关于vue-devtools安装
两种方法。
第一种:使用https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd?hl=zh-CN直接获取其扩展。打开你的vue项目,就可以开始调试了。

第二种是(一)在github上下载压缩包,github下载地址:https://github.com/vuejs/vue-devtools
(二)解压到本地的某盘,用你的npm中进入该文件夹下在npm中执行命令:$ cnpm install (要有一会)$ cnpm run build.(cnpm是我用的镜像)修改mainifest.json 中的persistant为true
打开你的谷歌浏览器,在更多工具中点击扩展程序,然后在出现的页面中勾选开发者模式,点击加载你的解压好的包
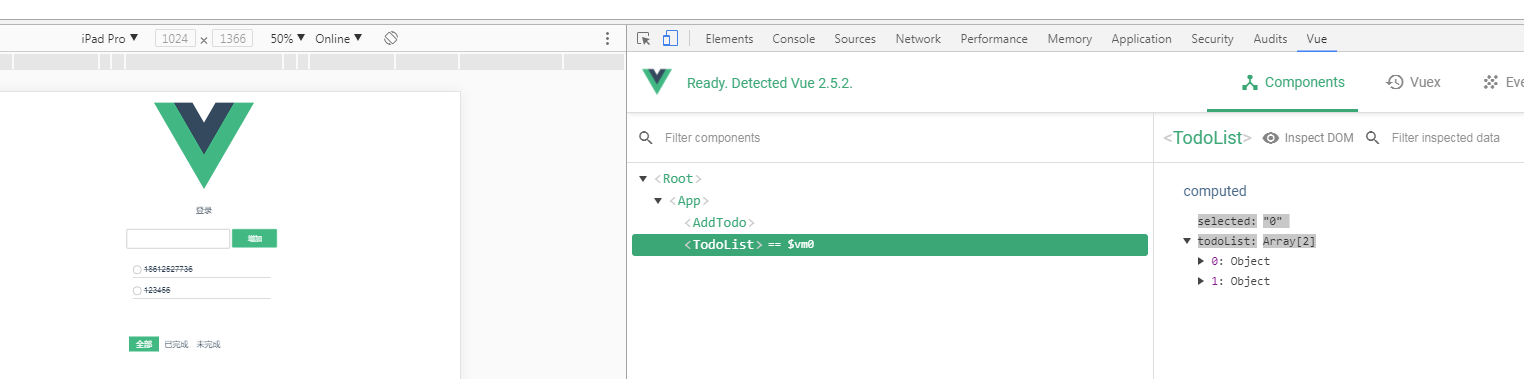
(三)最后在npm中执行$ cnpm run dev,打开http://localhost:8080/ 服务器调试地址 按F12,OK了
方法借鉴:http://www.cnblogs.com/1rookie/p/6540471.html
http://blog.csdn.net/qq_24122593/article/details/53444777
https://github.com/vuejs/vue-devtools
关于vue-devtools安装的更多相关文章
- Vue安装以及Vue项目创建以及Vue Devtools安装
这几天一直在学习Vue.js框架. 因为以前没有前端项目的经验,也没学过什么前端框架,所以,对于vue.js的学习有些不知所措. 在vue.js官网看教程,按照教程指点,可以不用脚手架开发,也可以搭建 ...
- Vue DevTools 安装应用
1.https: //github.com/vuejs/vue-devtools 从这上面下载Vue DevTools: 2.npm install(cnpm install) && ...
- Vue安装及插件Vue Devtools
vue安装: # 最新稳定版 $ npm install vue # 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新 ...
- 【22】Vue 之 Vue Devtools
vue安装: # 最新稳定版 $ npm install vue # 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新 ...
- 【vue】chrome已安装Vue Devtools在控制台却无显示
chrome已安装Vue Devtools在控制台却无显示的解决: 在点亮Vue Devtools图标后,控制台没有vue解读显示. 原因:脚手架配置NODE_ENV直接定义为了production版 ...
