JAVAEE——SSH项目实战02:客户列表和BaseDao封装
作者: kent鹏
转载请注明出处: http://www.cnblogs.com/xieyupeng/p/7129152.html
该项目在SSH三大框架整合基础上进行开发:http://www.cnblogs.com/xieyupeng/p/7108141.html
一、客户列表
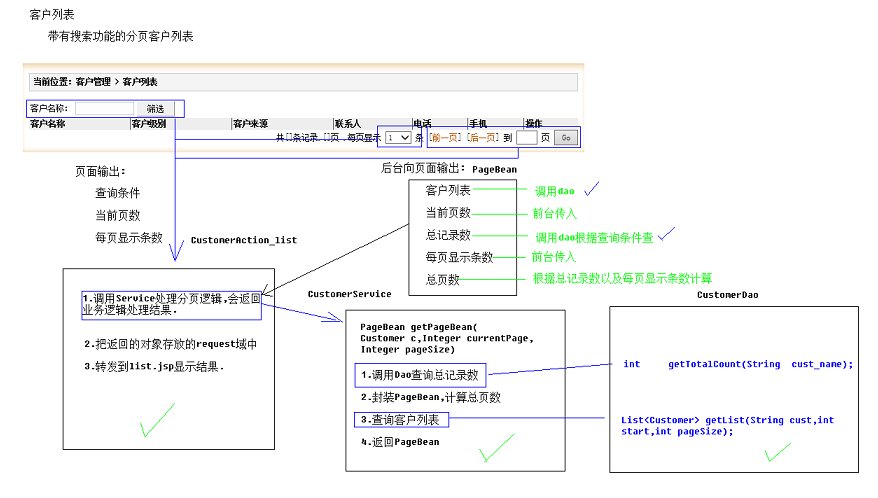
1.分析

2.书写步骤
(1)封装PageBean
- public class PageBean {
- //当前页数
- private Integer currentPage;
- //总记录数
- private Integer totalCount;
- //每页显示条数
- private Integer pageSize;
- //总页数
- private Integer totalPage;
- //分页列表数据
- private List list;
- public PageBean(Integer currentPage, Integer totalCount, Integer pageSize) {
- this.totalCount = totalCount;
- this.pageSize = pageSize;
- this.currentPage = currentPage;
- if(this.currentPage == null){
- //如页面没有指定显示那一页.显示第一页.
- this.currentPage = 1;
- }
- if(this.pageSize == null){
- //如果每页显示条数没有指定,默认每页显示3条
- this.pageSize = 3;
- }
- //计算总页数
- this.totalPage = (this.totalCount+this.pageSize-1)/this.pageSize;
- //判断当前页数是否超出范围
- //不能小于1
- if(this.currentPage < 1){
- this.currentPage = 1;
- }
- //不能大于总页数
- if(this.currentPage > this.totalPage){
- this.currentPage = this.totalPage;
- }
- }
- //计算起始索引
- public int getStart(){
- return (this.currentPage-1)*this.pageSize;
- }
- public Integer getCurrentPage() {
- return currentPage;
- }
- public void setCurrentPage(Integer currentPage) {
- this.currentPage = currentPage;
- }
- public Integer getTotalCount() {
- return totalCount;
- }
- public void setTotalCount(Integer totalCount) {
- this.totalCount = totalCount;
- }
- public Integer getPageSize() {
- return pageSize;
- }
- public void setPageSize(Integer pageSize) {
- this.pageSize = pageSize;
- }
- public Integer getTotalPage() {
- return totalPage;
- }
- public void setTotalPage(Integer totalPage) {
- this.totalPage = totalPage;
- }
- public List getList() {
- return list;
- }
- public void setList(List list) {
- this.list = list;
- }
- }
(2)书写Action
- public class CustomerAction extends ActionSupport implements ModelDriven<Customer> {
- private Customer customer = new Customer();
- private CustomerService cs;
- private Integer currentPage;
- private Integer pageSize;
- public String list() throws Exception {
- //封装离线查询对象
- DetachedCriteria dc = DetachedCriteria.forClass(Customer.class);
- //判断并封装参数
- if(StringUtils.isNotBlank(customer.getCust_name())){
- dc.add(Restrictions.like("cust_name", "%"+customer.getCust_name()+"%"));
- }
- //1 调用Service查询分页数据(PageBean)
- PageBean pb = cs.getPageBean(dc,currentPage,pageSize);
- //2 将PageBean放入request域,转发到列表页面显示
- ActionContext.getContext().put("pageBean", pb);
- return "list";
- }
- @Override
- public Customer getModel() {
- return customer;
- }
- public void setCs(CustomerService cs) {
- this.cs = cs;
- }
- public Integer getCurrentPage() {
- return currentPage;
