webpack的入门教程
webpack是模块打包工具/前端资源加载。它是根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。

webpack可以将css、less、js转换为一个静态文件,减少了页面的http的请求
webpack的入门教程的更多相关文章
- Webpack新手入门教程(学习笔记)
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; text-align: center; font: 30.0px Helvetica; color: #000000 } ...
- webpack轻松入门教程
webpack之傻瓜式教程及前端自动化入门 接触webpack也有挺长一段时间了,公司的项目也是一直用着webpack在打包处理,但前几天在教新人的情况下,遇到了一个问题,那就是:尽管网上的webpa ...
- Webpack简易入门教程
<!-- 其实网上关于webpack的教程已经很多了,但是本人在学习过程中发现很多教程有错误,或者写的很不全面,结果做的过程出现各种各样的问题,对新手不但不友好还会让人浪费很多不必要的时间.所以 ...
- webpack入门教程之初识loader(二)
上一节我们学习了webpack的安装和编译,这一节我们来一起学习webpack的加载器和配置文件. 要想让网页看起来绚丽多彩,那么css就是必不可少的一份子.如果想要在应用中增加一个css文件,那么w ...
- Webpack 入门教程
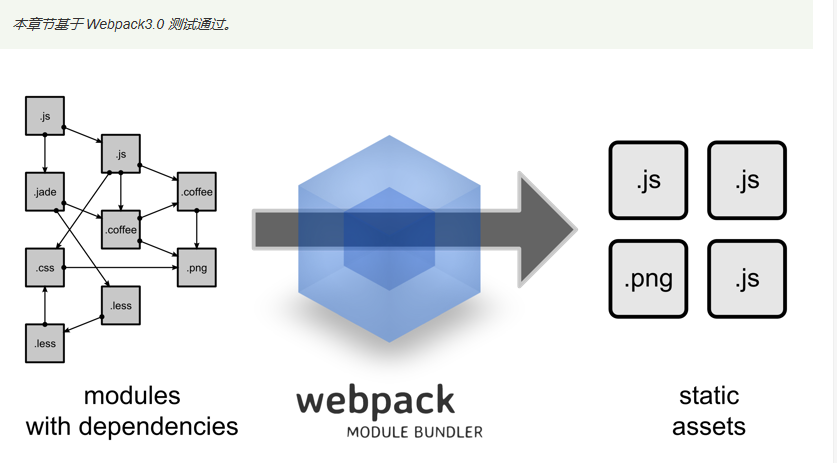
Webpack 是一个前端资源加载/打包工具.它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源. 本章节基于 Webpack3.0 测试通过. 从图中我们可以看出,W ...
- webpack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- webpack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- webpack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- Vue.js + Webpack + ECMAScript 6 入门教程
Vue.js学习教程 1.Vue.js——60分钟快速入门 2.Vue.js——60分钟组件快速入门(上篇) 3.Vue.js——60分钟组件快速入门(下篇) 4.Vue.js——基于$.ajax实现 ...
随机推荐
- JS设计模式(6)命令模式
什么是命令模式? 定义:将一个请求封装成一个对象,从而使您可以用不同的请求对客户进行参数化. 主要解决:在软件系统中,行为请求者与行为实现者通常是一种紧耦合的关系,但某些场合,比如需要对行为进行记录. ...
- springboot使用@Schednled 注解实现定时任务
part 1: @Component public class Scheduled { SimpleDateFormat dateFormat = new SimpleDateFormat(" ...
- 基本设置_common_setting
comment(备注) ID(请勿修改) Param(参数) 说明与格式 积分物品ID设置 1 60000 积分属性虚拟货币,存储在Auth库account表TokenAmount字段. 这里设置积分 ...
- maven 如何使用
以前没有用过maven管理过项目的依赖,最后使用上了maven,发现通过不能方式建立出来的web应用程序目录结构基本都不一样,既然每次都要到网上搜索如何建立maven管理的Web应用程序,不如自己找百 ...
- Java Deque 队列 栈
垃圾JDK啊 Deque这个接口,既承担着FIFO的任务,即队列,也承担着LIFO的任务,即栈 目前jdk里面实现了这个接口的类有两个,一个是ArrayDeque,另一个是LinkedList 但是由 ...
- ssh远程登陆和MTR测试
ssh -p 22 root@142.234.255.66 which mtr yum install mtr -y mtr -c 20 -n --report www.baidu.com mtr - ...
- java poi excel操作 把第一列放到最后去
@Override public void adjustExcleColumnPosition(String filePath,int col) throws Exception{ File file ...
- spring cloud(二)服务(注册)中心Eureka
Eureka是Netflix开源的一款提供服务注册和发现的产品,它提供了完整的Service Registry和Service Discovery实现.也是springcloud体系中最重要最核心的组 ...
- FTP:500 OOPS: failed to open vsftpd log file:/var/log/vsftpd.log
如下:从10.12.8.165 FTP 到 10.1.3.34,报failed to open vsftpd log[a4_csbdc@localhost ~]$ ftp 10.1.3.34Conn ...
- java基础---->Serializable的使用
本次讲解中我们建立一个Java的项目去体会一下序列化Serializable的使用,序列化的原理以及序列化的自定义请参见我的另外一篇博客(java高级---->Serializable序列化的源 ...
