ajax的请求,参数怎么管理?
一般发送一条ajax 然后点击界面需要更改查询条件,第一种是做一个form表单比较合适的设计。更改了参数回收表单然后重新发送ajax;
还有一种是把参数缓存到变量中,然后更改了条件修改变量再次重发ajax。
我的是第二种思路实现方式如下:
有不同见解的童鞋欢迎拍砖,接受任何方式的反驳 比如 微信红包走一波 。
/**
* =======================================================================
***--------------------------加载一个等待提示框--------------------------
* =======================================================================
* 配置项:{}
*@target: "body",//需要展示的遮罩的对象
*@cssName: "_showloading",//class名称,可以自定义class
*@loadingImg: "/static/themes/vocs/ui-images/loading.gif",//遮罩图片的路径
*@loadingText: "数据正在加载,请稍后...",//提示层的提示文字
*@hideCall: null,//关闭回调函数
*@timeout: 0//是否自动关闭
* @param {Object} {target:'',cssName:'',loadingImg:'',loadingText:''}
*/
function ShowLoading(opt) {
// 默认配置项
var _default = {
'target': 'body', // 需要展示的遮罩的目标
'cssName': '_showloading', // class名称,可以自定义class
'loadingText': '数据正在加载,请稍后...', // 提示层的提示文字
'hideCall': null, // 关闭回调函数
'timeout': 0 // 是否自动关闭
}
$.extend(this, _default, opt)
if (typeof this.target == 'string')
this.target = $(this.target)
if (typeof context != 'undefined')
this.loadingImg = context + this.loadingImg
} ShowLoading.prototype.show = function (msg, callBack) {
var me = this
var isBody = $(me.target).prop('nodeName') == 'BODY'
// 获取目标的大小
var getSize = function () {
var scrollTop = isBody ? $(window).scrollTop() : $(me.target).scrollTop()
var scrollLeft = isBody ? $(window).scrollLeft() : $(me.target).scrollLeft()
// var w = isBody ? (scrollLeft+$(window).width()) : (scrollLeft+$(me.target).width())
// var h = isBody ? (scrollTop + $(window).height()) : (scrollTop + $(me.target).height())
var w = isBody ? ($(window).width()) : ($(me.target).width())
var h = isBody ? ($(window).height()) : ($(me.target).height())
return {width: w, height: h, scrollTop: scrollTop, scrollLeft: scrollLeft}
}
if (!this.$loading) {
this.loadingId = '_load' + (new Date()).valueOf()
if (!isBody)
$(me.target).css('position', 'relative')
this.$loading = $('<div>', {
'id': this.loadingId,
'class': this.cssName,
// "style": "border:1px solid red",
"html": "<div class='" + this.cssName + "-msg'>" + this.loadingText + "</div>"
}).appendTo(this.target)
var setPostion = function () {
me.$loading.css({
// width: getSize().width + "px",
width: getSize().width + 'px',
height: getSize().height + 'px',
top: getSize().scrollTop + 'px',
left: getSize().scrollLeft + 'px'
})
var sefWidth = me.$loading.children("." + me.cssName + "-msg").width(),
sefHeight = me.$loading.children("." + me.cssName + "-msg").height()
me.$loading.children("." + me.cssName + "-msg").css({
'top': function () {
return parseInt((getSize().height - sefHeight) / 2) + 'px'
},
'left': function () {
return parseInt((getSize().width - sefWidth) / 2) + 'px'
}
})
}
this.setPsIntv = setInterval(function () {
setPostion()
}, 50)
}
if (msg) {
this.loadingText = msg
this.$loading.children().text(msg)
} // 是否有回调函数
if (callBack != undefined && typeof callBack == 'function') {
this.hideCall = callBack
}
// 是否是定时关闭
if (this.timeout > 0) {
setTimeout(function () {
me.hide()
}, this.timeout)
}
return this
}
ShowLoading.prototype.hide = function () {
if (this.$loading) {
this.$loading.remove()
this.$loading = null
}
if (typeof this.hideCall == 'function') {
this.hideCall()
}
if (this.setPsIntv)
clearInterval(this.setPsIntv)
}
ShowLoading.prototype.update = function (msg) {
if (this.$loading) {
this.$loading.children().text(msg);
}
}
/**
* AJAX构造函数
* @param url 请求地址 String
* @param param 请求参数 Object
* @param callback 回调函数 Function
*/
function AJAX_Method(url, param, callback) {
this.url = url;
this.param = param;
