福大软工 · 第十二次作业 - Beta答辩总结之拖鞋旅游队
目录
前言
队名:拖鞋旅游队
作业博客:https://edu.cnblogs.com/campus/fzu/Grade2016SE/homework/2549
队员:
项目的链接与宣传
项目总结
原计划
| 实现功能 | 预期完成程度 |
|---|---|
| 上传照片 | 完美实现 |
| 照片信息标注在地图上 | 对于有地理信息的照片能够较为精确的定位 |
| 足迹地图可视化 | 能够用颜色区分出到到每个省份的程度以及显示到达的地点 |
| 生成旅游故事 | 能够生成不同的故事模板,以及智能显示一些已上传的图片 |
| 个人中心 | 能够显示个人成就达成情况,以及去过的省份数量,城市数量 |
| 产品反馈 | 实现用户反馈 |
| pc端批量上传照片插件 | 在pc端登录用户ID选择照片文件夹进行上传图片 |
| 生成海报进行分享 | 实现以h5的形式分享自己旅游足迹到朋友圈 |
达成情况
| 实现功能 | 达成情况 |
|---|---|
| 上传照片 | 达到预期完成程度 |
| 照片标注在地图上 | 达到预期完成程度 |
| 足迹地图可视化 | 达到预期完成程度 |
| 生成旅游故事 | 目前可生成一种故事模板,不能很好智能筛选图片(可显示图片) |
| 个人中心 | 无法查看成就详细信息,其余情况以已达成 |
| 产品反馈 | 达到预期完成程度 |
| pc端批量上传照片插件 | 达成预期完成情况 |
| 生成海报进行分享 | 目前只能用户自己截图,可分享到朋友,但分享不到朋友圈 |
原因分析
- 生成旅游故事:
- 时间较为紧迫
- 设计用户故事模板的想法有,但技术不足
- 前端用户故事界面设计时间较长
- 技术不足,无法对照片类型进行识别-导致生成模板单一
- 个人中心:
- 时间较为紧迫
- 成就的详细信息,没有设计文案
- 生成海报进行分享:
- 技术不足,查阅资料没有实现分享截图功能
- 目前没有生成h5代码的方法
【 Beta 冲刺博客链接汇总】
| Beta冲刺 | 链接 |
|---|---|
| Beta 冲刺(1/7) | https://www.cnblogs.com/Sulumer/p/10093150.html |
| Beta 冲刺(2/7) | https://www.cnblogs.com/Sulumer/p/10104842.html |
| Beta 冲刺(3/7) | https://www.cnblogs.com/Sulumer/p/10116813.html |
| Beta 冲刺(4/7) | https://www.cnblogs.com/Sulumer/p/10123035.html |
| Beta 冲刺(5/7) | https://www.cnblogs.com/Sulumer/p/10129059.html |
| Beta 冲刺(6/7) | https://www.cnblogs.com/Sulumer/p/10129063.html |
| Beta 冲刺(7/7) | https://www.cnblogs.com/Sulumer/p/10129067.html |
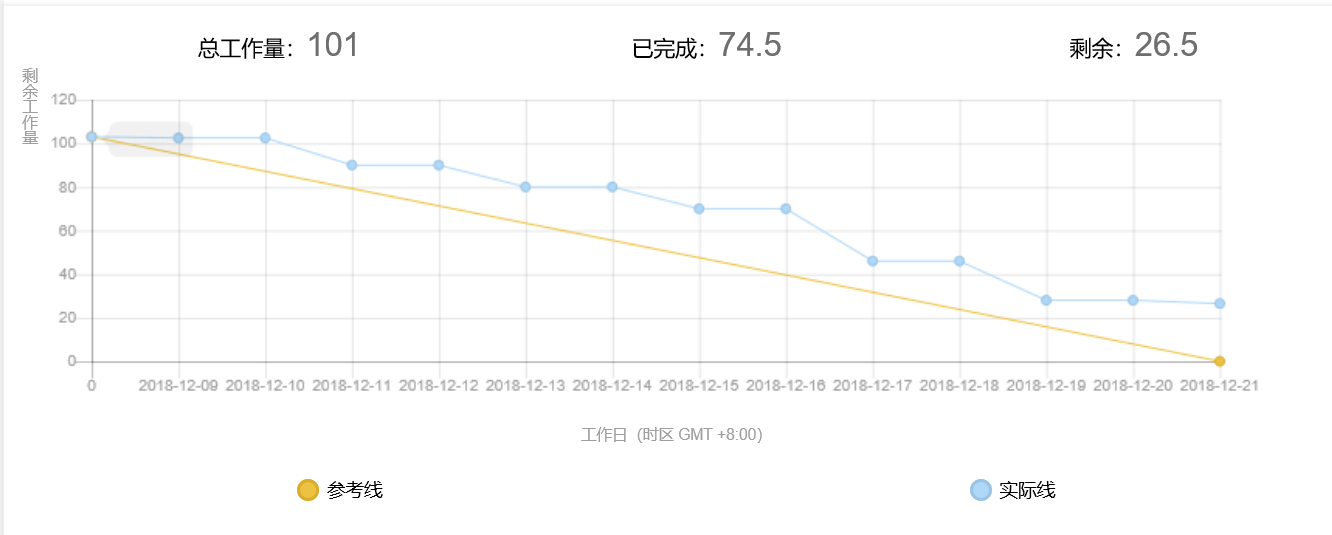
【燃尽图】

