M2 终审
1、团队成员简介

左边:马腾跃 右边:陈谋

左上:李剑锋 左下:仉伯龙 右:卢惠明
团队成员及博客:
李剑锋: Blog: http://www.cnblogs.com/Power-Byte/
陈谋: Blog: http://www.cnblogs.com/13061176Terry/
马腾跃: Blog: http://www.cnblogs.com/summerMTY/
卢惠民: Blog: http://www.cnblogs.com/lhm924/
仉伯龙: Blog: http://www.cnblogs.com/zhangbolong/
2、软件工程介绍
项目目标:
- 在线问答网站中散落着许多有价值的知识和有借鉴意义的经验,然而对于一个不精通于信息检索的人来说要寻找这些有价值的信息往往要耗费大量时间,甚至根本不能找到,故而本软件在此需求的基础上进行开发,以满足用户对于信息检索,信息筛选,信息翻译,信息可视化等方面的需求。
预期的典型用户:
软件的用户方一方面是学霸在线教学问答系统后台的开发人员,开发人员可以通过软件提供的接口来直接对于数据进行处理,开发人员具有专业计算机水平,
软件的用户方另一方面是普通用户,本软件将功能性的模块进行集成与封装并且提供UI接口服务于普通用户对于信息检索,信息筛选,信息翻译,信息可视化等方面的需求。
预期的功能描述:
软件产品功能主要包括定义在线教学问答网站的内容结构,能够从爬到的内容中抽取元数据并将其纳入到既定的组织结构中,在用户查询时能够给予快速准确的响应,并且支持标签,翻译的功能。
- 在线问答网站的内容结构定义;
主要是对在线问答网站的组织进行格式化提取,(包括网站的用户提出的问题,以及其他用户给出的相应的解决方式),然后按照既定的格式整理并且存储到数据库中。
- 增量式的数据处理;
对于后续爬取得到的最新数据,能够按照定义好的内容结构准确地合并到已有的内容中。
- 文本标签;
对于用户提出的问题所属的类别使用标签进行分类。
- 文本关键词提取;
对于问题中所涉及的主要内容以及术语进行分类提取。
- 文本内容翻译;
满足基于不同语言背景的用户搜集检索资料的需求。
- 用户界面与用户进行交互。
满足界面友好的要求,对于用户来说易于上手,易于使用。
- 给在线组和app手机客户端组上传数据
当有需求的时候,我们会给在线组上传一定量的数据,由于给网站上传大量数据的时候会给网站服务器增加负担,有时网站拒绝访问,有时网站崩溃,所以每次我们只上传一定量的数据,从而让上传数据变得稳定。
预期用户
- 由于我们的应用是给学霸客户端和在线系统使用,所以的目标就是给他们定时提供数据。
3、产品需求及反馈
|
需求 |
反馈 |
| 1.上传数据(在线组、手机app组) |
1.定义Json规格,定义上传文件类型 2.通过Json向Solr这个搜索引擎后台上传数据 |
| 2.视频文件(在线组) |
1.向爬虫组提出要求,并且定时进行交流。 2.效果不尽如人意 |
| 3.问答(在线组、手机app组) |
1.刚开始用Stackoverflow的数据进行测试上传 2.实现搜搜问问、百度知道、德问、cnblogs数据处理 |
| 4.对标签进行定义(在线组) |
1.通过stackoverflow的api对相应的标签进行定义。 2.其他标签从文章中抽取。 |
|
5.标签、关键词结果分析(老师) |
1.与学长的进行了相应的对比,从F值来看,我们的测试效果比学长高17.8个百分点左右 |
|
6.两个后端(老师) |
1.将处理数据和上传数据分成两部分,不同用户可以登陆不同后端进行相应的操作。 |
用户评价:
| 在线组 | 数据能够用,但是上传的数据太少 |
| app组 | 数据现在能用的太少 |
4、预期目标以及实际情况
| 预期目标 |
1.处理数量 60000条 上传数量8000条 2.能够处理pdf、ppt、视频、doc 3.问答网站:搜搜问问、百度知道、德问、cnblogs、stackoverflow、知乎 |
| 实际情况 |
1.实际处理数量 55308条 上传数量240条 2.实际能处理的文件pdf、ppt、小部分视频 3.实际问答网站:搜搜问问、百度知道、德问、cnblogs、stackoverflow |
由于后期时间原因,我们与在线组和app组的交流比较少,导致我们在Json格式定义、测试方面比较缓慢;
视频部分能够处理是因为我们获得的文件不都是特别好,有些是因为视频的相关文本数据太少,所以没法给其
添加标签、关键字等重要搜索关键字。
5、分工协作

