-subtitles:before {
content: "\e188";
}
.glyphicon-sound-stereo:before {
content: "\e189";
}
.glyphicon-sound-dolby:before {
content: "\e190";
}
.glyphicon-sound-5-1:before {
content: "\e191";
}
.glyphicon-sound-6-1:before {
content: "\e192";
}
.glyphicon-sound-7-1:before {
content: "\e193";
}
.glyphicon-copyright-mark:before {
content: "\e194";
}
.glyphicon-registration-mark:before {
content: "\e195";
}
.glyphicon-cloud-download:before {
content: "\e197";
}
.glyphicon-cloud-upload:before {
content: "\e198";
}
.glyphicon-tree-conifer:before {
content: "\e199";
}
.glyphicon-tree-deciduous:before {
content: "\e200";
}
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
*:before,
*:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
html {
font-size: 10px; -webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
body {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 1.42857143;
color: #333;
background-color: #fff;
}
input,
button,
select,
textarea {
font-family: inherit;
font-size: inherit;
line-height: inherit;
}
a {
color: #428bca;
text-decoration: none;
}
a:hover,
a:focus {
color: #2a6496;
text-decoration: underline;
}
a:focus {
outline: thin dotted;
outline: 5px auto -webkit-focus-ring-color;
outline-offset: -2px;
}
figure {
margin:;
}
img {
vertical-align: middle;
}
.img-responsive,
.thumbnail > img,
.thumbnail a > img,
.carousel-inner > .item > img,
.carousel-inner > .item > a > img {
display: block;
width: 100% \9;
max-width: 100%;
height: auto;
}
.img-rounded {
border-radius: 6px;
}
.img-thumbnail {
display: inline-block;
width: 100% \9;
max-width: 100%;
height: auto;
padding: 4px;
line-height: 1.42857143;
background-color: #fff;
border: 1px solid #ddd;
border-radius: 4px;
-webkit-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
.img-circle {
border-radius: 50%;
}
hr {
margin-top: 20px;
margin-bottom: 20px;
border:;
border-top: 1px solid #eee;
}
.sr-only {
position: absolute;
width: 1px;
height: 1px;
padding:;
margin: -1px;
overflow: hidden;
clip: rect(0, 0, 0, 0);
border:;
}
.sr-only-focusable:active,
.sr-only-focusable:focus {
position: static;
width: auto;
height: auto;
margin:;
overflow: visible;
clip: auto;
}
h1,
h2,
h3,
h4,
h5,
h6,
.h1,
.h2,
.h3,
.h4,
.h5,
.h6 {
font-family: inherit;
font-weight:;
line-height: 1.1;
color: inherit;
}
h1 small,
h2 small,
h3 small,
h4 small,
h5 small,
h6 small,
.h1 small,
.h2 small,
.h3 small,
.h4 small,
.h5 small,
.h6 small,
h1 .small,
h2 .small,
h3 .small,
h4 .small,
h5 .small,
h6 .small,
.h1 .small,
.h2 .small,
.h3 .small,
.h4 .small,
.h5 .small,
.h6 .small {
font-weight: normal;
line-height:;
color: #777;
}
h1,
.h1,
h2,
.h2,
h3,
.h3 {
margin-top: 20px;
margin-bottom: 10px;
}
h1 small,
.h1 small,
h2 small,
.h2 small,
h3 small,
.h3 small,
h1 .small,
.h1 .small,
h2 .small,
.h2 .small,
h3 .small,
.h3 .small {
font-size: 65%;
}
h4,
.h4,
h5,
.h5,
h6,
.h6 {
margin-top: 10px;
margin-bottom: 10px;
}
h4 small,
.h4 small,
h5 small,
.h5 small,
h6 small,
.h6 small,
h4 .small,
.h4 .small,
h5 .small,
.h5 .small,
h6 .small,
.h6 .small {
font-size: 75%;
}
h1,
.h1 {
font-size: 36px;
}
h2,
.h2 {
font-size: 30px;
}
h3,
.h3 {
font-size: 24px;
}
h4,
.h4 {
font-size: 18px;
}
h5,
.h5 {
font-size: 14px;
}
h6,
.h6 {
font-size: 12px;
}
p {
margin: 0 0 10px;
}
.lead {
margin-bottom: 20px;
font-size: 16px;
font-weight:;
line-height: 1.4;
}
@media (min-width: 768px) {
.lead {
font-size: 21px;
}
}
small,
.small {
font-size: 85%;
}
cite {
font-style: normal;
}
mark,
.mark {
padding: .2em;
background-color: #fcf8e3;
}
.text-left {
text-align: left;
}
.text-right {
text-align: right;
}
.text-center {
text-align: center;
}
.text-justify {
text-align: justify;
}
.text-nowrap {
white-space: nowrap;
}
.text-lowercase {
text-transform: lowercase;
}
.text-uppercase {
text-transform: uppercase;
}
.text-capitalize {
text-transform: capitalize;
}
.text-muted {
color: #777;
}
.text-primary {
color: #428bca;
}
a.text-primary:hover {
color: #3071a9;
}
.text-success {
color: #3c763d;
}
a.text-success:hover {
color: #2b542c;
}
.text-info {
color: #31708f;
}
a.text-info:hover {
color: #245269;
}
.text-warning {
color: #8a6d3b;
}
a.text-warning:hover {
color: #66512c;
}
.text-danger {
color: #a94442;
}
a.text-danger:hover {
color: #843534;
}
.bg-primary {
color: #fff;
background-color: #428bca;
}
a.bg-primary:hover {
background-color: #3071a9;
}
.bg-success {
background-color: #dff0d8;
}
a.bg-success:hover {
background-color: #c1e2b3;
}
.bg-info {
background-color: #d9edf7;
}
a.bg-info:hover {
background-color: #afd9ee;
}
.bg-warning {
background-color: #fcf8e3;
}
a.bg-warning:hover {
background-color: #f7ecb5;
}
.bg-danger {
background-color: #f2dede;
}
a.bg-danger:hover {
background-color: #e4b9b9;
}
.page-header {
padding-bottom: 9px;
margin: 40px 0 20px;
border-bottom: 1px solid #eee;
}
ul,
ol {
margin-top:;
margin-bottom: 10px;
}
ul ul,
ol ul,
ul ol,
ol ol {
margin-bottom:;
}
.list-unstyled {
padding-left:;
list-style: none;
}
.list-inline {
padding-left:;
margin-left: -5px;
list-style: none;
}
.list-inline > li {
display: inline-block;
padding-right: 5px;
padding-left: 5px;
}
dl {
margin-top:;
margin-bottom: 20px;
}
dt,
dd {
line-height: 1.42857143;
}
dt {
font-weight: bold;
}
dd {
margin-left:;
}
@media (min-width: 768px) {
.dl-horizontal dt {
float: left;
width: 160px;
overflow: hidden;
clear: left;
text-align: right;
text-overflow: ellipsis;
white-space: nowrap;
}
.dl-horizontal dd {
margin-left: 180px;
}
}
abbr[title],
abbr[data-original-title] {
cursor: help;
border-bottom: 1px dotted #777;
}
.initialism {
font-size: 90%;
text-transform: uppercase;
}
blockquote {
padding: 10px 20px;
margin: 0 0 20px;
font-size: 17.5px;
border-left: 5px solid #eee;
}
blockquote p:last-child,
blockquote ul:last-child,
blockquote ol:last-child {
margin-bottom:;
}
blockquote footer,
blockquote small,
blockquote .small {
display: block;
font-size: 80%;
line-height: 1.42857143;
color: #777;
}
blockquote footer:before,
blockquote small:before,
blockquote .small:before {
content: '\2014 \00A0';
}
.blockquote-reverse,
blockquote.pull-right {
padding-right: 15px;
padding-left:;
text-align: right;
border-right: 5px solid #eee;
border-left:;
}
.blockquote-reverse footer:before,
blockquote.pull-right footer:before,
.blockquote-reverse small:before,
blockquote.pull-right small:before,
.blockquote-reverse .small:before,
blockquote.pull-right .small:before {
content: '';
}
.blockquote-reverse footer:after,
blockquote.pull-right footer:after,
.blockquote-reverse small:after,
blockquote.pull-right small:after,
.blockquote-reverse .small:after,
blockquote.pull-right .small:after {
content: '\00A0 \2014';
}
blockquote:before,
blockquote:after {
content: "";
}
address {
margin-bottom: 20px;
font-style: normal;
line-height: 1.42857143;
}
code,
kbd,
pre,
samp {
font-family: Menlo, Monaco, Consolas, "Courier New", monospace;
}
code {
padding: 2px 4px;
font-size: 90%;
color: #c7254e;
background-color: #f9f2f4;
border-radius: 4px;
}
kbd {
padding: 2px 4px;
font-size: 90%;
color: #fff;
background-color: #333;
border-radius: 3px;
-webkit-box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .25);
box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .25);
}
kbd kbd {
padding:;
font-size: 100%;
-webkit-box-shadow: none;
box-shadow: none;
}
pre {
display: block;
padding: 9.5px;
margin: 0 0 10px;
font-size: 13px;
line-height: 1.42857143;
color: #333;
word-break: break-all;
word-wrap: break-word;
background-color: #f5f5f5;
border: 1px solid #ccc;
border-radius: 4px;
}
pre code {
padding:;
font-size: inherit;
color: inherit;
white-space: pre-wrap;
background-color: transparent;
border-radius:;
}
.pre-scrollable {
max-height: 340px;
overflow-y: scroll;
}
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
@media (min-width: 768px) {
.container {
width: 750px;
}
}
@media (min-width: 992px) {
.container {
width: 970px;
}
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}
}
.container-fluid {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
.row {
margin-right: -15px;
margin-left: -15px;
}
.col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col-lg-2, .col-xs-3, .col-sm-3, .col-md-3, .col-lg-3, .col-xs-4, .col-sm-4, .col-md-4, .col-lg-4, .col-xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm-6, .col-md-6, .col-lg-6, .col-xs-7, .col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col-xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm-10, .col-md-10, .col-lg-10, .col-xs-11, .col-sm-11, .col-md-11, .col-lg-11, .col-xs-12, .col-sm-12, .col-md-12, .col-lg-12 {
position: relative;
min-height: 1px;
padding-right: 15px;
padding-left: 15px;
}
.col-xs-1, .col-xs-2, .col-xs-3, .col-xs-4, .col-xs-5, .col-xs-6, .col-xs-7, .col-xs-8, .col-xs-9, .col-xs-10, .col-xs-11, .col-xs-12 {
float: left;
}
.col-xs-12 {
width: 100%;
}
.col-xs-11 {
width: 91.66666667%;
}
.col-xs-10 {
width: 83.33333333%;
}
.col-xs-9 {
width: 75%;
}
.col-xs-8 {
width: 66.66666667%;
}
.col-xs-7 {
width: 58.33333333%;
}
.col-xs-6 {
width: 50%;
}
.col-xs-5 {
width: 41.66666667%;
}
.col-xs-4 {
width: 33.33333333%;
}
.col-xs-3 {
width: 25%;
}
.col-xs-2 {
width: 16.66666667%;
}
.col-xs-1 {
width: 8.33333333%;
}
.col-xs-pull-12 {
right: 100%;
}
.col-xs-pull-11 {
right: 91.66666667%;
}
.col-xs-pull-10 {
right: 83.33333333%;
}
.col-xs-pull-9 {
right: 75%;
}
.col-xs-pull-8 {
right: 66.66666667%;
}
.col-xs-pull-7 {
right: 58.33333333%;
}
.col-xs-pull-6 {
right: 50%;
}
.col-xs-pull-5 {
right: 41.66666667%;
}
.col-xs-pull-4 {
right: 33.33333333%;
}
.col-xs-pull-3 {
right: 25%;
}
.col-xs-pull-2 {
right: 16.66666667%;
}
.col-xs-pull-1 {
right: 8.33333333%;
}
.col-xs-pull-0 {
right: auto;
}
.col-xs-push-12 {
left: 100%;
}
.col-xs-push-11 {
left: 91.66666667%;
}
.col-xs-push-10 {
left: 83.33333333%;
}
.col-xs-push-9 {
left: 75%;
}
.col-xs-push-8 {
left: 66.66666667%;
}
.col-xs-push-7 {
left: 58.33333333%;
}
.col-xs-push-6 {
left: 50%;
}
.col-xs-push-5 {
left: 41.66666667%;
}
.col-xs-push-4 {
left: 33.33333333%;
}
.col-xs-push-3 {
left: 25%;
}
.col-xs-push-2 {
left: 16.66666667%;
}
.col-xs-push-1 {
left: 8.33333333%;
}
.col-xs-push-0 {
left: auto;
}
.col-xs-offset-12 {
margin-left: 100%;
}
.col-xs-offset-11 {
margin-left: 91.66666667%;
}
.col-xs-offset-10 {
margin-left: 83.33333333%;
}
.col-xs-offset-9 {
margin-left: 75%;
}
.col-xs-offset-8 {
margin-left: 66.66666667%;
}
.col-xs-offset-7 {
margin-left: 58.33333333%;
}
.col-xs-offset-6 {
margin-left: 50%;
}
.col-xs-offset-5 {
margin-left: 41.66666667%;
}
.col-xs-offset-4 {
margin-left: 33.33333333%;
}
.col-xs-offset-3 {
margin-left: 25%;
}
.col-xs-offset-2 {
margin-left: 16.66666667%;
}
.col-xs-offset-1 {
margin-left: 8.33333333%;
}
.col-xs-offset-0 {
margin-left:;
}
@media (min-width: 768px) {
.col-sm-1, .col-sm-2, .col-sm-3, .col-sm-4, .col-sm-5, .col-sm-6, .col-sm-7, .col-sm-8, .col-sm-9, .col-sm-10, .col-sm-11, .col-sm-12 {
float: left;
}
.col-sm-12 {
width: 100%;
}
.col-sm-11 {
width: 91.66666667%;
}
.col-sm-10 {
width: 83.33333333%;
}
.col-sm-9 {
width: 75%;
}
.col-sm-8 {
width: 66.66666667%;
}
.col-sm-7 {
width: 58.33333333%;
}
.col-sm-6 {
width: 50%;
}
.col-sm-5 {
width: 41.66666667%;
}
.col-sm-4 {
width: 33.33333333%;
}
.col-sm-3 {
width: 25%;
}
.col-sm-2 {
width: 16.66666667%;
}
.col-sm-1 {
width: 8.33333333%;
}
.col-sm-pull-12 {
right: 100%;
}
.col-sm-pull-11 {
right: 91.66666667%;
}
.col-sm-pull-10 {
right: 83.33333333%;
}
.col-sm-pull-9 {
right: 75%;
}
.col-sm-pull-8 {
right: 66.66666667%;
}
.col-sm-pull-7 {
right: 58.33333333%;
}
.col-sm-pull-6 {
right: 50%;
}
.col-sm-pull-5 {
right: 41.66666667%;
}
.col-sm-pull-4 {
right: 33.33333333%;
}
.col-sm-pull-3 {
right: 25%;
}
.col-sm-pull-2 {
right: 16.66666667%;
}
.col-sm-pull-1 {
right: 8.33333333%;
}
.col-sm-pull-0 {
right: auto;
}
.col-sm-push-12 {
left: 100%;
}
.col-sm-push-11 {
left: 91.66666667%;
}
.col-sm-push-10 {
left: 83.33333333%;
}
.col-sm-push-9 {
left: 75%;
}
.col-sm-push-8 {
left: 66.66666667%;
}
.col-sm-push-7 {
left: 58.33333333%;
}
.col-sm-push-6 {
left: 50%;
}
.col-sm-push-5 {
left: 41.66666667%;
}
.col-sm-push-4 {
left: 33.33333333%;
}
.col-sm-push-3 {
left: 25%;
}
.col-sm-push-2 {
left: 16.66666667%;
}
.col-sm-push-1 {
left: 8.33333333%;
}
.col-sm-push-0 {
left: auto;
}
.col-sm-offset-12 {
margin-left: 100%;
}
.col-sm-offset-11 {
margin-left: 91.66666667%;
}
.col-sm-offset-10 {
margin-left: 83.33333333%;
}
.col-sm-offset-9 {
margin-left: 75%;
}
.col-sm-offset-8 {
margin-left: 66.66666667%;
}
.col-sm-offset-7 {
margin-left: 58.33333333%;
}
.col-sm-offset-6 {
margin-left: 50%;
}
.col-sm-offset-5 {
margin-left: 41.66666667%;
}
.col-sm-offset-4 {
margin-left: 33.33333333%;
}
.col-sm-offset-3 {
margin-left: 25%;
}
.col-sm-offset-2 {
margin-left: 16.66666667%;
}
.col-sm-offset-1 {
margin-left: 8.33333333%;
}
.col-sm-offset-0 {
margin-left:;
}
}
@media (min-width: 992px) {
.col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12 {
float: left;
}
.col-md-12 {
width: 100%;
}
.col-md-11 {
width: 91.66666667%;
}
.col-md-10 {
width: 83.33333333%;
}
.col-md-9 {
width: 75%;
}
.col-md-8 {
width: 66.66666667%;
}
.col-md-7 {
width: 58.33333333%;
}
.col-md-6 {
width: 50%;
}
.col-md-5 {
width: 41.66666667%;
}
.col-md-4 {
width: 33.33333333%;
}
.col-md-3 {
width: 25%;
}
.col-md-2 {
width: 16.66666667%;
}
.col-md-1 {
width: 8.33333333%;
}
.col-md-pull-12 {
right: 100%;
}
.col-md-pull-11 {
right: 91.66666667%;
}
.col-md-pull-10 {
right: 83.33333333%;
}
.col-md-pull-9 {
right: 75%;
}
.col-md-pull-8 {
right: 66.66666667%;
}
.col-md-pull-7 {
right: 58.33333333%;
}
.col-md-pull-6 {
right: 50%;
}
.col-md-pull-5 {
right: 41.66666667%;
}
.col-md-pull-4 {
right: 33.33333333%;
}
.col-md-pull-3 {
right: 25%;
}
.col-md-pull-2 {
right: 16.66666667%;
}
.col-md-pull-1 {
right: 8.33333333%;
}
.col-md-pull-0 {
right: auto;
}
.col-md-push-12 {
left: 100%;
}
.col-md-push-11 {
left: 91.66666667%;
}
.col-md-push-10 {
left: 83.33333333%;
}
.col-md-push-9 {
left: 75%;
}
.col-md-push-8 {
left: 66.66666667%;
}
.col-md-push-7 {
left: 58.33333333%;
}
.col-md-push-6 {
left: 50%;
}
.col-md-push-5 {
left: 41.66666667%;
}
.col-md-push-4 {
left: 33.33333333%;
}
.col-md-push-3 {
left: 25%;
}
.col-md-push-2 {
left: 16.66666667%;
}
.col-md-push-1 {
left: 8.33333333%;
}
.col-md-push-0 {
left: auto;
}
.col-md-offset-12 {
margin-left: 100%;
}
.col-md-offset-11 {
margin-left: 91.66666667%;
}
.col-md-offset-10 {
margin-left: 83.33333333%;
}
.col-md-offset-9 {
margin-left: 75%;
}
.col-md-offset-8 {
margin-left: 66.66666667%;
}
.col-md-offset-7 {
margin-left: 58.33333333%;
}
.col-md-offset-6 {
margin-left: 50%;
}
.col-md-offset-5 {
margin-left: 41.66666667%;
}
.col-md-offset-4 {
margin-left: 33.33333333%;
}
.col-md-offset-3 {
margin-left: 25%;
}
.col-md-offset-2 {
margin-left: 16.66666667%;
}
.col-md-offset-1 {
margin-left: 8.33333333%;
}
.col-md-offset-0 {
margin-left:;
}
}
@media (min-width: 1200px) {
.col-lg-1, .col-lg-2, .col-lg-3, .col-lg-4, .col-lg-5, .col-lg-6, .col-lg-7, .col-lg-8, .col-lg-9, .col-lg-10, .col-lg-11, .col-lg-12 {
float: left;
}
.col-lg-12 {
width: 100%;
}
.col-lg-11 {
width: 91.66666667%;
}
.col-lg-10 {
width: 83.33333333%;
}
.col-lg-9 {
width: 75%;
}
.col-lg-8 {
width: 66.66666667%;
}
.col-lg-7 {
width: 58.33333333%;
}
.col-lg-6 {
width: 50%;
}
.col-lg-5 {
width: 41.66666667%;
}
.col-lg-4 {
width: 33.33333333%;
}
.col-lg-3 {
width: 25%;
}
.col-lg-2 {
width: 16.66666667%;
}
.col-lg-1 {
width: 8.33333333%;
}
.col-lg-pull-12 {
right: 100%;
}
.col-lg-pull-11 {
right: 91.66666667%;
}
.col-lg-pull-10 {
right: 83.33333333%;
}
.col-lg-pull-9 {
right: 75%;
}
.col-lg-pull-8 {
right: 66.66666667%;
}
.col-lg-pull-7 {
right: 58.33333333%;
}
.col-lg-pull-6 {
right: 50%;
}
.col-lg-pull-5 {
right: 41.66666667%;
}
.col-lg-pull-4 {
right: 33.33333333%;
}
.col-lg-pull-3 {
right: 25%;
}
.col-lg-pull-2 {
right: 16.66666667%;
}
.col-lg-pull-1 {
right: 8.33333333%;
}
.col-lg-pull-0 {
right: auto;
}
.col-lg-push-12 {
left: 100%;
}
.col-lg-push-11 {
left: 91.66666667%;
}
.col-lg-push-10 {
left: 83.33333333%;
}
.col-lg-push-9 {
left: 75%;
}
.col-lg-push-8 {
left: 66.66666667%;
}
.col-lg-push-7 {
left: 58.33333333%;
}
.col-lg-push-6 {
left: 50%;
}
.col-lg-push-5 {
left: 41.66666667%;
}
.col-lg-push-4 {
left: 33.33333333%;
}
.col-lg-push-3 {
left: 25%;
}
.col-lg-push-2 {
left: 16.66666667%;
}
.col-lg-push-1 {
left: 8.33333333%;
}
.col-lg-push-0 {
left: auto;
}
.col-lg-offset-12 {
margin-left: 100%;
}
.col-lg-offset-11 {
margin-left: 91.66666667%;
}
.col-lg-offset-10 {
margin-left: 83.33333333%;
}
.col-lg-offset-9 {
margin-left: 75%;
}
.col-lg-offset-8 {
margin-left: 66.66666667%;
}
.col-lg-offset-7 {
margin-left: 58.33333333%;
}
.col-lg-offset-6 {
margin-left: 50%;
}
.col-lg-offset-5 {
margin-left: 41.66666667%;
}
.col-lg-offset-4 {
margin-left: 33.33333333%;
}
.col-lg-offset-3 {
margin-left: 25%;
}
.col-lg-offset-2 {
margin-left: 16.66666667%;
}
.col-lg-offset-1 {
margin-left: 8.33333333%;
}
.col-lg-offset-0 {
margin-left:;
}
}
table {
background-color: transparent;
}
th {
text-align: left;
}
.table {
width: 100%;
max-width: 100%;
margin-bottom: 20px;
}
.table > thead > tr > th,
.table > tbody > tr > th,
.table > tfoot > tr > th,
.table > thead > tr > td,
.table > tbody > tr > td,
.table > tfoot > tr > td {
padding: 8px;
line-height: 1.42857143;
vertical-align: top;
border-top: 1px solid #ddd;
}
.table > thead > tr > th {
vertical-align: bottom;
border-bottom: 2px solid #ddd;
}
.table > caption + thead > tr:first-child > th,
.table > colgroup + thead > tr:first-child > th,
.table > thead:first-child > tr:first-child > th,
.table > caption + thead > tr:first-child > td,
.table > colgroup + thead > tr:first-child > td,
.table > thead:first-child > tr:first-child > td {
border-top:;
}
.table > tbody + tbody {
border-top: 2px solid #ddd;
}
.table .table {
background-color: #fff;
}
.table-condensed > thead > tr > th,
.table-condensed > tbody > tr > th,
.table-condensed > tfoot > tr > th,
.table-condensed > thead > tr > td,
.table-condensed > tbody > tr > td,
.table-condensed > tfoot > tr > td {
padding: 5px;
}
.table-bordered {
border: 1px solid #ddd;
}
.table-bordered > thead > tr > th,
.table-bordered > tbody > tr > th,
.table-bordered > tfoot > tr > th,
.table-bordered > thead > tr > td,
.table-bordered > tbody > tr > td,
.table-bordered > tfoot > tr > td {
border: 1px solid #ddd;
}
.table-bordered > thead > tr > th,
.table-bordered > thead > tr > td {
border-bottom-width: 2px;
}
.table-striped > tbody > tr:nth-child(odd) > td,
.table-striped > tbody > tr:nth-child(odd) > th {
background-color: #f9f9f9;
}
.table-hover > tbody > tr:hover > td,
.table-hover > tbody > tr:hover > th {
background-color: #f5f5f5;
}
table col[class*="col-"] {
position: static;
display: table-column;
float: none;
}
table td[class*="col-"],
table th[class*="col-"] {
position: static;
display: table-cell;
float: none;
}
.table > thead > tr > td.active,
.table > tbody > tr > td.active,
.table > tfoot > tr > td.active,
.table > thead > tr > th.active,
.table > tbody > tr > th.active,
.table > tfoot > tr > th.active,
.table > thead > tr.active > td,
.table > tbody > tr.active > td,
.table > tfoot > tr.active > td,
.table > thead > tr.active > th,
.table > tbody > tr.active > th,
.table > tfoot > tr.active > th {
background-color: #f5f5f5;
}
.table-hover > tbody > tr > td.active:hover,
.table-hover > tbody > tr > th.active:hover,
.table-hover > tbody > tr.active:hover > td,
.table-hover > tbody > tr:hover > .active,
.table-hover > tbody > tr.active:hover > th {
background-color: #e8e8e8;
}
.table > thead > tr > td.success,
.table > tbody > tr > td.success,
.table > tfoot > tr > td.success,
.table > thead > tr > th.success,
.table > tbody > tr > th.success,
.table > tfoot > tr > th.success,
.table > thead > tr.success > td,
.table > tbody > tr.success > td,
.table > tfoot > tr.success > td,
.table > thead > tr.success > th,
.table > tbody > tr.success > th,
.table > tfoot > tr.success > th {
background-color: #dff0d8;
}
.table-hover > tbody > tr > td.success:hover,
.table-hover > tbody > tr > th.success:hover,
.table-hover > tbody > tr.success:hover > td,
.table-hover > tbody > tr:hover > .success,
.table-hover > tbody > tr.success:hover > th {
background-color: #d0e9c6;
}
.table > thead > tr > td.info,
.table > tbody > tr > td.info,
.table > tfoot > tr > td.info,
.table > thead > tr > th.info,
.table > tbody > tr > th.info,
.table > tfoot > tr > th.info,
.table > thead > tr.info > td,
.table > tbody > tr.info > td,
.table > tfoot > tr.info > td,
.table > thead > tr.info > th,
.table > tbody > tr.info > th,
.table > tfoot > tr.info > th {
background-color: #d9edf7;
}
.table-hover > tbody > tr > td.info:hover,
.table-hover > tbody > tr > th.info:hover,
.table-hover > tbody > tr.info:hover > td,
.table-hover > tbody > tr:hover > .info,
.table-hover > tbody > tr.info:hover > th {
background-color: #c4e3f3;
}
.table > thead > tr > td.warning,
.table > tbody > tr > td.warning,
.table > tfoot > tr > td.warning,
.table > thead > tr > th.warning,
.table > tbody > tr > th.warning,
.table > tfoot > tr > th.warning,
.table > thead > tr.warning > td,
.table > tbody > tr.warning > td,
.table > tfoot > tr.warning > td,
.table > thead > tr.warning > th,
.table > tbody > tr.warning > th,
.table > tfoot > tr.warning > th {
background-color: #fcf8e3;
}
.table-hover > tbody > tr > td.warning:hover,
.table-hover > tbody > tr > th.warning:hover,
.table-hover > tbody > tr.warning:hover > td,
.table-hover > tbody > tr:hover > .warning,
.table-hover > tbody > tr.warning:hover > th {
background-color: #faf2cc;
}
.table > thead > tr > td.danger,
.table > tbody > tr > td.danger,
.table > tfoot > tr > td.danger,
.table > thead > tr > th.danger,
.table > tbody > tr > th.danger,
.table > tfoot > tr > th.danger,
.table > thead > tr.danger > td,
.table > tbody > tr.danger > td,
.table > tfoot > tr.danger > td,
.table > thead > tr.danger > th,
.table > tbody > tr.danger > th,
.table > tfoot > tr.danger > th {
background-color: #f2dede;
}
.table-hover > tbody > tr > td.danger:hover,
.table-hover > tbody > tr > th.danger:hover,
.table-hover > tbody > tr.danger:hover > td,
.table-hover > tbody > tr:hover > .danger,
.table-hover > tbody > tr.danger:hover > th {
background-color: #ebcccc;
}
@media screen and (max-width: 767px) {
.table-responsive {
width: 100%;
margin-bottom: 15px;
overflow-x: auto;
overflow-y: hidden;
-webkit-overflow-scrolling: touch;
-ms-overflow-style: -ms-autohiding-scrollbar;
border: 1px solid #ddd;
}
.table-responsive > .table {
margin-bottom:;
}
.table-responsive > .table > thead > tr > th,
.table-responsive > .table > tbody > tr > th,
.table-responsive > .table > tfoot > tr > th,
.table-responsive > .table > thead > tr > td,
.table-responsive > .table > tbody > tr > td,
.table-responsive > .table > tfoot > tr > td {
white-space: nowrap;
}
.table-responsive > .table-bordered {
border:;
}
.table-responsive > .table-bordered > thead > tr > th:first-child,
.table-responsive > .table-bordered > tbody > tr > th:first-child,
.table-responsive > .table-bordered > tfoot > tr > th:first-child,
.table-responsive > .table-bordered > thead > tr > td:first-child,
.table-responsive > .table-bordered > tbody > tr > td:first-child,
.table-responsive > .table-bordered > tfoot > tr > td:first-child {
border-left:;
}
.table-responsive > .table-bordered > thead > tr > th:last-child,
.table-responsive > .table-bordered > tbody > tr > th:last-child,
.table-responsive > .table-bordered > tfoot > tr > th:last-child,
.table-responsive > .table-bordered > thead > tr > td:last-child,
.table-responsive > .table-bordered > tbody > tr > td:last-child,
.table-responsive > .table-bordered > tfoot > tr > td:last-child {
border-right:;
}
.table-responsive > .table-bordered > tbody > tr:last-child > th,
.table-responsive > .table-bordered > tfoot > tr:last-child > th,
.table-responsive > .table-bordered > tbody > tr:last-child > td,
.table-responsive > .table-bordered > tfoot > tr:last-child > td {
border-bottom:;
}
}
fieldset {
min-width:;
padding:;
margin:;
border:;
}
legend {
display: block;
width: 100%;
padding:;
margin-bottom: 20px;
font-size: 21px;
line-height: inherit;
color: #333;
border:;
border-bottom: 1px solid #e5e5e5;
}
label {
display: inline-block;
max-width: 100%;
margin-bottom: 5px;
font-weight: bold;
}
input[type="search"] {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
input[type="radio"],
input[type="checkbox"] {
margin: 4px 0 0;
margin-top: 1px \9;
line-height: normal;
}
input[type="file"] {
display: block;
}
input[type="range"] {
display: block;
width: 100%;
}
select[multiple],
select[size] {
height: auto;
}
input[type="file"]:focus,
input[type="radio"]:focus,
input[type="checkbox"]:focus {
outline: thin dotted;
outline: 5px auto -webkit-focus-ring-color;
outline-offset: -2px;
}
output {
display: block;
padding-top: 7px;
font-size: 14px;
line-height: 1.42857143;
color: #555;
}
.form-control {
display: block;
width: 100%;
height: 34px;
padding: 6px 12px;
font-size: 14px;
line-height: 1.42857143;
color: #555;
background-color: #fff;
background-image: none;
border: 1px solid #ccc;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);
-webkit-transition: border-color ease-in-out .15s, -webkit-box-shadow ease-in-out .15s;
-o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s;
}
.form-control:focus {
border-color: #66afe9;
outline:;
-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6);
box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6);
}
.form-control::-moz-placeholder {
color: #777;
opacity:;
}
.form-control:-ms-input-placeholder {
color: #777;
}
.form-control::-webkit-input-placeholder {
color: #777;
}
.form-control[disabled],
.form-control[readonly],
fieldset[disabled] .form-control {
cursor: not-allowed;
background-color: #eee;
opacity:;
}
textarea.form-control {
height: auto;
}
input[type="search"] {
-webkit-appearance: none;
}
input[type="date"],
input[type="time"],
input[type="datetime-local"],
input[type="month"] {
line-height: 34px;
line-height: 1.42857143 \0;
}
input[type="date"].input-sm,
input[type="time"].input-sm,
input[type="datetime-local"].input-sm,
input[type="month"].input-sm {
line-height: 30px;
}
input[type="date"].input-lg,
input[type="time"].input-lg,
input[type="datetime-local"].input-lg,
input[type="month"].input-lg {
line-height: 46px;
}
.form-group {
margin-bottom: 15px;
}
.radio,
.checkbox {
position: relative;
display: block;
min-height: 20px;
margin-top: 10px;
margin-bottom: 10px;
}
.radio label,
.checkbox label {
padding-left: 20px;
margin-bottom:;
font-weight: normal;
cursor: pointer;
}
.radio input[type="radio"],
.radio-inline input[type="radio"],
.checkbox input[type="checkbox"],
.checkbox-inline input[type="checkbox"] {
position: absolute;
margin-top: 4px \9;
margin-left: -20px;
}
.radio + .radio,
.checkbox + .checkbox {
margin-top: -5px;
}
.radio-inline,
.checkbox-inline {
display: inline-block;
padding-left: 20px;
margin-bottom:;
font-weight: normal;
vertical-align: middle;
cursor: pointer;
}
.radio-inline + .radio-inline,
.checkbox-inline + .checkbox-inline {
margin-top:;
margin-left: 10px;
}
input[type="radio"][disabled],
input[type="checkbox"][disabled],
input[type="radio"].disabled,
input[type="checkbox"].disabled,
fieldset[disabled] input[type="radio"],
fieldset[disabled] input[type="checkbox"] {
cursor: not-allowed;
}
.radio-inline.disabled,
.checkbox-inline.disabled,
fieldset[disabled] .radio-inline,
fieldset[disabled] .checkbox-inline {
cursor: not-allowed;
}
.radio.disabled label,
.checkbox.disabled label,
fieldset[disabled] .radio label,
fieldset[disabled] .checkbox label {
cursor: not-allowed;
}
.form-control-static {
padding-top: 7px;
padding-bottom: 7px;
margin-bottom:;
}
.form-control-static.input-lg,
.form-control-static.input-sm {
padding-right:;
padding-left:;
}
.input-sm,
.form-horizontal .form-group-sm .form-control {
height: 30px;
padding: 5px 10px;
font-size: 12px;
line-height: 1.5;
border-radius: 3px;
}
select.input-sm {
height: 30px;
line-height: 30px;
}
textarea.input-sm,
select[multiple].input-sm {
height: auto;
}
.input-lg,
.form-horizontal .form-group-lg .form-control {
height: 46px;
padding: 10px 16px;
font-size: 18px;
line-height: 1.33;
border-radius: 6px;
}
select.input-lg {
height: 46px;
line-height: 46px;
}
textarea.input-lg,
select[multiple].input-lg {
height: auto;
}
.has-feedback {
position: relative;
}
.has-feedback .form-control {
padding-right: 42.5px;
}
.form-control-feedback {
position: absolute;
top: 25px;
right:;
z-index:;
display: block;
width: 34px;
height: 34px;
line-height: 34px;
text-align: center;
}
.input-lg + .form-control-feedback {
width: 46px;
height: 46px;
line-height: 46px;
}
.input-sm + .form-control-feedback {
width: 30px;
height: 30px;
line-height: 30px;
}
.has-success .help-block,
.has-success .control-label,
.has-success .radio,
.has-success .checkbox,
.has-success .radio-inline,
.has-success .checkbox-inline {
color: #3c763d;
}
.has-success .form-control {
border-color: #3c763d;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);
}
.has-success .form-control:focus {
border-color: #2b542c;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 6px #67b168;
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 6px #67b168;
}
.has-success .input-group-addon {
color: #3c763d;
background-color: #dff0d8;
border-color: #3c763d;
}
.has-success .form-control-feedback {
color: #3c763d;
}
.has-warning .help-block,
.has-warning .control-label,
.has-warning .radio,
.has-warning .checkbox,
.has-warning .radio-inline,
.has-warning .checkbox-inline {
color: #8a6d3b;
}
.has-warning .form-control {
border-color: #8a6d3b;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);
}
.has-warning .form-control:focus {
border-color: #66512c;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 6px #c0a16b;
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 6px #c0a16b;
}
.has-warning .input-group-addon {
color: #8a6d3b;
background-color: #fcf8e3;
border-color: #8a6d3b;
}
.has-warning .form-control-feedback {
color: #8a6d3b;
}
.has-error .help-block,
.has-error .control-label,
.has-error .radio,
.has-error .checkbox,
.has-error .radio-inline,
.has-error .checkbox-inline {
color: #a94442;
}
.has-error .form-control {
border-color: #a94442;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);
}
.has-error .form-control:focus {
border-color: #843534;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 6px #ce8483;
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 6px #ce8483;
}
.has-error .input-group-addon {
color: #a94442;
background-color: #f2dede;
border-color: #a94442;
}
.has-error .form-control-feedback {
color: #a94442;
}
.has-feedback label.sr-only ~ .form-control-feedback {
top:;
}
.help-block {
display: block;
margin-top: 5px;
margin-bottom: 10px;
color: #737373;
}
@media (min-width: 768px) {
.form-inline .form-group {
display: inline-block;
margin-bottom:;
vertical-align: middle;
}
.form-inline .form-control {
display: inline-block;
width: auto;
vertical-align: middle;
}
.form-inline .input-group {
display: inline-table;
vertical-align: middle;
}
.form-inline .input-group .input-group-addon,
.form-inline .input-group .input-group-btn,
.form-inline .input-group .form-control {
width: auto;
}
.form-inline .input-group > .form-control {
width: 100%;
}
.form-inline .control-label {
margin-bottom:;
vertical-align: middle;
}
.form-inline .radio,
.form-inline .checkbox {
display: inline-block;
margin-top:;
margin-bottom:;
vertical-align: middle;
}
.form-inline .radio label,
.form-inline .checkbox label {
padding-left:;
}
.form-inline .radio input[type="radio"],
.form-inline .checkbox input[type="checkbox"] {
position: relative;
margin-left:;
}
.form-inline .has-feedback .form-control-feedback {
top:;
}
}
.form-horizontal .radio,
.form-horizontal .checkbox,
.form-horizontal .radio-inline,
.form-horizontal .checkbox-inline {
padding-top: 7px;
margin-top:;
margin-bottom:;
}
.form-horizontal .radio,
.form-horizontal .checkbox {
min-height: 27px;
}
.form-horizontal .form-group {
margin-right: -15px;
margin-left: -15px;
}
@media (min-width: 768px) {
.form-horizontal .control-label {
padding-top: 7px;
margin-bottom:;
text-align: right;
}
}
.form-horizontal .has-feedback .form-control-feedback {
top:;
right: 15px;
}
@media (min-width: 768px) {
.form-horizontal .form-group-lg .control-label {
padding-top: 14.3px;
}
}
@media (min-width: 768px) {
.form-horizontal .form-group-sm .control-label {
padding-top: 6px;
}
}
.btn {
display: inline-block;
padding: 6px 12px;
margin-bottom:;
font-size: 14px;
font-weight: normal;
line-height: 1.42857143;
text-align: center;
white-space: nowrap;
vertical-align: middle;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
background-image: none;
border: 1px solid transparent;
border-radius: 4px;
}
.btn:focus,
.btn:active:focus,
.btn.active:focus {
outline: thin dotted;
outline: 5px auto -webkit-focus-ring-color;
outline-offset: -2px;
}
.btn:hover,
.btn:focus {
color: #333;
text-decoration: none;
}
.btn:active,
.btn.active {
background-image: none;
outline:;
-webkit-box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
}
.btn.disabled,
.btn[disabled],
fieldset[disabled] .btn {
pointer-events: none;
cursor: not-allowed;
filter: alpha(opacity=65);
-webkit-box-shadow: none;
box-shadow: none;
opacity: .65;
}
.btn-default {
color: #333;
background-color: #fff;
border-color: #ccc;
}
.btn-default:hover,
.btn-default:focus,
.btn-default:active,
.btn-default.active,
.open > .dropdown-toggle.btn-default {
color: #333;
background-color: #e6e6e6;
border-color: #adadad;
}
.btn-default:active,
.btn-default.active,
.open > .dropdown-toggle.btn-default {
background-image: none;
}
.btn-default.disabled,
.btn-default[disabled],
fieldset[disabled] .btn-default,
.btn-default.disabled:hover,
.btn-default[disabled]:hover,
fieldset[disabled] .btn-default:hover,
.btn-default.disabled:focus,
.btn-default[disabled]:focus,
fieldset[disabled] .btn-default:focus,
.btn-default.disabled:active,
.btn-default[disabled]:active,
fieldset[disabled] .btn-default:active,
.btn-default.disabled.active,
.btn-default[disabled].active,
fieldset[disabled] .btn-default.active {
background-color: #fff;
border-color: #ccc;
}
.btn-default .badge {
color: #fff;
background-color: #333;
}
.btn-primary {
color: #fff;
background-color: #428bca;
border-color: #357ebd;
}
.btn-primary:hover,
.btn-primary:focus,
.btn-primary:active,
.btn-primary.active,
.open > .dropdown-toggle.btn-primary {
color: #fff;
background-color: #3071a9;
border-color: #285e8e;
}
.btn-primary:active,
.btn-primary.active,
.open > .dropdown-toggle.btn-primary {
background-image: none;
}
.btn-primary.disabled,
.btn-primary[disabled],
fieldset[disabled] .btn-primary,
.btn-primary.disabled:hover,
.btn-primary[disabled]:hover,
fieldset[disabled] .btn-primary:hover,
.btn-primary.disabled:focus,
.btn-primary[disabled]:focus,
fieldset[disabled] .btn-primary:focus,
.btn-primary.disabled:active,
.btn-primary[disabled]:active,
fieldset[disabled] .btn-primary:active,
.btn-primary.disabled.active,
.btn-primary[disabled].active,
fieldset[disabled] .btn-primary.active {
background-color: #428bca;
border-color: #357ebd;
}
.btn-primary .badge {
color: #428bca;
background-color: #fff;
}
.btn-success {
color: #fff;
background-color: #5cb85c;
border-color: #4cae4c;
}
.btn-success:hover,
.btn-success:focus,
.btn-success:active,
.btn-success.active,
.open > .dropdown-toggle.btn-success {
color: #fff;
background-color: #449d44;
border-color: #398439;
}
.btn-success:active,
.btn-success.active,
.open > .dropdown-toggle.btn-success {
background-image: none;
}
.btn-success.disabled,
.btn-success[disabled],
fieldset[disabled] .btn-success,
.btn-success.disabled:hover,
.btn-success[disabled]:hover,
fieldset[disabled] .btn-success:hover,
.btn-success.disabled:focus,
.btn-success[disabled]:focus,
fieldset[disabled] .btn-success:focus,
.btn-success.disabled:active,
.btn-success[disabled]:active,
fieldset[disabled] .btn-success:active,
.btn-success.disabled.active,
.btn-success[disabled].active,
fieldset[disabled] .btn-success.active {
background-color: #5cb85c;
border-color: #4cae4c;
}
.btn-success .badge {
color: #5cb85c;
background-color: #fff;
}
.btn-info {
color: #fff;
background-color: #5bc0de;
border-color: #46b8da;
}
.btn-info:hover,
.btn-info:focus,
.btn-info:active,
.btn-info.active,
.open > .dropdown-toggle.btn-info {
color: #fff;
background-color: #31b0d5;
border-color: #269abc;
}
.btn-info:active,
.btn-info.active,
.open > .dropdown-toggle.btn-info {
background-image: none;
}
.btn-info.disabled,
.btn-info[disabled],
fieldset[disabled] .btn-info,
.btn-info.disabled:hover,
.btn-info[disabled]:hover,
fieldset[disabled] .btn-info:hover,
.btn-info.disabled:focus,
.btn-info[disabled]:focus,
fieldset[disabled] .btn-info:focus,
.btn-info.disabled:active,
.btn-info[disabled]:active,
fieldset[disabled] .btn-info:active,
.btn-info.disabled.active,
.btn-info[disabled].active,
fieldset[disabled] .btn-info.active {
background-color: #5bc0de;
border-color: #46b8da;
}
.btn-info .badge {
color: #5bc0de;
background-color: #fff;
}
.btn-warning {
color: #fff;
background-color: #f0ad4e;
border-color: #eea236;
}
.btn-warning:hover,
.btn-warning:focus,
.btn-warning:active,
.btn-warning.active,
.open > .dropdown-toggle.btn-warning {
color: #fff;
background-color: #ec971f;
border-color: #d58512;
}
.btn-warning:active,
.btn-warning.active,
.open > .dropdown-toggle.btn-warning {
background-image: none;
}
.btn-warning.disabled,
.btn-warning[disabled],
fieldset[disabled] .btn-warning,
.btn-warning.disabled:hover,
.btn-warning[disabled]:hover,
fieldset[disabled] .btn-warning:hover,
.btn-warning.disabled:focus,
.btn-warning[disabled]:focus,
fieldset[disabled] .btn-warning:focus,
.btn-warning.disabled:active,
.btn-warning[disabled]:active,
fieldset[disabled] .btn-warning:active,
.btn-warning.disabled.active,
.btn-warning[disabled].active,
fieldset[disabled] .btn-warning.active {
background-color: #f0ad4e;
border-color: #eea236;
}
.btn-warning .badge {
color: #f0ad4e;
background-color: #fff;
}
.btn-danger {
color: #fff;
background-color: #d9534f;
border-color: #d43f3a;
}
.btn-danger:hover,
.btn-danger:focus,
.btn-danger:active,
.btn-danger.active,
.open > .dropdown-toggle.btn-danger {
color: #fff;
background-color: #c9302c;
border-color: #ac2925;
}
.btn-danger:active,
.btn-danger.active,
.open > .dropdown-toggle.btn-danger {
background-image: none;
}
.btn-danger.disabled,
.btn-danger[disabled],
fieldset[disabled] .btn-danger,
.btn-danger.disabled:hover,
.btn-danger[disabled]:hover,
fieldset[disabled] .btn-danger:hover,
.btn-danger.disabled:focus,
.btn-danger[disabled]:focus,
fieldset[disabled] .btn-danger:focus,
.btn-danger.disabled:active,
.btn-danger[disabled]:active,
fieldset[disabled] .btn-danger:active,
.btn-danger.disabled.active,
.btn-danger[disabled].active,
fieldset[disabled] .btn-danger.active {
background-color: #d9534f;
border-color: #d43f3a;
}
.btn-danger .badge {
color: #d9534f;
background-color: #fff;
}
.btn-link {
font-weight: normal;
color: #428bca;
cursor: pointer;
border-radius:;
}
.btn-link,
.btn-link:active,
.btn-link[disabled],
fieldset[disabled] .btn-link {
background-color: transparent;
-webkit-box-shadow: none;
box-shadow: none;
}
.btn-link,
.btn-link:hover,
.btn-link:focus,
.btn-link:active {
border-color: transparent;
}
.btn-link:hover,
.btn-link:focus {
color: #2a6496;
text-decoration: underline;
