WPF 重写ListBox(透明效果)
<UserControl d:DesignHeight="460" d:DesignWidth="300"
x:Name="UCcontrol">
<UserControl.Resources>
<!-- ScrollViewer -->
<Style x:Key="ScrollBarThumb" TargetType="Thumb">
<Setter Property="OverridesDefaultStyle" Value="true" />
<Setter Property="BorderBrush" Value="Gray" />
<Setter Property="IsTabStop" Value="false" />
<Setter Property="Opacity" Value="1" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Thumb">
<Rectangle x:Name="recThumb" Fill="{TemplateBinding BorderBrush}" RadiusX="3" RadiusY="3" />
<ControlTemplate.Triggers>
<Trigger Property="IsDragging" Value="True">
<Setter Property="Fill" TargetName="recThumb" Value="#606060" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="VerticalScrollBarPageButton"
TargetType="RepeatButton">
<Setter Property="OverridesDefaultStyle" Value="true" />
<Setter Property="Background" Value="Transparent" />
<Setter Property="Focusable" Value="false" />
<Setter Property="IsTabStop" Value="false" />
<Setter Property="Opacity" Value="0" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="RepeatButton">
<Rectangle Fill="{TemplateBinding Background}" Width="{TemplateBinding Width}" Height="{TemplateBinding Height}" />
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="HorizontalScrollBarPageButton"
TargetType="RepeatButton">
<Setter Property="OverridesDefaultStyle" Value="true" />
<Setter Property="Background" Value="Transparent" />
<Setter Property="Focusable" Value="false" />
<Setter Property="IsTabStop" Value="false" />
<Setter Property="Opacity" Value="0" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="RepeatButton">
<Rectangle Fill="{TemplateBinding Background}" Width="{TemplateBinding Width}" Height="{TemplateBinding Height}" />
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="for_scrollbar"
TargetType="ScrollBar">
<Setter Property="Stylus.IsPressAndHoldEnabled" Value="false" />
<Setter Property="Stylus.IsFlicksEnabled" Value="false" />
<Setter Property="Background" Value="Transparent" />
<Setter Property="Margin" Value="0,1,0,6" />
<Setter Property="Width" Value="10" />
<Setter Property="MinWidth" Value="10" />
<Setter Property="Opacity" Value="0" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ScrollBar">
<Grid x:Name="Bg" SnapsToDevicePixels="true">
<Track x:Name="PART_Track" IsEnabled="{TemplateBinding IsMouseOver}" IsDirectionReversed="true">
<Track.DecreaseRepeatButton>
<RepeatButton Style="{StaticResource VerticalScrollBarPageButton}" Command="{x:Static ScrollBar.PageUpCommand}" />
</Track.DecreaseRepeatButton>
<Track.IncreaseRepeatButton>
<RepeatButton Style="{StaticResource VerticalScrollBarPageButton}" Command="{x:Static ScrollBar.PageDownCommand}" />
</Track.IncreaseRepeatButton>
<Track.Thumb>
<Thumb Style="{StaticResource ScrollBarThumb}" />
</Track.Thumb>
</Track>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
<Style.Triggers>
<Trigger Property="Orientation" Value="Horizontal">
<Setter Property="Background" Value="Transparent" />
<Setter Property="Margin" Value="1,0,6,0" />
<Setter Property="Height" Value="10" />
<Setter Property="MinHeight" Value="10" />