我觉得一个PM在担当总的设计、构建是不太好的,我真心的认为两个规划能力好的同学共同担当效果会更好。
因为我在统筹规划的同时真心地觉得自身能力的不足,无法完美地担任这个职责,所以我觉得至少有一个人监督会更好。
6、平衡 时间/质量/资源
| 时间 |
|
||||||||||||||||||||||||||||||||||||||||||
| 质量 | 进行了单元测试 | ||||||||||||||||||||||||||||||||||||||||||
| 资源 | 我们人力资源、物力资源都比较充足 |
7、软件质量

对每一个功能都进行了单元测试,虽然有些测试并非完全覆盖,但是总体来说我们的功能比较完善,而且bug比较少
8、M2阶段的实际进展
9、团队成员在M2的角色和具体贡献
|
名字 |
角色 |
具体的, 可衡量的, 可验证的贡献 |
得分 |
|
陈谋 |
PM & Dev |
写了10篇博客,多次和爬虫组、客户端、在线系统进行沟通,写了 3213行代码 |
90 |
|
李剑锋 |
Dev & Test |
写了823行代码, 200行注释, 1篇博客 |
60 |
|
卢惠明 |
Dev & Test |
完成关键词抽取,写了495行代码,并完成相应的测试,2篇博客 |
40 |
|
仉伯龙 |
Dev & Test |
测试了关键词抽取代码,写了235行代码,测试其结果等 |
37 |
|
刘夕霆 |
Dev & Test |
与android客户端组进行沟通,写了276行代码,测试最终版本 |
35 |
|
马腾跃 |
Dev & Test |
写了276行代码,与在线组进行沟通、交流 |
38 |
10、成果展示
- 登陆界面

- 主界面:

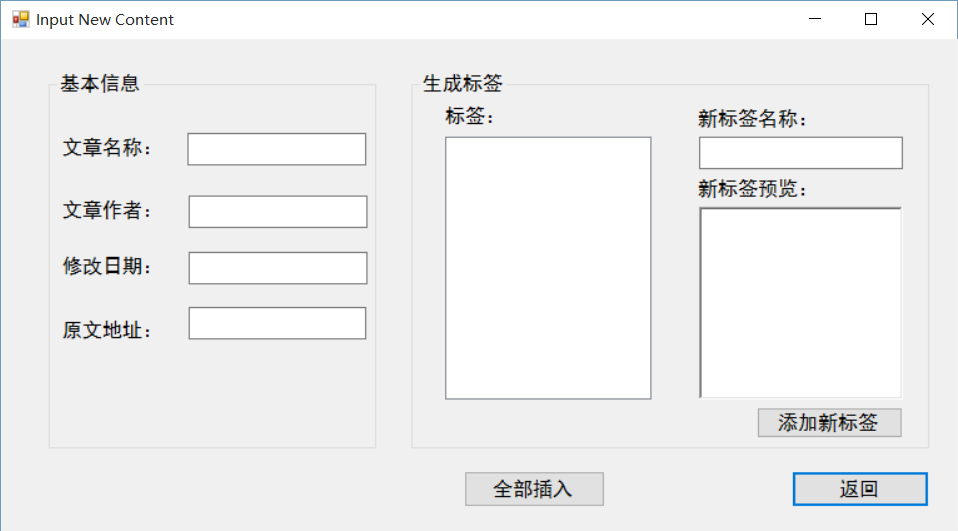
- 添加文本:

