axure工具的使用总结
---恢复内容开始---
Axure工具的使用
- axure是什么?
Axure RP是一款快速原型设计工具,它不需要任何编程或写代码基础,就可以设计出交互效果良好的产品原型,常用于互联网产品设计、网页设计、UI设计等领域。
作为一款热门的原型设计工具,它可以完成很多纸和笔画不出来的事情,特别是高交互的页面,用动画效果展现让人瞬间清楚你要表达的内容。
- 给页面添加组件
登录页面为例子
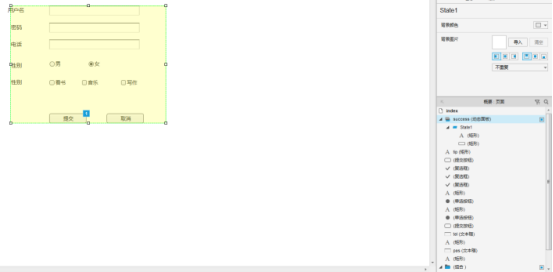
在页面上拖入一个文本标签,输入框等设置其样式等操作

按F5可以在浏览器上观看效果
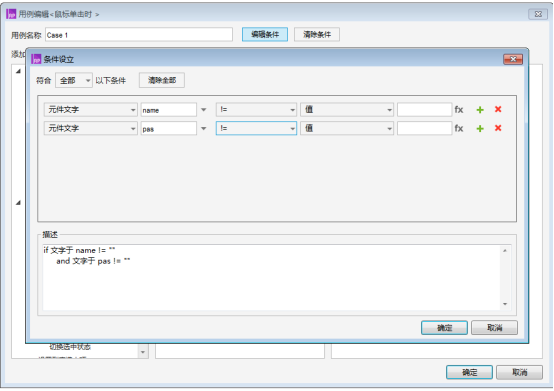
3 .给按钮添加事件,添加条件

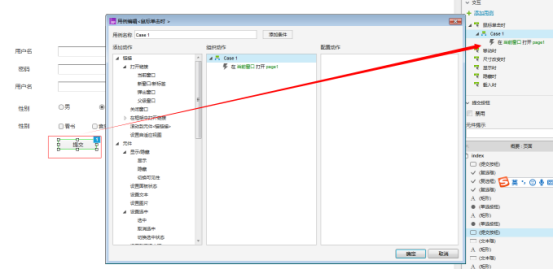
4.页面跳转

5.动态面板的使用
动态面板是axure原型制作中使用非常频繁的一个元件,主要用途就是实现一些动态的交互效果。比如页面中的菜单栏就是用动态面板来实现。
动态面板的几个作用:
>1动态面板的隐藏与显示
>2滑动效果
>3多状态
1、 显示隐藏效果
我们经常在做原型的时候,需要点击按钮后出现一些界面上没有的元素,比如:
情景A:登录功能在不填写用户名时点击登录按钮,显示出要求用户填写用户名的提示。(也可以用文本标签来实现,如本例)
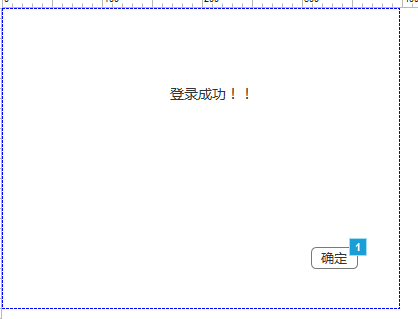
情景B:当我们需要在用户的某一个操作时,弹出一个提示框。当用户点击提示框的确定按钮时提示框消失。
诸如以上情景都需要用到动态面板的显示隐藏效果。
动态面板初始状态是隐藏还是显示,可以通过右键单击动态面板—编辑选项—设为显示(或)设为隐藏来实现。