- }
- public void setCurrentPage(Integer currentPage) {
- this.currentPage = currentPage;
- }
- public Integer getPageSize() {
- return pageSize;
- }
- public void setPageSize(Integer pageSize) {
- this.pageSize = pageSize;
- }
- }
(3)书写Service
- public class CustomerServiceImpl implements CustomerService {
- private CustomerDao cd;
- @Override
- public PageBean getPageBean(DetachedCriteria dc, Integer currentPage, Integer pageSize) {
- //1 调用Dao查询总记录数
- Integer totalCount = cd.getTotalCount(dc);
- //2 创建PageBean对象
- PageBean pb = new PageBean(currentPage, totalCount, pageSize);
- //3 调用Dao查询分页列表数据
- List<Customer> list = cd.getPageList(dc,pb.getStart(),pb.getPageSize());
- //4 列表数据放入pageBean中.并返回
- pb.setList(list);
- return pb;
- }
- public void setCd(CustomerDao cd) {
- this.cd = cd;
- }
- }
(4)书写Dao
- public class CustomerDaoImpl extends HibernateDaoSupport implements CustomerDao {
- public Integer getTotalCount(DetachedCriteria dc) {
- //设置查询的聚合函数,总记录数
- dc.setProjection(Projections.rowCount());
- List<Long> list = (List<Long>) getHibernateTemplate().findByCriteria(dc);
- //清空之前设置的聚合函数
- dc.setProjection(null);
- if(list!=null && list.size()>0){
- Long count = list.get(0);
- return count.intValue();
- }else{
- return null;
- }
- }
- public List<Customer> getPageList(DetachedCriteria dc, int start, Integer pageSize) {
- return (List<Customer>) getHibernateTemplate().findByCriteria(dc, start, pageSize);
- }
- }
(5)完成struts以及spring的配置
strus.xml添加代码:
- <action name="CustomerAction_*" class="customerAction" method="{1}" >
- <result name="list" >/jsp/customer/list.jsp</result>
- </action>
applicationContext.xml添加代码:
- <bean name="customerAction" class="cn.xyp.web.action.CustomerAction" scope="prototype" >
- <property name="cs" ref="customerService" ></property>
- </bean>
- <bean name="customerService" class="cn.xyp.service.impl.CustomerServiceImpl" >
- <property name="cd" ref="customerDao" ></property>
- </bean>
- <bean name="customerDao" class="cn.xyp.dao.impl.CustomerDaoImpl" >
- <!-- 注入sessionFactory -->
- <property name="sessionFactory" ref="sessionFactory" ></property>
- </bean>
(6)书写前台list.jsp页面
主要通过表单提交隐藏域的数据、jq和ognl表达式来实现。
- <%@ page language="java" contentType="text/html; charset=UTF-8"
- pageEncoding="UTF-8"%>
- <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
- <%@ taglib prefix="s" uri="/struts-tags" %>
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <TITLE>客户列表</TITLE>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <LINK href="${pageContext.request.contextPath }/css/Style.css" type=text/css rel=stylesheet>
- <LINK href="${pageContext.request.contextPath }/css/Manage.css" type=text/css
- rel=stylesheet>