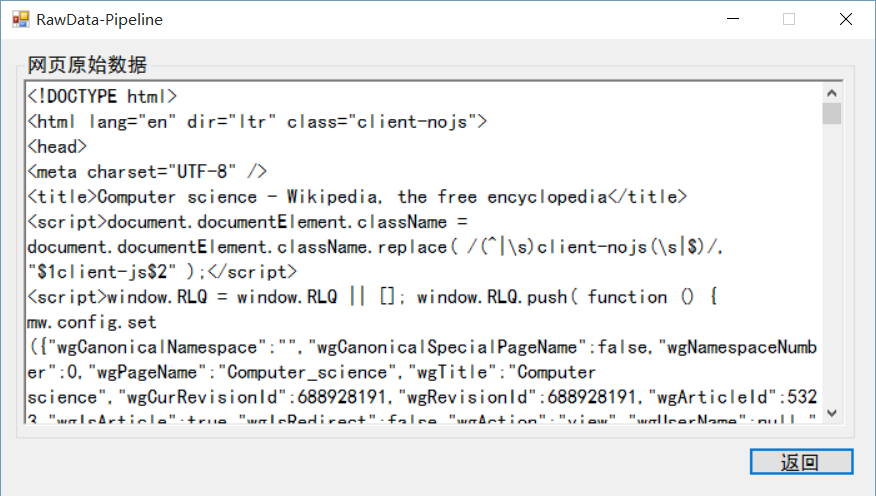
- 原始数据:

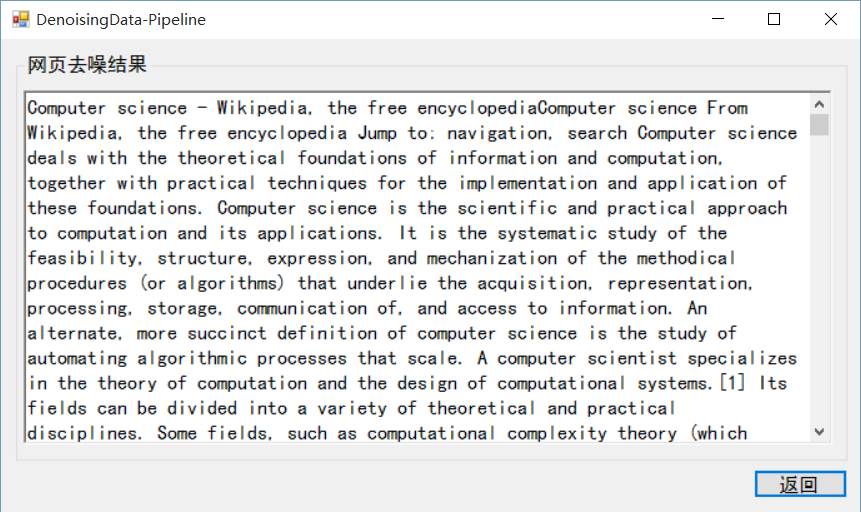
- 去噪:

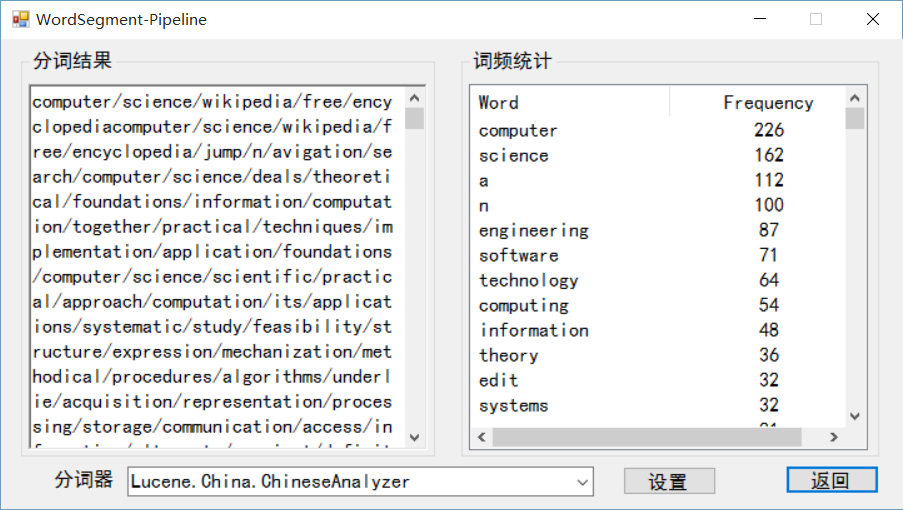
- 分词:

- 翻译原文本:(API)

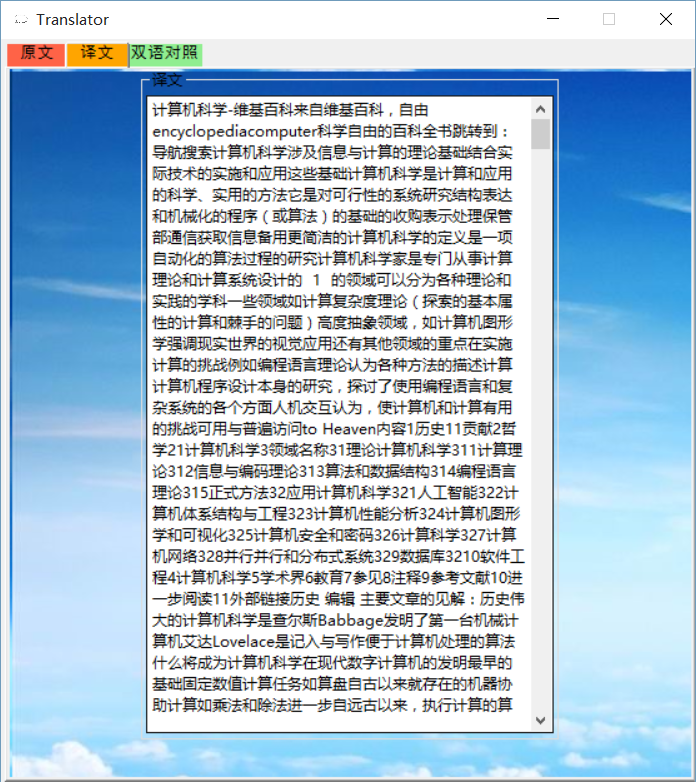
- 翻译译文:

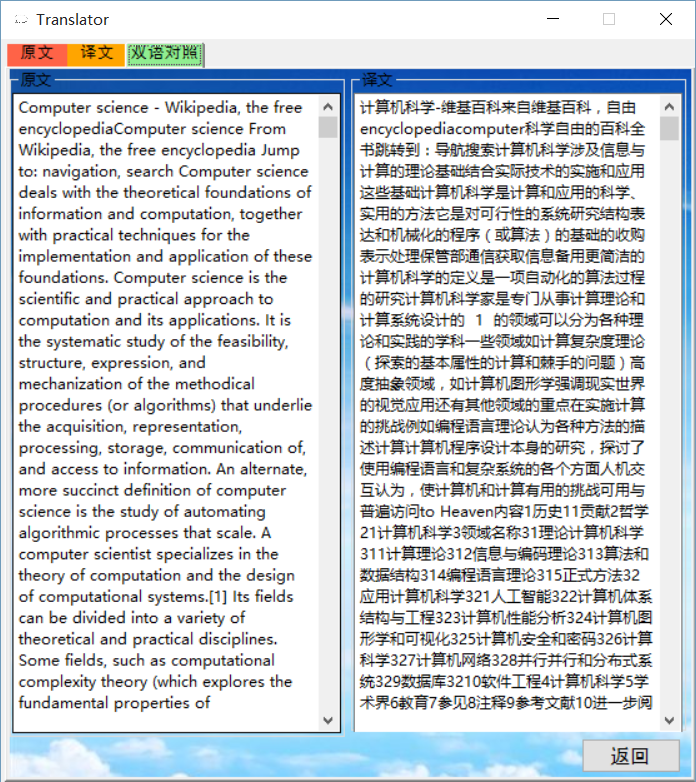
- 中英对照:

- 最终结果:


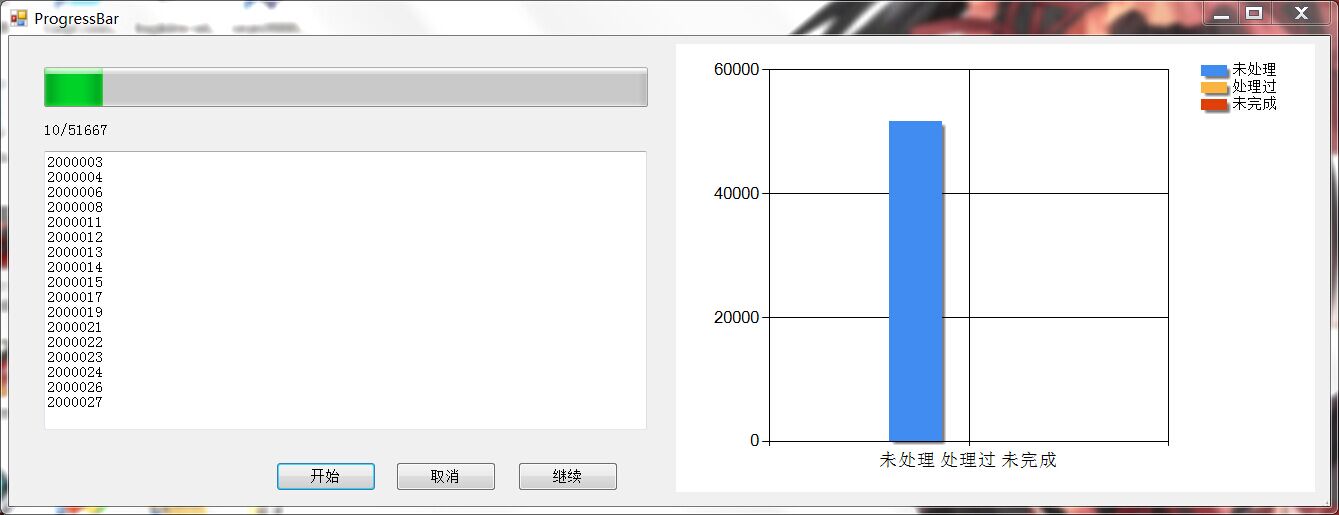
- 上传数据

11、软件Bug
我们的软件管理中遇到的Bug基本上在http://www.cnblogs.com/cheneygroup/p/5117810.html
12、个人总结
- 李剑锋:在Beta阶段我们完成了既定的目标,而且我们通过不断沟通,与另外三组一同构建了完整的框架,从而在工作的开展过程中很是愉快。但是由于时间的原因,我们没能够完成既定的目标,这是我们的遗憾!
- 陈谋:知识和能力都是在不断地学习和锻炼中累积的,我们在Beta阶段这种高压状态下,仍坚持进行各项任务,我们确实付出了,也确实收获了,感谢软工给予我们不断超越自我的。
- 卢惠明:这一阶段我主要负责测试,虽然测试比较枯燥无味,但是确实是一项很有用的技能。
- 刘夕霆:软工,我实在不敢恭维。太累了,希望老师减负!。。。不过,我在这几次团队作业中收获了很多很多,谢谢老师。
- 仉伯龙:我处理不少事情,但是我感觉学的不是特别多。我相信只要我们不断进取,不断探索,我一定能够学到更多,明白更多,最后在理论知识、实践知识方面有了更高的认识。
- 马腾跃:我是这组里唯一的女生,交流起来真的不是特别方便,但是我仍然在尽职尽责地完成PM布置下来的任务,总的来说这阶段我测试任务很多,实质性的开发并不是特别多。
M2 终审的更多相关文章
- 各国货币M2增长对比
自2006至2016年的10年间, 卢布M2增长了3.8倍, 人民币M2增长了3.4倍, 美元M2增长1倍, 欧元/英镑M2增长0.8倍, 日元M2增长0.5倍
- M2事后分析报告
设想和目标 1.我们的软件要解决什么问题?是否定义得很清楚?是否对典型用户和典型场景有清晰的描述? 这次M2预想的就是解决3个主要问题,1:增加查询自己购买或者发布记录的功能,2:优化 所有的网络连接 ...
- M1/M2个人总结
软件工程整个学期结束了,很开心学了这门课,在学到知识的同时也提高了自己的动手实践的能力,感觉自己在整个软件工程的各个环节中都能有所把握,可以将学到的知识运用到设计.实践更多的项目中去. M1阶段个人总 ...
- M2事后分析汇报总结
学霸网站项目Postmortem结果 M2之于M1的改进 文档和问答的整合 完成webservice 完成数据库触发器设计与完整性约束依赖(大规模) 优化学霸UI 资源的搜索 外部问题的搜索 文档的上 ...
- sixsix团队“餐站”应用M2阶段发布报告
一.新功能 客户端 搜索功能 我们在M2中实现了对地点的搜索菜品,可以直接在主页页面中的输入框输入用户喜欢的菜品,系统将返回与对应关键字所对应的选择,更加高效直观的满足客户的口味. 菜品图片加载 我们 ...
- maven本地仓库的配置以及如何修改默认.m2仓库位置
本地仓库是远程仓库的一个缓冲和子集,当你构建Maven项目的时候,首先会从本地仓库查找资源,如果没有,那么Maven会从远程仓库下载到你本地仓库.这样在你下次使用的时候就不需要从远程下载了.如果你所需 ...
- M2的来源很简单
http://bbs.tianya.cn/post-develop-412703-1.shtml M2的来源很简单,一部分是外汇占款,这个是我们国家的缺陷,如果外汇不管制,其实是不会发生增长人民币的 ...
- maven本地仓库.m2文件夹路径讲解