- vue.js devtools安装
在调试的时候chrome会提示安装vue devtools,我以为是要在chrome的程序商店直接安装,但是国内对谷歌的和谐,无法访问谷歌商店内容 官方有源代码,可以下载下来自行编译安装 官方地址:h ...
- Vue中devtools安装使用
vue.js的devtools安装 安装 1.github下载地址:https://github.com/vuejs/vue-devtools 2.下载好后进入vue-devtools-master工 ...
- 怎样在Chrome浏览器上安装 Vue Devtools 扩展程序
第一步: 前往 GitHub 下载 Vue Devtools 项目文件 https://github.com/vuejs/vue-devtools 注意: 1. 将分支切换为 master 2. 下载 ...
- Chrome Vue Devtools插件安装和使用
安装:fq后在chrome应用商店搜索 Vue Devtools并安装,安装成功后浏览器右上角有vue的图标 安装完毕后,打开含有vue框架的网站,这是vue图标会变亮,进入开发者工具,再右侧vue选 ...
- Vue安装Vue Devtools调试工具提示 Error: Cannot find module '@vue-devtools/build-tools' 解决办法
我看网络上面安装Vue Devtools 调试工具的步骤几乎都是按照文章链接里的步骤进行安装, 但是在最终执行编译命令的时候 :npm run build ,提示如下错误: 尝试了很多方法,都不能解决 ...
随机推荐
- C语言----数据类型(基础篇一)
C语言的入门程序模板 #include <stdio.h> /*使用或者包含系统里面的程序*/ main() /*程序入口点*/ { /*起点*/ +; /*叫计算机执行的指令*/ } / ...
- L2-027. 名人堂与代金券
链接:名人堂与代金券 在比赛中这题只得了2分,赛后发现原来strcmp函数并不是只返回-1,0,1三种,而是返回正数负数0 但是在我的电脑上一般就是返回前三种,只是用后面的三种更稳妥点 都怪我基础不扎 ...
- [Beta阶段]展示博客
一.团队成员简介与个人博客地址 团队博客地址:http://www.cnblogs.com/wowotoubuaa/ 江昊,项目经理http://www.cnblogs.com/haoj/ 王开,后端 ...
- 《Linux内核设计与实现》第十八章读书笔记
1.内核中的bug 内核中的bug表现得不像用户级程序中那么清晰——因为内核.用户以及硬件之间的交互会很微妙: 从隐藏在源代码中的错误到展现在目击者面前的bug,往往是经历一系列连锁反应的事件才可能触 ...
- java — 静态绑定和动态绑定
绑定:一个方法的调用与方法所在的类关联起来.java中的绑定分为静态绑定和动态绑定,又被称作前期绑定和后期绑定. 静态绑定:(final.static.private)在程序执行前已经被绑定,也就是说 ...
- json.dumps()和json.loads()
json.dumps()用于将字典形式的数据转化为字符串,json.loads()用于将字符串形式的数据转化为字典,代码: import json data = { 'name' : 'Connor' ...
- JavaScript代码-----位置决定结果
刚学JavaScript的时候,即使照着书上的代码敲一遍,运行的时候,得到的结果要么总是和书上的结果不同,要么是没产生效果.学到后面,才明白到其实程序的代码是没错的,错误的是代码的位置! 首先看下面这 ...
- rabbitmq使用报错总结
最近公司重构服务器架构,需要用到rabbitmq,在公司搞了一个下午还是连接不上,后来细看了英文说明,测试连接成功,得出如下报错几点. 我用的安装包:otp_win64_21.3.exe(erlang ...
- mysql DDL&DML 语言
DDL:数据定义语言 CREATE, ALTER, DROP CREATE相关的常用命令: CREATE DATABASECREATE EVENTCREATE FUNCTIONCREATE FUNCT ...
- CNN tricks
Must Know Tips/Tricks in Deep Neural Networks (by Xiu-Shen Wei) http://lamda.nju.edu.cn/weixs/projec ...
