jquery append 和appendTo
原文: https://www.cnblogs.com/stitchgogo/p/5721551.html
--------------------------------------------------------------------------
在jquery权威指南里面学习到这一章,很有必要介绍一下里面的内容:
首先是append(content)这个函数:
意思是将内容content加入到所选择的对象内容的后面
例如:$("div").append("<p>" + hello + "</p>");
意为在所有div元素里面添加一个p标签,标签内容为hello,如果div元素里面有其他的内容则在原来的内容后面添加新的内容
然后是appendTo(content)这个函数:
由To这个单词我们便可得知这个函数的意思就是将什么加到什么中所以它和append()函数最大的区别就是:
内容和选择器的位置,以及 append() 能够使用函数来附加内容。而他们执行的任务都是一样的
就如上面的例子:
$("div").append("<p>" + hello + "</p>");将p标签加入到页面所有div中
如果用appendTo就应该这样写:
$("<p>" + hello + "</p>").appendTo("div")
append还有另外一个形态
append(function(index,html){})
用法和原来的append是一样的执行的任务也是一样,但是function里面的index和html不要理所当然的以为是在第index个div下插入html内容,其实这两个参数只是用来返回当前对象的索引值以及原始的内容
jquery代码

$(function() {
$("div").append(function(n,m){
return "hello" + "索引值:" + n + "原始内容:" + m;
});
})

html代码
<p>hello</p>
<div>jQuery 1</div>
<div>jQuery 2</div>
<div>jQuery 3</div>
<div>jQuery 4</div>
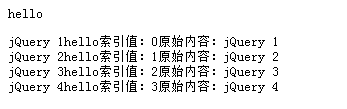
浏览器结果:

而prepend和prependTo的的用法和append,appendTo的用法是一样的,只不过prepend和prependTo是在选中的对象内容的前面添加新内容
jquery append 和appendTo的更多相关文章
- 【笔记】jquery append,appendTo,prepend,prependTo 介绍
在jquery权威指南里面学习到这一章,很有必要介绍一下里面的内容: 首先是append(content)这个函数: 意思是将内容content加入到所选择的对象内容的后面 例如:$("di ...
- jQuery中append()与appendto()用法分析
本文实例分析了jquery中append()与appendto()的用法.分享给大家供大家参考.具体分析如下: 在jQuery的文档操作方法中,append()和appentto()方法执行的任务相同 ...
- JQuery之append和appendTo的区别,还有js中的appendChild用法
JQuery之append和appendTo的区别 append()前面是要选择的对象,后面是要在对象内插入的元素内容 appendTo()前面是要插入的元素内容且为Jquery对象,而后面是要选择的 ...
- jquery的API查看 / prepend、prependTo、append、appendTo的用法
理解jquery设计思想 记住大部分jquery API的使用 英文:http://api.jquery.com/ 中文: http://www.css88.com/jqapi-1.9/ http:/ ...
- Jquery复习(五)之append()、appendTo()、prepend()、prependTo()、after()、before()易忘点
添加元素的方法 append().appendTo().prepend().prependTo().after().before() 通过 append() .appendTo().prepend() ...
- jQ函数after、append、appendTo的区别
1.after函数定义和用法:after() 方法在被选元素后插入指定的内容.参考:http://keleyi.com/a/bjac/cfyxd60g.htm 语法:$(selector).after ...
- append appendChild appendTo区别
1.append和appendChild的区别 append是jquery文档操作用法 ① append() 方法在被选元素的结尾(仍然在内部)插入指定内容. $(selector).append(c ...
- append、appendTo、prepend、prependTo、before、insertBefore、after、insertAfter、replaceAll方法被调用后,原本在页面上显示的元素会消失
详细描述: $ele.append..appendTo..prepend..prependTo..before..insertBefore..after..insertAfter..replaceAl ...
- Jquery append()总结(一) 转载
转载自:http://dushanggaolou.iteye.com/blog/1173457 append(content) /** * 向每个匹配的元素内部追加内容. * 这个操作与对指定的元素 ...
随机推荐
- 关于ubuntu的ssh远程登录的问题
一. 安装ssh(参考:http://liuyifan789.iteye.com/blog/2068263) sudo apt-get install openssh-server openssh-c ...
- Codechef FIBTREE 树链剖分 主席树 LCA 二次剩余 快速幂
原文链接https://www.cnblogs.com/zhouzhendong/p/CC-FIBTREE.html 题目传送门 - CC-FIBTREE 题意 给定一个有 $n$ 个节点,初始点权都 ...
- rc.local(ubuntu18.04)
系统自带服务/lib/systemd/system/rc-local.service 软连接为 /lib/systemd/system/rc.local.service -> rc-local. ...
- 关系网络数据可视化:1. 关系网络图&Gephi
1.关系网络图 如何来表示两个对象之间的关系? 把对象变成点,点的大小.颜色可以是它的两个参数,两个点之间的关系可以用连线来表示.连线分为无向(只是连接的导向,一些简单的关系很容易体现)和有向(复杂网 ...
- 麒麟Kylin
开源的分布式分析引擎,提供Hadoop/Spark之上的SQL查询接口及多维分析(MOLAP)能力以支持超大规模数据,能在亚秒内查询巨大的Hive表: Kylin的主要特点包括支持SQL接口.支持超大 ...
- logging日志文件配置
Django配置如下 简洁版: LOGGING = { 'version': 1, 'disable_existing_loggers': False, 'handlers': { 'console' ...
- sql取逗号前后数据与批量修改某一字段某一值
sql取逗号后的值 SELECT SUBSTRING_INDEX(字段,) FROM 表名 sql取逗号前的值 SELECT SUBSTRING_INDEX(字段,) FROM 表名 批量修改 UPD ...
- Uniform Generator
Computer simulations often require random numbers. One way to generate pseudo-random numbers is via ...
- POJ 3104 Drying (经典)【二分答案】
<题目链接> 题目大意: 有一些衣服,每件衣服有一定水量,有一个烘干机,每次可以烘一件衣服,每分钟可以烘掉k滴水.每件衣服没分钟可以自动蒸发掉一滴水,用烘干机烘衣服时不蒸发.问最少需要多少 ...
- 动态 Web Server 技术发展历程
动态 Web Server 技术发展历程 开始接触 Java Web 方面的技术,此篇文章是以介绍 Web server 相关技术的演变为主来作为了解 Java servlet 的技术背景,目的是更好 ...