background-color: transparent;
}
.btn-link[disabled]:hover,
fieldset[disabled] .btn-link:hover,
.btn-link[disabled]:focus,
fieldset[disabled] .btn-link:focus {
color: #777;
text-decoration: none;
}
.btn-lg,
.btn-group-lg > .btn {
padding: 10px 16px;
font-size: 18px;
line-height: 1.33;
border-radius: 6px;
}
.btn-sm,
.btn-group-sm > .btn {
padding: 5px 10px;
font-size: 12px;
line-height: 1.5;
border-radius: 3px;
}
.btn-xs,
.btn-group-xs > .btn {
padding: 1px 5px;
font-size: 12px;
line-height: 1.5;
border-radius: 3px;
}
.btn-block {
display: block;
width: 100%;
}
.btn-block + .btn-block {
margin-top: 5px;
}
input[type="submit"].btn-block,
input[type="reset"].btn-block,
input[type="button"].btn-block {
width: 100%;
}
.fade {
opacity:;
-webkit-transition: opacity .15s linear;
-o-transition: opacity .15s linear;
transition: opacity .15s linear;
}
.fade.in {
opacity:;
}
.collapse {
display: none;
}
.collapse.in {
display: block;
}
tr.collapse.in {
display: table-row;
}
tbody.collapse.in {
display: table-row-group;
}
.collapsing {
position: relative;
height:;
overflow: hidden;
-webkit-transition: height .35s ease;
-o-transition: height .35s ease;
transition: height .35s ease;
}
.caret {
display: inline-block;
width:;
height:;
margin-left: 2px;
vertical-align: middle;
border-top: 4px solid;
border-right: 4px solid transparent;
border-left: 4px solid transparent;
}
.dropdown {
position: relative;
}
.dropdown-toggle:focus {
outline:;
}
.dropdown-menu {
position: absolute;
top: 100%;
left:;
z-index:;
display: none;
float: left;
min-width: 160px;
padding: 5px 0;
margin: 2px 0 0;
font-size: 14px;
text-align: left;
list-style: none;
background-color: #fff;
-webkit-background-clip: padding-box;
background-clip: padding-box;
border: 1px solid #ccc;
border: 1px solid rgba(0, 0, 0, .15);
border-radius: 4px;
-webkit-box-shadow: 0 6px 12px rgba(0, 0, 0, .175);
box-shadow: 0 6px 12px rgba(0, 0, 0, .175);
}
.dropdown-menu.pull-right {
right:;
left: auto;
}
.dropdown-menu .divider {
height: 1px;
margin: 9px 0;
overflow: hidden;
background-color: #e5e5e5;
}
.dropdown-menu > li > a {
display: block;
padding: 3px 20px;
clear: both;
font-weight: normal;
line-height: 1.42857143;
color: #333;
white-space: nowrap;
}
.dropdown-menu > li > a:hover,
.dropdown-menu > li > a:focus {
color: #262626;
text-decoration: none;
background-color: #f5f5f5;
}
.dropdown-menu > .active > a,
.dropdown-menu > .active > a:hover,
.dropdown-menu > .active > a:focus {
color: #fff;
text-decoration: none;
background-color: #428bca;
outline:;
}
.dropdown-menu > .disabled > a,
.dropdown-menu > .disabled > a:hover,
.dropdown-menu > .disabled > a:focus {
color: #777;
}
.dropdown-menu > .disabled > a:hover,
.dropdown-menu > .disabled > a:focus {
text-decoration: none;
cursor: not-allowed;
background-color: transparent;
background-image: none;
filter: progid:DXImageTransform.Microsoft.gradient(enabled = false);
}
.open > .dropdown-menu {
display: block;
}
.open > a {
outline:;
}
.dropdown-menu-right {
right:;
left: auto;
}
.dropdown-menu-left {
right: auto;
left:;
}
.dropdown-header {
display: block;
padding: 3px 20px;
font-size: 12px;
line-height: 1.42857143;
color: #777;
white-space: nowrap;
}
.dropdown-backdrop {
position: fixed;
top:;
right:;
bottom:;
left:;
z-index:;
}
.pull-right > .dropdown-menu {
right:;
left: auto;
}
.dropup .caret,
.navbar-fixed-bottom .dropdown .caret {
content: "";
border-top:;
border-bottom: 4px solid;
}
.dropup .dropdown-menu,
.navbar-fixed-bottom .dropdown .dropdown-menu {
top: auto;
bottom: 100%;
margin-bottom: 1px;
}
@media (min-width: 768px) {
.navbar-right .dropdown-menu {
right:;
left: auto;
}
.navbar-right .dropdown-menu-left {
right: auto;
left:;
}
}
.btn-group,
.btn-group-vertical {
position: relative;
display: inline-block;
vertical-align: middle;
}
.btn-group > .btn,
.btn-group-vertical > .btn {
position: relative;
float: left;
}
.btn-group > .btn:hover,
.btn-group-vertical > .btn:hover,
.btn-group > .btn:focus,
.btn-group-vertical > .btn:focus,
.btn-group > .btn:active,
.btn-group-vertical > .btn:active,
.btn-group > .btn.active,
.btn-group-vertical > .btn.active {
z-index:;
}
.btn-group > .btn:focus,
.btn-group-vertical > .btn:focus {
outline:;
}
.btn-group .btn + .btn,
.btn-group .btn + .btn-group,
.btn-group .btn-group + .btn,
.btn-group .btn-group + .btn-group {
margin-left: -1px;
}
.btn-toolbar {
margin-left: -5px;
}
.btn-toolbar .btn-group,
.btn-toolbar .input-group {
float: left;
}
.btn-toolbar > .btn,
.btn-toolbar > .btn-group,
.btn-toolbar > .input-group {
margin-left: 5px;
}
.btn-group > .btn:not(:first-child):not(:last-child):not(.dropdown-toggle) {
border-radius:;
}
.btn-group > .btn:first-child {
margin-left:;
}
.btn-group > .btn:first-child:not(:last-child):not(.dropdown-toggle) {
border-top-right-radius:;
border-bottom-right-radius:;
}
.btn-group > .btn:last-child:not(:first-child),
.btn-group > .dropdown-toggle:not(:first-child) {
border-top-left-radius:;
border-bottom-left-radius:;
}
.btn-group > .btn-group {
float: left;
}
.btn-group > .btn-group:not(:first-child):not(:last-child) > .btn {
border-radius:;
}
.btn-group > .btn-group:first-child > .btn:last-child,
.btn-group > .btn-group:first-child > .dropdown-toggle {
border-top-right-radius:;
border-bottom-right-radius:;
}
.btn-group > .btn-group:last-child > .btn:first-child {
border-top-left-radius:;
border-bottom-left-radius:;
}
.btn-group .dropdown-toggle:active,
.btn-group.open .dropdown-toggle {
outline:;
}
.btn-group > .btn + .dropdown-toggle {
padding-right: 8px;
padding-left: 8px;
}
.btn-group > .btn-lg + .dropdown-toggle {
padding-right: 12px;
padding-left: 12px;
}
.btn-group.open .dropdown-toggle {
-webkit-box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
}
.btn-group.open .dropdown-toggle.btn-link {
-webkit-box-shadow: none;
box-shadow: none;
}
.btn .caret {
margin-left:;
}
.btn-lg .caret {
border-width: 5px 5px 0;
border-bottom-width:;
}
.dropup .btn-lg .caret {
border-width: 0 5px 5px;
}
.btn-group-vertical > .btn,
.btn-group-vertical > .btn-group,
.btn-group-vertical > .btn-group > .btn {
display: block;
float: none;
width: 100%;
max-width: 100%;
}
.btn-group-vertical > .btn-group > .btn {
float: none;
}
.btn-group-vertical > .btn + .btn,
.btn-group-vertical > .btn + .btn-group,
.btn-group-vertical > .btn-group + .btn,
.btn-group-vertical > .btn-group + .btn-group {
margin-top: -1px;
margin-left:;
}
.btn-group-vertical > .btn:not(:first-child):not(:last-child) {
border-radius:;
}
.btn-group-vertical > .btn:first-child:not(:last-child) {
border-top-right-radius: 4px;
border-bottom-right-radius:;
border-bottom-left-radius:;
}
.btn-group-vertical > .btn:last-child:not(:first-child) {
border-top-left-radius:;
border-top-right-radius:;
border-bottom-left-radius: 4px;
}
.btn-group-vertical > .btn-group:not(:first-child):not(:last-child) > .btn {
border-radius:;
}
.btn-group-vertical > .btn-group:first-child:not(:last-child) > .btn:last-child,
.btn-group-vertical > .btn-group:first-child:not(:last-child) > .dropdown-toggle {
border-bottom-right-radius:;
border-bottom-left-radius:;
}
.btn-group-vertical > .btn-group:last-child:not(:first-child) > .btn:first-child {
border-top-left-radius:;
border-top-right-radius:;
}
.btn-group-justified {
display: table;
width: 100%;
table-layout: fixed;
border-collapse: separate;
}
.btn-group-justified > .btn,
.btn-group-justified > .btn-group {
display: table-cell;
float: none;
width: 1%;
}
.btn-group-justified > .btn-group .btn {
width: 100%;
}
.btn-group-justified > .btn-group .dropdown-menu {
left: auto;
}
[data-toggle="buttons"] > .btn > input[type="radio"],
[data-toggle="buttons"] > .btn > input[type="checkbox"] {
position: absolute;
z-index: -1;
filter: alpha(opacity=0);
opacity:;
}
.input-group {
position: relative;
display: table;
border-collapse: separate;
}
.input-group[class*="col-"] {
float: none;
padding-right:;
padding-left:;
}
.input-group .form-control {
position: relative;
z-index:;
float: left;
width: 100%;
margin-bottom:;
}
.input-group-lg > .form-control,
.input-group-lg > .input-group-addon,
.input-group-lg > .input-group-btn > .btn {
height: 46px;
padding: 10px 16px;
font-size: 18px;
line-height: 1.33;
border-radius: 6px;
}
select.input-group-lg > .form-control,
select.input-group-lg > .input-group-addon,
select.input-group-lg > .input-group-btn > .btn {
height: 46px;
line-height: 46px;
}
textarea.input-group-lg > .form-control,
textarea.input-group-lg > .input-group-addon,
textarea.input-group-lg > .input-group-btn > .btn,
select[multiple].input-group-lg > .form-control,
select[multiple].input-group-lg > .input-group-addon,
select[multiple].input-group-lg > .input-group-btn > .btn {
height: auto;
}
.input-group-sm > .form-control,
.input-group-sm > .input-group-addon,
.input-group-sm > .input-group-btn > .btn {
height: 30px;
padding: 5px 10px;
font-size: 12px;
line-height: 1.5;
border-radius: 3px;
}
select.input-group-sm > .form-control,
select.input-group-sm > .input-group-addon,
select.input-group-sm > .input-group-btn > .btn {
height: 30px;
line-height: 30px;
}
textarea.input-group-sm > .form-control,
textarea.input-group-sm > .input-group-addon,
textarea.input-group-sm > .input-group-btn > .btn,
select[multiple].input-group-sm > .form-control,
select[multiple].input-group-sm > .input-group-addon,
select[multiple].input-group-sm > .input-group-btn > .btn {
height: auto;
}
.input-group-addon,
.input-group-btn,
.input-group .form-control {
display: table-cell;
}
.input-group-addon:not(:first-child):not(:last-child),
.input-group-btn:not(:first-child):not(:last-child),
.input-group .form-control:not(:first-child):not(:last-child) {
border-radius:;
}
.input-group-addon,
.input-group-btn {
width: 1%;
white-space: nowrap;
vertical-align: middle;
}
.input-group-addon {
padding: 6px 12px;
font-size: 14px;
font-weight: normal;
line-height:;
color: #555;
text-align: center;
background-color: #eee;
border: 1px solid #ccc;
border-radius: 4px;
}
.input-group-addon.input-sm {
padding: 5px 10px;
font-size: 12px;
border-radius: 3px;
}
.input-group-addon.input-lg {
padding: 10px 16px;
font-size: 18px;
border-radius: 6px;
}
.input-group-addon input[type="radio"],
.input-group-addon input[type="checkbox"] {
margin-top:;
}
.input-group .form-control:first-child,
.input-group-addon:first-child,
.input-group-btn:first-child > .btn,
.input-group-btn:first-child > .btn-group > .btn,
.input-group-btn:first-child > .dropdown-toggle,
.input-group-btn:last-child > .btn:not(:last-child):not(.dropdown-toggle),
.input-group-btn:last-child > .btn-group:not(:last-child) > .btn {
border-top-right-radius:;
border-bottom-right-radius:;
}
.input-group-addon:first-child {
border-right:;
}
.input-group .form-control:last-child,
.input-group-addon:last-child,
.input-group-btn:last-child > .btn,
.input-group-btn:last-child > .btn-group > .btn,
.input-group-btn:last-child > .dropdown-toggle,
.input-group-btn:first-child > .btn:not(:first-child),
.input-group-btn:first-child > .btn-group:not(:first-child) > .btn {
border-top-left-radius:;
border-bottom-left-radius:;
}
.input-group-addon:last-child {
border-left:;
}
.input-group-btn {
position: relative;
font-size:;
white-space: nowrap;
}
.input-group-btn > .btn {
position: relative;
}
.input-group-btn > .btn + .btn {
margin-left: -1px;
}
.input-group-btn > .btn:hover,
.input-group-btn > .btn:focus,
.input-group-btn > .btn:active {
z-index:;
}
.input-group-btn:first-child > .btn,
.input-group-btn:first-child > .btn-group {
margin-right: -1px;
}
.input-group-btn:last-child > .btn,
.input-group-btn:last-child > .btn-group {
margin-left: -1px;
}
.nav {
padding-left:;
margin-bottom:;
list-style: none;
}
.nav > li {
position: relative;
display: block;
}
.nav > li > a {
position: relative;
display: block;
padding: 10px 15px;
}
.nav > li > a:hover,
.nav > li > a:focus {
text-decoration: none;
background-color: #eee;
}
.nav > li.disabled > a {
color: #777;
}
.nav > li.disabled > a:hover,
.nav > li.disabled > a:focus {
color: #777;
text-decoration: none;
cursor: not-allowed;
background-color: transparent;
}
.nav .open > a,
.nav .open > a:hover,
.nav .open > a:focus {
background-color: #eee;
border-color: #428bca;
}
.nav .nav-divider {
height: 1px;
margin: 9px 0;
overflow: hidden;
background-color: #e5e5e5;
}
.nav > li > a > img {
max-width: none;
}
.nav-tabs {
border-bottom: 1px solid #ddd;
}
.nav-tabs > li {
float: left;
margin-bottom: -1px;
}
.nav-tabs > li > a {
margin-right: 2px;
line-height: 1.42857143;
border: 1px solid transparent;
border-radius: 4px 4px 0 0;
}
.nav-tabs > li > a:hover {
border-color: #eee #eee #ddd;
}
.nav-tabs > li.active > a,
.nav-tabs > li.active > a:hover,
.nav-tabs > li.active > a:focus {
color: #555;
cursor: default;
background-color: #fff;
border: 1px solid #ddd;
border-bottom-color: transparent;
}
.nav-tabs.nav-justified {
width: 100%;
border-bottom:;
}
.nav-tabs.nav-justified > li {
float: none;
}
.nav-tabs.nav-justified > li > a {
margin-bottom: 5px;
text-align: center;
}
.nav-tabs.nav-justified > .dropdown .dropdown-menu {
top: auto;
left: auto;
}
@media (min-width: 768px) {
.nav-tabs.nav-justified > li {
display: table-cell;
width: 1%;
}
.nav-tabs.nav-justified > li > a {
margin-bottom:;
}
}
.nav-tabs.nav-justified > li > a {
margin-right:;
border-radius: 4px;
}
.nav-tabs.nav-justified > .active > a,
.nav-tabs.nav-justified > .active > a:hover,
.nav-tabs.nav-justified > .active > a:focus {
border: 1px solid #ddd;
}
@media (min-width: 768px) {
.nav-tabs.nav-justified > li > a {
border-bottom: 1px solid #ddd;
border-radius: 4px 4px 0 0;
}
.nav-tabs.nav-justified > .active > a,
.nav-tabs.nav-justified > .active > a:hover,
.nav-tabs.nav-justified > .active > a:focus {
border-bottom-color: #fff;
}
}
.nav-pills > li {
float: left;
}
.nav-pills > li > a {
border-radius: 4px;
}
.nav-pills > li + li {
margin-left: 2px;
}
.nav-pills > li.active > a,
.nav-pills > li.active > a:hover,
.nav-pills > li.active > a:focus {
color: #fff;
background-color: #428bca;
}
.nav-stacked > li {
float: none;
}
.nav-stacked > li + li {
margin-top: 2px;
margin-left:;
}
.nav-justified {
width: 100%;
}
.nav-justified > li {
float: none;
}
.nav-justified > li > a {
margin-bottom: 5px;
text-align: center;
}
.nav-justified > .dropdown .dropdown-menu {
top: auto;
left: auto;
}
@media (min-width: 768px) {
.nav-justified > li {
display: table-cell;
width: 1%;
}
.nav-justified > li > a {
margin-bottom:;
}
}
.nav-tabs-justified {
border-bottom:;
}
.nav-tabs-justified > li > a {
margin-right:;
border-radius: 4px;
}
.nav-tabs-justified > .active > a,
.nav-tabs-justified > .active > a:hover,
.nav-tabs-justified > .active > a:focus {
border: 1px solid #ddd;
}
@media (min-width: 768px) {
.nav-tabs-justified > li > a {
border-bottom: 1px solid #ddd;
border-radius: 4px 4px 0 0;
}
.nav-tabs-justified > .active > a,
.nav-tabs-justified > .active > a:hover,
.nav-tabs-justified > .active > a:focus {
border-bottom-color: #fff;
}
}
.tab-content > .tab-pane {
display: none;
}
.tab-content > .active {
display: block;
}
.nav-tabs .dropdown-menu {
margin-top: -1px;
border-top-left-radius:;
border-top-right-radius:;
}
.navbar {
position: relative;
min-height: 50px;
margin-bottom: 20px;
border: 1px solid transparent;
}
@media (min-width: 768px) {
.navbar {
border-radius: 4px;
}
}
@media (min-width: 768px) {
.navbar-header {
float: left;
}
}
.navbar-collapse {
padding-right: 15px;
padding-left: 15px;
overflow-x: visible;
-webkit-overflow-scrolling: touch;
border-top: 1px solid transparent;
-webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, .1);
box-shadow: inset 0 1px 0 rgba(255, 255, 255, .1);
}
.navbar-collapse.in {
overflow-y: auto;
}
@media (min-width: 768px) {
.navbar-collapse {
width: auto;
border-top:;
-webkit-box-shadow: none;
box-shadow: none;
}
.navbar-collapse.collapse {
display: block !important;
height: auto !important;
padding-bottom:;
overflow: visible !important;
}
.navbar-collapse.in {
overflow-y: visible;
}
.navbar-fixed-top .navbar-collapse,
.navbar-static-top .navbar-collapse,
.navbar-fixed-bottom .navbar-collapse {
padding-right:;
padding-left:;
}
}
.navbar-fixed-top .navbar-collapse,
.navbar-fixed-bottom .navbar-collapse {
max-height: 340px;
}
@media (max-width: 480px) and (orientation: landscape) {
.navbar-fixed-top .navbar-collapse,
.navbar-fixed-bottom .navbar-collapse {
max-height: 200px;
}
}
.container > .navbar-header,
.container-fluid > .navbar-header,
.container > .navbar-collapse,
.container-fluid > .navbar-collapse {
margin-right: -15px;
margin-left: -15px;
}
@media (min-width: 768px) {
.container > .navbar-header,
.container-fluid > .navbar-header,
.container > .navbar-collapse,
.container-fluid > .navbar-collapse {
margin-right:;
margin-left:;
}
}
.navbar-static-top {
z-index:;
border-width: 0 0 1px;
}
@media (min-width: 768px) {
.navbar-static-top {
border-radius:;
}
}
.navbar-fixed-top,
.navbar-fixed-bottom {
position: fixed;
right:;
left:;
z-index:;
-webkit-transform: translate3d(0, 0, 0);
-o-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
@media (min-width: 768px) {
.navbar-fixed-top,
.navbar-fixed-bottom {
border-radius:;
}
}
.navbar-fixed-top {
top:;
border-width: 0 0 1px;
}
.navbar-fixed-bottom {
bottom:;
margin-bottom:;
border-width: 1px 0 0;
}
.navbar-brand {
float: left;
height: 50px;
padding: 15px 15px;
font-size: 18px;
line-height: 20px;
}
.navbar-brand:hover,
.navbar-brand:focus {
text-decoration: none;
}
@media (min-width: 768px) {
.navbar > .container .navbar-brand,
.navbar > .container-fluid .navbar-brand {
margin-left: -15px;
}
}
.navbar-toggle {
position: relative;
float: right;
padding: 9px 10px;
margin-top: 8px;
margin-right: 15px;
margin-bottom: 8px;
background-color: transparent;
background-image: none;
border: 1px solid transparent;
border-radius: 4px;
}
.navbar-toggle:focus {
outline:;
}
.navbar-toggle .icon-bar {
display: block;
width: 22px;
height: 2px;
border-radius: 1px;
}
.navbar-toggle .icon-bar + .icon-bar {
margin-top: 4px;
}
@media (min-width: 768px) {
.navbar-toggle {
display: none;
}
}
.navbar-nav {
margin: 7.5px -15px;
}
.navbar-nav > li > a {
padding-top: 10px;
padding-bottom: 10px;
line-height: 20px;
}
@media (max-width: 767px) {
.navbar-nav .open .dropdown-menu {
position: static;
float: none;
width: auto;
margin-top:;
background-color: transparent;
border:;
-webkit-box-shadow: none;
box-shadow: none;
}
.navbar-nav .open .dropdown-menu > li > a,
.navbar-nav .open .dropdown-menu .dropdown-header {
padding: 5px 15px 5px 25px;
}
.navbar-nav .open .dropdown-menu > li > a {
line-height: 20px;
}
.navbar-nav .open .dropdown-menu > li > a:hover,
.navbar-nav .open .dropdown-menu > li > a:focus {
background-image: none;
}
}
@media (min-width: 768px) {
.navbar-nav {
float: left;
margin:;
}
.navbar-nav > li {
float: left;
}
.navbar-nav > li > a {
padding-top: 15px;
padding-bottom: 15px;
}
.navbar-nav.navbar-right:last-child {
margin-right: -15px;
}
}
@media (min-width: 768px) {
.navbar-left {
float: left !important;
}
.navbar-right {
float: right !important;
}
}
.navbar-form {
padding: 10px 15px;
margin-top: 8px;
margin-right: -15px;
margin-bottom: 8px;
margin-left: -15px;
border-top: 1px solid transparent;
border-bottom: 1px solid transparent;
-webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, .1), 0 1px 0 rgba(255, 255, 255, .1);
box-shadow: inset 0 1px 0 rgba(255, 255, 255, .1), 0 1px 0 rgba(255, 255, 255, .1);
}
@media (min-width: 768px) {
.navbar-form .form-group {
display: inline-block;
margin-bottom:;
vertical-align: middle;
}
.navbar-form .form-control {
display: inline-block;
width: auto;
vertical-align: middle;
}
.navbar-form .input-group {
display: inline-table;
vertical-align: middle;
}
.navbar-form .input-group .input-group-addon,
.navbar-form .input-group .input-group-btn,
.navbar-form .input-group .form-control {
width: auto;
}
.navbar-form .input-group > .form-control {
width: 100%;
}
.navbar-form .control-label {
margin-bottom:;
vertical-align: middle;
}
.navbar-form .radio,
.navbar-form .checkbox {
display: inline-block;
margin-top:;
margin-bottom:;
vertical-align: middle;
}
.navbar-form .radio label,
.navbar-form .checkbox label {
padding-left:;
}
.navbar-form .radio input[type="radio"],
.navbar-form .checkbox input[type="checkbox"] {
position: relative;
margin-left:;
}
.navbar-form .has-feedback .form-control-feedback {
top:;
}
}
@media (max-width: 767px) {
.navbar-form .form-group {
margin-bottom: 5px;
}
}
@media (min-width: 768px) {
.navbar-form {
width: auto;
padding-top:;
padding-bottom:;
margin-right:;
margin-left:;
border:;
-webkit-box-shadow: none;
box-shadow: none;
}
.navbar-form.navbar-right:last-child {
margin-right: -15px;
}
}
.navbar-nav > li > .dropdown-menu {
margin-top:;
border-top-left-radius:;
border-top-right-radius:;
}
.navbar-fixed-bottom .navbar-nav > li > .dropdown-menu {
border-bottom-right-radius:;
border-bottom-left-radius:;
}
.navbar-btn {
margin-top: 8px;
margin-bottom: 8px;
}
.navbar-btn.btn-sm {
margin-top: 10px;
margin-bottom: 10px;
}
.navbar-btn.btn-xs {
margin-top: 14px;
margin-bottom: 14px;
}
.navbar-text {
margin-top: 15px;
margin-bottom: 15px;
}
@media (min-width: 768px) {
.navbar-text {
float: left;
margin-right: 15px;
margin-left: 15px;
}
.navbar-text.navbar-right:last-child {
margin-right:;
}
}
.navbar-default {
background-color: #f8f8f8;
border-color: #e7e7e7;
}
.navbar-default .navbar-brand {
color: #777;
}
.navbar-default .navbar-brand:hover,
.navbar-default .navbar-brand:focus {
color: #5e5e5e;
background-color: transparent;
}
.navbar-default .navbar-text {
color: #777;
}
.navbar-default .navbar-nav > li > a {
color: #777;
}
.navbar-default .navbar-nav > li > a:hover,
.navbar-default .navbar-nav > li > a:focus {
color: #333;
background-color: transparent;
}
.navbar-default .navbar-nav > .active > a,
.navbar-default .navbar-nav > .active > a:hover,
.navbar-default .navbar-nav > .active > a:focus {
color: #555;
background-color: #e7e7e7;
}
.navbar-default .navbar-nav > .disabled > a,
.navbar-default .navbar-nav > .disabled > a:hover,
.navbar-default .navbar-nav > .disabled > a:focus {
color: #ccc;
background-color: transparent;
}
.navbar-default .navbar-toggle {
border-color: #ddd;
}
.navbar-default .navbar-toggle:hover,
.navbar-default .navbar-toggle:focus {
background-color: #ddd;
}
.navbar-default .navbar-toggle .icon-bar {
background-color: #888;
}
.navbar-default .navbar-collapse,
.navbar-default .navbar-form {
border-color: #e7e7e7;
}
.navbar-default .navbar-nav > .open > a,
.navbar-default .navbar-nav > .open > a:hover,
.navbar-default .navbar-nav > .open > a:focus {
color: #555;
background-color: #e7e7e7;
}
@media (max-width: 767px) {
.navbar-default .navbar-nav .open .dropdown-menu > li > a {
color: #777;
}
.navbar-default .navbar-nav .open .dropdown-menu > li > a:hover,
.navbar-default .navbar-nav .open .dropdown-menu > li > a:focus {
color: #333;
background-color: transparent;
}
.navbar-default .navbar-nav .open .dropdown-menu > .active > a,
.navbar-default .navbar-nav .open .dropdown-menu > .active > a:hover,
.navbar-default .navbar-nav .open .dropdown-menu > .active > a:focus {
color: #555;
background-color: #e7e7e7;
}
.navbar-default .navbar-nav .open .dropdown-menu > .disabled > a,
.navbar-default .navbar-nav .open .dropdown-menu > .disabled > a:hover,
.navbar-default .navbar-nav .open .dropdown-menu > .disabled > a:focus {
color: #ccc;
background-color: transparent;
}
}
.navbar-default .navbar-link {
color: #777;
}
.navbar-default .navbar-link:hover {
color: #333;
}
.navbar-default .btn-link {
color: #777;
}
.navbar-default .btn-link:hover,
.navbar-default .btn-link:focus {
color: #333;
}
.navbar-default .btn-link[disabled]:hover,
fieldset[disabled] .navbar-default .btn-link:hover,
.navbar-default .btn-link[disabled]:focus,
fieldset[disabled] .navbar-default .btn-link:focus {
color: #ccc;
}
.navbar-inverse {
background-color: #222;
border-color: #080808;
}
.navbar-inverse .navbar-brand {
color: #777;
}
.navbar-inverse .navbar-brand:hover,
.navbar-inverse .navbar-brand:focus {
color: #fff;
background-color: transparent;
}
.navbar-inverse .navbar-text {
color: #777;
}
.navbar-inverse .navbar-nav > li > a {
color: #777;
}
.navbar-inverse .navbar-nav > li > a:hover,
.navbar-inverse .navbar-nav > li > a:focus {
color: #fff;
background-color: transparent;
}
.navbar-inverse .navbar-nav > .active > a,
.navbar-inverse .navbar-nav > .active > a:hover,
.navbar-inverse .navbar-nav > .active > a:focus {
color: #fff;
background-color: #080808;
}
.navbar-inverse .navbar-nav > .disabled > a,
.navbar-inverse .navbar-nav > .disabled > a:hover,
.navbar-inverse .navbar-nav > .disabled > a:focus {
color: #444;
background-color: transparent;
}
.navbar-inverse .navbar-toggle {
border-color: #333;
}
.navbar-inverse .navbar-toggle:hover,
.navbar-inverse .navbar-toggle:focus {
background-color: #333;
}
.navbar-inverse .navbar-toggle .icon-bar {
background-color: #fff;
}
.navbar-inverse .navbar-collapse,
.navbar-inverse .navbar-form {
border-color: #101010;
}
.navbar-inverse .navbar-nav > .open > a,
.navbar-inverse .navbar-nav > .open > a:hover,
.navbar-inverse .navbar-nav > .open > a:focus {
color: #fff;
background-color: #080808;
}
@media (max-width: 767px) {
.navbar-inverse .navbar-nav .open .dropdown-menu > .dropdown-header {
border-color: #080808;
}
.navbar-inverse .navbar-nav .open .dropdown-menu .divider {
background-color: #080808;
}
.navbar-inverse .navbar-nav .open .dropdown-menu > li > a {
color: #777;
}
.navbar-inverse .navbar-nav .open .dropdown-menu > li > a:hover,
.navbar-inverse .navbar-nav .open .dropdown-menu > li > a:focus {
color: #fff;
background-color: transparent;
}
.navbar-inverse .navbar-nav .open .dropdown-menu > .active > a,
.navbar-inverse .navbar-nav .open .dropdown-menu > .active > a:hover,
.navbar-inverse .navbar-nav .open .dropdown-menu > .active > a:focus {
color: #fff;
background-color: #080808;
}
.navbar-inverse .navbar-nav .open .dropdown-menu > .disabled > a,
.navbar-inverse .navbar-nav .open .dropdown-menu > .disabled > a:hover,
.navbar-inverse .navbar-nav .open .dropdown-menu > .disabled > a:focus {
color: #444;
background-color: transparent;
}
}
.navbar-inverse .navbar-link {
color: #777;
}
.navbar-inverse .navbar-link:hover {
color: #fff;
}
.navbar-inverse .btn-link {
color: #777;
}
.navbar-inverse .btn-link:hover,
.navbar-inverse .btn-link:focus {
color: #fff;
}
.navbar-inverse .btn-link[disabled]:hover,
fieldset[disabled] .navbar-inverse .btn-link:hover,
.navbar-inverse .btn-link[disabled]:focus,
fieldset[disabled] .navbar-inverse .btn-link:focus {
color: #444;
}
.breadcrumb {
padding: 8px 15px;
margin-bottom: 20px;
list-style: none;
background-color: #f5f5f5;
border-radius: 4px;
}
.breadcrumb > li {
display: inline-block;
}
.breadcrumb > li + li:before {
padding: 0 5px;
color: #ccc;
content: "/\00a0";
}
.breadcrumb > .active {
color: #777;
}
.pagination {
display: inline-block;
padding-left:;
margin: 20px 0;
border-radius: 4px;
}
.pagination > li {
display: inline;
}
.pagination > li > a,
.pagination > li > span {
position: relative;
float: left;
padding: 6px 12px;
margin-left: -1px;
line-height: 1.42857143;
color: #428bca;
text-decoration: none;
background-color: #fff;
border: 1px solid #ddd;
}
.pagination > li:first-child > a,
.pagination > li:first-child > span {
margin-left:;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.pagination > li:last-child > a,
.pagination > li:last-child > span {
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.pagination > li > a:hover,
.pagination > li > span:hover,
.pagination > li > a:focus,
.pagination > li > span:focus {
color: #2a6496;
background-color: #eee;
border-color: #ddd;
}
.pagination > .active > a,
.pagination > .active > span,
.pagination > .active > a:hover,
.pagination > .active > span:hover,
.pagination > .active > a:focus,
.pagination > .active > span:focus {
z-index:;
color: #fff;
cursor: default;
background-color: #428bca;
border-color: #428bca;
}
.pagination > .disabled > span,
.pagination > .disabled > span:hover,
.pagination > .disabled > span:focus,
.pagination > .disabled > a,
.pagination > .disabled > a:hover,
.pagination > .disabled > a:focus {
color: #777;
cursor: not-allowed;
background-color: #fff;
border-color: #ddd;
}
.pagination-lg > li > a,
.pagination-lg > li > span {
padding: 10px 16px;
font-size: 18px;
}
.pagination-lg > li:first-child > a,
.pagination-lg > li:first-child > span {
border-top-left-radius: 6px;
border-bottom-left-radius: 6px;
}
.pagination-lg > li:last-child > a,
.pagination-lg > li:last-child > span {
border-top-right-radius: 6px;
border-bottom-right-radius: 6px;
}
.pagination-sm > li > a,
.pagination-sm > li > span {
padding: 5px 10px;
font-size: 12px;
}
.pagination-sm > li:first-child > a,
.pagination-sm > li:first-child > span {
border-top-left-radius: 3px;
border-bottom-left-radius: 3px;
}
.pagination-sm > li:last-child > a,
.pagination-sm > li:last-child > span {
border-top-right-radius: 3px;
border-bottom-right-radius: 3px;
}
.pager {
padding-left:;
margin: 20px 0;
text-align: center;
list-style: none;
}
.pager li {
display: inline;
}
.pager li > a,
.pager li > span {
display: inline-block;
padding: 5px 14px;
background-color: #fff;
border: 1px solid #ddd;
border-radius: 15px;
}
.pager li > a:hover,
.pager li > a:focus {
text-decoration: none;
background-color: #eee;
}
.pager .next > a,
.pager .next > span {
float: right;
}
.pager .previous > a,
.pager .previous > span {
float: left;
}
.pager .disabled > a,
.pager .disabled > a:hover,
.pager .disabled > a:focus,
.pager .disabled > span {
color: #777;
cursor: not-allowed;
background-color: #fff;
}
.label {
display: inline;
padding: .2em .6em .3em;
font-size: 75%;
font-weight: bold;
line-height:;
color: #fff;
text-align: center;
white-space: nowrap;
vertical-align: baseline;
border-radius: .25em;
}
a.label:hover,
a.label:focus {
color: #fff;
text-decoration: none;
cursor: pointer;
}
.label:empty {
display: none;
}
.btn .label {
position: relative;
top: -1px;
}
.label-default {
background-color: #777;
}
.label-default[href]:hover,
.label-default[href]:focus {
background-color: #5e5e5e;
}
.label-primary {
background-color: #428bca;
}
.label-primary[href]:hover,
.label-primary[href]:focus {
background-color: #3071a9;
}
.label-success {
background-color: #5cb85c;
}
.label-success[href]:hover,
.label-success[href]:focus {
background-color: #449d44;
}
.label-info {
background-color: #5bc0de;
}
.label-info[href]:hover,
.label-info[href]:focus {
background-color: #31b0d5;
}
.label-warning {
background-color: #f0ad4e;
}
.label-warning[href]:hover,
.label-warning[href]:focus {
background-color: #ec971f;
}
.label-danger {
background-color: #d9534f;
}
.label-danger[href]:hover,
.label-danger[href]:focus {
background-color: #c9302c;
}
.badge {
display: inline-block;
min-width: 10px;
padding: 3px 7px;
font-size: 12px;
font-weight: bold;
line-height:;
color: #fff;
text-align: center;
white-space: nowrap;
vertical-align: baseline;
background-color: #777;
border-radius: 10px;
}
.badge:empty {
display: none;
}
.btn .badge {
position: relative;
top: -1px;
}
.btn-xs .badge {
top:;
padding: 1px 5px;
}
a.badge:hover,
a.badge:focus {
color: #fff;
text-decoration: none;
cursor: pointer;
}
a.list-group-item.active > .badge,
.nav-pills > .active > a > .badge {
color: #428bca;
background-color: #fff;
}
.nav-pills > li > a > .badge {
margin-left: 3px;
}
.jumbotron {
padding: 30px;
margin-bottom: 30px;
color: inherit;
background-color: #eee;
}
.jumbotron h1,
.jumbotron .h1 {
color: inherit;
}
.jumbotron p {
margin-bottom: 15px;
font-size: 21px;
font-weight:;
}
.jumbotron > hr {
border-top-color: #d5d5d5;
}
.container .jumbotron {
border-radius: 6px;
}
.jumbotron .container {
max-width: 100%;
}
@media screen and (min-width: 768px) {
.jumbotron {
padding-top: 48px;
padding-bottom: 48px;
}
.container .jumbotron {
padding-right: 60px;
padding-left: 60px;
}
.jumbotron h1,
.jumbotron .h1 {
font-size: 63px;
}
}
.thumbnail {
display: block;
padding: 4px;
margin-bottom: 20px;
line-height: 1.42857143;
background-color: #fff;
border: 1px solid #ddd;
border-radius: 4px;
-webkit-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
.thumbnail > img,
.thumbnail a > img {
margin-right: auto;
margin-left: auto;
}
a.thumbnail:hover,
a.thumbnail:focus,
a.thumbnail.active {
border-color: #428bca;
}
.thumbnail .caption {
padding: 9px;
color: #333;
}
.alert {
padding: 15px;
margin-bottom: 20px;
border: 1px solid transparent;
border-radius: 4px;
}
.alert h4 {
margin-top:;
color: inherit;
}
.alert .alert-link {
font-weight: bold;
}
.alert > p,
.alert > ul {
margin-bottom:;
}
.alert > p + p {
margin-top: 5px;
}
.alert-dismissable,
.alert-dismissible {
padding-right: 35px;
}
.alert-dismissable .close,
.alert-dismissible .close {
position: relative;
top: -2px;
right: -21px;
color: inherit;
}
.alert-success {
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
}
.alert-success hr {
border-top-color: #c9e2b3;
}
.alert-success .alert-link {
color: #2b542c;
}
.alert-info {
color: #31708f;
background-color: #d9edf7;
border-color: #bce8f1;
}
.alert-info hr {
border-top-color: #a6e1ec;
}
.alert-info .alert-link {
color: #245269;
}
.alert-warning {
color: #8a6d3b;
background-color: #fcf8e3;
border-color: #faebcc;
}
.alert-warning hr {
border-top-color: #f7e1b5;
}
.alert-warning .alert-link {
color: #66512c;
}
.alert-danger {
color: #a94442;
background-color: #f2dede;
border-color: #ebccd1;
}
.alert-danger hr {
border-top-color: #e4b9c0;
}
.alert-danger .alert-link {
color: #843534;
}
@-webkit-keyframes progress-bar-stripes {
from {
background-position: 40px 0;
}
to {
background-position: 0 0;
}
}
@-o-keyframes progress-bar-stripes {
from {
background-position: 40px 0;
}
to {
background-position: 0 0;
}
}
@keyframes progress-bar-stripes {
from {
background-position: 40px 0;
}
to {
background-position: 0 0;
}
}
.progress {
height: 20px;
margin-bottom: 20px;
overflow: hidden;
background-color: #f5f5f5;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
}
.progress-bar {
float: left;
width:;
height: 100%;
font-size: 12px;
line-height: 20px;
color: #fff;
text-align: center;
background-color: #428bca;
-webkit-box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15);
box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15);
-webkit-transition: width .6s ease;
-o-transition: width .6s ease;
transition: width .6s ease;
}
.progress-striped .progress-bar,
.progress-bar-striped {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image: -o-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image: linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
-webkit-background-size: 40px 40px;
background-size: 40px 40px;
}
.progress.active .progress-bar,
.progress-bar.active {
-webkit-animation: progress-bar-stripes 2s linear infinite;
-o-animation: progress-bar-stripes 2s linear infinite;
animation: progress-bar-stripes 2s linear infinite;
}
.progress-bar[aria-valuenow="1"],
.progress-bar[aria-valuenow="2"] {
min-width: 30px;
}
.progress-bar[aria-valuenow="0"] {
min-width: 30px;
color: #777;
background-color: transparent;
background-image: none;
-webkit-box-shadow: none;
box-shadow: none;
}
.progress-bar-success {
background-color: #5cb85c;
}
.progress-striped .progress-bar-success {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image: -o-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image: linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-bar-info {
background-color: #5bc0de;
}
.progress-striped .progress-bar-info {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image: -o-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image: linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-bar-warning {
background-color: #f0ad4e;
}
.progress-striped .progress-bar-warning {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image: -o-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image: linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-bar-danger {
background-color: #d9534f;
}
.progress-striped .progress-bar-danger {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image: -o-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image: linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.media,
.media-body {
overflow: hidden;
zoom:;
}
.media,
.media .media {
margin-top: 15px;
}
.media:first-child {
margin-top:;
}
.media-object {
display: block;
}
.media-heading {
margin: 0 0 5px;
}
.media > .pull-left {
margin-right: 10px;
}
.media > .pull-right {
margin-left: 10px;
}
.media-list {
padding-left:;
list-style: none;
}
.list-group {
padding-left:;
margin-bottom: 20px;
}
.list-group-item {
position: relative;
display: block;
padding: 10px 15px;
margin-bottom: -1px;
background-color: #fff;
border: 1px solid #ddd;
}
.list-group-item:first-child {
border-top-left-radius: 4px;
border-top-right-radius: 4px;
}
.list-group-item:last-child {
margin-bottom:;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
}
.list-group-item > .badge {
float: right;
}
.list-group-item > .badge + .badge {
margin-right: 5px;
}
a.list-group-item {
color: #555;
}
a.list-group-item .list-group-item-heading {
color: #333;
}
a.list-group-item:hover,
a.list-group-item:focus {
color: #555;
text-decoration: none;
background-color: #f5f5f5;
}
.list-group-item.disabled,
.list-group-item.disabled:hover,
.list-group-item.disabled:focus {
color: #777;
background-color: #eee;
}
.list-group-item.disabled .list-group-item-heading,
.list-group-item.disabled:hover .list-group-item-heading,
.list-group-item.disabled:focus .list-group-item-heading {
color: inherit;
}
.list-group-item.disabled .list-group-item-text,
.list-group-item.disabled:hover .list-group-item-text,
.list-group-item.disabled:focus .list-group-item-text {
color: #777;
}
.list-group-item.active,
.list-group-item.active:hover,
.list-group-item.active:focus {
z-index:;
color: #fff;
background-color: #428bca;
border-color: #428bca;
}
.list-group-item.active .list-group-item-heading,
.list-group-item.active:hover .list-group-item-heading,
.list-group-item.active:focus .list-group-item-heading,
.list-group-item.active .list-group-item-heading > small,
.list-group-item.active:hover .list-group-item-heading > small,
.list-group-item.active:focus .list-group-item-heading > small,
.list-group-item.active .list-group-item-heading > .small,
.list-group-item.active:hover .list-group-item-heading > .small,
.list-group-item.active:focus .list-group-item-heading > .small {
color: inherit;
}
.list-group-item.active .list-group-item-text,
.list-group-item.active:hover .list-group-item-text,
.list-group-item.active:focus .list-group-item-text {
color: #e1edf7;
}
.list-group-item-success {
color: #3c763d;
background-color: #dff0d8;
}
a.list-group-item-success {
color: #3c763d;
}
a.list-group-item-success .list-group-item-heading {
color: inherit;
}
a.list-group-item-success:hover,
a.list-group-item-success:focus {
color: #3c763d;
background-color: #d0e9c6;
}
a.list-group-item-success.active,
a.list-group-item-success.active:hover,
a.list-group-item-success.active:focus {
color: #fff;
background-color: #3c763d;
border-color: #3c763d;
}
.list-group-item-info {
color: #31708f;
background-color: #d9edf7;
}
a.list-group-item-info {
color: #31708f;
}
a.list-group-item-info .list-group-item-heading {
color: inherit;
}
a.list-group-item-info:hover,
