canvas实现验证码
在通常的登录界面我们都可以看到验证码,验证码的作用是检测是不是人在操作,防止机器等非人操作,防止数据库被轻而易举的攻破。
验证码一般用PHP和java等后端语言编写。
但是在前端,用canva或者SVG也可以绘制验证码。
绘制验证码不能是简单的随机字符串,而应该在绘制界面有一些干扰项:
如:干扰线段、干扰圆点、背景等等。
这里的这个demo的canvas验证码干扰项比较简单。
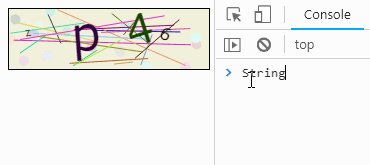
可以在图示中看到本例中的干扰项。
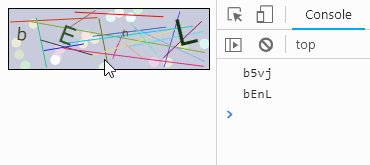
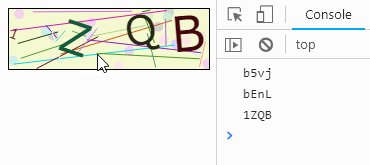
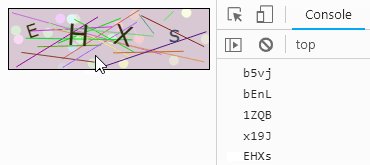
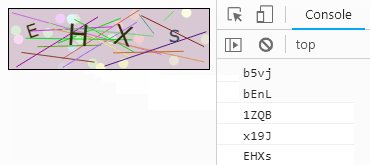
canvas验证码展示效果:
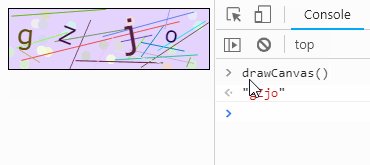
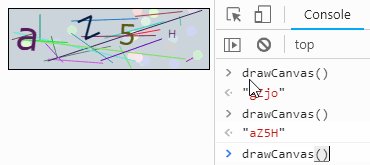
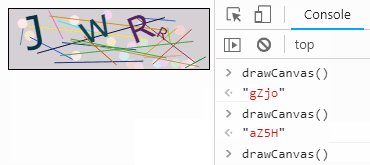
点击实现改变(重绘)验证码:

在控制台运行函数输出返回值(验证码):

源码 :
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>canvas验证码</title>
</head> <body>
<canvas width="200" height="60" id="check" style="border:1px solid #000;">您的浏览器不支持canvas标签!</canvas>
<script>
var ctx = document.getElementById("check").getContext("2d");
var ctxW = document.getElementById("check").clientWidth;
var ctxH = document.getElementById("check").clientHeight; /**
* 产生一个随机数 可设置随机数区间
* @param {[Number]} min [随机数区间下限]
* @param {[Number]} max [随机数区间上限]
* @return {[Number]} [返回一个在此区间的随机数]
*/
function ranNum(min, max) { return Math.random() * (max - min) + min; } /**
* 返回一个随机颜色 可设置颜色区间
* @param {[Number]} min [颜色下限]
* @param {[Number]} max [颜色上限]
* @return {[String]} [随机颜色]
*/
function ranColor(min, max) { var r = ranNum(min, max); var g = ranNum(min, max); var b = ranNum(min, max); // return "rgb(" + r + "," + g + "," + b + ")";
return `rgb(${r},${g},${b})`; } /**
* 随机字符串数组
* @return {[Array]} [随机数组]
*/
function ranStr() { var str = "QWERTYUIOPASDFGHJKLZXCVBNMqwertyuiopasdfghjklzxcvbnm0123456789"; return str.split("").sort(function () {
return Math.random() - 0.5
}); } /**
* 绘制文本字符串
* @param {[String]} canvasId [canvas的id]
* @param {[Number]} canvasW [canvas的width]
* @param {[Number]} canvasH [canvas的height]
* @param {[Number]} num [绘制验证码的字数]
* @param {[Number]} fsMin [字体大小下限]
* @param {[Number]} fsMax [字体大小上限]
* @param {[Number]} frMin [字体旋转偏移下限]
* @param {[Number]} frMax [字体旋转偏移上限]
* @param {[Number]} min [颜色下限]
* @param {[Number]} max [颜色上限]
* @return {[String]} [随机字符串]
*/
function drawText(canvasId, canvasW, canvasH, num, fsMin, fsMax, frMin, frMax, min, max) { var str = ""; for (var i = 0; i < num; i++) { var char = ranStr()[Math.floor(0, ranStr().length)]; var fs = ranNum(fsMin, fsMax); canvasId.font = fs + "px Verdana"; canvasId.fillStyle = ranColor(min, max); // 保存绘制的状态
canvasId.save(); // context.translate(x,y);
// x 添加到水平坐标(x)上的值
// y 添加到垂直坐标(y)上的值
// 偏移
canvasId.translate(canvasW / num * i + canvasW / 20, 0); // 变换角度
