robot framework学习二-----元素定位
文章摘自:https://www.cnblogs.com/fnng/p/3901391.html
不要误认为Robot framework 只是个web UI测试工具,更正确的理解Robot framework是个测试框架,之所以可以拿来做web UI层的自动化是国为我们加入了selenium2的API。
过验证id 、name ,xpath 、css 四种定位方式是可以的,尤其后两种是“万能的”,所以可以解决99%的定位问题。
id 和name 定位
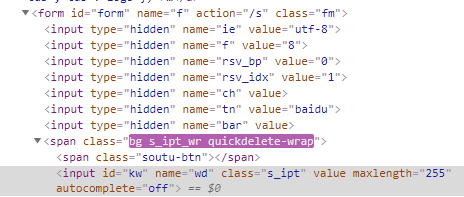
百度搜索框和搜索按钮
- <input id="kw" class="s_ipt" type="text" maxlength="" name="wd" autocomplete="off">
- ……
- <input id="su" class="bg s_btn" type="submit" onmouseout="this.className='bg s_btn'" onmousedown="this.className='bg s_btn s_btn_h'" value="百度一下">
根据上面的例子,百度输入框可以取id 或 name进行定位。(前提是id和name的值在当页面上唯一)
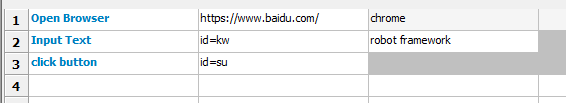
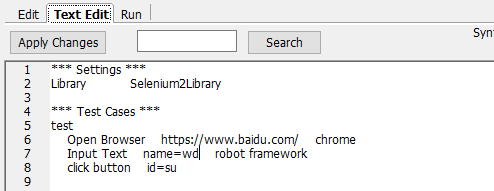
在Robot framework 中就是这样写的:


或者使用name定位


Input text 用于输入框的关键字,“robot framework学习”是要给输入框输入的内容。
Click Button是按钮点击的关键字。
xpath定位
假如,一个人没身份证号没名字怎么找呢?想想你是怎么找朋友吃饭的,他手机不通,电话不回呢?直接上他家去呗,那你一定有他家住址,xx市xx区xx路xx号。Xpath 就可以通过这种层级关系找到元素。
来看看百度输入框在整个页面上的位置吧:

1、Xpath的绝对路径:
Xpath=/html/body/div[1]/div[1]/div[1]/div[1]/div[1]/form/span[1]/input
我们可以从最外层开始找,html下面的body下面的div下面的第4个div下面的....input标签。通过一级一级的锁定就找到了想要的元素。
在Robot framework 中就是这样写的:

2、Xpath的相对路径:
绝对路径的用法往往是在我们迫不得已的时候才用的。大多时候用相对路径更简便。
2.1、元素本身:
Xpath同样可以利用元素自身的属性:
Xpath = //*[@id=’kw1’]
//表示某个层级下,*表示某个标签名。@id=kw1 表示这个元素有个id等于kw1 。
当然,一般也可以制定标签名:
Xpath = //input[@id=’kw1’]
元素本身,可以利用的属性就不只局限为于id和name ,如:
Xpath = //input[@type=’text’]
Xpath = //input[@autocomplete=’off’]
但要保证这些元素可以唯一的识别一个元素。
2.2、找上级:
当我们要找的一个人是个刚出生的婴儿,还没起名子也没有入户口(身份证号),但是你会永远跟在你父亲的身边,你的父亲是有唯一的名字和身份证号的,这样我们可以先找到你父亲,自然就找到你的。
元素的上级属性为:

找爸爸:
xpath =//span[@class='bg s_ipt_wr quickdelete-wrap’]/input 注:使用该路径查询提示找不到(原因未知)
如果爸爸没有唯一的属性,可以找爷爷:
xpath = //form[@id="form"]/span/input 注:单引号需是英文的,否则会报错:不是合法的xpath表达式
这样一级一级找上去,直到html ,那么就是一个绝对路径了。
2.3、布尔值写法:
如果一个人的姓名不是唯一的,身份证号也不是唯一的,但是同时叫张三 并且 身份证号为123 的人却可以唯一的确定一个人。那么可以这样写:
Xpath = //input[@id=’kw1’ and @name=’wd’]
可以and ,当然也可以or :
Xpath = //input[@id=’kw1’ or @name=’wd’]
但or的实际意义不太。我们一般不需要说,找的人名字或者叫张三,或者身份证号是123 也可以。
CSS定位
Css的定位更灵活,因为他它用到的更多的匹配符和规格。