双击动态面板编辑动态面板的详情

2、 动态面板的滑动效果
与显示隐藏效果不同,动态面板的滑动效果一般是通过其他交互事件来激发的,可能是点击某个按钮,也可能是页面加载时实现。比如:
情景A:网站上的一些滚动文字的效果。
情景B:点击登录按钮,登录面板的弹出收起效果。
一般滑动效果都需要有复杂的激发过程,比如通过页面的onpageload事件。现在,在此不做过多讲解,以后通过案例来进行介绍,则更易懂一些。
3、 多状态效果
动态面板的多状态效果,是在网站原型中应用非常普遍的,大大减少了动态面板的数量。比如:隐藏一个面板,显示另外一个动态面板的效果,就可以用统一个动态面板的不同状态来实现;还有动态面板的滑进滑出效果有时也可以通过状态更换来实现,比如动态面板滑动效果,就是分别用动态面板滑动与动态面板状态切换来实现的。在网页的原型中选项卡效果也可以通过动态面板状态切换来实现。
动态面板的不同状态还能实现图片轮播效果、图形转动效果等。
在axure中可以把元件或多个元件转换成动态面板,其实是把这些元件放在了一个动态面板的状态1里面,也就是说动态面板其实是一个多层的容器,容器的每一层可以包含多个元件。
我们可以在动态面板管理器中(软件界面的右下角,没有的话在导航栏-视图选项中勾选)去给动态面板添加多个状态,同时能够调整这些状态的顺序,来达到不同的显示效果。动态面板默认显示动态面板管理器中最上面的那个状态。
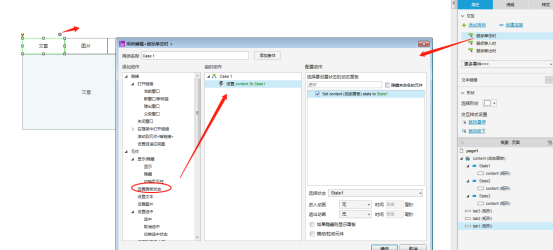
来看我们的例子,文章导航块点击后跳转到文章页面,需要给文章添加点击事件,设置content的面板状态为state1