<Setter Property="Width" Value="Auto" />
<Setter Property="Opacity" Value="0" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ScrollBar">
<Grid x:Name="Bg" SnapsToDevicePixels="true">
<Track x:Name="PART_Track" IsEnabled="{TemplateBinding IsMouseOver}">
<Track.DecreaseRepeatButton>
<RepeatButton Style="{StaticResource HorizontalScrollBarPageButton}" Command="{x:Static ScrollBar.PageLeftCommand}" />
</Track.DecreaseRepeatButton>
<Track.IncreaseRepeatButton>
<RepeatButton Style="{StaticResource HorizontalScrollBarPageButton}" Command="{x:Static ScrollBar.PageRightCommand}" />
</Track.IncreaseRepeatButton>
<Track.Thumb>
<Thumb Style="{StaticResource ScrollBarThumb}" />
</Track.Thumb>
</Track>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Trigger>
</Style.Triggers>
</Style>
<Style TargetType="ScrollViewer">
<Setter Property="BorderBrush" Value="Black" />
<Setter Property="BorderThickness" Value="0" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ScrollViewer">
<Border BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
SnapsToDevicePixels="True">
<Grid Background="{TemplateBinding Background}">
<ScrollContentPresenter
Cursor="{TemplateBinding Cursor}"
Margin="{TemplateBinding Padding}"
ContentTemplate="{TemplateBinding ContentTemplate}" />
<ScrollBar x:Name="PART_VerticalScrollBar"
Opacity="1"
HorizontalAlignment="Right"
Maximum="{TemplateBinding ScrollableHeight}"
Orientation="Vertical"
Style="{StaticResource for_scrollbar}"
ViewportSize="{TemplateBinding ViewportHeight}"
Value="{TemplateBinding VerticalOffset}"
Visibility="{TemplateBinding ComputedVerticalScrollBarVisibility}"
Width="10" />
<ScrollBar x:Name="PART_HorizontalScrollBar"
Opacity="1"
Maximum="{TemplateBinding ScrollableWidth}"
Orientation="Horizontal"
Style="{StaticResource for_scrollbar}"
VerticalAlignment="Bottom"
Value="{TemplateBinding HorizontalOffset}"
ViewportSize="{TemplateBinding ViewportWidth}"
Visibility="{TemplateBinding ComputedHorizontalScrollBarVisibility}"
Height="10" />
</Grid>
</Border>
<ControlTemplate.Triggers>
<EventTrigger RoutedEvent="ScrollChanged">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="PART_VerticalScrollBar"
Storyboard.TargetProperty="Opacity"
To="1"
Duration="0:0:1" />
<DoubleAnimation
Storyboard.TargetName="PART_VerticalScrollBar"
Storyboard.TargetProperty="Opacity"
To="0"
Duration="0:0:1"
BeginTime="0:0:1" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
<EventTrigger RoutedEvent="MouseEnter"
SourceName="PART_VerticalScrollBar">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="PART_VerticalScrollBar"
Storyboard.TargetProperty="Opacity"
To="1"
Duration="0:0:1" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
<EventTrigger RoutedEvent="MouseLeave"
SourceName="PART_VerticalScrollBar">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="PART_VerticalScrollBar"
Storyboard.TargetProperty="Opacity"
To="0"
Duration="0:0:1" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<local:FontWeightConverter x:Key="FontWeightConverterStyle" />
<local:ThicknessConverter x:Key="ThicknessConverterStyle" />