同样以百度输入框的代码,我们来看看CSS如何定位。
- <form id="form" class="fm" action="/s" name="f1">
- <span class="bg s_ipt_wr">
- <input id="kw" class="s_ipt" type="text" maxlength="" name="wd" autocomplete="off">
id定位:
css=#kw1
class定位:
css=.s_ipt
其它属性:
css=[name=wd]
css=[type=text]
css=[autocomplete=off]
父子定位:
css=span > input
css=form > span > input
根据标签名定位:
css=input
总结:同样一个元素,根基CSS的不同规则,可能有几十上百种写法。CSS更灵活强大,但是相比xpath 的学习成本为更高。但是css和xpath 两种定位方式是一定要学会一种,不然你的自动化工作更无法开展。
robot framework学习二-----元素定位的更多相关文章
- Robot Framework自动化测试二(元素定位)
前言 在学习的过程中,可能会误认为Robot framework 只是个web UI测试工具,更正确的理解Robot framework是个测试框架,之所以可以拿来做web UI层的自动化是国为我们加 ...
- Selenium webdriver 学习总结-元素定位
Selenium webdriver 学习总结-元素定位 webdriver提供了丰富的API,有多种定位策略:id,name,css选择器,xpath等,其中css选择器定位元素效率相比xpath要 ...
- [Robot Framework] 学习资料
https://www.cnblogs.com/pachongshangdexuebi/category/981644.html Robot Framework学习笔记(一)------环境搭建 Ro ...
- robot framework学习笔记之二———变量
Robot Framework的变量分为标量, 列表和字典, 分别使用语法格式 ${SCALAR}, @{LIST} 和 &{DICT} 来定义. 此外, 环境变量可以直接使用语法 %{ENV ...
- Robot Framework 学习笔记(二)-------第一个脚本
robot Framework环境搭建好之后先来一个简单的脚本跑一下 一.新建项目 二.新建测试套件 三.创建测试用例 四.导入Selenium2Library库 因为RF框架编写基于web 的测试 ...
- robot framework测试驱动无法定位页面元素
robot framework错误提示: [ WARN ] Keyword 'Capture Page Screenshot' could not be run on failure: NoSuchW ...
- robot framework学习笔记2
声明:本笔记都只是自己根据大牛虫师的robot系列文档学习记录的,学习的话还请移步虫师博客:https://www.cnblogs.com/fnng/ 非常感谢大牛的分享,带小白一步一步入门 F5 ...
- Robot Framework学习笔记(十)------Selenium2Library库
一.安装selenium2library库 如果已经安装了pip,则使用管理员模式打开windows命令行,输入pip install robotframework-selenium2library, ...
- Robot Framework 学习资源汇总
学习网站 http://robotframework.org/ http://www.testtao.cn/?cat=43 https://www.jianshu.com/c/483e8ffcbc79 ...
随机推荐
- LINUX常用命令 --- 权限篇
linux常用命令 linux用户权限相关 root 用户 相当于群主 超级用户 sudo命令 相当于群管理员 普通用户 群成员 查看用户id信息 使用linux ...
- mybatis cloud not autowired
mybatis代码生成器生成的mapper在service引用的时候报cloud not autowired.... 即是在pom.xml中配置了不过滤mapper文件,报错还在 其实这不影响使用,但 ...
- 《Redis 优化》
一:管道技术 - 由于 redis 和 客户端是使用 TCP 连接的,那么在使用中就会产生往返耗时. - 虽然可能单条影响并不大,但是如果执行较多的命令会对性能产生影响. - 使用管道原理和 keep ...
- linux之sed的使用
基本介绍 sed是stream editor的缩写,一种流编辑器,它一次处理一行内容.处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲 ...
- iptables精通
前提基础: 当主机收到一个数据包后,数据包先在内核空间中处理,若发现目的地址是自身,则传到用户空间中交给对应的应用程序处理,若发现目的不是自身,则会将包丢弃或进行转发. iptables实现防火墙功能 ...
- linux下查看CPU、内存、磁盘信息
1.查看CPU信息# 总核数 = 物理CPU个数 X 每颗物理CPU的核数 # 总逻辑CPU数 = 物理CPU个数 X 每颗物理CPU的核数 X 超线程数 # 查看物理CPU个数cat /proc/c ...
- 插入排序(Python实现)
目录 1. for版本--插入排序 2. while版本--插入排序 3. 测试用例 4. 算法时间复杂度分析 1. for版本--插入排序 def insert_sort_for(a_list): ...
- IdentityServer4授权和认证对接数据库
接着上一篇讲:https://www.cnblogs.com/nsky/p/10352678.html 我们之前都是用in-men的方式把数据添加到内存了,目的是为了测试方便, 现在我们把所有配置都添 ...
- 一:window环境,LaTex快速安装(简单易懂)
一. 下载 清华开源软件镜像:点我下载 在线安装很容易失败,所以咱们选择ISO的~ 二. 安装 解压texlive2018.iso文件,并使用管理员权限打开install-tl-windo ...
- TCP、UDP以及HTTP的简单讲解
先来一个讲TCP.UDP和HTTP关系的 1.TCP/IP是个协议组,可分为三个层次:网络层.传输层和应用层.在网络层有IP协议.ICMP协议.ARP协议.RARP协议和BOOTP协议.在传输层中有T ...