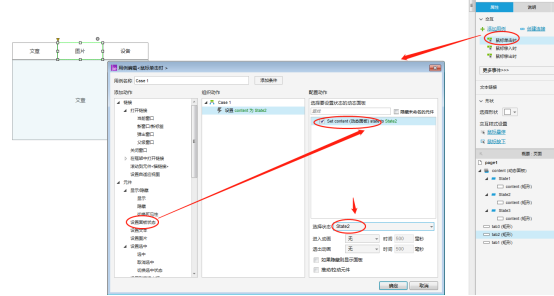
同样的给图片,设备都添加上对应的事件设置对应的状态

5.内联框架的使用
内联框架主要是在里面链接上其他的网址或者html使展示灵活,如地图或者百度等网址
1 首先点击发布项目生成html项目,将地图文件map.html拷贝到目录下
2在页面选择一个内联框架,设置其链接属性为map.html,
3发布生成html文件,然后预览(要安装插件 Install Extension from Chrome Store)
(插件地址http://pan.baidu.com/s/1eSlK1gA)
6.中继器的使用
中继器主要实现表格的增删修改,页面制作较复杂,以案例来讲
主要用于表格中的增删改查
---恢复内容结束---
axure工具的使用总结的更多相关文章
- Axure 工具的使用
Axure RP是一款专业的快速原型设计工具,Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格.设计功能和界面的专家 ...
- 产品经理必备工具-Axure(1)
资源下载: Axure的中文官方下载地址:https://www.axure.com.cn/3510/ Axure汉化包:https://www.axure.com.cn/2616/ Axure元件库 ...
- AXURE在原型设计中的应用
转: http://uedc.163.com/2248.html 前言 什么是原型呢? 产品原型简单的说就是产品设计成形之前的一个简单框架,对网站来讲,就是将页面模块.元素进行粗放式的排版和布局,深入 ...
- Axure环境安装,组件引入,使用示例
资源下载: Axure的中文官方下载地址:https://www.axure.com.cn/3510/ Axure汉化包:https://www.axure.com.cn/2616/ Axure元件库 ...
- [转载]——Axure+SVN配置
最近进行考试系统重构,一个小组十几个人,这么多人要同时搞需求画原型.这样原本的合作开发工具SVN已经不能满足现在的需求了,这是就找到了一个新的方法——Axure+SVN. 在SVN服务器端建立一个空的 ...
- Axure+SVN——实现多人团队开发
最近进行考试系统重构,一个小组十几个人,这么多人要同时搞需求画原型.这样原本的合作开发工具SVN已经不能满足现在的需求了,这是就找到了一个新的方法--Axure+SVN. 在SVN服务器端建立一个空的 ...
- 未完成的IT路停在回车键---2014年末总结篇
时间都去哪儿了? 一晃而过,越来越能体会到这个词的真实感.特别是过了二十岁,这种感觉越来越深刻,越来越强烈,犹如小编做公交车的时候一直向后排排倒的香樟树,还记得有首歌叫时间都哪儿了,而 ...
- 两周以来的学习成果&遇到的问题及解决:
1.学习java的基本内容,看慕课网上的java入门三季,与韩顺平老师的java视频 刚开始是看韩顺平老师的视频,边看边实战,内容很细,也很快熟练,但是进度太慢.后来就先看了慕课网上的java 入门的 ...
- 0428数字口袋精灵app优化
"数字口袋精灵app"优化 目录: 一.项目github总仓库推送 二.开发成员 三.分工与合作 四.各模块成果 五.团队成员贡献分 内容: 一.项目github总仓库: http ...
随机推荐
- keepalived-1
keepalived所执行的外部脚本命令建议使用绝对路径 vrrp 广播 keepalived的主要功能 1,管理LVS负载均衡软件 2,对LVS集群节点健康检查功能.Healthcheck 3,
- sql 语句的limit的用法
SELECT * FROM table LIMIT [offset,] rows | rows OFFSET offset mysql> SELECT * FROM table LIMIT ...
- Linux - 快速进入目录的方法
cd命令技巧 直接进入用户的home目录: cd ~ 进入上一个目录: cd - 进入当前目录的上一层目录: cd .. 进入当前目录的上两层目录: cd ../.. 其他常用方法 利用tab键,自动 ...
- Thymeleaf教程入门到深入1:基础介绍
1 介绍 1.1 简介 Thymeleaf是一个用于Web和独立Java环境的模板引擎,能够处理HTML.XML.JavaScript.CSS甚至纯文本.能轻易的与Spring MVC等Web框架进行 ...
- SSM工作流程的大致理解
//不是根据源码来理解的,所以细节有省略.. 首先从在浏览器输入URl的那一刻开始 例如输入 localhost:8080/MyProject/listCategory 初始化: 此时tomcat已经 ...
- [每天解决一问题系列 - 0012] 如何通过程序获取IIS站点信息
问题描述: 在WiX中需要判断某个站点是否存在,WiX没有这个能力,该怎么做呢? 解决方案: 解决方法就是写一个Custom Action来检测,实现的途径也有很多,现在想到了这么几个 1)Power ...
- UFLDL 教程学习笔记(四)主成分分析
UFLDL(Unsupervised Feature Learning and Deep Learning)Tutorial 是由 Stanford 大学的 Andrew Ng 教授及其团队编写的一套 ...
- Android快速实现二维码扫描--Zbar
Android中二维码扫描的最常用库是zxing和zbar,上一篇<Android快速实现二维码扫描–Zxing>介绍了Zxing.这次说Zbar,Zbar速度极快,我就比较常用,项目地址 ...
- PHP-CPP开发扩展(四)
PHP-CPP是一个用于开发PHP扩展的C++库.本节讲解如何在C++中调用PHP函数. 调用PHP函数 调用普通函数 // call a function from user space Php:: ...
- jquery插入,复制、替换和删除节点
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/stri ...
