使用vue+koa实现一个简单的图书小程序(1)
这个系列的博客用来记录我开发时候遇到的问题以及学习到的知识
边做边学:
前后端分离,高内聚低耦合
小程序端使用了mpvue 内部使用了vuejs的语法 来做整个小程序的渲染层 后端使用的是koa2
搭建一个本地的开发环境(node.js方案):
官方文档:https://cloud.tencent.com/document/product/619/12794
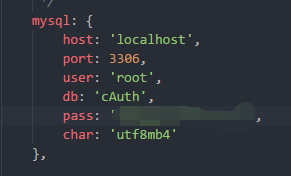
配置到我们的server文件夹下的config.js中
里面需要填写的信息寻找的地址:https://console.cloud.tencent.com/cam/capi
https://console.cloud.tencent.com/developer对应的填写上
之后
1.我们去启动我们的 MySQL服务,win下的命令是:mysql -hlocalhost -uroot -p (-p后面是你的数据库密码 -u是你的数据库用户名 )
2.我们去创建一个名字叫做cAuth的数据库->create database cAuth;
之后来到我们的后台:
->cd server
->npm install
如果怕下载速度慢可以先->nrm use taobao
然后->sudo npm install -g nodemon
就OK了。
我们登录的时候用到了腾讯云的 wafer2-client-sdk提供的登录接口:https://www.jianshu.com/p/072ff89e723c:
把它放在我们的APP.vue中:
qcloud.setLoginUrl(config.loginUrl)
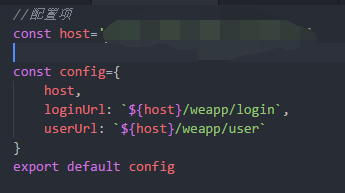
接下来我们去src下的config文件夹下面去配置一下:
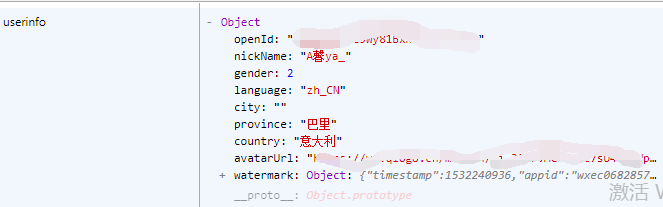
我们就可以看见控制台上输出:
当然其中也遇到了很多的bug :
告诉我说无法将信息插入到数据库,我的解决办法是重置了数据库密码:
进入腾讯云控制台->查找微信小程序->点击上方的重置密码 最好修改成和我们的数据库密码一样的方便记忆和操作 点击PHPmyadmin去确认一下我们重置的数据库密码是不是能连接上我们的数据库 可以即可 我们之后要把我们这些的修改更改到我们server的config文件中 修改成一致的数据库密码,之后去点击上传 把我们的修改要提交上去 虽然已经设置了本地的开发环境 但是这个操作需要我们再一次去保存,就不会有错误了。
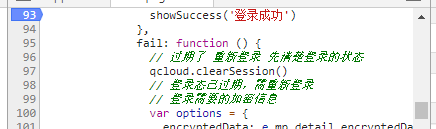
在这里我还学会了如何去设置断点查找bug 比如我们的登录操作出错了 控制台给出的出错信息模糊不清 这个时候就要求我们学会去打断点:

看下我们的93行,是点击了我们的source看到的界面 里面是我们写好的.vue文件 点击左面就会出现蓝色的标记,当我们运行的时候会在我们打的断点处停下来 方便我们查看到底是哪一步出现了问题,问题具体是什么。初步的界面如下:

看见这篇博客的小伙伴欢迎向我提问 我们一起解决问题。
使用vue+koa实现一个简单的图书小程序(1)的更多相关文章
- vue+koa实现简单的图书小程序(3)
实现一个今年过了多少天的组件的记录我们使用了原生的微信小程序开发文档里的组件 “Progress” 并不需要自己去写: https://developers.weixin.qq.com/minipro ...
- vue+koa实现简单的图书小程序(2)
记录一下实现我们图书的扫码功能: https://developers.weixin.qq.com/miniprogram/dev/api/scancode.html要多读文档 scanBook () ...