Beta版本展示
使用说明
视频展示
图片展示
- 授权界面

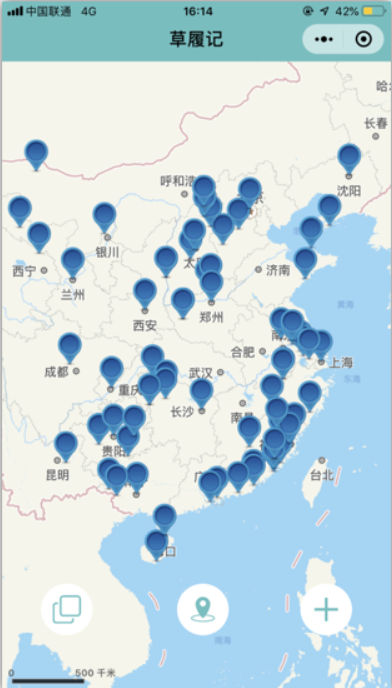
- 主界面

- 图片地理位置显示

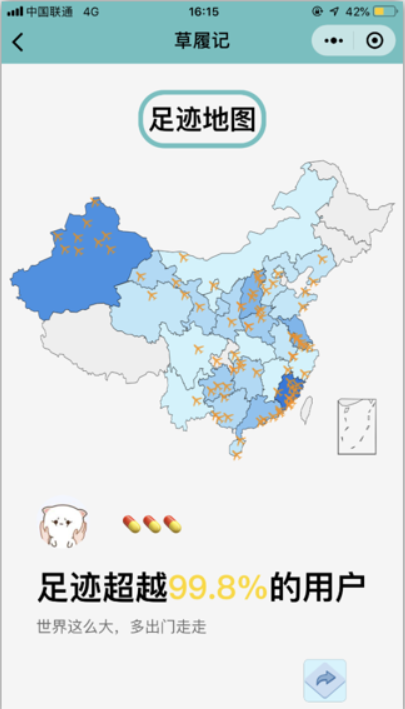
- 足迹地图

- 个人中心

- 照片上传功能及pc端链接
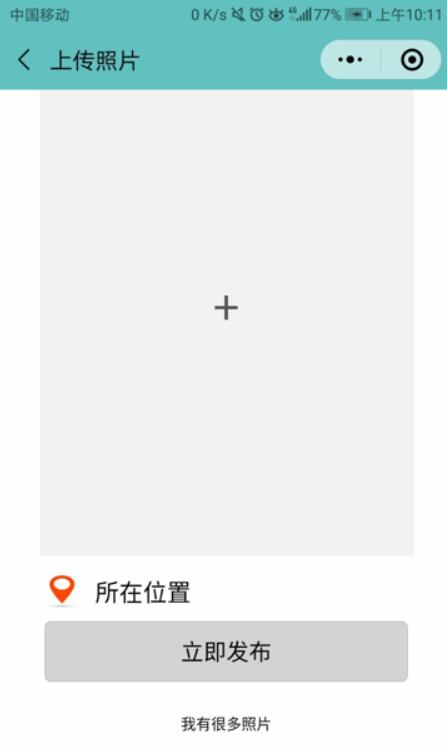
- 小程序上传照片

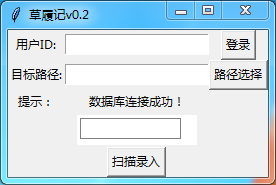
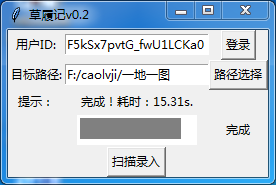
- pc端批量上传说明-(点击我有很多照片)