a.list-group-item-info:focus {
color: #31708f;
background-color: #c4e3f3;
}
a.list-group-item-info.active,
a.list-group-item-info.active:hover,
a.list-group-item-info.active:focus {
color: #fff;
background-color: #31708f;
border-color: #31708f;
}
.list-group-item-warning {
color: #8a6d3b;
background-color: #fcf8e3;
}
a.list-group-item-warning {
color: #8a6d3b;
}
a.list-group-item-warning .list-group-item-heading {
color: inherit;
}
a.list-group-item-warning:hover,
a.list-group-item-warning:focus {
color: #8a6d3b;
background-color: #faf2cc;
}
a.list-group-item-warning.active,
a.list-group-item-warning.active:hover,
a.list-group-item-warning.active:focus {
color: #fff;
background-color: #8a6d3b;
border-color: #8a6d3b;
}
.list-group-item-danger {
color: #a94442;
background-color: #f2dede;
}
a.list-group-item-danger {
color: #a94442;
}
a.list-group-item-danger .list-group-item-heading {
color: inherit;
}
a.list-group-item-danger:hover,
a.list-group-item-danger:focus {
color: #a94442;
background-color: #ebcccc;
}
a.list-group-item-danger.active,
a.list-group-item-danger.active:hover,
a.list-group-item-danger.active:focus {
color: #fff;
background-color: #a94442;
border-color: #a94442;
}
.list-group-item-heading {
margin-top:;
margin-bottom: 5px;
}
.list-group-item-text {
margin-bottom:;
line-height: 1.3;
}
.panel {
margin-bottom: 20px;
background-color: #fff;
border: 1px solid transparent;
border-radius: 4px;
-webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, .05);
box-shadow: 0 1px 1px rgba(0, 0, 0, .05);
}
.panel-body {
padding: 15px;
}
.panel-heading {
padding: 10px 15px;
border-bottom: 1px solid transparent;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
}
.panel-heading > .dropdown .dropdown-toggle {
color: inherit;
}
.panel-title {
margin-top:;
margin-bottom:;
font-size: 16px;
color: inherit;
}
.panel-title > a {
color: inherit;
}
.panel-footer {
padding: 10px 15px;
background-color: #f5f5f5;
border-top: 1px solid #ddd;
border-bottom-right-radius: 3px;
border-bottom-left-radius: 3px;
}
.panel > .list-group {
margin-bottom:;
}
.panel > .list-group .list-group-item {
border-width: 1px 0;
border-radius:;
}
.panel > .list-group:first-child .list-group-item:first-child {
border-top:;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
}
.panel > .list-group:last-child .list-group-item:last-child {
border-bottom:;
border-bottom-right-radius: 3px;
border-bottom-left-radius: 3px;
}
.panel-heading + .list-group .list-group-item:first-child {
border-top-width:;
}
.list-group + .panel-footer {
border-top-width:;
}
.panel > .table,
.panel > .table-responsive > .table,
.panel > .panel-collapse > .table {
margin-bottom:;
}
.panel > .table:first-child,
.panel > .table-responsive:first-child > .table:first-child {
border-top-left-radius: 3px;
border-top-right-radius: 3px;
}
.panel > .table:first-child > thead:first-child > tr:first-child td:first-child,
.panel > .table-responsive:first-child > .table:first-child > thead:first-child > tr:first-child td:first-child,
.panel > .table:first-child > tbody:first-child > tr:first-child td:first-child,
.panel > .table-responsive:first-child > .table:first-child > tbody:first-child > tr:first-child td:first-child,
.panel > .table:first-child > thead:first-child > tr:first-child th:first-child,
.panel > .table-responsive:first-child > .table:first-child > thead:first-child > tr:first-child th:first-child,
.panel > .table:first-child > tbody:first-child > tr:first-child th:first-child,
.panel > .table-responsive:first-child > .table:first-child > tbody:first-child > tr:first-child th:first-child {
border-top-left-radius: 3px;
}
.panel > .table:first-child > thead:first-child > tr:first-child td:last-child,
.panel > .table-responsive:first-child > .table:first-child > thead:first-child > tr:first-child td:last-child,
.panel > .table:first-child > tbody:first-child > tr:first-child td:last-child,
.panel > .table-responsive:first-child > .table:first-child > tbody:first-child > tr:first-child td:last-child,
.panel > .table:first-child > thead:first-child > tr:first-child th:last-child,
.panel > .table-responsive:first-child > .table:first-child > thead:first-child > tr:first-child th:last-child,
.panel > .table:first-child > tbody:first-child > tr:first-child th:last-child,
.panel > .table-responsive:first-child > .table:first-child > tbody:first-child > tr:first-child th:last-child {
border-top-right-radius: 3px;
}
.panel > .table:last-child,
.panel > .table-responsive:last-child > .table:last-child {
border-bottom-right-radius: 3px;
border-bottom-left-radius: 3px;
}
.panel > .table:last-child > tbody:last-child > tr:last-child td:first-child,
.panel > .table-responsive:last-child > .table:last-child > tbody:last-child > tr:last-child td:first-child,
.panel > .table:last-child > tfoot:last-child > tr:last-child td:first-child,
.panel > .table-responsive:last-child > .table:last-child > tfoot:last-child > tr:last-child td:first-child,
.panel > .table:last-child > tbody:last-child > tr:last-child th:first-child,
.panel > .table-responsive:last-child > .table:last-child > tbody:last-child > tr:last-child th:first-child,
.panel > .table:last-child > tfoot:last-child > tr:last-child th:first-child,
.panel > .table-responsive:last-child > .table:last-child > tfoot:last-child > tr:last-child th:first-child {
border-bottom-left-radius: 3px;
}
.panel > .table:last-child > tbody:last-child > tr:last-child td:last-child,
.panel > .table-responsive:last-child > .table:last-child > tbody:last-child > tr:last-child td:last-child,
.panel > .table:last-child > tfoot:last-child > tr:last-child td:last-child,
.panel > .table-responsive:last-child > .table:last-child > tfoot:last-child > tr:last-child td:last-child,
.panel > .table:last-child > tbody:last-child > tr:last-child th:last-child,
.panel > .table-responsive:last-child > .table:last-child > tbody:last-child > tr:last-child th:last-child,
.panel > .table:last-child > tfoot:last-child > tr:last-child th:last-child,
.panel > .table-responsive:last-child > .table:last-child > tfoot:last-child > tr:last-child th:last-child {
border-bottom-right-radius: 3px;
}
.panel > .panel-body + .table,
.panel > .panel-body + .table-responsive {
border-top: 1px solid #ddd;
}
.panel > .table > tbody:first-child > tr:first-child th,
.panel > .table > tbody:first-child > tr:first-child td {
border-top:;
}
.panel > .table-bordered,
.panel > .table-responsive > .table-bordered {
border:;
}
.panel > .table-bordered > thead > tr > th:first-child,
.panel > .table-responsive > .table-bordered > thead > tr > th:first-child,
.panel > .table-bordered > tbody > tr > th:first-child,
.panel > .table-responsive > .table-bordered > tbody > tr > th:first-child,
.panel > .table-bordered > tfoot > tr > th:first-child,
.panel > .table-responsive > .table-bordered > tfoot > tr > th:first-child,
.panel > .table-bordered > thead > tr > td:first-child,
.panel > .table-responsive > .table-bordered > thead > tr > td:first-child,
.panel > .table-bordered > tbody > tr > td:first-child,
.panel > .table-responsive > .table-bordered > tbody > tr > td:first-child,
.panel > .table-bordered > tfoot > tr > td:first-child,
.panel > .table-responsive > .table-bordered > tfoot > tr > td:first-child {
border-left:;
}
.panel > .table-bordered > thead > tr > th:last-child,
.panel > .table-responsive > .table-bordered > thead > tr > th:last-child,
.panel > .table-bordered > tbody > tr > th:last-child,
.panel > .table-responsive > .table-bordered > tbody > tr > th:last-child,
.panel > .table-bordered > tfoot > tr > th:last-child,
.panel > .table-responsive > .table-bordered > tfoot > tr > th:last-child,
.panel > .table-bordered > thead > tr > td:last-child,
.panel > .table-responsive > .table-bordered > thead > tr > td:last-child,
.panel > .table-bordered > tbody > tr > td:last-child,
.panel > .table-responsive > .table-bordered > tbody > tr > td:last-child,
.panel > .table-bordered > tfoot > tr > td:last-child,
.panel > .table-responsive > .table-bordered > tfoot > tr > td:last-child {
border-right:;
}
.panel > .table-bordered > thead > tr:first-child > td,
.panel > .table-responsive > .table-bordered > thead > tr:first-child > td,
.panel > .table-bordered > tbody > tr:first-child > td,
.panel > .table-responsive > .table-bordered > tbody > tr:first-child > td,
.panel > .table-bordered > thead > tr:first-child > th,
.panel > .table-responsive > .table-bordered > thead > tr:first-child > th,
.panel > .table-bordered > tbody > tr:first-child > th,
.panel > .table-responsive > .table-bordered > tbody > tr:first-child > th {
border-bottom:;
}
.panel > .table-bordered > tbody > tr:last-child > td,
.panel > .table-responsive > .table-bordered > tbody > tr:last-child > td,
.panel > .table-bordered > tfoot > tr:last-child > td,
.panel > .table-responsive > .table-bordered > tfoot > tr:last-child > td,
.panel > .table-bordered > tbody > tr:last-child > th,
.panel > .table-responsive > .table-bordered > tbody > tr:last-child > th,
.panel > .table-bordered > tfoot > tr:last-child > th,
.panel > .table-responsive > .table-bordered > tfoot > tr:last-child > th {
border-bottom:;
}
.panel > .table-responsive {
margin-bottom:;
border:;
}
.panel-group {
margin-bottom: 20px;
}
.panel-group .panel {
margin-bottom:;
border-radius: 4px;
}
.panel-group .panel + .panel {
margin-top: 5px;
}
.panel-group .panel-heading {
border-bottom:;
}
.panel-group .panel-heading + .panel-collapse > .panel-body {
border-top: 1px solid #ddd;
}
.panel-group .panel-footer {
border-top:;
}
.panel-group .panel-footer + .panel-collapse .panel-body {
border-bottom: 1px solid #ddd;
}
.panel-default {
border-color: #ddd;
}
.panel-default > .panel-heading {
color: #333;
background-color: #f5f5f5;
border-color: #ddd;
}
.panel-default > .panel-heading + .panel-collapse > .panel-body {
border-top-color: #ddd;
}
.panel-default > .panel-heading .badge {
color: #f5f5f5;
background-color: #333;
}
.panel-default > .panel-footer + .panel-collapse > .panel-body {
border-bottom-color: #ddd;
}
.panel-primary {
border-color: #428bca;
}
.panel-primary > .panel-heading {
color: #fff;
background-color: #428bca;
border-color: #428bca;
}
.panel-primary > .panel-heading + .panel-collapse > .panel-body {
border-top-color: #428bca;
}
.panel-primary > .panel-heading .badge {
color: #428bca;
background-color: #fff;
}
.panel-primary > .panel-footer + .panel-collapse > .panel-body {
border-bottom-color: #428bca;
}
.panel-success {
border-color: #d6e9c6;
}
.panel-success > .panel-heading {
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
}
.panel-success > .panel-heading + .panel-collapse > .panel-body {
border-top-color: #d6e9c6;
}
.panel-success > .panel-heading .badge {
color: #dff0d8;
background-color: #3c763d;
}
.panel-success > .panel-footer + .panel-collapse > .panel-body {
border-bottom-color: #d6e9c6;
}
.panel-info {
border-color: #bce8f1;
}
.panel-info > .panel-heading {
color: #31708f;
background-color: #d9edf7;
border-color: #bce8f1;
}
.panel-info > .panel-heading + .panel-collapse > .panel-body {
border-top-color: #bce8f1;
}
.panel-info > .panel-heading .badge {
color: #d9edf7;
background-color: #31708f;
}
.panel-info > .panel-footer + .panel-collapse > .panel-body {
border-bottom-color: #bce8f1;
}
.panel-warning {
border-color: #faebcc;
}
.panel-warning > .panel-heading {
color: #8a6d3b;
background-color: #fcf8e3;
border-color: #faebcc;
}
.panel-warning > .panel-heading + .panel-collapse > .panel-body {
border-top-color: #faebcc;
}
.panel-warning > .panel-heading .badge {
color: #fcf8e3;
background-color: #8a6d3b;
}
.panel-warning > .panel-footer + .panel-collapse > .panel-body {
border-bottom-color: #faebcc;
}
.panel-danger {
border-color: #ebccd1;
}
.panel-danger > .panel-heading {
color: #a94442;
background-color: #f2dede;
border-color: #ebccd1;
}
.panel-danger > .panel-heading + .panel-collapse > .panel-body {
border-top-color: #ebccd1;
}
.panel-danger > .panel-heading .badge {
color: #f2dede;
background-color: #a94442;
}
.panel-danger > .panel-footer + .panel-collapse > .panel-body {
border-bottom-color: #ebccd1;
}
.embed-responsive {
position: relative;
display: block;
height:;
padding:;
overflow: hidden;
}
.embed-responsive .embed-responsive-item,
.embed-responsive iframe,
.embed-responsive embed,
.embed-responsive object {
position: absolute;
top:;
bottom:;
left:;
width: 100%;
height: 100%;
border:;
}
.embed-responsive.embed-responsive-16by9 {
padding-bottom: 56.25%;
}
.embed-responsive.embed-responsive-4by3 {
padding-bottom: 75%;
}
.well {
min-height: 20px;
padding: 19px;
margin-bottom: 20px;
background-color: #f5f5f5;
border: 1px solid #e3e3e3;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .05);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .05);
}
.well blockquote {
border-color: #ddd;
border-color: rgba(0, 0, 0, .15);
}
.well-lg {
padding: 24px;
border-radius: 6px;
}
.well-sm {
padding: 9px;
border-radius: 3px;
}
.close {
float: right;
font-size: 21px;
font-weight: bold;
line-height:;
color: #000;
text-shadow: 0 1px 0 #fff;
filter: alpha(opacity=20);
opacity: .2;
}
.close:hover,
.close:focus {
color: #000;
text-decoration: none;
cursor: pointer;
filter: alpha(opacity=50);
opacity: .5;
}
button.close {
-webkit-appearance: none;
padding:;
cursor: pointer;
background: transparent;
border:;
}
.modal-open {
overflow: hidden;
}
.modal {
position: fixed;
top:;
right:;
bottom:;
left:;
z-index:;
display: none;
overflow: hidden;
-webkit-overflow-scrolling: touch;
outline:;
}
.modal.fade .modal-dialog {
-webkit-transition: -webkit-transform .3s ease-out;
-o-transition: -o-transform .3s ease-out;
transition: transform .3s ease-out;
-webkit-transform: translate3d(0, -25%, 0);
-o-transform: translate3d(0, -25%, 0);
transform: translate3d(0, -25%, 0);
}
.modal.in .modal-dialog {
-webkit-transform: translate3d(0, 0, 0);
-o-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
.modal-open .modal {
overflow-x: hidden;
overflow-y: auto;
}
.modal-dialog {
position: relative;
width: auto;
margin: 10px;
}
.modal-content {
position: relative;
background-color: #fff;
-webkit-background-clip: padding-box;
background-clip: padding-box;
border: 1px solid #999;
border: 1px solid rgba(0, 0, 0, .2);
border-radius: 6px;
outline:;
-webkit-box-shadow: 0 3px 9px rgba(0, 0, 0, .5);
box-shadow: 0 3px 9px rgba(0, 0, 0, .5);
}
.modal-backdrop {
position: fixed;
top:;
right:;
bottom:;
left:;
z-index:;
background-color: #000;
}
.modal-backdrop.fade {
filter: alpha(opacity=0);
opacity:;
}
.modal-backdrop.in {
filter: alpha(opacity=50);
opacity: .5;
}
.modal-header {
min-height: 16.42857143px;
padding: 15px;
border-bottom: 1px solid #e5e5e5;
}
.modal-header .close {
margin-top: -2px;
}
.modal-title {
margin:;
line-height: 1.42857143;
}
.modal-body {
position: relative;
padding: 15px;
}
.modal-footer {
padding: 15px;
text-align: right;
border-top: 1px solid #e5e5e5;
}
.modal-footer .btn + .btn {
margin-bottom:;
margin-left: 5px;
}
.modal-footer .btn-group .btn + .btn {
margin-left: -1px;
}
.modal-footer .btn-block + .btn-block {
margin-left:;
}
.modal-scrollbar-measure {
position: absolute;
top: -9999px;
width: 50px;
height: 50px;
overflow: scroll;
}
@media (min-width: 768px) {
.modal-dialog {
width: 600px;
margin: 30px auto;
}
.modal-content {
-webkit-box-shadow: 0 5px 15px rgba(0, 0, 0, .5);
box-shadow: 0 5px 15px rgba(0, 0, 0, .5);
}
.modal-sm {
width: 300px;
}
}
@media (min-width: 992px) {
.modal-lg {
width: 900px;
}
}
.tooltip {
position: absolute;
z-index:;
display: block;
font-size: 12px;
line-height: 1.4;
visibility: visible;
filter: alpha(opacity=0);
opacity:;
}
.tooltip.in {
filter: alpha(opacity=90);
opacity: .9;
}
.tooltip.top {
padding: 5px 0;
margin-top: -3px;
}
.tooltip.right {
padding: 0 5px;
margin-left: 3px;
}
.tooltip.bottom {
padding: 5px 0;
margin-top: 3px;
}
.tooltip.left {
padding: 0 5px;
margin-left: -3px;
}
.tooltip-inner {
max-width: 200px;
padding: 3px 8px;
color: #fff;
text-align: center;
text-decoration: none;
background-color: #000;
border-radius: 4px;
}
.tooltip-arrow {
position: absolute;
width:;
height:;
border-color: transparent;
border-style: solid;
}
.tooltip.top .tooltip-arrow {
bottom:;
left: 50%;
margin-left: -5px;
border-width: 5px 5px 0;
border-top-color: #000;
}
.tooltip.top-left .tooltip-arrow {
bottom:;
left: 5px;
border-width: 5px 5px 0;
border-top-color: #000;
}
.tooltip.top-right .tooltip-arrow {
right: 5px;
bottom:;
border-width: 5px 5px 0;
border-top-color: #000;
}
.tooltip.right .tooltip-arrow {
top: 50%;
left:;
margin-top: -5px;
border-width: 5px 5px 5px 0;
border-right-color: #000;
}
.tooltip.left .tooltip-arrow {
top: 50%;
right:;
margin-top: -5px;
border-width: 5px 0 5px 5px;
border-left-color: #000;
}
.tooltip.bottom .tooltip-arrow {
top:;
left: 50%;
margin-left: -5px;
border-width: 0 5px 5px;
border-bottom-color: #000;
}
.tooltip.bottom-left .tooltip-arrow {
top:;
left: 5px;
border-width: 0 5px 5px;
border-bottom-color: #000;
}
.tooltip.bottom-right .tooltip-arrow {
top:;
right: 5px;
border-width: 0 5px 5px;
border-bottom-color: #000;
}
.popover {
position: absolute;
top:;
left:;
z-index:;
display: none;
max-width: 276px;
padding: 1px;
text-align: left;
white-space: normal;
background-color: #fff;
-webkit-background-clip: padding-box;
background-clip: padding-box;
border: 1px solid #ccc;
border: 1px solid rgba(0, 0, 0, .2);
border-radius: 6px;
-webkit-box-shadow: 0 5px 10px rgba(0, 0, 0, .2);
box-shadow: 0 5px 10px rgba(0, 0, 0, .2);
}
.popover.top {
margin-top: -10px;
}
.popover.right {
margin-left: 10px;
}
.popover.bottom {
margin-top: 10px;
}
.popover.left {
margin-left: -10px;
}
.popover-title {
padding: 8px 14px;
margin:;
font-size: 14px;
font-weight: normal;
line-height: 18px;
background-color: #f7f7f7;
border-bottom: 1px solid #ebebeb;
border-radius: 5px 5px 0 0;
}
.popover-content {
padding: 9px 14px;
}
.popover > .arrow,
.popover > .arrow:after {
position: absolute;
display: block;
width:;
height:;
border-color: transparent;
border-style: solid;
}
.popover > .arrow {
border-width: 11px;
}
.popover > .arrow:after {
content: "";
border-width: 10px;
}
.popover.top > .arrow {
bottom: -11px;
left: 50%;
margin-left: -11px;
border-top-color: #999;
border-top-color: rgba(0, 0, 0, .25);
border-bottom-width:;
}
.popover.top > .arrow:after {
bottom: 1px;
margin-left: -10px;
content: " ";
border-top-color: #fff;
border-bottom-width:;
}
.popover.right > .arrow {
top: 50%;
left: -11px;
margin-top: -11px;
border-right-color: #999;
border-right-color: rgba(0, 0, 0, .25);
border-left-width:;
}
.popover.right > .arrow:after {
bottom: -10px;
left: 1px;
content: " ";
border-right-color: #fff;
border-left-width:;
}
.popover.bottom > .arrow {
top: -11px;
left: 50%;
margin-left: -11px;
border-top-width:;
border-bottom-color: #999;
border-bottom-color: rgba(0, 0, 0, .25);
}
.popover.bottom > .arrow:after {
top: 1px;
margin-left: -10px;
content: " ";
border-top-width:;
border-bottom-color: #fff;
}
.popover.left > .arrow {
top: 50%;
right: -11px;
margin-top: -11px;
border-right-width:;
border-left-color: #999;
border-left-color: rgba(0, 0, 0, .25);
}
.popover.left > .arrow:after {
right: 1px;
bottom: -10px;
content: " ";
border-right-width:;
border-left-color: #fff;
}
.carousel {
position: relative;
}
.carousel-inner {
position: relative;
width: 100%;
overflow: hidden;
}
.carousel-inner > .item {
position: relative;
display: none;
-webkit-transition: .6s ease-in-out left;
-o-transition: .6s ease-in-out left;
transition: .6s ease-in-out left;
}
.carousel-inner > .item > img,
.carousel-inner > .item > a > img {
line-height:;
}
.carousel-inner > .active,
.carousel-inner > .next,
.carousel-inner > .prev {
display: block;
}
.carousel-inner > .active {
left:;
}
.carousel-inner > .next,
.carousel-inner > .prev {
position: absolute;
top:;
width: 100%;
}
.carousel-inner > .next {
left: 100%;
}
.carousel-inner > .prev {
left: -100%;
}
.carousel-inner > .next.left,
.carousel-inner > .prev.right {
left:;
}
.carousel-inner > .active.left {
left: -100%;
}
.carousel-inner > .active.right {
left: 100%;
}
.carousel-control {
position: absolute;
top:;
bottom:;
left:;
width: 15%;
font-size: 20px;
color: #fff;
text-align: center;
text-shadow: 0 1px 2px rgba(0, 0, 0, .6);
filter: alpha(opacity=50);
opacity: .5;
}
.carousel-control.left {
background-image: -webkit-linear-gradient(left, rgba(0, 0, 0, .5) 0%, rgba(0, 0, 0, .0001) 100%);
background-image: -o-linear-gradient(left, rgba(0, 0, 0, .5) 0%, rgba(0, 0, 0, .0001) 100%);
background-image: -webkit-gradient(linear, left top, right top, from(rgba(0, 0, 0, .5)), to(rgba(0, 0, 0, .0001)));
background-image: linear-gradient(to right, rgba(0, 0, 0, .5) 0%, rgba(0, 0, 0, .0001) 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#80000000', endColorstr='#00000000', GradientType=1);
background-repeat: repeat-x;
}
.carousel-control.right {
right:;
left: auto;
background-image: -webkit-linear-gradient(left, rgba(0, 0, 0, .0001) 0%, rgba(0, 0, 0, .5) 100%);
background-image: -o-linear-gradient(left, rgba(0, 0, 0, .0001) 0%, rgba(0, 0, 0, .5) 100%);
background-image: -webkit-gradient(linear, left top, right top, from(rgba(0, 0, 0, .0001)), to(rgba(0, 0, 0, .5)));
background-image: linear-gradient(to right, rgba(0, 0, 0, .0001) 0%, rgba(0, 0, 0, .5) 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#00000000', endColorstr='#80000000', GradientType=1);
background-repeat: repeat-x;
}
.carousel-control:hover,
.carousel-control:focus {
color: #fff;
text-decoration: none;
filter: alpha(opacity=90);
outline:;
opacity: .9;
}
.carousel-control .icon-prev,
.carousel-control .icon-next,
.carousel-control .glyphicon-chevron-left,
.carousel-control .glyphicon-chevron-right {
position: absolute;
top: 50%;
z-index:;
display: inline-block;
}
.carousel-control .icon-prev,
.carousel-control .glyphicon-chevron-left {
left: 50%;
margin-left: -10px;
}
.carousel-control .icon-next,
.carousel-control .glyphicon-chevron-right {
right: 50%;
margin-right: -10px;
}
.carousel-control .icon-prev,
.carousel-control .icon-next {
width: 20px;
height: 20px;
margin-top: -10px;
font-family: serif;
}
.carousel-control .icon-prev:before {
content: '\2039';
}
.carousel-control .icon-next:before {
content: '\203a';
}
.carousel-indicators {
position: absolute;
bottom: 10px;
left: 50%;
z-index:;
width: 60%;
padding-left:;
margin-left: -30%;
text-align: center;
list-style: none;
}
.carousel-indicators li {
display: inline-block;
width: 10px;
height: 10px;
margin: 1px;
text-indent: -999px;
cursor: pointer;
background-color: #000 \9;
background-color: rgba(0, 0, 0, 0);
border: 1px solid #fff;
border-radius: 10px;
}
.carousel-indicators .active {
width: 12px;
height: 12px;
margin:;
background-color: #fff;
}
.carousel-caption {
position: absolute;
right: 15%;
bottom: 20px;
left: 15%;
z-index:;
padding-top: 20px;
padding-bottom: 20px;
color: #fff;
text-align: center;
text-shadow: 0 1px 2px rgba(0, 0, 0, .6);
}
.carousel-caption .btn {
text-shadow: none;
}
@media screen and (min-width: 768px) {
.carousel-control .glyphicon-chevron-left,
.carousel-control .glyphicon-chevron-right,
.carousel-control .icon-prev,
.carousel-control .icon-next {
width: 30px;
height: 30px;
margin-top: -15px;
font-size: 30px;
}
.carousel-control .glyphicon-chevron-left,
.carousel-control .icon-prev {
margin-left: -15px;
}
.carousel-control .glyphicon-chevron-right,
.carousel-control .icon-next {
margin-right: -15px;
}
.carousel-caption {
right: 20%;
left: 20%;
padding-bottom: 30px;
}
.carousel-indicators {
bottom: 20px;
}
}
.clearfix:before,
.clearfix:after,
.dl-horizontal dd:before,
.dl-horizontal dd:after,
.container:before,
.container:after,
.container-fluid:before,
.container-fluid:after,
.row:before,
.row:after,
.form-horizontal .form-group:before,
.form-horizontal .form-group:after,
.btn-toolbar:before,
.btn-toolbar:after,
.btn-group-vertical > .btn-group:before,
.btn-group-vertical > .btn-group:after,
.nav:before,
.nav:after,
.navbar:before,
.navbar:after,
.navbar-header:before,
.navbar-header:after,
.navbar-collapse:before,
.navbar-collapse:after,
.pager:before,
.pager:after,
.panel-body:before,
.panel-body:after,
.modal-footer:before,
.modal-footer:after {
display: table;
content: " ";
}
.clearfix:after,
.dl-horizontal dd:after,
.container:after,
.container-fluid:after,
.row:after,
.form-horizontal .form-group:after,
.btn-toolbar:after,
.btn-group-vertical > .btn-group:after,
.nav:after,
.navbar:after,
.navbar-header:after,
.navbar-collapse:after,
.pager:after,
.panel-body:after,
.modal-footer:after {
clear: both;
}
.center-block {
display: block;
margin-right: auto;
margin-left: auto;
}
.pull-right {
float: right !important;
}
.pull-left {
float: left !important;
}
.hide {
display: none !important;
}
.show {
display: block !important;
}
.invisible {
visibility: hidden;
}
.text-hide {
font: 0/0 a;
color: transparent;
text-shadow: none;
background-color: transparent;
border:;
}
.hidden {
display: none !important;
visibility: hidden !important;
}
.affix {
position: fixed;
-webkit-transform: translate3d(0, 0, 0);
-o-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
@-ms-viewport {
width: device-width;
}
.visible-xs,
.visible-sm,
.visible-md,
.visible-lg {
display: none !important;
}
.visible-xs-block,
.visible-xs-inline,
.visible-xs-inline-block,
.visible-sm-block,
.visible-sm-inline,
.visible-sm-inline-block,
.visible-md-block,
.visible-md-inline,
.visible-md-inline-block,
.visible-lg-block,
.visible-lg-inline,
.visible-lg-inline-block {
display: none !important;
}
@media (max-width: 767px) {
.visible-xs {
display: block !important;
}
table.visible-xs {
display: table;
}
tr.visible-xs {
display: table-row !important;
}
th.visible-xs,
td.visible-xs {
display: table-cell !important;
}
}
@media (max-width: 767px) {
.visible-xs-block {
display: block !important;
}
}
@media (max-width: 767px) {
.visible-xs-inline {
display: inline !important;
}
}
@media (max-width: 767px) {
.visible-xs-inline-block {
display: inline-block !important;
}
}
@media (min-width: 768px) and (max-width: 991px) {
.visible-sm {
display: block !important;
}
table.visible-sm {
display: table;
}
tr.visible-sm {
display: table-row !important;
}
th.visible-sm,
td.visible-sm {
display: table-cell !important;
}
}
@media (min-width: 768px) and (max-width: 991px) {
.visible-sm-block {
display: block !important;
}
}
@media (min-width: 768px) and (max-width: 991px) {
.visible-sm-inline {
display: inline !important;
}
}
@media (min-width: 768px) and (max-width: 991px) {
.visible-sm-inline-block {
display: inline-block !important;
}
}
@media (min-width: 992px) and (max-width: 1199px) {
.visible-md {
display: block !important;
}
table.visible-md {
display: table;
}
tr.visible-md {
display: table-row !important;
}
th.visible-md,
td.visible-md {
display: table-cell !important;
}
}
@media (min-width: 992px) and (max-width: 1199px) {
.visible-md-block {
display: block !important;
}
}
@media (min-width: 992px) and (max-width: 1199px) {
.visible-md-inline {
display: inline !important;
}
}
@media (min-width: 992px) and (max-width: 1199px) {
.visible-md-inline-block {
display: inline-block !important;
}
}
@media (min-width: 1200px) {
.visible-lg {
display: block !important;
}
table.visible-lg {
display: table;
}
tr.visible-lg {
display: table-row !important;
}
th.visible-lg,
td.visible-lg {
display: table-cell !important;
}
}
@media (min-width: 1200px) {
.visible-lg-block {
display: block !important;
}
}
@media (min-width: 1200px) {
.visible-lg-inline {
display: inline !important;
}
}
@media (min-width: 1200px) {
.visible-lg-inline-block {
display: inline-block !important;
}
}
@media (max-width: 767px) {
.hidden-xs {
display: none !important;
}
}
@media (min-width: 768px) and (max-width: 991px) {
.hidden-sm {
display: none !important;
}
}
@media (min-width: 992px) and (max-width: 1199px) {
.hidden-md {
display: none !important;
}
}
@media (min-width: 1200px) {
.hidden-lg {
display: none !important;
}
}
.visible-print {
display: none !important;
}
@media print {
.visible-print {
display: block !important;
}
table.visible-print {
display: table;
}
tr.visible-print {
display: table-row !important;
}
th.visible-print,
td.visible-print {
display: table-cell !important;
}
}
.visible-print-block {
display: none !important;
}
@media print {
.visible-print-block {
display: block !important;
}
}
.visible-print-inline {
display: none !important;
}
@media print {
.visible-print-inline {
display: inline !important;
}
}
.visible-print-inline-block {
display: none !important;
}
@media print {
.visible-print-inline-block {
display: inline-block !important;
}
}
@media print {
.hidden-print {
display: none !important;
}
}
/*# sourceMappingURL=bootstrap.css.map */
bootstrap.css
/*editor*/
.graph-editor {
} .graph-editor__toolbar {
/*border-bottom: solid 1px #EEE;*/
/*border-top: solid 1px #2898E0;*/
padding: 5px;
text-align: center;
box-shadow: 0px 0px 5px #888;
} .graph-editor__toolbar .btn,
.graph-editor__toolbar .btn-group {
margin-right: 5px;
} .graph-editor__toolbar .btn-group .btn {
margin-right: 0px;
} .graph-editor__canvas {
outline: none;
overflow: hidden;
} .graph-editor__property {
display: none;
box-shadow: 0px 5px 5px #888;
padding: 10px;
overflow-y: auto;
/*border-top: solid 5px #2898E0;*/
border-top: solid 1px #CCC;
background-color: #FFF;
min-width: 200px;
right: 0px;
top: 40px;
bottom: 0px;
position: absolute;
width: 20%;
}
.graph-editor__property .form-group {
margin-bottom: 5px;
} .graph-editor__json {
z-index:;
position: absolute;
right:;
top: 40px;
bottom: 0px;
min-width: 360px;
width: 35%;
background: rgba(250, 254, 156, 0.9);
box-shadow: 0px 1px 5px #888;
border-top: solid 5px #2898E0;
/*border-top: solid 1px #2898E0;*/
} .graph-editor__json textarea {
height: 100%;
width: 100%;
background: transparent;
border: none;
outline: none;
padding: 10px;
font-family: "Consolas", "Bitstream Vera Sans Mono", "Courier New", Courier, monospace;
font-size: 0.9em;
color: #000;
} .graph-editor__json__buttons {
position: absolute;
top: 5px;
right: 20px;
} /*toggle button*/
.btn-default:focus {
background-color: transparent;
} .graph-editor__toolbox {
/*margin-top: 10px;*/
box-shadow: 0px 5px 5px #888;
/*border-top: solid 5px #2898E0;*/
overflow-y: auto;
background-color: #FFF;
} .graph-editor__toolbox-buttonBar {
text-align: right;
padding: 5px;
border-top: solid 1px #CCC;
} /*group*/
.group {
/*border-bottom: solid 1px #CECECE;*/
} .group__title {
padding: 4px 0px;
background-color: #FFF;
text-align: center;
/*border-bottom: solid 1px #BEC1C7;*/
border-top: solid 1px #ccc;
cursor: pointer;
font-weight:;
font-size: 1.1em;
user-select: none;
-webkit-user-select: none;
color: #555;
position: relative;
} .group__title .q-icon {
position: absolute;
right: 5px;
top: 5px;
} .group__title:hover, .group--closed > .group__title:hover {
/*background-color: #F0F0F0;*/
/*border-top: solid 1px #FFF;*/
/*background-color: #EEE;*/
background-color: #FFF;
color: #000;
box-shadow: none;
} .group--closed:hover {
border-top: none;
} .group__items {
padding-bottom: 10px;
min-height: 70px;
/*max-height: 300px;*/
background-color: #FFF;
overflow-y: auto;
text-align: center;
line-height: 0px;
} .group--closed {
/*border-top: solid 1px #BBB;*/
} .group--closed > .group__title {
background-color: #F5F5F5;
font-weight:;
/*border-top: none;*/
box-shadow: inset 0 1px 5px 0px rgba(0, 0, 0, 0.1); } .group--closed > .group__items {
display: none;
} .group-expand {
background-position: -55px 0px;
width: 16px;
height: 16px;
-moz-transition: transform 0.3s ease-in-out;
-ms-transition: transform 0.3s ease-in-out;
-o-transition: transform 0.3s ease-in-out;
-webkit-transition: transform 0.3s linear;
transition: transform 0.3s linear;
} .group--closed > .group__title > .group-expand, .group__title:hover > .group-expand {
-moz-transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
-o-transform: rotate(-90deg);
-webkit-transform: rotate(-90deg);
transform: rotate(-90deg);
} .group__item {
display: inline-block;
vertical-align: middle;
} .group__item > img, .group__item > canvas, .group__item > div {
margin: 5px;
line-height: 0px;
display: block;
} .group__item:hover {
background: #DDD;
} /*export panel*/
.graph-export-panel span {
padding: 5px;
} .graph-export-panel input {
display: inline-block;
max-width: 100px;
} /*input file*/
.btn-file {
position: relative;
overflow: hidden;
} .btn-file input[type=file] {
position: absolute;
top:;
right:;
min-width: 100%;
min-height: 100%;
font-size: 100px;
text-align: right;
filter: alpha(opacity=0);
opacity:;
background-color: red;
cursor: inherit;
display: block;
} input[readonly] {
background-color: white !important;
cursor: text !important;
} /*colorpicker*/
.colorpicker:after, .colorpicker:before {
right: 13px;
left: auto;
} .colorpicker.colorpicker-visible {
transform: translateX(-90px);
} .font-small {
font-size: 80%;
} .drag-element{
cursor: move;
} .form-horizontal .form-group{
margin-right: 0px;
} /*icons*/
.graph-editor .q-icon {
background-image: url(icons-32.png);
background-repeat: no-repeat no-repeat;
margin: 1px 0px;
background-size: 423px 16px;
}
.toolbar-add{ background-position: 0px 0px; width: 16px; height: 16px; }
.toolbar-default{ background-position: -18px 0px; width: 16px; height: 16px; }
.toolbar-download{ background-position: -37px 0px; width: 16px; height: 16px; }
.toolbar-edge_VH{ background-position: -55px 0px; width: 16px; height: 16px; }
.toolbar-edge{ background-position: -74px 0px; width: 16px; height: 16px; }
.toolbar-expand{ background-position: -92px 0px; width: 16px; height: 16px; }
.toolbar-json{ background-position: -111px 0px; width: 16px; height: 16px; }
.toolbar-line{ background-position: -129px 0px; width: 16px; height: 16px; }
.toolbar-max{ background-position: -148px 0px; width: 16px; height: 16px; }
.toolbar-new{ background-position: -166px 0px; width: 16px; height: 16px; }
.toolbar-overview{ background-position: -185px 0px; width: 16px; height: 16px; }
.toolbar-pan{ background-position: -203px 0px; width: 16px; height: 16px; }
.toolbar-polygon{ background-position: -222px 0px; width: 16px; height: 16px; }
.toolbar-print{ background-position: -240px 0px; width: 16px; height: 16px; }
.toolbar-rectangle_selection{ background-position: -259px 0px; width: 16px; height: 16px; }
.toolbar-remove{ background-position: -277px 0px; width: 16px; height: 16px; }
.toolbar-save{ background-position: -296px 0px; width: 16px; height: 16px; }
.toolbar-search{ background-position: -314px 0px; width: 16px; height: 16px; }
.toolbar-update{ background-position: -333px 0px; width: 16px; height: 16px; }
.toolbar-upload{ background-position: -351px 0px; width: 16px; height: 16px; }
.toolbar-zoomin{ background-position: -370px 0px; width: 16px; height: 16px; }
.toolbar-zoomout{ background-position: -388px 0px; width: 16px; height: 16px; }
.toolbar-zoomreset{ background-position: -407px 0px; width: 16px; height: 16px; }
graph.editor.css
