iOS:如何实现在文字上添加拼音
一、介绍
最近项目有一个需求,需要给朗诵的文字添加对应的拼音,而且要求使用原生的控件实现。一开始听到这个需求挺懵逼的,感觉有点难。后来,静下来想一下,其实还是可以实现的,无非就是自定义了。下面,就来说说思想。
二、思想
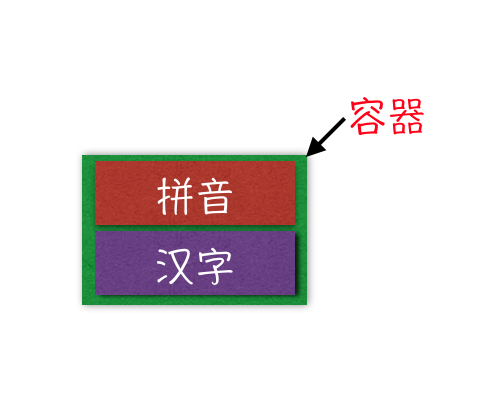
server端首先返回汉字和拼音一一对应的字符串,我们根据需要分别截取存入数组。一个汉字要添加拼音,拼音使用一个view显示,汉字也使用一个view显示,那么包含这两个控件的则是一个父view。许多个父view根据横向瀑布流的布局排列,就可以实现需要的汉字添加拼音的效果。结构图如下:

具体步骤如下:
1、创建一个textView,继承自UIScrollView,因为内容可能很多,需要滚动才能显示完;
2、在textView中接收模型时,动态创建很多的contanerView, 拼音View,汉字View,并使用masonry约束;
3、采用横向瀑布流算法对很多的contanerView进行布局;
4、在viewController中创建并添加textView,最后设置它的contentSize即可。
三、特点
优点:采用原生的控件实现,效果很流畅,用户体验好。
缺点:因为是一次性创建并添加很多的控件,如果文字特别多时,view渲染的过程比较耗时,建议放到自动释放池中进行创建。
四、代码
核心算法:
#pragma mark - layout subviews
-(void)setupSubviewsConstraints { //(子视图采用横向瀑布流布局)
CGFloat margin = 2.5;
CGFloat viewHeight = (kFont.pointSize+) * ;
CGFloat sumWidth = ;
CGFloat limitWidth = kScreenWidth-*margin;
CGFloat viewX = margin;
CGFloat viewY = margin;
CGFloat row = ; for (int i= ; i<self.contentArray.count; i++) { //实际宽度
CGFloat chineseWidth = [self layoutListNameLength:self.contentArray[i]];
CGFloat pinYinWidth = [self layoutListNameLength:self.pinYinArray[i]];
CGFloat maxWidth = MAX(chineseWidth, pinYinWidth); //添加容器
UIView *containerView = [[UIView alloc] init];
[self addSubview:containerView]; //添加拼音
UILabel *pinYinLabel = [[UILabel alloc] init];
pinYinLabel.textColor = [UIColor grayColor];
pinYinLabel.font = kFont;
pinYinLabel.text = self.pinYinArray[i];
pinYinLabel.textAlignment = NSTextAlignmentCenter;
[containerView addSubview:pinYinLabel]; //添加汉字
UILabel *chineseLabel = [[UILabel alloc] init];
chineseLabel.textColor = [UIColor blackColor];
chineseLabel.font = kFont;
chineseLabel.text = self.contentArray[i];
chineseLabel.textAlignment = NSTextAlignmentCenter;
[containerView addSubview:chineseLabel]; //设置约束
[containerView mas_makeConstraints:^(MASConstraintMaker *make) {
make.height.equalTo(@(viewHeight));
make.width.equalTo(@(maxWidth));
make.left.equalTo(@(viewX));
make.top.equalTo(@(viewY));
}];
[pinYinLabel mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.top.right.equalTo(containerView);
make.height.equalTo(containerView.mas_height).multipliedBy(0.5);
}];
[chineseLabel mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.bottom.right.equalTo(containerView);
make.height.equalTo(containerView.mas_height).multipliedBy(0.5);
}]; //计算坐标
sumWidth += (maxWidth + margin);
if (i < self.contentArray.count-) {
chineseWidth = [self layoutListNameLength:self.contentArray[i+]];
pinYinWidth = [self layoutListNameLength:self.pinYinArray[i+]];
maxWidth = MAX(chineseWidth, pinYinWidth);
}
if (limitWidth - sumWidth >= maxWidth) { ///不换行
viewX = sumWidth + margin;
}
else{ ///换行
row++;
sumWidth = ;
viewX = margin;
if (i==self.contentArray.count-) {
row--;
}
}
viewY = (viewHeight + *margin)*row + margin;
} self.realHeight = viewY + viewHeight + 1.5*margin;
}
完整代码:(在github上,觉得有用就给个star吧,
iOS:如何实现在文字上添加拼音的更多相关文章
- iOS 给NSString文字上添加横线 中间和下划线
有时候我们需要给文字添加横线,有两种情况: 第一种是贯穿中间的横线: 横线的颜色和文字的颜色保持一致 _oldPriceLabel.text = "; _oldPriceLabel.text ...