- 小程序上传照片
反馈中心

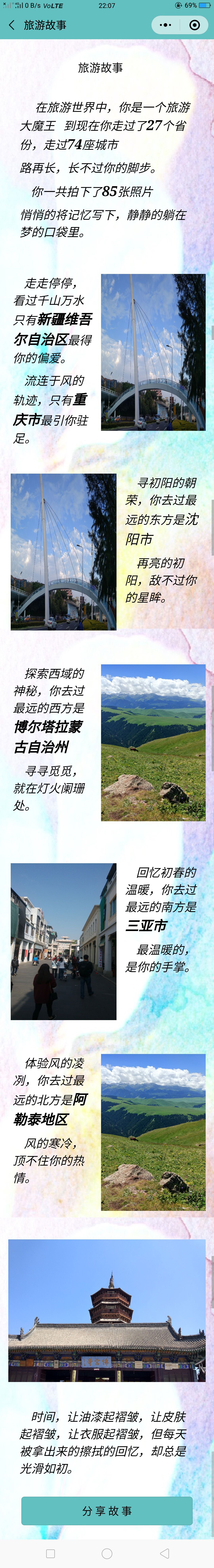
旅游故事模板

pc端插件


答辩总结
【团队中个人的贡献比例】
| 学号 | 成员 | 参与 | 贡献比例 |
|---|---|---|---|
| 031602428 | 苏路明 | 整合前端、对接后端、测试、前端部分开发 | 12 |
| 031602401 | 陈瀚霖 | 首页地图页面开发、优化 | 9 |
| 031602406 | 程晓宏 | 设计旅游故事模板、设计、接口开发、ppt制作演讲 | 10 |
| 031602438 | 叶一帆 | 后端接口设计,接口开发、对接前端、测试 | 11 |
| 031602407 | 何家健 | 用户中心、反馈界面完善,评审表、回答问题 | 8 |
| 031602410 | 黄海潮 | 设计、制作旅游故事界面 | 12 |
| 031602429 | 王锦扬 | 博客撰写、评分表,设计UI文档 | 8 |
| 031602442 | 郑孔宇 | 可视化地图开发 | 12 |
| 031602439 | 俞凯欣 | UI图标设计、设计UI文档、视频录制 | 8 |
| 031602421 | 林世杰 | 设计用户数据统计接口、接口开发、事后博客撰写 | 12 |
【评审表格设计】
【答辩得分】
评分:去除最高分(70)最低分(82)后平均分:77.83
组号 团队名 评分 1 爸爸饿了 80 2 拖鞋旅游队 78 3 彳艮彳亍队 79 4 火箭少男100 80 5 起床肝活队 71 6 404 Note Found队 70 7 第三视角 79 8 小白吃 82
【问题&回答】
第一组的问题:
Q1: 关于图片无法批量上传有可能的解决方法吗?
A1:关于这个问题,因为我们技术有限目前还没有找到好的方法使得微信小程序能够批量上传照片,或许之后改成安卓端可能就可以实现 了。
Q2:Beta阶段的开发遇到了怎样的困难又是如何解决的?
A2:主要遇到问题有界面UI不美观,一些照片内容信息缺失的问题、生成用户故事问题,解决方法:尽量找到好看的UI,对一些照片的空内容进行预处理保证不会出现空指针,用户故事生成方面是根据网易云年度总结的想法进实现的,但是目前还不是很智能的识别出图片。
Q3:对项目远期的展望?
A3:拥有大量用户,可以分析用户旅游数据情况,得到有用的数据,对后期一些开发做好铺垫。
第三组的问题:
Q1:如何规划项目的后期更新迭代问题?
A1:这个规划主要在我们小组的leangoo中体现,应该目前主要以查找bug和修复bug为主,使得用户体验变得更好。
Q2:如何对项目进行后期评估?
A2:后期评估主要会根据用户的反馈信息以及用户的体验情况为主。
Q3:如何加速项目所使用的算法?
A3:目前主要是技术有限,先把保证主要功能能够给用户正常使用。目前还没有去思考优化算法问题。
第四组的问题:
Q1:beta版本之后对项目有什么目标呢?
A1:主要应该是修复bug以及尝试生成h5的海报,实现真正的分享功能。
Q2:自认为最最核心的功能是什么呢
A2:最核心的功能就是地图板块的可视化和用户故事的生成。
Q3:在推广项目方面有什么计划呢
A3:目前详细计划还没有,目前主要先解决好一些bug之后,尝试发布,然后再进行产品宣传。
第五组的问题:
Q1:桌面版是否只是为了批量上传照片所开发的?或者有什么不同于手机端的功能。
A1:是的,目前桌面版主要是为了快速批量上传照片而开发的,是根据之前柯大老板的建议进行添加的。主要是把照片信息传入数据库,然后前端的显示还是主要运用手机端。因此桌面版只是一个辅助工具,是必须与手机端结合使用的。
Q2:有没有打算在最终版答辩之前实现小程序内一次性上传多张照片的功能?