canvasId.rotate(ranNum(frMin, frMax) * Math.PI / 180); // context.fillText(text,x,y,maxWidth);
// text 规定在画布上输出的文本。
// x 开始绘制文本的 x 坐标位置(相对于画布)。
// y 开始绘制文本的 y 坐标位置(相对于画布)。
// maxWidth 可选。允许的最大文本宽度,以像素计。
canvasId.fillText(char, 0, (canvasH + fs) / 2.5, canvasW / num); // 返回之前保存过的路径状态和属性
ctx.restore(); str += char; } // console.log(str);
return str; } /**
* 绘制背景
* @param {[String]} canvasId [canvas的id]
* @param {[Number]} canvasW [canvas的width]
* @param {[Number]} canvasH [canvas的height]
* @param {[Number]} min [下限]
* @param {[Number]} max [上限]
*/
function drawBg(canvasId, canvasW, canvasH, min, max) { // 绘制canvas背景
canvasId.fillStyle = ranColor(min, max); // 填充颜色
canvasId.fillRect(0, 0, canvasW, canvasH); } /**
* 绘制干扰 圆点
* @param {[String]} canvasId [canvas的id]
* @param {[Number]} canvasW [canvas的width]
* @param {[Number]} canvasH [canvas的height]
* @param {[Number]} num [绘制的数量]
* @param {[Number]} r [圆点半径]
* @param {[Number]} min [下限]
* @param {[Number]} max [上线]
*/
function drawCircle(canvasId, canvasW, canvasH, num, r, min, max) { for (var i = 0; i < num; i++) { // 开始绘制 (拿起笔)
canvasId.beginPath(); // context.arc(x,y,r,sAngle,eAngle,counterclockwise); (绘制)
// x 圆的中心的 x 坐标。
// y 圆的中心的 y 坐标。
// r 圆的半径。
// sAngle 起始角,以弧度计。(弧的圆形的三点钟位置是 0 度)。
// eAngle 结束角,以弧度计。
// counterclockwise 可选。规定应该逆时针还是顺时针绘图。False = 顺时针,true = 逆时针。
canvasId.arc(ranNum(0, canvasW), ranNum(0, canvasH), r, 0, 2 * Math.PI); // 填充颜色
canvasId.fillStyle = ranColor(min, max); // 填充
canvasId.fill(); // 闭合绘制 (放开笔)
canvasId.closePath(); } } /**
* 绘制干扰 线段
* @param {[String]} canvasId [canvas的id]
* @param {[Number]} canvasW [canvas的width]
* @param {[Number]} canvasH [canvas的height]
* @param {[Number]} num [绘制的数量]
* @param {[Number]} min [下限]
* @param {[Number]} max [上线]
*/
function drawLine(canvasId, canvasW, canvasH, num, min, max) { for (var i = 0; i < num; i++) { // 开始绘制 (拿起笔)
canvasId.beginPath(); // 绘制开始点
canvasId.moveTo(ranNum(0, canvasW), ranNum(0, canvasH)); // 绘制结束点
canvasId.lineTo(ranNum(0, canvasW), ranNum(0, canvasH)); canvasId.strokeStyle = ranColor(min, max); canvasId.stroke(); canvasId.closePath(); } } // 绘制验证码
function drawCanvas() { // 清空canvas
ctx.clearRect(0, 0, 200, 60); // 绘制背景
drawBg(ctx, ctxW, ctxH, 200, 255); // 绘制干扰圆点
drawCircle(ctx, ctxW, ctxH, 20, 5, 200, 255); // 绘制干扰线段
drawLine(ctx, ctxW, ctxH, 20, 0, 255); // 绘制验证码
var str = drawText(ctx, ctxW, ctxH, 4, 10, 50, -30, 30, 0, 100); return str; } drawCanvas(); document.getElementById('check').onclick = drawCanvas;
</script>
</body> </html>
canvas实现验证码的更多相关文章
- 用canvas绘制验证码
在通常的登录界面我们都可以看到验证码,验证码的作用是检测是不是人在操作,防止机器等非人操作,防止数据库被轻而易举的攻破. 验证码一般用PHP和java等后端语言编写: 但是在前端,用canva或者SV ...
