【CSS学习】--- overflow属性
一、前言
在网页布局中,未处理的溢出元素绝对算得上是个“毒瘤”。因为如果一个“盒子”周围还有其它元素,而从这个盒子中溢出的元素会和盒子周围的元素发生层叠,并脱离了整个HTML元素,所以我们应当合理使用CSS中的overflow属性来处理溢出的元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
p.one{
width: 100px;
height: 50px;
line-height: 20px;
background: gray;
}
</style>
</head>
<body>
<p class="one">
这些文字溢出来了,并且它们层叠在下面的图片的下方。
</p>
<<img src="data:images/background.jpg">
</body>
</html>
二、overflow属性简介
overflow 属性规定当内容溢出元素框(盒子模型)时发生的事情。
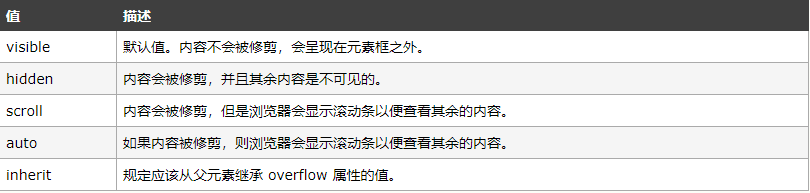
属性值:

注意:
如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
三、应用实例
四、最后
【CSS学习】--- overflow属性的更多相关文章
- 眼见为实 — CSS的overflow属性
1. overflow属性 CSS的overflow属性指定当内容溢出一个元素的框,会发生什么.举个栗子: <!DOCTYPE html> <html> <head> ...
- CSS display overflow 属性 cursor光标类型
display属性 功能:规则网页元素如何显示的问题. 取值:none(隐藏).block(以块元素显示).inline(以行内元素显示) block:可以实现将行内元素转成块元素. ...
- CSS学习_属性选择器
CSS选择器参考 [attribute]——选取带有指定属性的元素: [attribute=value]——选取带有指定属性和值的元素: [attribute~=value]——选取属性值中包含指定词 ...
- css的overflow属性
原文:https://www.jianshu.com/p/67b536fc67c1 ------------------------------------------- 事实上我挺长一段时间都没弄清 ...
- CSS中的overflow属性
导读:overflow属性一般用来隐藏超过div范围的元素,包括不隐藏(visible),直接隐藏(hidden),用滚动条隐藏(scroll),自动(aotu)这四个属性.当然overflow的用法 ...
- 转:CSS Overflow 属性
原文:CSS Overflow 属性译自:The CSS Overflow Property版权所有,转载请注明出处,多谢!! 根据CSS的盒模型概念,页面中的每个元素,都是一个矩形的盒子.这些盒子的 ...
- overflow属性-摘自网友
关于我们 版权声明 网站地图 前端观察 专注于网站前端设计与前端开发 用IE6抢不到火车票的!!! Home 首页 CSS样式之美 Front News前端资讯 JavascriptAjax与JS技术 ...
- 【CSS学习】--- float浮动属性
一.前言 浮动元素以脱离标准流的方式来实现元素的向左或向右浮动,并且浮动元素还是在原来的行上进行浮动的.float浮动属性的四个参数:left:元素向左浮动:right:元素向右浮动:none:默认值 ...
- css中overflow:hidden的属性 可能会导致js下拉菜单无法显示
css中overflow:hidden属性导致ExtJS中无法显示下拉滚动条 overflow属性: visible 默认.内容不会被修剪,会呈现在元素之外. hidden 内容会被修剪,但是浏览器不 ...
随机推荐
- MFC TabCtrl 控件修改标签尺寸
注意:无论那种方法,都要先设置Tab控件的Style属性为fixed width. 第一种方法 MFC,tabcontrol控件改变标签大小 - CSDN博客 https://blog.csdn.ne ...
- 单源最短路径算法——Bellman-ford算法和Dijkstra算法
BellMan-ford算法描述 1.初始化:将除源点外的所有顶点的最短距离估计值 dist[v] ← +∞, dist[s] ←0; 2.迭代求解:反复对边集E中的每条边进行松弛操作,使得顶点集V ...
- Delphi - 子窗体继承父窗体后如何显示父窗体上的控件
1.创建子窗体Form1 File -> New -> Form,新建一个form,在form的单元文件中修改 2.子窗体中引用父窗体单元 uses TFatherForm 3.将子窗体中 ...
- 5.html基础标签:块级+行级元素+特殊字符+嵌套规则
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- python循环语句详细讲解
想必大家都知道python循环语句吧,可以python循环语句有多种,比如for循环.while循环.if.else等等, 我们可以通过设置条件表达式永远不为 false 来实现无限循环,实例如下 ...
- Dispatch Queue 之 dispatch_async
 可以看到,在queue里的任务,不仅仅是一个函数,也可以是一个其他的queue. 下面是一个例子.  全局队列的处理 一般一个全局队列有多个线程,这些个线程会遍历并处理链表里的任务. 对于全局队 ...
- 在word 2010中采用EndNote X7插入引用
本文只供入门操作,记于此以防自己忘记,或帮助走过路过的你解决一时之需,即便是只能帮助到一个人,我的辛苦也就没有白费. 用EndNote向Word中直接插入参考文献能极大的提高论文写作的速度.在此以En ...
- java几种垃圾收集方法和垃圾收集器
标记清除法: 分为两个阶段,标记----清除 标记阶段将所有需要回收的对象做标记,然后在清除阶段将所有的标记对象回收 但是这种回收方法有很大的缺点,那就是这两个过程的的效率并不高,两个过程都是效率很低 ...
- HDU 5517---Triple(二维树状数组)
题目链接 Problem Description Given the finite multi-set A of n pairs of integers, an another finite mult ...
- Jenkins系列之二——centos 6.9 + JenKins 安装
centos 6.9 + JenKins 安装记录环境: [root@localhost ~]# cat /etc/issue CentOS release 6.9 (Final) Kernel \r ...