A2:目前还没有打算实现这个功能,这方面主要是因为微信上面的限制,如果要实现,可能需要改成安卓和IOS端。
Q3:用户使用过程中会不会出现数据丢失的情况,如之前已经上传过的数据由于某些原因被清除,如果有的话,是否有数据备份?
A3:用户使用过程中不会出现数据的丢失的问题,如果数据的丢失,那么主要原因是我们这么数据库的操作问题,并没有进行数据备份。
第六组的问题:
Q1:你们团队的真实性可以进一步提高,后续会怎么优化这一方面呢?
A1:什么叫真实性可以进一步提高?我们全部利用的是真实数据,主要数据来源于柯老板给的照片数据。
Q2:你们的有提到要发布产品,有想过怎么宣传自己的产品,吸引更多用户吗?
A2:目前还没有详细思考怎么宣传自己的产品,主要以先成功发布该小程序为主。
Q3:你们的团队分工可以简要介绍一下吗?
A3:抱歉,我们团队的分工情况,在答辩时候没有给出,导致这样的问题出现。我们这个阶段分工可以参考这篇博客上面每个组员的贡献情况。
第七组的问题:
Q1:桌面端除了批量上传图片功能外,还有其他功能点供用户使用吗?
A1:目前没有其他功能供用户使用,详细回答可以看上面第五组的问题Q1。
Q2:考虑过如何推广增加用户量吗?
A2:目前还没有详细考虑,主要以成功发布小程序为主。
Q3:考虑增加生成用户印象功能吗?
A3:谢谢你们组的建议,这个在后期我们会根据情况考虑一下。
第八组的问题:
Q1:感觉现在的功能已经比较完善,是否考虑适当增加测试用户群体来进一步完善小程序?
A1:是的,我们会适当将一些用户加入到我们的内测当作,如果目前有人感兴趣,可以向我们组的组长申请授权成为体验用户。
Q2:想询问下桌面端和手机端的功能差异,且是否有制作桌面端的必要?
A2:对于差异问题,可以参考第五组的问题Q1,是有必要的,因为本来我们是基于微信小程序的方式进行实现,而微信方面并不能实现大量批量上传图片,因此根据柯老板的建议,从而开发桌面端。
Q3:你们相较于其他产品,现在有比较特殊或者是亮眼的功能吗?
A3:在这之前有进行过竞品分析,其他竞品主要是以推荐旅游地点为主,而我们主要是为了满足用户虚荣心,整理用户旅游情况,展现用户的旅游情况。
个人部分
- 个人PSP
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
| Planning | 计划 | 5 | 5 |
| · Estimate | · 估计这个任务需要多少时间 | 120 | 150 |
| · Development | 开发 | 10 | 10 |
| · Analysis | · 需求分析 (包括学习新技术) | 10 | 10 |
| · Design Spec | · 生成设计文档 | 20 | 30 |
| · Design Review | · 设计复审 (和同事审核设计文档) | 20 | 20 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 0 | 0 |
| · Design | · 具体设计 | 50 | 80 |
| · Coding | · 具体编码 | 0 | 0 |
| · Code Review | · 代码复审 | 0 | 0 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 0 | 0 |
| · Reporting | 报告 | 0 | 0 |
| · Test Report | · 测试报告 | 0 | 0 |
| · Size Measurement | · 计算工作量 | 0 | 0 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 5 | 5 |