- IOS 6 和 IOS7 UITableViewCell上添加控件的获取
假设每个cell上面都有UIButton,怎么判断哪个Cell上的按钮被按下了呢? IOS6上 -(IBAction)btnClick:(id)sender { UIButton *btn = (UI ...
- Inno Setup技巧[界面]欢迎页面上添加文字
原文:Inno Setup技巧[界面]欢迎页面上添加文字 本文介绍在"欢迎页面添加文字"的两种方法. 界面预览: Setup技巧[界面]欢迎页面上添加文字" title= ...
- python 图片上添加文字
import PIL from PIL import ImageFont from PIL import Image from PIL import ImageDraw #设置字体,如果没有,也可以不 ...
- iOS: 获取UITableViewCell上添加的子控件对应的cell
一.简单介绍 UITableViewCell是UITableView的核心部分,我们在开发中因为功能的扩展经常需要自定义,以便在其上面添加子控件,例如button.label等.添加后获取这些子控件的 ...
- Office WORD如何在图片上添加文字
如图所示,在图片格式中选择图片衬于文字下方即可,这样看起来感觉就像在图片上直接加字一样,没有生硬的感觉. 最终效果: Word如何在图片上添加文字Word如何在图片上添加文字Word如何在图片上添加文 ...
- python如何在图片上添加文字(中文和英文)
Python在图片上添加文字的两种方法:OpenCV和PIL 一.OpenCV方法 1.安装cv2 pip install opencv-python 2.利用putText方法来实现在图片的指定位置 ...
- iOS 在tableView上添加button导致按钮没有点击效果和不能滑动的 zhuang
转载请注明出处. 今天在调试代码的时候,在tableviewcell上添加button,发现button快速点击的话,是看不出点击效果的,查找资料发现, ios7上UITableViewCell子层容 ...
- C#在图片上添加文字代码
创建.NET WinForm程序,设置项目的默认命名空间为Keleyi.Com,在窗体上添加一个PictureBox控件pictureBox_keleyi_com和一个Button控件button_A ...
随机推荐
- 带你了解zabbix如何监控mysql主从到报警触发
本章博客我们一起来聊一聊如何监控mysql数据库主从状态? 思路梳理: 1)首先我们都知道,判断Mysql主从是否正常,是通过主从上面的SQL和IO线程都为yes状态判断(通过awk取值,grep过滤 ...
- net core体系-web应用程序-4net core2.0大白话带你入门-3asp.net core项目架构和配置文件解读
asp.net core web项目目录解读 Connected Services 和传统.net web项目相比,它的功能类似于添加webservice或者wcf service的引用.暂时用不 ...
- 012 pandas与matplotlib结合制图
这里以后再补充. 1.折线图
- Mysql:数据库导入导出
Mysql:数据库导入导出 Mysql数据库导出 mysqldump -h IP -u 用户名 -p 数据库名 > 导出的文件名 1.mysqldump是在cmd下的命令,需要在linux命令行 ...
- provisional headers are shown 知多少
前言 请求里面provisional headers are shown(显示临时报头) 出现的情况很多,但原因是多样的. 如果你去直接匹配关键字搜索,得到的结果可能与你自己的情况大相径庭. 网上大部 ...
- Django 学习第六天——Django模型基础第一节
一.Django 的 ORM 简介: Django的ORM系统的分析: 1.ORM 概念:对象关系映射(Object Relational Mapping,简称ORM) 2.ORM的优势:不用直接编写 ...
- 基于335X的UBOOT网口驱动分析
基于335X的UBOOT网口驱动分析 一.软硬件平台资料 1. 开发板:创龙AM3359核心板,网口采用RMII形式 2. UBOOT版本:U-Boot-2016.05,采用FDT和DM. 参考链 ...
- 错误代码:0x80070032 处理程序“PageHandlerFactory-Integrated”在其模块列表中有一个错误模块“ManagedPipelineHandler”
错误分析: vs2010默认采用的是.NET 4.0框架,4.0框架是独立的CLR,和.NET 2.0的不同,如果想运行.NET 4.0框架的网站,需要用aspnet_regiis注册.NET 4.0 ...
- 在cikuapi.com上抓取相关词
最近用到文本相关性计算,要在开放域语料上操作,找了好久没找到好的方法,后来看到了清华的梁斌老师建的cikuapi,上面能查询一些相关词,自己写代码爬的时候出现中文解码问题,遂到Github上找了下相关 ...
- 2D Rotated Rectangle Collision
Introduction While working on a project for school, I found it necessary to perform a collision chec ...