<local:OpacityConverter x:Key="OpacityConverterStyle" />
<!--item-->
<DataTemplate x:Key="rect">
<Grid Name="gd" Height="60">
<Border Name="border"
ToolTip="{Binding BSM}"
Background="#495A5A"
BorderBrush="White"
BorderThickness="0,0,0,1"
Opacity="{Binding Path=DM,Converter={StaticResource OpacityConverterStyle}}"
MouseLeftButtonDown="border_MouseLeftButtonDown">
</Border>
<StackPanel Orientation="Horizontal"
Margin="{Binding Path=DM,Converter={StaticResource ThicknessConverterStyle}}">
<TextBlock FontWeight="{Binding Path=DM,Converter={StaticResource FontWeightConverterStyle}}"
HorizontalAlignment="Center"
VerticalAlignment="Center"
ToolTip="{Binding MC,Mode=TwoWay}"
Text="{Binding MC,Mode=TwoWay}"
FontSize="24"
Foreground="White"
Margin="5,0" />
</StackPanel>
</Grid>
<DataTemplate.Triggers>
<!--鼠标移入-->
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsMouseOver" Value="True"/>
</MultiTrigger.Conditions>
<Setter TargetName="gd" Property="Background" Value="Black"/>
<Setter TargetName="gd" Property="Opacity" Value="0.5"/>
</MultiTrigger>
</DataTemplate.Triggers>
</DataTemplate>
<!--item 方式-->
<ItemsPanelTemplate x:Key="items">
<StackPanel Orientation="Vertical" VerticalAlignment="Top"
HorizontalAlignment="Left" />
</ItemsPanelTemplate>
</UserControl.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions> <Border Panel.ZIndex="0"
BorderThickness="2"
BorderBrush="White"
Width="{Binding ElementName=UCcontrol,Path=Width}"
Height="{Binding ElementName=UCcontrol,Path=Height}"
CornerRadius="10" Opacity="0.5" Grid.RowSpan="2">
<Border.Background>
<LinearGradientBrush EndPoint="0.5,1"
MappingMode="RelativeToBoundingBox"
StartPoint="0.5,0">
<GradientStop Color="#FF787D79"/>
<GradientStop Offset="1"/>
</LinearGradientBrush>
</Border.Background>
</Border> <TextBlock Text="行政区划"
Margin="15,0,0,0"
FontSize="28"
Foreground="White"
HorizontalAlignment="Left"
VerticalAlignment="Bottom"
Grid.Row="0"
/> <ListBox Name="Lbox"
Margin="10"
VerticalContentAlignment="Bottom"
VerticalAlignment="Bottom"
Panel.ZIndex="1"
BorderThickness="0"
ScrollViewer.HorizontalScrollBarVisibility="Hidden"
ScrollViewer.VerticalScrollBarVisibility="Auto"
ItemTemplate="{StaticResource ResourceKey=rect}"
ItemsPanel="{StaticResource ResourceKey=items}"
Background="Transparent"
Grid.Row="1">
<ListBox.Style>
<Style>
<Style.Resources>
<SolidColorBrush x:Key="{x:Static SystemColors.HighlightBrushKey}"
Color="Black" Opacity="0.8"/>
</Style.Resources>
</Style>
</ListBox.Style>
<ListBox.ItemContainerStyle>
<Style x:Name="s" TargetType="ListBoxItem">
<Setter Property="Width" Value="{Binding ElementName=UCcontrol,Path=Width}"/>
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
<Setter Property="HorizontalAlignment" Value="Stretch"/>
<Setter Property="VerticalContentAlignment" Value="Stretch"/>
<Setter Property="VerticalAlignment" Value="Stretch"/>
</Style>
</ListBox.ItemContainerStyle>
</ListBox>
</Grid>
</UserControl>
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes; namespace Kingo.Land.JCJG.Controls
{
/// <summary>
/// UCListBox.xaml 的交互逻辑
/// </summary>