| 合计 | 150 |
- 个人学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
| 1 | 300 | 300 | 8 | 8 | 入门Visual studio的使用(包括单元测试) |
| 2 | 0 | 300 | 6 | 14 | 了解正则表达式的使用 |
| 3 | 0 | 300 | 10 | 24 | 加深掌握了Axure的使用,学会了使用NABCD模型进行需求分析 |
| 4 | 500 | 800 | 36 | 60 | 加强了python/java爬虫基础,在java代码方面有很大的提升,解除了数据分析和可视化设计 |
| 5 | 0 | 800 | 10 | 70 | 竞品分析 |
| 6 | 0 | 800 | 12 | 82 | UML设计,需求收集 |
| 7 | 0 | 800 | 10 | 92 | 需求分析,思维导图设计 |
| 8 | 150 | 950 | 22 | 114 | 团队现场编程,收验团队成果,思考与改善整体架构 |
| 9 | 100 | 1050 | 8 | 122 | 寻找产品配色,协助前后端对接,对界面UI提出改善 |
| 10 | 500 | 1550 | 10 | 132 | 产品配色,前后端对接 |
| 11 | 0 | 1550 | 7 | 139 | 这阶段主要总结反思Alpha冲刺和项目评测的实施 |
| 12 | 350 | 1900 | 6 | 145 | 修复测试,寻找相关资料 |
| 13 | 1000 | 2900 | 20 | 165 | 完善前端接口对接,前端授权、批量上传提示界面开发,后端反馈收集开发小程序 |
福大软工 · 第十二次作业 - Beta答辩总结之拖鞋旅游队的更多相关文章
- 福大软工 · 第十二次作业 - Beta答辩总结
第三视角Beta答辩总结 博客链接以及团队信息 组长博客链接 成员信息(按拼音排序) 姓名 学号 备注 张扬 031602345 组长 陈加伟 031602204 郭俊彦 031602213 洪泽波 ...
- 软工 · 第十二次作业 - Beta答辩总结
福大软工 · 第十二次作业 - Beta答辩总结 写第十二次的时候操作失误直接在Beta版本的博客里改了...第七次冲刺的作业链接补在这里 Beta(7/7) 组长本次博客作业链接 项目宣传视频链接 ...
- 软工实践 - 第三十次作业 Beta答辩总结
福大软工 · 第十二次作业 - Beta答辩总结 组长本次博客作业链接 项目宣传视频链接 本组成员 1 . 队长:白晨曦 031602101 2 . 队员:蔡子阳 031602102 3 . 队员:陈 ...
- [福大软工] Z班 团队第一次作业—团队展示成绩公布
[福大软工] Z班 团队第一次作业-团队展示成绩公布 作业地址 http://www.cnblogs.com/easteast/p/7511264.html 作业要求 队员姓名与学号(标记组长),其中 ...
- [福大软工] W班 团队第一次作业—团队展示成绩公布
作业地址 https://edu.cnblogs.com/campus/fzu/FZUSoftwareEngineering1715W/homework/906 作业要求 根据已经组队的队伍组成, 每 ...
- 福大软工1816 · 第五次作业 - 结对作业2_EXE图片_备用
1_每日推荐界面.png 2_论文搜索界面.png 2_论文搜索界面_搜索功能.png 3_流行趋势_十大热词排名统计图.png 4_人物界面.png 5_我的收藏界面.png 6_设置界面.png ...
- 福大软工1816 · 第五次作业 - 结对作业2_map与unordered map的比较测试
