echarts2 饼图处理标签文字过长使之达到指定字数换行的目的
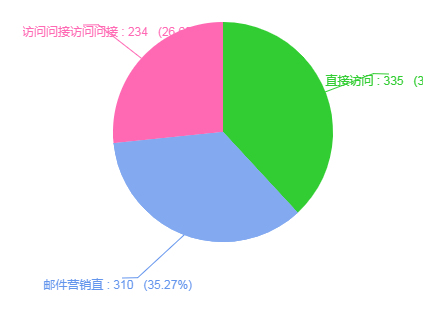
在使用echarts2的过程中,有时会遇到标签文字过长导致显示不完整的问题。例如:

这时候就需要用到 标签里的formatter 回调函数来处理这种情况了。
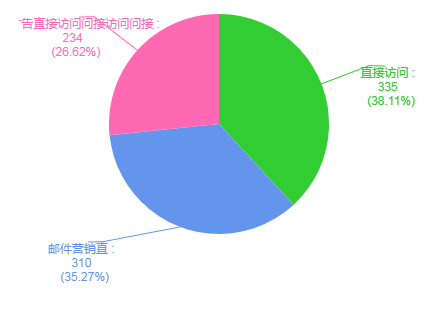
方式一: formatter : ' {b} : \n {c} \n ({d}%) ', 这种是指定某个地方换行。

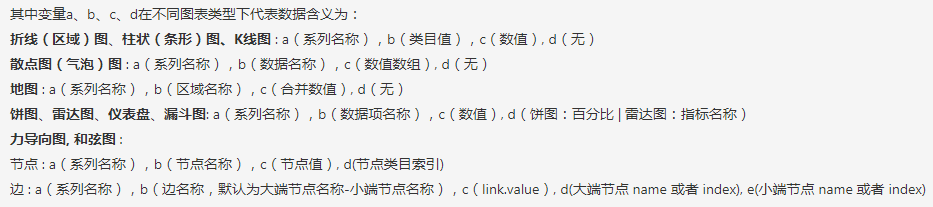
备注:官方文档里面有{a},{b},{c},{d}的解释:

这里是饼图,所以 { b } 就是数据项的名称即:“直接访问”,“邮件营销直”等。
{ c }就是数据项下面的那个数值
{ d }就是下面的那个百分比
注意:在饼图里如果是tootip里面的formatter,那么 \n 要换成 <br />才能达到换行的效果。其它图没试过,不知道是否一样。
方式二:自定义函数来处理达到自定义每行个数再换行
formatter:get, //调用get
textStyle:{ //这只是为了让文字居中而已
align:"center", //水平对齐方式可选left,right,center
baseline:"top", //垂直对齐方式可选top,bottom,middle
},
然后在最外面定义一个函数表达式
var get=function(e){
var newStr=" ";
var start,end;
var name_len=e.name.length; //每个内容名称的长度
var max_name=4; //每行最多显示的字数
var new_row = Math.ceil(name_len / max_name); // 最多能显示几行,向上取整比如2.1就是3行
if(name_len>max_name){ //如果长度大于每行最多显示的字数
for(var i=0;i<new_row;i++){ //循环次数就是行数
var old=''; //每次截取的字符
start=i*max_name; //截取的起点
end=start+max_name; //截取的终点
if(i==new_row-1){ //最后一行就不换行了
old=e.name.substring(start);
}else{
old=e.name.substring(start,end)+"\n";
}
newStr+=old; //拼接字符串
}
}else{ //如果小于每行最多显示的字数就返回原来的字符串
newStr=e.name;
}
return newStr;
}
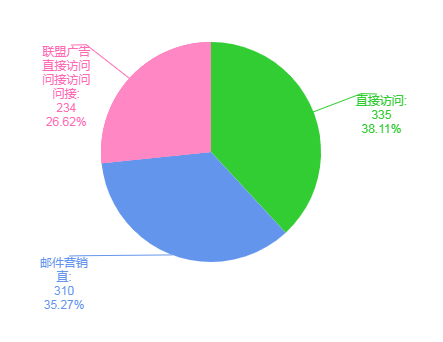
结果为:

我使用的是echart2,不知道echart3的function(e)中 e 的内容是否一样。无论是条形图或者其他的图,换行的思路都是一样的,都是先获取名称再进行换行处理。
再补充一点:

要想让内容在饼图里并居中除了要处理换行之外,还需要添加如下四个属性:
series:{
itemstyle:{
normal:{
label:{
position:"inner", //可选参数:外部 “outer” 和内部 “inner”
textStyle:{
align:"center",
baseline:"middle",
},
},
lableLine:{
show:false //标签视觉引导线 不显示
}
}
}
}
如果想只每行一个字显示:
formatter:function(e){
return e.split("").join("\n"); //这里的e直接就是字符串,如果不是的话,还需要获取到字符串再进行操作
}
echarts2 饼图处理标签文字过长使之达到指定字数换行的目的的更多相关文章
- UILabel标签文字过长时的显示方式
lineBreakMode:设置标签文字过长时的显示方式. label.lineBreakMode = NSLineBreakByCharWrapping; //以字符为显示单位显示,后面部分省略不显 ...
- 关于IOS中safari下的select下拉菜单,文字过长不换行的问题
今天遇到下图这种问题,文字过长,显示不全.折腾了老半天,在网上搜了半天也找不到解决方案. 于是问了下同事,同事提到了<optgroup>,这个标签厉害. <optgroup> ...
- iOS中Safari浏览器select下拉列表文字太长被截断的处理方法
网页中的select下拉列表,文字太长的话在iOS的Safari浏览器里会被自动截断,显示成下面这种: 安卓版的浏览器则没有这个问题. 如何让下拉列表中的文字在iOS的Safari浏览器里显示完整呢? ...
- 使用echart的雷达图的时候,如果文字越界的解决办法记录,标签文字自动换行
使用echart的雷达图的时候,如果文字越界的解决办法记录,标签文字自动换行 前几天项目中有一个图表的是用echart生成的,遇到一个问题,就是在手机端显示的售时候,如果文字太长就会超出div,之前的 ...
- echarts x轴标签文字过多导致显示不全
原文电梯:https://blog.csdn.net/kebi007/article/details/68488694 echarts x轴标签文字过多导致显示不全 如图: 解决办法1:xAxis.a ...
- echarts图表X轴文字过长解决解决方案:根据文字长度自动旋转
Echarts 标签中文本内容太长的时候怎么办 ? 关于这个问题搜索一下,有很多解决方案.无非就是 省略(间隔显示).旋转文字方向.竖排展示 前面两种解决方案,就是echarts暴露的: { ax ...
- iOS设置文字过长时的显示格式
以label为例: //设置文字过长时的显示格式 aLabel.lineBreakMode = UILineBreakModeMiddleTruncation; //截去中间 aLabel.lineB ...
- (转载)最实用的清除浮动代码 css的文字过长裁剪后面跟着省略号
css: .clearfloat:after{display:block;clear:both;content:"";visibility:hidden;} .clearfloat ...
- 关于dl dt dd 文字过长换行在移动端显示对齐的探讨总结
关于dl dt dd 文字过长换行在移动端显示对齐的探讨总结 <dl> <dt>抵押房产:</dt> <dd>1.北京市大兴区兴华大街丽园小区3单大兴 ...
随机推荐
- last individual reading task 12061183叶露婷
http://www.cnblogs.com/yltyy/p/4025426.html 1.Different people deserve different tasks; Once team ro ...
- Linux内核分析第三章读书笔记
第三章 进程管理 3.1 进程 进程就是处于执行期的程序 进程就是正在执行的程序代码的实时结果 线程:在进程中活动的对象.每个线程都拥有一个独立的程序计数器.进程栈和一组进程寄存器. 内核调度的对象是 ...
- 《Linux及安全》课程实践二
编译生成新内核 一.实践原理 Linux模块是一些可以作为独立程序来编译的函数和数据类型的集合.之所以提供模块机制,是因为Linux本身是一个单内核.单内核由于所有内容都集成在一起,效率很高,但可扩展 ...
- 20135316王剑桥Linux内核学习记笔记第七周
20135316王剑桥<Linux内核分析>MOOC课程http://mooc.study.163.com/course/USTC 1000029000 一.可执行程序是怎么得来的? 编译 ...
- 最新一课 老师指点用Listview适配器
上课前 <?xml version="1.0" encoding="utf-8"?> <ScrollView xmlns:android ...
- JavaScript 字符串与数组互转,并保持数据去重、排序功能
var valueArr = new Array(); if( $("input[name='type']").val() != ""){ valueArr = ...
- Xshell 使用数字小键盘进行vim 写入操作.
Copy From http://blog.csdn.net/shenzhen206/article/details/51200869 感谢原作者 在putty或xshell上用vi/vim的时候,开 ...
- pandas 级联 concat append
连接的一个有用的快捷方式是在Series和DataFrame实例的append方法.这些方法实际上早于concat()方法. 它们沿axis=0连接 #encoding:utf8 import pan ...
- elk认证模块x-pack安装
一.elasticsearch安装x-pack elasticsearch/bin/elasticsearch-plugin install x-pack ######## -> Downloa ...
- delphi dbgrid 修改、更新、删除
https://zhidao.baidu.com/question/580946797.html DELPHI 中,使用 dbgrid显示数据.窗体上放置三个按钮,caption分别为:修改.删除.更 ...