public partial class UCListBox : UserControl
{
private string OracleConn = System.Configuration.ConfigurationManager.AppSettings["OracleConn"]; public XZQModelList XZQ = new XZQModelList();
public UCListBox()
{
InitializeComponent();
Init();
} public void Init()
{
DataTable dt0 = GetData("select distinct CMC,CDM from tb_hcqy");
foreach (DataRow item0 in dt0.Rows)
{
XZQ.Add(new Controls.XZQModel
{
MC = item0["CMC"].ToString(),
DM = item0["CDM"].ToString(),
});
DataTable dt1 = GetData("select distinct XMC,XDM from tb_hcqy where CMC='" + item0["CMC"].ToString() + "'");
foreach (DataRow item1 in dt1.Rows)
{
XZQ.Add(new Controls.XZQModel
{
MC = item1["XMC"].ToString(),
DM = item1["XDM"].ToString(),
});
}
}
//将P1数据绑定给listbox控件
Lbox.ItemsSource = XZQ;
} //选中行政区
private void border_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
var bor = (sender as Border).ToolTip;
} public DataTable GetData(string sql)
{
Kingo.Common.DBOperator.IRDBHelper dbHelper = Kingo.Common.DBOperator.RDBFactory.CreateDbHelper(OracleConn, Kingo.Common.DBOperator.DatabaseType.Oracle);
DataTable d = dbHelper.ExecuteDatatable("goodgoodstudy", sql, true);
dbHelper.DisConnect();
return d;
}
} public class XZQModelList : ObservableCollection<XZQModel>
{
} /// <summary>
/// 用来存放原始影像表部分数据
/// </summary>
public class XZQModel
{
/// <summary>
/// 行政区 标识码
/// </summary>
public string BSM { get; set; } /// <summary>
/// 行政区名称
/// </summary>
public string MC { get; set; } /// <summary>
/// 行政区父级Id
/// </summary>
public string DM { get; set; } } /// <summary>
/// 定义转换器,将ListBox中市级的变为加粗字体
/// </summary>
[ValueConversion(typeof(string), typeof(FontWeight))]
public class FontWeightConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
if (value.ToString().Length != )
return FontWeights.Normal;
else
return FontWeights.Black;
}
public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
throw new NotImplementedException();
}
} /// <summary>
/// 转换器 位置
/// </summary>
[ValueConversion(typeof(string), typeof(Thickness))]
public class ThicknessConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
if (value.ToString().Length == )
return new Thickness(, , , );
else
return new Thickness(, , , );
}
public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
throw new NotImplementedException();
}
} /// <summary>
/// 转换器 透明度
/// </summary>
[ValueConversion(typeof(string), typeof(double))]
public class OpacityConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
if (value.ToString().Length == )
return 0.2;
else
return 0.1;
}
public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
throw new NotImplementedException();
}
}
}
<UC:UCListBox HorizontalAlignment="Left" Height="500" Width="600"/>
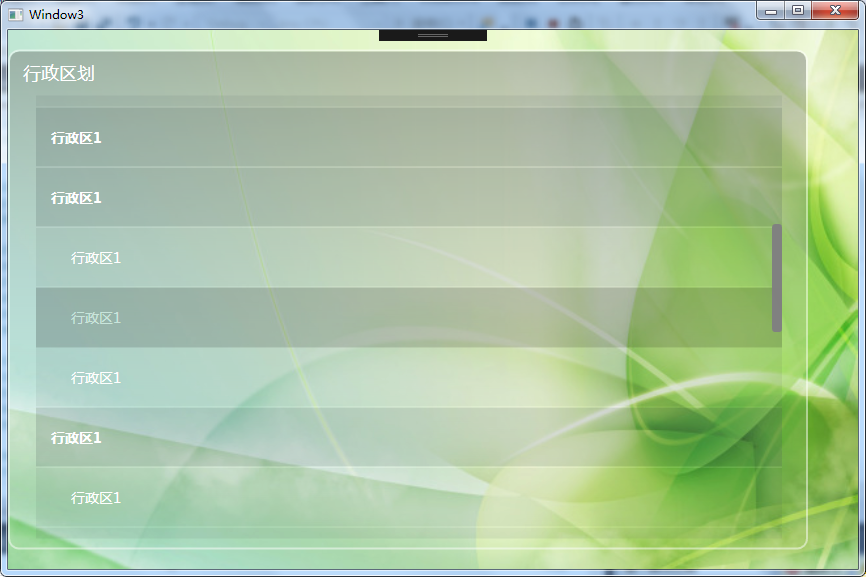
效果:

WPF 重写ListBox(透明效果)的更多相关文章
- WPF中ListBox滚动时的缓动效果
原文:WPF中ListBox滚动时的缓动效果 上周工作中遇到的问题: 常规的ListBox在滚动时总是一格格的移动,感觉上很生硬. 所以想要实现类似Flash中的那种缓动的效果,使ListBox滚动时 ...
- 如何在WPF控件上应用简单的褪色透明效果?
原文 https://dailydotnettips.com/how-to-create-simple-faded-transparent-controls-in-wpf/ 使用OpacityMask ...
- WPF通过不透明蒙板切割显示子控件
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/Backspace110/article/ ...