if(!function(t,e){"object"==typeof module&&"object"==typeof module.exports?module.exports=t.document?e(t,!0):function(t){if(!t.document)throw new Error("jQuery requires a window with a document");return e(t)}:e(t)}("undefined"!=typeof window?window:this,function(t,e){function n(t){var e=t.length,n=Z.type(t);return"function"===n||Z.isWindow(t)?!1:1===t.nodeType&&e?!0:"array"===n||0===e||"number"==typeof e&&e>0&&e-1 in t}function i(t,e,n){if(Z.isFunction(e))return Z.grep(t,function(t,i){return!!e.call(t,i,t)!==n});if(e.nodeType)return Z.grep(t,function(t){return t===e!==n});if("string"==typeof e){if(ae.test(e))return Z.filter(e,t,n);e=Z.filter(e,t)}return Z.grep(t,function(t){return U.call(e,t)>=0!==n})}function o(t,e){for(;(t=t[e])&&1!==t.nodeType;);return t}function r(t){var e=de[t]={};return Z.each(t.match(fe)||[],function(t,n){e[n]=!0}),e}function s(){J.removeEventListener("DOMContentLoaded",s,!1),t.removeEventListener("load",s,!1),Z.ready()}function a(){Object.defineProperty(this.cache={},0,{get:function(){return{}}}),this.expando=Z.expando+a.uid++}function l(t,e,n){var i;if(void 0===n&&1===t.nodeType)if(i="data-"+e.replace(xe,"-$1").toLowerCase(),n=t.getAttribute(i),"string"==typeof n){try{n="true"===n?!0:"false"===n?!1:"null"===n?null:+n+""===n?+n:be.test(n)?Z.parseJSON(n):n}catch(o){}ye.set(t,e,n)}else n=void 0;return n}function c(){return!0}function u(){return!1}function h(){try{return J.activeElement}catch(t){}}function p(t,e){return Z.nodeName(t,"table")&&Z.nodeName(11!==e.nodeType?e:e.firstChild,"tr")?t.getElementsByTagName("tbody")[0]||t.appendChild(t.ownerDocument.createElement("tbody")):t}function f(t){return t.type=(null!==t.getAttribute("type"))+"/"+t.type,t}function d(t){var e=qe.exec(t.type);return e?t.type=e[1]:t.removeAttribute("type"),t}function g(t,e){for(var n=0,i=t.length;i>n;n++)ve.set(t[n],"globalEval",!e||ve.get(e[n],"globalEval"))}function m(t,e){var n,i,o,r,s,a,l,c;if(1===e.nodeType){if(ve.hasData(t)&&(r=ve.access(t),s=ve.set(e,r),c=r.events)){delete s.handle,s.events={};for(o in c)for(n=0,i=c[o].length;i>n;n++)Z.event.add(e,o,c[o][n])}ye.hasData(t)&&(a=ye.access(t),l=Z.extend({},a),ye.set(e,l))}}function v(t,e){var n=t.getElementsByTagName?t.getElementsByTagName(e||"*"):t.querySelectorAll?t.querySelectorAll(e||"*"):[];return void 0===e||e&&Z.nodeName(t,e)?Z.merge([t],n):n}function y(t,e){var n=e.nodeName.toLowerCase();"input"===n&&Te.test(t.type)?e.checked=t.checked:("input"===n||"textarea"===n)&&(e.defaultValue=t.defaultValue)}function b(e,n){var i,o=Z(n.createElement(e)).appendTo(n.body),r=t.getDefaultComputedStyle&&(i=t.getDefaultComputedStyle(o[0]))?i.display:Z.css(o[0],"display");return o.detach(),r}function x(t){var e=J,n=Re[t];return n||(n=b(t,e),"none"!==n&&n||(Me=(Me||Z("<iframe frameborder='0' width='0' height='0'/>")).appendTo(e.documentElement),e=Me[0].contentDocument,e.write(),e.close(),n=b(t,e),Me.detach()),Re[t]=n),n}function w(t,e,n){var i,o,r,s,a=t.style;return n=n||_e(t),n&&(s=n.getPropertyValue(e)||n[e]),n&&(""!==s||Z.contains(t.ownerDocument,t)||(s=Z.style(t,e)),Be.test(s)&&We.test(e)&&(i=a.width,o=a.minWidth,r=a.maxWidth,a.minWidth=a.maxWidth=a.width=s,s=n.width,a.width=i,a.minWidth=o,a.maxWidth=r)),void 0!==s?s+"":s}function C(t,e){return{get:function(){return t()?void delete this.get:(this.get=e).apply(this,arguments)}}}function k(t,e){if(e in t)return e;for(var n=e[0].toUpperCase()+e.slice(1),i=e,o=Ge.length;o--;)if(e=Ge[o]+n,e in t)return e;return i}function T(t,e,n){var i=Ve.exec(e);return i?Math.max(0,i[1]-(n||0))+(i[2]||"px"):e}function S(t,e,n,i,o){for(var r=n===(i?"border":"content")?4:"width"===e?1:0,s=0;4>r;r+=2)"margin"===n&&(s+=Z.css(t,n+Ce[r],!0,o)),i?("content"===n&&(s-=Z.css(t,"padding"+Ce[r],!0,o)),"margin"!==n&&(s-=Z.css(t,"border"+Ce[r]+"Width",!0,o))):(s+=Z.css(t,"padding"+Ce[r],!0,o),"padding"!==n&&(s+=Z.css(t,"border"+Ce[r]+"Width",!0,o)));return s}function E(t,e,n){var i=!0,o="width"===e?t.offsetWidth:t.offsetHeight,r=_e(t),s="border-box"===Z.css(t,"boxSizing",!1,r);if(0>=o||null==o){if(o=w(t,e,r),(0>o||null==o)&&(o=t.style[e]),Be.test(o))return o;i=s&&(Y.boxSizingReliable()||o===t.style[e]),o=parseFloat(o)||0}return o+S(t,e,n||(s?"border":"content"),i,r)+"px"}function $(t,e){for(var n,i,o,r=[],s=0,a=t.length;a>s;s++)i=t[s],i.style&&(r[s]=ve.get(i,"olddisplay"),n=i.style.display,e?(r[s]||"none"!==n||(i.style.display=""),""===i.style.display&&ke(i)&&(r[s]=ve.access(i,"olddisplay",x(i.nodeName)))):(o=ke(i),"none"===n&&o||ve.set(i,"olddisplay",o?n:Z.css(i,"display"))));for(s=0;a>s;s++)i=t[s],i.style&&(e&&"none"!==i.style.display&&""!==i.style.display||(i.style.display=e?r[s]||"":"none"));return t}function N(t,e,n,i,o){return new N.prototype.init(t,e,n,i,o)}function D(){return setTimeout(function(){Ye=void 0}),Ye=Z.now()}function j(t,e){var n,i=0,o={height:t};for(e=e?1:0;4>i;i+=2-e)n=Ce[i],o["margin"+n]=o["padding"+n]=t;return e&&(o.opacity=o.width=t),o}function A(t,e,n){for(var i,o=(nn[e]||[]).concat(nn["*"]),r=0,s=o.length;s>r;r++)if(i=o[r].call(n,e,t))return i}function L(t,e,n){var i,o,r,s,a,l,c,u,h=this,p={},f=t.style,d=t.nodeType&&ke(t),g=ve.get(t,"fxshow");n.queue||(a=Z._queueHooks(t,"fx"),null==a.unqueued&&(a.unqueued=0,l=a.empty.fire,a.empty.fire=function(){a.unqueued||l()}),a.unqueued++,h.always(function(){h.always(function(){a.unqueued--,Z.queue(t,"fx").length||a.empty.fire()})})),1===t.nodeType&&("height"in e||"width"in e)&&(n.overflow=[f.overflow,f.overflowX,f.overflowY],c=Z.css(t,"display"),u="none"===c?ve.get(t,"olddisplay")||x(t.nodeName):c,"inline"===u&&"none"===Z.css(t,"float")&&(f.display="inline-block")),n.overflow&&(f.overflow="hidden",h.always(function(){f.overflow=n.overflow[0],f.overflowX=n.overflow[1],f.overflowY=n.overflow[2]}));for(i in e)if(o=e[i],Ke.exec(o)){if(delete e[i],r=r||"toggle"===o,o===(d?"hide":"show")){if("show"!==o||!g||void 0===g[i])continue;d=!0}p[i]=g&&g[i]||Z.style(t,i)}else c=void 0;if(Z.isEmptyObject(p))"inline"===("none"===c?x(t.nodeName):c)&&(f.display=c);else{g?"hidden"in g&&(d=g.hidden):g=ve.access(t,"fxshow",{}),r&&(g.hidden=!d),d?Z(t).show():h.done(function(){Z(t).hide()}),h.done(function(){var e;ve.remove(t,"fxshow");for(e in p)Z.style(t,e,p[e])});for(i in p)s=A(d?g[i]:0,i,h),i in g||(g[i]=s.start,d&&(s.end=s.start,s.start="width"===i||"height"===i?1:0))}}function H(t,e){var n,i,o,r,s;for(n in t)if(i=Z.camelCase(n),o=e[i],r=t[n],Z.isArray(r)&&(o=r[1],r=t[n]=r[0]),n!==i&&(t[i]=r,delete t[n]),s=Z.cssHooks[i],s&&"expand"in s){r=s.expand(r),delete t[i];for(n in r)n in t||(t[n]=r[n],e[n]=o)}else e[i]=o}function F(t,e,n){var i,o,r=0,s=en.length,a=Z.Deferred().always(function(){delete l.elem}),l=function(){if(o)return!1;for(var e=Ye||D(),n=Math.max(0,c.startTime+c.duration-e),i=n/c.duration||0,r=1-i,s=0,l=c.tweens.length;l>s;s++)c.tweens[s].run(r);return a.notifyWith(t,[c,r,n]),1>r&&l?n:(a.resolveWith(t,[c]),!1)},c=a.promise({elem:t,props:Z.extend({},e),opts:Z.extend(!0,{specialEasing:{}},n),originalProperties:e,originalOptions:n,startTime:Ye||D(),duration:n.duration,tweens:[],createTween:function(e,n){var i=Z.Tween(t,c.opts,e,n,c.opts.specialEasing[e]||c.opts.easing);return c.tweens.push(i),i},stop:function(e){var n=0,i=e?c.tweens.length:0;if(o)return this;for(o=!0;i>n;n++)c.tweens[n].run(1);return e?a.resolveWith(t,[c,e]):a.rejectWith(t,[c,e]),this}}),u=c.props;for(H(u,c.opts.specialEasing);s>r;r++)if(i=en[r].call(c,t,u,c.opts))return i;return Z.map(u,A,c),Z.isFunction(c.opts.start)&&c.opts.start.call(t,c),Z.fx.timer(Z.extend(l,{elem:t,anim:c,queue:c.opts.queue})),c.progress(c.opts.progress).done(c.opts.done,c.opts.complete).fail(c.opts.fail).always(c.opts.always)}function P(t){return function(e,n){"string"!=typeof e&&(n=e,e="*");var i,o=0,r=e.toLowerCase().match(fe)||[];if(Z.isFunction(n))for(;i=r[o++];)"+"===i[0]?(i=i.slice(1)||"*",(t[i]=t[i]||[]).unshift(n)):(t[i]=t[i]||[]).push(n)}}function q(t,e,n,i){function o(a){var l;return r[a]=!0,Z.each(t[a]||[],function(t,a){var c=a(e,n,i);return"string"!=typeof c||s||r[c]?s?!(l=c):void 0:(e.dataTypes.unshift(c),o(c),!1)}),l}var r={},s=t===xn;return o(e.dataTypes[0])||!r["*"]&&o("*")}function O(t,e){var n,i,o=Z.ajaxSettings.flatOptions||{};for(n in e)void 0!==e[n]&&((o[n]?t:i||(i={}))[n]=e[n]);return i&&Z.extend(!0,t,i),t}function I(t,e,n){for(var i,o,r,s,a=t.contents,l=t.dataTypes;"*"===l[0];)l.shift(),void 0===i&&(i=t.mimeType||e.getResponseHeader("Content-Type"));if(i)for(o in a)if(a[o]&&a[o].test(i)){l.unshift(o);break}if(l[0]in n)r=l[0];else{for(o in n){if(!l[0]||t.converters[o+" "+l[0]]){r=o;break}s||(s=o)}r=r||s}return r?(r!==l[0]&&l.unshift(r),n[r]):void 0}function M(t,e,n,i){var o,r,s,a,l,c={},u=t.dataTypes.slice();if(u[1])for(s in t.converters)c[s.toLowerCase()]=t.converters[s];for(r=u.shift();r;)if(t.responseFields[r]&&(n[t.responseFields[r]]=e),!l&&i&&t.dataFilter&&(e=t.dataFilter(e,t.dataType)),l=r,r=u.shift())if("*"===r)r=l;else if("*"!==l&&l!==r){if(s=c[l+" "+r]||c["* "+r],!s)for(o in c)if(a=o.split(" "),a[1]===r&&(s=c[l+" "+a[0]]||c["* "+a[0]])){s===!0?s=c[o]:c[o]!==!0&&(r=a[0],u.unshift(a[1]));break}if(s!==!0)if(s&&t["throws"])e=s(e);else try{e=s(e)}catch(h){return{state:"parsererror",error:s?h:"No conversion from "+l+" to "+r}}}return{state:"success",data:e}}function R(t,e,n,i){var o;if(Z.isArray(e))Z.each(e,function(e,o){n||Sn.test(t)?i(t,o):R(t+"["+("object"==typeof o?e:"")+"]",o,n,i)});else if(n||"object"!==Z.type(e))i(t,e);else for(o in e)R(t+"["+o+"]",e[o],n,i)}function W(t){return Z.isWindow(t)?t:9===t.nodeType&&t.defaultView}var B=[],_=B.slice,z=B.concat,V=B.push,U=B.indexOf,X={},Q=X.toString,G=X.hasOwnProperty,Y={},J=t.document,K="2.1.3",Z=function(t,e){return new Z.fn.init(t,e)},te=/^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g,ee=/^-ms-/,ne=/-([\da-z])/gi,ie=function(t,e){return e.toUpperCase()};Z.fn=Z.prototype={jquery:K,constructor:Z,selector:"",length:0,toArray:function(){return _.call(this)},get:function(t){return null!=t?0>t?this[t+this.length]:this[t]:_.call(this)},pushStack:function(t){var e=Z.merge(this.constructor(),t);return e.prevObject=this,e.context=this.context,e},each:function(t,e){return Z.each(this,t,e)},map:function(t){return this.pushStack(Z.map(this,function(e,n){return t.call(e,n,e)}))},slice:function(){return this.pushStack(_.apply(this,arguments))},first:function(){return this.eq(0)},last:function(){return this.eq(-1)},eq:function(t){var e=this.length,n=+t+(0>t?e:0);return this.pushStack(n>=0&&e>n?[this[n]]:[])},end:function(){return this.prevObject||this.constructor(null)},push:V,sort:B.sort,splice:B.splice},Z.extend=Z.fn.extend=function(){var t,e,n,i,o,r,s=arguments[0]||{},a=1,l=arguments.length,c=!1;for("boolean"==typeof s&&(c=s,s=arguments[a]||{},a++),"object"==typeof s||Z.isFunction(s)||(s={}),a===l&&(s=this,a--);l>a;a++)if(null!=(t=arguments[a]))for(e in t)n=s[e],i=t[e],s!==i&&(c&&i&&(Z.isPlainObject(i)||(o=Z.isArray(i)))?(o?(o=!1,r=n&&Z.isArray(n)?n:[]):r=n&&Z.isPlainObject(n)?n:{},s[e]=Z.extend(c,r,i)):void 0!==i&&(s[e]=i));return s},Z.extend({expando:"jQuery"+(K+Math.random()).replace(/\D/g,""),isReady:!0,error:function(t){throw new Error(t)},noop:function(){},isFunction:function(t){return"function"===Z.type(t)},isArray:Array.isArray,isWindow:function(t){return null!=t&&t===t.window},isNumeric:function(t){return!Z.isArray(t)&&t-parseFloat(t)+1>=0},isPlainObject:function(t){return"object"!==Z.type(t)||t.nodeType||Z.isWindow(t)?!1:t.constructor&&!G.call(t.constructor.prototype,"isPrototypeOf")?!1:!0},isEmptyObject:function(t){var e;for(e in t)return!1;return!0},type:function(t){return null==t?t+"":"object"==typeof t||"function"==typeof t?X[Q.call(t)]||"object":typeof t},globalEval:function(t){var e,n=eval;t=Z.trim(t),t&&(1===t.indexOf("use strict")?(e=J.createElement("script"),e.text=t,J.head.appendChild(e).parentNode.removeChild(e)):n(t))},camelCase:function(t){return t.replace(ee,"ms-").replace(ne,ie)},nodeName:function(t,e){return t.nodeName&&t.nodeName.toLowerCase()===e.toLowerCase()},each:function(t,e,i){var o,r=0,s=t.length,a=n(t);if(i){if(a)for(;s>r&&(o=e.apply(t[r],i),o!==!1);r++);else for(r in t)if(o=e.apply(t[r],i),o===!1)break}else if(a)for(;s>r&&(o=e.call(t[r],r,t[r]),o!==!1);r++);else for(r in t)if(o=e.call(t[r],r,t[r]),o===!1)break;return t},trim:function(t){return null==t?"":(t+"").replace(te,"")},makeArray:function(t,e){var i=e||[];return null!=t&&(n(Object(t))?Z.merge(i,"string"==typeof t?[t]:t):V.call(i,t)),i},inArray:function(t,e,n){return null==e?-1:U.call(e,t,n)},merge:function(t,e){for(var n=+e.length,i=0,o=t.length;n>i;i++)t[o++]=e[i];return t.length=o,t},grep:function(t,e,n){for(var i,o=[],r=0,s=t.length,a=!n;s>r;r++)i=!e(t[r],r),i!==a&&o.push(t[r]);return o},map:function(t,e,i){var o,r=0,s=t.length,a=n(t),l=[];if(a)for(;s>r;r++)o=e(t[r],r,i),null!=o&&l.push(o);else for(r in t)o=e(t[r],r,i),null!=o&&l.push(o);return z.apply([],l)},guid:1,proxy:function(t,e){var n,i,o;return"string"==typeof e&&(n=t[e],e=t,t=n),Z.isFunction(t)?(i=_.call(arguments,2),o=function(){return t.apply(e||this,i.concat(_.call(arguments)))},o.guid=t.guid=t.guid||Z.guid++,o):void 0},now:Date.now,support:Y}),Z.each("Boolean Number String Function Array Date RegExp Object Error".split(" "),function(t,e){X["[object "+e+"]"]=e.toLowerCase()});var oe=function(t){function e(t,e,n,i){var o,r,s,a,l,c,h,f,d,g;if((e?e.ownerDocument||e:R)!==L&&A(e),e=e||L,n=n||[],a=e.nodeType,"string"!=typeof t||!t||1!==a&&9!==a&&11!==a)return n;if(!i&&F){if(11!==a&&(o=ye.exec(t)))if(s=o[1]){if(9===a){if(r=e.getElementById(s),!r||!r.parentNode)return n;if(r.id===s)return n.push(r),n}else if(e.ownerDocument&&(r=e.ownerDocument.getElementById(s))&&I(e,r)&&r.id===s)return n.push(r),n}else{if(o[2])return K.apply(n,e.getElementsByTagName(t)),n;if((s=o[3])&&w.getElementsByClassName)return K.apply(n,e.getElementsByClassName(s)),n}if(w.qsa&&(!P||!P.test(t))){if(f=h=M,d=e,g=1!==a&&t,1===a&&"object"!==e.nodeName.toLowerCase()){for(c=S(t),(h=e.getAttribute("id"))?f=h.replace(xe,"\\$&"):e.setAttribute("id",f),f="[id='"+f+"'] ",l=c.length;l--;)c[l]=f+p(c[l]);d=be.test(t)&&u(e.parentNode)||e,g=c.join(",")}if(g)try{return K.apply(n,d.querySelectorAll(g)),n}catch(m){}finally{h||e.removeAttribute("id")}}}return $(t.replace(le,"$1"),e,n,i)}function n(){function t(n,i){return e.push(n+" ")>C.cacheLength&&delete t[e.shift()],t[n+" "]=i}var e=[];return t}function i(t){return t[M]=!0,t}function o(t){var e=L.createElement("div");try{return!!t(e)}catch(n){return!1}finally{e.parentNode&&e.parentNode.removeChild(e),e=null}}function r(t,e){for(var n=t.split("|"),i=t.length;i--;)C.attrHandle[n[i]]=e}function s(t,e){var n=e&&t,i=n&&1===t.nodeType&&1===e.nodeType&&(~e.sourceIndex||X)-(~t.sourceIndex||X);if(i)return i;if(n)for(;n=n.nextSibling;)if(n===e)return-1;return t?1:-1}function a(t){return function(e){var n=e.nodeName.toLowerCase();return"input"===n&&e.type===t}}function l(t){return function(e){var n=e.nodeName.toLowerCase();return("input"===n||"button"===n)&&e.type===t}}function c(t){return i(function(e){return e=+e,i(function(n,i){for(var o,r=t([],n.length,e),s=r.length;s--;)n[o=r[s]]&&(n[o]=!(i[o]=n[o]))})})}function u(t){return t&&"undefined"!=typeof t.getElementsByTagName&&t}function h(){}function p(t){for(var e=0,n=t.length,i="";n>e;e++)i+=t[e].value;return i}function f(t,e,n){var i=e.dir,o=n&&"parentNode"===i,r=B++;return e.first?function(e,n,r){for(;e=e[i];)if(1===e.nodeType||o)return t(e,n,r)}:function(e,n,s){var a,l,c=[W,r];if(s){for(;e=e[i];)if((1===e.nodeType||o)&&t(e,n,s))return!0}else for(;e=e[i];)if(1===e.nodeType||o){if(l=e[M]||(e[M]={}),(a=l[i])&&a[0]===W&&a[1]===r)return c[2]=a[2];if(l[i]=c,c[2]=t(e,n,s))return!0}}}function d(t){return t.length>1?function(e,n,i){for(var o=t.length;o--;)if(!t[o](e,n,i))return!1;return!0}:t[0]}function g(t,n,i){for(var o=0,r=n.length;r>o;o++)e(t,n[o],i);return i}function m(t,e,n,i,o){for(var r,s=[],a=0,l=t.length,c=null!=e;l>a;a++)(r=t[a])&&(!n||n(r,i,o))&&(s.push(r),c&&e.push(a));return s}function v(t,e,n,o,r,s){return o&&!o[M]&&(o=v(o)),r&&!r[M]&&(r=v(r,s)),i(function(i,s,a,l){var c,u,h,p=[],f=[],d=s.length,v=i||g(e||"*",a.nodeType?[a]:a,[]),y=!t||!i&&e?v:m(v,p,t,a,l),b=n?r||(i?t:d||o)?[]:s:y;if(n&&n(y,b,a,l),o)for(c=m(b,f),o(c,[],a,l),u=c.length;u--;)(h=c[u])&&(b[f[u]]=!(y[f[u]]=h));if(i){if(r||t){if(r){for(c=[],u=b.length;u--;)(h=b[u])&&c.push(y[u]=h);r(null,b=[],c,l)}for(u=b.length;u--;)(h=b[u])&&(c=r?te(i,h):p[u])>-1&&(i[c]=!(s[c]=h))}}else b=m(b===s?b.splice(d,b.length):b),r?r(null,s,b,l):K.apply(s,b)})}function y(t){for(var e,n,i,o=t.length,r=C.relative[t[0].type],s=r||C.relative[" "],a=r?1:0,l=f(function(t){return t===e},s,!0),c=f(function(t){return te(e,t)>-1},s,!0),u=[function(t,n,i){var o=!r&&(i||n!==N)||((e=n).nodeType?l(t,n,i):c(t,n,i));return e=null,o}];o>a;a++)if(n=C.relative[t[a].type])u=[f(d(u),n)];else{if(n=C.filter[t[a].type].apply(null,t[a].matches),n[M]){for(i=++a;o>i&&!C.relative[t[i].type];i++);return v(a>1&&d(u),a>1&&p(t.slice(0,a-1).concat({value:" "===t[a-2].type?"*":""})).replace(le,"$1"),n,i>a&&y(t.slice(a,i)),o>i&&y(t=t.slice(i)),o>i&&p(t))}u.push(n)}return d(u)}function b(t,n){var o=n.length>0,r=t.length>0,s=function(i,s,a,l,c){var u,h,p,f=0,d="0",g=i&&[],v=[],y=N,b=i||r&&C.find.TAG("*",c),x=W+=null==y?1:Math.random()||.1,w=b.length;for(c&&(N=s!==L&&s);d!==w&&null!=(u=b[d]);d++){if(r&&u){for(h=0;p=t[h++];)if(p(u,s,a)){l.push(u);break}c&&(W=x)}o&&((u=!p&&u)&&f--,i&&g.push(u))}if(f+=d,o&&d!==f){for(h=0;p=n[h++];)p(g,v,s,a);if(i){if(f>0)for(;d--;)g[d]||v[d]||(v[d]=Y.call(l));v=m(v)}K.apply(l,v),c&&!i&&v.length>0&&f+n.length>1&&e.uniqueSort(l)}return c&&(W=x,N=y),g};return o?i(s):s}var x,w,C,k,T,S,E,$,N,D,j,A,L,H,F,P,q,O,I,M="sizzle"+1*new Date,R=t.document,W=0,B=0,_=n(),z=n(),V=n(),U=function(t,e){return t===e&&(j=!0),0},X=1<<31,Q={}.hasOwnProperty,G=[],Y=G.pop,J=G.push,K=G.push,Z=G.slice,te=function(t,e){for(var n=0,i=t.length;i>n;n++)if(t[n]===e)return n;return-1},ee="checked|selected|async|autofocus|autoplay|controls|defer|disabled|hidden|ismap|loop|multiple|open|readonly|required|scoped",ne="[\\x20\\t\\r\\n\\f]",ie="(?:\\\\.|[\\w-]|[^\\x00-\\xa0])+",oe=ie.replace("w","w#"),re="\\["+ne+"*("+ie+")(?:"+ne+"*([*^$|!~]?=)"+ne+"*(?:'((?:\\\\.|[^\\\\'])*)'|\"((?:\\\\.|[^\\\\\"])*)\"|("+oe+"))|)"+ne+"*\\]",se=":("+ie+")(?:\\((('((?:\\\\.|[^\\\\'])*)'|\"((?:\\\\.|[^\\\\\"])*)\")|((?:\\\\.|[^\\\\()[\\]]|"+re+")*)|.*)\\)|)",ae=new RegExp(ne+"+","g"),le=new RegExp("^"+ne+"+|((?:^|[^\\\\])(?:\\\\.)*)"+ne+"+$","g"),ce=new RegExp("^"+ne+"*,"+ne+"*"),ue=new RegExp("^"+ne+"*([>+~]|"+ne+")"+ne+"*"),he=new RegExp("="+ne+"*([^\\]'\"]*?)"+ne+"*\\]","g"),pe=new RegExp(se),fe=new RegExp("^"+oe+"$"),de={ID:new RegExp("^#("+ie+")"),CLASS:new RegExp("^\\.("+ie+")"),TAG:new RegExp("^("+ie.replace("w","w*")+")"),ATTR:new RegExp("^"+re),PSEUDO:new RegExp("^"+se),CHILD:new RegExp("^:(only|first|last|nth|nth-last)-(child|of-type)(?:\\("+ne+"*(even|odd|(([+-]|)(\\d*)n|)"+ne+"*(?:([+-]|)"+ne+"*(\\d+)|))"+ne+"*\\)|)","i"),bool:new RegExp("^(?:"+ee+")$","i"),needsContext:new RegExp("^"+ne+"*[>+~]|:(even|odd|eq|gt|lt|nth|first|last)(?:\\("+ne+"*((?:-\\d)?\\d*)"+ne+"*\\)|)(?=[^-]|$)","i")},ge=/^(?:input|select|textarea|button)$/i,me=/^h\d$/i,ve=/^[^{]+\{\s*\[native \w/,ye=/^(?:#([\w-]+)|(\w+)|\.([\w-]+))$/,be=/[+~]/,xe=/'|\\/g,we=new RegExp("\\\\([\\da-f]{1,6}"+ne+"?|("+ne+")|.)","ig"),Ce=function(t,e,n){var i="0x"+e-65536;return i!==i||n?e:0>i?String.fromCharCode(i+65536):String.fromCharCode(i>>10|55296,1023&i|56320)},ke=function(){A()};try{K.apply(G=Z.call(R.childNodes),R.childNodes),G[R.childNodes.length].nodeType}catch(Te){K={apply:G.length?function(t,e){J.apply(t,Z.call(e))}:function(t,e){for(var n=t.length,i=0;t[n++]=e[i++];);t.length=n-1}}}w=e.support={},T=e.isXML=function(t){var e=t&&(t.ownerDocument||t).documentElement;return e?"HTML"!==e.nodeName:!1},A=e.setDocument=function(t){var e,n,i=t?t.ownerDocument||t:R;return i!==L&&9===i.nodeType&&i.documentElement?(L=i,H=i.documentElement,n=i.defaultView,n&&n!==n.top&&(n.addEventListener?n.addEventListener("unload",ke,!1):n.attachEvent&&n.attachEvent("onunload",ke)),F=!T(i),w.attributes=o(function(t){return t.className="i",!t.getAttribute("className")}),w.getElementsByTagName=o(function(t){return t.appendChild(i.createComment("")),!t.getElementsByTagName("*").length}),w.getElementsByClassName=ve.test(i.getElementsByClassName),w.getById=o(function(t){return H.appendChild(t).id=M,!i.getElementsByName||!i.getElementsByName(M).length}),w.getById?(C.find.ID=function(t,e){if("undefined"!=typeof e.getElementById&&F){var n=e.getElementById(t);return n&&n.parentNode?[n]:[]}},C.filter.ID=function(t){var e=t.replace(we,Ce);return function(t){return t.getAttribute("id")===e}}):(delete C.find.ID,C.filter.ID=function(t){var e=t.replace(we,Ce);return function(t){var n="undefined"!=typeof t.getAttributeNode&&t.getAttributeNode("id");return n&&n.value===e}}),C.find.TAG=w.getElementsByTagName?function(t,e){return"undefined"!=typeof e.getElementsByTagName?e.getElementsByTagName(t):w.qsa?e.querySelectorAll(t):void 0}:function(t,e){var n,i=[],o=0,r=e.getElementsByTagName(t);if("*"===t){for(;n=r[o++];)1===n.nodeType&&i.push(n);return i}return r},C.find.CLASS=w.getElementsByClassName&&function(t,e){return F?e.getElementsByClassName(t):void 0},q=[],P=[],(w.qsa=ve.test(i.querySelectorAll))&&(o(function(t){H.appendChild(t).innerHTML="<a id='"+M+"'></a><select id='"+M+"-\f]' msallowcapture=''><option selected=''></option></select>",t.querySelectorAll("[msallowcapture^='']").length&&P.push("[*^$]="+ne+"*(?:''|\"\")"),t.querySelectorAll("[selected]").length||P.push("\\["+ne+"*(?:value|"+ee+")"),t.querySelectorAll("[id~="+M+"-]").length||P.push("~="),t.querySelectorAll(":checked").length||P.push(":checked"),t.querySelectorAll("a#"+M+"+*").length||P.push(".#.+[+~]")}),o(function(t){var e=i.createElement("input");e.setAttribute("type","hidden"),t.appendChild(e).setAttribute("name","D"),t.querySelectorAll("[name=d]").length&&P.push("name"+ne+"*[*^$|!~]?="),t.querySelectorAll(":enabled").length||P.push(":enabled",":disabled"),t.querySelectorAll("*,:x"),P.push(",.*:")})),(w.matchesSelector=ve.test(O=H.matches||H.webkitMatchesSelector||H.mozMatchesSelector||H.oMatchesSelector||H.msMatchesSelector))&&o(function(t){w.disconnectedMatch=O.call(t,"div"),O.call(t,"[s!='']:x"),q.push("!=",se)}),P=P.length&&new RegExp(P.join("|")),q=q.length&&new RegExp(q.join("|")),e=ve.test(H.compareDocumentPosition),I=e||ve.test(H.contains)?function(t,e){var n=9===t.nodeType?t.documentElement:t,i=e&&e.parentNode;return t===i||!(!i||1!==i.nodeType||!(n.contains?n.contains(i):t.compareDocumentPosition&&16&t.compareDocumentPosition(i)))}:function(t,e){if(e)for(;e=e.parentNode;)if(e===t)return!0;return!1},U=e?function(t,e){if(t===e)return j=!0,0;var n=!t.compareDocumentPosition-!e.compareDocumentPosition;return n?n:(n=(t.ownerDocument||t)===(e.ownerDocument||e)?t.compareDocumentPosition(e):1,1&n||!w.sortDetached&&e.compareDocumentPosition(t)===n?t===i||t.ownerDocument===R&&I(R,t)?-1:e===i||e.ownerDocument===R&&I(R,e)?1:D?te(D,t)-te(D,e):0:4&n?-1:1)}:function(t,e){if(t===e)return j=!0,0;var n,o=0,r=t.parentNode,a=e.parentNode,l=[t],c=[e];if(!r||!a)return t===i?-1:e===i?1:r?-1:a?1:D?te(D,t)-te(D,e):0;if(r===a)return s(t,e);for(n=t;n=n.parentNode;)l.unshift(n);for(n=e;n=n.parentNode;)c.unshift(n);for(;l[o]===c[o];)o++;return o?s(l[o],c[o]):l[o]===R?-1:c[o]===R?1:0},i):L},e.matches=function(t,n){return e(t,null,null,n)},e.matchesSelector=function(t,n){if((t.ownerDocument||t)!==L&&A(t),n=n.replace(he,"='$1']"),!(!w.matchesSelector||!F||q&&q.test(n)||P&&P.test(n)))try{var i=O.call(t,n);if(i||w.disconnectedMatch||t.document&&11!==t.document.nodeType)return i}catch(o){}return e(n,L,null,[t]).length>0},e.contains=function(t,e){return(t.ownerDocument||t)!==L&&A(t),I(t,e)},e.attr=function(t,e){(t.ownerDocument||t)!==L&&A(t);var n=C.attrHandle[e.toLowerCase()],i=n&&Q.call(C.attrHandle,e.toLowerCase())?n(t,e,!F):void 0;return void 0!==i?i:w.attributes||!F?t.getAttribute(e):(i=t.getAttributeNode(e))&&i.specified?i.value:null},e.error=function(t){throw new Error("Syntax error, unrecognized expression: "+t)},e.uniqueSort=function(t){var e,n=[],i=0,o=0;if(j=!w.detectDuplicates,D=!w.sortStable&&t.slice(0),t.sort(U),j){for(;e=t[o++];)e===t[o]&&(i=n.push(o));for(;i--;)t.splice(n[i],1)}return D=null,t},k=e.getText=function(t){var e,n="",i=0,o=t.nodeType;if(o){if(1===o||9===o||11===o){if("string"==typeof t.textContent)return t.textContent;for(t=t.firstChild;t;t=t.nextSibling)n+=k(t)}else if(3===o||4===o)return t.nodeValue}else for(;e=t[i++];)n+=k(e);return n},C=e.selectors={cacheLength:50,createPseudo:i,match:de,attrHandle:{},find:{},relative:{">":{dir:"parentNode",first:!0}," ":{dir:"parentNode"},"+":{dir:"previousSibling",first:!0},"~":{dir:"previousSibling"}},preFilter:{ATTR:function(t){return t[1]=t[1].replace(we,Ce),t[3]=(t[3]||t[4]||t[5]||"").replace(we,Ce),"~="===t[2]&&(t[3]=" "+t[3]+" "),t.slice(0,4)},CHILD:function(t){return t[1]=t[1].toLowerCase(),"nth"===t[1].slice(0,3)?(t[3]||e.error(t[0]),t[4]=+(t[4]?t[5]+(t[6]||1):2*("even"===t[3]||"odd"===t[3])),t[5]=+(t[7]+t[8]||"odd"===t[3])):t[3]&&e.error(t[0]),t},PSEUDO:function(t){var e,n=!t[6]&&t[2];return de.CHILD.test(t[0])?null:(t[3]?t[2]=t[4]||t[5]||"":n&&pe.test(n)&&(e=S(n,!0))&&(e=n.indexOf(")",n.length-e)-n.length)&&(t[0]=t[0].slice(0,e),t[2]=n.slice(0,e)),t.slice(0,3))}},filter:{TAG:function(t){var e=t.replace(we,Ce).toLowerCase();return"*"===t?function(){return!0}:function(t){return t.nodeName&&t.nodeName.toLowerCase()===e}},CLASS:function(t){var e=_[t+" "];return e||(e=new RegExp("(^|"+ne+")"+t+"("+ne+"|$)"))&&_(t,function(t){return e.test("string"==typeof t.className&&t.className||"undefined"!=typeof t.getAttribute&&t.getAttribute("class")||"")})},ATTR:function(t,n,i){return function(o){var r=e.attr(o,t);return null==r?"!="===n:n?(r+="","="===n?r===i:"!="===n?r!==i:"^="===n?i&&0===r.indexOf(i):"*="===n?i&&r.indexOf(i)>-1:"$="===n?i&&r.slice(-i.length)===i:"~="===n?(" "+r.replace(ae," ")+" ").indexOf(i)>-1:"|="===n?r===i||r.slice(0,i.length+1)===i+"-":!1):!0}},CHILD:function(t,e,n,i,o){var r="nth"!==t.slice(0,3),s="last"!==t.slice(-4),a="of-type"===e;return 1===i&&0===o?function(t){return!!t.parentNode}:function(e,n,l){var c,u,h,p,f,d,g=r!==s?"nextSibling":"previousSibling",m=e.parentNode,v=a&&e.nodeName.toLowerCase(),y=!l&&!a;if(m){if(r){for(;g;){for(h=e;h=h[g];)if(a?h.nodeName.toLowerCase()===v:1===h.nodeType)return!1;d=g="only"===t&&!d&&"nextSibling"}return!0}if(d=[s?m.firstChild:m.lastChild],s&&y){for(u=m[M]||(m[M]={}),c=u[t]||[],f=c[0]===W&&c[1],p=c[0]===W&&c[2],h=f&&m.childNodes[f];h=++f&&h&&h[g]||(p=f=0)||d.pop();)if(1===h.nodeType&&++p&&h===e){u[t]=[W,f,p];break}}else if(y&&(c=(e[M]||(e[M]={}))[t])&&c[0]===W)p=c[1];else for(;(h=++f&&h&&h[g]||(p=f=0)||d.pop())&&((a?h.nodeName.toLowerCase()!==v:1!==h.nodeType)||!++p||(y&&((h[M]||(h[M]={}))[t]=[W,p]),h!==e)););return p-=o,p===i||p%i===0&&p/i>=0}}},PSEUDO:function(t,n){var o,r=C.pseudos[t]||C.setFilters[t.toLowerCase()]||e.error("unsupported pseudo: "+t);return r[M]?r(n):r.length>1?(o=[t,t,"",n],C.setFilters.hasOwnProperty(t.toLowerCase())?i(function(t,e){for(var i,o=r(t,n),s=o.length;s--;)i=te(t,o[s]),t[i]=!(e[i]=o[s])}):function(t){return r(t,0,o)}):r}},pseudos:{not:i(function(t){var e=[],n=[],o=E(t.replace(le,"$1"));return o[M]?i(function(t,e,n,i){for(var r,s=o(t,null,i,[]),a=t.length;a--;)(r=s[a])&&(t[a]=!(e[a]=r))}):function(t,i,r){return e[0]=t,o(e,null,r,n),e[0]=null,!n.pop()}}),has:i(function(t){return function(n){return e(t,n).length>0}}),contains:i(function(t){return t=t.replace(we,Ce),function(e){return(e.textContent||e.innerText||k(e)).indexOf(t)>-1}}),lang:i(function(t){return fe.test(t||"")||e.error("unsupported lang: "+t),t=t.replace(we,Ce).toLowerCase(),function(e){var n;do if(n=F?e.lang:e.getAttribute("xml:lang")||e.getAttribute("lang"))return n=n.toLowerCase(),n===t||0===n.indexOf(t+"-");while((e=e.parentNode)&&1===e.nodeType);return!1}}),target:function(e){var n=t.location&&t.location.hash;return n&&n.slice(1)===e.id},root:function(t){return t===H},focus:function(t){return t===L.activeElement&&(!L.hasFocus||L.hasFocus())&&!!(t.type||t.href||~t.tabIndex)},enabled:function(t){return t.disabled===!1},disabled:function(t){return t.disabled===!0},checked:function(t){var e=t.nodeName.toLowerCase();return"input"===e&&!!t.checked||"option"===e&&!!t.selected},selected:function(t){return t.parentNode&&t.parentNode.selectedIndex,t.selected===!0},empty:function(t){for(t=t.firstChild;t;t=t.nextSibling)if(t.nodeType<6)return!1;return!0},parent:function(t){return!C.pseudos.empty(t)},header:function(t){return me.test(t.nodeName)},input:function(t){return ge.test(t.nodeName)},button:function(t){var e=t.nodeName.toLowerCase();return"input"===e&&"button"===t.type||"button"===e},text:function(t){var e;return"input"===t.nodeName.toLowerCase()&&"text"===t.type&&(null==(e=t.getAttribute("type"))||"text"===e.toLowerCase())},first:c(function(){return[0]}),last:c(function(t,e){return[e-1]}),eq:c(function(t,e,n){return[0>n?n+e:n]}),even:c(function(t,e){for(var n=0;e>n;n+=2)t.push(n);return t}),odd:c(function(t,e){for(var n=1;e>n;n+=2)t.push(n);return t}),lt:c(function(t,e,n){for(var i=0>n?n+e:n;--i>=0;)t.push(i);return t}),gt:c(function(t,e,n){for(var i=0>n?n+e:n;++i<e;)t.push(i);return t})}},C.pseudos.nth=C.pseudos.eq;for(x in{radio:!0,checkbox:!0,file:!0,password:!0,image:!0})C.pseudos[x]=a(x);for(x in{submit:!0,reset:!0})C.pseudos[x]=l(x);return h.prototype=C.filters=C.pseudos,C.setFilters=new h,S=e.tokenize=function(t,n){var i,o,r,s,a,l,c,u=z[t+" "];if(u)return n?0:u.slice(0);for(a=t,l=[],c=C.preFilter;a;){(!i||(o=ce.exec(a)))&&(o&&(a=a.slice(o[0].length)||a),l.push(r=[])),i=!1,(o=ue.exec(a))&&(i=o.shift(),r.push({value:i,type:o[0].replace(le," ")}),a=a.slice(i.length));for(s in C.filter)!(o=de[s].exec(a))||c[s]&&!(o=c[s](o))||(i=o.shift(),r.push({value:i,type:s,matches:o}),a=a.slice(i.length));if(!i)break}return n?a.length:a?e.error(t):z(t,l).slice(0)},E=e.compile=function(t,e){var n,i=[],o=[],r=V[t+" "];if(!r){for(e||(e=S(t)),n=e.length;n--;)r=y(e[n]),r[M]?i.push(r):o.push(r);r=V(t,b(o,i)),r.selector=t}return r},$=e.select=function(t,e,n,i){var o,r,s,a,l,c="function"==typeof t&&t,h=!i&&S(t=c.selector||t);if(n=n||[],1===h.length){if(r=h[0]=h[0].slice(0),r.length>2&&"ID"===(s=r[0]).type&&w.getById&&9===e.nodeType&&F&&C.relative[r[1].type]){if(e=(C.find.ID(s.matches[0].replace(we,Ce),e)||[])[0],!e)return n;c&&(e=e.parentNode),t=t.slice(r.shift().value.length)}for(o=de.needsContext.test(t)?0:r.length;o--&&(s=r[o],!C.relative[a=s.type]);)if((l=C.find[a])&&(i=l(s.matches[0].replace(we,Ce),be.test(r[0].type)&&u(e.parentNode)||e))){if(r.splice(o,1),t=i.length&&p(r),!t)return K.apply(n,i),n;break}}return(c||E(t,h))(i,e,!F,n,be.test(t)&&u(e.parentNode)||e),n},w.sortStable=M.split("").sort(U).join("")===M,w.detectDuplicates=!!j,A(),w.sortDetached=o(function(t){return 1&t.compareDocumentPosition(L.createElement("div"))}),o(function(t){return t.innerHTML="<a href='#'></a>","#"===t.firstChild.getAttribute("href")})||r("type|href|height|width",function(t,e,n){return n?void 0:t.getAttribute(e,"type"===e.toLowerCase()?1:2)}),w.attributes&&o(function(t){return t.innerHTML="<input/>",t.firstChild.setAttribute("value",""),""===t.firstChild.getAttribute("value")})||r("value",function(t,e,n){return n||"input"!==t.nodeName.toLowerCase()?void 0:t.defaultValue}),o(function(t){return null==t.getAttribute("disabled")})||r(ee,function(t,e,n){var i;return n?void 0:t[e]===!0?e.toLowerCase():(i=t.getAttributeNode(e))&&i.specified?i.value:null}),e}(t);Z.find=oe,Z.expr=oe.selectors,Z.expr[":"]=Z.expr.pseudos,Z.unique=oe.uniqueSort,Z.text=oe.getText,Z.isXMLDoc=oe.isXML,Z.contains=oe.contains;var re=Z.expr.match.needsContext,se=/^<(\w+)\s*\/?>(?:<\/\1>|)$/,ae=/^.[^:#\[\.,]*$/;Z.filter=function(t,e,n){var i=e[0];return n&&(t=":not("+t+")"),1===e.length&&1===i.nodeType?Z.find.matchesSelector(i,t)?[i]:[]:Z.find.matches(t,Z.grep(e,function(t){return 1===t.nodeType}))},Z.fn.extend({find:function(t){var e,n=this.length,i=[],o=this;if("string"!=typeof t)return this.pushStack(Z(t).filter(function(){for(e=0;n>e;e++)if(Z.contains(o[e],this))return!0
}));for(e=0;n>e;e++)Z.find(t,o[e],i);return i=this.pushStack(n>1?Z.unique(i):i),i.selector=this.selector?this.selector+" "+t:t,i},filter:function(t){return this.pushStack(i(this,t||[],!1))},not:function(t){return this.pushStack(i(this,t||[],!0))},is:function(t){return!!i(this,"string"==typeof t&&re.test(t)?Z(t):t||[],!1).length}});var le,ce=/^(?:\s*(<[\w\W]+>)[^>]*|#([\w-]*))$/,ue=Z.fn.init=function(t,e){var n,i;if(!t)return this;if("string"==typeof t){if(n="<"===t[0]&&">"===t[t.length-1]&&t.length>=3?[null,t,null]:ce.exec(t),!n||!n[1]&&e)return!e||e.jquery?(e||le).find(t):this.constructor(e).find(t);if(n[1]){if(e=e instanceof Z?e[0]:e,Z.merge(this,Z.parseHTML(n[1],e&&e.nodeType?e.ownerDocument||e:J,!0)),se.test(n[1])&&Z.isPlainObject(e))for(n in e)Z.isFunction(this[n])?this[n](e[n]):this.attr(n,e[n]);return this}return i=J.getElementById(n[2]),i&&i.parentNode&&(this.length=1,this[0]=i),this.context=J,this.selector=t,this}return t.nodeType?(this.context=this[0]=t,this.length=1,this):Z.isFunction(t)?"undefined"!=typeof le.ready?le.ready(t):t(Z):(void 0!==t.selector&&(this.selector=t.selector,this.context=t.context),Z.makeArray(t,this))};ue.prototype=Z.fn,le=Z(J);var he=/^(?:parents|prev(?:Until|All))/,pe={children:!0,contents:!0,next:!0,prev:!0};Z.extend({dir:function(t,e,n){for(var i=[],o=void 0!==n;(t=t[e])&&9!==t.nodeType;)if(1===t.nodeType){if(o&&Z(t).is(n))break;i.push(t)}return i},sibling:function(t,e){for(var n=[];t;t=t.nextSibling)1===t.nodeType&&t!==e&&n.push(t);return n}}),Z.fn.extend({has:function(t){var e=Z(t,this),n=e.length;return this.filter(function(){for(var t=0;n>t;t++)if(Z.contains(this,e[t]))return!0})},closest:function(t,e){for(var n,i=0,o=this.length,r=[],s=re.test(t)||"string"!=typeof t?Z(t,e||this.context):0;o>i;i++)for(n=this[i];n&&n!==e;n=n.parentNode)if(n.nodeType<11&&(s?s.index(n)>-1:1===n.nodeType&&Z.find.matchesSelector(n,t))){r.push(n);break}return this.pushStack(r.length>1?Z.unique(r):r)},index:function(t){return t?"string"==typeof t?U.call(Z(t),this[0]):U.call(this,t.jquery?t[0]:t):this[0]&&this[0].parentNode?this.first().prevAll().length:-1},add:function(t,e){return this.pushStack(Z.unique(Z.merge(this.get(),Z(t,e))))},addBack:function(t){return this.add(null==t?this.prevObject:this.prevObject.filter(t))}}),Z.each({parent:function(t){var e=t.parentNode;return e&&11!==e.nodeType?e:null},parents:function(t){return Z.dir(t,"parentNode")},parentsUntil:function(t,e,n){return Z.dir(t,"parentNode",n)},next:function(t){return o(t,"nextSibling")},prev:function(t){return o(t,"previousSibling")},nextAll:function(t){return Z.dir(t,"nextSibling")},prevAll:function(t){return Z.dir(t,"previousSibling")},nextUntil:function(t,e,n){return Z.dir(t,"nextSibling",n)},prevUntil:function(t,e,n){return Z.dir(t,"previousSibling",n)},siblings:function(t){return Z.sibling((t.parentNode||{}).firstChild,t)},children:function(t){return Z.sibling(t.firstChild)},contents:function(t){return t.contentDocument||Z.merge([],t.childNodes)}},function(t,e){Z.fn[t]=function(n,i){var o=Z.map(this,e,n);return"Until"!==t.slice(-5)&&(i=n),i&&"string"==typeof i&&(o=Z.filter(i,o)),this.length>1&&(pe[t]||Z.unique(o),he.test(t)&&o.reverse()),this.pushStack(o)}});var fe=/\S+/g,de={};Z.Callbacks=function(t){t="string"==typeof t?de[t]||r(t):Z.extend({},t);var e,n,i,o,s,a,l=[],c=!t.once&&[],u=function(r){for(e=t.memory&&r,n=!0,a=o||0,o=0,s=l.length,i=!0;l&&s>a;a++)if(l[a].apply(r[0],r[1])===!1&&t.stopOnFalse){e=!1;break}i=!1,l&&(c?c.length&&u(c.shift()):e?l=[]:h.disable())},h={add:function(){if(l){var n=l.length;!function r(e){Z.each(e,function(e,n){var i=Z.type(n);"function"===i?t.unique&&h.has(n)||l.push(n):n&&n.length&&"string"!==i&&r(n)})}(arguments),i?s=l.length:e&&(o=n,u(e))}return this},remove:function(){return l&&Z.each(arguments,function(t,e){for(var n;(n=Z.inArray(e,l,n))>-1;)l.splice(n,1),i&&(s>=n&&s--,a>=n&&a--)}),this},has:function(t){return t?Z.inArray(t,l)>-1:!(!l||!l.length)},empty:function(){return l=[],s=0,this},disable:function(){return l=c=e=void 0,this},disabled:function(){return!l},lock:function(){return c=void 0,e||h.disable(),this},locked:function(){return!c},fireWith:function(t,e){return!l||n&&!c||(e=e||[],e=[t,e.slice?e.slice():e],i?c.push(e):u(e)),this},fire:function(){return h.fireWith(this,arguments),this},fired:function(){return!!n}};return h},Z.extend({Deferred:function(t){var e=[["resolve","done",Z.Callbacks("once memory"),"resolved"],["reject","fail",Z.Callbacks("once memory"),"rejected"],["notify","progress",Z.Callbacks("memory")]],n="pending",i={state:function(){return n},always:function(){return o.done(arguments).fail(arguments),this},then:function(){var t=arguments;return Z.Deferred(function(n){Z.each(e,function(e,r){var s=Z.isFunction(t[e])&&t[e];o[r[1]](function(){var t=s&&s.apply(this,arguments);t&&Z.isFunction(t.promise)?t.promise().done(n.resolve).fail(n.reject).progress(n.notify):n[r[0]+"With"](this===i?n.promise():this,s?[t]:arguments)})}),t=null}).promise()},promise:function(t){return null!=t?Z.extend(t,i):i}},o={};return i.pipe=i.then,Z.each(e,function(t,r){var s=r[2],a=r[3];i[r[1]]=s.add,a&&s.add(function(){n=a},e[1^t][2].disable,e[2][2].lock),o[r[0]]=function(){return o[r[0]+"With"](this===o?i:this,arguments),this},o[r[0]+"With"]=s.fireWith}),i.promise(o),t&&t.call(o,o),o},when:function(t){var e,n,i,o=0,r=_.call(arguments),s=r.length,a=1!==s||t&&Z.isFunction(t.promise)?s:0,l=1===a?t:Z.Deferred(),c=function(t,n,i){return function(o){n[t]=this,i[t]=arguments.length>1?_.call(arguments):o,i===e?l.notifyWith(n,i):--a||l.resolveWith(n,i)}};if(s>1)for(e=new Array(s),n=new Array(s),i=new Array(s);s>o;o++)r[o]&&Z.isFunction(r[o].promise)?r[o].promise().done(c(o,i,r)).fail(l.reject).progress(c(o,n,e)):--a;return a||l.resolveWith(i,r),l.promise()}});var ge;Z.fn.ready=function(t){return Z.ready.promise().done(t),this},Z.extend({isReady:!1,readyWait:1,holdReady:function(t){t?Z.readyWait++:Z.ready(!0)},ready:function(t){(t===!0?--Z.readyWait:Z.isReady)||(Z.isReady=!0,t!==!0&&--Z.readyWait>0||(ge.resolveWith(J,[Z]),Z.fn.triggerHandler&&(Z(J).triggerHandler("ready"),Z(J).off("ready"))))}}),Z.ready.promise=function(e){return ge||(ge=Z.Deferred(),"complete"===J.readyState?setTimeout(Z.ready):(J.addEventListener("DOMContentLoaded",s,!1),t.addEventListener("load",s,!1))),ge.promise(e)},Z.ready.promise();var me=Z.access=function(t,e,n,i,o,r,s){var a=0,l=t.length,c=null==n;if("object"===Z.type(n)){o=!0;for(a in n)Z.access(t,e,a,n[a],!0,r,s)}else if(void 0!==i&&(o=!0,Z.isFunction(i)||(s=!0),c&&(s?(e.call(t,i),e=null):(c=e,e=function(t,e,n){return c.call(Z(t),n)})),e))for(;l>a;a++)e(t[a],n,s?i:i.call(t[a],a,e(t[a],n)));return o?t:c?e.call(t):l?e(t[0],n):r};Z.acceptData=function(t){return 1===t.nodeType||9===t.nodeType||!+t.nodeType},a.uid=1,a.accepts=Z.acceptData,a.prototype={key:function(t){if(!a.accepts(t))return 0;var e={},n=t[this.expando];if(!n){n=a.uid++;try{e[this.expando]={value:n},Object.defineProperties(t,e)}catch(i){e[this.expando]=n,Z.extend(t,e)}}return this.cache[n]||(this.cache[n]={}),n},set:function(t,e,n){var i,o=this.key(t),r=this.cache[o];if("string"==typeof e)r[e]=n;else if(Z.isEmptyObject(r))Z.extend(this.cache[o],e);else for(i in e)r[i]=e[i];return r},get:function(t,e){var n=this.cache[this.key(t)];return void 0===e?n:n[e]},access:function(t,e,n){var i;return void 0===e||e&&"string"==typeof e&&void 0===n?(i=this.get(t,e),void 0!==i?i:this.get(t,Z.camelCase(e))):(this.set(t,e,n),void 0!==n?n:e)},remove:function(t,e){var n,i,o,r=this.key(t),s=this.cache[r];if(void 0===e)this.cache[r]={};else{Z.isArray(e)?i=e.concat(e.map(Z.camelCase)):(o=Z.camelCase(e),e in s?i=[e,o]:(i=o,i=i in s?[i]:i.match(fe)||[])),n=i.length;for(;n--;)delete s[i[n]]}},hasData:function(t){return!Z.isEmptyObject(this.cache[t[this.expando]]||{})},discard:function(t){t[this.expando]&&delete this.cache[t[this.expando]]}};var ve=new a,ye=new a,be=/^(?:\{[\w\W]*\}|\[[\w\W]*\])$/,xe=/([A-Z])/g;Z.extend({hasData:function(t){return ye.hasData(t)||ve.hasData(t)},data:function(t,e,n){return ye.access(t,e,n)},removeData:function(t,e){ye.remove(t,e)},_data:function(t,e,n){return ve.access(t,e,n)},_removeData:function(t,e){ve.remove(t,e)}}),Z.fn.extend({data:function(t,e){var n,i,o,r=this[0],s=r&&r.attributes;if(void 0===t){if(this.length&&(o=ye.get(r),1===r.nodeType&&!ve.get(r,"hasDataAttrs"))){for(n=s.length;n--;)s[n]&&(i=s[n].name,0===i.indexOf("data-")&&(i=Z.camelCase(i.slice(5)),l(r,i,o[i])));ve.set(r,"hasDataAttrs",!0)}return o}return"object"==typeof t?this.each(function(){ye.set(this,t)}):me(this,function(e){var n,i=Z.camelCase(t);if(r&&void 0===e){if(n=ye.get(r,t),void 0!==n)return n;if(n=ye.get(r,i),void 0!==n)return n;if(n=l(r,i,void 0),void 0!==n)return n}else this.each(function(){var n=ye.get(this,i);ye.set(this,i,e),-1!==t.indexOf("-")&&void 0!==n&&ye.set(this,t,e)})},null,e,arguments.length>1,null,!0)},removeData:function(t){return this.each(function(){ye.remove(this,t)})}}),Z.extend({queue:function(t,e,n){var i;return t?(e=(e||"fx")+"queue",i=ve.get(t,e),n&&(!i||Z.isArray(n)?i=ve.access(t,e,Z.makeArray(n)):i.push(n)),i||[]):void 0},dequeue:function(t,e){e=e||"fx";var n=Z.queue(t,e),i=n.length,o=n.shift(),r=Z._queueHooks(t,e),s=function(){Z.dequeue(t,e)};"inprogress"===o&&(o=n.shift(),i--),o&&("fx"===e&&n.unshift("inprogress"),delete r.stop,o.call(t,s,r)),!i&&r&&r.empty.fire()},_queueHooks:function(t,e){var n=e+"queueHooks";return ve.get(t,n)||ve.access(t,n,{empty:Z.Callbacks("once memory").add(function(){ve.remove(t,[e+"queue",n])})})}}),Z.fn.extend({queue:function(t,e){var n=2;return"string"!=typeof t&&(e=t,t="fx",n--),arguments.length<n?Z.queue(this[0],t):void 0===e?this:this.each(function(){var n=Z.queue(this,t,e);Z._queueHooks(this,t),"fx"===t&&"inprogress"!==n[0]&&Z.dequeue(this,t)})},dequeue:function(t){return this.each(function(){Z.dequeue(this,t)})},clearQueue:function(t){return this.queue(t||"fx",[])},promise:function(t,e){var n,i=1,o=Z.Deferred(),r=this,s=this.length,a=function(){--i||o.resolveWith(r,[r])};for("string"!=typeof t&&(e=t,t=void 0),t=t||"fx";s--;)n=ve.get(r[s],t+"queueHooks"),n&&n.empty&&(i++,n.empty.add(a));return a(),o.promise(e)}});var we=/[+-]?(?:\d*\.|)\d+(?:[eE][+-]?\d+|)/.source,Ce=["Top","Right","Bottom","Left"],ke=function(t,e){return t=e||t,"none"===Z.css(t,"display")||!Z.contains(t.ownerDocument,t)},Te=/^(?:checkbox|radio)$/i;!function(){var t=J.createDocumentFragment(),e=t.appendChild(J.createElement("div")),n=J.createElement("input");n.setAttribute("type","radio"),n.setAttribute("checked","checked"),n.setAttribute("name","t"),e.appendChild(n),Y.checkClone=e.cloneNode(!0).cloneNode(!0).lastChild.checked,e.innerHTML="<textarea>x</textarea>",Y.noCloneChecked=!!e.cloneNode(!0).lastChild.defaultValue}();var Se="undefined";Y.focusinBubbles="onfocusin"in t;var Ee=/^key/,$e=/^(?:mouse|pointer|contextmenu)|click/,Ne=/^(?:focusinfocus|focusoutblur)$/,De=/^([^.]*)(?:\.(.+)|)$/;Z.event={global:{},add:function(t,e,n,i,o){var r,s,a,l,c,u,h,p,f,d,g,m=ve.get(t);if(m)for(n.handler&&(r=n,n=r.handler,o=r.selector),n.guid||(n.guid=Z.guid++),(l=m.events)||(l=m.events={}),(s=m.handle)||(s=m.handle=function(e){return typeof Z!==Se&&Z.event.triggered!==e.type?Z.event.dispatch.apply(t,arguments):void 0}),e=(e||"").match(fe)||[""],c=e.length;c--;)a=De.exec(e[c])||[],f=g=a[1],d=(a[2]||"").split(".").sort(),f&&(h=Z.event.special[f]||{},f=(o?h.delegateType:h.bindType)||f,h=Z.event.special[f]||{},u=Z.extend({type:f,origType:g,data:i,handler:n,guid:n.guid,selector:o,needsContext:o&&Z.expr.match.needsContext.test(o),namespace:d.join(".")},r),(p=l[f])||(p=l[f]=[],p.delegateCount=0,h.setup&&h.setup.call(t,i,d,s)!