Moment.js 基本用法

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!-- 脚本 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.24.0/moment.js"></script>
<!-- 语言包 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.24.0/locale/zh-cn.js"></script>
<script>
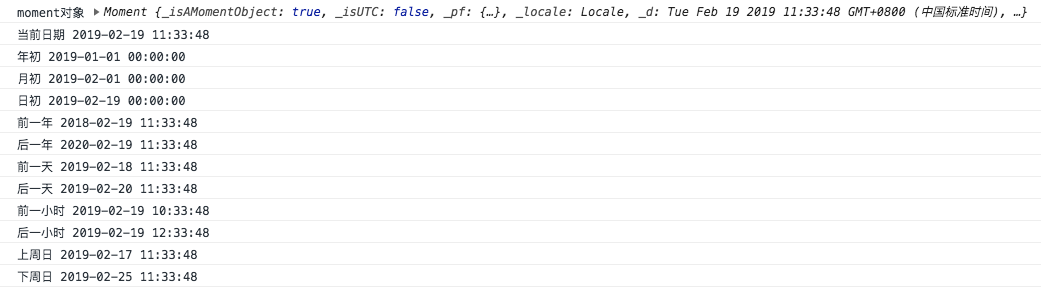
// 创建moment对象
console.log('moment对象',new moment());
console.log('当前日期',new moment().format('YYYY-MM-DD HH:mm:ss'));
// startOf(设置为起始时间)
console.log('年初',new moment().startOf('year').format('YYYY-MM-DD HH:mm:ss'));
console.log('月初',new moment().startOf('month').format('YYYY-MM-DD HH:mm:ss'));
console.log('日初',new moment().startOf('day').format('YYYY-MM-DD HH:mm:ss'));
// add(加时间)、subtract(减时间)
console.log('前一年',new moment().subtract(1,'years').format('YYYY-MM-DD HH:mm:ss'));
console.log('后一年',new moment().add(1,'years').format('YYYY-MM-DD HH:mm:ss'));
console.log('前一天',new moment().subtract(1,'days').format('YYYY-MM-DD HH:mm:ss'));
console.log('后一天',new moment().add(1,'days').format('YYYY-MM-DD HH:mm:ss'));
console.log('前一小时',new moment().subtract(1,'hours').format('YYYY-MM-DD HH:mm:ss'));
console.log('后一小时',new moment().add(1,'hours').format('YYYY-MM-DD HH:mm:ss'));
// weekday(语言包规定的工作日)
// 中文语言包规定周一是第一个工作日
console.log('上周日',new moment().weekday(-1).format('YYYY-MM-DD HH:mm:ss'));
console.log('下周日',new moment().weekday(7).format('YYYY-MM-DD HH:mm:ss'));
</script>
</head>
<body>
</body>
</html>

Moment.js 基本用法的更多相关文章
- Javascript模块化编程(三):require.js的用法
Javascript模块化编程(三):require.js的用法 原文地址:http://www.ruanyifeng.com/blog/2012/11/require_js.html 作者: 阮一峰 ...
- JS 正则表达式用法
JS 正则表达式用法简介 简单的说,正则表达式是一种可以用于模式匹配和替换的强有力的工具.其作用如下: 测试字符串的某个模式.例如,可以对一个输入字符串进行测试,看在该字符串是否存在一个电话号码模式或 ...
- toastr.js插件用法
toastr.js插件用法 toastr.js是一个基于jQuery的非阻塞通知的JavaScript库.toastr.js可以设定四种通知模式:成功.出错.警告.提示.提示窗口的位置.动画效果等都可 ...
- Js相关用法个人总结
Js相关用法个人总结 js中将数组元素添加到对象中var obj = {}; var pushArr = [11,22,33,44,55,66]; for(var i=0;i<pushArr. ...
- jQuery each和js forEach用法比较
本文实例分析了jQuery each和js forEach用法.分享给大家供大家参考,具体如下: 对于遍历数组的元素,js代码和jquery都有类似的方法,js用的是forEach而jquery用的是 ...
- Javascript模块化编程require.js的用法
JS模块化工具requirejs教程(一):初识requirejs http://www.runoob.com/w3cnote/requirejs-tutorial-1.html JS模块化工具req ...
- (转)Javascript模块化编程(三):Require.js的用法
转自 ruanyifeng 系列目录: Javascript模块化编程(一):模块的写法 Javascript模块化编程(二):AMD规范 Javascript模块化编程(三):Require.js的 ...
- 【笔记】关于require.js 的用法
最近忙于学校的一个新网站建设,对于以前的前端程序编写方式的不正规特意上网学习了require.js 的用法,使此次的工程更加有条理同时符合当前前端的开发模式——前端模块化. 网上有不少很好的学习文章这 ...
- rem.js的用法及在浏览器端的适配
首先介绍下自己,我是从后端转前端,对于前端的见识还不深望各位全当一个新手自述....... 随着移动设配的更新换代,市场上涌现了大量的非主流设备分辨率,比如华为手机...... 更新换代快的大前提下自 ...
- Moment.js常见用法总结
Moment.js常见用法总结 Moment.js是一个轻量级的JavaScript时间库,它方便了日常开发中对时间的操作,提高了开发效率. 日常开发中,通常会对时间进行下面这几个操作:比如获取时 ...
随机推荐
- [CF1041F Ray in the tube][数学]
http://codeforces.com/contest/1041/problem/F 题目大意: 下边界有n个给定点,上边界有m个给定点,可以从任意一个点发出一条激光,激光碰到边界会反射 激光到达 ...
- go-json处理的问题
1.通过Decoder来解析json串 package main import ( "encoding/json" "fmt" "io" & ...
- Java 中int、String的类型转换
int -> String int i=12345;String s="";第一种方法:s=i+"";第二种方法:s=String.valueOf(i); ...
- CSS 社区的解决方案,对比
在众多解决方案中,没有绝对的优劣.还是要结合自己的场景来决定. 我们团队在使用过 scss 和 css modules 后,仍然又重新选择了使用 scss.css modules 虽然有效解决了样式冲 ...
- py-day3-5 python 函数式编程
# 函数式(方程式 y = 2*x+1) def calc(x): return 2*x+1 print('得出的结果:',calc(6)) 得出的结果: 13 # 面向过程 def calc(x): ...
- Springboot 允许跨域访问
服务提供段Application.java中添加如下代码: @Beanpublic CorsFilter corsFilter() { UrlBasedCorsConfigurationSource ...
- TF(1): 基础理论
TensorFlow最初由Google大脑的研究员和工程师开发出来,用于机器学习和神经网络方面的研究,于2015.10宣布开源,在众多深度学习框架中脱颖而出,在Github上获得了最多的Star量.T ...
- DataTable.Select 处理关联表数据
DataSet.Clone 会拷贝表结构,关联关系也会拷贝, 用Select 筛选后ImportRow 导入新的DataTable,然后处理关联DataTable DataSet ds2 = dsS ...
- Java Web参考资料
Maven Maven学习 Eclipse 使用Maven 构建Web项目的最佳方式:总的来说就是先要修改项目的Project facets来更改Java版本.Servlet版本. 错误Cannot ...
- nginx http转 https
场景 项目前期使用http,后期为了安全方面的考虑,启用了https.项目架构:前端使用nginx作为多个tomcat实例的反向代理和负载均衡.实际上只需要在nginx上启用https即可,使客户端与 ...
