1.微信小程序里如何设置当地时间?
方法一:
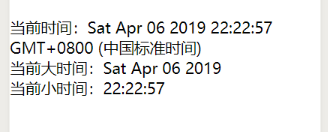
1.效果图

2.wxml code:
<!--pages/index/index.wxml-->
<text>当前时间:{{time}}</text>
<text>当前大时间:{{ymdtime}}</text>
<text>当前小时间:{{hmstime}}</text>
3.js code:
// pages/index/index.js
Page({
/**
* 页面的初始数据
*/
data: {
time: (new Date()).toString()
ymdtime: (new Date()).toString().slice(0,15),
hmstime: (new Date()).toString().slice(16, 24),
},
})
在此,slice()方法就是用来截取一段字符串。
1.微信小程序里如何设置当地时间?的更多相关文章
- 在微信小程序里使用 watch 和 computed
在开发 vue 的时候,我们可以使用 watch 和 computed 很方便的检测数据的变化,从而做出相应的改变,但是在小程序里,只能在数据改变时手动触发 this.setData(),那么如何给小 ...
- 微信小程序里如何用阿里云上传视频,图片。。
纯手写,踩了半天多的坑干出来了... 网上也有对于阿里云如何在微信小程序里使用,但是很不全,包括阿里云文档的最佳实践里. 话不多说上代码了. upvideo(){ var aliOssParams = ...
- 微信小程序通过background-image设置背景图片
微信小程序通过background-image设置背景:只支持线上图片和base64图片,不支持本地图片:base64图片设置步骤如下:1.在网站http://imgbase64.duoshitong ...
- 微信小程序里使用 Redux 状态管理
微信小程序里使用 Redux 状态管理 前言 前阵子一直在做小程序开发,采用的是官方给的框架 wepy , 如果还不了解的同学可以去他的官网查阅相关资料学习:不得不说的是,这个框架确相比于传统小程序开 ...
- 微信小程序里实现跑马灯效果
在微信小程序 里实现跑马灯效果,类似滚动字幕或者滚动广告之类的,使用简单的CSS样式控制,没用到JS wxml: <!-- 复制的跑马灯效果 --> <view class=&quo ...
- 微信小程序里碰到的坑和小知识
本文作者:dongtao 来自:授权地址 本人低级程序员,以下bug不能确保在其它地方可以以相同的原因复现.同时, 出现很多bug的原因是小程序的基本知识还有编码的基本功不到位造成 路还很长,共勉 ...
- 微信小程序的网络设置,及网络请求:wx.request(OBJECT)
Md2All 一个Markdown在线转换工具 网址:http://md.aclickall.com 微信公众号:颜家大少本文所用排版工具:http://md.aclickall.com 支持通用的M ...
- 微信小程序里的bug---video 的play()
微信小程序hidden转换后执行play()用真机测试不会播放.在调试器里可以. 解决方法,把hidden换成wx:if. 我刚开始以为网速问题,其实不是, 具体我也不知道为什,换上wxif解决了.
- 微信小程序 text属性设置 WXSS样式
>微信小程序的布局css样式 参考自 珺L 文字 width: fit-content;font-size:20px; /*设置文字字号*/color:red; ...
随机推荐
- python中如何删除列表中的所有元素
今天写代码的时候遇到一个小问题,Python中要删除列表中的所有元素.Python本身就提供了pop.remove.del这些删除的函数.我想着用循环实现,结果很麻烦.几番周折上了stackoverf ...
- [转] C++ 和 python之间的互相调用
转载自:https://www.cnblogs.com/apexchu/p/5015961.html 一.Python调用C/C++ 1.Python调用C动态链接库 Python调用C库比较简单,不 ...
- 自动化测试-5.python基本语法
# encoding=utf-8 import sys import time # 我想从键盘输入信息 name ='' #赋值为空 print name #输出空 name=raw_input(&q ...
- 神州数码OSPF基于区域认证(简单、MD5认证)
实验要求:掌握基于区域的简单认证及MD5认证 拓扑如下 简单认证 R1 enable 进入特权模式 config 进入全局模式 hostname R1 修改名称 interface l0 进入端口 i ...
- supervisord.conf
; Sample supervisor config file.;; For more information on the config file, please see:; http://supe ...
- 测试那些事儿—selenium自动化实战之登录验证码处理
登陆时经常出现验证码自动化测试如何处理呢? 一般有如下几种处理思路: 1.通过接口请求,拿到对应验证码信息 2.让开发配合把验证码改成万能验证码 3.注入cookies 如何通过注入cookies的方 ...
- vue2.0 父子组件通信 兄弟组件通信
父组件是通过props属性给子组件通信的来看下代码: 父组件: <parent> <child :child-com="content"></chil ...
- <a>链接添加样式问题
<a>链接是内联元素,必须设置成块元素block,才能有 width 和 height,不过你可以又定义display:block再定义成 display:inline 这样可以避免在IE ...
- #学习笔记#JSP数据交互
#学习笔记#JSP数据交互 数据库的使用方式: 当用户在第一个页面的查询框输入查询语句点提交的时候我们是用什么样的方式完成这个查询的? 答:我们通过在第一个页面提交表单的形式,真正的数据库查询时在 ...
- codeforces 804A Find Amir 思维/水题
A few years ago Sajjad left his school and register to another one due to security reasons. Now he w ...