==!1||t.addEventListener&&t.addEventListener(f,s,!1)),h.add&&(h.add.call(t,u),u.handler.guid||(u.handler.guid=n.guid)),o?p.splice(p.delegateCount++,0,u):p.push(u),Z.event.global[f]=!0)},remove:function(t,e,n,i,o){var r,s,a,l,c,u,h,p,f,d,g,m=ve.hasData(t)&&ve.get(t);if(m&&(l=m.events)){for(e=(e||"").match(fe)||[""],c=e.length;c--;)if(a=De.exec(e[c])||[],f=g=a[1],d=(a[2]||"").split(".").sort(),f){for(h=Z.event.special[f]||{},f=(i?h.delegateType:h.bindType)||f,p=l[f]||[],a=a[2]&&new RegExp("(^|\\.)"+d.join("\\.(?:.*\\.|)")+"(\\.|$)"),s=r=p.length;r--;)u=p[r],!o&&g!==u.origType||n&&n.guid!==u.guid||a&&!a.test(u.namespace)||i&&i!==u.selector&&("**"!==i||!u.selector)||(p.splice(r,1),u.selector&&p.delegateCount--,h.remove&&h.remove.call(t,u));s&&!p.length&&(h.teardown&&h.teardown.call(t,d,m.handle)!==!1||Z.removeEvent(t,f,m.handle),delete l[f])}else for(f in l)Z.event.remove(t,f+e[c],n,i,!0);Z.isEmptyObject(l)&&(delete m.handle,ve.remove(t,"events"))}},trigger:function(e,n,i,o){var r,s,a,l,c,u,h,p=[i||J],f=G.call(e,"type")?e.type:e,d=G.call(e,"namespace")?e.namespace.split("."):[];if(s=a=i=i||J,3!==i.nodeType&&8!==i.nodeType&&!Ne.test(f+Z.event.triggered)&&(f.indexOf(".")>=0&&(d=f.split("."),f=d.shift(),d.sort()),c=f.indexOf(":")<0&&"on"+f,e=e[Z.expando]?e:new Z.Event(f,"object"==typeof e&&e),e.isTrigger=o?2:3,e.namespace=d.join("."),e.namespace_re=e.namespace?new RegExp("(^|\\.)"+d.join("\\.(?:.*\\.|)")+"(\\.|$)"):null,e.result=void 0,e.target||(e.target=i),n=null==n?[e]:Z.makeArray(n,[e]),h=Z.event.special[f]||{},o||!h.trigger||h.trigger.apply(i,n)!==!1)){if(!o&&!h.noBubble&&!Z.isWindow(i)){for(l=h.delegateType||f,Ne.test(l+f)||(s=s.parentNode);s;s=s.parentNode)p.push(s),a=s;a===(i.ownerDocument||J)&&p.push(a.defaultView||a.parentWindow||t)}for(r=0;(s=p[r++])&&!e.isPropagationStopped();)e.type=r>1?l:h.bindType||f,u=(ve.get(s,"events")||{})[e.type]&&ve.get(s,"handle"),u&&u.apply(s,n),u=c&&s[c],u&&u.apply&&Z.acceptData(s)&&(e.result=u.apply(s,n),e.result===!1&&e.preventDefault());return e.type=f,o||e.isDefaultPrevented()||h._default&&h._default.apply(p.pop(),n)!==!1||!Z.acceptData(i)||c&&Z.isFunction(i[f])&&!Z.isWindow(i)&&(a=i[c],a&&(i[c]=null),Z.event.triggered=f,i[f](),Z.event.triggered=void 0,a&&(i[c]=a)),e.result}},dispatch:function(t){t=Z.event.fix(t);var e,n,i,o,r,s=[],a=_.call(arguments),l=(ve.get(this,"events")||{})[t.type]||[],c=Z.event.special[t.type]||{};if(a[0]=t,t.delegateTarget=this,!c.preDispatch||c.preDispatch.call(this,t)!==!1){for(s=Z.event.handlers.call(this,t,l),e=0;(o=s[e++])&&!t.isPropagationStopped();)for(t.currentTarget=o.elem,n=0;(r=o.handlers[n++])&&!t.isImmediatePropagationStopped();)(!t.namespace_re||t.namespace_re.test(r.namespace))&&(t.handleObj=r,t.data=r.data,i=((Z.event.special[r.origType]||{}).handle||r.handler).apply(o.elem,a),void 0!==i&&(t.result=i)===!1&&(t.preventDefault(),t.stopPropagation()));return c.postDispatch&&c.postDispatch.call(this,t),t.result}},handlers:function(t,e){var n,i,o,r,s=[],a=e.delegateCount,l=t.target;if(a&&l.nodeType&&(!t.button||"click"!==t.type))for(;l!==this;l=l.parentNode||this)if(l.disabled!==!0||"click"!==t.type){for(i=[],n=0;a>n;n++)r=e[n],o=r.selector+" ",void 0===i[o]&&(i[o]=r.needsContext?Z(o,this).index(l)>=0:Z.find(o,this,null,[l]).length),i[o]&&i.push(r);i.length&&s.push({elem:l,handlers:i})}return a<e.length&&s.push({elem:this,handlers:e.slice(a)}),s},props:"altKey bubbles cancelable ctrlKey currentTarget eventPhase metaKey relatedTarget shiftKey target timeStamp view which".split(" "),fixHooks:{},keyHooks:{props:"char charCode key keyCode".split(" "),filter:function(t,e){return null==t.which&&(t.which=null!=e.charCode?e.charCode:e.keyCode),t}},mouseHooks:{props:"button buttons clientX clientY offsetX offsetY pageX pageY screenX screenY toElement".split(" "),filter:function(t,e){var n,i,o,r=e.button;return null==t.pageX&&null!=e.clientX&&(n=t.target.ownerDocument||J,i=n.documentElement,o=n.body,t.pageX=e.clientX+(i&&i.scrollLeft||o&&o.scrollLeft||0)-(i&&i.clientLeft||o&&o.clientLeft||0),t.pageY=e.clientY+(i&&i.scrollTop||o&&o.scrollTop||0)-(i&&i.clientTop||o&&o.clientTop||0)),t.which||void 0===r||(t.which=1&r?1:2&r?3:4&r?2:0),t}},fix:function(t){if(t[Z.expando])return t;var e,n,i,o=t.type,r=t,s=this.fixHooks[o];for(s||(this.fixHooks[o]=s=$e.test(o)?this.mouseHooks:Ee.test(o)?this.keyHooks:{}),i=s.props?this.props.concat(s.props):this.props,t=new Z.Event(r),e=i.length;e--;)n=i[e],t[n]=r[n];return t.target||(t.target=J),3===t.target.nodeType&&(t.target=t.target.parentNode),s.filter?s.filter(t,r):t},special:{load:{noBubble:!0},focus:{trigger:function(){return this!==h()&&this.focus?(this.focus(),!1):void 0},delegateType:"focusin"},blur:{trigger:function(){return this===h()&&this.blur?(this.blur(),!1):void 0},delegateType:"focusout"},click:{trigger:function(){return"checkbox"===this.type&&this.click&&Z.nodeName(this,"input")?(this.click(),!1):void 0},_default:function(t){return Z.nodeName(t.target,"a")}},beforeunload:{postDispatch:function(t){void 0!==t.result&&t.originalEvent&&(t.originalEvent.returnValue=t.result)}}},simulate:function(t,e,n,i){var o=Z.extend(new Z.Event,n,{type:t,isSimulated:!0,originalEvent:{}});i?Z.event.trigger(o,null,e):Z.event.dispatch.call(e,o),o.isDefaultPrevented()&&n.preventDefault()}},Z.removeEvent=function(t,e,n){t.removeEventListener&&t.removeEventListener(e,n,!1)},Z.Event=function(t,e){return this instanceof Z.Event?(t&&t.type?(this.originalEvent=t,this.type=t.type,this.isDefaultPrevented=t.defaultPrevented||void 0===t.defaultPrevented&&t.returnValue===!1?c:u):this.type=t,e&&Z.extend(this,e),this.timeStamp=t&&t.timeStamp||Z.now(),void(this[Z.expando]=!0)):new Z.Event(t,e)},Z.Event.prototype={isDefaultPrevented:u,isPropagationStopped:u,isImmediatePropagationStopped:u,preventDefault:function(){var t=this.originalEvent;this.isDefaultPrevented=c,t&&t.preventDefault&&t.preventDefault()},stopPropagation:function(){var t=this.originalEvent;this.isPropagationStopped=c,t&&t.stopPropagation&&t.stopPropagation()},stopImmediatePropagation:function(){var t=this.originalEvent;this.isImmediatePropagationStopped=c,t&&t.stopImmediatePropagation&&t.stopImmediatePropagation(),this.stopPropagation()}},Z.each({mouseenter:"mouseover",mouseleave:"mouseout",pointerenter:"pointerover",pointerleave:"pointerout"},function(t,e){Z.event.special[t]={delegateType:e,bindType:e,handle:function(t){var n,i=this,o=t.relatedTarget,r=t.handleObj;return(!o||o!==i&&!Z.contains(i,o))&&(t.type=r.origType,n=r.handler.apply(this,arguments),t.type=e),n}}}),Y.focusinBubbles||Z.each({focus:"focusin",blur:"focusout"},function(t,e){var n=function(t){Z.event.simulate(e,t.target,Z.event.fix(t),!0)};Z.event.special[e]={setup:function(){var i=this.ownerDocument||this,o=ve.access(i,e);o||i.addEventListener(t,n,!0),ve.access(i,e,(o||0)+1)},teardown:function(){var i=this.ownerDocument||this,o=ve.access(i,e)-1;o?ve.access(i,e,o):(i.removeEventListener(t,n,!0),ve.remove(i,e))}}}),Z.fn.extend({on:function(t,e,n,i,o){var r,s;if("object"==typeof t){"string"!=typeof e&&(n=n||e,e=void 0);for(s in t)this.on(s,e,n,t[s],o);return this}if(null==n&&null==i?(i=e,n=e=void 0):null==i&&("string"==typeof e?(i=n,n=void 0):(i=n,n=e,e=void 0)),i===!1)i=u;else if(!i)return this;return 1===o&&(r=i,i=function(t){return Z().off(t),r.apply(this,arguments)},i.guid=r.guid||(r.guid=Z.guid++)),this.each(function(){Z.event.add(this,t,i,n,e)})},one:function(t,e,n,i){return this.on(t,e,n,i,1)},off:function(t,e,n){var i,o;if(t&&t.preventDefault&&t.handleObj)return i=t.handleObj,Z(t.delegateTarget).off(i.namespace?i.origType+"."+i.namespace:i.origType,i.selector,i.handler),this;if("object"==typeof t){for(o in t)this.off(o,e,t[o]);return this}return(e===!1||"function"==typeof e)&&(n=e,e=void 0),n===!1&&(n=u),this.each(function(){Z.event.remove(this,t,n,e)})},trigger:function(t,e){return this.each(function(){Z.event.trigger(t,e,this)})},triggerHandler:function(t,e){var n=this[0];return n?Z.event.trigger(t,e,n,!0):void 0}});var je=/<(?!area|br|col|embed|hr|img|input|link|meta|param)(([\w:]+)[^>]*)\/>/gi,Ae=/<([\w:]+)/,Le=/<|&#?\w+;/,He=/<(?:script|style|link)/i,Fe=/checked\s*(?:[^=]|=\s*.checked.)/i,Pe=/^$|\/(?:java|ecma)script/i,qe=/^true\/(.*)/,Oe=/^\s*<!(?:\[CDATA\[|--)|(?:\]\]|--)>\s*$/g,Ie={option:[1,"<select multiple='multiple'>","</select>"],thead:[1,"<table>","</table>"],col:[2,"<table><colgroup>","</colgroup></table>"],tr:[2,"<table><tbody>","</tbody></table>"],td:[3,"<table><tbody><tr>","</tr></tbody></table>"],_default:[0,"",""]};Ie.optgroup=Ie.option,Ie.tbody=Ie.tfoot=Ie.colgroup=Ie.caption=Ie.thead,Ie.th=Ie.td,Z.extend({clone:function(t,e,n){var i,o,r,s,a=t.cloneNode(!0),l=Z.contains(t.ownerDocument,t);if(!(Y.noCloneChecked||1!==t.nodeType&&11!==t.nodeType||Z.isXMLDoc(t)))for(s=v(a),r=v(t),i=0,o=r.length;o>i;i++)y(r[i],s[i]);if(e)if(n)for(r=r||v(t),s=s||v(a),i=0,o=r.length;o>i;i++)m(r[i],s[i]);else m(t,a);return s=v(a,"script"),s.length>0&&g(s,!l&&v(t,"script")),a},buildFragment:function(t,e,n,i){for(var o,r,s,a,l,c,u=e.createDocumentFragment(),h=[],p=0,f=t.length;f>p;p++)if(o=t[p],o||0===o)if("object"===Z.type(o))Z.merge(h,o.nodeType?[o]:o);else if(Le.test(o)){for(r=r||u.appendChild(e.createElement("div")),s=(Ae.exec(o)||["",""])[1].toLowerCase(),a=Ie[s]||Ie._default,r.innerHTML=a[1]+o.replace(je,"<$1></$2>")+a[2],c=a[0];c--;)r=r.lastChild;Z.merge(h,r.childNodes),r=u.firstChild,r.textContent=""}else h.push(e.createTextNode(o));for(u.textContent="",p=0;o=h[p++];)if((!i||-1===Z.inArray(o,i))&&(l=Z.contains(o.ownerDocument,o),r=v(u.appendChild(o),"script"),l&&g(r),n))for(c=0;o=r[c++];)Pe.test(o.type||"")&&n.push(o);return u},cleanData:function(t){for(var e,n,i,o,r=Z.event.special,s=0;void 0!==(n=t[s]);s++){if(Z.acceptData(n)&&(o=n[ve.expando],o&&(e=ve.cache[o]))){if(e.events)for(i in e.events)r[i]?Z.event.remove(n,i):Z.removeEvent(n,i,e.handle);ve.cache[o]&&delete ve.cache[o]}delete ye.cache[n[ye.expando]]}}}),Z.fn.extend({text:function(t){return me(this,function(t){return void 0===t?Z.text(this):this.empty().each(function(){(1===this.nodeType||11===this.nodeType||9===this.nodeType)&&(this.textContent=t)})},null,t,arguments.length)},append:function(){return this.domManip(arguments,function(t){if(1===this.nodeType||11===this.nodeType||9===this.nodeType){var e=p(this,t);e.appendChild(t)}})},prepend:function(){return this.domManip(arguments,function(t){if(1===this.nodeType||11===this.nodeType||9===this.nodeType){var e=p(this,t);e.insertBefore(t,e.firstChild)}})},before:function(){return this.domManip(arguments,function(t){this.parentNode&&this.parentNode.insertBefore(t,this)})},after:function(){return this.domManip(arguments,function(t){this.parentNode&&this.parentNode.insertBefore(t,this.nextSibling)})},remove:function(t,e){for(var n,i=t?Z.filter(t,this):this,o=0;null!=(n=i[o]);o++)e||1!==n.nodeType||Z.cleanData(v(n)),n.parentNode&&(e&&Z.contains(n.ownerDocument,n)&&g(v(n,"script")),n.parentNode.removeChild(n));return this},empty:function(){for(var t,e=0;null!=(t=this[e]);e++)1===t.nodeType&&(Z.cleanData(v(t,!1)),t.textContent="");return this},clone:function(t,e){return t=null==t?!1:t,e=null==e?t:e,this.map(function(){return Z.clone(this,t,e)})},html:function(t){return me(this,function(t){var e=this[0]||{},n=0,i=this.length;if(void 0===t&&1===e.nodeType)return e.innerHTML;if("string"==typeof t&&!He.test(t)&&!Ie[(Ae.exec(t)||["",""])[1].toLowerCase()]){t=t.replace(je,"<$1></$2>");try{for(;i>n;n++)e=this[n]||{},1===e.nodeType&&(Z.cleanData(v(e,!1)),e.innerHTML=t);e=0}catch(o){}}e&&this.empty().append(t)},null,t,arguments.length)},replaceWith:function(){var t=arguments[0];return this.domManip(arguments,function(e){t=this.parentNode,Z.cleanData(v(this)),t&&t.replaceChild(e,this)}),t&&(t.length||t.nodeType)?this:this.remove()},detach:function(t){return this.remove(t,!0)},domManip:function(t,e){t=z.apply([],t);var n,i,o,r,s,a,l=0,c=this.length,u=this,h=c-1,p=t[0],g=Z.isFunction(p);if(g||c>1&&"string"==typeof p&&!Y.checkClone&&Fe.test(p))return this.each(function(n){var i=u.eq(n);g&&(t[0]=p.call(this,n,i.html())),i.domManip(t,e)});if(c&&(n=Z.buildFragment(t,this[0].ownerDocument,!1,this),i=n.firstChild,1===n.childNodes.length&&(n=i),i)){for(o=Z.map(v(n,"script"),f),r=o.length;c>l;l++)s=n,l!==h&&(s=Z.clone(s,!0,!0),r&&Z.merge(o,v(s,"script"))),e.call(this[l],s,l);if(r)for(a=o[o.length-1].ownerDocument,Z.map(o,d),l=0;r>l;l++)s=o[l],Pe.test(s.type||"")&&!ve.access(s,"globalEval")&&Z.contains(a,s)&&(s.src?Z._evalUrl&&Z._evalUrl(s.src):Z.globalEval(s.textContent.replace(Oe,"")))}return this}}),Z.each({appendTo:"append",prependTo:"prepend",insertBefore:"before",insertAfter:"after",replaceAll:"replaceWith"},function(t,e){Z.fn[t]=function(t){for(var n,i=[],o=Z(t),r=o.length-1,s=0;r>=s;s++)n=s===r?this:this.clone(!0),Z(o[s])[e](n),V.apply(i,n.get());return this.pushStack(i)}});var Me,Re={},We=/^margin/,Be=new RegExp("^("+we+")(?!px)[a-z%]+$","i"),_e=function(e){return e.ownerDocument.defaultView.opener?e.ownerDocument.defaultView.getComputedStyle(e,null):t.getComputedStyle(e,null)};!function(){function e(){s.style.cssText="-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;display:block;margin-top:1%;top:1%;border:1px;padding:1px;width:4px;position:absolute",s.innerHTML="",o.appendChild(r);var e=t.getComputedStyle(s,null);n="1%"!==e.top,i="4px"===e.width,o.removeChild(r)}var n,i,o=J.documentElement,r=J.createElement("div"),s=J.createElement("div");s.style&&(s.style.backgroundClip="content-box",s.cloneNode(!0).style.backgroundClip="",Y.clearCloneStyle="content-box"===s.style.backgroundClip,r.style.cssText="border:0;width:0;height:0;top:0;left:-9999px;margin-top:1px;position:absolute",r.appendChild(s),t.getComputedStyle&&Z.extend(Y,{pixelPosition:function(){return e(),n},boxSizingReliable:function(){return null==i&&e(),i},reliableMarginRight:function(){var e,n=s.appendChild(J.createElement("div"));return n.style.cssText=s.style.cssText="-webkit-box-sizing:content-box;-moz-box-sizing:content-box;box-sizing:content-box;display:block;margin:0;border:0;padding:0",n.style.marginRight=n.style.width="0",s.style.width="1px",o.appendChild(r),e=!parseFloat(t.getComputedStyle(n,null).marginRight),o.removeChild(r),s.removeChild(n),e}}))}(),Z.swap=function(t,e,n,i){var o,r,s={};for(r in e)s[r]=t.style[r],t.style[r]=e[r];o=n.apply(t,i||[]);for(r in e)t.style[r]=s[r];return o};var ze=/^(none|table(?!-c[ea]).+)/,Ve=new RegExp("^("+we+")(.*)$","i"),Ue=new RegExp("^([+-])=("+we+")","i"),Xe={position:"absolute",visibility:"hidden",display:"block"},Qe={letterSpacing:"0",fontWeight:"400"},Ge=["Webkit","O","Moz","ms"];Z.extend({cssHooks:{opacity:{get:function(t,e){if(e){var n=w(t,"opacity");return""===n?"1":n}}}},cssNumber:{columnCount:!0,fillOpacity:!0,flexGrow:!0,flexShrink:!0,fontWeight:!0,lineHeight:!0,opacity:!0,order:!0,orphans:!0,widows:!0,zIndex:!0,zoom:!0},cssProps:{"float":"cssFloat"},style:function(t,e,n,i){if(t&&3!==t.nodeType&&8!==t.nodeType&&t.style){var o,r,s,a=Z.camelCase(e),l=t.style;return e=Z.cssProps[a]||(Z.cssProps[a]=k(l,a)),s=Z.cssHooks[e]||Z.cssHooks[a],void 0===n?s&&"get"in s&&void 0!==(o=s.get(t,!1,i))?o:l[e]:(r=typeof n,"string"===r&&(o=Ue.exec(n))&&(n=(o[1]+1)*o[2]+parseFloat(Z.css(t,e)),r="number"),void(null!=n&&n===n&&("number"!==r||Z.cssNumber[a]||(n+="px"),Y.clearCloneStyle||""!==n||0!==e.indexOf("background")||(l[e]="inherit"),s&&"set"in s&&void 0===(n=s.set(t,n,i))||(l[e]=n))))}},css:function(t,e,n,i){var o,r,s,a=Z.camelCase(e);return e=Z.cssProps[a]||(Z.cssProps[a]=k(t.style,a)),s=Z.cssHooks[e]||Z.cssHooks[a],s&&"get"in s&&(o=s.get(t,!0,n)),void 0===o&&(o=w(t,e,i)),"normal"===o&&e in Qe&&(o=Qe[e]),""===n||n?(r=parseFloat(o),n===!0||Z.isNumeric(r)?r||0:o):o}}),Z.each(["height","width"],function(t,e){Z.cssHooks[e]={get:function(t,n,i){return n?ze.test(Z.css(t,"display"))&&0===t.offsetWidth?Z.swap(t,Xe,function(){return E(t,e,i)}):E(t,e,i):void 0},set:function(t,n,i){var o=i&&_e(t);return T(t,n,i?S(t,e,i,"border-box"===Z.css(t,"boxSizing",!1,o),o):0)}}}),Z.cssHooks.marginRight=C(Y.reliableMarginRight,function(t,e){return e?Z.swap(t,{display:"inline-block"},w,[t,"marginRight"]):void 0}),Z.each({margin:"",padding:"",border:"Width"},function(t,e){Z.cssHooks[t+e]={expand:function(n){for(var i=0,o={},r="string"==typeof n?n.split(" "):[n];4>i;i++)o[t+Ce[i]+e]=r[i]||r[i-2]||r[0];return o}},We.test(t)||(Z.cssHooks[t+e].set=T)}),Z.fn.extend({css:function(t,e){return me(this,function(t,e,n){var i,o,r={},s=0;if(Z.isArray(e)){for(i=_e(t),o=e.length;o>s;s++)r[e[s]]=Z.css(t,e[s],!1,i);return r}return void 0!==n?Z.style(t,e,n):Z.css(t,e)},t,e,arguments.length>1)},show:function(){return $(this,!0)},hide:function(){return $(this)},toggle:function(t){return"boolean"==typeof t?t?this.show():this.hide():this.each(function(){ke(this)?Z(this).show():Z(this).hide()})}}),Z.Tween=N,N.prototype={constructor:N,init:function(t,e,n,i,o,r){this.elem=t,this.prop=n,this.easing=o||"swing",this.options=e,this.start=this.now=this.cur(),this.end=i,this.unit=r||(Z.cssNumber[n]?"":"px")},cur:function(){var t=N.propHooks[this.prop];return t&&t.get?t.get(this):N.propHooks._default.get(this)},run:function(t){var e,n=N.propHooks[this.prop];return this.pos=e=this.options.duration?Z.easing[this.easing](t,this.options.duration*t,0,1,this.options.duration):t,this.now=(this.end-this.start)*e+this.start,this.options.step&&this.options.step.call(this.elem,this.now,this),n&&n.set?n.set(this):N.propHooks._default.set(this),this}},N.prototype.init.prototype=N.prototype,N.propHooks={_default:{get:function(t){var e;return null==t.elem[t.prop]||t.elem.style&&null!=t.elem.style[t.prop]?(e=Z.css(t.elem,t.prop,""),e&&"auto"!==e?e:0):t.elem[t.prop]},set:function(t){Z.fx.step[t.prop]?Z.fx.step[t.prop](t):t.elem.style&&(null!=t.elem.style[Z.cssProps[t.prop]]||Z.cssHooks[t.prop])?Z.style(t.elem,t.prop,t.now+t.unit):t.elem[t.prop]=t.now}}},N.propHooks.scrollTop=N.propHooks.scrollLeft={set:function(t){t.elem.nodeType&&t.elem.parentNode&&(t.elem[t.prop]=t.now)}},Z.easing={linear:function(t){return t},swing:function(t){return.5-Math.cos(t*Math.PI)/2}},Z.fx=N.prototype.init,Z.fx.step={};var Ye,Je,Ke=/^(?:toggle|show|hide)$/,Ze=new RegExp("^(?:([+-])=|)("+we+")([a-z%]*)$","i"),tn=/queueHooks$/,en=[L],nn={"*":[function(t,e){var n=this.createTween(t,e),i=n.cur(),o=Ze.exec(e),r=o&&o[3]||(Z.cssNumber[t]?"":"px"),s=(Z.cssNumber[t]||"px"!==r&&+i)&&Ze.exec(Z.css(n.elem,t)),a=1,l=20;if(s&&s[3]!==r){r=r||s[3],o=o||[],s=+i||1;do a=a||".5",s/=a,Z.style(n.elem,t,s+r);while(a!==(a=n.cur()/i)&&1!==a&&--l)}return o&&(s=n.start=+s||+i||0,n.unit=r,n.end=o[1]?s+(o[1]+1)*o[2]:+o[2]),n}]};Z.Animation=Z.extend(F,{tweener:function(t,e){Z.isFunction(t)?(e=t,t=["*"]):t=t.split(" ");for(var n,i=0,o=t.length;o>i;i++)n=t[i],nn[n]=nn[n]||[],nn[n].unshift(e)},prefilter:function(t,e){e?en.unshift(t):en.push(t)}}),Z.speed=function(t,e,n){var i=t&&"object"==typeof t?Z.extend({},t):{complete:n||!n&&e||Z.isFunction(t)&&t,duration:t,easing:n&&e||e&&!Z.isFunction(e)&&e};return i.duration=Z.fx.off?0:"number"==typeof i.duration?i.duration:i.duration in Z.fx.speeds?Z.fx.speeds[i.duration]:Z.fx.speeds._default,(null==i.queue||i.queue===!0)&&(i.queue="fx"),i.old=i.complete,i.complete=function(){Z.isFunction(i.old)&&i.old.call(this),i.queue&&Z.dequeue(this,i.queue)},i},Z.fn.extend({fadeTo:function(t,e,n,i){return this.filter(ke).css("opacity",0).show().end().animate({opacity:e},t,n,i)},animate:function(t,e,n,i){var o=Z.isEmptyObject(t),r=Z.speed(e,n,i),s=function(){var e=F(this,Z.extend({},t),r);(o||ve.get(this,"finish"))&&e.stop(!0)};return s.finish=s,o||r.queue===!1?this.each(s):this.queue(r.queue,s)},stop:function(t,e,n){var i=function(t){var e=t.stop;delete t.stop,e(n)};return"string"!=typeof t&&(n=e,e=t,t=void 0),e&&t!==!1&&this.queue(t||"fx",[]),this.each(function(){var e=!0,o=null!=t&&t+"queueHooks",r=Z.timers,s=ve.get(this);if(o)s[o]&&s[o].stop&&i(s[o]);else for(o in s)s[o]&&s[o].stop&&tn.test(o)&&i(s[o]);for(o=r.length;o--;)r[o].elem!==this||null!=t&&r[o].queue!==t||(r[o].anim.stop(n),e=!1,r.splice(o,1));(e||!n)&&Z.dequeue(this,t)})},finish:function(t){return t!==!1&&(t=t||"fx"),this.each(function(){var e,n=ve.get(this),i=n[t+"queue"],o=n[t+"queueHooks"],r=Z.timers,s=i?i.length:0;for(n.finish=!0,Z.queue(this,t,[]),o&&o.stop&&o.stop.call(this,!0),e=r.length;e--;)r[e].elem===this&&r[e].queue===t&&(r[e].anim.stop(!0),r.splice(e,1));for(e=0;s>e;e++)i[e]&&i[e].finish&&i[e].finish.call(this);
delete n.finish})}}),Z.each(["toggle","show","hide"],function(t,e){var n=Z.fn[e];Z.fn[e]=function(t,i,o){return null==t||"boolean"==typeof t?n.apply(this,arguments):this.animate(j(e,!0),t,i,o)}}),Z.each({slideDown:j("show"),slideUp:j("hide"),slideToggle:j("toggle"),fadeIn:{opacity:"show"},fadeOut:{opacity:"hide"},fadeToggle:{opacity:"toggle"}},function(t,e){Z.fn[t]=function(t,n,i){return this.animate(e,t,n,i)}}),Z.timers=[],Z.fx.tick=function(){var t,e=0,n=Z.timers;for(Ye=Z.now();e<n.length;e++)t=n[e],t()||n[e]!==t||n.splice(e--,1);n.length||Z.fx.stop(),Ye=void 0},Z.fx.timer=function(t){Z.timers.push(t),t()?Z.fx.start():Z.timers.pop()},Z.fx.interval=13,Z.fx.start=function(){Je||(Je=setInterval(Z.fx.tick,Z.fx.interval))},Z.fx.stop=function(){clearInterval(Je),Je=null},Z.fx.speeds={slow:600,fast:200,_default:400},Z.fn.delay=function(t,e){return t=Z.fx?Z.fx.speeds[t]||t:t,e=e||"fx",this.queue(e,function(e,n){var i=setTimeout(e,t);n.stop=function(){clearTimeout(i)}})},function(){var t=J.createElement("input"),e=J.createElement("select"),n=e.appendChild(J.createElement("option"));t.type="checkbox",Y.checkOn=""!==t.value,Y.optSelected=n.selected,e.disabled=!0,Y.optDisabled=!n.disabled,t=J.createElement("input"),t.value="t",t.type="radio",Y.radioValue="t"===t.value}();var on,rn,sn=Z.expr.attrHandle;Z.fn.extend({attr:function(t,e){return me(this,Z.attr,t,e,arguments.length>1)},removeAttr:function(t){return this.each(function(){Z.removeAttr(this,t)})}}),Z.extend({attr:function(t,e,n){var i,o,r=t.nodeType;return t&&3!==r&&8!==r&&2!==r?typeof t.getAttribute===Se?Z.prop(t,e,n):(1===r&&Z.isXMLDoc(t)||(e=e.toLowerCase(),i=Z.attrHooks[e]||(Z.expr.match.bool.test(e)?rn:on)),void 0===n?i&&"get"in i&&null!==(o=i.get(t,e))?o:(o=Z.find.attr(t,e),null==o?void 0:o):null!==n?i&&"set"in i&&void 0!==(o=i.set(t,n,e))?o:(t.setAttribute(e,n+""),n):void Z.removeAttr(t,e)):void 0},removeAttr:function(t,e){var n,i,o=0,r=e&&e.match(fe);if(r&&1===t.nodeType)for(;n=r[o++];)i=Z.propFix[n]||n,Z.expr.match.bool.test(n)&&(t[i]=!1),t.removeAttribute(n)},attrHooks:{type:{set:function(t,e){if(!Y.radioValue&&"radio"===e&&Z.nodeName(t,"input")){var n=t.value;return t.setAttribute("type",e),n&&(t.value=n),e}}}}}),rn={set:function(t,e,n){return e===!1?Z.removeAttr(t,n):t.setAttribute(n,n),n}},Z.each(Z.expr.match.bool.source.match(/\w+/g),function(t,e){var n=sn[e]||Z.find.attr;sn[e]=function(t,e,i){var o,r;return i||(r=sn[e],sn[e]=o,o=null!=n(t,e,i)?e.toLowerCase():null,sn[e]=r),o}});var an=/^(?:input|select|textarea|button)$/i;Z.fn.extend({prop:function(t,e){return me(this,Z.prop,t,e,arguments.length>1)},removeProp:function(t){return this.each(function(){delete this[Z.propFix[t]||t]})}}),Z.extend({propFix:{"for":"htmlFor","class":"className"},prop:function(t,e,n){var i,o,r,s=t.nodeType;return t&&3!==s&&8!==s&&2!==s?(r=1!==s||!Z.isXMLDoc(t),r&&(e=Z.propFix[e]||e,o=Z.propHooks[e]),void 0!==n?o&&"set"in o&&void 0!==(i=o.set(t,n,e))?i:t[e]=n:o&&"get"in o&&null!==(i=o.get(t,e))?i:t[e]):void 0},propHooks:{tabIndex:{get:function(t){return t.hasAttribute("tabindex")||an.test(t.nodeName)||t.href?t.tabIndex:-1}}}}),Y.optSelected||(Z.propHooks.selected={get:function(t){var e=t.parentNode;return e&&e.parentNode&&e.parentNode.selectedIndex,null}}),Z.each(["tabIndex","readOnly","maxLength","cellSpacing","cellPadding","rowSpan","colSpan","useMap","frameBorder","contentEditable"],function(){Z.propFix[this.toLowerCase()]=this});var ln=/[\t\r\n\f]/g;Z.fn.extend({addClass:function(t){var e,n,i,o,r,s,a="string"==typeof t&&t,l=0,c=this.length;if(Z.isFunction(t))return this.each(function(e){Z(this).addClass(t.call(this,e,this.className))});if(a)for(e=(t||"").match(fe)||[];c>l;l++)if(n=this[l],i=1===n.nodeType&&(n.className?(" "+n.className+" ").replace(ln," "):" ")){for(r=0;o=e[r++];)i.indexOf(" "+o+" ")<0&&(i+=o+" ");s=Z.trim(i),n.className!==s&&(n.className=s)}return this},removeClass:function(t){var e,n,i,o,r,s,a=0===arguments.length||"string"==typeof t&&t,l=0,c=this.length;if(Z.isFunction(t))return this.each(function(e){Z(this).removeClass(t.call(this,e,this.className))});if(a)for(e=(t||"").match(fe)||[];c>l;l++)if(n=this[l],i=1===n.nodeType&&(n.className?(" "+n.className+" ").replace(ln," "):"")){for(r=0;o=e[r++];)for(;i.indexOf(" "+o+" ")>=0;)i=i.replace(" "+o+" "," ");s=t?Z.trim(i):"",n.className!==s&&(n.className=s)}return this},toggleClass:function(t,e){var n=typeof t;return"boolean"==typeof e&&"string"===n?e?this.addClass(t):this.removeClass(t):this.each(Z.isFunction(t)?function(n){Z(this).toggleClass(t.call(this,n,this.className,e),e)}:function(){if("string"===n)for(var e,i=0,o=Z(this),r=t.match(fe)||[];e=r[i++];)o.hasClass(e)?o.removeClass(e):o.addClass(e);else(n===Se||"boolean"===n)&&(this.className&&ve.set(this,"__className__",this.className),this.className=this.className||t===!1?"":ve.get(this,"__className__")||"")})},hasClass:function(t){for(var e=" "+t+" ",n=0,i=this.length;i>n;n++)if(1===this[n].nodeType&&(" "+this[n].className+" ").replace(ln," ").indexOf(e)>=0)return!0;return!1}});var cn=/\r/g;Z.fn.extend({val:function(t){var e,n,i,o=this[0];return arguments.length?(i=Z.isFunction(t),this.each(function(n){var o;1===this.nodeType&&(o=i?t.call(this,n,Z(this).val()):t,null==o?o="":"number"==typeof o?o+="":Z.isArray(o)&&(o=Z.map(o,function(t){return null==t?"":t+""})),e=Z.valHooks[this.type]||Z.valHooks[this.nodeName.toLowerCase()],e&&"set"in e&&void 0!==e.set(this,o,"value")||(this.value=o))})):o?(e=Z.valHooks[o.type]||Z.valHooks[o.nodeName.toLowerCase()],e&&"get"in e&&void 0!==(n=e.get(o,"value"))?n:(n=o.value,"string"==typeof n?n.replace(cn,""):null==n?"":n)):void 0}}),Z.extend({valHooks:{option:{get:function(t){var e=Z.find.attr(t,"value");return null!=e?e:Z.trim(Z.text(t))}},select:{get:function(t){for(var e,n,i=t.options,o=t.selectedIndex,r="select-one"===t.type||0>o,s=r?null:[],a=r?o+1:i.length,l=0>o?a:r?o:0;a>l;l++)if(n=i[l],!(!n.selected&&l!==o||(Y.optDisabled?n.disabled:null!==n.getAttribute("disabled"))||n.parentNode.disabled&&Z.nodeName(n.parentNode,"optgroup"))){if(e=Z(n).val(),r)return e;s.push(e)}return s},set:function(t,e){for(var n,i,o=t.options,r=Z.makeArray(e),s=o.length;s--;)i=o[s],(i.selected=Z.inArray(i.value,r)>=0)&&(n=!0);return n||(t.selectedIndex=-1),r}}}}),Z.each(["radio","checkbox"],function(){Z.valHooks[this]={set:function(t,e){return Z.isArray(e)?t.checked=Z.inArray(Z(t).val(),e)>=0:void 0}},Y.checkOn||(Z.valHooks[this].get=function(t){return null===t.getAttribute("value")?"on":t.value})}),Z.each("blur focus focusin focusout load resize scroll unload click dblclick mousedown mouseup mousemove mouseover mouseout mouseenter mouseleave change select submit keydown keypress keyup error contextmenu".split(" "),function(t,e){Z.fn[e]=function(t,n){return arguments.length>0?this.on(e,null,t,n):this.trigger(e)}}),Z.fn.extend({hover:function(t,e){return this.mouseenter(t).mouseleave(e||t)},bind:function(t,e,n){return this.on(t,null,e,n)},unbind:function(t,e){return this.off(t,null,e)},delegate:function(t,e,n,i){return this.on(e,t,n,i)},undelegate:function(t,e,n){return 1===arguments.length?this.off(t,"**"):this.off(e,t||"**",n)}});var un=Z.now(),hn=/\?/;Z.parseJSON=function(t){return JSON.parse(t+"")},Z.parseXML=function(t){var e,n;if(!t||"string"!=typeof t)return null;try{n=new DOMParser,e=n.parseFromString(t,"text/xml")}catch(i){e=void 0}return(!e||e.getElementsByTagName("parsererror").length)&&Z.error("Invalid XML: "+t),e};var pn=/#.*$/,fn=/([?&])_=[^&]*/,dn=/^(.*?):[ \t]*([^\r\n]*)$/gm,gn=/^(?:about|app|app-storage|.+-extension|file|res|widget):$/,mn=/^(?:GET|HEAD)$/,vn=/^\/\//,yn=/^([\w.+-]+:)(?:\/\/(?:[^\/?#]*@|)([^\/?#:]*)(?::(\d+)|)|)/,bn={},xn={},wn="*/".concat("*"),Cn=t.location.href,kn=yn.exec(Cn.toLowerCase())||[];Z.extend({active:0,lastModified:{},etag:{},ajaxSettings:{url:Cn,type:"GET",isLocal:gn.test(kn[1]),global:!0,processData:!0,async:!0,contentType:"application/x-www-form-urlencoded; charset=UTF-8",accepts:{"*":wn,text:"text/plain",html:"text/html",xml:"application/xml, text/xml",json:"application/json, text/javascript"},contents:{xml:/xml/,html:/html/,json:/json/},responseFields:{xml:"responseXML",text:"responseText",json:"responseJSON"},converters:{"* text":String,"text html":!0,"text json":Z.parseJSON,"text xml":Z.parseXML},flatOptions:{url:!0,context:!0}},ajaxSetup:function(t,e){return e?O(O(t,Z.ajaxSettings),e):O(Z.ajaxSettings,t)},ajaxPrefilter:P(bn),ajaxTransport:P(xn),ajax:function(t,e){function n(t,e,n,s){var l,u,v,y,x,C=e;2!==b&&(b=2,a&&clearTimeout(a),i=void 0,r=s||"",w.readyState=t>0?4:0,l=t>=200&&300>t||304===t,n&&(y=I(h,w,n)),y=M(h,y,w,l),l?(h.ifModified&&(x=w.getResponseHeader("Last-Modified"),x&&(Z.lastModified[o]=x),x=w.getResponseHeader("etag"),x&&(Z.etag[o]=x)),204===t||"HEAD"===h.type?C="nocontent":304===t?C="notmodified":(C=y.state,u=y.data,v=y.error,l=!v)):(v=C,(t||!C)&&(C="error",0>t&&(t=0))),w.status=t,w.statusText=(e||C)+"",l?d.resolveWith(p,[u,C,w]):d.rejectWith(p,[w,C,v]),w.statusCode(m),m=void 0,c&&f.trigger(l?"ajaxSuccess":"ajaxError",[w,h,l?u:v]),g.fireWith(p,[w,C]),c&&(f.trigger("ajaxComplete",[w,h]),--Z.active||Z.event.trigger("ajaxStop")))}"object"==typeof t&&(e=t,t=void 0),e=e||{};var i,o,r,s,a,l,c,u,h=Z.ajaxSetup({},e),p=h.context||h,f=h.context&&(p.nodeType||p.jquery)?Z(p):Z.event,d=Z.Deferred(),g=Z.Callbacks("once memory"),m=h.statusCode||{},v={},y={},b=0,x="canceled",w={readyState:0,getResponseHeader:function(t){var e;if(2===b){if(!s)for(s={};e=dn.exec(r);)s[e[1].toLowerCase()]=e[2];e=s[t.toLowerCase()]}return null==e?null:e},getAllResponseHeaders:function(){return 2===b?r:null},setRequestHeader:function(t,e){var n=t.toLowerCase();return b||(t=y[n]=y[n]||t,v[t]=e),this},overrideMimeType:function(t){return b||(h.mimeType=t),this},statusCode:function(t){var e;if(t)if(2>b)for(e in t)m[e]=[m[e],t[e]];else w.always(t[w.status]);return this},abort:function(t){var e=t||x;return i&&i.abort(e),n(0,e),this}};if(d.promise(w).complete=g.add,w.success=w.done,w.error=w.fail,h.url=((t||h.url||Cn)+"").replace(pn,"").replace(vn,kn[1]+"//"),h.type=e.method||e.type||h.method||h.type,h.dataTypes=Z.trim(h.dataType||"*").toLowerCase().match(fe)||[""],null==h.crossDomain&&(l=yn.exec(h.url.toLowerCase()),h.crossDomain=!(!l||l[1]===kn[1]&&l[2]===kn[2]&&(l[3]||("http:"===l[1]?"80":"443"))===(kn[3]||("http:"===kn[1]?"80":"443")))),h.data&&h.processData&&"string"!=typeof h.data&&(h.data=Z.param(h.data,h.traditional)),q(bn,h,e,w),2===b)return w;c=Z.event&&h.global,c&&0===Z.active++&&Z.event.trigger("ajaxStart"),h.type=h.type.toUpperCase(),h.hasContent=!mn.test(h.type),o=h.url,h.hasContent||(h.data&&(o=h.url+=(hn.test(o)?"&":"?")+h.data,delete h.data),h.cache===!1&&(h.url=fn.test(o)?o.replace(fn,"$1_="+un++):o+(hn.test(o)?"&":"?")+"_="+un++)),h.ifModified&&(Z.lastModified[o]&&w.setRequestHeader("If-Modified-Since",Z.lastModified[o]),Z.etag[o]&&w.setRequestHeader("If-None-Match",Z.etag[o])),(h.data&&h.hasContent&&h.contentType!==!1||e.contentType)&&w.setRequestHeader("Content-Type",h.contentType),w.setRequestHeader("Accept",h.dataTypes[0]&&h.accepts[h.dataTypes[0]]?h.accepts[h.dataTypes[0]]+("*"!==h.dataTypes[0]?", "+wn+"; q=0.01":""):h.accepts["*"]);for(u in h.headers)w.setRequestHeader(u,h.headers[u]);if(h.beforeSend&&(h.beforeSend.call(p,w,h)===!1||2===b))return w.abort();x="abort";for(u in{success:1,error:1,complete:1})w[u](h[u]);if(i=q(xn,h,e,w)){w.readyState=1,c&&f.trigger("ajaxSend",[w,h]),h.async&&h.timeout>0&&(a=setTimeout(function(){w.abort("timeout")},h.timeout));try{b=1,i.send(v,n)}catch(C){if(!(2>b))throw C;n(-1,C)}}else n(-1,"No Transport");return w},getJSON:function(t,e,n){return Z.get(t,e,n,"json")},getScript:function(t,e){return Z.get(t,void 0,e,"script")}}),Z.each(["get","post"],function(t,e){Z[e]=function(t,n,i,o){return Z.isFunction(n)&&(o=o||i,i=n,n=void 0),Z.ajax({url:t,type:e,dataType:o,data:n,success:i})}}),Z._evalUrl=function(t){return Z.ajax({url:t,type:"GET",dataType:"script",async:!1,global:!1,"throws":!0})},Z.fn.extend({wrapAll:function(t){var e;return Z.isFunction(t)?this.each(function(e){Z(this).wrapAll(t.call(this,e))}):(this[0]&&(e=Z(t,this[0].ownerDocument).eq(0).clone(!0),this[0].parentNode&&e.insertBefore(this[0]),e.map(function(){for(var t=this;t.firstElementChild;)t=t.firstElementChild;return t}).append(this)),this)},wrapInner:function(t){return this.each(Z.isFunction(t)?function(e){Z(this).wrapInner(t.call(this,e))}:function(){var e=Z(this),n=e.contents();n.length?n.wrapAll(t):e.append(t)})},wrap:function(t){var e=Z.isFunction(t);return this.each(function(n){Z(this).wrapAll(e?t.call(this,n):t)})},unwrap:function(){return this.parent().each(function(){Z.nodeName(this,"body")||Z(this).replaceWith(this.childNodes)}).end()}}),Z.expr.filters.hidden=function(t){return t.offsetWidth<=0&&t.offsetHeight<=0},Z.expr.filters.visible=function(t){return!Z.expr.filters.hidden(t)};var Tn=/%20/g,Sn=/\[\]$/,En=/\r?\n/g,$n=/^(?:submit|button|image|reset|file)$/i,Nn=/^(?:input|select|textarea|keygen)/i;Z.param=function(t,e){var n,i=[],o=function(t,e){e=Z.isFunction(e)?e():null==e?"":e,i[i.length]=encodeURIComponent(t)+"="+encodeURIComponent(e)};if(void 0===e&&(e=Z.ajaxSettings&&Z.ajaxSettings.traditional),Z.isArray(t)||t.jquery&&!Z.isPlainObject(t))Z.each(t,function(){o(this.name,this.value)});else for(n in t)R(n,t[n],e,o);return i.join("&").replace(Tn,"+")},Z.fn.extend({serialize:function(){return Z.param(this.serializeArray())},serializeArray:function(){return this.map(function(){var t=Z.prop(this,"elements");return t?Z.makeArray(t):this}).filter(function(){var t=this.type;return this.name&&!Z(this).is(":disabled")&&Nn.test(this.nodeName)&&!$n.test(t)&&(this.checked||!Te.test(t))}).map(function(t,e){var n=Z(this).val();return null==n?null:Z.isArray(n)?Z.map(n,function(t){return{name:e.name,value:t.replace(En,"\r\n")}}):{name:e.name,value:n.replace(En,"\r\n")}}).get()}}),Z.ajaxSettings.xhr=function(){try{return new XMLHttpRequest}catch(t){}};var Dn=0,jn={},An={0:200,1223:204},Ln=Z.ajaxSettings.xhr();t.attachEvent&&t.attachEvent("onunload",function(){for(var t in jn)jn[t]()}),Y.cors=!!Ln&&"withCredentials"in Ln,Y.ajax=Ln=!!Ln,Z.ajaxTransport(function(t){var e;return Y.cors||Ln&&!t.crossDomain?{send:function(n,i){var o,r=t.xhr(),s=++Dn;if(r.open(t.type,t.url,t.async,t.username,t.password),t.xhrFields)for(o in t.xhrFields)r[o]=t.xhrFields[o];t.mimeType&&r.overrideMimeType&&r.overrideMimeType(t.mimeType),t.crossDomain||n["X-Requested-With"]||(n["X-Requested-With"]="XMLHttpRequest");for(o in n)r.setRequestHeader(o,n[o]);e=function(t){return function(){e&&(delete jn[s],e=r.onload=r.onerror=null,"abort"===t?r.abort():"error"===t?i(r.status,r.statusText):i(An[r.status]||r.status,r.statusText,"string"==typeof r.responseText?{text:r.responseText}:void 0,r.getAllResponseHeaders()))}},r.onload=e(),r.onerror=e("error"),e=jn[s]=e("abort");try{r.send(t.hasContent&&t.data||null)}catch(a){if(e)throw a}},abort:function(){e&&e()}}:void 0}),Z.ajaxSetup({accepts:{script:"text/javascript, application/javascript, application/ecmascript, application/x-ecmascript"},contents:{script:/(?:java|ecma)script/},converters:{"text script":function(t){return Z.globalEval(t),t}}}),Z.ajaxPrefilter("script",function(t){void 0===t.cache&&(t.cache=!1),t.crossDomain&&(t.type="GET")}),Z.ajaxTransport("script",function(t){if(t.crossDomain){var e,n;return{send:function(i,o){e=Z("<script>").prop({async:!0,charset:t.scriptCharset,src:t.url}).on("load error",n=function(t){e.remove(),n=null,t&&o("error"===t.type?404:200,t.type)}),J.head.appendChild(e[0])},abort:function(){n&&n()}}}});var Hn=[],Fn=/(=)\?(?=&|$)|\?\?/;Z.ajaxSetup({jsonp:"callback",jsonpCallback:function(){var t=Hn.pop()||Z.expando+"_"+un++;return this[t]=!0,t}}),Z.ajaxPrefilter("json jsonp",function(e,n,i){var o,r,s,a=e.jsonp!==!1&&(Fn.test(e.url)?"url":"string"==typeof e.data&&!(e.contentType||"").indexOf("application/x-www-form-urlencoded")&&Fn.test(e.data)&&"data");return a||"jsonp"===e.dataTypes[0]?(o=e.jsonpCallback=Z.isFunction(e.jsonpCallback)?e.jsonpCallback():e.jsonpCallback,a?e[a]=e[a].replace(Fn,"$1"+o):e.jsonp!==!1&&(e.url+=(hn.test(e.url)?"&":"?")+e.jsonp+"="+o),e.converters["script json"]=function(){return s||Z.error(o+" was not called"),s[0]},e.dataTypes[0]="json",r=t[o],t[o]=function(){s=arguments},i.always(function(){t[o]=r,e[o]&&(e.jsonpCallback=n.jsonpCallback,Hn.push(o)),s&&Z.isFunction(r)&&r(s[0]),s=r=void 0}),"script"):void 0}),Z.parseHTML=function(t,e,n){if(!t||"string"!=typeof t)return null;"boolean"==typeof e&&(n=e,e=!1),e=e||J;var i=se.exec(t),o=!n&&[];return i?[e.createElement(i[1])]:(i=Z.buildFragment([t],e,o),o&&o.length&&Z(o).remove(),Z.merge([],i.childNodes))};var Pn=Z.fn.load;Z.fn.load=function(t,e,n){if("string"!=typeof t&&Pn)return Pn.apply(this,arguments);var i,o,r,s=this,a=t.indexOf(" ");return a>=0&&(i=Z.trim(t.slice(a)),t=t.slice(0,a)),Z.isFunction(e)?(n=e,e=void 0):e&&"object"==typeof e&&(o="POST"),s.length>0&&Z.ajax({url:t,type:o,dataType:"html",data:e}).done(function(t){r=arguments,s.html(i?Z("<div>").append(Z.parseHTML(t)).find(i):t)}).complete(n&&function(t,e){s.each(n,r||[t.responseText,e,t])}),this},Z.each(["ajaxStart","ajaxStop","ajaxComplete","ajaxError","ajaxSuccess","ajaxSend"],function(t,e){Z.fn[e]=function(t){return this.on(e,t)}}),Z.expr.filters.animated=function(t){return Z.grep(Z.timers,function(e){return t===e.elem}).length};var qn=t.document.documentElement;Z.offset={setOffset:function(t,e,n){var i,o,r,s,a,l,c,u=Z.css(t,"position"),h=Z(t),p={};"static"===u&&(t.style.position="relative"),a=h.offset(),r=Z.css(t,"top"),l=Z.css(t,"left"),c=("absolute"===u||"fixed"===u)&&(r+l).indexOf("auto")>-1,c?(i=h.position(),s=i.top,o=i.left):(s=parseFloat(r)||0,o=parseFloat(l)||0),Z.isFunction(e)&&(e=e.call(t,n,a)),null!=e.top&&(p.top=e.top-a.top+s),null!=e.left&&(p.left=e.left-a.left+o),"using"in e?e.using.call(t,p):h.css(p)}},Z.fn.extend({offset:function(t){if(arguments.length)return void 0===t?this:this.each(function(e){Z.offset.setOffset(this,t,e)});var e,n,i=this[0],o={top:0,left:0},r=i&&i.ownerDocument;return r?(e=r.documentElement,Z.contains(e,i)?(typeof i.getBoundingClientRect!==Se&&(o=i.getBoundingClientRect()),n=W(r),{top:o.top+n.pageYOffset-e.clientTop,left:o.left+n.pageXOffset-e.clientLeft}):o):void 0},position:function(){if(this[0]){var t,e,n=this[0],i={top:0,left:0};return"fixed"===Z.css(n,"position")?e=n.getBoundingClientRect():(t=this.offsetParent(),e=this.offset(),Z.nodeName(t[0],"html")||(i=t.offset()),i.top+=Z.css(t[0],"borderTopWidth",!0),i.left+=Z.css(t[0],"borderLeftWidth",!0)),{top:e.top-i.top-Z.css(n,"marginTop",!0),left:e.left-i.left-Z.css(n,"marginLeft",!0)}}},offsetParent:function(){return this.map(function(){for(var t=this.offsetParent||qn;t&&!Z.nodeName(t,"html")&&"static"===Z.css(t,"position");)t=t.offsetParent;return t||qn})}}),Z.each({scrollLeft:"pageXOffset",scrollTop:"pageYOffset"},function(e,n){var i="pageYOffset"===n;Z.fn[e]=function(o){return me(this,function(e,o,r){var s=W(e);return void 0===r?s?s[n]:e[o]:void(s?s.scrollTo(i?t.pageXOffset:r,i?r:t.pageYOffset):e[o]=r)},e,o,arguments.length,null)}}),Z.each(["top","left"],function(t,e){Z.cssHooks[e]=C(Y.pixelPosition,function(t,n){return n?