this.callback = callback;
this.method = "GET";
this.isLoading = false;
} /*扩展实例方法*/
AJAX_Method.prototype = {
/**
*get请求
*/
get: function () {
var _this = this;
if (_this.isLoading) {
_this.showLoading();
}
$.get(_this.url, _this.param, function (response) {
if (_this.isLoading) {
_this.hideLoading();
}
_this.callback(response);
});
},
/**
*post请求
*/
post: function () {
var _this = this;
if (_this.isLoading) {
_this.showLoading();
}
$.post(_this.url, _this.param, function (response) {
if (_this.isLoading) {
_this.hideLoading();
}
_this.callback(response);
});
},
/**
* 重新请求
* @param name 参数名称 | 对象
* @param value 参数值
*/
reload: function (name, value) {
if (name) {
this.setParam(name, value);
}
this.method.toLocaleLowerCase() == "get" ? this.get() : this.post();
},
/**
* 获取请求参数
* @returns {*}
*/
getParam: function () {
return this.param;
},
/**
* 设置参数
* @param name 参数名称 | 对象
* @param value 参数值
*/
setParam: function (name, value) {
if (typeof name == "string") {
this.param[name] = value;
} else {
$.extend(this.param, name)
} },
/**
* 展示遮罩动画
*/
showLoading: function (opt) {
if (this.loading) {
this.hideLoading();
}
this.loading = getTopWindow().AJAX_Loading(opt);
},
/**
* 影藏遮罩动画
*/
hideLoading: function () {
if (this.loading) {
this.loading.hide();
this.loading = null;
}
}
} /**
*
* @returns {Window | WorkerGlobalScope}
*/
function getTopWindow() {
var _top = self;
while (_top != _top.parent) {
if (typeof _top.parent.AJAX_Method != "undefined") {
_top = _top.parent;
continue;
}
break;
}
return _top;
} /**
* 封装get请求
*/
function AJAX_GET(url, param, callback) {
var ajax = new AJAX_Method(url, {}, new Function());
//处理参数无序
for (var i = 1; i < arguments.length; i++) {
var parameter = arguments[i];
var typeName = typeof parameter;
if ("boolean" == typeName) {
ajax.isLoading = parameter;
} else if ("object" == typeName) {
ajax.param = parameter;
} else if ("string" == typeName) {
ajax.method = parameter;
} else if ("function" == typeName) {
ajax.callback = parameter;
}
}
//发送请求
ajax.get();
return ajax;
} /**
* 封装post请求
*/
function AJAX_POST(url, param, callback) {
var ajax = new AJAX_Method(url, {}, new Function());
//处理参数无序
for (var i = 1; i < arguments.length; i++) {
var parameter = arguments[i];
var typeName = typeof parameter;
if ("boolean" == typeName) {
ajax.isLoading = parameter;
} else if ("object" == typeName) {
ajax.param = parameter;
} else if ("string" == typeName) {
ajax.method = parameter;
} else if ("function" == typeName) {
ajax.callback = parameter;
}
}
ajax.method = "POST";
//发送请求
ajax.post();
return ajax;
} /**
* 展示动画
* @param opt
* @returns {ShowLoading|ShowLoading}
* @constructor
*/
function AJAX_Loading(opt) {
var loading = new ShowLoading(opt);
loading.show();
return loading;
} //测试示例: //标准发送请求
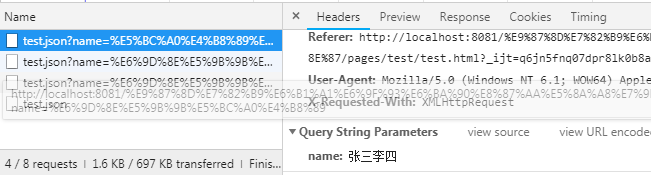
var getUserInfo = AJAX_GET("test.json", {name: "张三李四"}, function (data) {
alert(1);
}, true);
// 参数无序调用
/*var getUserInfo2 = AJAX_GET("test.json", function (data) {
alert(1);
})*/ //设置单个参数
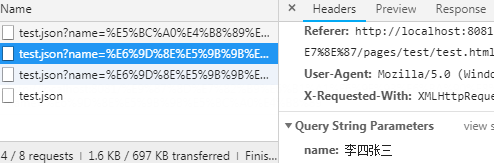
getUserInfo.setParam("name", "李四张三");
//设置多参数
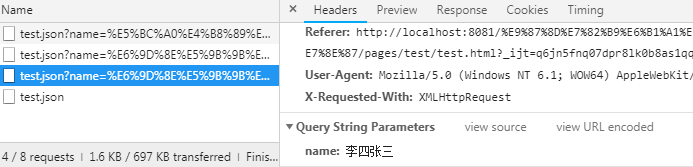
getUserInfo.setParam({"name":"李四张三","time": "2019/12/04"}); console.log(getUserInfo.param);
//刷新结果
getUserInfo.reload({"time": "2019/12/12"});
//或者
getUserInfo.get();
//把请求方式修改成post
getUserInfo.post();
AJAX_Method
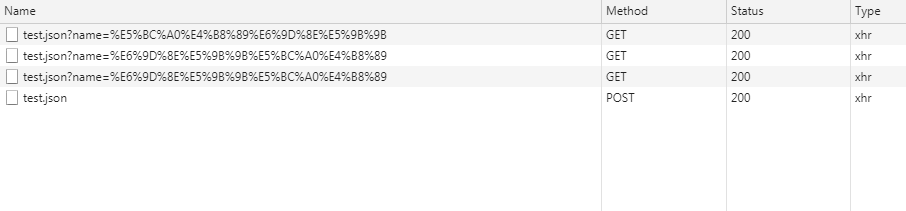
观察network 视图效果如下:





是不是能 愉快的玩耍了

如果这篇文章对您有帮助,您可以打赏我

技术交流QQ群:15129679
ajax的请求,参数怎么管理?的更多相关文章
- JQuery Ajax 请求参数 List 集合处理
引言 JQuery Ajax 发送请求参数一般都是基本类型,比如 String.int:那么,请求参数如果是 List 集合应该如何处理呢? 情况一:Aajx 发送 List 类型请求参数 举例如下: ...