测试代码: #include <iostream> using namespace std; #include <string> #include <windows.h& ...
- 福大软工1816 · 第三次作业 - 结对项目Salty Fish原型图
SALTY FISH原型图 LINKS IMPORT to LIST FOCUS TRENDS ANALYSE NIGHT
- 福大软工1816 · 第八次作业(课堂实战)- 项目UML设计(团队)
团队 学号 姓名 本次作业博客链接 031602428 苏路明(组长) https://www.cnblogs.com/Sulumer/p/9822854.html 031602401 陈瀚霖 htt ...
随机推荐
- python str find & index 联系
[1]相同点 (1)功能:检测字符串中是否包含子字符串str (2)语法: [1] str.find(str, beg = 0, end = len(string)) [2] str.index(st ...
- 单源最短路——Dijkstara算法
算法基本思想:每次找到离源点最近的一个顶点,然后以该顶点为中心进行扩展,最终得到源点到其余所有点的最短路径. 1.将所有的顶点分为两个部分:已知最短路程的顶点集合P和未知最短路径的顶点集合Q 2.设置 ...
- Poj1979 Red and Black (DFS)
Red and Black Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 47466 Accepted: 25523 D ...
- 文件上传中UUID的解读
UUID简介如下:1.简介UUID含义是通用唯一识别码 (Universally Unique Identifier),这 是一个软件建构的标准,也是被开源软件基金会 (Open Software F ...
- Python select实现socket并发
Python select Python的select()方法直接调用操作系统的IO接口,它监控sockets,open files, and pipes(所有带fileno()方法的文件句柄)何时 ...
- php5.6 安装intl扩展
PHP intl 是国际化扩展,是ICU 库的一个包装器.所以在安装PHP intl扩展前要先安装ICU库,安装ICU库的具体步骤见:http://www.linuxeye.com/Linux/237 ...
- vijos 1605 双栈排序 - 贪心 - 二分图
题目传送门 传送门I 传送门II 题目大意 双栈排序,问最小字典序操作序列. 不能发现两个数$a_{j}, a_{k}\ \ (j < k)$不能放在同一个栈的充分必要条件时存在一个$i$使得$ ...
- Java Web获取Web应用根路径
最基本的 1,request.getRealPath("/");这个方法已不推荐用 2,在Servlet 里用this.getServletContext().getRealPat ...
- react-router 4.0(四)跳转404
import React from 'react' import ReactDOM from 'react-dom' import { HashRouter, Route, Link, Prompt, ...
- [BZOJ2298]problem a
Description 一次考试共有n个人参加,第i个人说:“有ai个人分数比我高,bi个人分数比我低.”问最少有几个人没有说真话(可能有相同的分数) Input 第一行一个整数n,接下来n行每行两个 ...