(n=w(t,e),Be.test(n)?Z(t).position()[e]+"px":n):void 0})}),Z.each({Height:"height",Width:"width"},function(t,e){Z.each({padding:"inner"+t,content:e,"":"outer"+t},function(n,i){Z.fn[i]=function(i,o){var r=arguments.length&&(n||"boolean"!=typeof i),s=n||(i===!0||o===!0?"margin":"border");return me(this,function(e,n,i){var o;return Z.isWindow(e)?e.document.documentElement["client"+t]:9===e.nodeType?(o=e.documentElement,Math.max(e.body["scroll"+t],o["scroll"+t],e.body["offset"+t],o["offset"+t],o["client"+t])):void 0===i?Z.css(e,n,s):Z.style(e,n,i,s)},e,r?i:void 0,r,null)}})}),Z.fn.size=function(){return this.length},Z.fn.andSelf=Z.fn.addBack,"function"==typeof define&&define.amd&&define("jquery",[],function(){return Z});var On=t.jQuery,In=t.$;return Z.noConflict=function(e){return t.$===Z&&(t.$=In),e&&t.jQuery===Z&&(t.jQuery=On),Z},typeof e===Se&&(t.jQuery=t.$=Z),Z}),"undefined"==typeof jQuery)throw new Error("Bootstrap's JavaScript requires jQuery");+function(t){"use strict";function e(){var t=document.createElement("bootstrap"),e={WebkitTransition:"webkitTransitionEnd",MozTransition:"transitionend",OTransition:"oTransitionEnd otransitionend",transition:"transitionend"};for(var n in e)if(void 0!==t.style[n])return{end:e[n]};return!1}t.fn.emulateTransitionEnd=function(e){var n=!1,i=this;t(this).one("bsTransitionEnd",function(){n=!0});var o=function(){n||t(i).trigger(t.support.transition.end)};return setTimeout(o,e),this},t(function(){t.support.transition=e(),t.support.transition&&(t.event.special.bsTransitionEnd={bindType:t.support.transition.end,delegateType:t.support.transition.end,handle:function(e){return t(e.target).is(this)?e.handleObj.handler.apply(this,arguments):void 0}})})}(jQuery),+function(t){"use strict";function e(e){return this.each(function(){var n=t(this),o=n.data("bs.alert");o||n.data("bs.alert",o=new i(this)),"string"==typeof e&&o[e].call(n)})}var n='[data-dismiss="alert"]',i=function(e){t(e).on("click",n,this.close)};i.VERSION="3.2.0",i.prototype.close=function(e){function n(){r.detach().trigger("closed.bs.alert").remove()}var i=t(this),o=i.attr("data-target");o||(o=i.attr("href"),o=o&&o.replace(/.*(?=#[^\s]*$)/,""));var r=t(o);e&&e.preventDefault(),r.length||(r=i.hasClass("alert")?i:i.parent()),r.trigger(e=t.Event("close.bs.alert")),e.isDefaultPrevented()||(r.removeClass("in"),t.support.transition&&r.hasClass("fade")?r.one("bsTransitionEnd",n).emulateTransitionEnd(150):n())};var o=t.fn.alert;t.fn.alert=e,t.fn.alert.Constructor=i,t.fn.alert.noConflict=function(){return t.fn.alert=o,this},t(document).on("click.bs.alert.data-api",n,i.prototype.close)}(jQuery),+function(t){"use strict";function e(e){return this.each(function(){var i=t(this),o=i.data("bs.button"),r="object"==typeof e&&e;o||i.data("bs.button",o=new n(this,r)),"toggle"==e?o.toggle():e&&o.setState(e)})}var n=function(e,i){this.$element=t(e),this.options=t.extend({},n.DEFAULTS,i),this.isLoading=!1};n.VERSION="3.2.0",n.DEFAULTS={loadingText:"loading..."},n.prototype.setState=function(e){var n="disabled",i=this.$element,o=i.is("input")?"val":"html",r=i.data();e+="Text",null==r.resetText&&i.data("resetText",i[o]()),i[o](null==r[e]?this.options[e]:r[e]),setTimeout(t.proxy(function(){"loadingText"==e?(this.isLoading=!0,i.addClass(n).attr(n,n)):this.isLoading&&(this.isLoading=!1,i.removeClass(n).removeAttr(n))},this),0)},n.prototype.toggle=function(){var t=!0,e=this.$element.closest('[data-toggle="buttons"]');if(e.length){var n=this.$element.find("input");"radio"==n.prop("type")&&(n.prop("checked")&&this.$element.hasClass("active")?t=!1:e.find(".active").removeClass("active")),t&&n.prop("checked",!this.$element.hasClass("active")).trigger("change")}t&&this.$element.toggleClass("active")};var i=t.fn.button;t.fn.button=e,t.fn.button.Constructor=n,t.fn.button.noConflict=function(){return t.fn.button=i,this},t(document).on("click.bs.button.data-api",'[data-toggle^="button"]',function(n){var i=t(n.target);i.hasClass("btn")||(i=i.closest(".btn")),e.call(i,"toggle"),n.preventDefault()})}(jQuery),+function(t){"use strict";function e(e){return this.each(function(){var i=t(this),o=i.data("bs.carousel"),r=t.extend({},n.DEFAULTS,i.data(),"object"==typeof e&&e),s="string"==typeof e?e:r.slide;o||i.data("bs.carousel",o=new n(this,r)),"number"==typeof e?o.to(e):s?o[s]():r.interval&&o.pause().cycle()})}var n=function(e,n){this.$element=t(e).on("keydown.bs.carousel",t.proxy(this.keydown,this)),this.$indicators=this.$element.find(".carousel-indicators"),this.options=n,this.paused=this.sliding=this.interval=this.$active=this.$items=null,"hover"==this.options.pause&&this.$element.on("mouseenter.bs.carousel",t.proxy(this.pause,this)).on("mouseleave.bs.carousel",t.proxy(this.cycle,this))};n.VERSION="3.2.0",n.DEFAULTS={interval:5e3,pause:"hover",wrap:!0},n.prototype.keydown=function(t){switch(t.which){case 37:this.prev();break;case 39:this.next();break;default:return}t.preventDefault()},n.prototype.cycle=function(e){return e||(this.paused=!1),this.interval&&clearInterval(this.interval),this.options.interval&&!this.paused&&(this.interval=setInterval(t.proxy(this.next,this),this.options.interval)),this},n.prototype.getItemIndex=function(t){return this.$items=t.parent().children(".item"),this.$items.index(t||this.$active)},n.prototype.to=function(e){var n=this,i=this.getItemIndex(this.$active=this.$element.find(".item.active"));return e>this.$items.length-1||0>e?void 0:this.sliding?this.$element.one("slid.bs.carousel",function(){n.to(e)}):i==e?this.pause().cycle():this.slide(e>i?"next":"prev",t(this.$items[e]))},n.prototype.pause=function(e){return e||(this.paused=!0),this.$element.find(".next, .prev").length&&t.support.transition&&(this.$element.trigger(t.support.transition.end),this.cycle(!0)),this.interval=clearInterval(this.interval),this},n.prototype.next=function(){return this.sliding?void 0:this.slide("next")},n.prototype.prev=function(){return this.sliding?void 0:this.slide("prev")},n.prototype.slide=function(e,n){var i=this.$element.find(".item.active"),o=n||i[e](),r=this.interval,s="next"==e?"left":"right",a="next"==e?"first":"last",l=this;if(!o.length){if(!this.options.wrap)return;o=this.$element.find(".item")[a]()}if(o.hasClass("active"))return this.sliding=!1;var c=o[0],u=t.Event("slide.bs.carousel",{relatedTarget:c,direction:s});if(this.$element.trigger(u),!u.isDefaultPrevented()){if(this.sliding=!0,r&&this.pause(),this.$indicators.length){this.$indicators.find(".active").removeClass("active");var h=t(this.$indicators.children()[this.getItemIndex(o)]);h&&h.addClass("active")}var p=t.Event("slid.bs.carousel",{relatedTarget:c,direction:s});return t.support.transition&&this.$element.hasClass("slide")?(o.addClass(e),o[0].offsetWidth,i.addClass(s),o.addClass(s),i.one("bsTransitionEnd",function(){o.removeClass([e,s].join(" ")).addClass("active"),i.removeClass(["active",s].join(" ")),l.sliding=!1,setTimeout(function(){l.$element.trigger(p)},0)}).emulateTransitionEnd(1e3*i.css("transition-duration").slice(0,-1))):(i.removeClass("active"),o.addClass("active"),this.sliding=!1,this.$element.trigger(p)),r&&this.cycle(),this}};var i=t.fn.carousel;t.fn.carousel=e,t.fn.carousel.Constructor=n,t.fn.carousel.noConflict=function(){return t.fn.carousel=i,this},t(document).on("click.bs.carousel.data-api","[data-slide], [data-slide-to]",function(n){var i,o=t(this),r=t(o.attr("data-target")||(i=o.attr("href"))&&i.replace(/.*(?=#[^\s]+$)/,""));if(r.hasClass("carousel")){var s=t.extend({},r.data(),o.data()),a=o.attr("data-slide-to");a&&(s.interval=!1),e.call(r,s),a&&r.data("bs.carousel").to(a),n.preventDefault()}}),t(window).on("load",function(){t('[data-ride="carousel"]').each(function(){var n=t(this);e.call(n,n.data())})})}(jQuery),+function(t){"use strict";function e(e){return this.each(function(){var i=t(this),o=i.data("bs.collapse"),r=t.extend({},n.DEFAULTS,i.data(),"object"==typeof e&&e);!o&&r.toggle&&"show"==e&&(e=!e),o||i.data("bs.collapse",o=new n(this,r)),"string"==typeof e&&o[e]()})}var n=function(e,i){this.$element=t(e),this.options=t.extend({},n.DEFAULTS,i),this.transitioning=null,this.options.parent&&(this.$parent=t(this.options.parent)),this.options.toggle&&this.toggle()};n.VERSION="3.2.0",n.DEFAULTS={toggle:!0},n.prototype.dimension=function(){var t=this.$element.hasClass("width");return t?"width":"height"},n.prototype.show=function(){if(!this.transitioning&&!this.$element.hasClass("in")){var n=t.Event("show.bs.collapse");if(this.$element.trigger(n),!n.isDefaultPrevented()){var i=this.$parent&&this.$parent.find("> .panel > .in");if(i&&i.length){var o=i.data("bs.collapse");if(o&&o.transitioning)return;e.call(i,"hide"),o||i.data("bs.collapse",null)}var r=this.dimension();this.$element.removeClass("collapse").addClass("collapsing")[r](0),this.transitioning=1;var s=function(){this.$element.removeClass("collapsing").addClass("collapse in")[r](""),this.transitioning=0,this.$element.trigger("shown.bs.collapse")};if(!t.support.transition)return s.call(this);var a=t.camelCase(["scroll",r].join("-"));this.$element.one("bsTransitionEnd",t.proxy(s,this)).emulateTransitionEnd(350)[r](this.$element[0][a])}}},n.prototype.hide=function(){if(!this.transitioning&&this.$element.hasClass("in")){var e=t.Event("hide.bs.collapse");if(this.$element.trigger(e),!e.isDefaultPrevented()){var n=this.dimension();this.$element[n](this.$element[n]())[0].offsetHeight,this.$element.addClass("collapsing").removeClass("collapse").removeClass("in"),this.transitioning=1;var i=function(){this.transitioning=0,this.$element.trigger("hidden.bs.collapse").removeClass("collapsing").addClass("collapse")};return t.support.transition?void this.$element[n](0).one("bsTransitionEnd",t.proxy(i,this)).emulateTransitionEnd(350):i.call(this)}}},n.prototype.toggle=function(){this[this.$element.hasClass("in")?"hide":"show"]()};var i=t.fn.collapse;t.fn.collapse=e,t.fn.collapse.Constructor=n,t.fn.collapse.noConflict=function(){return t.fn.collapse=i,this},t(document).on("click.bs.collapse.data-api",'[data-toggle="collapse"]',function(n){var i,o=t(this),r=o.attr("data-target")||n.preventDefault()||(i=o.attr("href"))&&i.replace(/.*(?=#[^\s]+$)/,""),s=t(r),a=s.data("bs.collapse"),l=a?"toggle":o.data(),c=o.attr("data-parent"),u=c&&t(c);a&&a.transitioning||(u&&u.find('[data-toggle="collapse"][data-parent="'+c+'"]').not(o).addClass("collapsed"),o[s.hasClass("in")?"addClass":"removeClass"]("collapsed")),e.call(s,l)})}(jQuery),+function(t){"use strict";function e(e){e&&3===e.which||(t(o).remove(),t(r).each(function(){var i=n(t(this)),o={relatedTarget:this};i.hasClass("open")&&(i.trigger(e=t.Event("hide.bs.dropdown",o)),e.isDefaultPrevented()||i.removeClass("open").trigger("hidden.bs.dropdown",o))}))}function n(e){var n=e.attr("data-target");n||(n=e.attr("href"),n=n&&/#[A-Za-z]/.test(n)&&n.replace(/.*(?=#[^\s]*$)/,""));var i=n&&t(n);return i&&i.length?i:e.parent()}function i(e){return this.each(function(){var n=t(this),i=n.data("bs.dropdown");i||n.data("bs.dropdown",i=new s(this)),"string"==typeof e&&i[e].call(n)})}var o=".dropdown-backdrop",r='[data-toggle="dropdown"]',s=function(e){t(e).on("click.bs.dropdown",this.toggle)};s.VERSION="3.2.0",s.prototype.toggle=function(i){var o=t(this);if(!o.is(".disabled, :disabled")){var r=n(o),s=r.hasClass("open");if(e(),!s){"ontouchstart"in document.documentElement&&!r.closest(".navbar-nav").length&&t('<div class="dropdown-backdrop"/>').insertAfter(t(this)).on("click",e);var a={relatedTarget:this};if(r.trigger(i=t.Event("show.bs.dropdown",a)),i.isDefaultPrevented())return;o.trigger("focus"),r.toggleClass("open").trigger("shown.bs.dropdown",a)}return!1}},s.prototype.keydown=function(e){if(/(38|40|27)/.test(e.keyCode)){var i=t(this);if(e.preventDefault(),e.stopPropagation(),!i.is(".disabled, :disabled")){var o=n(i),s=o.hasClass("open");if(!s||s&&27==e.keyCode)return 27==e.which&&o.find(r).trigger("focus"),i.trigger("click");var a=" li:not(.divider):visible a",l=o.find('[role="menu"]'+a+', [role="listbox"]'+a);if(l.length){var c=l.index(l.filter(":focus"));38==e.keyCode&&c>0&&c--,40==e.keyCode&&c<l.length-1&&c++,~c||(c=0),l.eq(c).trigger("focus")}}}};var a=t.fn.dropdown;t.fn.dropdown=i,t.fn.dropdown.Constructor=s,t.fn.dropdown.noConflict=function(){return t.fn.dropdown=a,this},t(document).on("click.bs.dropdown.data-api",e).on("click.bs.dropdown.data-api",".dropdown form",function(t){t.stopPropagation()}).on("click.bs.dropdown.data-api",r,s.prototype.toggle).on("keydown.bs.dropdown.data-api",r+', [role="menu"], [role="listbox"]',s.prototype.keydown)}(jQuery),+function(t){"use strict";function e(e,i){return this.each(function(){var o=t(this),r=o.data("bs.modal"),s=t.extend({},n.DEFAULTS,o.data(),"object"==typeof e&&e);r||o.data("bs.modal",r=new n(this,s)),"string"==typeof e?r[e](i):s.show&&r.show(i)})}var n=function(e,n){this.options=n,this.$body=t(document.body),this.$element=t(e),this.$backdrop=this.isShown=null,this.scrollbarWidth=0,this.options.remote&&this.$element.find(".modal-content").load(this.options.remote,t.proxy(function(){this.$element.trigger("loaded.bs.modal")
},this))};n.VERSION="3.2.0",n.DEFAULTS={backdrop:!0,keyboard:!0,show:!0},n.prototype.toggle=function(t){return this.isShown?this.hide():this.show(t)},n.prototype.show=function(e){var n=this,i=t.Event("show.bs.modal",{relatedTarget:e});this.$element.trigger(i),this.isShown||i.isDefaultPrevented()||(this.isShown=!0,this.checkScrollbar(),this.$body.addClass("modal-open"),this.setScrollbar(),this.escape(),this.$element.on("click.dismiss.bs.modal",'[data-dismiss="modal"]',t.proxy(this.hide,this)),this.backdrop(function(){var i=t.support.transition&&n.$element.hasClass("fade");n.$element.parent().length||n.$element.appendTo(n.$body),n.$element.show().scrollTop(0),i&&n.$element[0].offsetWidth,n.$element.addClass("in").attr("aria-hidden",!1),n.enforceFocus();var o=t.Event("shown.bs.modal",{relatedTarget:e});i?n.$element.find(".modal-dialog").one("bsTransitionEnd",function(){n.$element.trigger("focus").trigger(o)}).emulateTransitionEnd(300):n.$element.trigger("focus").trigger(o)}))},n.prototype.hide=function(e){e&&e.preventDefault(),e=t.Event("hide.bs.modal"),this.$element.trigger(e),this.isShown&&!e.isDefaultPrevented()&&(this.isShown=!1,this.$body.removeClass("modal-open"),this.resetScrollbar(),this.escape(),t(document).off("focusin.bs.modal"),this.$element.removeClass("in").attr("aria-hidden",!0).off("click.dismiss.bs.modal"),t.support.transition&&this.$element.hasClass("fade")?this.$element.one("bsTransitionEnd",t.proxy(this.hideModal,this)).emulateTransitionEnd(300):this.hideModal())},n.prototype.enforceFocus=function(){t(document).off("focusin.bs.modal").on("focusin.bs.modal",t.proxy(function(t){this.$element[0]===t.target||this.$element.has(t.target).length||this.$element.trigger("focus")},this))},n.prototype.escape=function(){this.isShown&&this.options.keyboard?this.$element.on("keyup.dismiss.bs.modal",t.proxy(function(t){27==t.which&&this.hide()},this)):this.isShown||this.$element.off("keyup.dismiss.bs.modal")},n.prototype.hideModal=function(){var t=this;this.$element.hide(),this.backdrop(function(){t.$element.trigger("hidden.bs.modal")})},n.prototype.removeBackdrop=function(){this.$backdrop&&this.$backdrop.remove(),this.$backdrop=null},n.prototype.backdrop=function(e){var n=this,i=this.$element.hasClass("fade")?"fade":"";if(this.isShown&&this.options.backdrop){var o=t.support.transition&&i;if(this.$backdrop=t('<div class="modal-backdrop '+i+'" />').appendTo(this.$body),this.$element.on("click.dismiss.bs.modal",t.proxy(function(t){t.target===t.currentTarget&&("static"==this.options.backdrop?this.$element[0].focus.call(this.$element[0]):this.hide.call(this))},this)),o&&this.$backdrop[0].offsetWidth,this.$backdrop.addClass("in"),!e)return;o?this.$backdrop.one("bsTransitionEnd",e).emulateTransitionEnd(150):e()}else if(!this.isShown&&this.$backdrop){this.$backdrop.removeClass("in");var r=function(){n.removeBackdrop(),e&&e()};t.support.transition&&this.$element.hasClass("fade")?this.$backdrop.one("bsTransitionEnd",r).emulateTransitionEnd(150):r()}else e&&e()},n.prototype.checkScrollbar=function(){document.body.clientWidth>=window.innerWidth||(this.scrollbarWidth=this.scrollbarWidth||this.measureScrollbar())},n.prototype.setScrollbar=function(){var t=parseInt(this.$body.css("padding-right")||0,10);this.scrollbarWidth&&this.$body.css("padding-right",t+this.scrollbarWidth)},n.prototype.resetScrollbar=function(){this.$body.css("padding-right","")},n.prototype.measureScrollbar=function(){var t=document.createElement("div");t.className="modal-scrollbar-measure",this.$body.append(t);var e=t.offsetWidth-t.clientWidth;return this.$body[0].removeChild(t),e};var i=t.fn.modal;t.fn.modal=e,t.fn.modal.Constructor=n,t.fn.modal.noConflict=function(){return t.fn.modal=i,this},t(document).on("click.bs.modal.data-api",'[data-toggle="modal"]',function(n){var i=t(this),o=i.attr("href"),r=t(i.attr("data-target")||o&&o.replace(/.*(?=#[^\s]+$)/,"")),s=r.data("bs.modal")?"toggle":t.extend({remote:!/#/.test(o)&&o},r.data(),i.data());i.is("a")&&n.preventDefault(),r.one("show.bs.modal",function(t){t.isDefaultPrevented()||r.one("hidden.bs.modal",function(){i.is(":visible")&&i.trigger("focus")})}),e.call(r,s,this)})}(jQuery),+function(t){"use strict";function e(e){return this.each(function(){var i=t(this),o=i.data("bs.tooltip"),r="object"==typeof e&&e;(o||"destroy"!=e)&&(o||i.data("bs.tooltip",o=new n(this,r)),"string"==typeof e&&o[e]())})}var n=function(t,e){this.type=this.options=this.enabled=this.timeout=this.hoverState=this.$element=null,this.init("tooltip",t,e)};n.VERSION="3.2.0",n.DEFAULTS={animation:!0,placement:"top",selector:!1,template:'<div class="tooltip" role="tooltip"><div class="tooltip-arrow"></div><div class="tooltip-inner"></div></div>',trigger:"hover focus",title:"",delay:0,html:!1,container:!1,viewport:{selector:"body",padding:0}},n.prototype.init=function(e,n,i){this.enabled=!0,this.type=e,this.$element=t(n),this.options=this.getOptions(i),this.$viewport=this.options.viewport&&t(this.options.viewport.selector||this.options.viewport);for(var o=this.options.trigger.split(" "),r=o.length;r--;){var s=o[r];if("click"==s)this.$element.on("click."+this.type,this.options.selector,t.proxy(this.toggle,this));else if("manual"!=s){var a="hover"==s?"mouseenter":"focusin",l="hover"==s?"mouseleave":"focusout";this.$element.on(a+"."+this.type,this.options.selector,t.proxy(this.enter,this)),this.$element.on(l+"."+this.type,this.options.selector,t.proxy(this.leave,this))}}this.options.selector?this._options=t.extend({},this.options,{trigger:"manual",selector:""}):this.fixTitle()},n.prototype.getDefaults=function(){return n.DEFAULTS},n.prototype.getOptions=function(e){return e=t.extend({},this.getDefaults(),this.$element.data(),e),e.delay&&"number"==typeof e.delay&&(e.delay={show:e.delay,hide:e.delay}),e},n.prototype.getDelegateOptions=function(){var e={},n=this.getDefaults();return this._options&&t.each(this._options,function(t,i){n[t]!=i&&(e[t]=i)}),e},n.prototype.enter=function(e){var n=e instanceof this.constructor?e:t(e.currentTarget).data("bs."+this.type);return n||(n=new this.constructor(e.currentTarget,this.getDelegateOptions()),t(e.currentTarget).data("bs."+this.type,n)),clearTimeout(n.timeout),n.hoverState="in",n.options.delay&&n.options.delay.show?void(n.timeout=setTimeout(function(){"in"==n.hoverState&&n.show()},n.options.delay.show)):n.show()},n.prototype.leave=function(e){var n=e instanceof this.constructor?e:t(e.currentTarget).data("bs."+this.type);return n||(n=new this.constructor(e.currentTarget,this.getDelegateOptions()),t(e.currentTarget).data("bs."+this.type,n)),clearTimeout(n.timeout),n.hoverState="out",n.options.delay&&n.options.delay.hide?void(n.timeout=setTimeout(function(){"out"==n.hoverState&&n.hide()},n.options.delay.hide)):n.hide()},n.prototype.show=function(){var e=t.Event("show.bs."+this.type);if(this.hasContent()&&this.enabled){this.$element.trigger(e);var n=t.contains(document.documentElement,this.$element[0]);if(e.isDefaultPrevented()||!n)return;var i=this,o=this.tip(),r=this.getUID(this.type);this.setContent(),o.attr("id",r),this.$element.attr("aria-describedby",r),this.options.animation&&o.addClass("fade");var s="function"==typeof this.options.placement?this.options.placement.call(this,o[0],this.$element[0]):this.options.placement,a=/\s?auto?\s?/i,l=a.test(s);l&&(s=s.replace(a,"")||"top"),o.detach().css({top:0,left:0,display:"block"}).addClass(s).data("bs."+this.type,this),this.options.container?o.appendTo(this.options.container):o.insertAfter(this.$element);var c=this.getPosition(),u=o[0].offsetWidth,h=o[0].offsetHeight;if(l){var p=s,f=this.$element.parent(),d=this.getPosition(f);s="bottom"==s&&c.top+c.height+h-d.scroll>d.height?"top":"top"==s&&c.top-d.scroll-h<0?"bottom":"right"==s&&c.right+u>d.width?"left":"left"==s&&c.left-u<d.left?"right":s,o.removeClass(p).addClass(s)}var g=this.getCalculatedOffset(s,c,u,h);this.applyPlacement(g,s);var m=function(){i.$element.trigger("shown.bs."+i.type),i.hoverState=null};t.support.transition&&this.$tip.hasClass("fade")?o.one("bsTransitionEnd",m).emulateTransitionEnd(150):m()}},n.prototype.applyPlacement=function(e,n){var i=this.tip(),o=i[0].offsetWidth,r=i[0].offsetHeight,s=parseInt(i.css("margin-top"),10),a=parseInt(i.css("margin-left"),10);isNaN(s)&&(s=0),isNaN(a)&&(a=0),e.top=e.top+s,e.left=e.left+a,t.offset.setOffset(i[0],t.extend({using:function(t){i.css({top:Math.round(t.top),left:Math.round(t.left)})}},e),0),i.addClass("in");var l=i[0].offsetWidth,c=i[0].offsetHeight;"top"==n&&c!=r&&(e.top=e.top+r-c);var u=this.getViewportAdjustedDelta(n,e,l,c);u.left?e.left+=u.left:e.top+=u.top;var h=u.left?2*u.left-o+l:2*u.top-r+c,p=u.left?"left":"top",f=u.left?"offsetWidth":"offsetHeight";i.offset(e),this.replaceArrow(h,i[0][f],p)},n.prototype.replaceArrow=function(t,e,n){this.arrow().css(n,t?50*(1-t/e)+"%":"")},n.prototype.setContent=function(){var t=this.tip(),e=this.getTitle();t.find(".tooltip-inner")[this.options.html?"html":"text"](e),t.removeClass("fade in top bottom left right")},n.prototype.hide=function(){function e(){"in"!=n.hoverState&&i.detach(),n.$element.trigger("hidden.bs."+n.type)}var n=this,i=this.tip(),o=t.Event("hide.bs."+this.type);return this.$element.removeAttr("aria-describedby"),this.$element.trigger(o),o.isDefaultPrevented()?void 0:(i.removeClass("in"),t.support.transition&&this.$tip.hasClass("fade")?i.one("bsTransitionEnd",e).emulateTransitionEnd(150):e(),this.hoverState=null,this)},n.prototype.fixTitle=function(){var t=this.$element;(t.attr("title")||"string"!=typeof t.attr("data-original-title"))&&t.attr("data-original-title",t.attr("title")||"").attr("title","")},n.prototype.hasContent=function(){return this.getTitle()},n.prototype.getPosition=function(e){e=e||this.$element;var n=e[0],i="BODY"==n.tagName;return t.extend({},"function"==typeof n.getBoundingClientRect?n.getBoundingClientRect():null,{scroll:i?document.documentElement.scrollTop||document.body.scrollTop:e.scrollTop(),width:i?t(window).width():e.outerWidth(),height:i?t(window).height():e.outerHeight()},i?{top:0,left:0}:e.offset())},n.prototype.getCalculatedOffset=function(t,e,n,i){return"bottom"==t?{top:e.top+e.height,left:e.left+e.width/2-n/2}:"top"==t?{top:e.top-i,left:e.left+e.width/2-n/2}:"left"==t?{top:e.top+e.height/2-i/2,left:e.left-n}:{top:e.top+e.height/2-i/2,left:e.left+e.width}},n.prototype.getViewportAdjustedDelta=function(t,e,n,i){var o={top:0,left:0};if(!this.$viewport)return o;var r=this.options.viewport&&this.options.viewport.padding||0,s=this.getPosition(this.$viewport);if(/right|left/.test(t)){var a=e.top-r-s.scroll,l=e.top+r-s.scroll+i;a<s.top?o.top=s.top-a:l>s.top+s.height&&(o.top=s.top+s.height-l)}else{var c=e.left-r,u=e.left+r+n;c<s.left?o.left=s.left-c:u>s.width&&(o.left=s.left+s.width-u)}return o},n.prototype.getTitle=function(){var t,e=this.$element,n=this.options;return t=e.attr("data-original-title")||("function"==typeof n.title?n.title.call(e[0]):n.title)},n.prototype.getUID=function(t){do t+=~~(1e6*Math.random());while(document.getElementById(t));return t},n.prototype.tip=function(){return this.$tip=this.$tip||t(this.options.template)},n.prototype.arrow=function(){return this.$arrow=this.$arrow||this.tip().find(".tooltip-arrow")},n.prototype.validate=function(){this.$element[0].parentNode||(this.hide(),this.$element=null,this.options=null)},n.prototype.enable=function(){this.enabled=!0},n.prototype.disable=function(){this.enabled=!1},n.prototype.toggleEnabled=function(){this.enabled=!this.enabled},n.prototype.toggle=function(e){var n=this;e&&(n=t(e.currentTarget).data("bs."+this.type),n||(n=new this.constructor(e.currentTarget,this.getDelegateOptions()),t(e.currentTarget).data("bs."+this.type,n))),n.tip().hasClass("in")?n.leave(n):n.enter(n)},n.prototype.destroy=function(){clearTimeout(this.timeout),this.hide().$element.off("."+this.type).removeData("bs."+this.type)};var i=t.fn.tooltip;t.fn.tooltip=e,t.fn.tooltip.Constructor=n,t.fn.tooltip.noConflict=function(){return t.fn.tooltip=i,this}}(jQuery),+function(t){"use strict";function e(e){return this.each(function(){var i=t(this),o=i.data("bs.popover"),r="object"==typeof e&&e;(o||"destroy"!=e)&&(o||i.data("bs.popover",o=new n(this,r)),"string"==typeof e&&o[e]())})}var n=function(t,e){this.init("popover",t,e)};if(!t.fn.tooltip)throw new Error("Popover requires tooltip.js");n.VERSION="3.2.0",n.DEFAULTS=t.extend({},t.fn.tooltip.Constructor.DEFAULTS,{placement:"right",trigger:"click",content:"",template:'<div class="popover" role="tooltip"><div class="arrow"></div><h3 class="popover-title"></h3><div class="popover-content"></div></div>'}),n.prototype=t.extend({},t.fn.tooltip.Constructor.prototype),n.prototype.constructor=n,n.prototype.getDefaults=function(){return n.DEFAULTS},n.prototype.setContent=function(){var t=this.tip(),e=this.getTitle(),n=this.getContent();t.find(".popover-title")[this.options.html?"html":"text"](e),t.find(".popover-content").empty()[this.options.html?"string"==typeof n?"html":"append":"text"](n),t.removeClass("fade top bottom left right in"),t.find(".popover-title").html()||t.find(".popover-title").hide()},n.prototype.hasContent=function(){return this.getTitle()||this.getContent()},n.prototype.getContent=function(){var t=this.$element,e=this.options;return t.attr("data-content")||("function"==typeof e.content?e.content.call(t[0]):e.content)},n.prototype.arrow=function(){return this.$arrow=this.$arrow||this.tip().find(".arrow")},n.prototype.tip=function(){return this.$tip||(this.$tip=t(this.options.template)),this.$tip};var i=t.fn.popover;t.fn.popover=e,t.fn.popover.Constructor=n,t.fn.popover.noConflict=function(){return t.fn.popover=i,this}}(jQuery),+function(t){"use strict";function e(n,i){var o=t.proxy(this.process,this);this.$body=t("body"),this.$scrollElement=t(t(n).is("body")?window:n),this.options=t.extend({},e.DEFAULTS,i),this.selector=(this.options.target||"")+" .nav li > a",this.offsets=[],this.targets=[],this.activeTarget=null,this.scrollHeight=0,this.$scrollElement.on("scroll.bs.scrollspy",o),this.refresh(),this.process()}function n(n){return this.each(function(){var i=t(this),o=i.data("bs.scrollspy"),r="object"==typeof n&&n;o||i.data("bs.scrollspy",o=new e(this,r)),"string"==typeof n&&o[n]()})}e.VERSION="3.2.0",e.DEFAULTS={offset:10},e.prototype.getScrollHeight=function(){return this.$scrollElement[0].scrollHeight||Math.max(this.$body[0].scrollHeight,document.documentElement.scrollHeight)},e.prototype.refresh=function(){var e="offset",n=0;t.isWindow(this.$scrollElement[0])||(e="position",n=this.$scrollElement.scrollTop()),this.offsets=[],this.targets=[],this.scrollHeight=this.getScrollHeight();var i=this;this.$body.find(this.selector).map(function(){var i=t(this),o=i.data("target")||i.attr("href"),r=/^#./.test(o)&&t(o);return r&&r.length&&r.is(":visible")&&[[r[e]().top+n,o]]||null}).sort(function(t,e){return t[0]-e[0]}).each(function(){i.offsets.push(this[0]),i.targets.push(this[1])})},e.prototype.process=function(){var t,e=this.$scrollElement.scrollTop()+this.options.offset,n=this.getScrollHeight(),i=this.options.offset+n-this.$scrollElement.height(),o=this.offsets,r=this.targets,s=this.activeTarget;if(this.scrollHeight!=n&&this.refresh(),e>=i)return s!=(t=r[r.length-1])&&this.activate(t);if(s&&e<=o[0])return s!=(t=r[0])&&this.activate(t);for(t=o.length;t--;)s!=r[t]&&e>=o[t]&&(!o[t+1]||e<=o[t+1])&&this.activate(r[t])},e.prototype.activate=function(e){this.activeTarget=e,t(this.selector).parentsUntil(this.options.target,".active").removeClass("active");var n=this.selector+'[data-target="'+e+'"],'+this.selector+'[href="'+e+'"]',i=t(n).parents("li").addClass("active");i.parent(".dropdown-menu").length&&(i=i.closest("li.dropdown").addClass("active")),i.trigger("activate.bs.scrollspy")};var i=t.fn.scrollspy;t.fn.scrollspy=n,t.fn.scrollspy.Constructor=e,t.fn.scrollspy.noConflict=function(){return t.fn.scrollspy=i,this},t(window).on("load.bs.scrollspy.data-api",function(){t('[data-spy="scroll"]').each(function(){var e=t(this);n.call(e,e.data())})})}(jQuery),+function(t){"use strict";function e(e){return this.each(function(){var i=t(this),o=i.data("bs.tab");o||i.data("bs.tab",o=new n(this)),"string"==typeof e&&o[e]()})}var n=function(e){this.element=t(e)};n.VERSION="3.2.0",n.prototype.show=function(){var e=this.element,n=e.closest("ul:not(.dropdown-menu)"),i=e.data("target");if(i||(i=e.attr("href"),i=i&&i.replace(/.*(?=#[^\s]*$)/,"")),!e.parent("li").hasClass("active")){var o=n.find(".active:last a")[0],r=t.Event("show.bs.tab",{relatedTarget:o});if(e.trigger(r),!r.isDefaultPrevented()){var s=t(i);this.activate(e.closest("li"),n),this.activate(s,s.parent(),function(){e.trigger({type:"shown.bs.tab",relatedTarget:o})})}}},n.prototype.activate=function(e,n,i){function o(){r.removeClass("active").find("> .dropdown-menu > .active").removeClass("active"),e.addClass("active"),s?(e[0].offsetWidth,e.addClass("in")):e.removeClass("fade"),e.parent(".dropdown-menu")&&e.closest("li.dropdown").addClass("active"),i&&i()}var r=n.find("> .active"),s=i&&t.support.transition&&r.hasClass("fade");s?r.one("bsTransitionEnd",o).emulateTransitionEnd(150):o(),r.removeClass("in")};var i=t.fn.tab;t.fn.tab=e,t.fn.tab.Constructor=n,t.fn.tab.noConflict=function(){return t.fn.tab=i,this},t(document).on("click.bs.tab.data-api",'[data-toggle="tab"], [data-toggle="pill"]',function(n){n.preventDefault(),e.call(t(this),"show")})}(jQuery),+function(t){"use strict";function e(e){return this.each(function(){var i=t(this),o=i.data("bs.affix"),r="object"==typeof e&&e;o||i.data("bs.affix",o=new n(this,r)),"string"==typeof e&&o[e]()})}var n=function(e,i){this.options=t.extend({},n.DEFAULTS,i),this.$target=t(this.options.target).on("scroll.bs.affix.data-api",t.proxy(this.checkPosition,this)).on("click.bs.affix.data-api",t.proxy(this.checkPositionWithEventLoop,this)),this.$element=t(e),this.affixed=this.unpin=this.pinnedOffset=null,this.checkPosition()};n.VERSION="3.2.0",n.RESET="affix affix-top affix-bottom",n.DEFAULTS={offset:0,target:window},n.prototype.getPinnedOffset=function(){if(this.pinnedOffset)return this.pinnedOffset;this.$element.removeClass(n.RESET).addClass("affix");var t=this.$target.scrollTop(),e=this.$element.offset();return this.pinnedOffset=e.top-t},n.prototype.checkPositionWithEventLoop=function(){setTimeout(t.proxy(this.checkPosition,this),1)},n.prototype.checkPosition=function(){if(this.$element.is(":visible")){var e=t(document).height(),i=this.$target.scrollTop(),o=this.$element.offset(),r=this.options.offset,s=r.top,a=r.bottom;"object"!=typeof r&&(a=s=r),"function"==typeof s&&(s=r.top(this.$element)),"function"==typeof a&&(a=r.bottom(this.$element));var l=null!=this.unpin&&i+this.unpin<=o.top?!1:null!=a&&o.top+this.$element.height()>=e-a?"bottom":null!=s&&s>=i?"top":!1;if(this.affixed!==l){null!=this.unpin&&this.$element.css("top","");var c="affix"+(l?"-"+l:""),u=t.Event(c+".bs.affix");this.$element.trigger(u),u.isDefaultPrevented()||(this.affixed=l,this.unpin="bottom"==l?this.getPinnedOffset():null,this.$element.removeClass(n.RESET).addClass(c).trigger(t.Event(c.replace("affix","affixed"))),"bottom"==l&&this.$element.offset({top:e-this.$element.height()-a}))}}};var i=t.fn.affix;t.fn.affix=e,t.fn.affix.Constructor=n,t.fn.affix.noConflict=function(){return t.fn.affix=i,this},t(window).on("load",function(){t('[data-spy="affix"]').each(function(){var n=t(this),i=n.data();i.offset=i.offset||{},i.offsetBottom&&(i.offset.bottom=i.offsetBottom),i.offsetTop&&(i.offset.top=i.offsetTop),e.call(n,i)})})}(jQuery),function(t){"use strict";function e(t){return t instanceof Number||"number"==typeof t}t.fn.borderLayout=function(){var n=function(n,i){n.style.position="absolute",n.style.boxSizing="border-box";for(var o in i){var r=i[o];e(r)&&(r=parseInt(r)+"px"),n.style[o]=r}t(n).trigger("size.change")},i=function(t,e){return"%"===t[t.length-1]?e*parseInt(t)/100:parseInt(t)},o=function(t,e,n,o){var r=i(t,e);return n&&(n=i(n,e),n>r)?n:o&&(o=i(o,e),r>o)?o:r};return this.each(function(){function e(){c&&(b=c._data.width,b&&(b=o(b,h,c._data["min-width"],c._data["max-width"]),T=b,x=parseInt(c._data.left)||0,x&&(w-=x,T+=x),w-=b,n(c,{top:k,left:x,width:b,height:C}))),l&&(b=l._data.width,b&&(b=o(b,h,l._data["min-width"],l._data["max-width"]),x=parseInt(l._data.right)||0,x&&(w-=x),w-=b,n(l,{top:k,right:x,width:b,height:C})))}function i(){s&&(b=s._data.height,b&&(b=o(b,p,s._data["min-height"],s._data["max-height"]),C-=b,k=b,n(s,{top:0,left:T,width:w,height:b}))),a&&(b=a._data.height,b&&(b=o(b,p,a._data["min-height"],a._data["max-height"]),C-=b,n(a,{bottom:0,left:T,height:b,width:w})))}this.style.boxSizing="border-box",this.style.overflow="hidden",(this==document.body||t(this).hasClass("layout--body"))&&n(this,{top:0,bottom:0,left:0,right:0});for(var r,s,a,l,c,u=t(this).hasClass("layout--h"),h=this.clientWidth,p=this.clientHeight,f=0,d=this.children;f<d.length;){var g=d[f++],m=g.getAttribute("data-options");if(m){m=m.replace(/(['"])?([a-zA-Z0-9\-]+)(['"])?:/g,'"$2":'),m=m.replace(/'/g,'"'),m="{"+m+"}";try{m=JSON.parse(m)}catch(v){continue}var y=m.region;y&&(g._data=m,/center/i.test(y)?r=g:/north/i.test(y)?s=g:/south/i.test(y)?a=g:/east/i.test(y)?l=g:/west/i.test(y)&&(c=g))}}var b,x,w=h,C=p,k=0,T=0;u?(e(),i()):(i(),e()),r&&n(r,{top:k,left:T,width:w,height:C})})},t(function(){t(".layout").borderLayout(),t(window).resize(function(){t(".layout").borderLayout()})})}(jQuery),!function(t,e){"function"==typeof define&&define.amd?define(["jquery"],function(t){return e(t)}):"object"==typeof exports?module.exports=e(require("jquery")):jQuery&&!jQuery.fn.colorpicker&&e(jQuery)}(this,function(t){"use strict";var e=function(n,i,o,r,s){this.fallbackValue=o?o&&"undefined"!=typeof o.h?o:this.value={h:0,s:0,b:0,a:1}:null,this.fallbackFormat=r?r:"rgba",this.hexNumberSignPrefix=s===!0,this.value=this.fallbackValue,this.origFormat=null,this.predefinedColors=i?i:{},this.colors=t.extend({},e.webColors,this.predefinedColors),n&&("undefined"!=typeof n.h?this.value=n:this.setColor(String(n))),this.value||(this.value={h:0,s:0,b:0,a:1})};e.webColors={aliceblue:"f0f8ff",antiquewhite:"faebd7",aqua:"00ffff",aquamarine:"7fffd4",azure:"f0ffff",beige:"f5f5dc",bisque:"ffe4c4",black:"000000",blanchedalmond:"ffebcd",blue:"0000ff",blueviolet:"8a2be2",brown:"a52a2a",burlywood:"deb887",cadetblue:"5f9ea0",chartreuse:"7fff00",chocolate:"d2691e",coral:"ff7f50",cornflowerblue:"6495ed",cornsilk:"fff8dc",crimson:"dc143c",cyan:"00ffff",darkblue:"00008b",darkcyan:"008b8b",darkgoldenrod:"b8860b",darkgray:"a9a9a9",darkgreen:"006400",darkkhaki:"bdb76b",darkmagenta:"8b008b",darkolivegreen:"556b2f",darkorange:"ff8c00",darkorchid:"9932cc",darkred:"8b0000",darksalmon:"e9967a",darkseagreen:"8fbc8f",darkslateblue:"483d8b",darkslategray:"2f4f4f",darkturquoise:"00ced1",darkviolet:"9400d3",deeppink:"ff1493",deepskyblue:"00bfff",dimgray:"696969",dodgerblue:"1e90ff",firebrick:"b22222",floralwhite:"fffaf0",forestgreen:"228b22",fuchsia:"ff00ff",gainsboro:"dcdcdc",ghostwhite:"f8f8ff",gold:"ffd700",goldenrod:"daa520",gray:"808080",green:"008000",greenyellow:"adff2f",honeydew:"f0fff0",hotpink:"ff69b4",indianred:"cd5c5c",indigo:"4b0082",ivory:"fffff0",khaki:"f0e68c",lavender:"e6e6fa",lavenderblush:"fff0f5",lawngreen:"7cfc00",lemonchiffon:"fffacd",lightblue:"add8e6",lightcoral:"f08080",lightcyan:"e0ffff",lightgoldenrodyellow:"fafad2",lightgrey:"d3d3d3",lightgreen:"90ee90",lightpink:"ffb6c1",lightsalmon:"ffa07a",lightseagreen:"20b2aa",lightskyblue:"87cefa",lightslategray:"778899",lightsteelblue:"b0c4de",lightyellow:"ffffe0",lime:"00ff00",limegreen:"32cd32",linen:"faf0e6",magenta:"ff00ff",maroon:"800000",mediumaquamarine:"66cdaa",mediumblue:"0000cd",mediumorchid:"ba55d3",mediumpurple:"9370d8",mediumseagreen:"3cb371",mediumslateblue:"7b68ee",mediumspringgreen:"00fa9a",mediumturquoise:"48d1cc",mediumvioletred:"c71585",midnightblue:"191970",mintcream:"f5fffa",mistyrose:"ffe4e1",moccasin:"ffe4b5",navajowhite:"ffdead",navy:"000080",oldlace:"fdf5e6",olive:"808000",olivedrab:"6b8e23",orange:"ffa500",orangered:"ff4500",orchid:"da70d6",palegoldenrod:"eee8aa",palegreen:"98fb98",paleturquoise:"afeeee",palevioletred:"d87093",papayawhip:"ffefd5",peachpuff:"ffdab9",peru:"cd853f",pink:"ffc0cb",plum:"dda0dd",powderblue:"b0e0e6",purple:"800080",red:"ff0000",rosybrown:"bc8f8f",royalblue:"4169e1",saddlebrown:"8b4513",salmon:"fa8072",sandybrown:"f4a460",seagreen:"2e8b57",seashell:"fff5ee",sienna:"a0522d",silver:"c0c0c0",skyblue:"87ceeb",slateblue:"6a5acd",slategray:"708090",snow:"fffafa",springgreen:"00ff7f",steelblue:"4682b4",tan:"d2b48c",teal:"008080",thistle:"d8bfd8",tomato:"ff6347",turquoise:"40e0d0",violet:"ee82ee",wheat:"f5deb3",white:"ffffff",whitesmoke:"f5f5f5",yellow:"ffff00",yellowgreen:"9acd32",transparent:"transparent"},e.prototype={constructor:e,colors:{},predefinedColors:{},getValue:function(){return this.value},setValue:function(t){this.value=t},_sanitizeNumber:function(t){return"number"==typeof t?t:isNaN(t)||null===t||""===t||void 0===t?1:""===t?0:"undefined"!=typeof t.toLowerCase?(t.match(/^\./)&&(t="0"+t),Math.ceil(100*parseFloat(t))/100):1},isTransparent:function(t){return!(!t||!("string"==typeof t||t instanceof String))&&(t=t.toLowerCase().trim(),"transparent"===t||t.match(/#?00000000/)||t.match(/(rgba|hsla)\(0,0,0,0?\.?0\)/))},rgbaIsTransparent:function(t){return 0===t.r&&0===t.g&&0===t.b&&0===t.a},setColor:function(t){if(t=t.toLowerCase().trim()){if(this.isTransparent(t))return this.value={h:0,s:0,b:0,a:0},!0;var e=this.parse(t);e?(this.value=this.value={h:e.h,s:e.s,b:e.b,a:e.a},this.origFormat||(this.origFormat=e.format)):this.fallbackValue&&(this.value=this.fallbackValue)}return!1},setHue:function(t){this.value.h=1-t},setSaturation:function(t){this.value.s=t},setBrightness:function(t){this.value.b=1-t},setAlpha:function(t){this.value.a=Math.round(parseInt(100*(1-t),10)/100*100)/100},toRGB:function(t,e,n,i){0===arguments.length&&(t=this.value.h,e=this.value.s,n=this.value.b,i=this.value.a),t*=360;var o,r,s,a,l;return t=t%360/60,l=n*e,a=l*(1-Math.abs(t%2-1)),o=r=s=n-l,t=~~t,o+=[l,a,0,0,a,l][t],r+=[a,l,l,a,0,0][t],s+=[0,0,a,l,l,a][t],{r:Math.round(255*o),g:Math.round(255*r),b:Math.round(255*s),a:i}},toHex:function(t,e,n,i){0===arguments.length&&(t=this.value.h,e=this.value.s,n=this.value.b,i=this.value.a);var o=this.toRGB(t,e,n,i);if(this.rgbaIsTransparent(o))return"transparent";var r=(this.hexNumberSignPrefix?"