- <script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.4.4.min.js"></script>
- <SCRIPT language=javascript>
- function changePage(pageNum){
- //1 将页码的值放入对应表单隐藏域中
- $("#currentPageInput").val(pageNum);
- //2 提交表单
- $("#pageForm").submit();
- };
- function changePageSize(pageSize){
- //1 将页码的值放入对应表单隐藏域中
- $("#pageSizeInput").val(pageSize);
- //2 提交表单
- $("#pageForm").submit();
- };
- </SCRIPT>
- <META content="MSHTML 6.00.2900.3492" name=GENERATOR>
- </HEAD>
- <BODY>
- <TABLE cellSpacing=0 cellPadding=0 width="98%" border=0>
- <TBODY>
- <TR>
- <TD width=15><IMG src="${pageContext.request.contextPath }/images/new_019.jpg"
- border=0></TD>
- <TD width="100%" background="${pageContext.request.contextPath }/images/new_020.jpg"
- height=20></TD>
- <TD width=15><IMG src="${pageContext.request.contextPath }/images/new_021.jpg"
- border=0></TD>
- </TR>
- </TBODY>
- </TABLE>
- <TABLE cellSpacing=0 cellPadding=0 width="98%" border=0>
- <TBODY>
- <TR>
- <TD width=15 background=${pageContext.request.contextPath }/images/new_022.jpg><IMG
- src="${pageContext.request.contextPath }/images/new_022.jpg" border=0></TD>
- <TD vAlign=top width="100%" bgColor=#ffffff>
- <TABLE cellSpacing=0 cellPadding=5 width="100%" border=0>
- <TR>
- <TD class=manageHead>当前位置:客户管理 > 客户列表</TD>
- </TR>
- <TR>
- <TD height=2></TD>
- </TR>
- </TABLE>
- <TABLE borderColor=#cccccc cellSpacing=0 cellPadding=0
- width="100%" align=center border=0>
- <TBODY>
- <TR>
- <TD height=25>
- <FORM id="pageForm" name="customerForm"
- action="${pageContext.request.contextPath }/CustomerAction_list"
- method=post>
- <!-- 隐藏域.当前页码 -->
- <input type="hidden" name="currentPage" id="currentPageInput" value="<s:property value="#pageBean.currentPage" />" />
- <!-- 隐藏域.每页显示条数 -->
- <input type="hidden" name="pageSize" id="pageSizeInput" value="<s:property value="#pageBean.pageSize" />" />
- <TABLE cellSpacing=0 cellPadding=2 border=0>
- <TBODY>
- <TR>
- <TD>客户名称:</TD>
- <TD><INPUT class=textbox id=sChannel2
- style="WIDTH: 80px" maxLength=50 name="cust_name" value="${param.cust_name}"></TD>
- <TD><INPUT class=button id=sButton2 type=submit
- value=" 筛选 " name=sButton2></TD>
- </TR>
- </TBODY>
- </TABLE>
- </FORM>
- </TD>
- </TR>
- <TR>
- <TD>
- <TABLE id=grid
- style="BORDER-TOP-WIDTH: 0px; FONT-WEIGHT: normal; BORDER-LEFT-WIDTH: 0px; BORDER-LEFT-COLOR: #cccccc; BORDER-BOTTOM-WIDTH: 0px; BORDER-BOTTOM-COLOR: #cccccc; WIDTH: 100%; BORDER-TOP-COLOR: #cccccc; FONT-STYLE: normal; BACKGROUND-COLOR: #cccccc; BORDER-RIGHT-WIDTH: 0px; TEXT-DECORATION: none; BORDER-RIGHT-COLOR: #cccccc"
- cellSpacing=1 cellPadding=2 rules=all border=0>
- <TBODY>
- <TR
- style="FONT-WEIGHT: bold; FONT-STYLE: normal; BACKGROUND-COLOR: #eeeeee; TEXT-DECORATION: none">