- [C#] Socket 通讯,一个简单的聊天窗口小程序
Socket,这玩意,当时不会的时候,抄别人的都用不好,简单的一句话形容就是“笨死了”:也是很多人写的太复杂,不容易理解造成的.最近在搞erlang和C的通讯,也想试试erlang是不是可以和C#简单 ...
- 一个简单的servlet小程序
servlet是不能单独运行的,他是运行在web服务器或应用服务器上的java程序,或者可以说是在servlet容器上运行的,我们经常使用到的tomcat就是一个servlet容器. 他是处理HTTP ...
- java实现一个简单的爬虫小程序
前言 前些天无意间在百度搜索了一下以前写过的博客 我啥时候在这么多不知名的网站上发表博客了???点进去一看, 内容一模一样,作者却不是我... 然后又去搜了其他篇博客,果然,基本上每篇都在别的网站上有 ...
- 一个简单的P2P传输程序
写了一个简单的P2P传输程序,在P2P的圈子中传输文件,不过为了简便,这个程序没有真正的传输文件,只是简单的判断一下文件的位置在哪里.这个程序可以处理当有一个peer闪退的情况,在这种情况下,剩下的p ...
- IOS开发之小实例--使用UIImagePickerController创建一个简单的相机应用程序
前言:本篇博文是本人阅读国外的IOS Programming Tutorial的一篇入门文章的学习过程总结,难度不大,因为是入门.主要是入门UIImagePickerController这个控制器,那 ...
- iOS开发UI篇—使用嵌套模型完成的一个简单汽车图标展示程序
iOS开发UI篇—使用嵌套模型完成的一个简单汽车图标展示程序 一.plist文件和项目结构图 说明:这是一个嵌套模型的示例 二.代码示例: YYcarsgroup.h文件代码: // // YYcar ...
- 一个简单的Android小实例
原文:一个简单的Android小实例 一.配置环境 1.下载intellij idea15 2.安装Android SDK,通过Android SDK管理器安装或卸载Android平台 3.安装J ...
随机推荐
- File 与 FileStream 文件运用
using System.IO; using System.Text; using UnityEngine; /// <summary> /// File 一次性控制 (小文件) /// ...
- 论文笔记:A Structured Self-Attentive Sentence Embedding
A Structured Self-Attentive Sentence Embedding ICLR 2017 2018-08-19 14:07:29 Paper:https://arxiv.org ...
- Learning-Python【13】:迭代器和生成器
一.什么是迭代器 迭代指的是一个重复的过程,每一次重复都是基于上一次的结果而来的 # 这里的循环也是一个迭代,每次基于上一次的结果而取值 li = 'hello' i = 0 while i < ...
- The Guideline of Setting Up Samba Server on linux(Ubuntu)
The Guideline of Setting Up Samba Server on linux(Ubuntu) From terminate command window, install the ...
- MSSQL DB Replication Error
Command attempted: if @@trancount > 0 rollback tran (Transaction sequence number: 0x000283BE00007 ...
- 使用excel估计GARCH模型参数——以GARCH(1,1)为例
本文的知识点:使用excel求解GARCH模型的系数,以GARCH模型为例,主要采用的是极大似然估计法MLE. 同时给出了R语言的输出结果作为对照验证. 参考了:http://investex ...
- linux存储管理之逻辑卷
LVM管理 ====================================================================================创建LVMVG扩展/ ...
- 2019ExcelVBA一些自己掉进过的坑
1.公式手动重算问题 为避免代码执行过程中引发公式自动重算,拖慢运行速度,在代码中设置了公式手动重算,并计划在代码执行结束前恢复.如果在代码执行过程中捕获错误就直接退出,而没有执行到恢复公式自动重算, ...
- SQL SERVER 事务的使用(tran)
sql server事务的使用是为了确保数据的一致性. 通常写法 begin tran --sql 语句1 --sql 语句2 --sql 语句3 commit tran 上面写法存在隐患,当操作(增 ...
- 『TensorFlow』滑动平均
滑动平均会为目标变量维护一个影子变量,影子变量不影响原变量的更新维护,但是在测试或者实际预测过程中(非训练时),使用影子变量代替原变量. 1.滑动平均求解对象初始化 ema = tf.train.Ex ...
