css3-盒模型新增属性
box-shadow:跟text-shadow类似,可多层叠加
box-shadow:[inset] x y blur [spread] color
inset:投影方式,inset内投影,不加参数外投影
spread扩展阴影半径,先扩展,再模糊
box-reflect:倒影,只有webkit
-webkit-box-reflect:below;
-webkit-box-reflect:left;
-webkit-box-reflect:right;
-webkit-box-reflect:above;
-webkit-box-reflect:right 10px;倒影跟元素之间产生的距离,可选参数
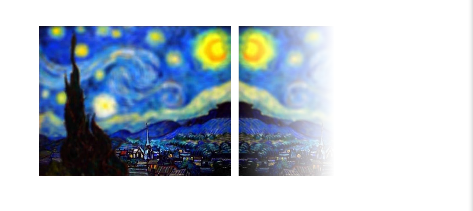
<style>img{display:block; margin:200px auto;height:200px;height:200px;-webkit-box-reflect:right 10px -webkit-linear-gradient(right,rgba(0,0,0,1) 0,rgba(0,0,0,0) 50%);}</style></head><body><img src="../前端背景图/14873699.jpg" /></body>
效果如图:

resize与overflow:auto配合使用
resize:both水平垂直都可以缩放
resize:horizontal只有水平可以缩放
resize:vertical只有垂直可以缩放
<style>.box{border:5px solid black; resize:both; overflow:auto; height:200px;width:200px;}</style></head><body><div class="box"></div></body>
box-sizing盒模型解析模型
content-box标准盒模型height/width=border+padding+content
border-box怪异盒模型height/width=content
<style>.box{width:200px; height:200px;padding:50px; border:10px solid black; box-sizing:content-box;}.div{height:50px; background:red;}</style></head><body><div class="box"><div class="div"></div></div></body>
效果如图:

<style>.box{width:200px; height:200px;padding:50px; border:10px solid black; box-sizing:border-box;}.div{height:50px; background:red;}</style></head><body><div class="box"><div class="div"></div></div></body>
效果如图:

css3-盒模型新增属性的更多相关文章
- CSS3盒模型温故
CSS有一种基础设计模式叫盒模型,定义了Web页面中的元素是如何看做盒子来解析的.每一个盒子有不同的展示界面,下面就来介绍盒模型,主要有一下几种盒模型:inline.inline-block.bloc ...
- CSS3盒模型display:box详解
display:box;box-flex是css3新添加的盒子模型属性,它的出现可以解决我们通过N多结构.css实现的布局方式.经典的一个布局应用就是布局的垂直等高.水平均分.按比例划分. 目前box ...
- css3 盒模型记
css3 盒模型 css假定每个元素都会生成一个或多个矩形框,这称为元素框.各元素框中心有一个内容区.这个内容区周围有可选的内边距,边框和外边距.这些项之所以被认为是可选的,原因是它们的宽度可以设置为 ...
- css3 盒模型
0,前言 在css2.1 之前,我们都熟知的两种盒模型,一种是w3c标准盒模型,另外一种是怪异模式下的盒模型.在css3之前我们一直使用的是标准盒模型,但是标准盒模型的宽度总是需要小心的去使用,稍有不 ...
- 第94天:CSS3 盒模型详解
CSS3盒模型详解 盒模型设定为border-box时 width = border + padding + content 盒模型设定为content-box时 width = content所谓定 ...
- 盒模型 box-sizing 属性
css3增添了盒模型box-sizing属性,box-sizing属性值可以有下面三个值: content-box:默认值,让元素维持W3C的标准盒模型.元素的宽度/高度(width/height)( ...
- 盒模型的属性丶display显示丶浮动
一丶盒模型的属性(重要) 1.padding padding是标准文档流,父子之间调整位置 <!DOCTYPE html> <html> <head> <me ...
- 5.css3盒模型--margin/border/padding/content
1.css3盒模型: ①margin外边距: Margin-top,Margin-right,Margin-bottom,Margin-left ②Border边框: Border-width Bor ...
- CSS3盒模型之box-sizing
这些天在做一个手机端的页面,遇到了一些问题!首当其冲的就是盒子的溢出问题!大家都知道,手机的尺寸各异,各种型号的手机多得能闪瞎你们的眼睛,为了能 让这些设置更好的浏览我们的页面,我们已经不能固定页面的 ...
- CSS3盒模型——box-sizing
box-sizing盒模型是CSS3的一个重要属性之一,常常被很多人给忽略了!CSS3出现之前box-sizing盒模型默认的宽高是指内容的宽高,css3之后可以用box-sizing来指定宽高. 目 ...
随机推荐
- Java中关于AbstractQueuedSynchronizer的入门(一)
备注:博文仅仅是学习过程中的零散记录,后期整理. AbstractQueuedSynchronizer的简单介绍可以网上搜索,简单了解字段作用. 示例代码,分析获取锁的过程: import java. ...
- MongoDB逻辑操作符$or, $and,$not,$nor
$or是一个逻辑or操作符操作在一个数据或者多个表达式并且需要选择至少一个满足条件的表达式,$or有至少以下表达式: { $or: [ { <expression1> }, { <e ...
- document.querySelector获取不到html标签对象实例的原因
官方给出的HTML中的ID的命名规范: 1.必须以字母 A-Z 或 a-z 开头2.其后的字符:字母(A-Za-z).数字(0-9).连字符("-").下划线("_&qu ...
- (1)HomeAssistant 安装
https://www.hachina.io/docs/1843.html 在Windows中安装Python3和HomeAssistant 第一步:在浏览器中访问Python官网网址为:www.py ...
- Springboot入门程序
springboot简化之前的很多xml文件,不需要大量配置xml文件,没有很多xml文件是多么的愉快 下面进入正题,演示简单的入门程序,虽然简单,但足以振奋初学者们 我新建的工程名叫hello,大家 ...
- C语言学习快速笔记
想看java底层的代码,调用了native方法,所以简单的学习了下C,看的是C程序设计语言这本书,主要是在学习基本语法,关于操作系统指令这块都没看. #define关键字用来定义常量,(定义和声明不一 ...
- 在 Virtual Box 安装 Mac Os 并安装 Qt 开发应用
导读 由于 Beslyric-for-X 项目开发需要,开始尝试在 Mac Os 下开发 Qt 应用.尝试成功后,记录于此,希望对有类似需求的人有所帮助. 本文以开发 Beslyric-for-X 为 ...
- Vue-Vue文本渲染三种方法 {{}}、v-html、v-text
{{ }} 将元素当成纯文本输出 v-htmlv-html会将元素当成HTML标签解析后输出 v-textv-text会将元素当成纯文本输出 代码: <!DOCTYPE html> < ...
- spring boot 跨域请求
场景 网站localhost:56338要访问网站localhost:3001的服务 在网站localhost:3001中增加CORS相关Java Config @Configuration @Ord ...
- 【强化学习】python 实现 saras 例一
本文作者:hhh5460 本文地址:https://www.cnblogs.com/hhh5460/p/10146554.html 说明:将之前 q-learning 实现的例一,用 saras 重新 ...