- android 开发 View _12_ 用Canvas 绘制一张图片(博客中演示用Canvas画验证码图片)
package net.yt.yuncare.widgets; import android.graphics.Bitmap; import android.graphics.Canvas; impo ...
- canvas实现验证码功能
我们在做一些后台系统登录功能的时候,一般都会用到验证码,最多的就是后台生成的验证码图片返回给前端的.也可以不调用后端接口,前端使用canvas直接生成验证码. 由于功能过于简单,不需要多少代码和文字说 ...
- canvas 绘制验证码
注意: 真正项目中验证码图片都是由服务器端(PHP.JSP.Node.js)技术来生成. 最终效果: 代码: <!DOCTYPE html> <html> <head l ...
- canvas绘制验证码
css样式: <style> body{ text-align: center; } canvas{ background:#ddd; } </style> body中添加标签 ...
- captcha.js一个生成验证码的插件,使用js和canvas生成
一.captcha`captcha.js`是一个生成验证码的插件,使用js和canvas生成的,确保后端服务被暴力攻击,简单判断人机以及系统的安全性,体积小,功能多,支持配置. 验证码插件内容,包含1 ...
- Android下实现手机验证码
Android实现验证码 效果图 Github地址 地址:https://github.com/kongqw/Android-CheckView 使用 <kong.qingwei.demo.kq ...
- JavaScript随机验证码
利用canvas制作一个随机验证码: 1.clearRect:context.clearRect(x,y,width,height);清空给定矩形内的指定像素 2.fillStyle:设置画笔的颜色 ...
- android 开发 View _1_ View的子类们 和 视图坐标系图
目录: android 开发 View _2_ View的属性动画ObjectAnimator ,动画效果一览 android 开发 View _3_ View的属性动画ValueAnimator a ...
随机推荐
- Transport Layer Protocols
1 End-to-end Protocols(端到端协议) 传输层协议往往是主机对主机(host-to-host)或者说是端到端(end-to-end).通常希望传输层协议可以提供如下service: ...
- 使用广播-BroadcastReceiver最详细解析
女孩:BroadcastReceiver是什么呀? 男孩:Broadcast是广播的意思,在Android中应用程序之间的传输信息的机制,BroadcastReceiver是接收广播通知的组件,广播和 ...
- LinkedList 的源码分析
LinkedList是基于双向链表数据结构来存储数据的,以下是对LinkedList 的 属性,构造器 ,add(E e),remove(index),get(Index),set(inde,e)进 ...
- 外媒:比特币大陆将于9月IPO 规模或高达180亿美元
看看你们坚持买的比特币是否值得? 北京时间8月13日上午消息,据CoinDesk获得的文件,比特币大陆将于今年9月申请首次公开募股(IPO),其规模可能高达180亿美元,市值预计在400亿美元到500 ...
- odoo开发笔记 -- 传递上下文实现列表视图按照指定条件过滤显示
按钮传递上下文: <xpath expr="//div[@name='dec_work_sheet_id']" position="after"> ...
- android底部菜单栏的编写
开发工具android stdio,组件Radio Button 1.新建空项目DDDD 2.将事先准备好的图标复制到对应的文件夹中(如图),这五个文件夹都要拷进去,图标文件http://pan.ba ...
- Android invalidate()方法 requestLayout()方法分析
强调一点的就是,在onMeasure(),onLayout(),onDraw()这三个流程中,Google已经帮我们把draw()过程框架已经写好了,自定义的ViewGroup只需要实现 measur ...
- C#容器类,性能介绍
http://www.php.cn/csharp-article-354819.html 1 indexer []声明的变量必须是固定长度的,即长度是静态的:object[] objectArray ...
- tomcat8 JVM 优化
在Linux环境下设置Tomcat JVM,在/opt/tomcat/bin/catalina.sh文件中找到"# ----- Execute The Requested Command&q ...
- 深入理解苹果系统(Unicode)字符串的排序方法
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由iminder发表于云+社区专栏 Unicode编码 我们知道计算机是不能直接处理文本的,而是和数字打交道.因此,为了表示文本,就建立 ...