Maven是一个项目管理工具,它包含了一个项目对象模型 (Project Object Model),一组标准集合,一个项目生命周期(Project Lifecycle),一个依赖管理系统(Depen ...
- 【转】M0,M1,M2,M3,M4基本概念
在金融学中的M1,M2,M3,M4都是货币层次的划分M0= 流通中的现金;M1=M0+ 个人信用卡循环信用额度+ 银行借记卡活期存款+ 银行承兑汇票余额+ 企业可开列支票活期存款;M2=M1+ 个人非 ...
随机推荐
- 【PAT】B1060 爱丁顿数(25 分)
逻辑问题,对我来说还是挺有难度的,一开始想不通 我输入数据并以数据为下标,数据出现次数为内容存储 然后从后遍历计算所有大于当前下标的元素出现的次数 最后遍历一遍确定是否为爱丁顿数,如果大于当前已经找到 ...
- Linux运维平台工具:pstree、ps、top、htop、free、vmstat、dstat、kill、killall
1.pstree命令 查看进程树,centos7下统一由systemd进行管理 [root@ELK-chaofeng systemd]# pstree systemd─┬─AliYunDun───*[ ...
- Linux 小知识翻译 - 「Linux之父 Linus」
作为新年的第一次,这次想简单介绍下Linus这个人.(这篇文章是作者新年初写的,所以有这么句话) Linux之父,同时也是现在linux内核开发最终决定的人物就是「Linus Torvalds」.「L ...
- February 3rd, 2018 Week 5th Saturday
Life takes on the meaning that you give it. 你赋予生活什么,生活就是什么样子. I always wonder why on earth I am here ...
- 个人技术博客--团队Git规范(参考西瓜学长)
援引西瓜学长:GitHub团队项目合作流程 废话少说直接写 1.fork 1.对于组员来说第一步就是fork 2.点击fork之后 上面是我们的团队仓库 切换回自己的仓库 就会看到 是fork于团队仓 ...
- ABAP 中JSON格式的转换与解析
RT,JSON是当今十分流行的一种轻量数据格式,广泛地应用于各种数据交换场景中.本文会介绍一种比较简单的将ABAP中的数据转换为JSON格式的方法. (如果你是因为引号的问题搜索到了这篇文章,请直接拉 ...
- (8)Python判断结构
- Xpath语法-爬虫(一)
前言 这一章节主要讲解Xpath的基础语法,学习如何通过Xpath获取网页中我们想要的内容;为我们的后面学习Java网络爬虫基础准备工作. 备注:此章节为基础核心章节,未来会在网络爬虫的数据解析环节经 ...
- 使用python制作时间戳转换工具
使用python制作时间戳转换工具 python 时间戳转日期 日期转时间戳 前言:作为一个程序员一般情况下,json和时间戳是常用的两个工具,我咨询过很多个朋友,他们一般都是通过在线工具对json进 ...
- jQuery添加自定义函数的三种方法
原文链接:http://caibaojian.com/284.html 方法一: jQuery.fn.setApDiv=function () { //apDiv浮动层显示位置居中控制 var whe ...

