vue 需求 data中的数据之间的调用
我遇到过这种情况 就是在我的data中 会有数据调用data中的其他数据
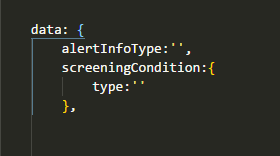
如图 我的alertInfoType需要拿到screeningCondition中type的值

用过vue的都知道 我是不能写成alertInfoType:this.screeningCondition.type这种的
原理是什么?忘记了 知道了可以评论说下
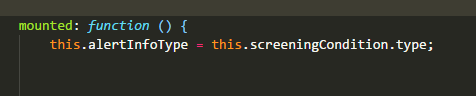
所以 我们可以这样写

在mounted中直接赋值就可以了!
不知道你们有么有遇到过这种情况 反正我是遇到了两次了 第一次忘记怎么处理的了 ......
over 希望能帮到你~~~
vue 需求 data中的数据之间的调用的更多相关文章
- vue 初始化data中的数据
Object.assign(this.$data, this.$options.data());
- Vue 在beaforeCreate时获取data中的数据
众所周知,vue在beforecreate时期是获取不到data中的 数据的 但是通过一些方法可以实现在beforecreate时获取到data中的数据 暂时想到两种放发可以实现,vue在before ...
- v-bind:value="diy" 添加到 <input type="button" /> 中可以,添加到<button />中不可以,diy是data中的数据
v-bind:value="diy" 添加到 <input type="button" /> 中可以, 添加到<button />中不可 ...
- 在小程序中修改上一个页面里data中的数据调用上一个页面的方法
//获取已经打开的页面的数组 var pages = getCurrentPages(); //获取上一个页面的所有的方法和data中的数据 var lastpage = pages[pages.l ...
- 在这个应用中,我使用了 MQ 来处理异步流程、Redis 缓存热点数据、MySQL 持久化数据,还有就是在系统中调用另外一个业务系统的接口,对我的应用来说这些都是属于 RPC 调用,而 MQ、MySQL 持久化的数据也会存在于一个分布式文件系统中,他们之间的调用也是需要用 RPC 来完成数据交互的。
在这个应用中,我使用了 MQ 来处理异步流程.Redis 缓存热点数据.MySQL 持久化数据,还有就是在系统中调用另外一个业务系统的接口,对我的应用来说这些都是属于 RPC 调用,而 MQ.MySQ ...
- vue echarts中绑定的click函数无法引用vue实例data里面的数据
在使用echarts的时候,需要在触发click事件之后去修改实例data里面的数据,可是发现用this引用后总是出现undefined, 解决办法: myChart.on('click', (par ...
- vue 还原Data里面的数据
this.$data包含现有的data数据, this.$options.data()中是原有的data数据 还原代码 Object.assign(this.$data.searchForm, thi ...
- Vue beaforeCreate时获取data中的数据
异步获取即:通过 $this.$nextTick或者settimeout,这连dom都可以拿出来 beforeCreate() { this.$nextTick(function() { con ...
- vue 父组件中的数据如何传递给子组件
父组件:<template> <div id="app"> <img src="./assets/logo.png"> &l ...
随机推荐
- centos7使用snmp
一.安装snmp net-snmp :服务端 net-snmp-utils:客户端工具集 二.启动 systemctl start snmpd 三.修改配置文件(完整的配置文件如下) com ...
- C# 数据库
连接: using System; using System.Collections.Generic; using System.Linq; using System.Text; using Syst ...
- git提交代码五部曲
From: https://jingyan.baidu.com/article/359911f5a4fe4b57fe03060d.html 正常使用git时,提交代码五部曲. 工具/原料 电脑 已 ...
- [转]Oracle left join \ right join
select 1 from a,b where a.id=b.id(+) 等同于 a left join b on a.id=b.id select 1 from a,b where a.id(+)= ...
- base64图片内容下载转为图片保存
网页中的base64图片内容下载后,利用PIL转为图片保存 from skimage.io import imread from PIL import Image from cStringIO imp ...
- 静态初始化块和main方法哪个先被执行?
直接看代码 public class BlockAndMain { public static void main(String[] args) { System.out.println(" ...
- oninput、onchange与onpropertychange事件的区别, 与input输入框实时检测
这几天项目着急,同时也学到好多以前没有接触过的知识.oninput.onchange与onpropertychange事件的区别, 与input输入框实时检测 onchange事件只在键盘或者鼠标操作 ...
- Java锁----Lock实现原理
转载. https://blog.csdn.net/wl6965307/article/details/51249156 Lock完全用Java写成,在java这个层面是无关JVM实现的. 在java ...
- jdbc与TiDB数据库交互的过程
以下是使用jdbc操作TiDB数据库,得到的交互过程和指令的说明 ==>代表发送给数据库的指令 // 加载驱动程序Class.forName(driver); // 连接数据库 Connecti ...
- 代码: jquery 插件开发(自用插件)
http://www.imooc.com/learn/99 阿当大话西游之WEB组件 2016-4-19 jquery插件开发: 2016-3-1 http://www.cnblogs.com/Way ...