- <TD>客户名称</TD>
- <TD>客户级别</TD>
- <TD>客户来源</TD>
- <TD>联系人</TD>
- <TD>电话</TD>
- <TD>手机</TD>
- <TD>操作</TD>
- </TR>
- <s:iterator value="#pageBean.list" var="cust" >
- <TR
- style="FONT-WEIGHT: normal; FONT-STYLE: normal; BACKGROUND-COLOR: white; TEXT-DECORATION: none">
- <TD>
- <s:property value="#cust.cust_name" />
- </TD>
- <TD>
- <s:property value="#cust.cust_level" />
- </TD>
- <TD>
- <s:property value="#cust.cust_source" />
- </TD>
- <TD>
- <s:property value="#cust.cust_linkman" />
- </TD>
- <TD>
- <s:property value="#cust.cust_phone" />
- </TD>
- <TD>
- <s:property value="#cust.cust_mobile" />
- </TD>
- <TD>
- <a href="${pageContext.request.contextPath }/customerServlet?method=edit&custId=${customer.cust_id}">修改</a>
-
- <a href="${pageContext.request.contextPath }/customerServlet?method=delete&custId=${customer.cust_id}">删除</a>
- </TD>
- </TR>
- </s:iterator>
- </TBODY>
- </TABLE>
- </TD>
- </TR>
- <TR>
- <TD><SPAN id=pagelink>
- <DIV
- style="LINE-HEIGHT: 20px; HEIGHT: 20px; TEXT-ALIGN: right">
- 共[<B><s:property value="#pageBean.totalCount" /> </B>]条记录,[<B><s:property value="#pageBean.totalPage" /></B>]页
- ,每页显示 <%-- changePageSize($('#pageSizeSelect option').filter(':selected').val()) --%>
- <select name="pageSize" onchange="changePageSize($('#pageSizeSelect option:selected').val())" id="pageSizeSelect" >
- <option value="3" <s:property value="#pageBean.pageSize==3?'selected':''" /> >3</option>
- <option value="5" <s:property value="#pageBean.pageSize==5?'selected':''" /> >5</option>
- </select>
- 条
- [<A href="javaScript:void(0)" onclick="changePage(<s:property value='#pageBean.currentPage-1' />)" >前一页</A>]
- <B><s:property value="#pageBean.currentPage" /></B>
- [<A href="javaScript:void(0)" onclick="changePage(<s:property value='#pageBean.currentPage+1' />)" >后一页</A>]
- 到
- <input type="text" size="3" id="page" name="page" value="<s:property value="#pageBean.currentPage" />" />
- 页
- <input type="button" value="Go" onclick="changePage($('#page').val())"/>
- </DIV>
- </SPAN></TD>
- </TR>
- </TBODY>
- </TABLE>
- </TD>
- <TD width=15 background="${pageContext.request.contextPath }/images/new_023.jpg"><IMG
- src="${pageContext.request.contextPath }/images/new_023.jpg" border=0></TD>
- </TR>
- </TBODY>
- </TABLE>
- <TABLE cellSpacing=0 cellPadding=0 width="98%" border=0>
- <TBODY>
- <TR>
- <TD width=15><IMG src="${pageContext.request.contextPath }/images/new_024.jpg"
- border=0></TD>
- <TD align=middle width="100%"
- background="${pageContext.request.contextPath }/images/new_025.jpg" height=15></TD>
- <TD width=15><IMG src="${pageContext.request.contextPath }/images/new_026.jpg"
- border=0></TD>
- </TR>
- </TBODY>
- </TABLE>
- </BODY>
