vue.js 生命周期
boforeCreate 创建之前
created 创建之后
boforeMount 实例化之前
mounted 实例化之后
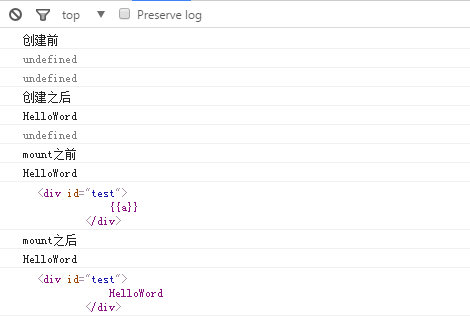
话不多说,直接上代码
<div id="test">
{{a}}
</div>
var myVue = new Vue({
el: "#test",
data: {
a: "HelloWord"
},
beforeCreate: function() {
console.log("创建前")
console.log(this.a)
console.log(this.$el)
},
created: function() {
console.log("创建之后");
console.log(this.a)
console.log(this.$el)
},
beforeMount: function() {
console.log("mount之前")
console.log(this.a)
console.log(this.$el)
},
mounted: function() {
console.log("mount之后")
console.log(this.a)
console.log(this.$el)
},
beforeUpdate: function() {
console.log("更新前");
console.log(this.a)
},
updated: function() {
console.log("更新完成");
console.log(this.a)
},
beforeDestroy: function() {
console.log("销毁前");
console.log(this.a)
console.log(this.$el)
},
destroyed: function() {
console.log("已销毁");
console.log(this.a)
console.log(this.$el)
}
});

测试中,发现
beforeCreate创建之前 data是undefined、el也是undefined
created创建之后 data是a的值:HelloWord、el是undefined
beforeMount实例化之前 data是a的值:HelloWord、el是虚拟的(即<div id="test">{{a}}</div> )
mounted实例化之后 data是a的值:HelloWord、el是真实的(即 <div id="test">HelloWord</div>)
本人 初学vue,可能文章有些词语说得不正确,望园友请指出
文章有问题随时联系我转载请注明出处
vue.js 生命周期的更多相关文章
- Vue.js 生命周期、计算属性及侦听器
一.创建一个Vue实例 每个Vue应用都是使用Vue函数创建一个Vue实例.所有的Vue组件都是一个Vue实例,并且接受相同的选项对象(一些根实例特有的选项除外). 数据和方法 当一个实例被创建后,它 ...
- vue.js生命周期钩子函数及缓存
在使用vue.js进行开发时,使用最多的就是created.mounted.activated. 由于有些情况下,我们需要复用某些组件,因此需要用到keep-alive. 当引入keep-alive时 ...
- Vue.js 生命周期的应用
生命周期示意图 值得注意的几个钩子函数 activated 类型:Function 详细: keep-alive 组件激活时调用. 该钩子在服务器端渲染期间不被调用. 参考: 构建组件 - keep- ...
- 8.vue的生命周期
Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.卸载等一系列过程,我们称这是Vue的生命周期.通俗说就是Vue实例从创建到销毁的过程,就是生命周期 ...
- vue的生命周期的理解
Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.销毁等一系列过程,我们称这是Vue的生命周期.通俗说就是Vue实例从创建到销毁的过程,就是生命周期 ...
- vue笔记-生命周期
生命周期钩子 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
- Vue:生命周期
一.什么是vue的生命周期 Vue中的生命周期是指组件从创建到销毁的一系列过程.看下面这张官方文档的图: 从图片中可以看出Vue的整个生命周期包括8个状态,按照先后顺序分别为: beforeCreat ...
- vue生命周期图示中英文版Vue实例生命周期钩子
vue生命周期图示中英文版Vue实例生命周期钩子知乎上近日有人发起了一个 “react 是不是比 vue 牛皮,为什么?” 的问题,Vue.js 作者尤雨溪12月4日正面回应了该问题.以下是尤雨溪回复 ...
- Vue实例生命周期+vueRoter
Vue实例生命周期 vue生命周期之beforeCreate 实例创建之前除标签外,所有的vue需要的数据,事件都不存在 vue生命周期之created 实例创建之后,data和事件已经被解析到,el ...
随机推荐
- Android 内存泄漏分析与解决方法
在分析Android内存泄漏之前,先了解一下JAVA的一些知识 1. JAVA中的对象的创建 使用new指令生成对象时,堆内存将会为此开辟一份空间存放该对象 垃圾回收器回收非存活的对象,并释放对应的内 ...
- Windows平台下python2和3的兼容问题解决
很多朋友都安装了python2和3,因为用些库例如scapy,不是scrapy,python3下面都是错,那么怎么让python2和3共存呢. 像一般的程序员,达到如下效果 Windows平台下的兼容 ...
- 兼容ie浏览器的placeholder的几种方法
项目中遇到的问题,试了几种方法,今天整理出来,如果有不合适的地方,希望大家多多提意见. 第一种方法是:使用html新增的属性 “data-”来实现的,实现的时候,input框没有使用placehole ...
- npm 一条命令更换淘宝源
一条命令更换淘宝源 npm config set registry https://registry.npm.taobao.org
- Android应用安全学习笔记前言
Android是基于Linux kernel的一个自由及开放源代码的操作系统,主要用于移动设备.在2011年第一季度超越了塞班系统跃居了全球第一.本系列作为分享的东西吧.比较基础. 文章也不知道会分为 ...
- xssless - 自动化的XSS payload攻击器
XSSLESS 一个用Python编写的自动化XSS 负载(payload)攻击器 用法: 记录请求 并结合Burp proxy 选择你想生成的请求,然后右键选择“保存项目” 使用xssless生成你 ...
- win8安装sql2008及设置登陆名问题
1. .net3.5安装 使用win8系统自带的升级功能无法成功安装.其实Windows8安装文件中已经集了.Net3.5, (1)此时只需要使用虚拟光驱加载Windows8 ...
- Myeclipse8.6注册机代码,不用到处找注册机了
import java.io.*; public class MyEclipseGen { private static final String LL = "Decompiling thi ...
- linux shell编程-bash的奇技淫巧
本文主要讲bash脚本中容易出错和很少用但是用起来有意想不到效果的部分. 循环: 正常的for循环: for i in a b c 1 2 3; do echo "$i" done ...
- Webpack 代码分离
Webpack 代码分离 代码分离是 webpack 中最引人注目的特性之一. 你可以把你的代码分离到不同的 bundle 中,然后你就可以去按需加载这些文件. 总的来说, webpack 分离可以分 ...