- WPF ItemsControl ListBox ListView比较
在进行列表信息展示时,WPF中提供多种列表可供选择.这篇博客将对WPF ItemsControl, ListBox, ListView进行比较. 相同点: 1. 这三个控件都是列表型控件,可以进行列表 ...
- WPF 有趣的动画效果
WPF 有趣的动画效果 这一次我要呈上一个简单的文章,关于给你的WPF apps加入美丽的光线动画,可是我对动画这东西可能有点入迷了. 实际上.我对动画如此的入迷,以至 ...
- WPF Windows背景透明其中的文字保持不透明
原文:WPF Windows背景透明其中的文字保持不透明 版权声明:本文为博主原创,未经允许不得转载.交流.源码资料加群:161154103 https://blog.csdn.net/mpegfou ...
- Android课程---Android设置透明效果的三种方法(转)
1.使用Android系统自带的透明效果资源 <Button android:background="@android:color/transparent"/> ...
- Unity3D ShaderLab 使用alpha参数创建透明效果
Unity3D ShaderLab 使用alpha参数创建透明效果 其实Unity为了方便我们的工作,为我们内置了很多参数.比如马上用到的透明功能. 准备场景新建Shader Material ,一张 ...
- 用CSS实现Firefox 和IE 都支持的Alpha透明效果
有的时候,为了实现一些特殊效果,需要将页面元素变透明,本文介绍的就是用 CSS 实现 Firefox 和 IE 都支持的 Alpha 透明效果.CSS: filter:alpha(opacity=50 ...
随机推荐
- git 操作规范
分支描述 长期存在 online 主分支,负责记录上线版本的迭代,该分支代码与线上代码是完全一致的. dev 开发分支,该分支记录相对稳定的版本,所有的feature分支都从该分支创建. 多套开发环境 ...
- LeetCode 695 岛屿的最大面积
题目: 给定一个包含了一些 0 和 1的非空二维数组 grid , 一个 岛屿 是由四个方向 (水平或垂直) 的 1 (代表土地) 构成的组合.你可以假设二维矩阵的四个边缘都被水包围着. 找到给定的二 ...
- ES6和ES5变量声明的区别(var let const)
// es5的语法与es6的语法区别 // var let const console.log(name);//undefine,不会报错,因为变量声明会提到作用域的最前面 var name=&quo ...
- python学习 day13 迭代器,生成器,枚举对象
一.复习 1.闭包:定义在函数内部的函数(被函数嵌套的函数) 2.装饰器:闭包的一个应用场景 -- 为一个函数添加新功能的工具 3.开放封闭原则:不能修改源代码,不能修改调用方式,但可以对外提供增加新 ...
- 2/19 学习笔记(for in 、 del语句)
for x in ...循环就是把每个元素代入变量x,然后执行缩进块的语句 del语句作用在变量上,而不是数据对象上 列表可以修改,而字符串和元组不能
- Linux性能监控分析命令(一)—vmstat命令详解
一.vmstat介绍 语法格式: vmstat [-V] [-n] [-S unit] [delay [count]] -V prints version. -n causes the headers ...
- 在Scrapy中使用selenium
在scrapy中使用selenium 在scrapy中需要获取动态加载的数据的时候,可以在下载中间件中使用selenium 编码步骤: 在爬虫文件中导入webdrvier类 在爬虫文件的爬虫类的构造方 ...
- RabbitMQ学习之旅(一)
RabbitMQ学习总结(一) RabbitMQ简介 RabbitMQ是一个消息代理,其接收并转发消息.类似于现实生活中的邮局:你把信件投入邮箱的过程,相当于往队列中添加信息,因为所有邮箱中的信件最终 ...
- javascript 运算符优先级
JavaScript 运算符优先级(从高到低) https://github.com/xhlwill/blog/issues/16 今天把js函数转换为python 函数时,发现在js运算符优先级这边 ...
- linux 极限环境下编译环境的安装
前文:通常情况下在linux系统中安装一个软件包或者是服务有几种方式. 最简单的一种是在可以连接外网的情况下,配置好网络yum源,需要什么包就配置什么yum然后一路yum install 软件包名即可 ...