#":"")+((1<<24)+(parseInt(o.r)<<16)+(parseInt(o.g)<<8)+parseInt(o.b)).toString(16).slice(1);return r},toHSL:function(t,e,n,i){0===arguments.length&&(t=this.value.h,e=this.value.s,n=this.value.b,i=this.value.a);var o=t,r=(2-e)*n,s=e*n;return s/=r>0&&1>=r?r:2-r,r/=2,s>1&&(s=1),{h:isNaN(o)?0:o,s:isNaN(s)?0:s,l:isNaN(r)?0:r,a:isNaN(i)?0:i}},toAlias:function(t,e,n,i){var o,r=0===arguments.length?this.toHex():this.toHex(t,e,n,i),s="alias"===this.origFormat?r:this.toString(this.origFormat,!1);for(var a in this.colors)if(o=this.colors[a].toLowerCase().trim(),o===r||o===s)return a;return!1},RGBtoHSB:function(t,e,n,i){t/=255,e/=255,n/=255;var o,r,s,a;return s=Math.max(t,e,n),a=s-Math.min(t,e,n),o=0===a?null:s===t?(e-n)/a:s===e?(n-t)/a+2:(t-e)/a+4,o=(o+360)%6*60/360,r=0===a?0:a/s,{h:this._sanitizeNumber(o),s:r,b:s,a:this._sanitizeNumber(i)}},HueToRGB:function(t,e,n){return 0>n?n+=1:n>1&&(n-=1),1>6*n?t+(e-t)*n*6:1>2*n?e:2>3*n?t+(e-t)*(2/3-n)*6:t},HSLtoRGB:function(t,e,n,i){0>e&&(e=0);var o;o=.5>=n?n*(1+e):n+e-n*e;var r=2*n-o,s=t+1/3,a=t,l=t-1/3,c=Math.round(255*this.HueToRGB(r,o,s)),u=Math.round(255*this.HueToRGB(r,o,a)),h=Math.round(255*this.HueToRGB(r,o,l));return[c,u,h,this._sanitizeNumber(i)]},parse:function(e){if(0===arguments.length)return!1;var n,i,o=this,r=!1,s="undefined"!=typeof this.colors[e];return s&&(e=this.colors[e].toLowerCase().trim()),t.each(this.stringParsers,function(t,a){var l=a.re.exec(e);return n=l&&a.parse.apply(o,[l]),!n||(r={},i=s?"alias":a.format?a.format:o.getValidFallbackFormat(),r=i.match(/hsla?/)?o.RGBtoHSB.apply(o,o.HSLtoRGB.apply(o,n)):o.RGBtoHSB.apply(o,n),r instanceof Object&&(r.format=i),!1)}),r},getValidFallbackFormat:function(){var t=["rgba","rgb","hex","hsla","hsl"];return this.origFormat&&-1!==t.indexOf(this.origFormat)?this.origFormat:this.fallbackFormat&&-1!==t.indexOf(this.fallbackFormat)?this.fallbackFormat:"rgba"},toString:function(t,n){t=t||this.origFormat||this.fallbackFormat,n=n||!1;var i=!1;switch(t){case"rgb":return i=this.toRGB(),this.rgbaIsTransparent(i)?"transparent":"rgb("+i.r+","+i.g+","+i.b+")";case"rgba":return i=this.toRGB(),"rgba("+i.r+","+i.g+","+i.b+","+i.a+")";case"hsl":return i=this.toHSL(),"hsl("+Math.round(360*i.h)+","+Math.round(100*i.s)+"%,"+Math.round(100*i.l)+"%)";case"hsla":return i=this.toHSL(),"hsla("+Math.round(360*i.h)+","+Math.round(100*i.s)+"%,"+Math.round(100*i.l)+"%,"+i.a+")";case"hex":return this.toHex();case"alias":return i=this.toAlias(),i===!1?this.toString(this.getValidFallbackFormat()):n&&!(i in e.webColors)&&i in this.predefinedColors?this.predefinedColors[i]:i;default:return i}},stringParsers:[{re:/rgb\(\s*(\d{1,3})\s*,\s*(\d{1,3})\s*,\s*(\d{1,3})\s*?\)/,format:"rgb",parse:function(t){return[t[1],t[2],t[3],1]}},{re:/rgb\(\s*(\d*(?:\.\d+)?)\%\s*,\s*(\d*(?:\.\d+)?)\%\s*,\s*(\d*(?:\.\d+)?)\%\s*?\)/,format:"rgb",parse:function(t){return[2.55*t[1],2.55*t[2],2.55*t[3],1]}},{re:/rgba\(\s*(\d{1,3})\s*,\s*(\d{1,3})\s*,\s*(\d{1,3})\s*(?:,\s*(\d*(?:\.\d+)?)\s*)?\)/,format:"rgba",parse:function(t){return[t[1],t[2],t[3],t[4]]}},{re:/rgba\(\s*(\d*(?:\.\d+)?)\%\s*,\s*(\d*(?:\.\d+)?)\%\s*,\s*(\d*(?:\.\d+)?)\%\s*(?:,\s*(\d*(?:\.\d+)?)\s*)?\)/,format:"rgba",parse:function(t){return[2.55*t[1],2.55*t[2],2.55*t[3],t[4]]}},{re:/hsl\(\s*(\d*(?:\.\d+)?)\s*,\s*(\d*(?:\.\d+)?)\%\s*,\s*(\d*(?:\.\d+)?)\%\s*?\)/,format:"hsl",parse:function(t){return[t[1]/360,t[2]/100,t[3]/100,t[4]]}},{re:/hsla\(\s*(\d*(?:\.\d+)?)\s*,\s*(\d*(?:\.\d+)?)\%\s*,\s*(\d*(?:\.\d+)?)\%\s*(?:,\s*(\d*(?:\.\d+)?)\s*)?\)/,format:"hsla",parse:function(t){return[t[1]/360,t[2]/100,t[3]/100,t[4]]}},{re:/#?([a-fA-F0-9]{2})([a-fA-F0-9]{2})([a-fA-F0-9]{2})/,format:"hex",parse:function(t){return[parseInt(t[1],16),parseInt(t[2],16),parseInt(t[3],16),1]}},{re:/#?([a-fA-F0-9])([a-fA-F0-9])([a-fA-F0-9])/,format:"hex",parse:function(t){return[parseInt(t[1]+t[1],16),parseInt(t[2]+t[2],16),parseInt(t[3]+t[3],16),1]}}],colorNameToHex:function(t){return"undefined"!=typeof this.colors[t.toLowerCase()]&&this.colors[t.toLowerCase()]}};var n={horizontal:!1,inline:!1,color:!1,format:!1,input:"input",container:!1,component:".add-on, .input-group-addon",fallbackColor:!1,fallbackFormat:"hex",hexNumberSignPrefix:!0,sliders:{saturation:{maxLeft:100,maxTop:100,callLeft:"setSaturation",callTop:"setBrightness"},hue:{maxLeft:0,maxTop:100,callLeft:!1,callTop:"setHue"},alpha:{maxLeft:0,maxTop:100,callLeft:!1,callTop:"setAlpha"}},slidersHorz:{saturation:{maxLeft:100,maxTop:100,callLeft:"setSaturation",callTop:"setBrightness"},hue:{maxLeft:100,maxTop:0,callLeft:"setHue",callTop:!1},alpha:{maxLeft:100,maxTop:0,callLeft:"setAlpha",callTop:!1}},template:'<div class="colorpicker dropdown-menu"><div class="colorpicker-saturation"><i><b></b></i></div><div class="colorpicker-hue"><i></i></div><div class="colorpicker-alpha"><i></i></div><div class="colorpicker-color"><div /></div><div class="colorpicker-selectors"></div></div>',align:"right",customClass:null,colorSelectors:null},i=function(e,i){this.element=t(e).addClass("colorpicker-element"),this.options=t.extend(!0,{},n,this.element.data(),i),this.component=this.options.component,this.component=this.component!==!1&&this.element.find(this.component),this.component&&0===this.component.length&&(this.component=!1),this.container=this.options.container===!0?this.element:this.options.container,this.container=this.container!==!1&&t(this.container),this.input=this.element.is("input")?this.element:!!this.options.input&&this.element.find(this.options.input),this.input&&0===this.input.length&&(this.input=!1),this.color=this.createColor(this.options.color!==!1?this.options.color:this.getValue()),this.format=this.options.format!==!1?this.options.format:this.color.origFormat,this.options.color!==!1&&(this.updateInput(this.color),this.updateData(this.color));
var o=this.picker=t(this.options.template);if(this.options.customClass&&o.addClass(this.options.customClass),o.addClass(this.options.inline?"colorpicker-inline colorpicker-visible":"colorpicker-hidden"),this.options.horizontal&&o.addClass("colorpicker-horizontal"),-1===["rgba","hsla","alias"].indexOf(this.format)&&this.options.format!==!1&&"transparent"!==this.getValue()||o.addClass("colorpicker-with-alpha"),"right"===this.options.align&&o.addClass("colorpicker-right"),this.options.inline===!0&&o.addClass("colorpicker-no-arrow"),this.options.colorSelectors){var r=this,s=r.picker.find(".colorpicker-selectors");s.length>0&&(t.each(this.options.colorSelectors,function(e,n){var i=t("<i />").addClass("colorpicker-selectors-color").css("background-color",n).data("class",e).data("alias",e);i.on("mousedown.colorpicker touchstart.colorpicker",function(e){e.preventDefault(),r.setValue("alias"===r.format?t(this).data("alias"):t(this).css("background-color"))}),s.append(i)}),s.show().addClass("colorpicker-visible"))}o.on("mousedown.colorpicker touchstart.colorpicker",t.proxy(function(t){t.target===t.currentTarget&&t.preventDefault()},this)),o.find(".colorpicker-saturation, .colorpicker-hue, .colorpicker-alpha").on("mousedown.colorpicker touchstart.colorpicker",t.proxy(this.mousedown,this)),o.appendTo(this.container?this.container:t("body")),this.input!==!1&&(this.input.on({"keyup.colorpicker":t.proxy(this.keyup,this)}),this.input.on({"change.colorpicker":t.proxy(this.change,this)}),this.component===!1&&this.element.on({"focus.colorpicker":t.proxy(this.show,this)}),this.options.inline===!1&&this.element.on({"focusout.colorpicker":t.proxy(this.hide,this)})),this.component!==!1&&this.component.on({"click.colorpicker":t.proxy(this.show,this)}),this.input===!1&&this.component===!1&&this.element.on({"click.colorpicker":t.proxy(this.show,this)}),this.input!==!1&&this.component!==!1&&"color"===this.input.attr("type")&&this.input.on({"click.colorpicker":t.proxy(this.show,this),"focus.colorpicker":t.proxy(this.show,this)}),this.update(),t(t.proxy(function(){this.element.trigger("create")},this))};i.Color=e,i.prototype={constructor:i,destroy:function(){this.picker.remove(),this.element.removeData("colorpicker","color").off(".colorpicker"),this.input!==!1&&this.input.off(".colorpicker"),this.component!==!1&&this.component.off(".colorpicker"),this.element.removeClass("colorpicker-element"),this.element.trigger({type:"destroy"})},reposition:function(){if(this.options.inline!==!1||this.options.container)return!1;var t=this.container&&this.container[0]!==window.document.body?"position":"offset",e=this.component||this.element,n=e[t]();"right"===this.options.align&&(n.left-=this.picker.outerWidth()-e.outerWidth()),this.picker.css({top:n.top+e.outerHeight(),left:n.left})},show:function(e){this.isDisabled()||(this.picker.addClass("colorpicker-visible").removeClass("colorpicker-hidden"),this.reposition(),t(window).on("resize.colorpicker",t.proxy(this.reposition,this)),!e||this.hasInput()&&"color"!==this.input.attr("type")||e.stopPropagation&&e.preventDefault&&(e.stopPropagation(),e.preventDefault()),!this.component&&this.input||this.options.inline!==!1||t(window.document).on({"mousedown.colorpicker":t.proxy(this.hide,this)}),this.element.trigger({type:"showPicker",color:this.color}))},hide:function(e){return("undefined"==typeof e||!e.target||!(t(e.currentTarget).parents(".colorpicker").length>0||t(e.target).parents(".colorpicker").length>0))&&(this.picker.addClass("colorpicker-hidden").removeClass("colorpicker-visible"),t(window).off("resize.colorpicker",this.reposition),t(window.document).off({"mousedown.colorpicker":this.hide}),this.update(),void this.element.trigger({type:"hidePicker",color:this.color}))},updateData:function(t){return t=t||this.color.toString(this.format,!1),this.element.data("color",t),t},updateInput:function(t){return t=t||this.color.toString(this.format,!1),this.input!==!1&&(this.input.prop("value",t),this.input.trigger("change")),t},updatePicker:function(t){"undefined"!=typeof t&&(this.color=this.createColor(t));var e=this.options.horizontal===!1?this.options.sliders:this.options.slidersHorz,n=this.picker.find("i");return 0!==n.length?(this.options.horizontal===!1?(e=this.options.sliders,n.eq(1).css("top",e.hue.maxTop*(1-this.color.value.h)).end().eq(2).css("top",e.alpha.maxTop*(1-this.color.value.a))):(e=this.options.slidersHorz,n.eq(1).css("left",e.hue.maxLeft*(1-this.color.value.h)).end().eq(2).css("left",e.alpha.maxLeft*(1-this.color.value.a))),n.eq(0).css({top:e.saturation.maxTop-this.color.value.b*e.saturation.maxTop,left:this.color.value.s*e.saturation.maxLeft}),this.picker.find(".colorpicker-saturation").css("backgroundColor",(this.options.hexNumberSignPrefix?"":"#")+this.color.toHex(this.color.value.h,1,1,1)),this.picker.find(".colorpicker-alpha").css("backgroundColor",(this.options.hexNumberSignPrefix?"":"#")+this.color.toHex()),this.picker.find(".colorpicker-color, .colorpicker-color div").css("backgroundColor",this.color.toString(this.format,!0)),t):void 0},updateComponent:function(t){var e;if(e="undefined"!=typeof t?this.createColor(t):this.color,this.component!==!1){var n=this.component.find("i").eq(0);n.length>0?n.css({backgroundColor:e.toString(this.format,!0)}):this.component.css({backgroundColor:e.toString(this.format,!0)})}return e.toString(this.format,!1)},update:function(t){var e;return this.getValue(!1)===!1&&t!==!0||(e=this.updateComponent(),this.updateInput(e),this.updateData(e),this.updatePicker()),e},setValue:function(t){this.color=this.createColor(t),this.update(!0),this.element.trigger({type:"changeColor",color:this.color,value:t})},createColor:function(t){return new e(t?t:null,this.options.colorSelectors,this.options.fallbackColor?this.options.fallbackColor:this.color,this.options.fallbackFormat,this.options.hexNumberSignPrefix)},getValue:function(t){t="undefined"==typeof t?this.options.fallbackColor:t;var e;return e=this.hasInput()?this.input.val():this.element.data("color"),void 0!==e&&""!==e&&null!==e||(e=t),e},hasInput:function(){return this.input!==!1},isDisabled:function(){return!!this.hasInput()&&this.input.prop("disabled")===!0},disable:function(){return!!this.hasInput()&&(this.input.prop("disabled",!0),this.element.trigger({type:"disable",color:this.color,value:this.getValue()}),!0)},enable:function(){return!!this.hasInput()&&(this.input.prop("disabled",!1),this.element.trigger({type:"enable",color:this.color,value:this.getValue()}),!0)},currentSlider:null,mousePointer:{left:0,top:0},mousedown:function(e){!e.pageX&&!e.pageY&&e.originalEvent&&e.originalEvent.touches&&(e.pageX=e.originalEvent.touches[0].pageX,e.pageY=e.originalEvent.touches[0].pageY),e.stopPropagation(),e.preventDefault();var n=t(e.target),i=n.closest("div"),o=this.options.horizontal?this.options.slidersHorz:this.options.sliders;if(!i.is(".colorpicker")){if(i.is(".colorpicker-saturation"))this.currentSlider=t.extend({},o.saturation);else if(i.is(".colorpicker-hue"))this.currentSlider=t.extend({},o.hue);else{if(!i.is(".colorpicker-alpha"))return!1;this.currentSlider=t.extend({},o.alpha)}var r=i.offset();this.currentSlider.guide=i.find("i")[0].style,this.currentSlider.left=e.pageX-r.left,this.currentSlider.top=e.pageY-r.top,this.mousePointer={left:e.pageX,top:e.pageY},t(window.document).on({"mousemove.colorpicker":t.proxy(this.mousemove,this),"touchmove.colorpicker":t.proxy(this.mousemove,this),"mouseup.colorpicker":t.proxy(this.mouseup,this),"touchend.colorpicker":t.proxy(this.mouseup,this)}).trigger("mousemove")}return!1},mousemove:function(t){!t.pageX&&!t.pageY&&t.originalEvent&&t.originalEvent.touches&&(t.pageX=t.originalEvent.touches[0].pageX,t.pageY=t.originalEvent.touches[0].pageY),t.stopPropagation(),t.preventDefault();var e=Math.max(0,Math.min(this.currentSlider.maxLeft,this.currentSlider.left+((t.pageX||this.mousePointer.left)-this.mousePointer.left))),n=Math.max(0,Math.min(this.currentSlider.maxTop,this.currentSlider.top+((t.pageY||this.mousePointer.top)-this.mousePointer.top)));return this.currentSlider.guide.left=e+"px",this.currentSlider.guide.top=n+"px",this.currentSlider.callLeft&&this.color[this.currentSlider.callLeft].call(this.color,e/this.currentSlider.maxLeft),this.currentSlider.callTop&&this.color[this.currentSlider.callTop].call(this.color,n/this.currentSlider.maxTop),this.options.format!==!1||"setAlpha"!==this.currentSlider.callTop&&"setAlpha"!==this.currentSlider.callLeft||(1!==this.color.value.a?(this.format="rgba",this.color.origFormat="rgba"):(this.format="hex",this.color.origFormat="hex")),this.update(!0),this.element.trigger({type:"changeColor",color:this.color}),!1},mouseup:function(e){return e.stopPropagation(),e.preventDefault(),t(window.document).off({"mousemove.colorpicker":this.mousemove,"touchmove.colorpicker":this.mousemove,"mouseup.colorpicker":this.mouseup,"touchend.colorpicker":this.mouseup}),!1},change:function(t){this.keyup(t)},keyup:function(t){38===t.keyCode?(this.color.value.a<1&&(this.color.value.a=Math.round(100*(this.color.value.a+.01))/100),this.update(!0)):40===t.keyCode?(this.color.value.a>0&&(this.color.value.a=Math.round(100*(this.color.value.a-.01))/100),this.update(!0)):(this.color=this.createColor(this.input.val()),this.color.origFormat&&this.options.format===!1&&(this.format=this.color.origFormat),this.getValue(!1)!==!1&&(this.updateData(),this.updateComponent(),this.updatePicker())),this.element.trigger({type:"changeColor",color:this.color,value:this.input.val()})}},t.colorpicker=i,t.fn.colorpicker=function(e){var n=Array.prototype.slice.call(arguments,1),o=1===this.length,r=null,s=this.each(function(){var o=t(this),s=o.data("colorpicker"),a="object"==typeof e?e:{};s||(s=new i(this,a),o.data("colorpicker",s)),"string"==typeof e?t.isFunction(s[e])?r=s[e].apply(s,n):(n.length&&(s[e]=n[0]),r=s[e]):r=o});return o?r:s},t.fn.colorpicker.constructor=i});
js.js
function getI18NString(t){if(!i18n[lang])return t;var e=i18n[lang][t];return void 0===e?t:e}function override(t,e,n){var i=t.prototype[e];t.prototype[e]=function(){return i.apply(this,arguments),n.apply(this,arguments)}}function GridBackground(t){this.graph=t,t.onPropertyChange("viewport",this.update.bind(this)),t.onPropertyChange("transform",this.update.bind(this)),this.canvas=Q.createCanvas(t.width,t.height,!0),this.canvas.style.position="absolute",this.canvas.style.top="0px",this.canvas.style["-webkit-user-select"]="none",this.canvas.style["-webkit-tap-highlight-color"]="rgba(0, 0, 0, 0)",this.scaleCanvas=Q.createCanvas(t.width,t.height,!0),this.scaleCanvas.style.position="absolute",this.scaleCanvas.style.top="0px",this.scaleCanvas.style["-webkit-user-select"]="none",this.scaleCanvas.style["-webkit-tap-highlight-color"]="rgba(0, 0, 0, 0)",t.canvasPanel.insertBefore(this.canvas,t.canvasPanel.firstChild),t.canvasPanel.appendChild(this.scaleCanvas),this.update()}var i18n={"zh-cn":{Name:"鍚嶇О","Render Color":"娓叉煋鑹�",Border:"杈规","Border Color":"杈规棰滆壊",Location:"鍧愭爣",Size:"灏哄",Rotate:"鏃嬭浆","Label Color":"鏂囨湰棰滆壊","Background Color":"鑳屾櫙鑹�","Font Size":"瀛椾綋澶у皬","json file is empty":"JSON鏂囦欢涓虹┖","Save Error":"淇濆瓨閿欒","Save Success":"淇濆瓨鎴愬姛",Update:"鏇存柊",Submit:"鎻愪氦","Export JSON":"瀵煎嚭JSON","Load File ...":"鍔犺浇鏂囦欢 ...","Download File":"涓嬭浇鏂囦欢",Save:"淇濆瓨",Rename:"閲嶅懡鍚�","Input Element Name":"杈撳叆鍥惧厓鍚嶇О","Solid Line":"瀹炵嚎鏍峰紡","Dashed Line":"铏氱嚎鏍峰紡","Line Width":"杩炵嚎瀹藉害","Input Line Width":"杈撳叆杩炵嚎瀹藉害","Line Color":"杩炵嚎棰滆壊","Input Line Color":"杈撳叆杩炵嚎棰滆壊","Out of Group":"鑴辩鍒嗙粍","Send to Top":"缃《鏄剧ず","Send to Bottom":"缃簳鏄剧ず","Reset Layer":"鎭㈠榛樿灞�","Clear Graph":"娓呯┖鐢诲竷","Zoom In":"鏀惧ぇ","Zoom Out":"缂╁皬","1:1":"1:1","Pan Mode":"骞崇Щ妯″紡","Rectangle Select":"妗嗛€夋ā寮�",Text:"鏂囧瓧","Basic Nodes":"鍩烘湰鑺傜偣","Register Images":"娉ㄥ唽鍥剧墖","Default Shapes":"榛樿褰㈢姸"}},lang=navigator.language||navigator.browserLanguage;lang=lang.toLowerCase(),Q.Graph.prototype.copy=function(){var t=this.selectionModel.toDatas();this._copyElements=t},Q.Graph.prototype.paste=function(t,e){function n(t){i[t.id]||(i[t.id]=t,t.hasChildren()&&t.forEachChild(n),t instanceof Q.Edge&&(n(t.from),n(t.to)))}if(this._copyElements){t=t||0,e=e||0;var i={};graph.selectionModel.forEach(n);for(var o in i){var r=i[o];r instanceof Q.Node&&r.hasEdge()&&r.forEachEdge(function(t){var e=t.otherNode(r);e&&i[e.id]&&(i[t.id]=t)})}var a=this.exportJSON(!0,{filter:function(t){return t.id in i}.bind(this)}),s=this.parseJSON(a);s.forEach(function(n){n instanceof Q.Node&&(n.x=n.x+t,n.y=n.y+e)}),graph.setSelection(s)}},override(Q.EditInteraction,"onkeydown",function(t,e){var n=t.keyCode;if(Q.isMetaKey(t)){if(67==n)e.copy();else if(86==n)e.paste(20,20);else if(90==n);else if(89!=n)return;Q.stopEvent(t)}}),!function(t,e){var n=function(t){t=t||{};var n=document.createElement(t.tagName||"div");return t["class"]&&e(n).addClass(t["class"]),t.parent&&t.parent.appendChild(n),t.style&&n.setAttribute("style",t.style),t.css&&e(n).css(t.css),t.html&&e(n).html(t.html),n};t.createElement=n}(Q,jQuery),!function(t){function e(t){t=t||window.event;var e=t.dataTransfer,n=t.target;e.setData("text",n.getAttribute(o))}function n(t,e,n,o){var r=document.createElement("img");return r.src=e,r.setAttribute("title",n),o=o||{},o.label=o.label||n,o.title=n,o.image||o.type&&"Node"!=o.type||(o.image=e),i(r,o),t.appendChild(r),r}function i(n,i){return n.setAttribute("draggable","true"),n.setAttribute(o,t.exportJSON?t.exportJSON(i,!0):JSON.stringify(i)),n.ondragstart=e,n}var o="draginfo",r=/MSIE 9/i.test(navigator.userAgent)||/MSIE 10/i.test(navigator.userAgent),a=!r;if(!a){var s={},l=function(t){return{x:t.pageX,y:t.pageY}},h=document.documentElement,u=function(){h.addEventListener("mousemove",function(e){if(s.target){t.stopEvent(e);var n=l(e);if(!s.dragElement){var i=s.target;if(Math.abs(n.x-s.dragPoint.x)<=5||Math.abs(n.y-s.dragPoint.y)<=5)return;var o=document.createElement("div");o.style.position="absolute",o.style.zIndex=1e4;var r=i.cloneNode(!0);/canvas/i.test(r.tagName)?r.getContext("2d").drawImage(i,0,0):(o.style.maxWidth="30px",o.style.maxWidth="30px",o.style.cursor="move"),r.id=null,o.appendChild(r),h.appendChild(o),s.dragElement=o;var a={target:i};i.ondragstart instanceof Function&&(s.dataTransfer=a.dataTransfer={datas:{},setData:function(t,e){this.datas[t]=e},getData:function(t){return this.datas[t]}},i.ondragstart(a))}s.dragElement.style.left=n.x-s.dragElement.clientWidth/2+"px",s.dragElement.style.top=n.y-s.dragElement.clientHeight/2+"px"}},!1),h.addEventListener("mouseup",function(t){if(s.target){delete s.dragPoint,delete s.target,s.dragElement&&(h.removeChild(s.dragElement),delete s.dragElement);for(var e=l(t),n=document.getElementsByClassName("Q-CanvasPanel"),i=0;i<n.length;){var o=n[i];++i;var r=d(o);if(p(r,e)){o.ondrop instanceof Function&&(t.dataTransfer=s.dataTransfer,o.ondrop(t));break}}delete s.dataTransfer}},!1)},p=function(t,e){return e.x>=t.x&&e.x<=t.x+t.width&&e.y>=t.y&&e.y<=t.y+t.height},c=function(t){for(var e=0,n=0;t.offsetParent;)e+=t.clientLeft+t.offsetLeft-t.scrollLeft,n+=t.clientTop+t.offsetTop-t.scrollTop,t=t.offsetParent;return{x:e,y:n}},d=function(t){var e=c(t),n=e.x+t.scrollLeft,i=e.y+t.scrollTop,o=t.clientWidth,r=t.clientHeight;return{x:n,y:i,left:n,top:i,right:n+o,bottom:i+r,width:o,height:r}},f=function(e){return e.onmousedown=function(n){s.dragPoint=l(n),s.target=e,t.stopEvent(n)},e};i=function(t,n){return t.setAttribute("draggable","true"),t.setAttribute(o,JSON.stringify(n)),t.ondragstart=e,f(t),t},u()}t.createDNDImage=n,t.appendDNDInfo=i}(Q),!function(t){var e=e||"undefined"!=typeof navigator&&navigator.msSaveOrOpenBlob&&navigator.msSaveOrOpenBlob.bind(navigator)||function(t){"use strict";if("undefined"==typeof navigator||!/MSIE [1-9]\./.test(navigator.userAgent)){var e=t.document,n=function(){return t.URL||t.webkitURL||t},i=e.createElementNS("http://www.w3.org/1999/xhtml","a"),o="download"in i,r=function(n){var i=e.createEvent("MouseEvents");i.initMouseEvent("click",!0,!1,t,0,0,0,0,0,!1,!1,!1,!1,0,null),n.dispatchEvent(i)},a=t.webkitRequestFileSystem,s=t.requestFileSystem||a||t.mozRequestFileSystem,l=function(e){(t.setImmediate||t.setTimeout)(function(){throw e},0)},h="application/octet-stream",u=0,p=500,c=function(e){var i=function(){"string"==typeof e?n().revokeObjectURL(e):e.remove()};t.chrome?i():setTimeout(i,p)},d=function(t,e,n){e=[].concat(e);for(var i=e.length;i--;){var o=t["on"+e[i]];if("function"==typeof o)try{o.call(t,n||t)}catch(r){l(r)}}},f=function(e,l){var p,f,g,m=this,v=e.type,y=!1,_=function(){d(m,"writestart progress write writeend".split(" "))},b=function(){if((y||!p)&&(p=n().createObjectURL(e)),f)f.location.href=p;else{var i=t.open(p,"_blank");void 0==i&&"undefined"!=typeof safari&&(t.location.href=p)}m.readyState=m.DONE,_(),c(p)},S=function(t){return function(){return m.readyState!==m.DONE?t.apply(this,arguments):void 0}},E={create:!0,exclusive:!1};return m.readyState=m.INIT,l||(l="download"),o?(p=n().createObjectURL(e),i.href=p,i.download=l,r(i),m.readyState=m.DONE,_(),void c(p)):(t.chrome&&v&&v!==h&&(g=e.slice||e.webkitSlice,e=g.call(e,0,e.size,h),y=!0),a&&"download"!==l&&(l+=".download"),(v===h||a)&&(f=t),s?(u+=e.size,void s(t.TEMPORARY,u,S(function(t){t.root.getDirectory("saved",E,S(function(t){var n=function(){t.getFile(l,E,S(function(t){t.createWriter(S(function(n){n.onwriteend=function(e){f.location.href=t.toURL(),m.readyState=m.DONE,d(m,"writeend",e),c(t)},n.onerror=function(){var t=n.error;t.code!==t.ABORT_ERR&&b()},"writestart progress write abort".split(" ").forEach(function(t){n["on"+t]=m["on"+t]}),n.write(e),m.abort=function(){n.abort(),m.readyState=m.DONE},m.readyState=m.WRITING}),b)}),b)};t.getFile(l,{create:!1},S(function(t){t.remove(),n()}),S(function(t){t.code===t.NOT_FOUND_ERR?n():b()}))}),b)}),b)):void b())},g=f.prototype,m=function(t,e){return new f(t,e)};return g.abort=function(){var t=this;t.readyState=t.DONE,d(t,"abort")},g.readyState=g.INIT=0,g.WRITING=1,g.DONE=2,g.error=g.onwritestart=g.onprogress=g.onwrite=g.onabort=g.onerror=g.onwriteend=null,m}}("undefined"!=typeof self&&self||"undefined"!=typeof t&&t||this.content);"undefined"!=typeof module&&null!==module?module.exports=e:"undefined"!=typeof define&&null!==define&&null!=define.amd&&define([],function(){return e}),t.saveAs=e}(window,document),!function(t){function e(e,n,i){var o=e.name;if(t.isString(n)){var r=new RegExp("."+n+"$","gi");if(!r.test(o))return void alert("Please selects ."+n+" file")}else n instanceof Function&&(i=n);var a=new FileReader;a.onload=function(){i(a.result)},a.readAsText(e,"utf-8")}window.requestFileSystem=window.requestFileSystem||window.webkitRequestFileSystem,t.isFileSupported=null!=window.requestFileSystem,t.isFileSupported&&(t.readerSingleFile=e)}(Q),!function(t,e){function n(t){if(!(t instanceof Object))return!t;if(Array.isArray(t))return 0==t.length;for(var e in t)return!1;return!0}function i(t,n){var i=t.split(".");n=n||e;for(var o=-1;n&&++o<i.length;){var r=i[o];n=n[r]}return n}function o(t,e,n){if(t._classPath=e,t instanceof Function&&(t.prototype._className=t._classPath,t.prototype._class=t),n!==!1)for(var i in t)if(!("_"==i[0]||"$"==i[0]||"superclass"==i||"constructor"==i||"prototype"==i||i.indexOf(".")>=0)){var r=t[i];r&&r instanceof Object&&!r._classPath&&o(r,e+"."+i)}}function r(t){var e=t._className;if(!e)return null;var n=p[e];if(!n){var i=t._class;n=p[e]=new i}return n}function a(t,e){return t==e||t&&e&&t.equals&&t.equals(e)}function s(t,e,n,i){var o=r(i);e.forEach(function(e){var r=i[e];if(!a(r,o[e])){var s=t.toJSON(r);(s||!r)&&(n[e]=s)}},i)}function l(t,e){var n;for(var i in e)n||(n={}),n[i]=t.toJSON(e[i]);return n}function h(t){t&&(this.withGlobalRefs=t.withGlobalRefs!==!1),this.reset()}function u(t,e){var i=new h,o={version:"2.0",refs:{}},r=[],a={};if(t.currentSubNetwork){var s=i.elementToJSON(t.currentSubNetwork);s&&(o.currentSubNetwork={_ref:s._refId=t.currentSubNetwork.id})}if(t.forEach(function(t){if(!e||e(t)!==!1){var n=i.elementToJSON(t);n&&(r.push(n),a[t.id]=n)}}),i._elementRefs)for(var l in i._elementRefs)a[l]._refId=l;i._globalRefs&&(o.refs=i._globalRefs),i.clearRef(),o.datas=r;for(var u in o)n(o[u])&&delete o[u];return o}if(!t.Graph.prototype.parseJSON){var p={};t.HashList.prototype.toJSON=function(t){var e=[];return this.forEach(function(n){e.push(t.toJSON(n))}),e},t.HashList.prototype.parseJSON=function(t,e){var n=[];return t.forEach(function(t){var i=e.parseJSON(t);this.add(i),n.push(i)},this),n};var c={"class":!1,id:!1,fillGradient:!1,syncSelectionStyles:!1,originalBounds:!1,parent:!1,font:!1,$data:!1,$x:!1,$y:!1};t.BaseUI.prototype.toJSON=function(t){var e={};for(var n in this)if("_"!=n[0]&&("$"!=n[0]||"_"!=n[1])&&0!=n.indexOf("$invalidate")&&c[n]!==!1){var i=this[n];if(!(i instanceof Function||i==this["class"].prototype[n]))try{e[n]=t.toJSON(i)}catch(o){}}return e},t.BaseUI.prototype.parseJSON=function(t,e){for(var n in t){var i=e.parseJSON(t[n]);this[n]=i}};var d=["retatable","editable","layoutable","visible","busLayout","enableSubNetwork","zIndex","tooltipType","tooltip","movable","selectable","resizable","uiClass","name","parent","host"];t.Element.prototype.addOutProperty=function(t){this.outputProperties||(this.outputProperties=[]),this.outputProperties.push(t)},t.Element.prototype.removeOutProperty=function(t){if(this.outputProperties){var e=this.outputProperties.indexOf(t);e>=0&&this.outputProperties.splice(e,1)}},t.Element.prototype.toJSON=function(t){var e={},n=d;if(this.outputProperties&&(n=n.concat(this.outputProperties)),s(t,n,e,this),this.styles){var i=l(t,this.styles);i&&(e.styles=i)}if(this.properties){var o=l(t,this.properties);o&&(e.properties=o)}var r=this.bindingUIs;if(r){var a=[];r.forEach(function(e){var n=t.toJSON(e.ui);a.push({ui:n,bindingProperties:e.bindingProperties})}),e.bindingUIs=a}return e},t.Element.prototype.parseJSON=function(t,e){if(t.styles){var n={};for(var i in t.styles)n[i]=e.parseJSON(t.styles[i]);this.putStyles(n,!0)}if(t.properties){var o={};for(var i in t.properties)o[i]=e.parseJSON(t.properties[i]);this.properties=o}t.bindingUIs&&t.bindingUIs.forEach(function(t){var n=e.parseJSON(t.ui);n&&this.addUI(n,t.bindingProperties)},this);for(var i in t)if("id"!=i&&"styles"!=i&&"properties"!=i&&"bindingUIs"!=i){var r=e.parseJSON(t[i]);this[i]=r}},t.Node.prototype.toJSON=function(e){var n=t.doSuper(this,t.Node,"toJSON",arguments);return s(e,["location","size","image","rotate","anchorPosition","parentChildrenDirection","layoutType","hGap","vGap"],n,this),n},t.Group.prototype.toJSON=function(e){var n=t.doSuper(this,t.Group,"toJSON",arguments);return s(e,["minSize","groupType","padding","groupImage","expanded"],n,this),n},t.ShapeNode.prototype.toJSON=function(e){var n=t.doSuper(this,t.Node,"toJSON",arguments);return s(e,["location","rotate","anchorPosition","path"],n,this),n},t.Edge.prototype.toJSON=function(e){var n=t.doSuper(this,t.Edge,"toJSON",arguments);return s(e,["angle","from","to","edgeType","angle","bundleEnabled","pathSegments"],n,this),n},h.prototype={_refs:null,_refValues:null,_index:1,root:null,reset:function(){this._globalRefs={},this._elementRefs={},this._refs={},this._refValues={},this._index=1},getREF:function(t){return this._refs[t]},clearRef:function(){for(var t in this._globalRefs)delete this._globalRefs[t]._value;for(var t in this._refValues)delete this._refValues[t]._refId;this.reset()},elementToJSON:function(t){return this._toJSON(t)},_elementRefs:null,_globalRefs:null,withGlobalRefs:!0,toJSON:function(e){if(!(e instanceof Object))return e;if(e instanceof Function&&!e._classPath)return null;if(!this.withGlobalRefs)return this._toJSON(e);if(e instanceof t.Element)return this._elementRefs[e.id]=!0,{_ref:e.id};if(void 0===e._refId){var n=this._toJSON(e);if(!n)return n;var i=e._refId=this._index++;return this._refValues[i]=e,this._refs[i]=n,n}var i=e._refId;if(!this._globalRefs[i]){var n=this._refs[i];if(!n)return n;var o={};for(var r in n)o[r]=n[r],delete n[r];n.$ref=i,this._globalRefs[i]=o}return{$ref:i}},_toJSON:function(e){if(e._classPath)return{_classPath:e._classPath};if(!e._className){if(t.isArray(e)){var n=[];return e.forEach(function(t){n.push(this.toJSON(t))},this),n}n={};var i;e["class"]&&(i=e["class"].prototype);for(var o in e){var r=e[o];r instanceof Function||i&&r==i[o]||(n[o]=this.toJSON(e[o]))}return n}var a={_className:e._className};return a.json=e.toJSON?e.toJSON(this):e,a},jsonToElement:function(t){return void 0!==t._refId&&t._refId in this._refs?this._refs[t._refId]:this._parseJSON(t)},parseJSON:function(t){if(!(t instanceof Object))return t;if(!this.withGlobalRefs)return this._parseJSON(t);if(void 0!==t.$ref){var e=this._globalRefs[t.$ref];if(!e)return;return void 0===e._value&&(e._value=this.parseJSON(e)),e._value}if(void 0!==t._ref){var n=this._elementRefs[t._ref];if(!n)return;return this.jsonToElement(n)}return this._parseJSON(t)},_parseJSON:function(e){if(!(e instanceof Object))return e;if(e._classPath)return i(e._classPath);if(e._className){var n=i(e._className),o=new n;if(this.withGlobalRefs&&void 0!==e._refId&&(this._refs[e._refId]=o),o&&e.json)if(e=e.json,o.parseJSON)o.parseJSON(e,this);else for(var r in e)o[r]=e[r];return o}if(t.isArray(e)){var a=[];return e.forEach(function(t){a.push(this.parseJSON(t))},this),a}var a={};for(var s in e)a[s]=this.parseJSON(e[s]);return a}},t.GraphModel.prototype.toJSON=function(t){return u(this,t)},t.GraphModel.prototype.parseJSON=function(e,n){n=n||{};var i=e.datas;if(i&&i.length>0){var o=[],r=new h(n,e.g),a={};if(i.forEach(function(t){t._refId&&(a[t._refId]=t)}),r._globalRefs=e.refs||{},r._elementRefs=a,i.forEach(function(e){var n=r.jsonToElement(e);n instanceof t.Element&&(o.push(n),this.add(n))},this),this.currentSubNetwork){var s=this.currentSubNetwork;o.forEach(function(t){t.parent||(t.parent=s)})}if(e.currentSubNetwork){var s=r.getREF(e.currentSubNetwork._ref);s&&(this.currentSubNetwork=s)}return r.clearRef(),o}},t.Graph.prototype.toJSON=t.Graph.prototype.exportJSON=function(t,e){e=e||{};var n=this.graphModel.toJSON(e.filter);return n.scale=this.scale,n.tx=this.tx,n.ty=this.ty,t&&(n=JSON.stringify(n,e.replacer,e.space||" ")),n},t.Graph.prototype.parseJSON=function(e,n){t.isString(e)&&(e=JSON.parse(e)),n=n||{};var i=this.graphModel.parseJSON(e,n),o=e.scale;return o&&n.transform!==!1&&(this.originAtCenter=!1,this.translateTo(e.tx||0,e.ty||0,o)),i},o(t,"Q"),t.loadClassPath=o,t.exportJSON=function(t,e){try{var n=new h({withGlobalRefs:!1}).toJSON(t);return e?JSON.stringify(n):n}catch(i){}},t.parseJSON=function(e){try{return t.isString(e)&&(e=JSON.parse(e)),new h({withGlobalRefs:!1}).parseJSON(e)}catch(n){}}}}(Q,window,document),function(t,e){function n(e,n){this.onBoundsChange=n,this.parent=e,this.handleSize=t.isTouchSupport?20:8,this.boundsDiv=this._createDiv(this.parent),this.boundsDiv.type="border",this.boundsDiv.style.position="absolute",this.boundsDiv.style.border="dashed 1px #888";var i="lt,t,rt,l,r,lb,b,rb";i=i.split(",");for(var o=0,r=i.length;r>o;o++){var a=i[o],s=this._createDiv(this.parent);s.type="handle",s.name=a,s.style.position="absolute",s.style.backgroundColor="#FFF",s.style.border="solid 1px #555",s.style.width=s.style.height=this.handleSize+"px";var l;l="lt"==a||"rb"==a?"nwse-resize":"rt"==a||"lb"==a?"nesw-resize":"t"==a||"b"==a?"ns-resize":"ew-resize",s.style.cursor=l,this[i[o]]=s}this.interaction=new t.DragSupport(this.parent,this)}function i(){var t=e("<div/>").html(r).contents();this.html=t=t[0],document.body.appendChild(this.html),t.addEventListener("mousedown",function(e){e.target==t&&this.destroy()}.bind(this),!1);var n=this._getChild(".graph-export-panel__export_scale"),i=this._getChild(".graph-export-panel__export_scale_label");n.onchange=function(){i.textContent=this.scale=n.value,this.updateOutputSize()}.bind(this),this.export_scale=n;var o=function(t){var e=this.exportImageInfo();if(e){var n=e.canvas,i=this.graph.name||"graph";n.toBlob(function(e){t(e,i+".png")},"image/png")}},a=function(t){var e=this.exportImageInfo();if(e){var n=window.open(),i=n.document;i.title=this.graph.name||"";var o=i.createElement("img");if(o.src=e.data,i.body.style.textAlign="center",i.body.style.margin="0px",i.body.appendChild(o),t===!0){var r=i.createElement("style");r.setAttribute("type","text/css"),r.setAttribute("media","print");var a="img {max-width: 100%; max-height: 100%;}";this.clipBounds.width/this.clipBounds.height>1.2&&(a+="\n @page { size: landscape; }"),r.appendChild(document.createTextNode(a)),i.head.appendChild(r),o.style.maxWidth="100%",o.style.maxHeight="100%",setTimeout(function(){n.print(),n.onfocus=function(){n.close()}},100)}}},s=this._getChild(".graph-export-panel__export_submit");s.onclick=window.saveAs&&HTMLCanvasElement.prototype.toBlob?o.bind(this,window.saveAs):a.bind(this);var l=this._getChild(".graph-export-panel__print_submit");l.onclick=a.bind(this,!0)}function o(t){a||(a=new i),a.show(t)}var r='<div class="graph-export-panel modal fade"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-body"> <h3 style="text-align: center;">鍥剧墖瀵煎嚭棰勮</h3> <div> <label>鐢诲竷澶у皬</label> <span class ="graph-export-panel__canvas_size"></span> </div> <div style="text-align: center;" title="鍙屽嚮閫夋嫨鍏ㄧ敾甯冭寖鍥�"> <div class ="graph-export-panel__export_canvas" style="position: relative; display: inline-block;"> </div> </div> <div> <label>瀵煎嚭鑼冨洿</label> <span class ="graph-export-panel__export_bounds"></span> </div> <div> <label>缂╂斁姣斾緥: <input class ="graph-export-panel__export_scale" type="range" value="1" step="0.2" min="0.2" max="3"><span class ="graph-export-panel__export_scale_label">1</span></label> </div> <div> <label>杈撳嚭澶у皬: </label><span class ="graph-export-panel__export_size"></span> </div> <div style="text-align: right"> <button type="submit" class="btn btn-primary graph-export-panel__export_submit">瀵煎嚭</button> <button type="submit" class="btn btn-primary graph-export-panel__print_submit">鎵撳嵃</button> </div> </div> </div> </div> </div>';n.prototype={destroy:function(){this.interaction.destroy()},update:function(e,n){this.wholeBounds=new t.Rect(0,0,e,n),this._setBounds(this.wholeBounds.clone())},ondblclick:function(){return this._bounds.equals(this.wholeBounds)?(this.oldBounds||(this.oldBounds=this.wholeBounds.clone().grow(-this.wholeBounds.height/5,-this.wholeBounds.width/5)),void this._setBounds(this.oldBounds,!0)):void this._setBounds(this.wholeBounds.clone(),!0)},startdrag:function(t){t.target.type&&(this.dragItem=t.target)},ondrag:function(e){if(this.dragItem){t.stopEvent(e);var n=e.dx,i=e.dy;if("border"==this.dragItem.type)this._bounds.offset(n,i),this._setBounds(this._bounds,!0);else if("handle"==this.dragItem.type){var o=this.dragItem.name;"l"==o[0]?(this._bounds.x+=n,this._bounds.width-=n):"r"==o[0]&&(this._bounds.width+=n),"t"==o[o.length-1]?(this._bounds.y+=i,this._bounds.height-=i):"b"==o[o.length-1]&&(this._bounds.height+=i),this._setBounds(this._bounds,!0)}}},enddrag:function(){this.dragItem&&(this.dragItem=!1,this._bounds.width<0?(this._bounds.x+=this._bounds.width,this._bounds.width=-this._bounds.width):0==this._bounds.width&&(this._bounds.width=1),this._bounds.height<0?