- </HTML>
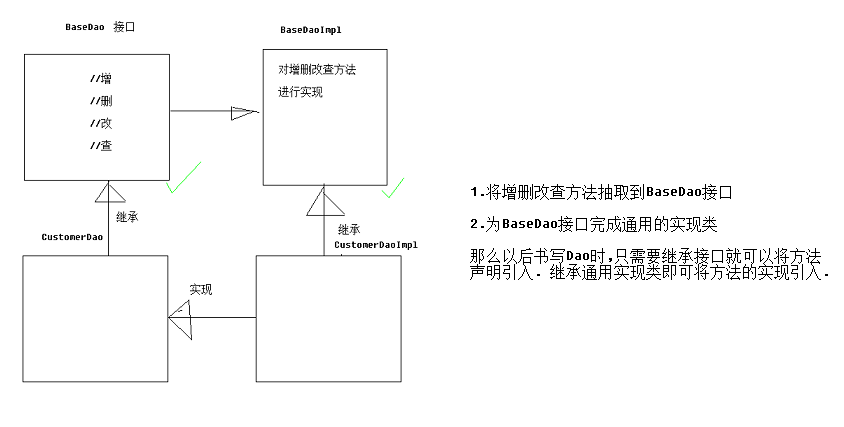
二、BaseDao封装
1.抽取BaseDao

2.BaseDao设计思路

3.BaseDao接口书写
- public interface BaseDao<T> {
- //增
- void save(T t);
- //删
- void delete(T t);
- //删
- void delete(Serializable id);
- //改
- void update(T t);
- //查 根据id查询
- T getById(Serializable id);
- //查 符合条件的总记录数
- Integer getTotalCount(DetachedCriteria dc);
- //查 查询分页列表数据
- List<T> getPageList(DetachedCriteria dc,Integer start,Integer pageSize);
- }
4.BaseDao的实现类
- public class BaseDaoImpl<T> extends HibernateDaoSupport implements BaseDao<T> {
- private Class clazz;//用于接收运行期泛型类型
- public BaseDaoImpl() {
- //获得当前类型的带有泛型类型的父类
- ParameterizedType ptClass = (ParameterizedType) this.getClass().getGenericSuperclass();
- //获得运行期的泛型类型
- clazz = (Class) ptClass.getActualTypeArguments()[0];
- }
- @Override
- public void save(T t) {
- getHibernateTemplate().save(t);
- }
- @Override
- public void delete(T t) {
- getHibernateTemplate().delete(t);
- }
- @Override
- public void delete(Serializable id) {
- T t = this.getById(id);//先取,再删
- getHibernateTemplate().delete(t);
- }
- @Override
- public void update(T t) {
- getHibernateTemplate().update(t);
- }
- @Override
- public T getById(Serializable id) {
- return (T) getHibernateTemplate().get(clazz, id);
- }
- @Override
- public Integer getTotalCount(DetachedCriteria dc) {
- //设置查询的聚合函数,总记录数
- dc.setProjection(Projections.rowCount());
- List<Long> list = (List<Long>) getHibernateTemplate().findByCriteria(dc);
- //清空之前设置的聚合函数
- dc.setProjection(null);
- if(list!=null && list.size()>0){
- Long count = list.get(0);
- return count.intValue();
- }else{
- return null;
- }
- }
- @Override
- public List<T> getPageList(DetachedCriteria dc, Integer start, Integer pageSize) {
- List<T> list = (List<T>) getHibernateTemplate().findByCriteria(dc, start, pageSize);
- return list;
- }
- }
5.业务Dao中的应用
- public class CustomerDaoImpl extends BaseDaoImpl<Customer> implements CustomerDao {
- }
JAVAEE——SSH项目实战02:客户列表和BaseDao封装的更多相关文章
- JAVAEE——SSH项目实战04:联系人添加、列表显示和修改
作者: kent鹏 转载请注明出处: http://www.cnblogs.com/xieyupeng/p/7159337.html 一.联系人添加 1.添加页面设计 linkman/list. ...
- JAVAEE——SSH项目实战05:用户注册、登陆校验拦截器、员工拜访客户功能和MD5加密
作者: kent鹏 转载请注明出处: http://www.cnblogs.com/xieyupeng/p/7170519.html 一.用户注册 显示错误信息到页面上的另一种方法: public ...
- JAVAEE——SSH项目实战03:新增客户、数据字典、文件上传和修改客户
作者: kent鹏 转载请注明出处: http://www.cnblogs.com/xieyupeng/p/7145599.html 一.新增客户 1.数据字典 用于枚举项目中有限个数的字典项 (1 ...
- JAVAEE——SSH项目实战01:SVN介绍、安装和使用方法
1 学习目标 1.掌握svn服务端.svn客户端.svn eclipse插件安装方法 2.掌握svn的基本使用方法 2 svn介绍 2.1 项目管理中的版本控制问题 通常软件开发由多人协作开发,如果对 ...
- JAVAEE——SSH项目实战01:SVN介绍、eclipse插件安装和使用方法
1 学习目标 1.掌握svn服务端.svn客户端.svn eclipse插件安装方法 2.掌握svn的基本使用方法 2 svn介绍 2.1 项目管理中的版本控制问题 通常软件开发由多人协作开发,如果对 ...