- ajax请求参数为中文乱码的情况
解决中文乱码问题的方法有很多. 一.前提是ajax请求传递参数对象到后台,对象中的某个参数的值为中文,到后台之后出现乱码,导致报错.问题解决如下: rest层: 二.在tomcat的server.xm ...
- Ajax请求参数较长导致请求失败
Ajax请求参数比较长,第5行参数大概1100个字符吧,是接口的请求报文. $.ajax({ type:"POST", url:"${ctx}/test.action?m ...
- SpringMVC中使用Ajax POST请求以json格式传递参数服务端通过request.getParameter("name")无法获取参数值问题分析
SpringMVC中使用Ajax POST请求以json格式传递参数服务端通过request.getParameter("name")无法获取参数值问题分析 一:问题demo展示 ...
- 如果$.ajax函数迟迟得不到响应,那么最有可能出错的地方是请求参数写错了
如下的$.ajax函数 $.ajax({ url: url,// 请求的地址 data:{id:id,pieceId:pieceId,pieceDesc:pieceDesc,actualStock:a ...
- Ajax请求参数到一个URL包含下划线或者v(_、v)
Ajax请求参数到一个URL包含下划线或者v 初学者的我,在F12时,看到这个地址就会很奇怪,不理解什么东西 经过查找了解到浏览器默认开启缓存,该参数不是其他请求所必须的,把它去掉不影响数据的获取 h ...
- Ajax 请求参数过多导致 400 错误 and BCryptPasswordEncoder 加密判断
2019/06/19 先分享一种密码加密方式: Spring Security 提供了 BCryptPasswordEncoder类, 实现Spring的PasswordEncoder接口使用BCry ...
- ajax异步请求实例
1. 问题分析 用户管理显示页面:usermanagement.tpl(也可以说是MVC中的V,即视图) 用户管理数据发送页面:usermanagement.php(也可以说是MVC中的M,即模型) ...
- nodejs接收post请求参数
原文 https://blog.csdn.net/u013263917/article/details/78682270#1.2 nodejs接收post请求参数1.1-浏览器发送post请求参数的方 ...
随机推荐
- TopCoder SRM500 Div1 500 分治
原文链接https://www.cnblogs.com/zhouzhendong/p/SRM500-500.html SRM500 Div1 500 没想到 double 的精度居然没有爆-- 考虑以 ...
- 如何将.SQL文件的数据导入到Mysql的数据库中
一.用cmd的调试环境导入.sql文件中的数据: WinR键打开cmd输入: MySQL -u root -p 进入MySQL后MySQL>use DR; MySQL> source ...
- python3解析库lxml
阅读目录 1.python库lxml的安装 2.XPath常用规则 (1)读取文本解析节点 (2)读取HTML文件进行解析 (3)获取所有节点 (4)获取子节点 (5)获取父节点 (6)属性匹配 (7 ...
- 完全背包-hdu1114
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1114 题目描述: 代码实现: #include<cstdio> #include<i ...
- C# 执行CMD 命令
/// <summary> /// 执行CMD 命令 /// </summary> /// <param name="strCommand">命 ...
- RCNN系列超详细解析
一.基于Region Proposal(候选区域)的深度学习目标检测算法 Region Proposal(候选区域),就是预先找出图中目标可能出现的位置,通过利用图像中的纹理.边缘.颜色等信息,保证在 ...
- Python内存管理以及数据类型
一.内存管理 1.Cpython解释器的垃圾回收机制 什么是垃圾:当一个值身上没有绑定任何变量名(该值的引用计数=0)时,该值就是一个垃圾. Cpython解释器就会自动回收这样的垃圾. #引用计数增 ...
- System.out.println()和System.err.println()
在一次笔试中遇到了一个System.err.println()的输出,之前没有见过,回来查一查,自己还是见识太短,来补充一下. 首先看一看jdk中 来一个简单的实验 第一次显示 第二次显示 1. 发现 ...
- 利用select检索数据
没错这就是DQL,数据查询语言.来看看怎么用. select语句按照复杂程度来说分为简单查询.where查询.多表查询.子查询等. 先来看看select的语法 1.select 2.[distince ...
- Three.js里自定义顶点构建三角形面的朝向问题
如上图所示,一个矩形可以由两个三角形组成 2 1 0 为朝向摄像机的方向显示 1 2 3 为朝向摄像机的方向显示