(this._bounds.y+=this._bounds.height,this._bounds.height=-this._bounds.height):0==this._bounds.height&&(this._bounds.height=1),this._bounds.width>this.wholeBounds.width&&(this._bounds.width=this.wholeBounds.width),this._bounds.height>this.wholeBounds.height&&(this._bounds.height=this.wholeBounds.height),this._bounds.x<0&&(this._bounds.x=0),this._bounds.y<0&&(this._bounds.y=0),this._bounds.right>this.wholeBounds.width&&(this._bounds.x-=this._bounds.right-this.wholeBounds.width),this._bounds.bottom>this.wholeBounds.height&&(this._bounds.y-=this._bounds.bottom-this.wholeBounds.height),this._setBounds(this._bounds,!0))},_createDiv:function(t){var e=document.createElement("div");return t.appendChild(e),e},_setHandleLocation:function(t,e,n){t.style.left=e-this.handleSize/2+"px",t.style.top=n-this.handleSize/2+"px"},_setBounds:function(t){t.equals(this.wholeBounds)||(this.oldBounds=t),this._bounds=t,t=t.clone(),t.width+=1,t.height+=1,this.boundsDiv.style.left=t.x+"px",this.boundsDiv.style.top=t.y+"px",this.boundsDiv.style.width=t.width+"px",this.boundsDiv.style.height=t.height+"px",this._setHandleLocation(this.lt,t.x,t.y),this._setHandleLocation(this.t,t.cx,t.y),this._setHandleLocation(this.rt,t.right,t.y),this._setHandleLocation(this.l,t.x,t.cy),this._setHandleLocation(this.r,t.right,t.cy),this._setHandleLocation(this.lb,t.x,t.bottom),this._setHandleLocation(this.b,t.cx,t.bottom),this._setHandleLocation(this.rb,t.right,t.bottom),this.onBoundsChange&&this.onBoundsChange(this._bounds)}},Object.defineProperties(n.prototype,{bounds:{get:function(){return this._bounds},set:function(t){this._setBounds(t)}}}),i.prototype={canvas:null,html:null,exportImageInfo:function(e){var e=this.graph;if(e){var n=this.export_scale.value,i=this.imageInfo.scale,o=new t.Rect(this.clipBounds.x/i,this.clipBounds.y/i,this.clipBounds.width/i,this.clipBounds.height/i);o.offset(this.bounds.x,this.bounds.y);var r=e.exportImage(n,o);if(r&&r.data)return r}},_getChild:function(t){return e(this.html).find(t)[0]},initCanvas:function(){var e=this._getChild(".graph-export-panel__export_canvas");e.innerHTML="";var i=t.createCanvas(!0);e.appendChild(i),this.canvas=i;var o,r=this._getChild(".graph-export-panel__export_bounds"),a=this._getChild(".graph-export-panel__export_size"),s=function(){var t=this.canvas,e=t.g,n=t.ratio||1;e.save(),e.clearRect(0,0,t.width,t.height),e.drawImage(this.imageInfo.canvas,0,0),e.beginPath(),e.moveTo(0,0),e.lineTo(t.width,0),e.lineTo(t.width,t.height),e.lineTo(0,t.height),e.lineTo(0,0);var i=o.x*n,r=o.y*n,a=o.width*n,s=o.height*n;e.moveTo(i,r),e.lineTo(i,r+s),e.lineTo(i+a,r+s),e.lineTo(i+a,r),e.closePath(),e.fillStyle="rgba(0, 0, 0, 0.3)",e.fill(),e.restore()},l=function(t){o=t,this.clipBounds=o,s.call(this);var e=o.width/this.imageInfo.scale|0,n=o.height/this.imageInfo.scale|0;r.textContent=(o.x/this.imageInfo.scale|0)+", "+(o.y/this.imageInfo.scale|0)+", "+e+", "+n,this.updateOutputSize()};this.updateOutputSize=function(){var t=this._getChild(".graph-export-panel__export_scale"),e=t.value,n=o.width/this.imageInfo.scale*e|0,i=o.height/this.imageInfo.scale*e|0,r=n+" X "+i;n*i>12e6&&(r+="<span style='color: #F66;'>鍥惧箙澶ぇ锛屽鍑烘椂鍙兘鍑虹幇鍐呭瓨涓嶈冻</span>"),a.innerHTML=r};var h=new n(i.parentNode,l.bind(this));this.update=function(){var t=this.canvas.ratio||1,e=this.imageInfo.width/t,n=this.imageInfo.height/t;this.canvas.setSize(e,n),h.update(e,n)}},destroy:function(){this.graph=null,this.imageInfo=null,this.clipBounds=null,this.bounds=null},show:function(t){e(this.html).modal("show"),this.graph=t;var n=t.bounds;this.bounds=n;var i=this._getChild(".graph-export-panel__canvas_size");i.textContent=(0|n.width)+" X "+(0|n.height);var o,r=Math.min(500,screen.width/1.3);o=n.width>n.height?Math.min(1,r/n.width):Math.min(1,r/n.height),this.canvas||this.initCanvas(),this.imageInfo=t.exportImage(o*this.canvas.ratio),this.imageInfo.scale=o,this.update()}};var a;t.showExportPanel=o}(Q,jQuery),function(t,e){function n(t,e,n,o,r){var a=document.createElement("div");a.className=o?"btn-group-vertical":"btn-group",r&&a.setAttribute("data-toggle","buttons");for(var s=0,l=t.length;l>s;s++)!t[s].type&&r&&(t[s].type="radio"),a.appendChild(i(t[s],n)).info=t[s];e.appendChild(a)}function i(n,i){if("search"==n.type){var o=document.createElement("div");o.style.display="inline-block",o.style.verticalAlign="middle",o.style.width="170px",o.innerHTML='<div class="input-group input-group-sm" > <input type="text" class="form-control" placeholder="'+(n.placeholder||"")+'"> <span class="input-group-btn"> <div class="btn btn-default" type="button"></div> </span> </div>';var r=o.getElementsByTagName("input")[0];n.id&&(r.id=n.id);var a=e(o).find(".btn")[0];if(n.iconClass){var s=document.createElement("div");e(s).addClass(n.iconClass),a.appendChild(s)}else n.name&&a.appendChild(document.createTextNode(" "+n.name));if(n.input=r,n.search){var l=function(){n.searchInfo=null},h=function(t){var e=r.value;if(!e)return void l();if(!n.searchInfo||n.searchInfo.value!=e){var i=n.search(e,n);if(!i||!i.length)return void l();n.searchInfo={value:e,result:i}}u(t)},u=function(t){if(n.select instanceof Function&&n.searchInfo&&n.searchInfo.result&&n.searchInfo.result.length){var e=n.searchInfo,i=n.searchInfo.result;if(1==i.length)return void n.select(i[0],0);void 0===e.index?e.index=0:(e.index+=t?-1:1,e.index<0&&(e.index+=i.length),e.index%=i.length),n.select(i[e.index],e.index)===!1&&(n.searchInfo=null,h())}};r.onkeydown=function(e){return 27==e.keyCode?(l(),r.value="",void t.stopEvent(e)):void(13==e.keyCode&&h(e.shiftKey))},a.onclick=function(){h()}}return o}if("file"==n.type){var p=document.createElement("span"),r=document.createElement("input");if(p.className="file-input btn btn-default btn-sm btn-file",r.setAttribute("type","file"),r.className="btn-file",n.action&&(r.onchange=function(t){var o=e(this),r=o.get(0).files;p=o.val().replace(/\\/g,"/").replace(/.*\//,""),r.length&&n.action.call(i,r,p,t)}),p.appendChild(r),n.icon){var s=document.createElement("img");s.src=n.icon,p.appendChild(s)}else if(n.iconClass){var s=document.createElement("div");e(s).addClass(n.iconClass),p.appendChild(s)}else n.name&&p.appendChild(document.createTextNode(" "+n.name));return n.name&&p.setAttribute("title",n.name),p}if("input"==n.type){var o=document.createElement("div");o.style.display="inline-block",o.style.verticalAlign="middle",o.innerHTML='<div class="input-group input-group-sm" style="width: 150px;"> <input type="text" class="form-control"> <span class="input-group-btn"> <button class="btn btn-default" type="button"></button> </span> </div>';var r=o.getElementsByTagName("input")[0],a=o.getElementsByTagName("button")[0];return a.innerHTML=n.name,n.input=r,n.action&&(a.onclick=function(t){n.action.call(i||window.graph,t,n)}),o}if("select"==n.type){var o=document.createElement("select");o.className="form-control";var c=n.options;return c.forEach(function(t){var e=document.createElement("option");e.innerHTML=t,e.value=t,o.appendChild(e)}),o.value=n.value,n.action&&(o.onValueChange=function(t){n.action.call(i||window.graph,t,n)}),o}if(n.type){var p=document.createElement("label"),a=document.createElement("input");n.input=a,a.setAttribute("type",n.type),p.appendChild(a),n.selected&&(a.setAttribute("checked","checked"),"radio"==n.type&&(p.className+="active"))}else var p=document.createElement("div");if(p.className+="btn btn-default btn-sm",n.icon){var s=document.createElement("img");s.src=n.icon,p.appendChild(s)}else if(n.iconClass){var s=document.createElement("div");e(s).addClass(n.iconClass),p.appendChild(s)}else n.name&&p.appendChild(document.createTextNode(" "+n.name));return n.name&&p.setAttribute("title",n.name),n.action&&((a||p).onclick=function(t){n.action.call(i||window.graph,t,n)}),p}function o(o,r,a){function s(){return r.graph}function l(t,e){if(t==e)return!0;if(!t||!e)return!1;for(var n in t)if(t[n]!=e[n])return!1;return!0}function h(){var n=s(),i=n?n.interactionMode:null,o=n?n.interactionProperties:null;e(r).find(".btn").each(function(e,n){return n.info&&n.info.interactionMode?n.info.interactionMode!=i||o&&!l(o,n.info)?void t.removeClass(n,"active"):void t.appendClass(n,"active"):void 0})}function u(t){"interactionMode"==t.kind&&h()}function p(t,e,n){var i=s();i&&(i.interactionMode=e.value,i.interactionProperties=n||e)}function c(e,o,r,a,s){for(var l in e){var h=e[l];t.isArray(h)?(h.forEach(function(t){t.interactionMode&&(t.value=t.interactionMode,t.action=p)}),n(h,o,r,a,s)):(h.interactionMode&&(h.value=h.interactionMode,h.action=p),o.appendChild(i(h,r)).info=h)}}r.addEventListener("click",function(){h()},!1),r.setGraph=function(t){var e=this.graph;e&&e.propertyChangeDispatcher.removeListener(u,this),this.graph=t,h(),t&&t.propertyChangeDispatcher.addListener(u,this)};var d={interactionModes:[{name:"榛樿妯″紡",interactionMode:t.Consts.INTERACTION_MODE_DEFAULT,selected:!0,iconClass:"q-icon toolbar-default"},{name:"妗嗛€夋ā寮�",interactionMode:t.Consts.INTERACTION_MODE_SELECTION,iconClass:"q-icon toolbar-rectangle_selection"},{name:"娴忚妯″紡",interactionMode:t.Consts.INTERACTION_MODE_VIEW,iconClass:"q-icon toolbar-pan"}],zoom:[{name:"鏀惧ぇ",iconClass:"q-icon toolbar-zoomin",action:function(){s().zoomIn()}},{name:"缂╁皬",iconClass:"q-icon toolbar-zoomout",action:function(){s().zoomOut()}},{name:"1:1",iconClass:"q-icon toolbar-zoomreset",action:function(){s().scale=1}},{name:"绾佃",iconClass:"q-icon toolbar-overview",action:function(){s().zoomToOverview()}}],editor:[{name:"鍒涘缓杩炵嚎",interactionMode:t.Consts.INTERACTION_MODE_CREATE_EDGE,iconClass:"q-icon toolbar-edge"},{name:"鍒涘缓L鍨嬭繛绾�",interactionMode:t.Consts.INTERACTION_MODE_CREATE_SIMPLE_EDGE,iconClass:"q-icon toolbar-edge_VH",edgeType:t.Consts.EDGE_TYPE_VERTICAL_HORIZONTAL},{name:"鍒涘缓澶氳竟褰�",interactionMode:t.Consts.INTERACTION_MODE_CREATE_SHAPE,iconClass:"q-icon toolbar-polygon"},{name:"鍒涘缓绾挎潯",interactionMode:t.Consts.INTERACTION_MODE_CREATE_LINE,iconClass:"q-icon toolbar-line"}],search:{name:"Find",placeholder:"Name",iconClass:"q-icon toolbar-search",type:"search",id:"search_input",search:function(t){var e=[],n=new RegExp(t,"i");return s().forEach(function(t){t.name&&n.test(t.name)&&e.push(t.id)}),e},select:function(t){if(t=s().graphModel.getById(t),!t)return!1;s().setSelection(t),s().sendToTop(t);var e=s().getUIBounds(t);e&&s().centerTo(e.cx,e.cy,Math.max(2,s().scale),!0)}},exportImage:{name:"瀵煎嚭鍥剧墖",iconClass:"q-icon toolbar-print",action:function(){t.showExportPanel(s())}}};if(a)for(var f in a)d[f]=a[f];return c(d,r,this,!1,!1),r.setGraph(o),r}t.createToolbar=o,t.createButtonGroup=n,t.createButton=i}(Q,jQuery),!function(t,e){function n(t){if(!t)return s;var e={};for(var n in s)e[n]=s[n];for(var n in t){var i=l[n];i&&(e[i]=t[n])}return e}function i(t,n){t&&(void 0===n&&(n=e(t).hasClass("group--closed")),n?e(t).removeClass("group--closed"):e(t).addClass("group--closed"))
}function o(e){return t.isString(e)||e.draw instanceof Function}var r=function(t,n,i,o){var r=document.createElement(i||"div");return r.className=t,e(r).html(o),n&&n.appendChild(r),r},a=function(t,e,n){if(Array.isArray(t))return t.forEach(function(t){e.call(this,t)},n);for(var i in t)e.call(n,t[i],i)},s={fillColor:"#EEE",lineWidth:1,strokeStyle:"#2898E0",padding:{left:1,top:1,right:5,bottom:5},shadowColor:"#888",shadowOffsetX:2,shadowOffsetY:2,shadowBlur:3},l={};l[t.Styles.RENDER_COLOR]="renderColor",l[t.Styles.RENDER_COLOR_BLEND_MODE]="renderColorBlendMode",l[t.Styles.SHAPE_FILL_COLOR]="fillColor",l[t.Styles.SHAPE_STROKE_STYLE]="strokeStyle",l[t.Styles.SHAPE_LINE_DASH]="borderLineDash",l[t.Styles.SHAPE_LINE_DASH_OFFSET]="borderLineDashOffset",l[t.Styles.SHAPE_OUTLINE]="outline",l[t.Styles.SHAPE_OUTLINE_STYLE]="outlineStyle",l[t.Styles.LINE_CAP]="lineGap",l[t.Styles.LINE_JOIN]="lineJoin",l[t.Styles.BACKGROUND_COLOR]="backgroundColor",l[t.Styles.BACKGROUND_GRADIENT]="backgroundGradient",l[t.Styles.BORDER]="border",l[t.Styles.BORDER_COLOR]="borderColor",l[t.Styles.BORDER_LINE_DASH]="borderLineDash",l[t.Styles.BORDER_LINE_DASH_OFFSET]="borderLineDashOffset";var h=function(t){for(var n=t.target.parentNode;n&&!e(n).hasClass("group");)n=n.parentNode;i(n)},u=function(t,e,n){this.graph=t,this.html=e,this.init(n)};u.prototype={loadButton:null,imageWidth:40,imageHeight:40,loadImageBoxes:function(e){return t.isArray(e)?void a(e,function(t){this.loadImageBox(t)},this):void this.loadImageBox(e)},loadImageBox:function(e,n){if(t.isString(e)&&(e=JSON.parse(e)),n){var i=this.html.getElementsByClassName("group").item(0);if(i)return void this.html.insertBefore(this._createGroup(e,e.prefix),i)}return this.html.appendChild(this._createGroup(e,e.prefix))},loadImageBoxFile:function(e){e[0]&&t.readerSingleFile(e[0],"json",function(t){t&&this.loadImageBox(t,!0)}.bind(this))},hideButtonBar:function(t){this.buttonBar.style.display=t?"":"none"},init:function(e){{var n=this.html;this.graph}t.appendClass(n,"graph-editor__toolbox");var i=this.buttonBar=r("graph-editor__toolbox-buttonBar",n),o=this.loadButton=t.createButton({type:"file",name:getI18NString("Load Images..."),iconClass:"q-icon toolbar-add",action:this.loadImageBoxFile.bind(this)},this);i.appendChild(o),this.hideButtonBar();var a=[{label:"Node",image:"Q-node"},{type:"Text",label:"Text",html:'<span style="background-color: #2898E0; color:#FFF; padding: 3px 5px;">'+getI18NString("Text")+"</span>",styles:{"label.background.color":"#2898E0","label.color":"#FFF","label.padding":new t.Insets(3,5)}},{type:"Group",label:"Group",image:"Q-group"},{label:"SubNetwork",image:"Q-subnetwork",properties:{enableSubNetwork:!0}}],s=[{prefix:"Q-",name:"basic.nodes",displayName:getI18NString("Basic Nodes"),images:a},{prefix:"Q-",name:"register.images",displayName:getI18NString("Register Images"),images:t.getAllImages(),close:!0},{name:"default.shapes",displayName:getI18NString("Default Shapes"),prefix:"Q-",images:t.Shapes.getAllShapes(this.imageWidth,this.imageHeight),close:!0}];this.loadImageBoxes(s),e&&this.loadImageBoxes(e),t.Shapes.getShape(t.Consts.SHAPE_CIRCLE,100,100)},_index:0,_getGroup:function(t){return this._groups[t]},hideDefaultGroups:function(){this.hideGroup("basic.nodes"),this.hideGroup("register.images"),this.hideGroup("default.shapes")},hideGroup:function(t){var e=this._getGroup(t);e&&(e.style.display="none")},showGroup:function(t){var e=this._getGroup(t);e&&(e.style.display="")},_groups:{},_createGroup:function(e){function s(e,n,i){if(!e)return e;if(t.isString(e))return u+e;if(e.draw instanceof Function){if(i)return e;var o=e.imageName||e.name||n||"drawable-"+this._index++;return t.hasImage(o)||t.registerImage(o,e),o}throw new Error("image format error")}var l=e.name,u=e.root||"",p=e.images,c=e.close,d=e.displayName||l,f=r("group");f.id=l,this._groups[l]=f;var g=r("group__title",f);g.onclick=h,r(null,g,"span",d),r("q-icon group-expand toolbar-expand",g,"span");var m=r("group__items",f),v=document.createElement("div");if(v.style.clear="both",f.appendChild(v),c&&i(f),!p)return f;var y=e.imageWidth||this.imageWidth,_=e.imageHeight||this.imageHeight,b=e.showLabel;return a(p,function(i,a){if("_classPath"!=a&&"_className"!=a){var l,h;o(i)?(h=l=s(i,a),i={image:l}):(l=i.image=s(i.image,a),h=i.icon?s(i.icon,a,!0):l);var u,p;if(i.html){var u=document.createElement("div");u.style.width=y+"px",u.style.height=_+"px",u.style.lineHeight=_+"px",u.style.overflow="hidden",u.innerHTML=i.html}else{if(!h)return;u=t.createCanvas(y,_,!0),t.drawImage(h,u,n(i.styles)),e.size&&(i.properties||(i.properties={}),i.properties.size||(i.properties.size=e.size)),p=l}p=i.tooltip||i.label||p||a,u.setAttribute("title",p);var c=r("group__item",m);if(t.appendDNDInfo(u,i),c.appendChild(u),i.br){var d=document.createElement("br");m.appendChild(d)}if(p&&(b||i.showLabel)){var f=p,g=10;f.length>g&&(f="..."+f.substring(f.length-g+2));var v=document.createElement("div");v.style.lineHeight="1em",v.style.overFlow="hide",v.style.marginTop="0px",v.textContent=f,c.appendChild(v)}}},this),f}},t.ToolBox=u}(Q,jQuery),function(t){function e(e,n,i){var o=document.documentElement,r=new t.Rect(window.pageXOffset,window.pageYOffset,o.clientWidth-2,o.clientHeight-2),a=e.offsetWidth,s=e.offsetHeight;n+a>r.x+r.width&&(n=r.x+r.width-a),i+s>r.y+r.height&&(i=r.y+r.height-s),n<r.x&&(n=r.x),i<r.y&&(i=r.y),e.style.left=n+"px",e.style.top=i+"px"}function n(t,e){for(var n=e.parentNode;null!=n;){if(n==t)return!0;n=n.parentNode}return!1}function i(t){return t.touches&&t.touches.length&&(t=t.touches[0]),{x:t.pageX,y:t.pageY}}function o(e,n){var o=n.popupmenu,r=i(e),a=r.x,s=r.y,l=o.getMenuItems(n,n.getElement(e),e);l&&(o.items=l,o.showAt(a,s),t.stopEvent(e))}var r=function(t){this.items=t||[]},a="dropdown-menu";r.Separator="divider",r.prototype={dom:null,_invalidateFlag:!0,add:function(t){this.items.push(t),this._invalidateFlag=!0},addSeparator:function(){this.add(r.Separator)},showAt:function(t,n){return this.items&&this.items.length?(this._invalidateFlag&&this.render(),this.dom.style.display="block",document.body.appendChild(this.dom),void e(this.dom,t,n)):!1},hide:function(){this.dom&&this.dom.parentNode&&this.dom.parentNode.removeChild(this.dom)},isShowing:function(){return null!==this.dom.parentNode},render:function(){if(this._invalidateFlag=!1,this.dom)this.dom.innerHTML="";else{this.dom=document.createElement("ul"),this.dom.setAttribute("role","menu"),this.dom.className=a;var e=t.isTouchSupport?"touchstart":"mousedown";this.stopEditWhenClickOnWindow||(this.stopEditWhenClickOnWindow=function(t){this.isShowing()&&!n(this.dom,t.target)&&this.hide()}.bind(this)),window.addEventListener("mousedown",this.stopEditWhenClickOnWindow,!0),this.dom.addEventListener(e,function(e){t.stopEvent(e)},!1)}for(var i=0,o=this.items.length;o>i;i++){var r=this.renderItem(this.items[i]);this.dom.appendChild(r)}},html2Escape:function(t){return t.replace(/[<>&"]/g,function(t){return{"<":"<",">":">","&":"&",'"':"""}[t]})},renderItem:function(e){var n=document.createElement("li");if(n.setAttribute("role","presentation"),e==r.Separator)return n.className=r.Separator,n.innerHTML=" ",n;if(t.isString(e))return n.innerHTML='<a role="menuitem" tabindex="-1" href="#">'+this.html2Escape(e)+"</a>",n;e.selected&&(n.style.backgroundPosition="3px 5px",n.style.backgroundRepeat="no-repeat",n.style.backgroundImage="url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAPklEQVQ4y2P4//8/AyWYYdQA7AYAAZuamlo7ED+H4naQGNEGQDX/R8PtpBjwHIsBz+lqAGVeoDgQR1MiaRgAnxW7Q0QEK0cAAAAASUVORK5CYII=')");var i=document.createElement("a");if(i.setAttribute("role","menuitem"),i.setAttribute("tabindex","-1"),i.setAttribute("href","javascript:void(0)"),n.appendChild(i),e.html)i.innerHTML=e.html;else{var o=e.text||e.name;o&&(i.innerHTML=this.html2Escape(o))}var a=e.className;a&&(n.className=a);var s=e.action,l=this,h=function(n){s&&s.call(e.scope,n,e),t.isIOS||n.target.focus(),setTimeout(function(){l.hide()},100)};return t.isTouchSupport?i.ontouchstart=h:n.onclick=h,n},getMenuItems:function(e,n){var i=[];if(n){var o=n instanceof t.ShapeNode,r=(n instanceof t.Group,!o&&n instanceof t.Node,n instanceof t.Edge);if(i.push({text:getI18NString("Rename"),action:function(){t.prompt(getI18NString("Input Element Name"),n.name||"",function(t){null!==t&&(n.name=t)})}}),r){var a=n.getStyle(t.Styles.EDGE_LINE_DASH)||t.DefaultStyles[t.Styles.EDGE_LINE_DASH];i.push({text:getI18NString(a?"Solid Line":"Dashed Line"),action:function(){n.setStyle(t.Styles.EDGE_LINE_DASH,a?null:[5,3])}}),i.push({text:getI18NString("Line Width"),action:function(){t.prompt(getI18NString("Input Line Width"),n.getStyle(t.Styles.EDGE_WIDTH)||t.DefaultStyles[t.Styles.EDGE_WIDTH],function(e){null!==e&&(e=parseFloat(e),n.setStyle(t.Styles.EDGE_WIDTH,e))})}}),i.push({text:getI18NString("Line Color"),action:function(){t.prompt(getI18NString("Input Line Color"),n.getStyle(t.Styles.EDGE_COLOR)||t.DefaultStyles[t.Styles.EDGE_COLOR],function(e){null!==e&&n.setStyle(t.Styles.EDGE_COLOR,e)})}})}else n.parent instanceof t.Group&&i.push({text:getI18NString("Out of Group"),action:function(){n.parent=null}});i.push(t.PopupMenu.Separator),i.push({text:getI18NString("Send to Top"),action:function(){n.zIndex=1,e.sendToTop(n),e.invalidate()}}),i.push({text:getI18NString("Send to Bottom"),action:function(){n.zIndex=-1,e.sendToBottom(n),e.invalidate()}}),i.push({text:getI18NString("Reset Layer"),action:function(){n.zIndex=0,e.invalidate()}}),i.push(t.PopupMenu.Separator)}i.push({text:getI18NString("Clear Graph"),action:function(){e.clear()}}),i.push(t.PopupMenu.Separator),i.push({text:getI18NString("Zoom In"),action:function(t){var n=e.globalToLocal(t);e.zoomIn(n.x,n.y,!0)}}),i.push({text:getI18NString("Zoom Out"),action:function(t){var n=e.globalToLocal(t);e.zoomOut(n.x,n.y,!0)}}),i.push({text:getI18NString("1:1"),action:function(t){e.globalToLocal(t);e.scale=1}}),i.push(t.PopupMenu.Separator);for(var s=e.interactionMode,l=[{text:getI18NString("Pan Mode"),value:t.Consts.INTERACTION_MODE_DEFAULT},{text:getI18NString("Rectangle Select"),value:t.Consts.INTERACTION_MODE_SELECTION}],h=0,u=l.length;u>h;h++){var p=l[h];p.value==s&&(p.selected=!0),p.action=function(t,n){e.interactionMode=n.value},i.push(p)}return i.push(t.PopupMenu.Separator),i.push({html:'<a href="http://qunee.com" target="_blank">Qunee - '+t.version+"</a>"}),i}},Object.defineProperties(r.prototype,{items:{get:function(){return this._items},set:function(t){this._items=t,this._invalidateFlag=!0}}});var s={onstart:function(t,e){e._popupmenu.hide()}};t.isTouchSupport&&(s.onlongpress=function(t,e){o(t,e)}),Object.defineProperties(t.Graph.prototype,{popupmenu:{get:function(){return this._popupmenu},set:function(t){this._popupmenu!=t&&(this._popupmenu=t,this._contextmenuListener||(this._contextmenuListener=s,this.addCustomInteraction(this._contextmenuListener),this.html.oncontextmenu=function(t){this.popupmenu&&o(t,this)}.bind(this)))}}}),t.PopupMenu=r}(Q,jQuery),!function(t){function e(t,e,n,i,o){this.getter=n,this.setter=i,this.scope=o,this.property=t,this.createHtml(e)}function n(){t.doSuperConstructor(this,n,arguments)}function i(){t.doSuperConstructor(this,i,arguments)}function o(t){var e=t._classPath||t._tempName;return e||(e=t._tempName="class-"+O++),e}function r(t,e,n){var i=o(t);return e?n[i]={"class":t,properties:{}}:n[i]}function a(e,n){return n==t.Consts.PROPERTY_TYPE_STYLE?"S:"+e:n==t.Consts.PROPERTY_TYPE_CLIENT?"C:"+e:e}function s(t){l(x,t)}function l(t,e){var n=e["class"];if(!n)throw new Error("class property can not be null");var i=e.properties,a=o(n);if(!i)return void delete t[a];var s=r(n,!0,t);s=a in t?t[a]:t[a]={"class":n,properties:{}},h(e,s.properties)}function h(e,n){n=n||{};var i=e.properties,o=e.group||"Element";return i.forEach(function(e){var i;if(e.style)e.propertyType=t.Consts.PROPERTY_TYPE_STYLE,e.name=e.style;else if(e.client)e.propertyType=t.Consts.PROPERTY_TYPE_CLIENT,e.name=e.client;else{if(!e.name)return;e.propertyType=t.Consts.PROPERTY_TYPE_ACCESSOR}var i=e.key=a(e.name,e.propertyType);e.groupName||(e.groupName=o),n[i]=e}),n}function u(t,e,n){n||(n=x),e=e||{};for(var i in n)if(t instanceof n[i]["class"]){var o=n[i].properties;for(var r in o){var a=o[r];"none"==a.display?delete e[r]:e[r]=a}}return e}function p(t){this.properties=t;var e={},n=0;for(var i in t){n++;var o=t[i].groupName,r=e[o];r||(r=e[o]={}),r[i]=t[i]}this.group=e,this.length=n}function c(e,n,i,o){return o&&o!=t.Consts.PROPERTY_TYPE_ACCESSOR?o==t.Consts.PROPERTY_TYPE_STYLE?e.getStyle(n,i):o==t.Consts.PROPERTY_TYPE_CLIENT?n.get(i):void 0:n[i]}function d(e,n,i,o){return o&&o!=t.Consts.PROPERTY_TYPE_ACCESSOR?o==t.Consts.PROPERTY_TYPE_STYLE?n.setStyle(i,e):o==t.Consts.PROPERTY_TYPE_CLIENT?n.set(i,e):void 0:n[i]=e}function f(e,n){this._propertyMap={},this._formItems=[],this.container=n,this.dom=this.html=t.createElement({"class":"form-horizontal",parent:n,tagName:"form"}),this.graph=e,e.dataPropertyChangeDispatcher.addListener(function(t){this.onDataPropertyChange(t)}.bind(this)),e.selectionChangeDispatcher.addListener(function(){this.datas=this.graph.selectionModel.toDatas()}.bind(this))}function g(t){return 0|t}function m(t,e){return t?"point"==e?g(t.x)+","+g(t.y):"size"==e?g(t.width)+","+g(t.height):"degree"==e?""+180*t/Math.PI|0:t.toString():t}function v(t,e){if("position"==e)return w[t];if("number"==e)return parseFloat(t)||0;if("boolean"==e)return t?!0:!1;if("point"!=e){if("size"!=e)return"degree"==e?parseInt(t)*Math.PI/180:t;var n=t.split(",");if(2==n.length){var i=parseFloat(n[0])||0,o=parseFloat(n[1])||0;if(i&&o)return{width:i,height:o}}}else{var n=t.split(",");if(2==n.length)return{x:parseFloat(n[0]||0),y:parseFloat(n[1])||0}}}var y=function(t){t=t||{};var e=document.createElement(t.tagName||"div");return t["class"]&&$(e).addClass(t["class"]),t.parent&&t.parent.appendChild(e),t.style&&e.setAttribute("style",t.style),t.css&&$(e).css(t.css),t.html&&$(e).html(t.html),e};t.createElement=y,e.prototype={_getValue:function(){return this.getter.call(this.scope)},update:function(){this.value=this._getValue()},setValue:function(t){this.input.value=m(t,this.property.type)},getValue:function(){return v(this.input.value,this.property.type)},createHtml:function(e){var n=this.property,i=t.createElement({tagName:"input","class":"form-control",parent:e});this.input=i,n.readonly&&i.setAttribute("readonly","readonly"),this.update(),$(i).on("input",function(){this.ajdusting||this.setter.call(this.scope,this)}.bind(this))}},Object.defineProperties(e.prototype,{value:{get:function(){return this.getValue()},set:function(t){this.ajdusting=!0,this.setValue(t),this.ajdusting=!1}}}),n.prototype={setValue:function(t){t?this.input.setAttribute("checked","checked"):this.input.removeAttribute("checked")},getValue:function(){return v(this.input.checked,this.property.type)},createHtml:function(e){var n=this.property,i=t.createElement({tagName:"input",parent:e});i.setAttribute("type","checkbox"),this.input=i,n.readonly&&i.setAttribute("readonly","readonly"),this.update(),$(i).on("click",function(){this.ajdusting||this.setter.call(this.scope,this)}.bind(this))}},t.extend(n,e),i.prototype={createHtml:function(e){var n=t.createElement({tagName:"input","class":"form-control",parent:e});t.createElement({tagName:"span",parent:e,"class":"input-group-addon",html:"<i></i>"}),this.input=n,this.update(),$(e).colorpicker({container:!0}).on("changeColor",function(){this.ajdusting||this.setter.call(this.scope,this)}.bind(this))}},t.extend(i,e);var _=[{name:"name",displayName:"Name"},{style:t.Styles.LABEL_FONT_SIZE,type:"number",displayName:"Font Size"},{style:t.Styles.LABEL_COLOR,type:"color",displayName:"Label Color"},{style:t.Styles.RENDER_COLOR,type:"color",displayName:"Render Color"},{style:t.Styles.LABEL_POSITION,displayName:"Label Position"},{style:t.Styles.LABEL_ANCHOR_POSITION,displayName:"Label Anchor Position"}],b=[{name:"size",type:"size",displayName:"Size"},{name:"location",type:"point",displayName:"Location"},{name:"rotate",type:"number",displayName:"Rotate"},{style:t.Styles.BORDER,type:"number",displayName:"Border"},{style:t.Styles.BORDER_COLOR,type:"color",displayName:"Border Color"}],S=[{style:t.Styles.SHAPE_FILL_COLOR,type:"color",displayName:"Fill Color"},{style:t.Styles.SHAPE_STROKE_STYLE,type:"color",displayName:"Stroke Color"},{style:t.Styles.SHAPE_STROKE,type:"number",displayName:"Stroke"}],E=[{name:"angle",type:"degree",displayName:"angle 0-360掳"},{style:t.Styles.BORDER,display:"none"},{style:t.Styles.EDGE_WIDTH,type:"number",displayName:"Edge Width"},{style:t.Styles.EDGE_COLOR,type:"color",displayName:"Edge Color"},{style:t.Styles.ARROW_TO,type:"boolean",displayName:"Arrow To"}],N=[{name:"size",display:"none"},{style:t.Styles.LABEL_SIZE,type:"size",displayName:"Size"},{style:t.Styles.RENDER_COLOR,display:"none"},{style:t.Styles.LABEL_BACKGROUND_COLOR,type:"color",displayName:"Background Color"}],x={},O=0;s({"class":t.Element,properties:_,group:"Element"}),s({"class":t.Node,properties:b,group:"Node"}),s({"class":t.Edge,properties:E,group:"Edge"}),s({"class":t.Text,properties:N,group:"Text"}),s({"class":t.ShapeNode,properties:S,group:"Shape"}),p.prototype={contains:function(t,e){var n=a(t,e);return this.properties[n]},isEmpty:function(){return 0==this.length}};var C=function(t,o,r,a,s){var l=t.type;return"color"==l?new i(t,o,r,a,s):"boolean"==l?new n(t,o,r,a,s):new e(t,o,r,a,s)},w={};for(var I in t.Position){var T=t.Position[I];"random"!=I&&T instanceof t.Position&&(w[T.toString()]=T)}f.prototype={_formItems:null,onValueChange:function(t,e){this.setValue(t,e)},adjusting:!1,_containsElement:function(t){for(var e in this.datas)if(e==t)return!0},_containsProperty:function(t,e){return this.propertyGroup&&this.propertyGroup.contains(t,e)},_cellEditors:null,_getCellEditors:function(t,e){if(this._cellEditors){var n=a(t,e);return this._cellEditors[n]}},onDataPropertyChange:function(e){if(!this.adjusting){if(!this.datas||!this.datas.length)return null;var n=e.source;if(!this._containsElement(n)){var i=this._getCellEditors(e.kind,e.propertyType);if(!i)return;t.isArray(i)||(i=[i]),i.forEach(function(t){t.update()})}}},clear:function(){$(".colorpicker-element").colorpicker("hide"),this.dom.innerHTML="",this._formItems=[],this._cellEditors=null,this._setVisible(!1)},_setVisible:function(t){var e=t?"block":"none";this.container?this.container.style.display=e:this.dom.style.display=e},createItem:function(e,n){var i=t.createElement({"class":"form-group",parent:e}),o=(t.createElement({parent:i,tagName:"label","class":"col-sm-6 control-label font-small",html:getI18NString(n.displayName||n.name)}),t.createElement({parent:i,"class":"input-group input-group-sm col-sm-6"})),r=C(n,o,function(){return this.getValue(n)}.bind(this),function(t){this.onValueChange(t.value,n)}.bind(this)),s=a(n.name,n.propertyType);this._cellEditors||(this._cellEditors={});var l=this._cellEditors[s];return l?l.push(r):this._cellEditors[s]=[r],i},setValue:function(e,n){return this.datas&&this.datas.length?(this.adjusting=!0,n.type&&"string"!=n.type&&t.isString(e)&&(e=v(e,n.type)),this.datas.forEach(function(t){var i=c(this.graph,t,n.name,n.propertyType);i!==e&&d(e,t,n.name,n.propertyType)},this),void(this.adjusting=!1)):null},getValue:function(t){return this.datas&&this.datas.length?1==this.datas.length?c(this.graph,this.datas[0],t.name,t.propertyType)||"":void 0:null},createItemGroup:function(e,n){var i=t.createElement({"class":"class-group",parent:this.dom});t.createElement({tagName:"h4",parent:i,html:e});for(var e in n)this.createItem(i,n[e])},register:function(t){l(this._propertyMap,t)},showDefaultProperties:!0,_getProperties:function(t){var e={};if(this.showDefaultProperties&&u(t,e),this._propertyMap&&u(t,e,this._propertyMap),t.propertyDefinitions){var n=h(t.propertyDefinitions);for(var i in n)e[i]=n[i]}return new p(e)}},Object.defineProperties(f.prototype,{datas:{get:function(){return this._datas},set:function(e){if(this._datas!=e&&(e&&!t.isArray(e)&&(e=[e]),this._datas=e,this.clear(),e.length&&1==e.length)){this._setVisible(!0),this.propertyGroup=this._getProperties(e[0]);var n=this.propertyGroup.group;for(var i in n)this.createItemGroup(i,n[i])}}}}),t.PropertyPane=f,t.PropertyPane.register=s}(Q),GridBackground.prototype={update:function(){var t=this.graph,e=this.canvas,n=this.scaleCanvas;t.callLater(function(){e.setSize(t.width,t.height),e.width=e.width,n.setSize(t.width,t.height),n.width=e.width;var i=t.scale,o=50/i,r=this.currentCell=10*(Math.round(o/10)||1);i=t.scale*e.ratio;var a=t.viewportBounds,s=e.g;s.save(),this._doTransform(s,i,a),s.beginPath();var l=a.x,h=a.y,u=a.right,p=a.bottom;for(l%r!==0&&(l-=l%r),h%r!==0&&(h-=h%r);u>l;)s.moveTo(l,a.y),s.lineTo(l,p),l+=r;for(;p>h;)s.moveTo(a.x,h),s.lineTo(u,h),h+=r;s.lineWidth=1/i,s.strokeStyle="#CCC",s.stroke(),n.g.save(),this._doTransform(n.g,i,a),this.drawScales(n.g,a,i,n.ratio),n.g.restore(),s.restore()},this)},_doTransform:function(t,e,n){t.translate(-e*n.x,-e*n.y),t.scale(e,e)},drawText:function(t,e,n,i,o,r,a,s){o=o||7,t.save();var l=3;o*=l,t.font="normal "+o+"px helvetica arial",t.fillStyle="#555",t.textAlign=r||"center",t.textBaseline=a||"top",t.translate(n,i),s&&t.rotate(s),t.scale(1/l,1/l),t.fillText(e,0,0),t.restore()},drawScales:function(t,e,n,i){t.beginPath();var o=5*i/n,r=12*i/n;t.beginPath();var a=e.x;for(a=this.currentCell*Math.ceil(a/this.currentCell);a<e.right;)t.moveTo(a,e.y),t.lineTo(a,e.y+o+o),this.drawText(t,""+a|0,a,e.y+o+o,r),a+=this.currentCell;var s=e.y;for(s=this.currentCell*Math.ceil(s/this.currentCell);s<e.bottom;)t.moveTo(e.x,s),t.lineTo(e.x+o+o,s),this.drawText(t,""+s|0,e.x+o+o,s,r,"center","top",-Math.PI/6),s+=this.currentCell;t.lineWidth=1/n,t.strokeStyle="#000",t.stroke()}},function(t,e){"use strict";function n(t,e){this._initEditor(t,e),this.loadDatas(this.options.data,this.options.callback||function(){this.graph.moveToCenter()})}var i=function(e,n,i,o){return t.createElement({"class":e,parent:n,tagName:i,html:o})},o=function(t,e){var n=t.find(e);return n.length?n[0]:void 0};e.fn.graphEditor=function(t){return this.each(function(){var e=this.graphEditor;return e||(this.graphEditor=e=new n(this,t)),e})};var r={};r[t.Styles.SHAPE_FILL_COLOR]=t.toColor(3435973836),r[t.Styles.SELECTION_COLOR]="#888",r[t.Styles.SELECTION_SHADOW_BLUR]=5,r[t.Styles.SELECTION_SHADOW_OFFSET_X]=2,r[t.Styles.SELECTION_SHADOW_OFFSET_Y]=2,n.prototype={_initEditor:function(t,n){this.options=n=n||{},this.dom=t,e(t).addClass("layout graph-editor"),this.createGraph(this.options.styles||r),this.createToolbar(n),this.createToolbox(this.options.images),this.createPropertyPane(n),this.createJSONPane(),e(t).borderLayout(),this.toolbar&&this.initToolbar(this.toolbar,this.graph),this.initContextMenu(this.graph),window.addEventListener("beforeunload",this.onbeforeunload.bind(this))},onbeforeunload:function(){},_getFirst:function(t){return o(e(this.dom),"."+t)},toolbar:null,toolbox:null,propertyPane:null,graph:null,createGraph:function(n){function o(e,n,i){var o;return e.forEachReverseVisibleUI(function(e){var r=e.data;return r instanceof t.Node&&e.uiBounds.intersectsPoint(n-e.x,i-e.y)&&e.hitTest(n,i,1)?(o=r,!1):void 0}),o}var r=this._getFirst("graph-editor__canvas");r||(r=i("graph-editor__canvas",this.dom),r.setAttribute("data-options",'region:"center"')),this.html=r;var a=this.graph=new t.Graph(r);return a.allowEmptyLabel=!0,a.originAtCenter=!1,a.editable=!0,a.styles=n,a.getDropInfo=function(e,n){return n?t.parseJSON(n):void 0},a.dropAction=function(){return this.dropAction.apply(this,arguments)}.bind(this),e(r).bind("size.change",function(){a.updateViewport()}),a.interactionDispatcher.on(function(e){if(e.kind==t.InteractionEvent.POINT_MOVE_END&&e.data instanceof t.Edge&&e.point&&e.point.isEndPoint){var n=e.data,i=e.point,r=i.isFrom,s=r?n.from:n.to,l=a.toLogical(e.event),h=l.x,u=l.y,p=o(this,h,u);if(p&&s!=p){if(p instanceof t.Group&&n.inGroup&&n.inGroup(p))return;var c=a.getUI(p).bodyBounds,d={x:h-c.cx,y:u-c.cy};n.setStyle(r?t.Styles.EDGE_FROM_OFFSET:t.Styles.EDGE_TO_OFFSET,d),r?n.from=p:n.to=p}}}.bind(a)),a},dropAction:function(e,n,i){if(i.ondrop){var o=window[i.ondrop];if(o instanceof Function)return o.call(this,e,this.graph,n,i),t.stopEvent(e),!1}},createToolbar:function(){var t=this._getFirst("graph-editor__toolbar");return t?this.toolbar=t:(this.toolbar=t=i("graph-editor__toolbar",this.dom),t.setAttribute("data-options",'region:"north", height: 40'),t)},createToolbox:function(e){var n=this._getFirst("graph-editor__toolbox");n||(n=document.createElement("div"),this.dom.appendChild(n),n.setAttribute("data-options","region:'west', width:'18%', left:0, min-width:220, max-width:400")),this.toolbox=new t.ToolBox(this.graph,n,e),this.graph.toolbox=this.toolbox},createPropertyPane:function(e){if(t.PropertyPane){var n=this._getFirst("graph-editor__property");return n||(n=i("graph-editor__property",this.dom)),this.propertyPane=new t.PropertyPane(this.graph,n,e)}},getJSONTextArea:function(){return o(e(this.jsonPane),"textarea")},loadJSONFile:function(e){e[0]&&t.readerSingleFile(e[0],"json",function(t){return t?(this.graph.clear(),void this.graph.parseJSON(t)):void alert(getI18NString("json file is empty"))}.bind(this))},exportJSONFile:function(t){if(t){var e=this.graph.name||"graph",n=this.graph.exportJSON(!0),i=new Blob([n],{type:"text/plain;charset=utf-8"});t(i,e+".json")}},exportJSON:function(t){if(t&&this.jsonPane){var e=this.graph.exportJSON(!0,{space:" "});return this.getJSONTextArea().value=e}return this.graph.exportJSON.apply(this.graph,arguments)},submitJSON:function(){var t=this.getJSONTextArea().value;this.graph.clear(),this.graph.parseJSON(t)},loadDatas:function(e,n){if(e){if(t.isString(e))return void t.loadJSON(e,function(t){this.graph.parseJSON(t.json||t),n instanceof Function&&n.call(this,this)}.bind(this),function(){n instanceof Function&&n.call(this,this)}.bind(this));this.graph.parseJSON(e)}n instanceof Function&&n.call(this,this)},onsave:function(t){return t?alert(getI18NString("Save Error")):void alert(getI18NString("Save Success"))},save:function(){if(this.options.saveService){var t=this.options.saveService,e=this.graph.exportJSON(!0),n=new XMLHttpRequest;n.open("post",t,!0),n.onerror=function(t){this.onsave(t)}.bind(this),n.onload=function(t){200==t.target.status?this.onsave(null,t):this.onsave(t)}.bind(this),n.setRequestHeader("Content-Type","application/json"),n.send(JSON.stringify({name:this.name,json:e}))}},createJSONPane:function(){var e=this._getFirst("graph-editor__json");if(e)return this.jsonPane=e;this.jsonPane=e=i("graph-editor__json",this.dom);var n=document.createElement("textarea");e.appendChild(n),n.spellcheck=!1;var o=i("graph-editor__json__buttons",e),r=[{name:getI18NString("Update"),action:this.exportJSON.bind(this,!0)},{name:getI18NString("Submit"),action:this.submitJSON.bind(this)}];return t.createButtonGroup(r,o),e.style.display="none",e},initToolbar:function(e,n){var i=[{name:getI18NString("Export JSON"),iconClass:"q-icon toolbar-json",action:this.showJSONPanel.bind(this)}];t.isFileSupported&&i.push({iconClass:"q-icon toolbar-upload",name:getI18NString("Load File ..."),action:this.loadJSONFile.bind(this),type:"file"}),window.saveAs&&i.push({iconClass:"q-icon toolbar-download",name:getI18NString("Download File"),action:this.exportJSONFile.bind(this,window.saveAs)}),this.options.saveService&&i.push({iconClass:"q-icon toolbar-save",name:getI18NString("Save"),action:this.save.bind(this)}),t.createToolbar(n,e,{"export":i})},showExportPanel:function(){t.showExportPanel(this.graph)},showJSONPanel:function(t){var n=t.target;e(n).hasClass("btn")||(n=n.parentNode);var i=e(n).hasClass("active");i?e(n).removeClass("active"):e(n).addClass("active"),i=!i;var o=this.jsonPane;o.style.display=i?"":"none",i&&this.exportJSON(!0)},initContextMenu:function(e){e.popupmenu=new t.PopupMenu}},window.localStorage&&(n.prototype.loadLocal=function(){return localStorage.graph?(this.graph.clear(),this.graph.parseJSON(localStorage.graph),!0):void 0},n.prototype.saveLocal=function(){localStorage.graph=this.graph.exportJSON(!0)}),t.Editor=n}(Q,jQuery);
graph.editor.js
python生成组织架构图(网络拓扑图、graph.editor拓扑图编辑器)的更多相关文章
- vue-tree 组织架构图/树形图自动生成(含添加、删除、修改)
项目中用代码生成组织架构图 有新增,编辑,删除的功能 生成树形图的组件git-hub地址: https://github.com/tower1229/Vue-Tree-Char ...
- 使用jOrgChart插件实现组织架构图的展示
项目要做组织架构图,要把它做成自上而下的树形结构. 一.说明 (1)通过后台查询数据库,生成树形数组结构,返回到前台. (2)需要引入的js插件和css文件: ①jquery.jOrgChart.cs ...
- js前端使用jOrgChart插件实现组织架构图的展示
项目要做组织架构图,要把它做成自上而下的树形结构. 需要购买阿里云产品的,可以点击此链接购买,有红包优惠哦: https://promotion.aliyun.com/ntms/yunparter/i ...
- Android一个炫酷的树状图组织架构图开源控件实现过程
Android一个炫酷的树状图组织架构图开源控件 文章目录 [1 简介] [2 效果展示] [3 使用步骤] [4 实现基本布局流程] [5 实现自由放缩及拖动] [6 实现添加删除及节点动画] [7 ...
- 公司人员组织架构图用思维导图软件MindManager怎么做
有朋友一直不太明白组织架构图怎么做,其实组织架构图就是组织结构图.小编今天就在这里以一个公司为例,来给大家演示一番人员组织结构图怎么做. 老规矩,先说一下小编使用的软件跟电脑系统,这里用的是MindM ...
- Python生成GIF动态图
python生成摸头GIF 本篇教程演示了如何使用python的PIL库生成GIF图片 源码已经贴在文中,自行取用 效果演示 运行代码,会让你选择要制作的图片 运行完成后,会在同路径下生成dem.gi ...
- 利用Python生成GIF动图
一.PIL库 1.PIL库的概括: PIL(Python Image Library)是python的第三方图像处理库,但是由于其强大的功能与众多的使用人数,几乎已经被认为是python官方图像处理库 ...
- (六十五)c#Winform自定义控件-思维导图/组织架构图(工业)
前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. GitHub:https://github.com/kwwwvagaa/NetWinformControl 码云:ht ...
- Vue组织架构图组件
vue-tree-chart :deciduous_tree: Vue2树形图组件 安装 npm i vue-tree-chart --save 使用 in template: <TreeC ...
随机推荐
- javagc日志详解
https://blog.csdn.net/aliveTime https://plumbr.io/blog/garbage-collection/understanding-garbage-coll ...
- Sqoop找不到主类 Error: Could not find or load main class org.apache.sqoop.Sqoop
最近由于要使用Sqoop来到出数据到hdfs,可是发现Sqoop1.4.5跟hadoop2.X不兼容,需要对Sqoop1.4.5进行编译,编译的具体方法见:http://my.codeweblog.c ...
- CSS中margin边界叠加问题及解决方案
你对CSS的margin边界叠加的概念是否了解,这里和大家分享一下,当一个元素出现在另一个元素上面时,第一个元素的底边界与第二个元素的顶边界发生叠加. CSS的margin边界叠加深度剖析 边界叠加简 ...
- 调用 LoadLibraryEx 失败,在 ISAPI 筛选器 "C:\Windows\Microsoft.NET\Framework\v4.0.30319\\aspnet_filter.dll" 上
开始 -> 运行 -> inetmgr -> 应用程序池 -> 找到 我的网站对象的 程序池 -> 右键 -> 高级设置 -> 启用32位应用程序 由 fal ...
- C# CancellationTokenSource和CancellationToken的实现
微软关于CancellationTokenSource的介绍很简单,其实CancellationTokenSource的使用也很简单,但是实现就不是那么简单了,我们首先来看看CancellationT ...
- android: 在APP中显示高德地图SDK
一.搭建环境 参考资料:http://lbs.amap.com/api/android-sdk/guide/create-project/android-studio-create-project ...
- 使用http load测试qps
官网 http://acme.com/software/http_load/ 安装 wget http://acme.com/software/http_load/http_load-12mar200 ...
- HashSet代码分析
HashSet (jdk 1.7)的继承关系如下: HashSet是使用HashMap实现的一个没有重复元素的集合.HashSet用法如下: HashSet<String> hashSet ...
- python接口自动化测试(八)-unittest-生成测试报告
用例的管理问题解决了后,接下来要考虑的就是报告我问题了,这里生成测试报告主要用到 HTMLTestRunner.py 这个模块,下面简单介绍一下如何使用: 一.下载HTMLTestRunner下载: ...
- If 条件左边写常量?
if判断时,常量最好写左边 例如: 编程规范反复强调变量放在双等号的右边,常量放在左边,就是为了规避出现 If (ulCnt = 0)这种语法正确,但是极有可能是笔误的情况.为了杜绝这种不必要的逻 ...