- JAVAEE——SSH项目实战06:统计信息管理、Spring注解开发和EasyUI
作者: kent鹏 转载请注明出处: http://www.cnblogs.com/xieyupeng/p/7190925.html 一.统计信息管理 二.Spring注解开发 1.service ...
- 【SSH项目实战三】脚本密钥的批量分发与执行
[SSH项目实战]脚本密钥的批量分发与执行 标签(空格分隔): Linux服务搭建-陈思齐 ---本教学笔记是本人学习和工作生涯中的摘记整理而成,此为初稿(尚有诸多不完善之处),为原创作品,允许转载, ...
- 【SSH项目实战】脚本密钥的批量分发与执行【转】
[TOC] 前言 <项目实战>系列为<linux实战教学笔记>第二阶段内容的同步教学配套实战练习,每个项目循序衔接最终将组成<Linux实战教学笔记>第二阶段核心教 ...
- Java高级项目实战02:客户关系管理系统CRM系统模块分析与介绍
本文承接上一篇:Java高级项目实战之CRM系统01:CRM系统概念和分类.企业项目开发流程 先来CRM系统结构图: 每个模块作用介绍如下: 1.营销管理 营销机会管理:针对企业中客户的质询需求所建立 ...
随机推荐
- 在CentOS上使用Jexus托管运行 ZKEACMS
ZKEACMS Core 是基于 .net core 开发的,可以在 windows, linux, mac 上跨平台运行,接下来我们来看看如何在 CentOS 上使用Jexus托管运行 ZKEACM ...
- swift学习 - collectionView
swift CollectionView学习 效果图: 源码: ContModel.swift import UIKit class ContModel: NSObject { var title:S ...
- OpenCV探索之路(十六):图像矫正技术深入探讨
刚进入实验室导师就交给我一个任务,就是让我设计算法给图像进行矫正.哎呀,我不太会图像这块啊,不过还是接下来了,硬着头皮开干吧! 那什么是图像的矫正呢?举个例子就好明白了. 我的好朋友小明给我拍了这几张 ...
- windows下Python 3.x图形图像处理库PIL的安装
图像处理是一门应用非常广的技术,而拥有非常丰富第三方扩展库的 Python 当然不会错过这一门盛宴.PIL (Python Imaging Library)是 Python 中最常用的图像处理库,目前 ...
- Spring学习笔记——01 控制反转
想一下之前学的Java,如果某个类需要引用某个对象,则需要手动new一个出来.这样带来的一个问题就是,若被引用的类发生改动或被删除,则引用它的所有类都会报错.因为两个类耦合在一起了.解决的办法就是不由 ...
- WPF 简易的跑马灯效果
最近项目上要用到跑马灯的效果,和网上不太相同的是,网上大部分都是连续的,而我们要求的是不连续的. 也就是是,界面上就展示4项(展示项数可变),如果有7项要展示的话,则不断的在4个空格里左跳,当然,衔接 ...
- OpenGL教程(1)——准备
在正式开始学习OpenGL之前,我们需要先配置好OpenGL环境. IDE 首先我们需要选择一个IDE.支持OpenGL的IDE有很多,这里我们选择Visual Studio 2015(Windows ...
- Hadoop化繁为简(二)—层层递进轻松入门hdfs
层层递进-解开hdfs的面纱 1.hdfs是什么?它与普通服务器的文件系统有什么区别?它的特性有什么? 2.hdfs的工作原理是怎样的? 3.每台机器都单独启动有什么弊端?假设有1000台机器需要启动 ...
- Html5模拟通讯录人员排序(sen.js)
// JavaScript Document var PY_Json_Str = ""; var PY_Str_1 = ""; var PY_Str_2 = & ...
- 移动端页面开发适配 rem布局原理
主题 HTML移动端页面开发适配 rem布局原理 什么是适配,为什么要适配 我们拿到的设计图一般是以640,750,1080分辨率为基准设计的,而现在的手机终端各式各样,分辨率不同,逻辑像素不同 ,适 ...
